Working with Images
Using images in marketing messages enhances their effectiveness by making them more attractive, informative, and emotionally charged. Let's look at how to work with the Image block in the eSputnik email editor.
Adding Image to Email
- Open your email or create a new one (the Messages → Messages section).

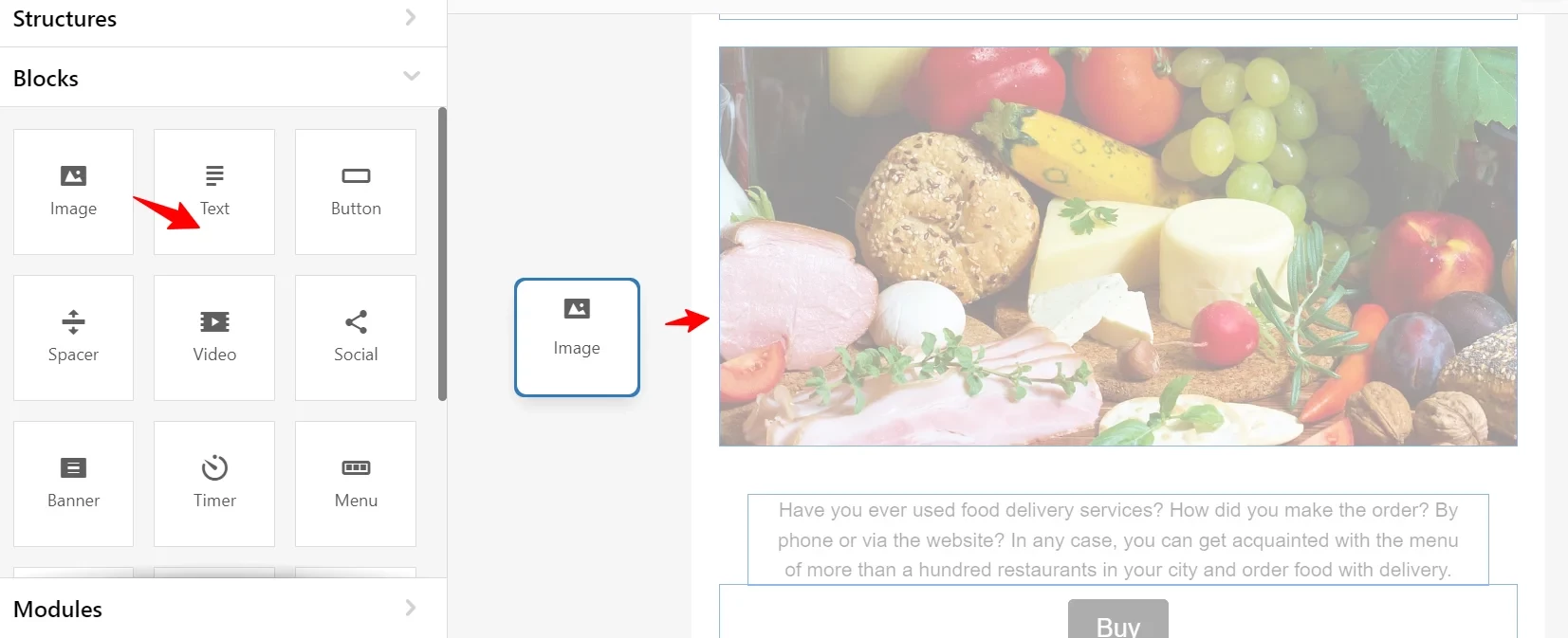
- Drag the Image block into the template.

