01 октября 2018
4321
16 мин
5.00

Простые и полезные фишки редактора eSputnik
Содержание
Мы много рассказываем о том, как космические корабли бороздят просторы вселенной: об автоматизации email-рассылок, мультиканальности, многоуровневой сегментации и т.д. При этом мало времени уделяем такому инструменту как наш адаптивный редактор, с которым так или иначе работает каждый маркетолог. Сегодня исправим ситуацию и расскажем о микро-возможностях, которые сделают создание писем лёгким и приятным.
13 микрофич нашего редактора
Некоторые фишки простые и очевидные, но тем не менее позволяют маркетологам быстрее создавать письма, меньше работать с HTML-кодом и больше уделять времени анализу писем и построению стратегии.
1. Быстро проверяйте ссылки в редакторе
Эта кнопка станет вам полезной, если в вашем письме очень много ссылок. Чтобы постоянно не заходить в превью письма или пересылать его себе для проверки - пользуйтесь этой функцией для проверки насколько корректно указаны ссылки.

Достаточно нажать на соответствующий значок в панели и сразу откроется страница со ссылкой в новой вкладке. Особенно это удобно если у вас длиннющая ссылка и при беглом просмотре не поймёшь корректно она указана или нет, пока не перейдёшь по ней.
2. Скрывайте блоки на разных устройствах
Допустим, у вас есть блок с информацией, который плохо вписывается в адаптивную версию письма, или же наоборот, вы не хотите его показывать на декстопе.

В редакторе мы все предусмотрели:) Отключайте неограниченное количество блоков, которые не хотите показывать на определенных типах устройств, очень полезно, не правда ли? Найти эту функцию можно в настройке блоков

По умолчанию указано значение "Нет", то есть блоки не скрываются. Нажатие на иконку с монитором скроет блок для десктопов, а иконка с телефоном соответственно для мобильных.
3. Добавляйте фоновые картинки
Неотъемлемой частью хорошего письма являются фоновые изображения. Они отлично дополняют скучное емейл письмо, но нужно знать, как правильно их применять! Стоит учитывать, что фоновое изображение можно применять не только ко всему письму в целом, но и к отдельным его блокам.
-
Фон в отдельном блоке
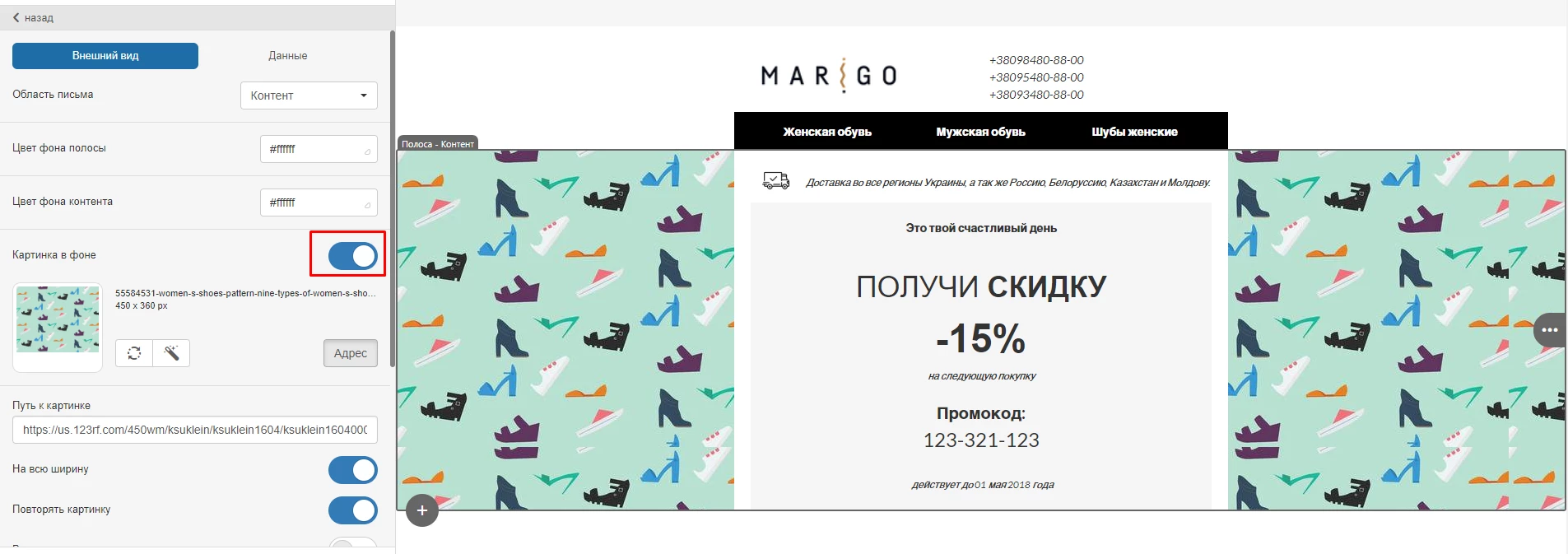
Для использования варианта применения фонового изображения, нужно изначально выделить контейнер и на панели включить “Картинка в фоне”. Берём любое изображение, и вуаля, теперь у контейнера нужная подложка.

