05 марта 2019
4958
24 мин
4.69

How-To: Рассылка по-ирландски ко Дню святого Патрика (видео)
Всенародно любимый праздник Ирландии - День Святого Патрика, давно приглянулся нашим маркетологам.
Атрибутами праздника считается: зеленый цвет и трилистник, он же лист клевера. Позже, к оформлению костюмов и декора, добавился флаг Ирландии и персонаж праздника - рыжий леприкон. Но, самое главное - все должно быть усердно приправлено хорошим настроением ;-)
Как создать письмо ко Дню святого Патрика?
Компании всего мира используют День Святого Патрика, как дополнительный инфоповод для продаж, поэтому сегодня мы расскажем как быстро и просто сделать емейл-рассылку в стиле интернет-магазина ZALES в редакторе eSputnik.
Образец планируемого письма выглядит так:

При детальном изучении оказалось, что письмо ко Дню Патрика сделано частями из отдельных изображений.

Как известно, маленький процент текста в рассылках воспринимается почтовыми сервисами как СПАМ. Поэтому, мы откажемся от письма только из картинок, и без помощи профессионального дизайнера сделаем похожий email. При создании письма ко Дню Патрика используем такие элементы:
-
текст;
-
картинка;
-
меню;
-
кнопка;
-
блок соц.сетей;
-
обычный и динамический разделители;
-
добавим картинку-фон для полосы контента.
Как видите, все необходимое уже предусмотрено в редакторе сообщений, а работа с этими инструментами проста и интуитивно понятна.
Приступим к созданию письма!
Создать письмо ко Дню Патрика
Хедер
Шапка всех корпоративных писем, как правило, остается неизменной от рассылки к рассылке и состоит из:
-
структуры со ссылкой на веб-версию письма;
-
логотипа;
-
меню.
Для начала создадим шапку письма.

Предзаголовок
Открывая любой из шаблонов при создании email, уже предусмотрена структура со ссылкой на веб-версию письма. Откроем шаблон “Промописьмо” и просто внесем в него правки.

В настройках структуры меняем фон и отступы контейнера от края.

Далее редактируем текст в контейнере:

Цвет фона: оставляем прозрачным (transparent).
-
Цвет ссылки меняем с серого на более темный: #000000.
-
Ползунком выключаем подчеркивание ссылок, которое стоит по умолчанию.
-
После изменений, проверьте стоит ли ссылка на просмотр письма в браузере.

Выравнивание: по левому краю.

Содержимое контейнера справа редактируем по тому же принципу, но меняем сторону выравнивания по правому краю.

Загрузить нужное изображение можно двумя способами:
1) Загрузить с локального диска;
2) Загрузить, добавив ссылку на место хранения файла.

Размер лого можно корректировать ниже:

Изменения изображения по ширине и высоте можно прописать точно в окне с размерами или откорректировать с помощью “+” или “-”. Загруженный исходник имеет размеры 560×112 рх и он отлично вписывается в наше письмо, поэтому размеры мы менять не будем.
Чтобы наш логотип смотрелся пропорционально по отношению ко всему письму - изменим отступы структуры и контейнера.
Задаём отступы структуры слева и справа 20px:

Выделяем контейнер с логотипом и задаем отступы для него снизу 10px:

Меню
Для добавления меню вставим в структуру ниже соответствующий блок.

Фон задаем в целом для структуры: #EDEDED.

Далее идем по настройкам контейнера:

Разделитель между пунктами у нас отсутствует поэтому толщина линии остается 0 px.
Оформление текста:
-
Начертание шрифта: обычное.
-
Стиль текста: Times New Roman.
-
Кегль: 14.
Цвет ссылок: #333333
Отступы симметричны сверху и снизу: по 13 px.
Отступы
Отступы между блоками зададим при помощи динамического разделителя.
Шаг 1. На место отступа добавляем структуру с одним контейнером.

Шаг 2. В блоках выбираем “Разделитель”.

Шаг 3. Убираем все отступы внутри структуры.

Шаг 4. Возвращаемся к блоку и включаем ползунок напротив пункта “Динамический разделитель”. Выставляем высоту отступа при помощи мышки компьютера:

Фишки редактора: чтобы вставить такой же разделитель в другом месте, не нужно создавать его с нуля. Выделите структуру, выберите пункт “Дублировать” и протяните ее в нужное место.

Перед подачей основного предложения, компания решила сделать еще один маленький оффер и реализовали его отдельной строкой с фоном, отделив от другого контента.

Поэтому к существующей структуре добавим блок с текстом:

Все отступы: 0 рх.