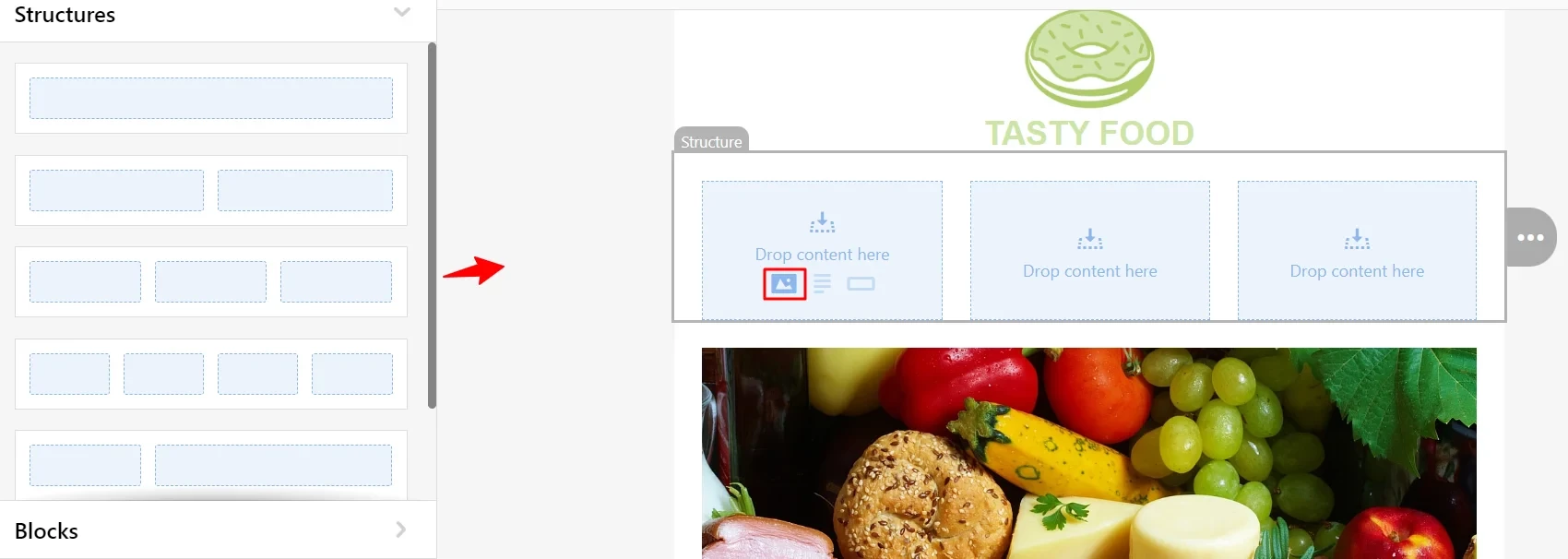
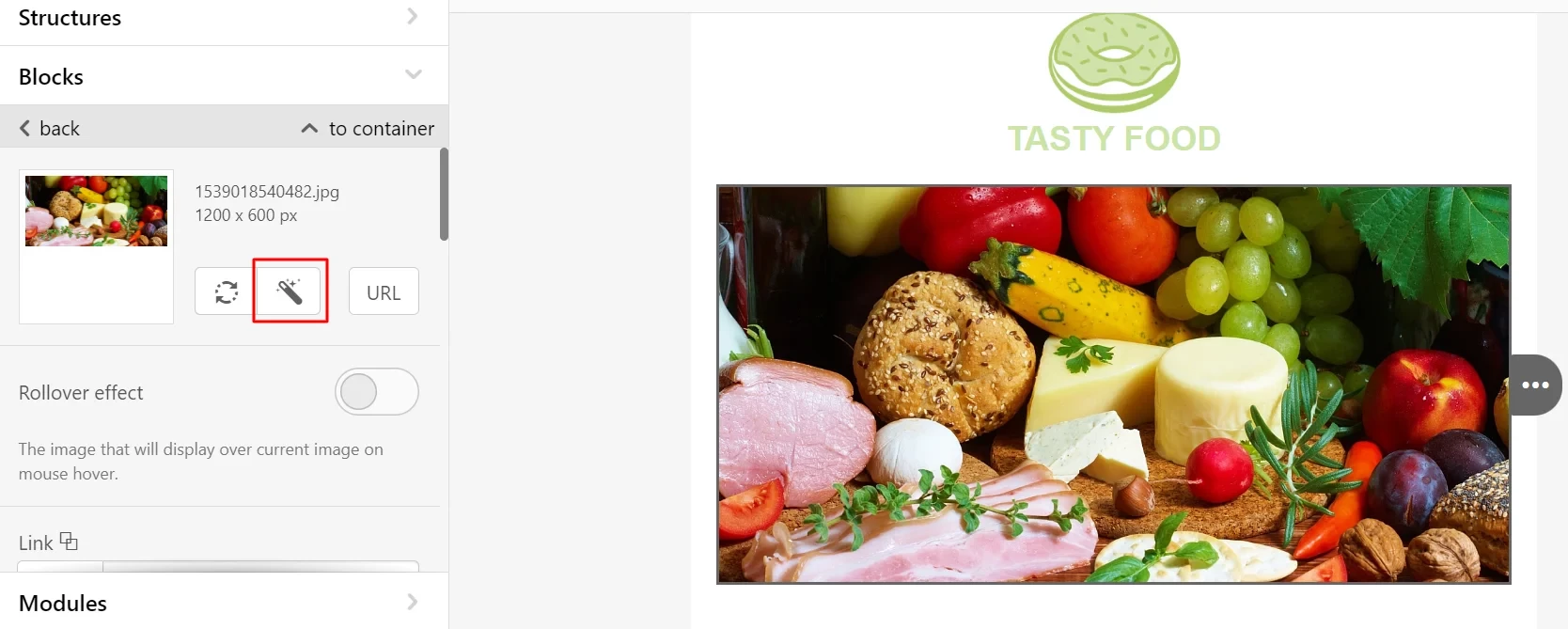
You can also drag a structure into the template and click on its image icon.

The menu for uploading an image will open on the left.

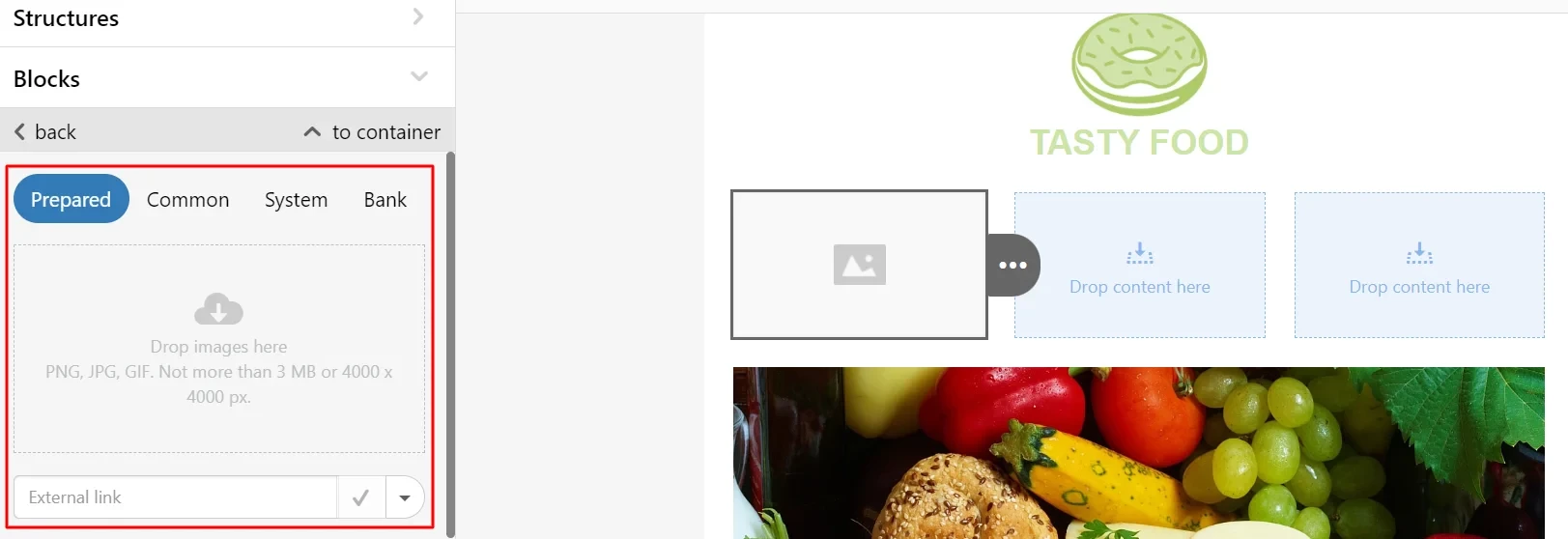
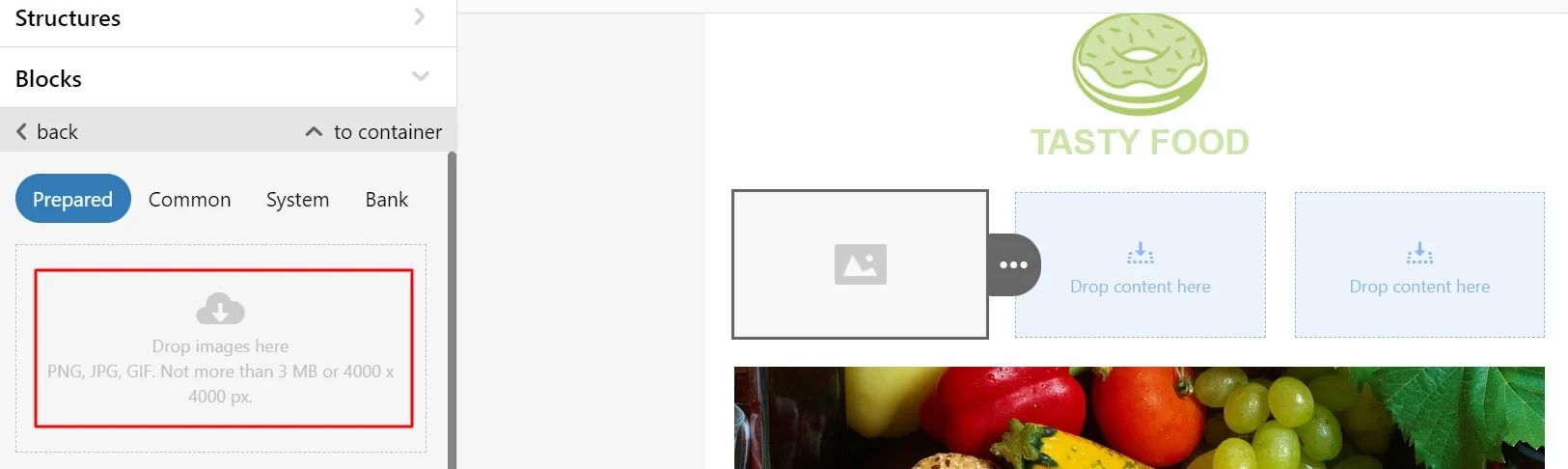
Choose from four ways to add an image:
- Upload the prepared image from your PC.
- Select from common images. In this section, you can add images for repeated use, for example, a logo or photo of the manager.
- Select from system images. Standardized images are collected here, for example, social network icons, CTA images for downloading apps in the official App Store and Google Play stores, etc.
- Select from the bank. Here are ready-to-use images from
pexels.comandpixabay.comand icons from IconFinder.com.
Note
The Common folder stores pictures that are available in all messages. The Prepared folder contains only images used in a specific email.
Downloading from PC
On the Prepared tab, click the download icon and select the desired file on your PC. The system supports images in PNG, JPG, and GIF formats. For pictures to load quickly in the newsletter, their weight should not exceed 3 MB.