Также фоновое изображение можно дублировать по всему контейнеру. Это нужно когда загруженное изображение меньше размера контейнера. И еще можно выровнять его, как вам удобно с помощью кнопки “Выровнять по центру” или “Позиции”, где можно указать значение выравнивания самостоятельно.
-
Фон ко всему письму
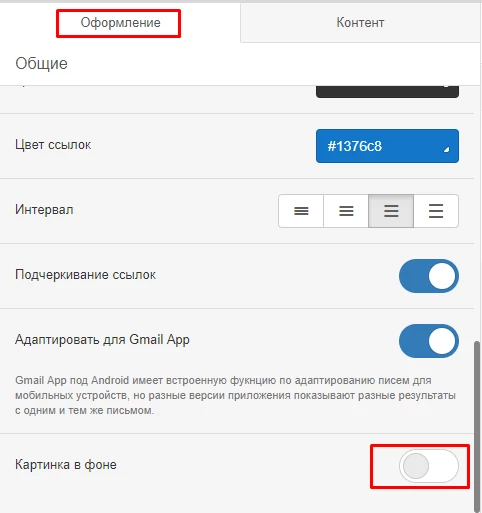
Чтобы применить фон ко всему письму, достаточно перейти на вкладку “Оформления” и найти пункт “Картинка в фоне”

Выбираем нужную нам картинку и в итоге получаем отличное письмо для рассылок.

Больше примеров можно почитать в статье 21 пример использования фоновых картинок
4. Используйте разделители
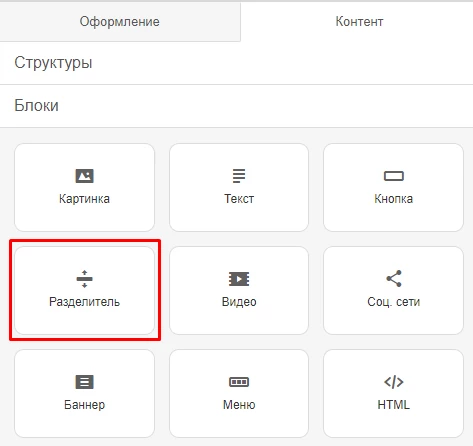
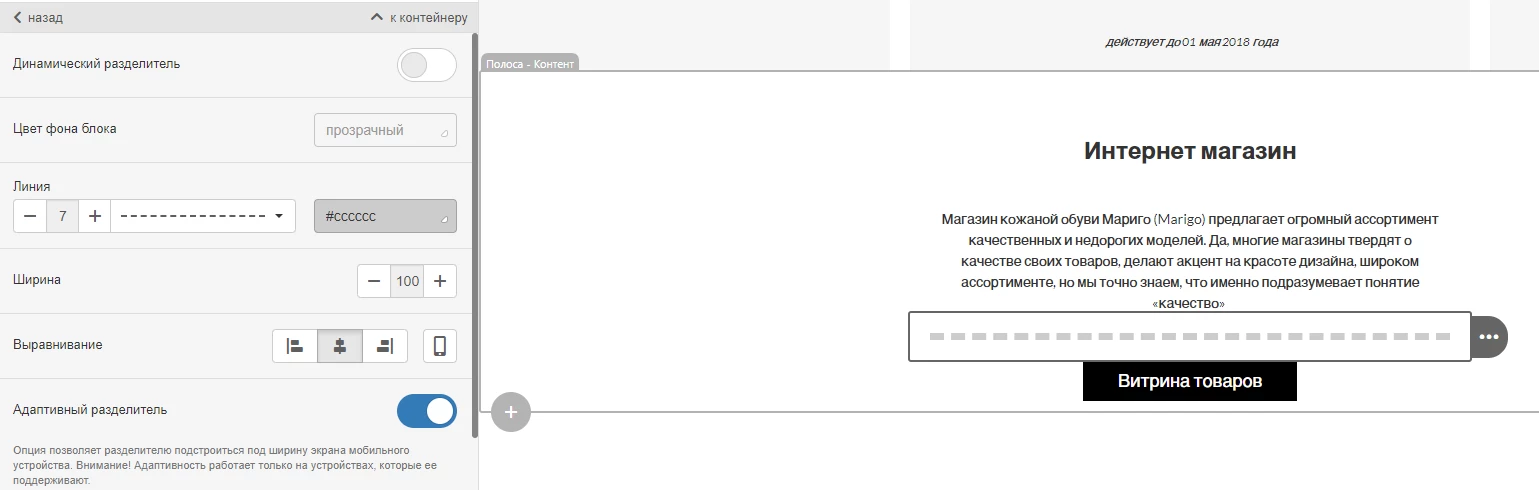
Еще одна полезная фишка - Разделитель. Его стоит использовать, когда сплошной текст нужно чем-то визуально разделить или отделить разные части письма друг от друга.
Найдите его в общих блоках и просто перетащите в нужное место в письме:

