29 августа 2019
7762
17 мин
5.00

How-To. Как создать письмо к 1 сентября
Ищете вдохновение для создания email-рассылки ко Дню знаний?
В этой статье мы подробно расскажем, как легко создать письмо к первому сентября в редакторе eSputnik. Берите на вооружение ;)
Как просто создать рассылку ко Дню знаний?
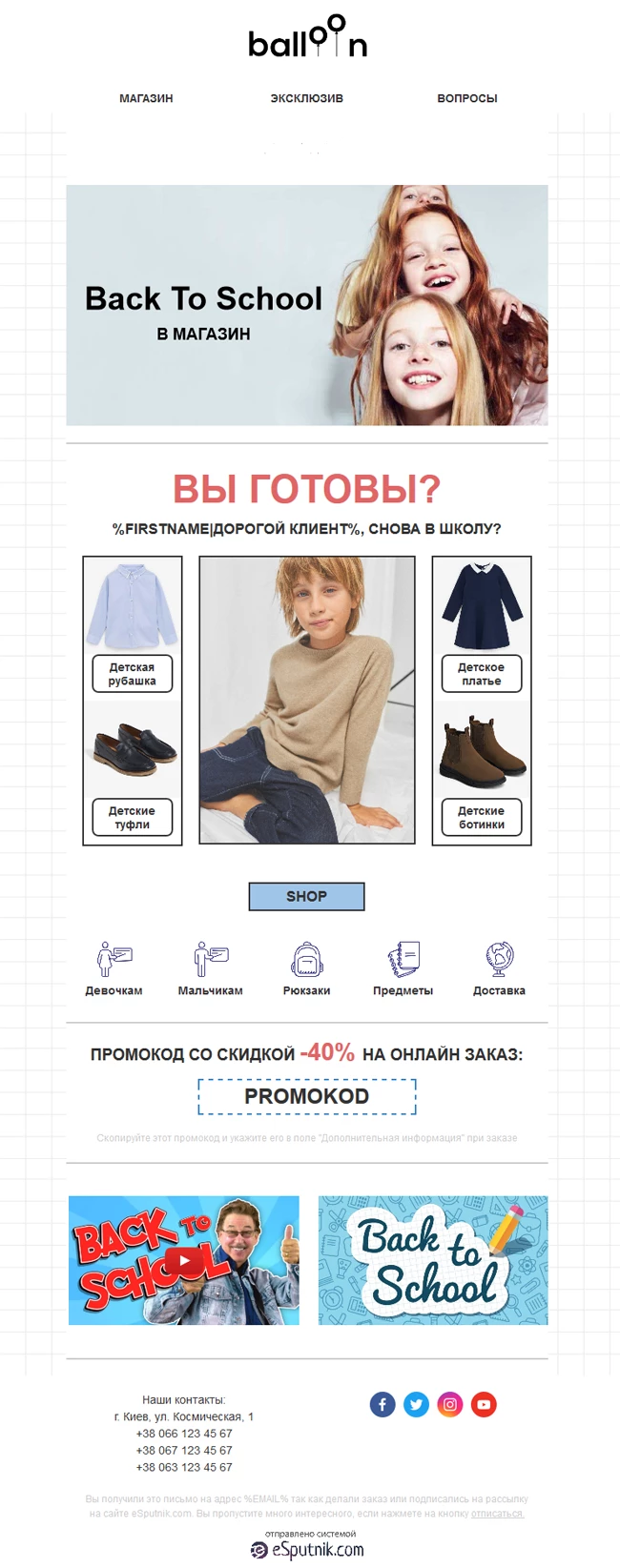
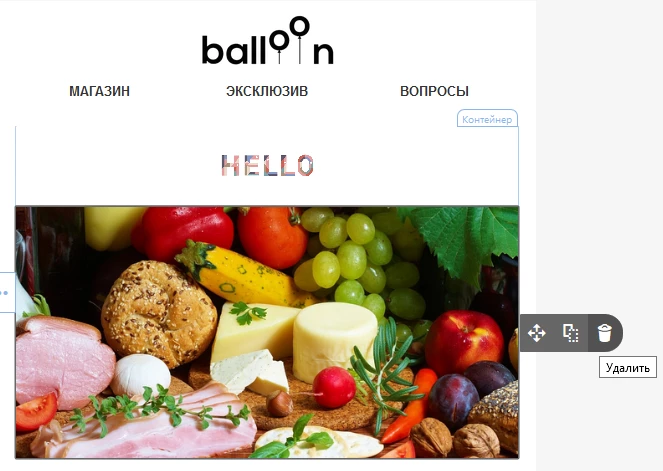
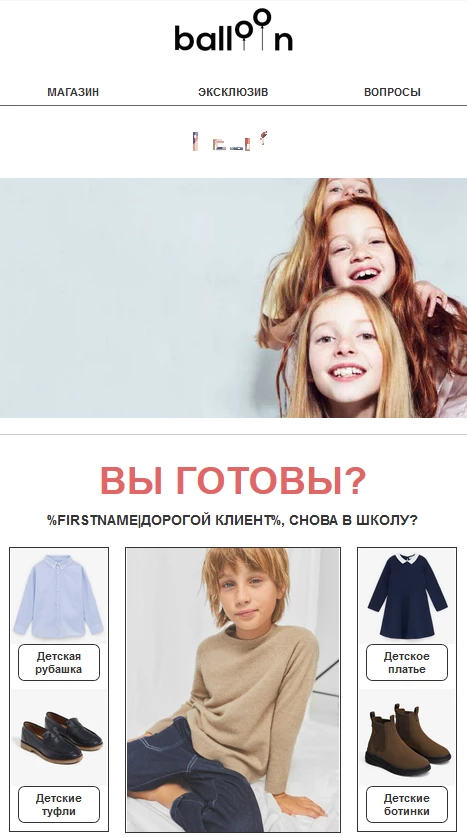
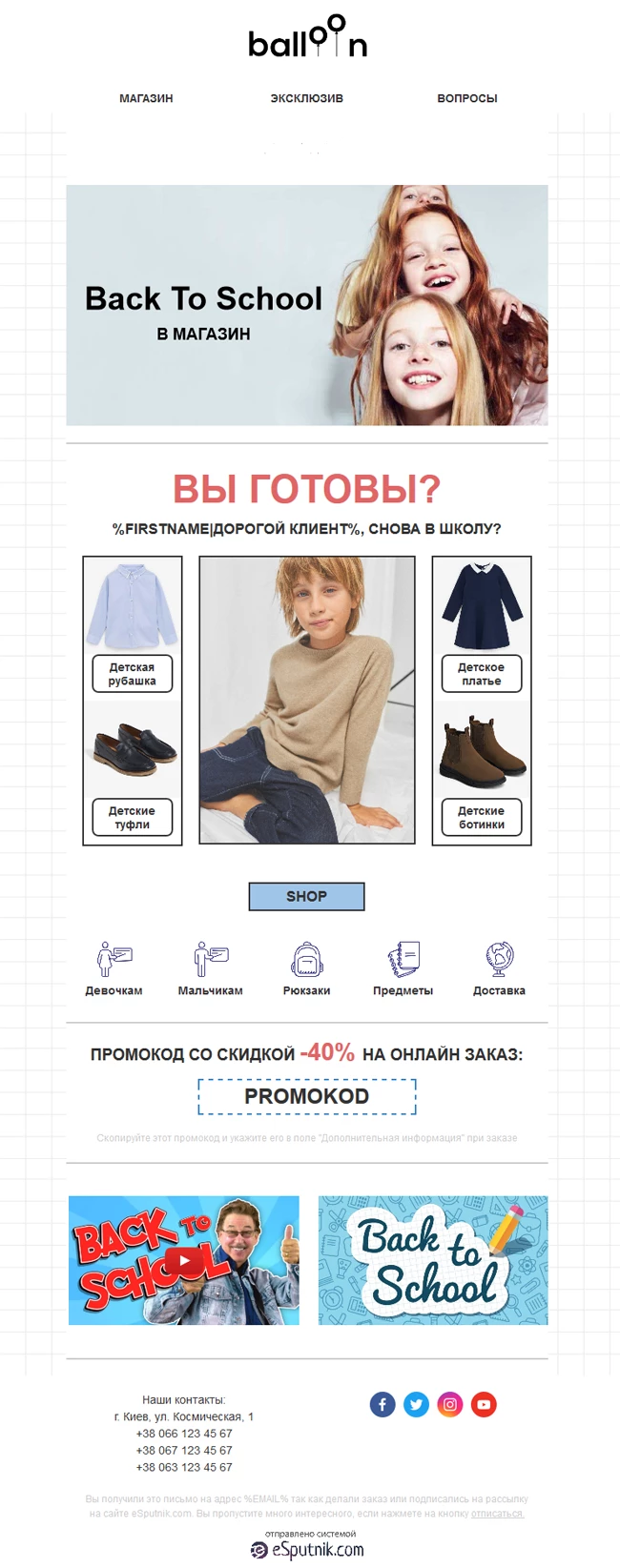
В качестве примера мы взяли письмо интернет-магазина детских товаров. Вот так должно выглядеть наше письмо в конце:

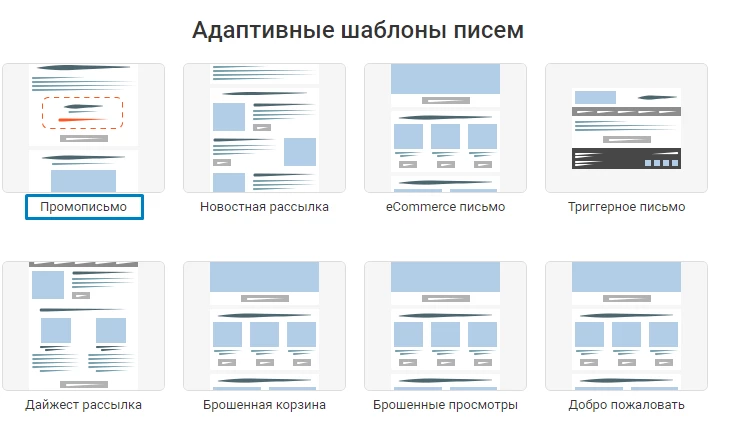
Рассмотрим создание каждого элемента письма отдельно. Для создания письма мы выбрали шаблон “Проморассылка”:

Хедер
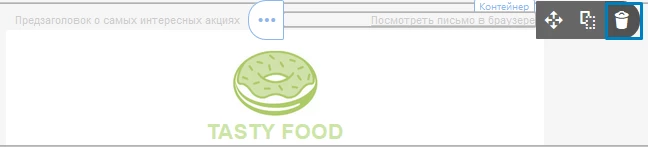
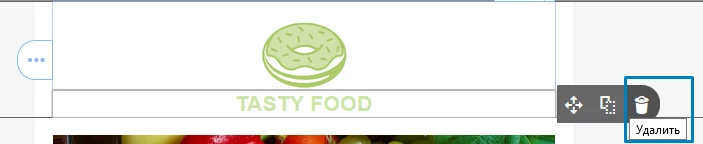
В нашем письме шапка письма состоит из двух частей: логотипа и блока “Меню”. Удалим из шапки все ненужные нам структуры из шаблона, оставим только логотип:


Нажимаем на логотип, слева в меню выбираем “Заменить”:

Картинку можно загрузить двумя способами: или с компьютера, или дать ссылку на внешний ресурс:

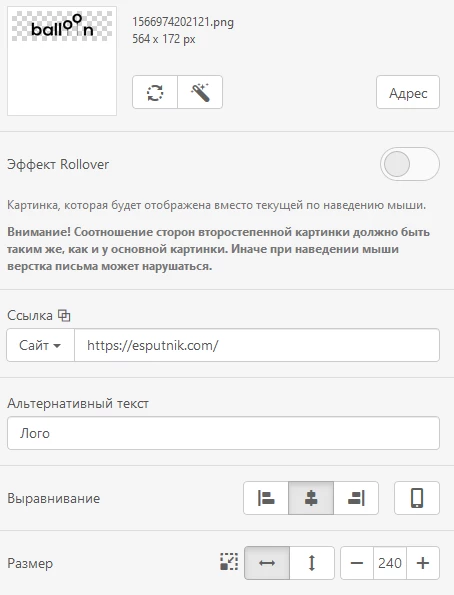
Загрузив картинку, задаем ширину 240 px:

Отступы ставим 0 все, кроме Сверху - 10:

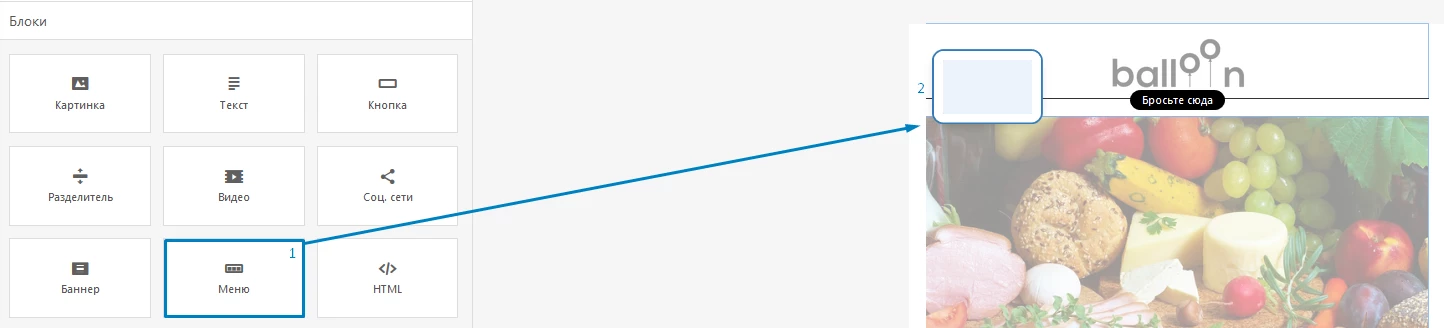
Теперь работаем с блоком “Меню”. Добавляем блок под логотип:

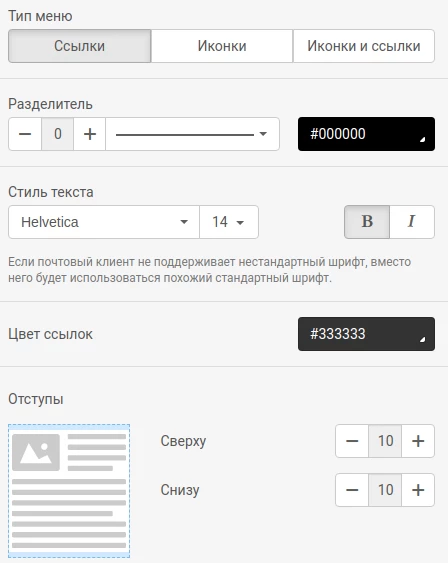
Выставляем стиль текста:
-
Шрифт: Helvetica
-
Кегль: 14 px
-
Начертание шрифта: Жирный
-
Цвет: #333333.
Отступы оставляем сверху и снизу - 10:

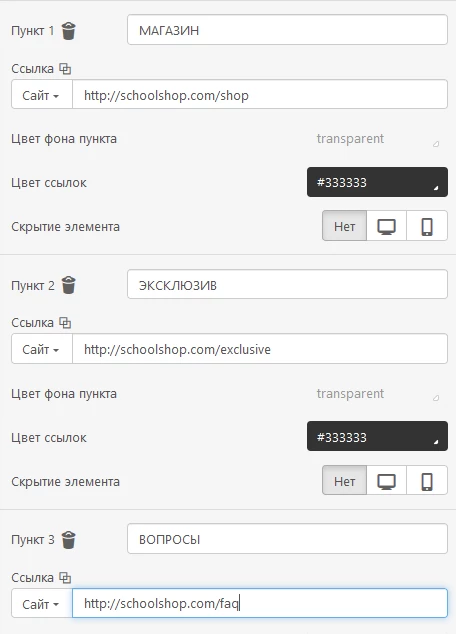
Не забываем назвать каждый Пункт и задать ему нужную ссылку:

С полосой Хэдер мы закончили. Переходим к полосе “Контент”.
Контент
“Контент” - это полоса, в которой содержится вся основная информация письма. Мы будем делать все в одной полосе, чтобы не удлинять код.
Для начала удалим все ненужные нам полосы, оставив только одну:

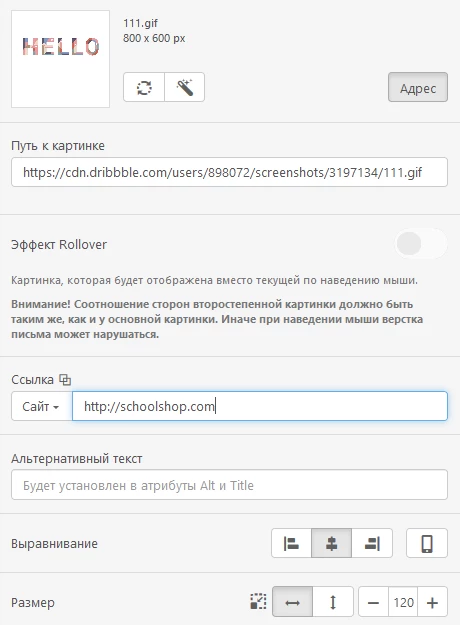
Добавляем структуру с одним контейнером и в неё вставим блок “Картинка”. В этот раз воспользуемся ссылкой из внешнего источника и вставим туда GIF-изображение. Ширину его уменьшим до 120 px, чтобы оно было небольшое:

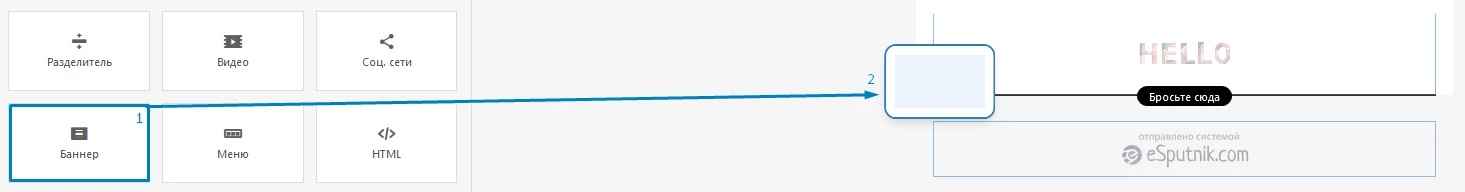
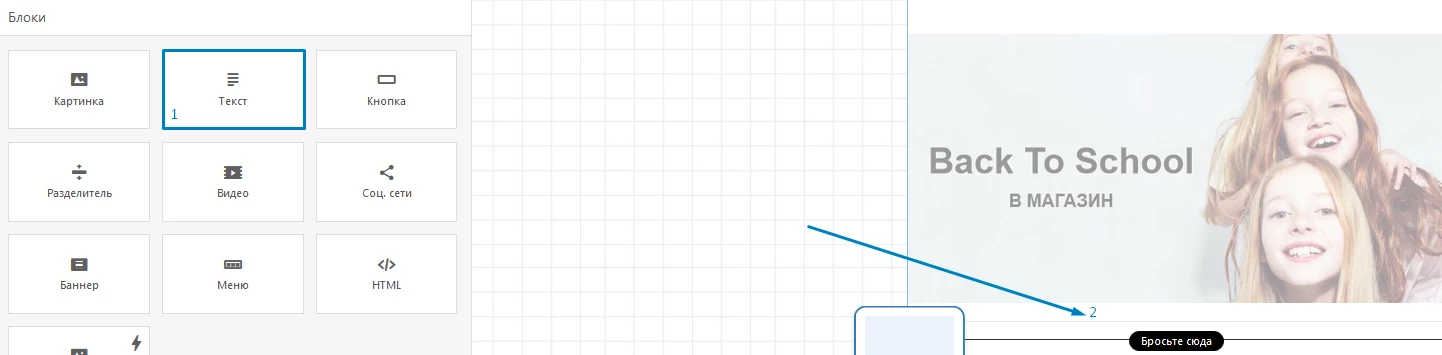
Добавляем новую структуру “Баннер”:


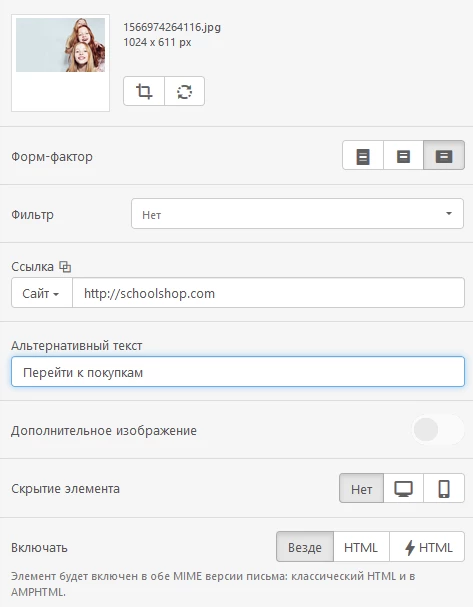
Добавляем в баннер изображение по аналогии с логотипом.
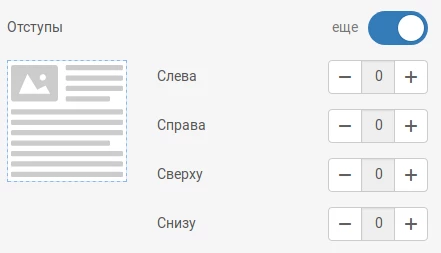
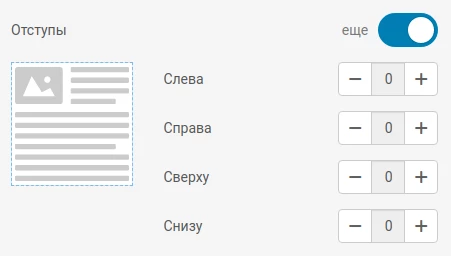
Перейдем к структуре баннера и уберем все отступы, чтобы его размер был пропорционален письму:

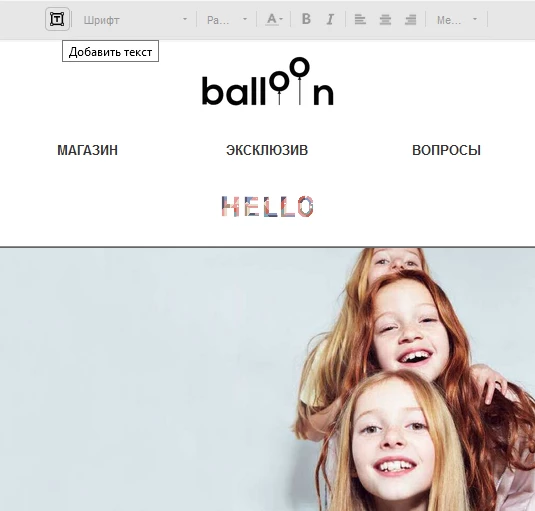
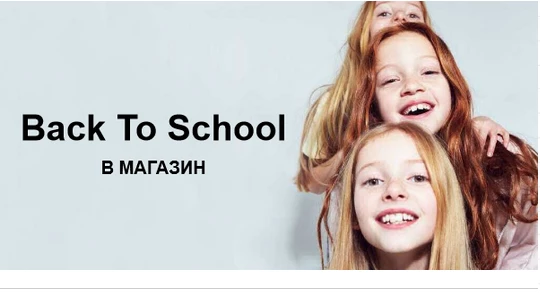
Чтобы наш Баннер был кликабельнее и красивее, добавим на него текст:

Пишем то, что пожелает Ваша творческая душа :)
В нашем случае это “Back To School В МАГАЗИН”.
Выставляем стиль текста:
-
Шрифт: Helvetica
-
Кегль: Back to School - 40 px, В МАГАЗИН - 20 px
-
Начертание шрифта: Жирный
-
Цвет: #000000.

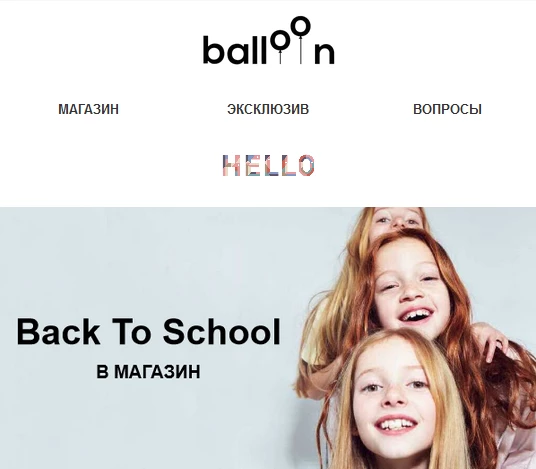
Не забываем задать баннеру нужную ссылку и Альтернативный текст:

Теперь нужно добавить разделитель.
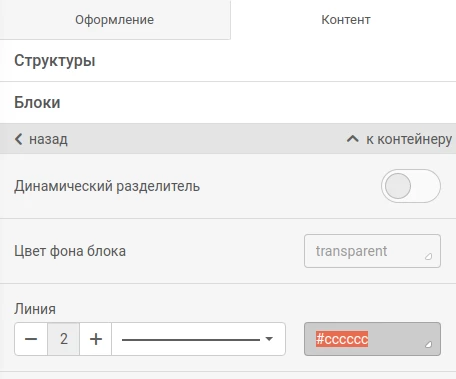
Идем в блоки и выбираем “Разделитель”, перетаскиваем его под баннер.
Задаем ему толщину линии - 2, цвет - #cccccc:

Теперь перейдем к структуре и уберем отступы слева и справа, чтобы разделитель растянулся по всей ширине письма. Отступы сверху и снизу добавлять также не нужно:

У нас получился разделитель, который пропорционален баннеру:

Добавляем блок “Текст”:

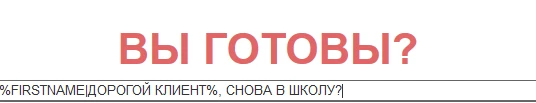
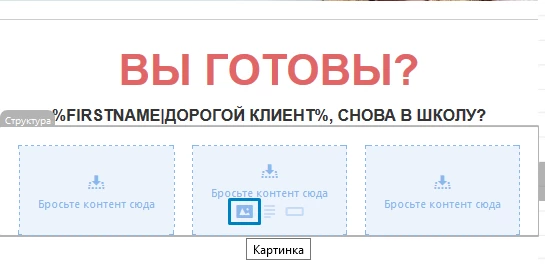
Пишем надпись, у нас это “ВЫ ГОТОВЫ?”, и задаем такие параметры:
-
Шрифт: Helvetica
-
Кегль: 48 px
-
Начертание шрифта: Жирный
-
Цвет: #e06666
Обязательно центрируем текст для десктопа, и для мобильной версии:

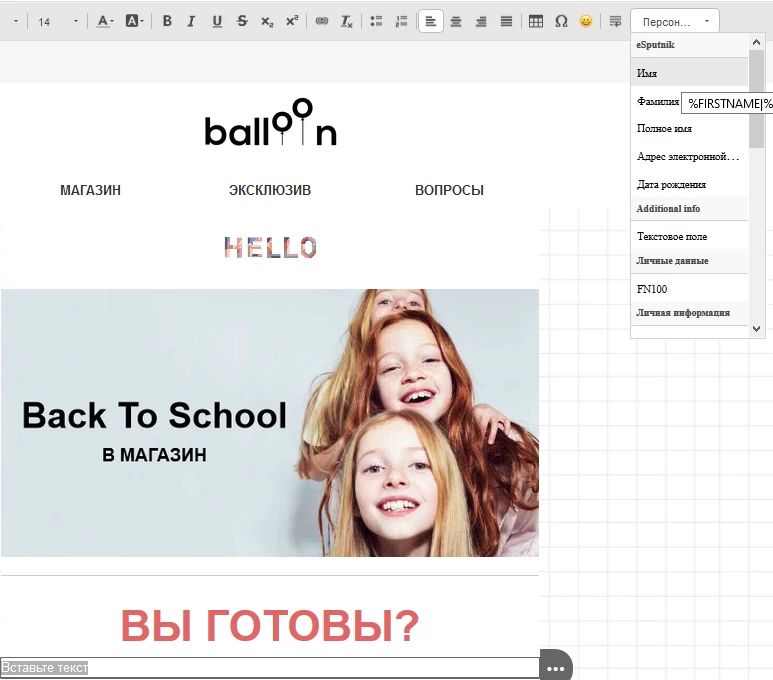
Снова добавляем блок “Текст” под предыдущем текстом, выставляем Персонализацию, чтобы имя подтянулось автоматически из загруженного вами списка контактов, если оно там есть. Если его нет, то мы добавим через | любое актуальное обращение. У нас это “Дорогой клиент”:


Далее выставляем нужные нам параметры текста:
-
Шрифт: Helvetica
-
Кегль: 18 px
-
Начертание шрифта: Жирный
-
Цвет: #333333
И опять центрируем.
Добавляем структуру, состоящую из трех контейнеров и загружаем в нее изображения.
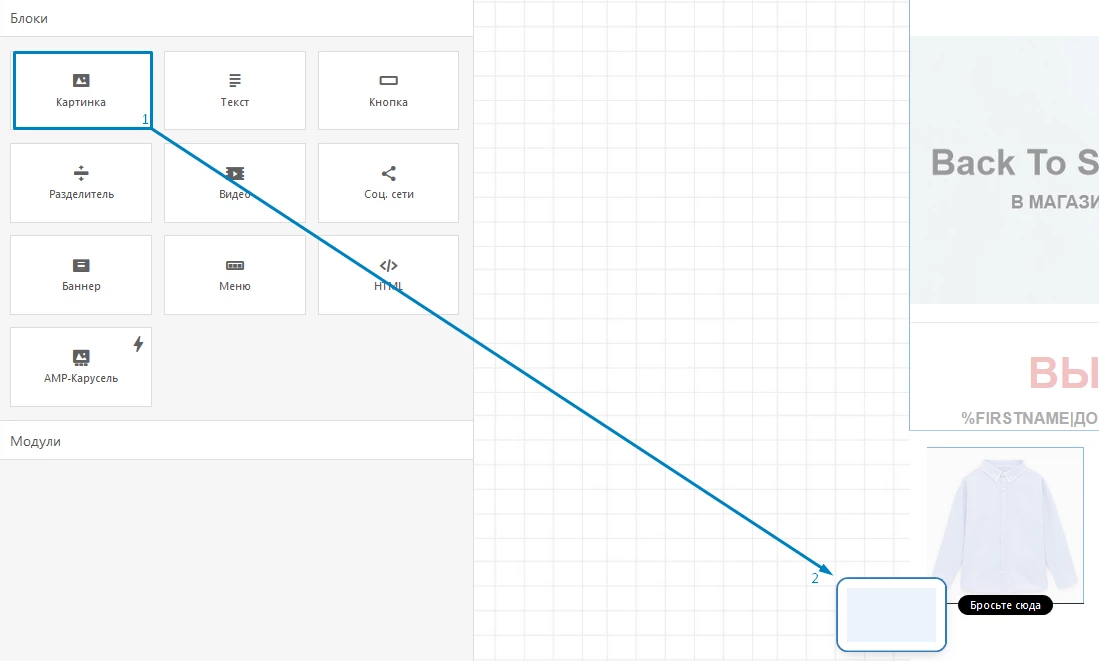
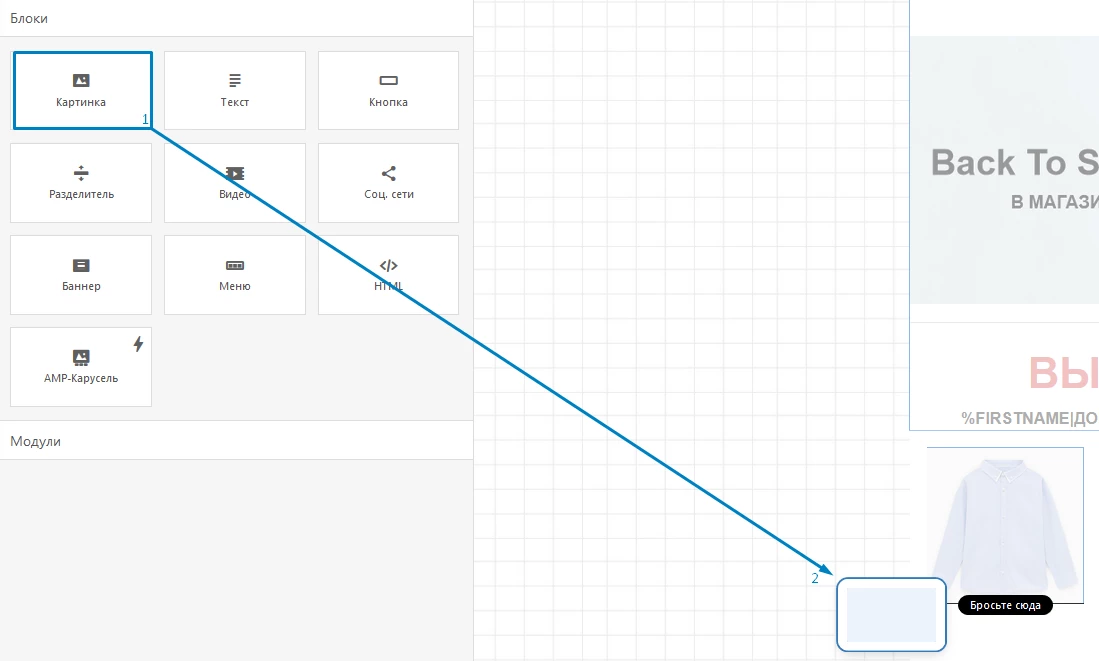
Под левую и правую структуру добавляем еще по блоку “Картинка”:


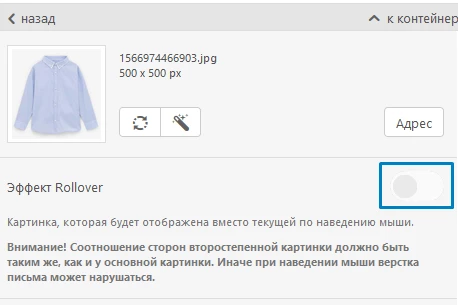
Теперь включим Rollover, чтобы при наведении на контейнер картинка менялась:

Получается такой эффект:

Добавляем блок “Кнопка” под изображение рубашки:

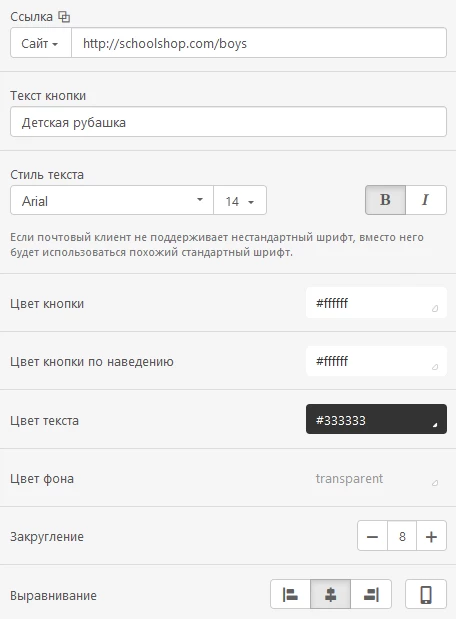
Редактируем кнопку:

Указываем нужную ссылку.
Обязательно прописываем текст кнопки названием товара.
Цвет кнопки задаем #ffffff
-
Цвет текста #333333
-
Шрифт Helvetica
-
Кегль 14 px
-
Начертание - жирный.
Закругление - 8.
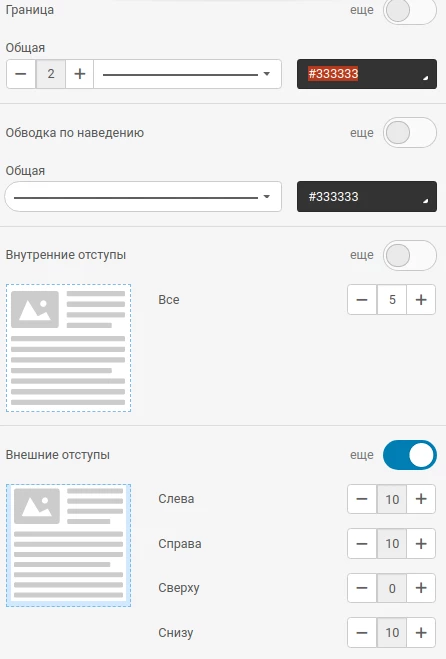
Выставляем толщину границ - 2, цвет #333333
Внутренние отступы - по 5
Внешние отступы Слева, Справа и Снизу - 10, Сверху - 0.

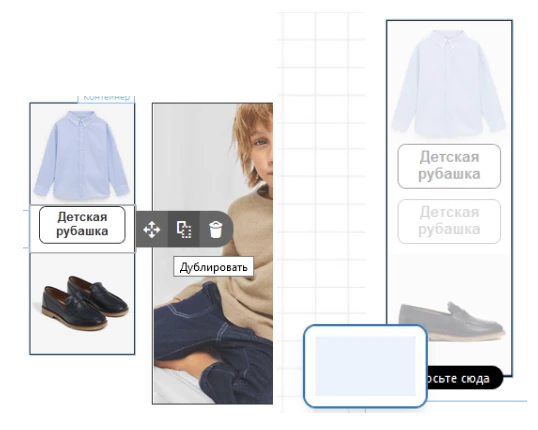
Теперь просто дублируем кнопку, переносим под каждое изображение и задаем ей нужное название:

Выделяем нужный нам контейнер и переходим к структуре, задаем обводку - 2 px, цвет #333333:

Так делаем с каждым контейнером.
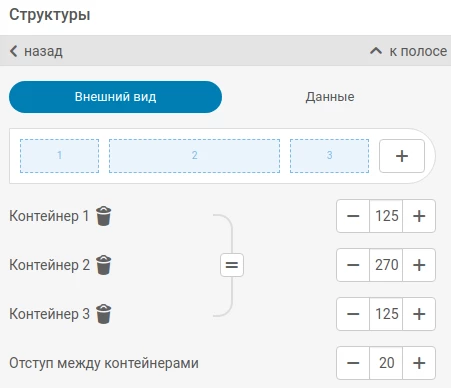
Задаем размер контейнерам, чтобы они выглядели пропорционально друг другу. В нашем случае это такие размеры:

Итог:

Теперь закидываем структуру с одним контейнером и в неё добавляем блок “Кнопка”.
Включаем Цвет кнопки по наведению:

Настройки кнопки выглядят так:


Мы сделали кнопку, которая при наведении меняет цвет.
Теперь нам нужно вернутся к кнопкам, которые мы создавали ранее, и задать им новые настройки, так как функция “Изменение цвета” сработала и на них:

Получаем красивые кнопочки :)
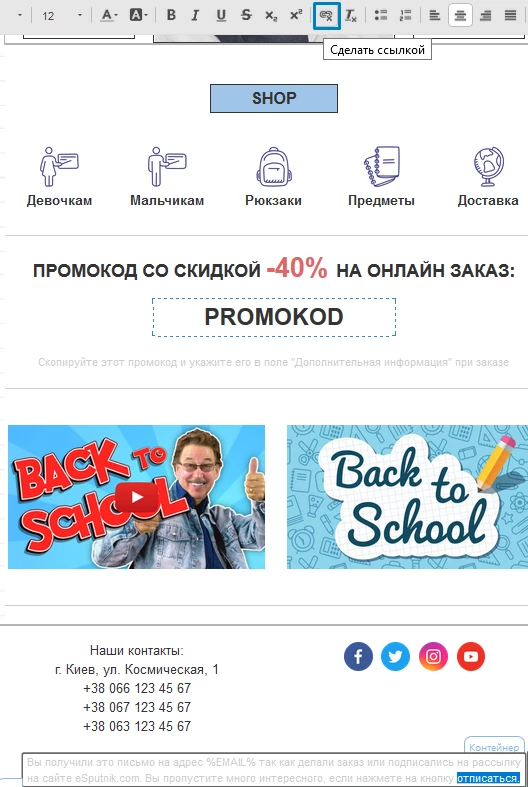
Опять работаем с блоком “Меню”.
Перетягиваем его под структуру с кнопкой и в настройках выбираем тип меню “Иконки и ссылки”:

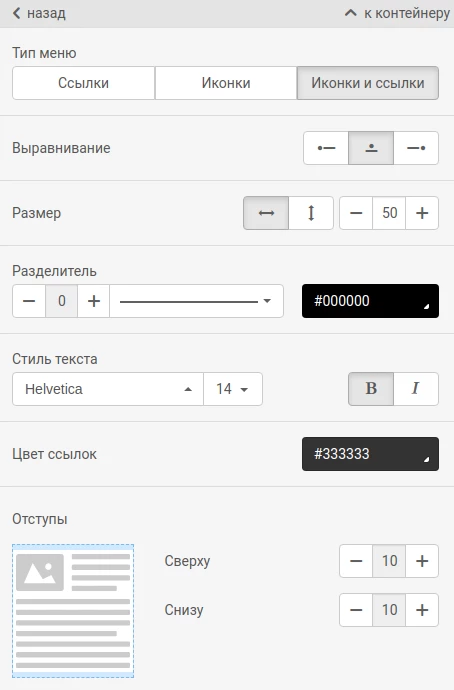
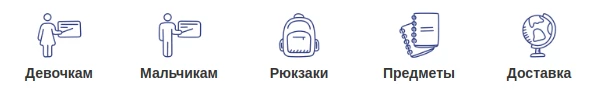
По умолчанию подтягивается 3 пункта, но мы добавим еще два. И в каждый загрузим нужную нам иконку, после чего подпишем каждый пункт. В нашем случае иконки получились маленькими, поэтому мы задали им размер 50.
А стиль текста у нас получился:
-
Шрифт: Helvetica
-
Кегль: 14 px
-
Начертание шрифта: Жирный
-
Цвет: #333333.
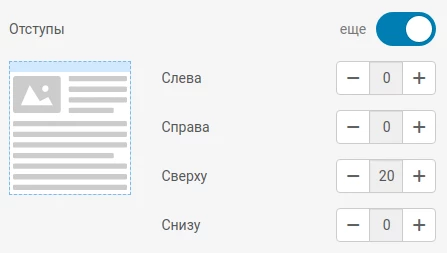
Отступы оставляем Сверху и Снизу по 10:

Не забывайте под каждым пунктом меню поставить ссылку на актуальную страницу.
Вот, что получилось:

Пришло время снова добавить разделитель ;)
Нам не нужно создавать новый, достаточно просто продублировать тот, который уже есть у нас в письме (по аналогии с тем, как мы дублировали кнопку) и перетащить его под меню с товарами.
После необходимо перейти к структуре и снова убрать отступы слева и справа:

Блок с промокодом
Создаем часть письма с промокодом.
Добавляем блок “Текст”, выставляем настройки:
-
Шрифт: Helvetica
-
Кегль: 20 px
-
Начертание шрифта: Жирный
-
Цвет: #333333.
“-40%” выделяем цветом, которым выше мы писали “ARE YOU READY?” и ставим кегль - 30 px. Центрируем текст.
Добавляем структуру из трех контейнеров.
Нам нужен только один, центральный контейнер, чтобы мы могли выполнить обводку.
Маленький лайфхак, как сделать левый и правый пустыми:

Теперь работаем с центральным контейнером.
В нем пишем промокод на скидку.
Текст:
-
Шрифт: Helvetica
-
Кегль: 26 px
-
Начертание шрифта: Жирный
-
Цвет: #333333.
Обязательно центрируем текст.
Отступы везде задаем по 10:

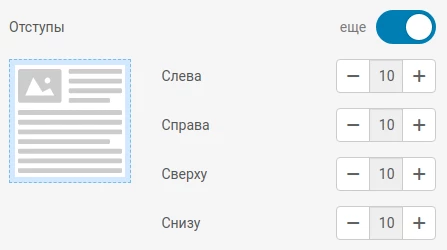
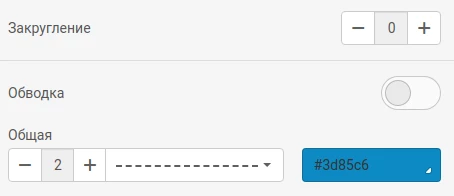
Переходим к контейнеру и задаем настройки обводке:
Толщина - 2, обводка, выполненная пунктиром, цвет - #3d85c6. Закругление выставляем 0:

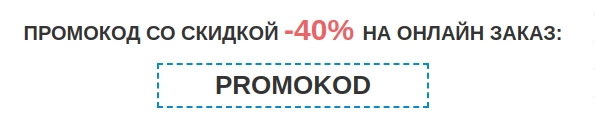
Получаем вот такой блок:

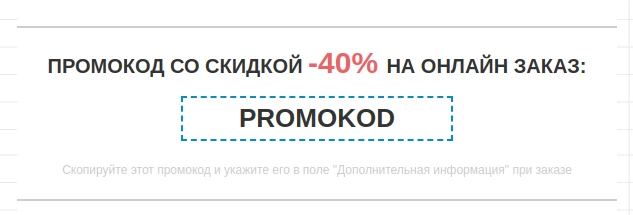
Снова добавляем структуру с одним контейнером и в неё закидываем блок “Текст” и пишем текст такого плана:
“Скопируйте этот промокод и укажите его в поле "Дополнительная информация" при заказе”
Настройки этого текста:
-
Шрифт: Helvetica
-
Кегль: 12 px
-
Начертание шрифта: Обычный
-
Цвет: #cccccc
Дублируем разделитель и перетягиваем его под текст.
После необходимо перейти к структуре и снова убрать отступы слева и справа.
Наша структура с промокодом готова:

Блок с видео
Создаем структуру с двумя контейнерами и располагаем её под разделителем.
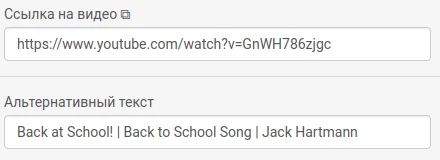
Слева кидаем блок “Видео”, после чего добавляем в поле “Ссылка на видео” ссылку:

У нас автоматически подтянется видео.
В правый контейнер мы добавляем блок “Изображение” и закидываем туда картинку:

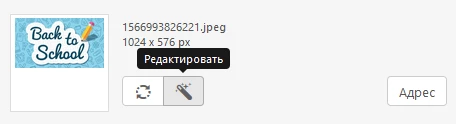
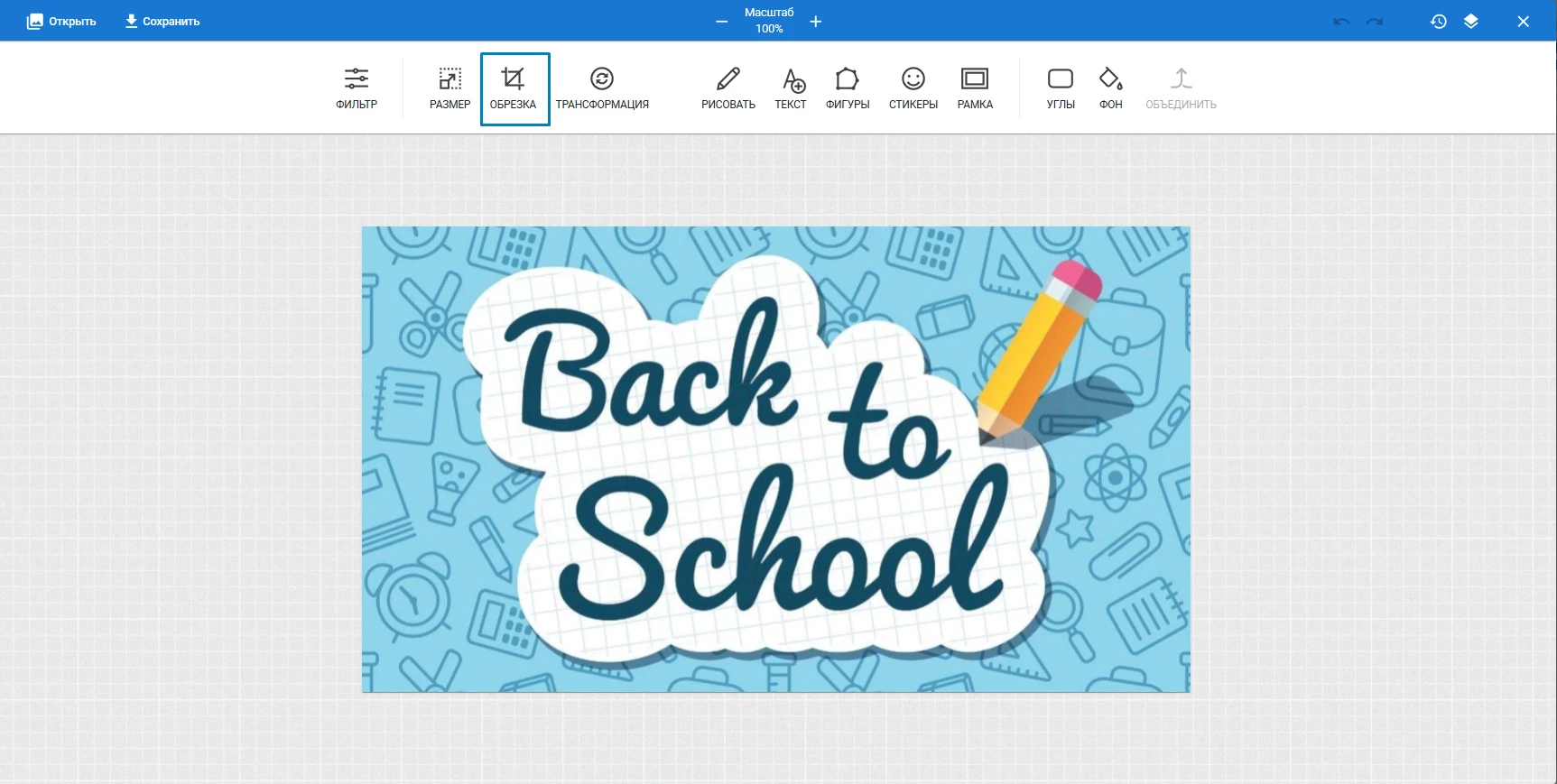
По размеру видим, что изображение нужно немного подрезать, для этого нажимаем на кнопку редактирования картинки и задаём нужные параметры:


Потом переходим к структуре и убираем отступы слева и справа. Видно, что контейнеры стали немного неравны:

Поэтому контейнеру с видео зададим размер 284. И таким образом у нас получаются одинаковые контейнеры:

С полосой Контента мы закончили. Переходим к полосе “Футер” и заканчиваем ею письмо :).
Футер
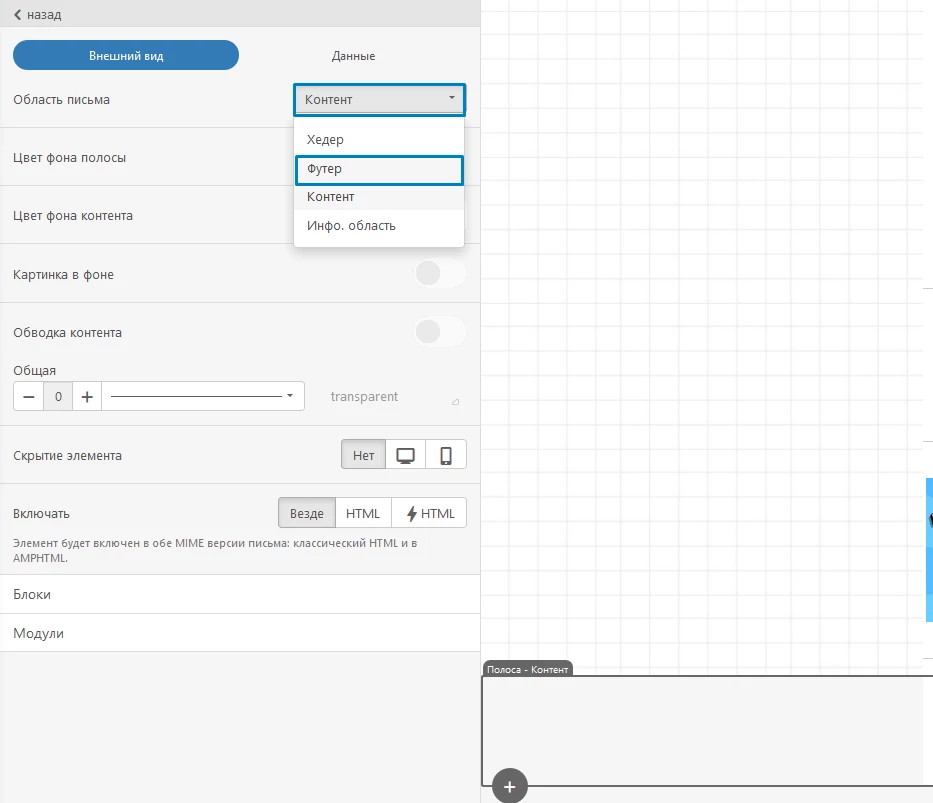
Добавляем новую полосу и выставляем в её настройках “Футер”:

Закидываем в неё структуру из двух контейнеров.
В левой части мы пишем контакты:
-
Шрифт: Helvetica
-
Кегль: 14 px
-
Начертание шрифта: Обычный
-
Цвет: #333333
Снова центрируем.
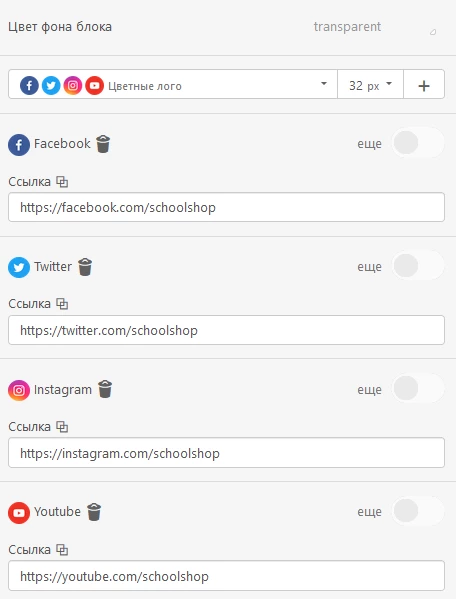
В правый контейнер добавляем блок “Соц. сети” и обязательно для каждой соц сети задаем ссылку:

Вниз добавляем структуру с одним контейнером, кидаем туда блок “Текст” и пишем примерно такой текст:
Вы получили это письмо на адрес %EMAIL% так подписались на рассылку на сайте SchoolShop.com. Вы пропустите много интересного, если нажмете на кнопку отписаться.
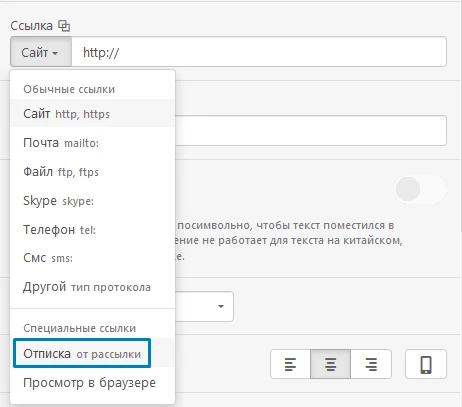
Выделяем слово отписаться и задаем ему ссылку:


Теперь поработаем с фоном.
Выделяем полосу Хедер и задаем ей Цвет фона полосы: #ffffff
То же самое проделываем с Футером.
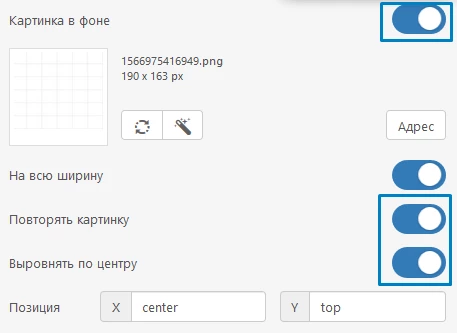
Теперь выделяем полосу контент, задаем Цвет фона контента - #ffffff и добавляем картинку в фоне, после чего включаем “Повторять картинку” и “Выровнять по центру”:

Письмо готово!

Как видите, редактор eSputnik дает массу возможностей для создания писем. Вам нужно только немного времени и креатива!
Получить бесплатный шаблон письма
Воплощайте свои задумки в дизайне писем, а если нужно подыскать подходящие идеи - загляните в примеры рассылок к Первому сентября.
Присоединяйтесь и создавайте красивые письма вместе с нами! :) До новых встреч!