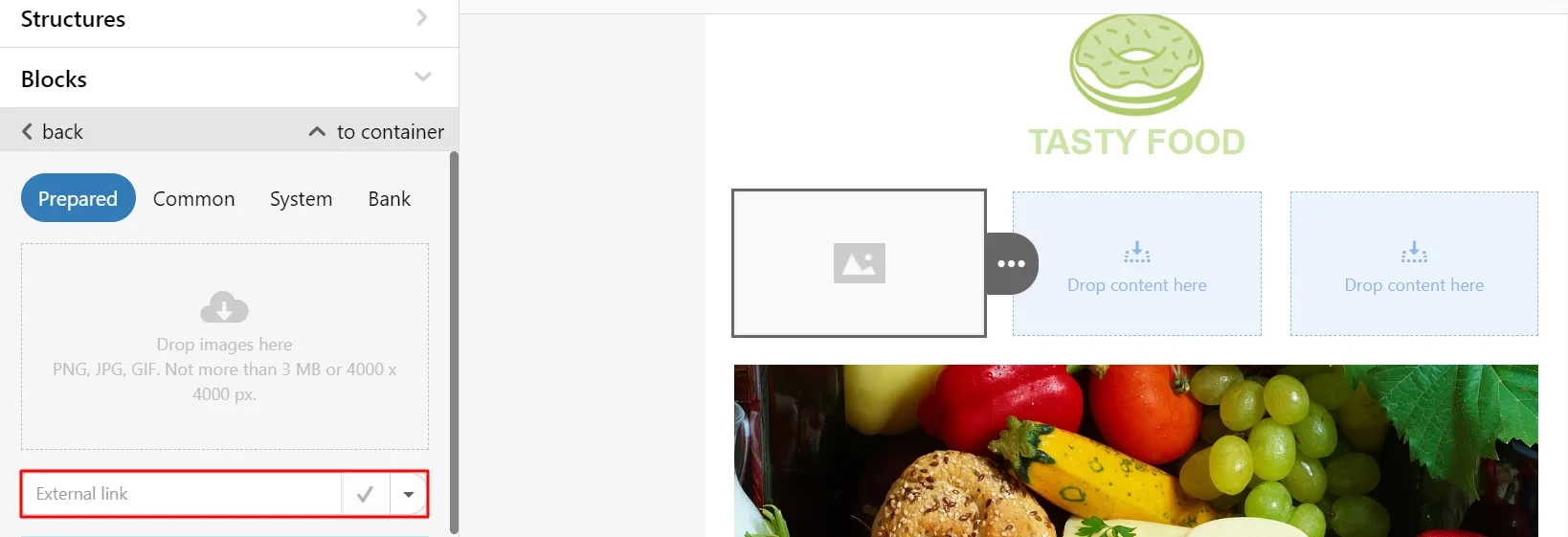
External Link
Enter a link to an open source in the appropriate field.

