13 липня 2020
2212
16 хв
5.00

Прості й корисні фішки редактора eSputnik
Зміст
Ми багато говоримо про те, як космічні кораблі борознять простори всесвіту: про автоматизацію email-розсилок, мультиканальність, багаторівневу сегментацію тощо. При цьому ми приділяємо недостатньо часу такому інструменту, як наш адаптивний редактор, з яким у той чи інший спосіб працює кожен маркетолог. Сьогодні ми виправимо ситуацію й розповімо про мікроможливості, які зроблять створення листів легким і приємним.
13 мікрофіч нашого редактора
Деякі фішки прості й очевидні, але при цьому вони дозволяють маркетологам швидше створювати листи, менше працювати з HTML-кодом і приділяти більше часу аналізу листів та побудові стратегії.
1. Швидко перевіряйте посилання в редакторі
Ця кнопка буде для вас корисною, якщо у вашому листі дуже багато посилань. Щоб постійно не заходити до прев’ю або не пересилати собі тестові листи, — користуйтеся цією функцією перевірки коректності вказаних посилань.

Досить натиснути відповідний значок у панелі — й одразу відкриється сторінка з посиланням у новій вкладці. Це особливо зручно, якщо у вас довжелезне посилання, а побіжний перегляд не допоможе зрозуміти, чи коректно воно вказане, чи ні, доки не перейдеш за ним.
2. Приховуйте блоки на різних пристроях
Припустимо, у вас є блок з інформацією, який погано вписується в адаптивну версію листа, або ж ви навпаки не бажаєте його показувати на десктопі.

У редакторі ми все передбачили :) Відключайте необмежену кількість блоків, які не хочете показувати на певних типах пристроїв, — доволі корисно, чи не так? Знайти цю функцію можна в налаштуваннях блоків.

За замовчуванням указане значення "Ні", тобто блоки не приховуються. Натискання іконки з монітором приховає блок на десктопах, а іконки з телефоном — відповідно на мобільних.
3. Додавайте фонові картинки
Невід'ємною частиною хорошого письма є фонові зображення. Вони чудово доповнюють нудний емейл-лист, але слід знати, як їх правильно використовувати! Варто враховувати, що фонове зображення можна застосувати не лише для листа в цілому, але й для окремих його блоків.
-
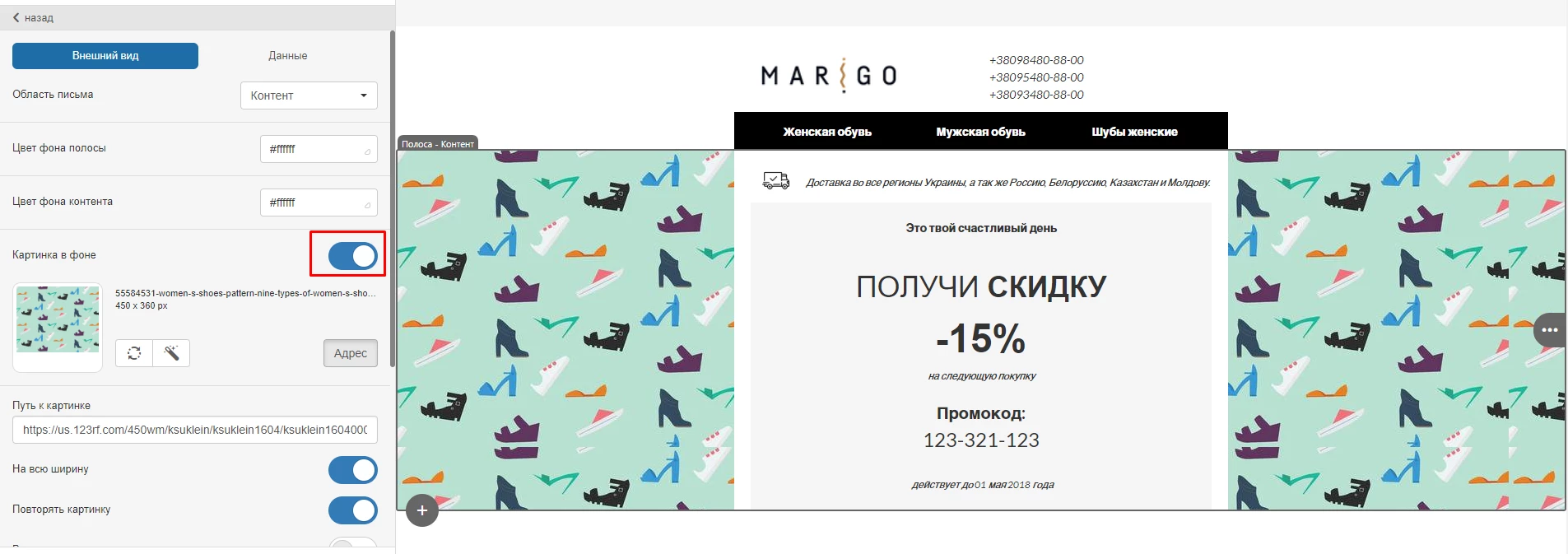
Фон в окремому блоці
Щоб застосувати варіант із додаванням фонового зображення, треба спочатку виділити контейнер і включити "Картинка у фоні" на панелі. Беремо будь-яке зображення -- і вуаля: тепер контейнер має потрібну підкладку.

