Хедер
Первое, что видит пользователь, зайдя на сайт или email, – его хедер. Что это такое и каким он должен быть, чтобы вызвать желание потенциального клиента остаться и скроллить дальше, – сейчас разберемся. Мы расскажем, что лучше всего размещать в хедере сайта и электронного письма, дадим советы по оптимальному дизайну, приведем конкретные примеры шапки сайта для разных ниш.
Хедер: что это такое
Если вы еще не знаете, как называется верхняя часть сайта или электронного письма, так вот, это и есть хедер. У вас всего 3-4 секунды, чтобы зацепить внимание потенциальных клиентов красивой и информативной шапкой. Когда все сделано правильно, пользовать начнет дальше скроллить и изучать сайт/email, то есть хедер выполнит свою задачу – привлечь внимание и дать посетителю то, что он ищет.
Хедер и футер обрамляют контентную часть сайта, поэтому при разработке им нужно уделить особое внимание. Известно, что пользователи изучают страницу по принципу зигзага (диаграмма Гутенберга): сначала смотрят на верхний левый угол открывшегося окна, затем перемещают взгляд в верхний правый угол, а только потом спускаются.
Как видим, хедеру достается главная роль в привлечении внимания и создании первого впечатления. Сейчас мы расскажем, как сделать так, чтобы это впечатление было максимально положительным.
Что размещать в шапке сайта
При разработке хедера для сайта вы можете добавить в него следующее:
- элементы айдентики бренда – название компании, логотип, миссию, слоган;
- контакты – адрес, телефон, email;
- меню с основными категориями сайта, как горизонтальное, так и расширенное вертикальное;
- окно для поиска на сайте (актуально для крупных онлайн-магазинов, маркетплейсов, больших информационных ресурсов);
- форму подписки на email и пуш-рассылки;
- кнопку входа/регистрации на сайте;
- актуальный оффер компании и информацию о наличии скидок и акционных предложений;
- кнопку переключения языков интерфейса, ссылки на мобильную версию или версию для слабовидящих;
- иконку корзины, в которой будет отображаться количество добавленных пользователем товаров (обязательно использовать для онлайн-магазинов);
- иконку с выбором страны и города (актуально для агрегаторов, маркетплейсов, интернет-магазинов);
- подходящую графику и качественные картинки для шапки, которые отвечают тематике бренда и моментально дают понять, о чем этот сайт (опционально).
Только помните о том, что хедер не должен быть перегружен. Поэтому изначально определитесь, какие элементы вам важнее всего разместить в шапке. Обязательно структурируйте их, чтобы у пользователей не рябило в глазах и было очевидно, куда и зачем кликать. Интуитивно понятная навигация позволит удержать посетителя и продлит время его пребывания на сайте.
Обратите внимание!
Шапка главной может отличаться от хедеров других страниц сайта. Обычно на второстепенных страницах используется урезанная версия, в которой содержится только самая важная информация: логотип, горизонтальное меню с категориями, кнопка переключения языков, городов, входа/регистрации, корзина.
Как сделать хедер для сайта: главные принципы
Для создания действительно удачной шапки сайта соблюдайте эти правила:
- Размещайте контакты, логотип, оффер на видном месте, чтобы их сразу заметили. Логотип обычно помещают по центру или в верхнем левом углу, а кнопки входа/регистрации и переключения языков – в верхнем правом углу.

- Соблюдайте рекомендуемый размер шапки. Для информационных ресурсов высота хедера должна быть в пределах 100-200 пикселей, для корпоративных сайтов, лендингов и одностраничников ее можно увеличить до 300-500 пикселей.
- Используйте текстовое меню, раскрывающееся при наведении курсора. Это позволит не перегружать шапку информацией, но даст возможность пользователю найти то, что он ищет.

- Зафиксируйте хедер на странице, чтобы он перемещался при скроллинге и всегда оставался на виду. Только учтите: шапка не должна постоянно перекрывать важную информацию и мешать ознакамливаться с контентом вашего ресурса. Главное при разработке сайта – это клиентоориентированность и удобство для пользователей.