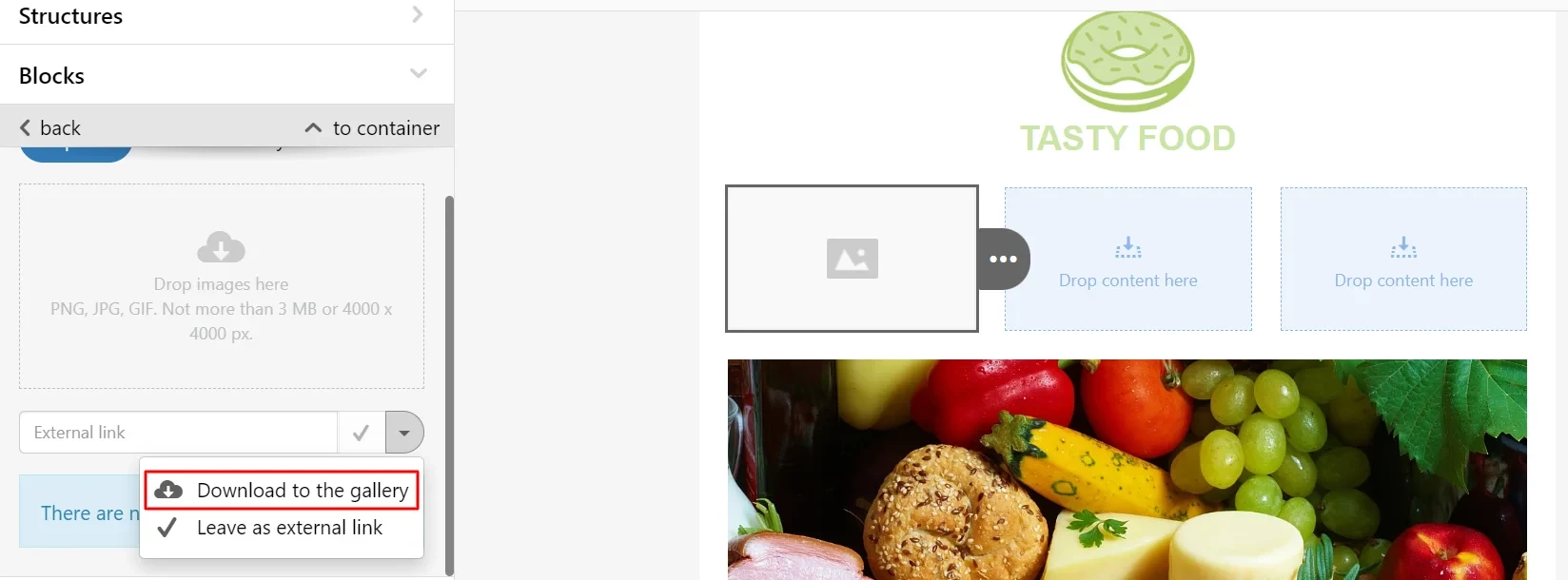
Downloading from an external source significantly saves time. The disadvantage of this method is that the image may no longer be displayed due to it being moved or deleted on the site. If this may happen, please upload the image to the gallery.

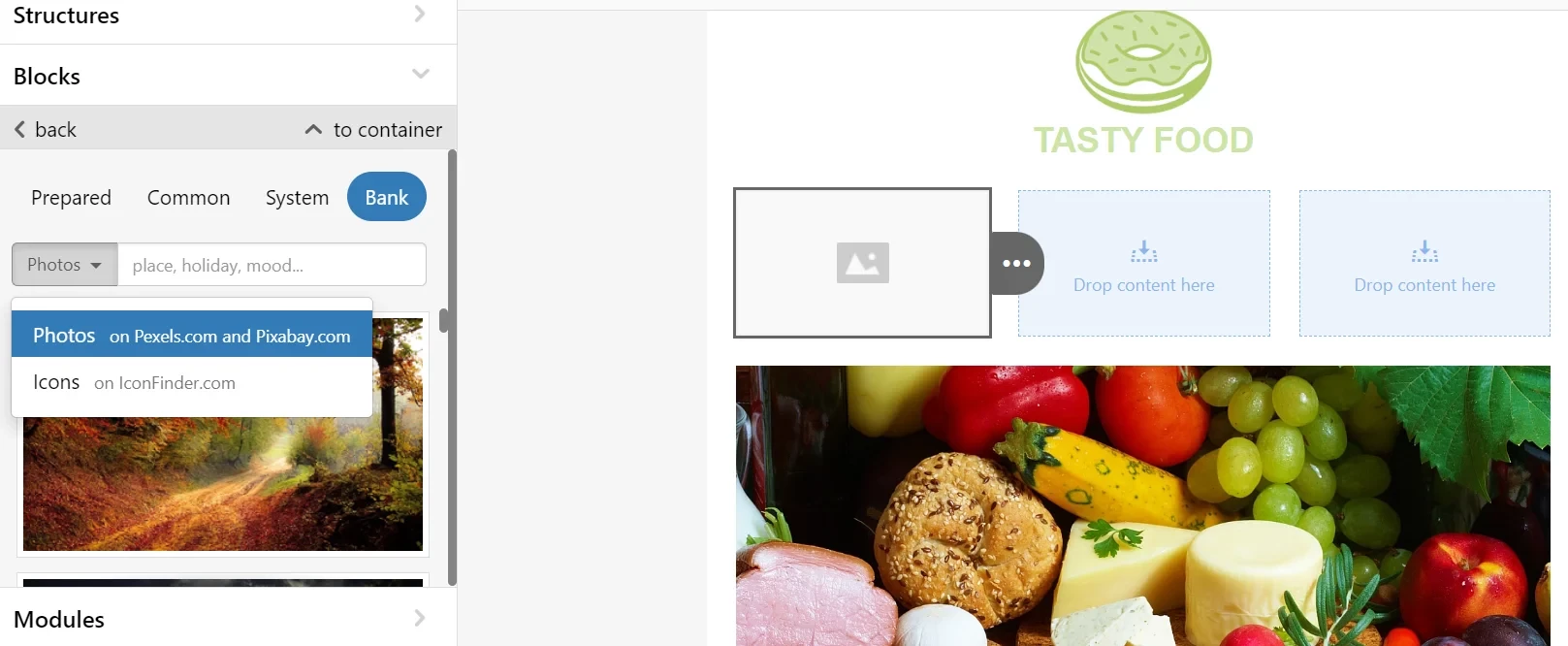
Image Bank
Go to the Bank tab, select Images or Icons and enter a keyword into the search engine, then choose the image that best matches the intent of your campaign.

