19 февраля 2019
7343
17 мин
4.60

How-To: Как сделать письмо к 8 марта?
Содержание
Женский день — традиционный инфоповод для рассылок, и хочется, чтобы ваше письмо предстало перед подписчиками во всей красе. Необязательно быть дизайнером, чтобы создать красивую рассылку. Как? Рассмотрим пошагово, как сделать email на 8 марта в нашем онлайн-редакторе сообщений. Дополнительные графические программы нам не понадобятся.
Какие возможности доступны в онлайн-редакторе:
- Любые игры с фонами: отдельно задаем фон ко всему письму, фон к отдельной полосе, фон к структуре, фон контейнера, заливаем фон цветом или подставляем картинку.
- Редактирование картинки на месте: изменение размеров, добавление фильтра, подписи, рамок, стикеров, фигур.

- Создание полноценного баннера прямо в письме.
- Придание интерактивности карточкам товара или другим элементам при помощи ролловера.
- Добавление видео в один клик.
Создаём письмо к 8 марта
Как всегда, начинаем с шаблона письма: продумываем его структуру, текст и дизайн.
Неизменными остаются футер и хедер, добавить им праздничности можно за счет смайлов, узоров, цветов и других тематических элементов декора. Можно использовать красивый шрифт к 8 марта. Блок контента наполняем по собственному желанию. Например:

В преддверии праздника мы решили сделать вот такое письмо. Расскажем подробнее о создании каждого его элемента:

Делаем красивый баннер на 8 марта
Чтобы сделать баннер для письма, воспользуемся встроенными инструментами в системе eSputnik.
Для начала добавим в полосу письма блок “баннер”:

Загружаем основную картинку. Это можно сделать двумя способами: вставить ссылку на картинку или загрузить ее с компьютера.

В зависимости от картинки и баннера, который мы хотим получить, — после загрузки выставляем соответствующий форм-фактор (ориентацию). У нас он горизонтальный.

Все отступы в самой структуре выставляем 0.
Приступаем к креативной части
Добавляем текст и дополнительные элементы. У нас таким элементом будет контрастный, полупрозрачный черный прямоугольник для выделения скидки.
Для его вставки, загрузим дополнительное изображение в png-расширении с прозрачным фоном. Это важно, иначе мы не сможем полноценно работать поработать с фонами.

Лайфхак: если у вас нет подготовленного изображения в нужном формате — замените блок “баннер” на “картинка” и нарисуйте черный прямоугольник в редакторе.



Переходим к месседжу:

- Шрифт: Lora
- Размер шрифта: 39рх

Women`s Day
- Шрифт: Lobster
- Размер шрифта: 48рх
SALE
- Шрифт: Playball
- Размер шрифта: 98рх
- Цвет: #FF007A
Витрина нашего письма — блок с товарами
Для этого блока используем структуру с 2 контейнерами.

Правая и левые части должны быть одинаковыми, для этого:
1) удалим отступы между контейнерами.
2) выровняем ширину контейнеров.

Вот что получается:

Ширина блока с карточками товара соответствует ширине письма, поэтому в настройках структуры убираем все отступы.

Начнем блок с карточки товара, чтобы потом верно определить размер картинки.
По классике жанра карточка товара состоит из:
- Названия.
- Описания.
- Цены.
- Кнопки с призывом к действию.

1. Название товара со ссылкой
Есть разные способы сделать подобную визуализацию названия товара. Сегодня мы воспользуемся блоком “Меню”:

Вставляем блок и переходим к его редактированию.
Тип меню: иконки и ссылки.
Выравнивание: выбираем отображение “сначала картинка, потом текст”.

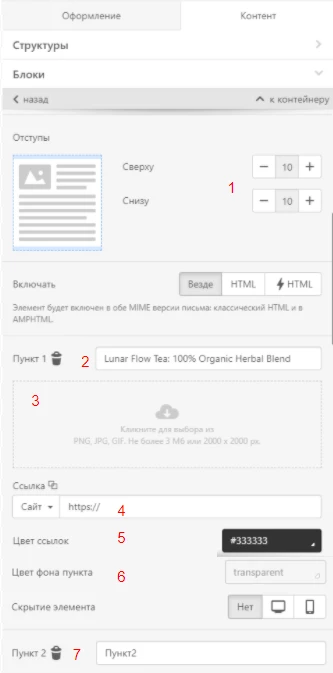
Задаём настройки блока:
- Верхний и нижний отступ внутри блока: 10 px.
- В Пункте 1 прописываем Название нашего товара.
- Добавляем изображение с расширением png.
- Ниже ставим ссылку на товар, чтобы название было кликабельным.
- Выбираем необходимый цвет для шрифта (цвет ссылки), у нас это: #333333.
- Фон пункта оставляем прозрачным (transparent), так как мы зададим цвет фона для всего контейнера.
- Чтобы удалить ненужные пункты в “Меню” нажимаем на корзину.

Стиль текста задаем в соответствующем поле. Выбираем Lucida Sans Unicode, 18 кегль:

Возвращаемся в начало, к блоку “Меню”, и редактируем размер изображения:

Нужный размер можно задать вручную или при помощи “+” и ”-” (шаг в 1рх):

В этом макете высота и ширина изображения 32рх. Переходим к следующему блоку. Добавим описание товара.
2. Информация о товаре
Добавляем под названием товара блок “текст”:

Пишем/копируем нужный текст. Настройки форматирования задаем следующие:
- Цвет текста: #333333
- Цвет фона: transparent
- Выравнивание: по левому краю.
- Интервал между строками: пункт 3.
Отступы:
- слева: 20px
- справа: 10px
- сверху: 0px
- снизу: 10px
Верхний отступ не задаем, так как нижнего отступа, который мы выставили в блоке “Меню”, будет достаточно.