Он имеет достаточно много настроек, таких как:
-
цвет,
-
толщина,
-
ширина,
-
прозрачность.

А еще его можно отцентрировать, выбрать тип линии (в моем случае это пунктир), показывать/ скрывать на мобильных и сделать его динамичным, задав пользовательскую высоту.
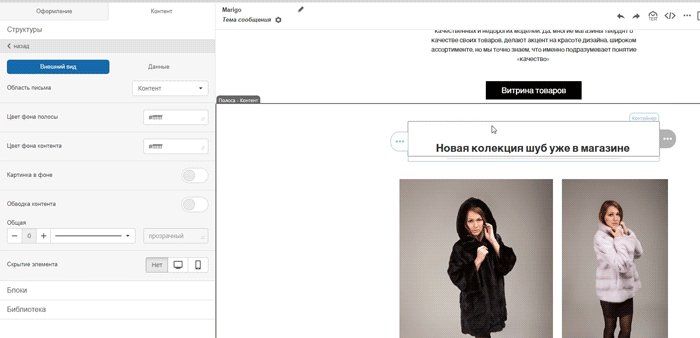
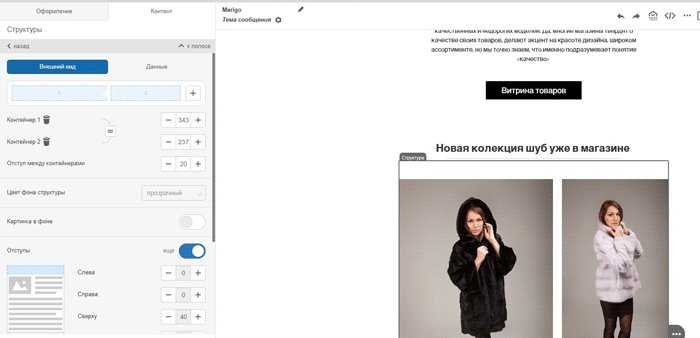
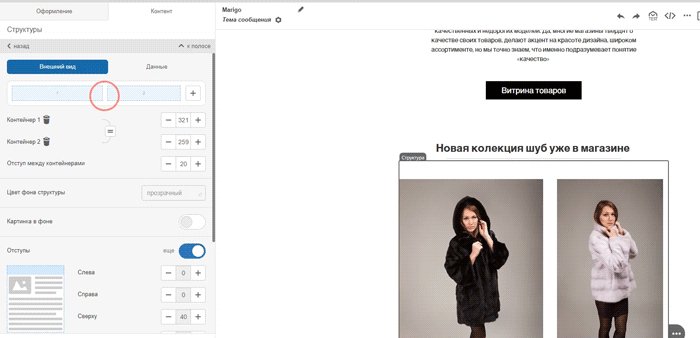
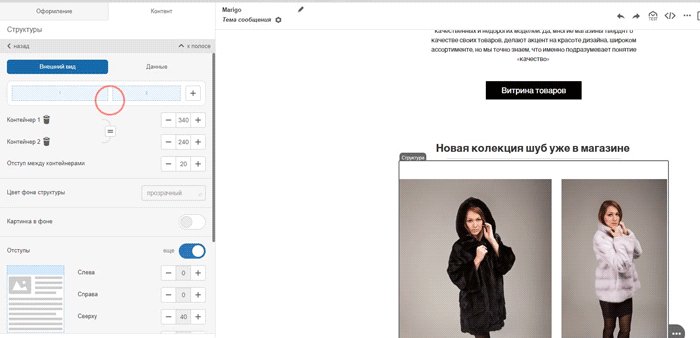
5. Задавайте мышкой ширину и размер блоков
Ширину структуры блоков можно менять несколькими способами:
-
Непосредственно вводом значений ширины
Меняйте в параметрах размеры, нажимая на плюс/ минус или сразу впишите корректные значения.

-
С помощью курсора
Захватите нужный блок и мышкой поменяйте ширину.