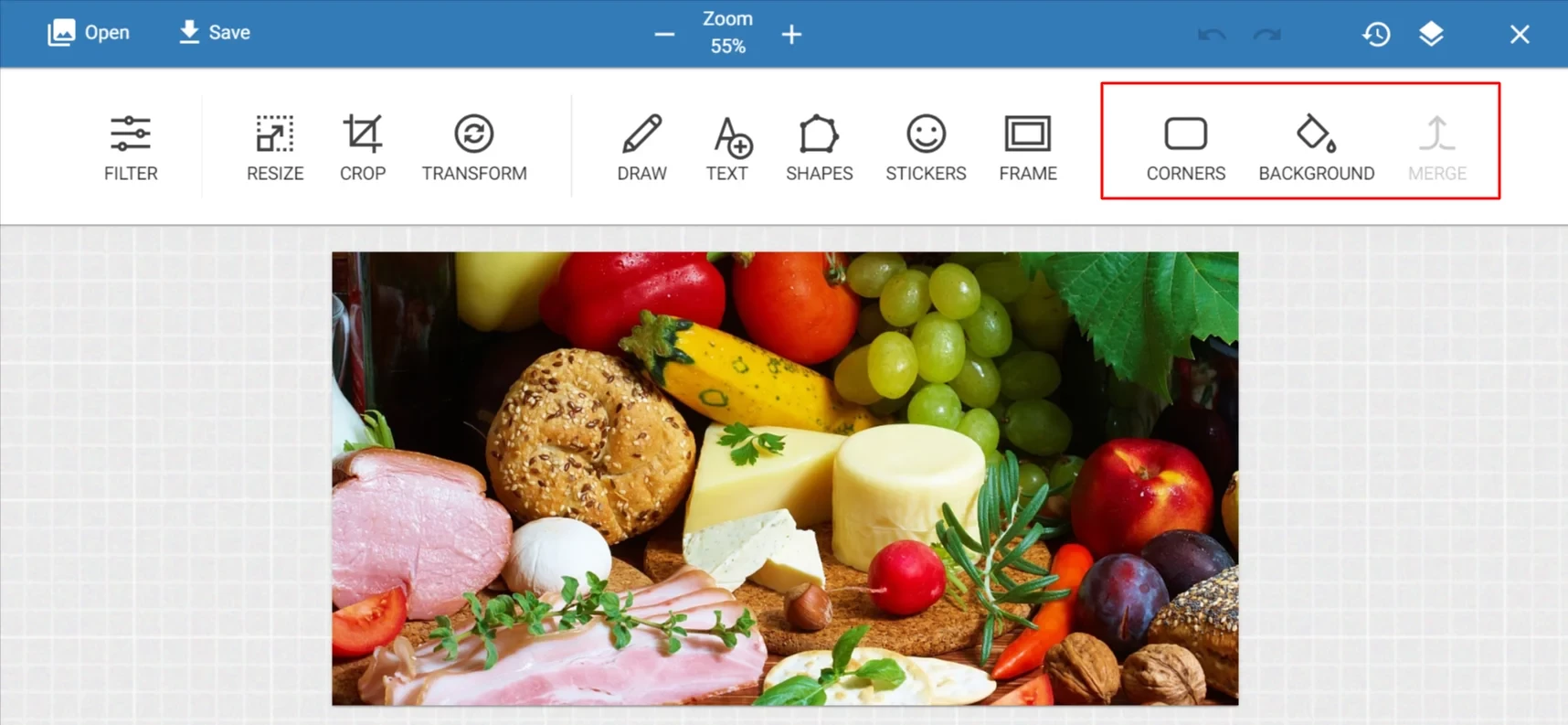
Editing Image
To open the image editor, click the edit icon on the left sidebar.

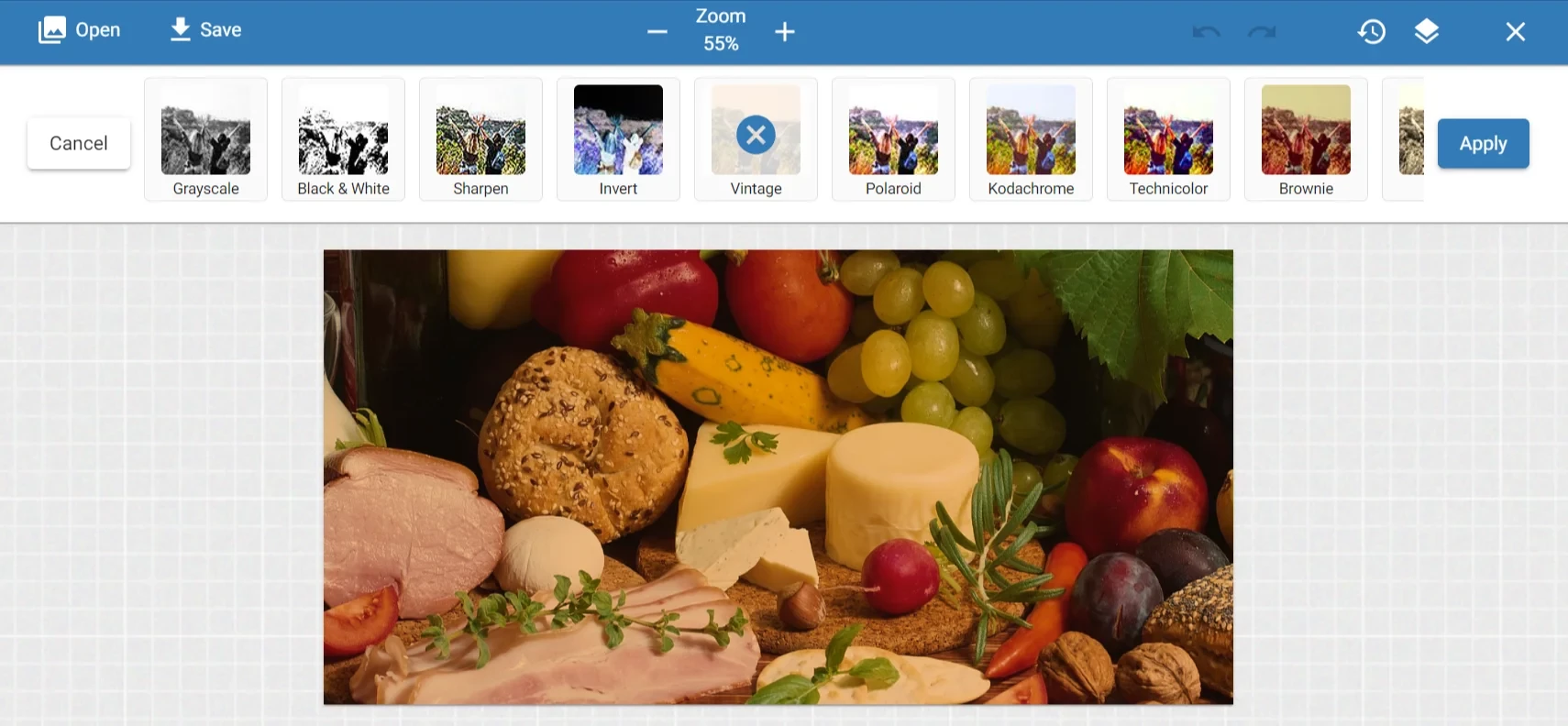
You can apply one of 18 built-in filters or several at once to an image.