- Разработайте уникальный дизайн хедера. Он должен совпадать с общим стилем сайта и бренда. Задействуйте в нем корпоративными цвета и шрифты, привычную для посетителей графику или персонажей бренда, если они есть. Только следите за весом картинок, сжимайте их в специальных сервисах для более быстрой загрузки страницы.

Если у вас нет корпоративного стиля и цветов, то выбирайте для хедера такую палитру, которая подходит конкретной нише. Это же правило касается и картинок для шапки. Постарайтесь, чтобы с первого взгляда посетителю было понятно, чем занимается ваша компания. Например, сервисному центру бытовой техники в header сайта можно поместить изображение стиральной машинки, холодильника, микроволновой печи или фото мастера.
Шапка сайта: примеры для разных ниш
Дизайн хедера и размещаемые в нем элементы зависят от ниши, в которой работает компания или человек, если речь о персональном сайте. Мы покажем вам несколько примеров шапки сайта для различных сфер бизнеса.
Хедер для ниши КаБаРе (кафе, бары, рестораны)
В этой сфере часто урезают хедеры, чтобы разместить слайдер, который позволяет показать фото блюд и несколько офферов одновременно (например, разные акции и скидки). В самой шапке обычно размещают ссылки на меню и раздел с выгодными предложениями, кнопку для авторизации, иконку корзины. Если у заведения есть доставка, то в хедер выводят информацию о ней и контакты.

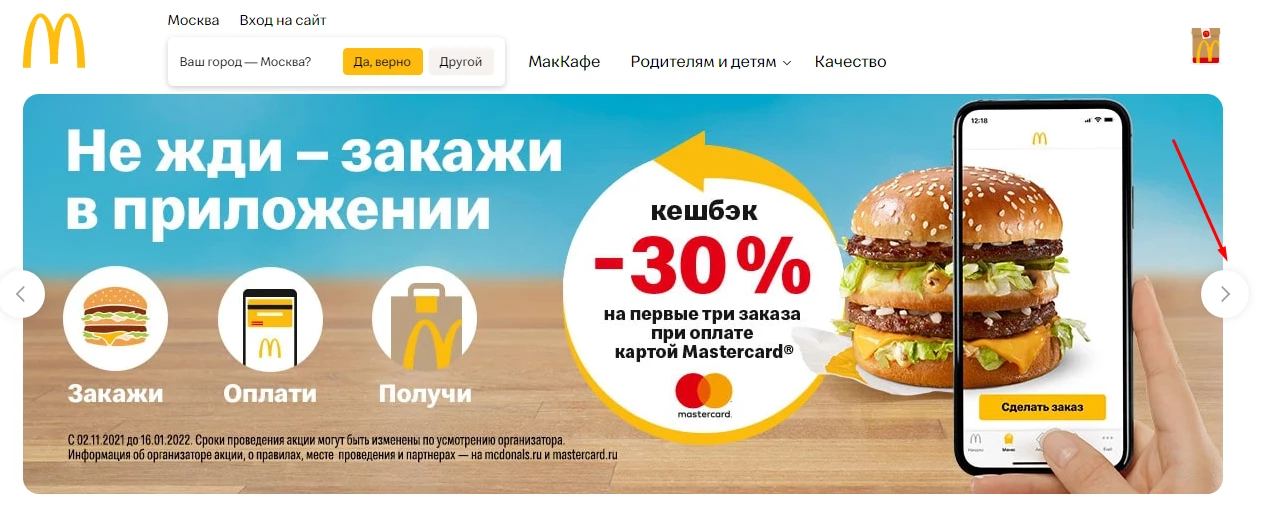
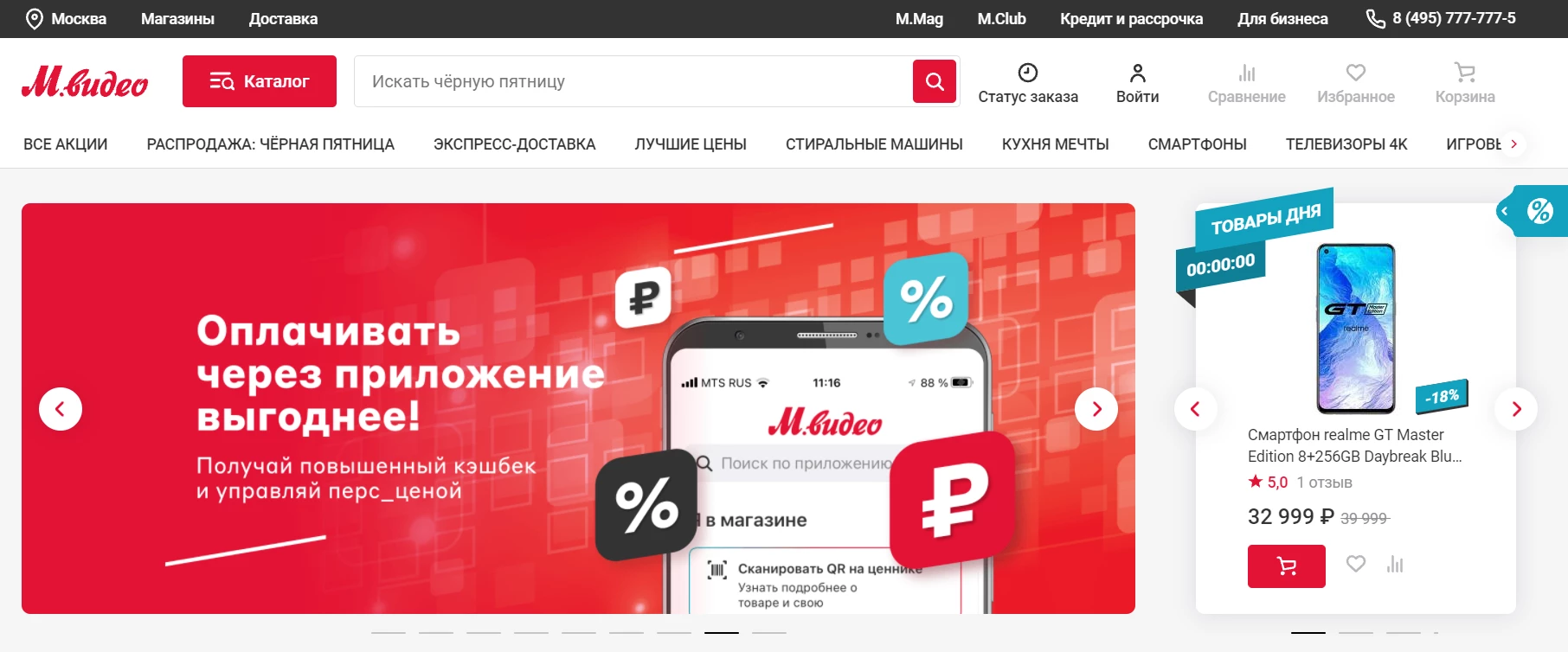
Хедер для интернет-магазина
В нише ecommerce важно сразу же привлечь внимание посетителя к возможностям компании, которые отличают ее от других, показать каталог товаров и стимулировать оформить заказ. Поэтому в шапках интернет-магазинов часто используют несколько меню: отдельно со страницами сервисов, акционными и популярными предложениями, ключевыми категориями для бизнеса. Это могут быть разные каталоги или гамбургер-меню с разделами сайта, которое открывается по клику/наведению курсора. Кроме того, в шапке обычно есть иконка корзины, кнопка регистрации и входа в личный кабинет, сравнения товаров, контакты.