-
Цвет текста: #dfc6b2.
-
Цвет фона: #333333.
-
Выравнивание текста: по центру.
-
Шрифт: Arial.
-
Кегль: 14 и 9.
Наша полоса готова:
![]()
Основной контент

Эту часть письма делаем в отдельной полосе. Для того, чтобы уменьшить вес письма и Gmail его не порезал, используем количество структур по миниму.
У нас будет 2 структуры с тремя и двумя блоками. Это обусловлено техническими ограничениями при выставлении длины разделителя, которой у нас стоит под первой строкой текста.
Приступим к работе
Выбираем структуру с тремя контейнерами:

Центральный контейнер делаем с текстовым блоком, крайние с динамическими разделителями.

Добавляем нужный текст у задаем размеры контейнеров. Для этого откроем настройки структуры:

Для текста зададим такие параметры форматирования:
-
Шрифт: Arial
-
Кегль: 18
-
Выравнивание текста: по центру.
-
Цвет текста: #ffffff (задаем после добавления фона).
Для боковых контейнеров настроим динамические разделители. Переход с обычного разделителя на динамический делаем по принципу, описанному ранее - включаем ползунком. Отступы внутри контейнера не имеют значения, так у разделителя здесь только вспомогательная функция. Высота - 5 рх.
Теперь, когда основа задана - добавляем нужные блоки в столбец.

По структуре после текста у нас будет идти:
-
разделитель;
-
текст;
-
кнопка.

Разделитель
Выбираем нужный блок:

Переходим к настройкам.

-
Толщина разделителя: 1рх.
-
Цвет: #ffffff (выставляем после добавления фона).
-
Выравнивание: по центру.
-
Отступы оставляем только сверху и снизу по 5 рх.
Берем следующий блок Текст, чтобы создать надпись “Are You Feelling Lucky”.

-
Шрифт: Times New Roman
В исходнике все буквы прописные (заглавные). Чтобы повторить стиль используем два размера шрифта: заглавные буквы - 45, основной текст - 32. К таким, неправильным с точки зрения дизайна, мерам мы прибегли, чтобы повторить письмо. Пользовательских шрифтов с подобным стилем не существует.
Рекомендуем использовать общедоступный шрифт со строчными и прописными буквами - это гарантия того, что каждое слово корректно отобразится в почте пользователя и восприятие таких слов лучше, чем у написанных заглавными буквами.

-
Цвет: #ffffff (выставляем после добавления фона).
-
Выравнивание: по центру.
-
Отступы блока: сверху и снизу 20 px.

Кнопка с призывом к действию
Добавляем блок “Кнопка”:

Задаем оформление:

1) В первых двух строках добавляем ссылку, куда будет вести копка и ее текст.
2) Задаем стиль текста:
-
Шрифт: Arial.
-
Кегль: 16.
3) Цвет кнопки: #666666
4) Цвет текста: #ffffff
5) Цвет фона блока: transparent (прозрачный)
6) По умолчанию для кнопки выставлены закругления, но по нашей задумке кнопка имеет острые угла, поэтому ставим радиус 0.
7) Выравнивание: по центру.
Переходим к карточкам товара. Компания решила сделать упор на визуализацию украшений без подписей. Давайте сделаем этот блок с следующей структуре из двух контейнеров:

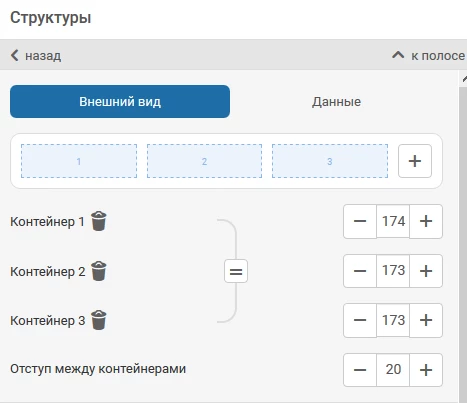
Ширина контейнеров одинакова и равна 275 рх, отступ между контейнерами: 10 рх.
Загружаем картинки в блок:

В нашем примере размер картинки 234⨯234 рх.

Между первой и второй строкой товара добавим динамический разделитель высотой 30 рх.

Отступы контейнеров равны 0.
Отступы структуры: по 20 рх с каждой стороны.

Переходим к завершению этого блока добавив фон. Для этого нужно выделить полосу с нашими структурами. Слева появились настройки для полосы.

Цвет полосы: transparent (прозрачный).
Цвет фона контента: transparent (прозрачный).
Включаем картинку в фоне и добавляем изображение.

У нас изображение равно области письма, для которой оно предназначено: 600⨯846 рх.
При добавлении фона-картинки она растянется на всю область полосы. Для того, она стала в область контента необходимо включить ползунок “Выровнять по центру”.
![]()
Если картинка стыкуется по принципу бесшовного паттерна, то можно включить повторение:

Блок со специальными предложениями
После предложений приуроченных ко Дню Святого Патрика компания добавила специальные предложения ко дню свадьбы. Давайте разберем структуру этого блока:

Первый заголовок состоит из одного контейнера и текстового блока:
-
Шрифт: Source Sans Pro.
-
Кегль: 28 рх.
-
Начертание текста: жирное.
Второй заголовок обрамлен разделителями поэтому структура будет состоять из структуры с тремя контейнерами.