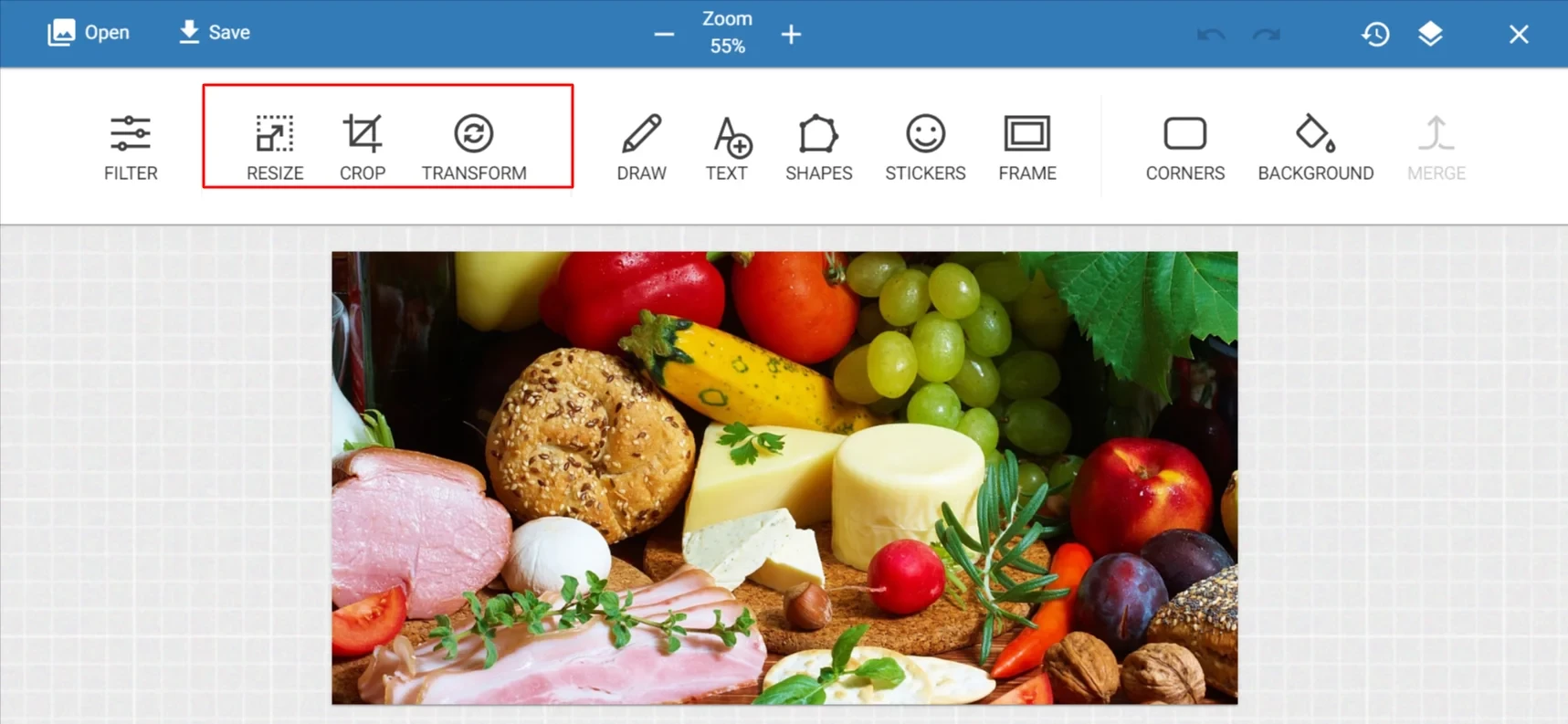
You can crop images, set sizes, and proportions, and transform the arrangement of elements.