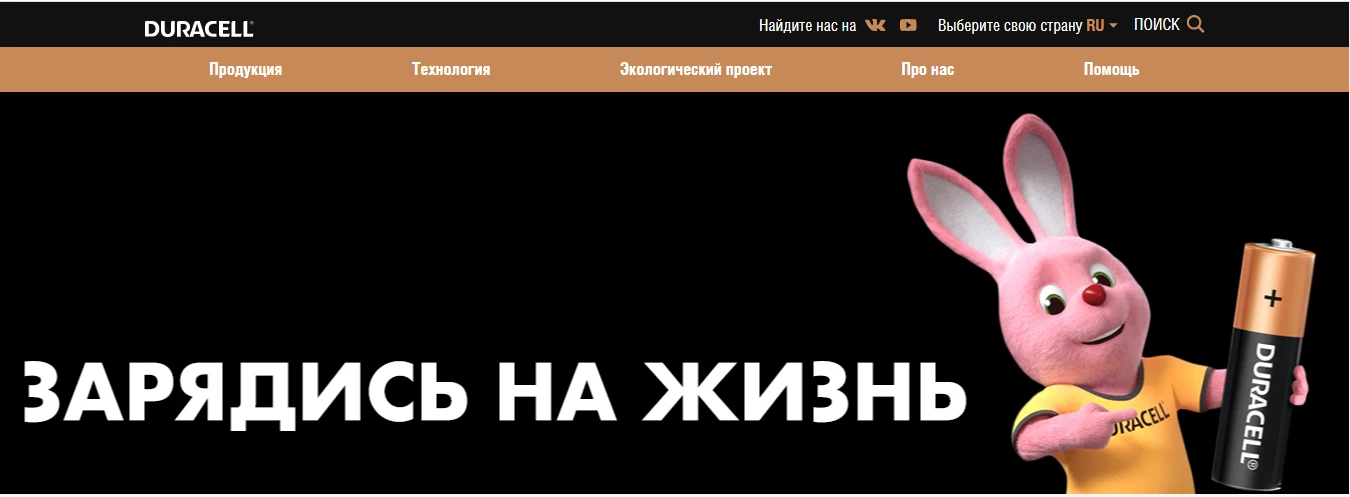
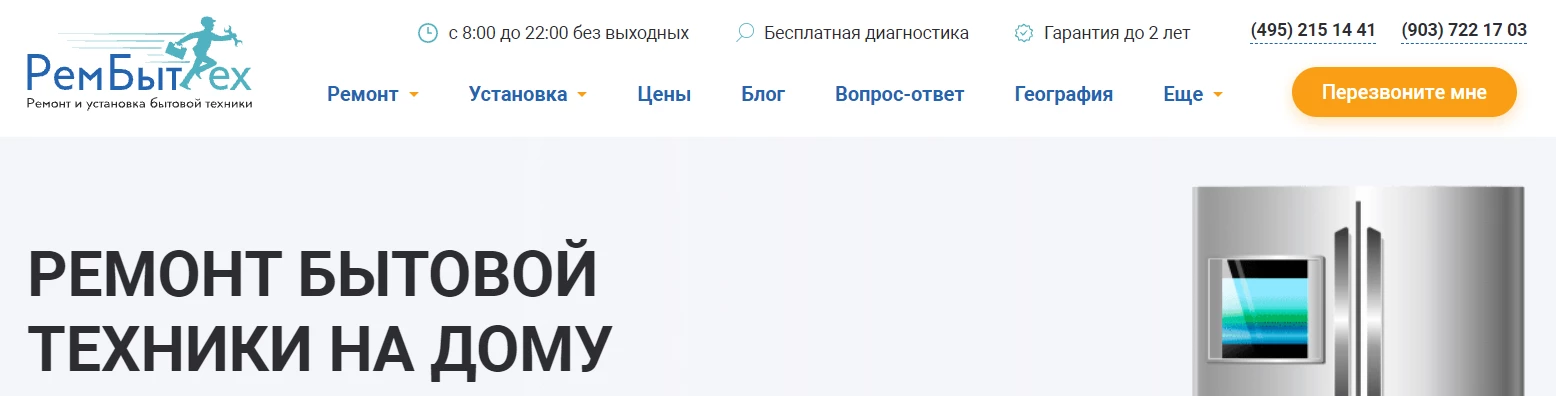
Хедер для сферы услуг
На сайтах компаний, которые предоставляют услуги, в хедере часто можно увидеть кнопку связи или CTA, социальные доказательства или ключевые преимущества бренда. Тут же располагается меню, контакты, корзина. Иногда в хедер помещают оффер либо, наоборот, урезают шапку по максимуму, чтобы разместить на первом экране широкий баннер с УТП.