В центральный контейнер добавляем блок “текст”. В боковые “Разделитель”.
Текст: “Wedding Gift Guide”.
Так же как и в тексте основного блока буквы прописные. Чтобы повторить стиль используем стандартный шрифт Arial и два размера шрифта: 20 рх и 16 рх, так же как и в случае с заголовком: “Are You Feeling Lucky?”.
Отступы внутри контейнера: 0.
Оформление разделителя:
-
Цвет фона блока: transparent.
-
Толщина линии: 1 рх.
-
Цвет линии: #cccccc.

Правый и левый разделитель имеют зеркальные настройки. Отступы для правого контейнера:
-
Слева - 40 рх.
-
Справа - 5 рх.
-
Сверху - 10 рх.
-
Снизу - 10 рх.

Отступы для левого контейнера:
-
Слева - 5 рх.
-
Справа - 40 рх.
-
Сверху - 10 рх.
-
Снизу - 10 рх.

Карточки товара
Добавляем структуру с тремя контейнерами одинаковой ширины и отступами между ними 20 рх.

Отступы структуры:
-
Слева - 20 рх.
-
Справа - 20 рх.
-
Сверху - 20 рх.
-
Снизу - 10 рх.

Наполняем наши структуры:

Загружаем фото товаров, а потом под каждое фото добавляем текстовый блок для описания.

-
Шрифт: Arial.
-
Кегль: 13 рх.
-
Все буквы прописные.
Когда блок завершен видно, что не хватает отступа между двумя блоками с товарами.

Добавим динамический разделитель высотой 15 рх, чтобы добавить “воздуха” и улучшить визуальное восприятие:

Меню
Как правило, нижнее меню с дополнительными ссылками делается таблицей в 1-3 столбца, но в нашем примере один столбец:

Для меню в подобном стиле используем блоки разделитель и текст.
Стиль текста:
-
Шрифт: Arial.
-
Кегль: 16 рх
-
Все буквы прописные.
Разделители:
-
Толщина линии: 1 рх
-
Цвет: #cccccc.
-
Выравнивание: по центру.
Отступы для верхнего разделителя:

Отступы для нижнего разделителя:

Социальные сети
Для добавление соц. сетей воспользуемся специальным блоком:

В боковой панели настроек выбираем нужный стиль и задаем размер для иконок:

Чтобы выстроить соц.сети в нужном порядке удаляем те, что стоят по умолчанию и добавляем нужные нам: Facebook, Pinterest, Instagram, YouTube.

Отступы контейнера: по 20 рх с каждой стороны.
Футер
В футере указаны причины по которым человек получил письмо, ссылка на отписку и контакты компании для связи. Особого стиля оформления не использовано:
-
Шрифт: Arial.
Кегль: 10 рх.

Вот и всё) Останется только добавить привлекательную тему ко Дню Патрика и протестировать как отображается ваше письмо.
Финальный штрих: проверка письма
Несмотря на длину письма, оказалось, что делать его очень быстро за счет того, что все элементы можно копировать с сохранением настроек структур или контейнеров. Но, перед отправкой письма клиентам, есть ещё один важный момент - проверка отображения в почтовых клиентах. Чтобы проверить как выглядит наше письмо есть насколько этапов проверки.
Вариант 1.
Перед отправкой можно прямо в редакторе визуально оценить как будет выглядеть письмо на десктопе и мобильном. Для этого есть специальная кнопка предпросмотра.

Нажав на неё, мы увидим наше письмо в двух вариантах: на ПК и в телефоне:

Эмулятор предпросмотра на мобильном устройстве имеет свои недостатки - он не показывает как будет выглядеть письмо на разных операционных системах и устройствах, а демонстрирует вид лишь на одном из них. Чтобы проверить отображение письма на разных устройствах - воспользуйтесь вторым вариантом.
Вариант 2.
Чтобы проверить как наше письмо отображается - запускаем тест на Email on Acid. Это сервис, который показывает отображение письма на более чем 70 разных устройствах. Сервис платный, но для наших клиентов мы проводим тестирование бесплатно.

Как видим, письмо отображается корректно на разных устройствах и даже если письмо адаптируется под телефон.
Сегодня, мы ещё раз убедились, что любой новичок может создавать письма с современным дизайном без специальных знаний графических программ. Набор инструментов редактора позволяет создавать все необходимые блоки, экспериментировать с фоном полосы, структуры, контейнера.
Попробуйте воплотить свой дизайн письма, а если нужно вдохновиться идеями - загляните в Примеры рассылок ко Дню Патрика. Создайте свою неповторимую рассылку к весёлому ирландскому празднику, а мы вам в этом непременно поможем!