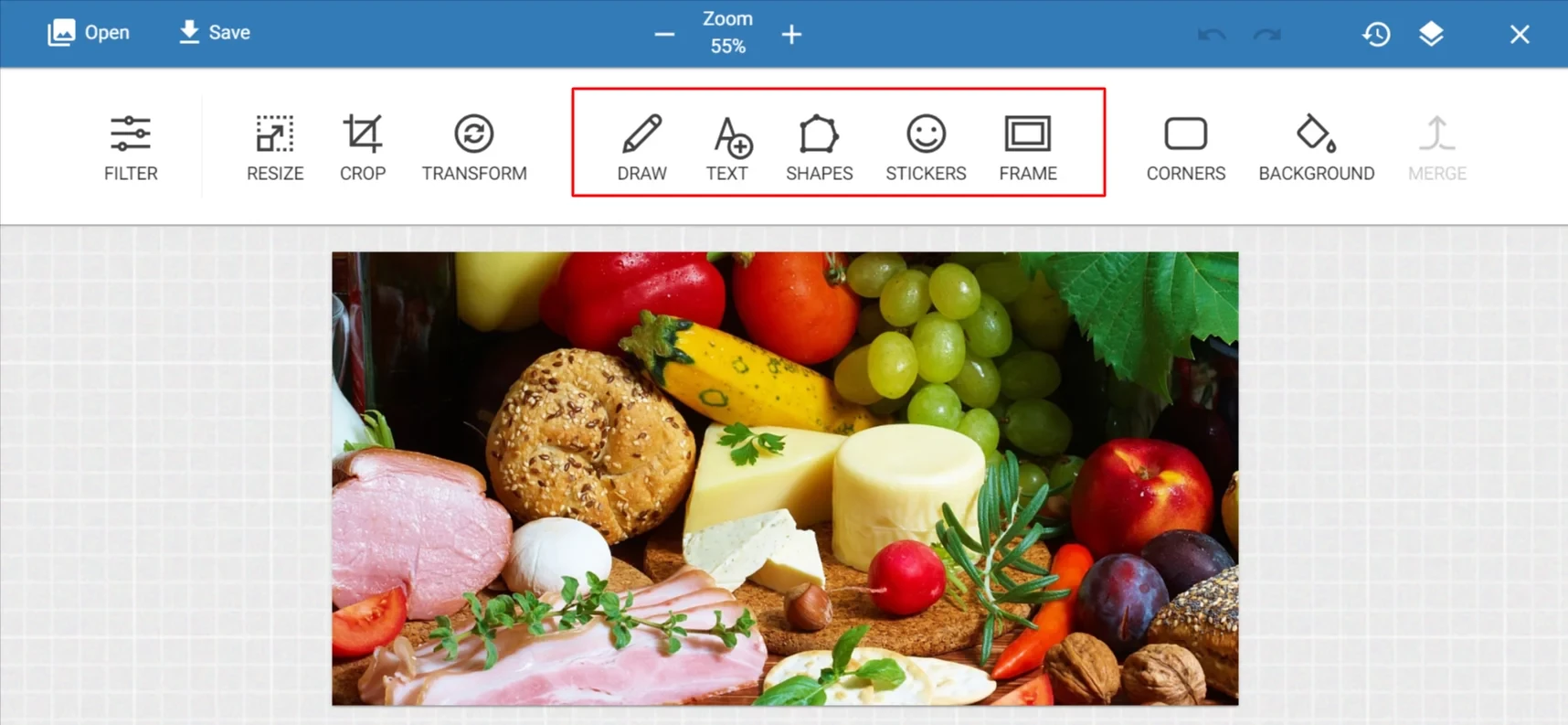
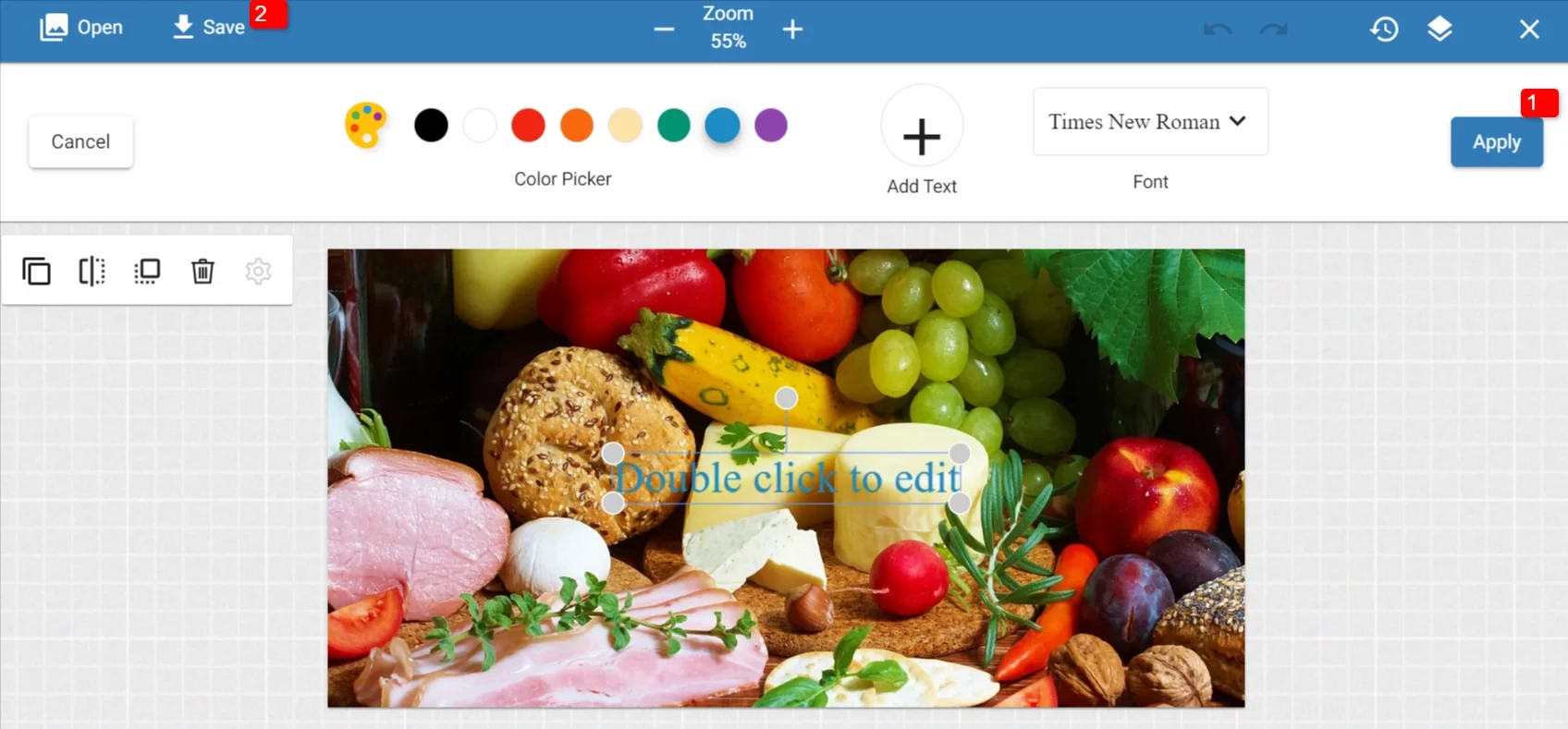
Add frames, stickers, text, shapes, and drawings to the image.

You can also change the radius of the corners, set the background of the canvas, and combine objects (stickers, drawings, etc.) with the image.

After making changes to the image, click Apply → Save to apply the changes to the image in the email.