3. Цена
Аналогично блоку с описанием товара добавляем текстовый блок, где указываем старую и новую цены. Задаем стиль для старой цены в верхнем меню редактора:

- Шрифт: Lucida Sans Unicode
- Кегль: 20
- Начертание шрифта: зачеркнутый
- Цвет: #696969

Через пробел пишем новую цену и задаем красный цвет. Начертание: полужирный.
4. Кнопка
Завершаем карточку товара кнопкой с призывом “ BUY NOW”. Для этого добавим блок с кнопкой.

А далее идем по настройкам:

-
Указываем ссылку на страницу с товаром.
-
Прописываем призыв к действию.
-
Стиль текста:
- Шрифт: Lucida Sans Unicode.
- Кегль:16
-
Цвет кнопки: #e8e8ea
-
Цвет текста: #010101. Для большей контрастности на общем фоне карточки товара.
-
Цвет фона: не задаем (transparent).
-
У нашей кнопки острые углы, поэтому закругление не задаем.
-
Выравнивание: по центру. Пункт “Растянуть по ширине” пропускаем.
-
В пункте “Граница” мы задаем толщину линии и ее цвет. В “Еще” можно задать разную толщину для каждой и сторон, но нам это не понадобится. Толщина границы кнопки ставим: 1рх, цвет: #333333.
Также в панели настройки для кнопки есть внешние и внутренние отступы. Внутренними мы задаем размер кнопки и отступ от текста. Внешними — отступ кнопки от границ блока.

Рассылка к 8 марта — фон письма
Можно было задать фон для каждого блока отдельно, но это времязатратно. Лучше добавить фон сразу ко всему контейнеру. Выделим его и открывшихся настройках зададим цвет фона контейнера: #B0AFB0.

Фотография товара
ТТеперь, когда нам понятно какого размера у нас будет карточка товара, — добавим фото товара.
Наша картинка 300*270 рх. Если картинка больше — не беда, воспользуйтесь редактором и задайте нужные размеры.

Привести картинку можно к нужным размерам используя инструмент “Размер” и “Обрезка”.

Обратите внимание, что при указании размера можно сохранять пропорциональное соотношение сторон картинки, а можно задать свои.

Эффект ролловера
Ролловер добавит жизни нашему письму за счет интерактивности. Интерактивность — тренд 2021 года, так как пользователь сможет взаимодействовать с контентом. Ролловер-эффект в письме позволяет рассмотреть товар с разных сторон, показать несколько товаров в категории, при наведении курсора мышки изображение меняется с одного на другое. Этот эффект можно протестировать прямо в письме:

Для создания этого эффекта в контейнер добавляем блок “картинка”. После корректировки ее размеров включаем эффект Rollover с помощью ползунка и загружаем второе изображение.

Важно!
Всегда добавляйте к изображениям ссылки и Alt-текст. В случае если картинка не отобразится, пользователь сможет узнать, что же за ней кроется и подгрузить её.
Итак, наша карточка товара готова. По тому же принципу добавляем остальные товары.
Оформление с разделителями
“Воздух” для легкости восприятия добавим при помощи динамического разделителя.

Добавляем в нужном месте новую структуру с блоком “разделитель”.

Ползунком переключаем на динамический разделитель:

Ширина разделителя регулируется в теле самого письма:

Завершаем
Вставляем в структуру финальное изображение. Все картинки, которые используются в письме, имеют ширину 600рх. Такой же, как и ширина самого письма.

Дизайн рассылки к 8 марта готов:

Лайфхак — используйте готовые шаблоны!
Чтобы еще больше облегчить вам жизнь, мы подготовили десятки готовых шаблонов для поздравления с 8 марта. Выбирайте самый подходящий, добавляйте нужный контент и радуйте подписчиков красивыми письмами!
Чтобы найти готовые шаблоны:
1. Перейдите в Cообщения -> Сообщения.

2. Нажмите “Создать email”.

3. Откройте вкладку “Тематические шаблоны”. В строку поиска введите ключевое словосочетание “Women`s day”. Выберите любой понравившийся шаблон, отредактируйте его в соответствии со своими нуждами и запускайте рассылку.

Делайте свои письма более живыми!
Вы сделаете письмо без дизайнера, никто не увидит стыков на разных девайсах, и вы не получите санкций от почтовиков за неправильное соотношение количества картинок и текста.
1. Протестируйте в своих письмах ролловер. Они станут более живыми и динамичными. А покупатели смогут взаимодействовать с товаром.
2. Добавляйте фон письма и фон контента. Как профессионально и просто добавить фон, мы рассказали в видео.
3. Вдохновляйтесь идеями. Создать профессиональную рассылку вместе с eSputnik легко, а идеи для рассылки к 8 марта можно почерпнуть из существующих примеров, или покреативить самим.
Больше не нужно разбираться в сложных графических программах — создавайте баннер прямо в редакторе сообщений. Вы уже видели, как это легко и быстро! Регистрируйтесь в eSputnik — верстайте красивые письма и управляйте рассылками в одной системе!
Перейти к простому созданию рассылок