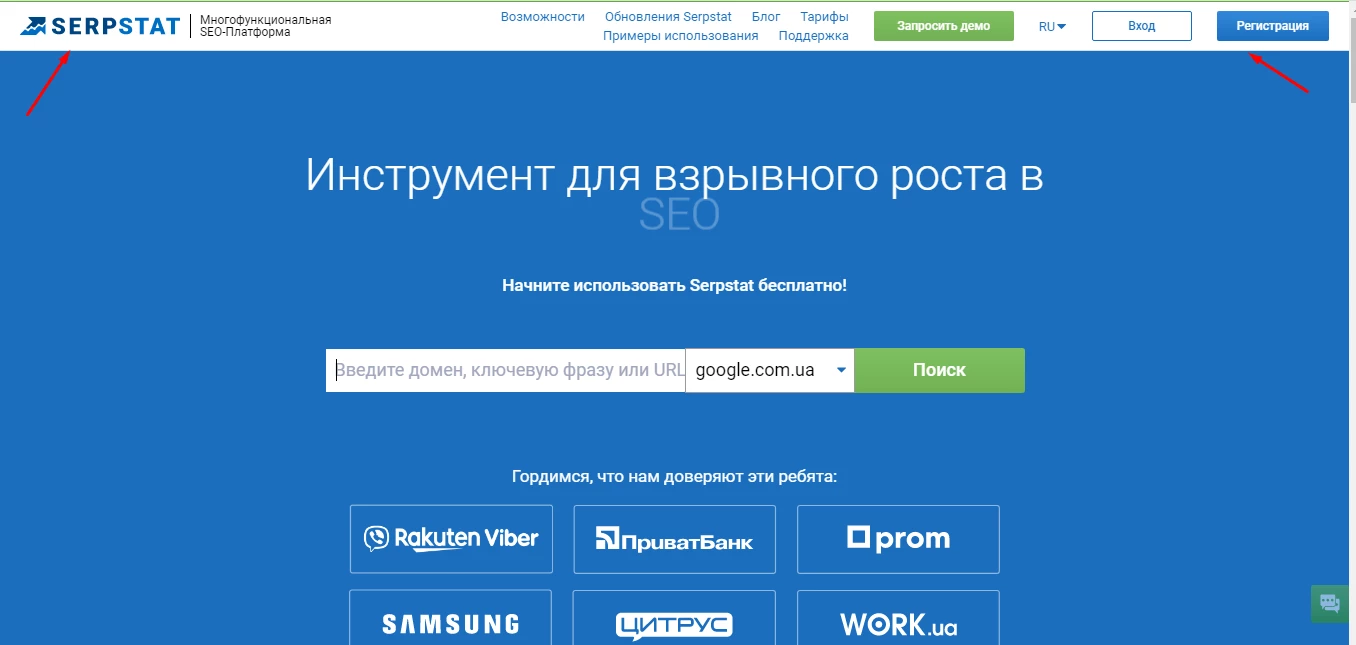
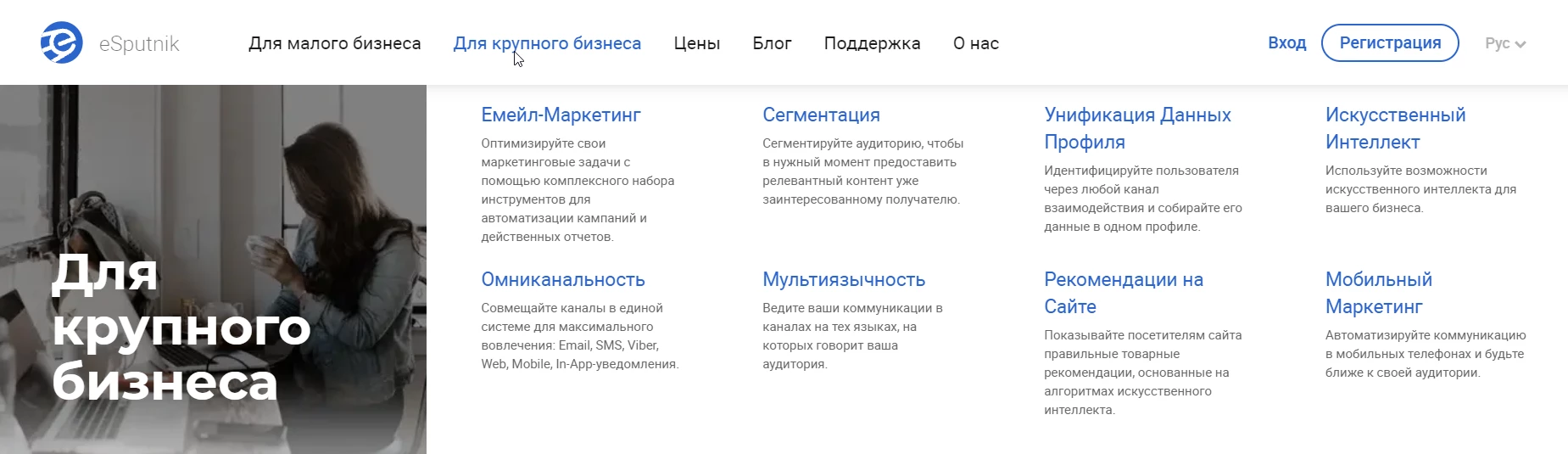
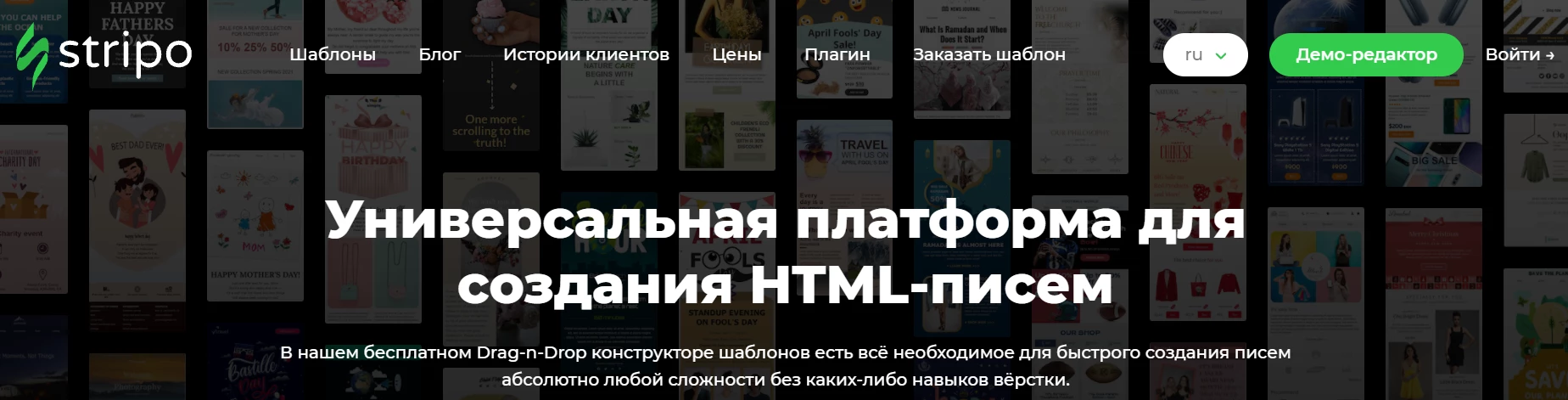
Хедер для сайтов SaaS
Чаще всего в шапке таких сайтов расположено меню продуктов, выпадающее при наведении курсора, или меню-гамбургер. Также обычно есть вкладки с ценами, базой знаний, поддержкой, информацией о компании. В верхнем правом углу, как правило, размещают кнопку заказа демо или обратной связи, переключения языков и входа/регистрации. Некоторые SaaS-компании добавляют в шапку свою миссию.