Також фонове зображення можна дублювати по всьому контейнеру. Це потрібно, якщо завантажене зображення є меншим за розмір контейнера. Також можна вирівняти його на ваш розсуд за допомогою кнопки "Вирівняти по центру" або "Позиції", де можна самостійно вказати значення вирівнювання.
-
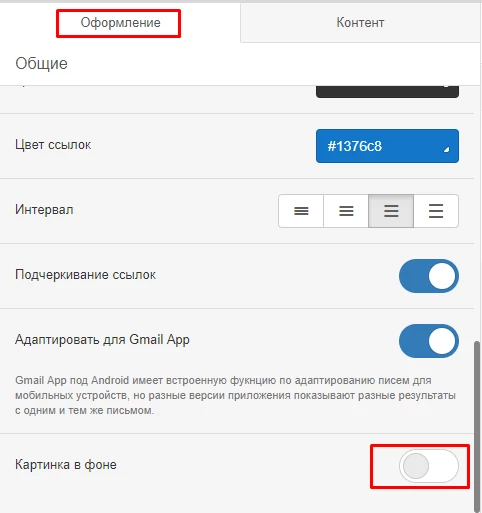
Фон для всього листа
Щоб застосувати фон до всього листа, достатньо перейти на вкладку "Оформлення" і знайти пункт "Картинка у фоні".

Вибираємо потрібну нам картинку і в результаті отримуємо чудового листа для розсилок.

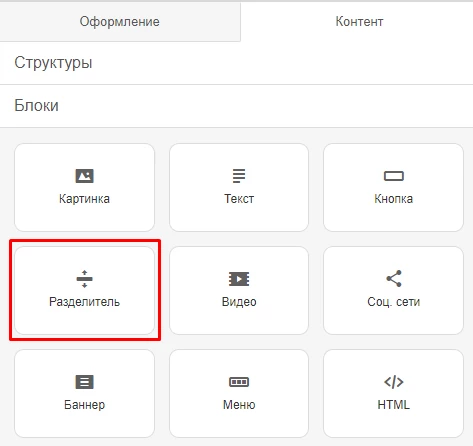
4. Використовуйте роздільники
Ще одна корисна фішка — Роздільник. Його варто використовувати, коли треба чимось візуально розділити суцільний текст або відокремити різні частини листа одну від одної.
Знайдіть його серед базових блоків і просто перетягніть у потрібне місце в листі:

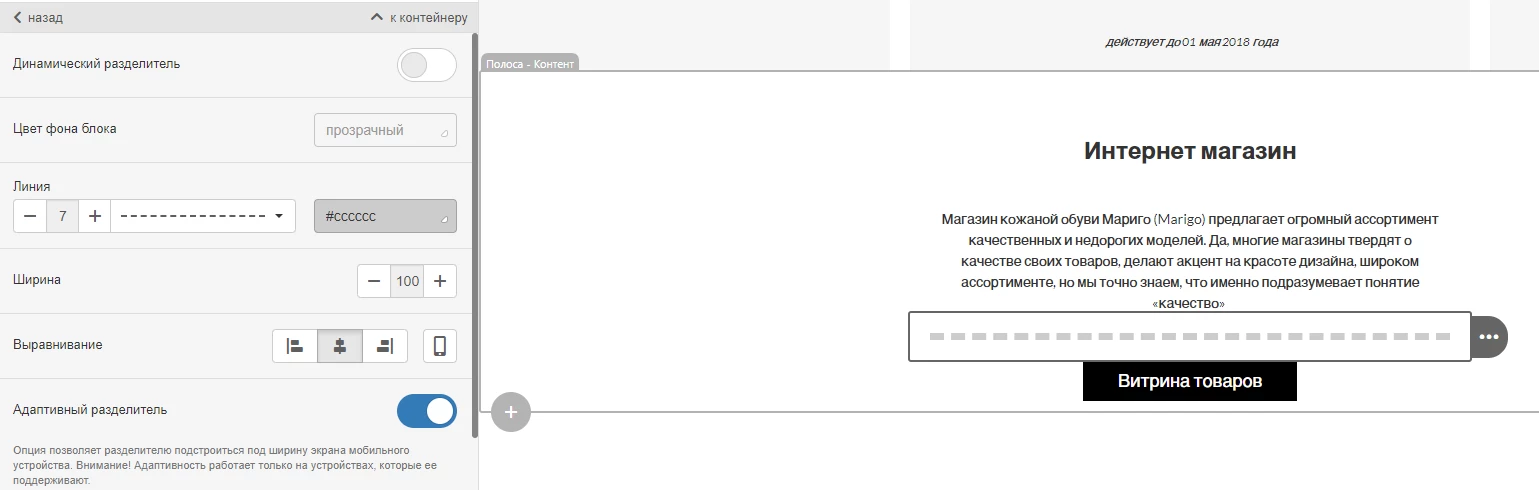
Він має досить багато налаштувань, зокрема:
- колір,
- товщина,
- ширина,
- прозорість.