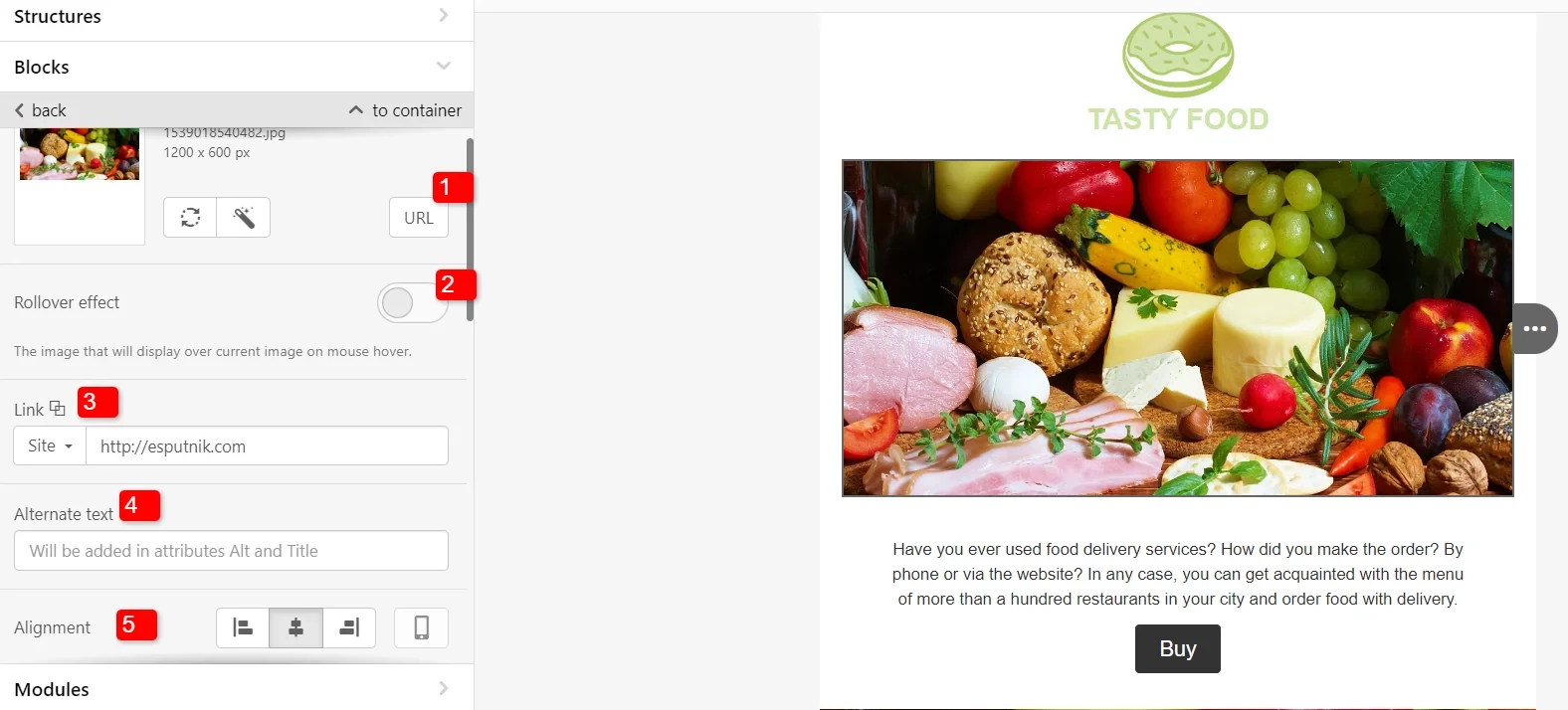
Image Parameters
- URL – path to the image in the eSputnik repository, generated automatically.
- Rollover effect — upload a second image to display on hover.
- Link – website address, email, file, Skype chat, phone number, SMS, Viber, or other protocols launched by clicking on the image.
- Alternative text for cases when the picture does not load on the device, and email content analysis by mailers.
- Alignment. Click the phone icon to set a different alignment than the desktop on your mobile device.

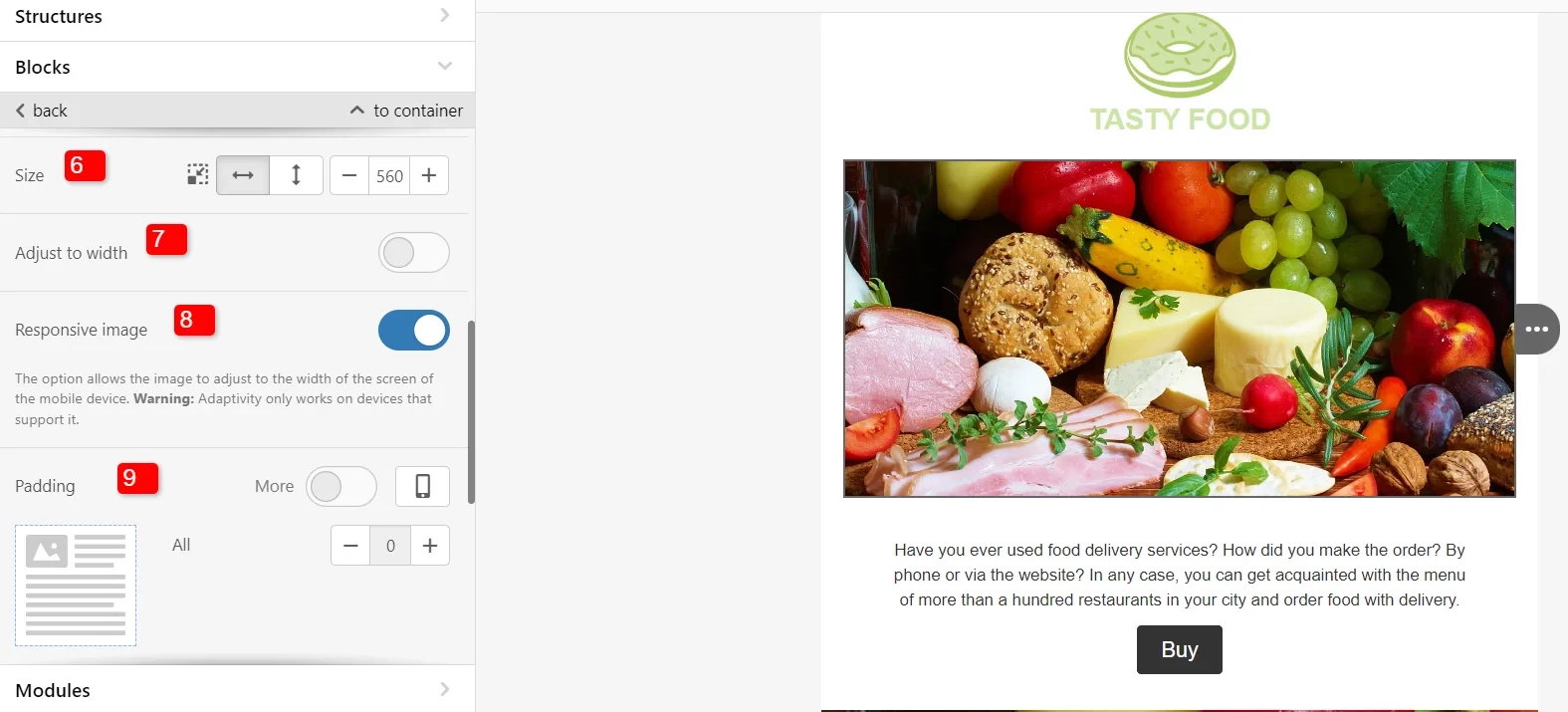
- Size.
- Adjust the image to the width of the sheet.
- Responsive image – this option allows the image to adapt to the width of the mobile device screen (if it supports this option).
- Padding (with the possibility of separate settings for mobile).

- Add an anchor link, clicking on which will take the reader to the specified section of the email.
- Hide an element on different types of devices. By default, the image is always displayed. Click the corresponding device icon to hide it on a desktop or mobile.
- Include an element in different types of emails. Enable/disable an element for HTML and AMP versions of an email.
- Event type. If you want to automate any emails, for example, by clicking an image to send an email to customers, specify an event that will trigger this action.
Updated about 23 hours ago