Таким образом можно не просто регулировать размеры, а и создавать целые коллажи из карточек товаров.
6. Меняйте путь к картинке
Картинку загружать в редактор можно несколькими способами, один из них вы точно знаете :) Это способ, когда вы загружаете изображение с вашего компьютера.

Однако, есть еще один способ - картинки можно загружать через ссылку. Изображение подгрузится автоматически, а потребность сохранять большое количество изображений на компьютер пропадет. Но и тут можно добавлять картинки двумя способами:
-
Оставляйте исходный путь к картинке
Нажмите рядом с картинкой колёсико ”Заменить” и в открывшейся вкладке укажите ссылку на картинку.

Нажмите на галочку рядом со ссылкой и картинка появится в письме, но путь к картинке не изменится и она так и будет храниться на исходном сайте.
-
Загружайте в галерею
Когда подставляете ссылку - переключите во вкладке на загрузку и нажмите на неё.

Теперь картинка будет храниться на сервере eSputnik и будет доступна для редактирования.
7. Добавляйте видео за 10 секунд
Известно, что пока видеоролики прямо в письме воспроизводятся далеко не на всех устройствах и не во всех почтовиках. Поэтому есть более простой способ - добавить скрин из видео, что не менее эффективно отрабатывает в письмах.
Добавить видео в емейл письмо очень просто, для этого нужно всего лишь перетащить блок “Видео” в структуру письма:

Далее указать ссылку на видео, чтобы сгенерировался скриншот

Альтернативный текст создастся автоматически на основе названия видео. Здесь же можно выбрать тип кнопки “Play”, которая будет отображаться на скриншоте, задать выравнивание, адаптивность и т.д.
8. Показывайте товар лицом
С недавних пор в редакторе появилась замечательная функция - Ролловер. Проще говоря - это смена изображений при наведении на них курсором. Таким способом можно, например, показать товар с разных сторон. Чтобы включить этот эффект - выберите любую картинку и переключите бегунок в настройках.

Важное условие: 2 изображения должны быть одинаковыми по размеру, тогда не будет резкого скачка между изображениями.
9. Задавайте порядок контейнеров
Менять блоки местами требуется, когда на мобильной версии письма они отображаются не в той последовательности, которая нам нужна. А сделать это очень просто, для этого выбираем нужную структуру.

Далее включаем “Инверсия контейнеров на мобильном устройстве”

Теперь на мобильном блоки будут отображаться в обратном порядке. Особенно это актуально для карточек товаров, чтобы цена вдруг не оказалась выше картинки и названия товара.
10. Тестируйте тему в один клик
Очень часто возникает потребность протестировать не только отображение письма в почтовых клиентах, но и эффективность его темы. Теперь не нужно делить базу на две, три группы, чтобы провести А/Б тест и сверить какая тема лучше - такая возможность есть прямо в редакторе.

При редактировании темы нажмите справа на плюсик, чтобы добавить одну тестовую тему или несколько.

После отправки письма с несколькими темами в отчете по рассылке появится вкладка Эксперимент, где можно будет оценить какая тема отработала лучше.

11. Скрывайте предзаголовок
Прехедер - это часть текста, которая идет за темой письма в общем списке сообщений. Таким способом можно выгодно дополнить вашу тему и усилить предложение. Чаще всего этот текст прописывают в теле, перед основным шаблоном.

Бывают же варианты, когда может понадобиться скрытый предзаголовок, то есть его не будет видно в самом письме. Раньше такое провернуть можно было только через код, но в нашем редакторе для этого есть соответствующее поле.

12. Используйте смайлики
Текст письма можно оживить с помощью эмодзи - они здорово передают эмоции, жесты, настроение. У нас в редакторе есть все нужные инструменты для этого. Нужно лишь выделить текстовый блок, и в появившемся поле выбрать значок смайла.

Библиотека смайлов очень большая, вы найдете все необходимое, чтоб передать нужную эмоцию.

Но не забывайте, что некоторые почтовые сервисы могут не отображать смайлы, это стоит учитывать.
13. Сохраняйте блоки в библиотеку
Сохраняя блоки в библиотеку, вы избавляете себя от постоянного создания одинаковых блоков. Если внутри одного письма их еще можно копировать, но когда письма разные с этим возникают проблемы. Для этого нужно всего лишь выделить структуру и нажать по нужному значку.

Блок появится в библиотеке и его можно будет использовать в других письмах, что очень удобно.

Зная даже такое небольшое количество полезных фич можно ускорить процесс создания письма в несколько раз. Наша команда заботится о каждом пользователе, мы всегда стремимся сделать процесс создания электронных писем простым и приятным.
Загляните в раздел нашего блога “How-To”, где мы собираем примеры, как можно воплощать в жизнь даже самые смелые идеи для емейл-рассылок.