А ще його можна відцентрувати, вибрати тип лінії (у моєму випадку це пунктир), показувати/приховувати на мобільних і зробити його динамічним, установивши кастомну висоту.
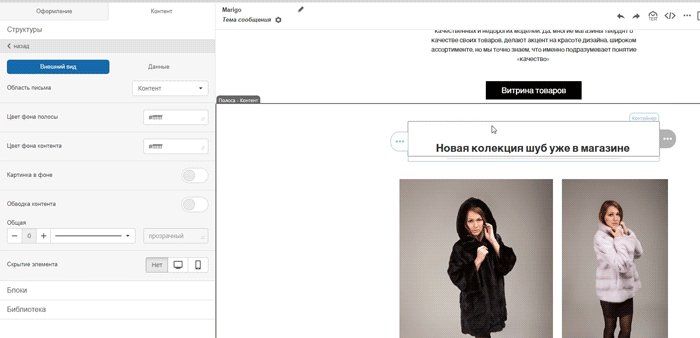
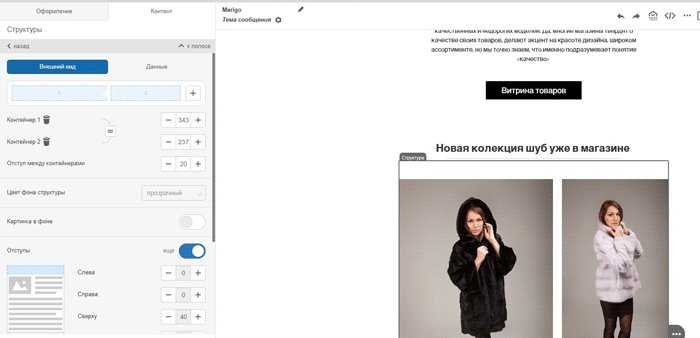
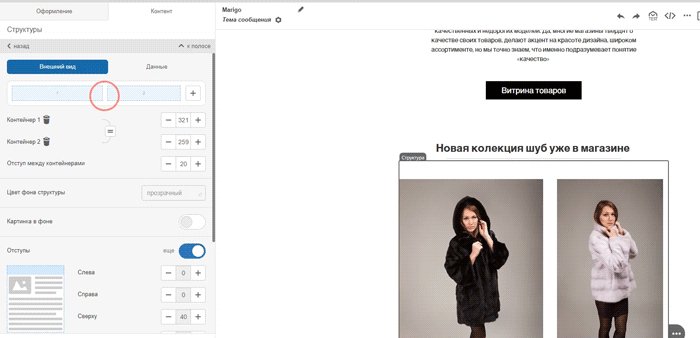
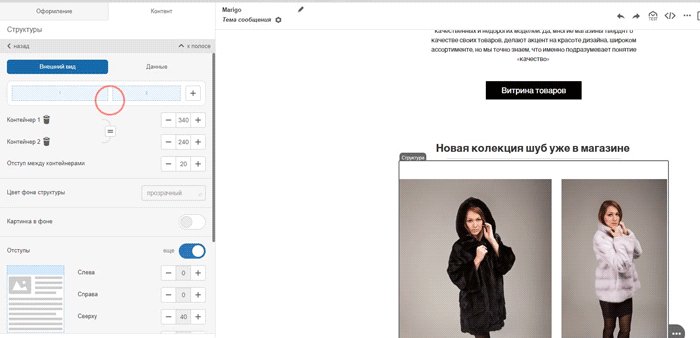
5. Налаштовуйте мишкою ширину та розмір блоків
Ширину структури блоків можна змінювати кількома способами:
-
Безпосередньо введенням значень ширини
Змінюйте в параметрах розміри, натискаючи плюс/мінус, або одразу впишіть коректні значення.

-
За допомогою курсору
Захопіть потрібний блок і змініть ширину мишкою.

У такий спосіб можна не лише регулювати розміри, але й створювати цілі колажі з карток товарів.
6. Змінюйте шлях до картинки
Завантажувати картинку до редактора можна кількома способами, один з яких вам точно відомий :) Це той спосіб, у який ви завантажуєте зображення з вашого комп'ютера.