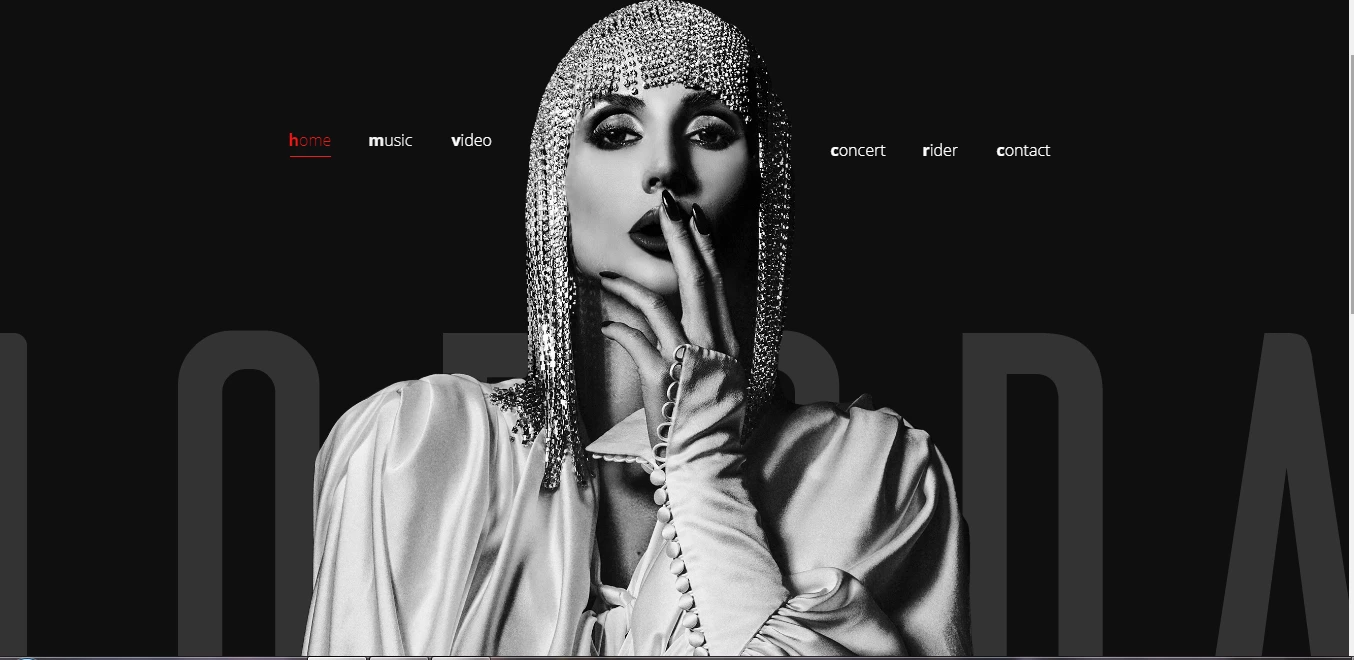
Хедер для персонального сайта
Обычно такие сайты разрабатывают для медийных персон, звезд шоу-бизнеса, политиков, экспертов отрасли (юристов, экономистов, журналистов, маркетологов и т. д.). В шапке персонального сайта чаще всего размещают фотографию человека, которому он принадлежит, меню, кнопки соцсетей.

Как сделать хедер для email: главные принципы
Хедер и прехедер – первое, на что подписчики обращают внимание при открытии email. Поэтому очень важно сразу же заинтересовать получателя и мотивировать его дочитать письмо до конца. Чтобы ваша рассылка была эффективной, разместите в хедере email следующие элементы:
- логотип бренда, который сразу даст понять, от кого пришло письмо;
- меню самых популярных разделов сайта/категорий продуктов (этот прием часто используется в ecommerce);
- ссылку на веб-версию письма, чтобы получатель смог просмотреть email в браузере, если в почтовом сервисе он по какой-то причине не отобразится.

- оффер, который заинтересует подписчиков;
- кнопку CTA (призыв к действию);
- слоган компании, используемый в позиционировании бренда;

- кнопки соцсетей для быстрого перехода на бизнес-страницы компании;
- контакты (номер телефона, адрес сайта, офиса, магазина и т. п.);
- картинку, привлекающую внимание получателей.

Если вы не уверены, что у вас получится красивый хедер для писем, то поручите эту задачу команде специалистов eSputnik. Мы разработаем красивый шаблон email, с которым ваши рассылки заметно преобразятся.
Получить шаблон письма бесплатно
Узнавайте о главном
Мы делимся полезными советами по электронному маркетингу, информацией о новой функциональности, акциями и скидками.
Термины этой же категории
Футер