Але існує ще один спосіб — картинки можна завантажувати через посилання. Зображення підвантажиться автоматично, а потреба зберігати велику кількість зображень на комп'ютері зникне. Але й тут можна додавати картинки двома способами:
-
Залишайте початковий шлях до картинки
Натисніть поруч із картинкою коліщатко "Замінити" та у вкладці, що відкриється, вкажіть посилання на картинку.

Натисніть галочку поруч із посиланням -- і картинка з'явиться в листі, але шлях до картинки не зміниться — вона так само зберігатиметься на початковому сайті.
-
Завантажуйте до галереї
Коли ви підставляєте посилання, — переключіться у вкладці на завантаження й натисніть його.

Тепер картинка зберігатиметься на сервері eSputnik і буде доступною для редагування.
7. Додавайте відео за 10 секунд
Як відомо, відтворення відеороликів безпосередньо в листі поки що доступне далеко не на всіх пристроях і не в усіх поштовиках. Тому є простіший спосіб — додати скрін із відео, що не менш ефективно спрацьовує в листах.
Додати відео до емейл-листа дуже просто, для цього потрібно лише перетягнути блок "Відео" до структури листа:

Далі вказати посилання на відео, щоб згенерувати скріншот.

Альтернативний текст буде створено автоматично на основі назви відео.Також тут можна вибрати тип кнопки "Play", яка буде відображатися на скріншоті, налаштувати вирівнювання, адаптивність тощо.
8. Показуйте товар обличчям
Нещодавно в редакторі з'явилася чудова функція — Ролловер. Простіше кажучи, це зміна зображень при наведенні на них курсору. У такий спосіб можна, наприклад, показати товар із різних боків. Щоб увімкнути цей ефект, виберіть будь-яку картинку та переключіть бігунок у налаштуваннях.

Важлива умова: два зображення мають бути однакового розміру, тоді не буде різкого стрибка між зображеннями.
9. Налаштовуйте порядок контейнерів
Міняти блоки місцями необхідно, якщо в мобільній версії листа вони відображаються не в тій послідовності, яка нам потрібна. А зробити це дуже легко -- для цього вибираємо відповідну структуру.

Після цього включаємо "Інверсія контейнерів на мобільному пристрої".

Тепер блоки на мобільному відображатимуться в зворотному порядку. Особливо актуально це для карток товарів -- щоб ціна раптом не опинилася над картинкою і назвою товару.
Зареєструватися
10. Тестуйте тему одним кліком
Дуже часто виникає потреба протестувати не тільки відображення листа в поштових клієнтах, але й ефективність його теми. Тепер не треба ділити базу на дві або три групи, щоб провести А/Б-тест і порівняти, яка тема краща, — ця можливість наявна безпосередньо в редакторі.

Під час редагування теми натисніть плюсик праворуч, щоб додати одну або кілька тестових тем.

Після відправлення листа з кількома темами у звіті з розсилки з'явиться вкладка “Експеримент”, де можна буде оцінити, яка тема спрацювала краще.

11. Приховуйте прехедер
Прехедер — це частина тексту, що знаходиться після теми листа в загальному переліку повідомлень. У такий спосіб можна вигідно доповнити вашу тему й підсилити пропозицію. Найчастіше цей текст прописують у тілі листа перед основним шаблоном.

Утім трапляються варіанти, коли може знадобитися прихований прехедер, тобто його не буде видно в самому листі. Раніше таке можна було провернути тільки через код, але в нашому редакторі для цього є відповідне поле.

12. Використовуйте смайлики
Текст листа можна оживити за допомогою емодзі — вони чудово передають емоції, жести, настрій. У нашому редакторі є всі потрібні інструменти для цього. Достатньо лише виділити текстовий блок і вибрати значок смайла.
в полі, що з'явиться.

Бібліотека смайлів досить велика, тож ви знайдете все необхідне, щоб передати потрібну емоцію.

Поте не забувайте, що деякі поштові сервіси можуть не відображати смайли, і це варто враховувати.
13. Зберігайте блоки в бібліотеці
Зберігаючи блоки в бібліотеці, ви уникаєте постійного створення однакових блоків. Усередині одного листа їх ще можна копіювати, але з різними листами виникають проблеми. Для цього треба лише виділити структуру й натиснути потрібний значок.

Блок з'явиться в бібліотеці, і його можна буде використовувати в інших листах, а це дуже зручно.

Знаючи навіть про таку невелику кількість корисних фіч, можна прискорити процес створення листа в кілька разів. Наша команда дбає про кожного користувача, ми завжди прагнемо зробити процес створення електронних листів простим і приємним.
Завітайте до розділу “How-To” нашого блогу, де ми збираємо приклади втілення в життя навіть найсміливіших ідей для емейл-розсилок.


