02 марта 2018
6256
17 мин
4.20

Создание промописьма к Пасхе на примере обувного магазина
Оформить поздравительное письмо к пасхе сложнее чем, к примеру, письма на 8 марта или день влюбленных, потому что с Пасхой возникает более узкий круг ассоциаций: весна, зайцы, яйца, куличи. И будьте уверены - эти атрибуты будут использованы множеством компаний по максимуму. Действительно, далеко от зайцев не убежишь, но ведь и атрибутику писем можно использовать по-разному, а как именно раскрыто в этой статье.
Само собой, оформление будет зависеть от вашего товарного предложения. Но как отличиться и быть круче конкурентов? Кажется, что на дизайн уйдет очень много времени и трудозатрат, но как бы не так! Давайте я на примере покажу, как легко создать красивое письмо в нашем редакторе.

Для вас я подготовила пасхальное промописьмо на примере обувного магазина. Идея письма: оповестить о скидке на весенне-летнюю коллекцию. Советы по оформлению, которым нужно следовать в процессе подготовки промописьма, следующие:
- Если вы планируете использовать заливки, подставлять картинки в фон, то лучше все подготовленные фото товаров и другие картинки сделать в формате png (с прозрачным фоном). Если нет, можно использовать формат jpeg, главное, чтобы фон был белый.
- Чтобы промописьмо выглядело корректно в мобильной версии, необходимо отключить адаптивность всех структур и картинок.
- Шрифты и их размеры подбирайте в соответствии с вашей идеей оформления промо, или не стесняйтесь использовать те, которые использованы в примере.
- Разделяйте составляющие письма на разные полосы, например: логотип и меню в одной полосе, баннер в другой полосе и карточки товара — в третьей. Так будет удобнее менять положение контентных единиц в рассылке или удалять лишние части.

- Сложные части письма создавайте в отдельных структурах.

- Центрирование текстов и картинок легко корректируется с помощью отступов и возможности мобильного центрирования: справа, слева, по центру. При создании своего промописьма регулируйте отступы разных объектов для визуального улучшения.

Основные параметры оформления, которые использовались при создании шаблона:
- Общий фон письма: #fff9f9 - бледно розовый, ближе к белому.
- Декоративные шрифты: Lora или стандартный шрифт Georgia. Шрифт на кнопках товаров, ценах и меню - Open Sans или Tahoma
- Цвет фона структуры и блоков: #ffffff (белый основной).
- Цвет шрифта на кнопка и основного шрифта: #333333
- Цвет основной кнопки и декоративных элементов письма: #fb9dcf (розовый), #bcd52f - салатовый.

Приступим к работе! Все письмо в примере создаем с нуля, но если у вас уже есть готовые футер, шапка или карточки товара для писем, то останется их только украсить.
ШАГ 1. Шапка письма (лого, меню)

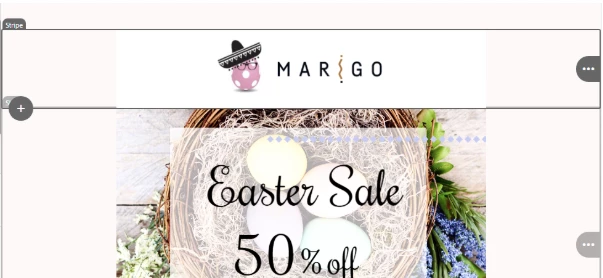
Давайте прямо к логотипу добавим пасхальный элемент яйцо, украшенное и “оживленное” с помощью стикеров, которые находятся во встроенном фоторедакторе.
Логотип
- Добавьте двойную структуру из вкладки “Структуры”. Затем задайте ей следующие параметры:

- Отключите адаптивность структуры для корректного отображения на мобильных телефонах.

- Добавьте в ячейки структур две картинки. Логотип выровняйте по левому краю и добавьте ему отступ сверху 40px; яйцо выровняйте по правому краю и задайте картинке размер 110 px.

- Чтобы превратить пасхальное яйцо в “веселого мексиканца” , выделите картинку, нажмите на “ВОЛШЕБНУЮ ПАЛОЧКУ”, после чего откроется фоторедактор.

- Далее нажмите на пункт “Стикеры”, выберите блок “Originals” и находим там очки и мексиканскую шляпу. Сначала перетащите на картинку очки и уменьшите размер, чтобы хорошо смотрелось. После чего таким же способом добавьте мексиканскую шляпу и разместите немного сбоку. Я разместила сверху слева. Сохраните полученный результат.

- После сохранения отключите адаптивность для картинки с помощью кнопки “Адаптивная картинка”.

Меню
- Перетащите под структуру с логотипом еще одну такую же структуру, задайте ей цвет: #333333, установите отступы справа и слева по 20px.

- Перетащите в структуру блок “Меню”, задайте контейнеру отступы сверху и снизу по 10px. В панели редактирования “Меню” установите следующие основные параметры и значения.

По умолчанию у вас добавится три пункта меню, удалить лишний с помощью значка корзины, добавить новый можно с помощью кнопки “Добавить пункт меню”. Добавив необходимое количество пунктов - впишите в соответствующую строку их названия. Подробнее о том, как работать с блоком меню, можно прочесть в этой инструкции.
ШАГ 2. Баннер
Картинку для баннера я подыскала заранее на бесплатном фотостоке. Затем во встроенном фоторедакторе я добавила на нее текст и превратила таким образом в симпатичный баннер. Основное требование к картинке, чтобы при добавлении текста на нее он был читаемым.

Чтобы создать такой баннер:
- Перетащите в письмо структуру с одним отделением.
- Отключите отступы для структуры.
- Добавьте в нее блок “Картинка”.
- Затем загрузите подготовленную картинку, установите ширину 600 px и отредактируйте с помощью фоторедактора.
- Чтобы добавите текст на картинку, нажмите на “Волшебую палочку”, как при создании дизайна пасхального яйца.

- После открытия фоторедактора, найдите пункт “Текст”. Для добавления текста нажмите “Добавить текст”.
- В выпадающем окне найдите и установите шрифт Rochester.
- После добавления текста на картинке появится поле для ввода, нажмите на него один раз и набирайте необходимый призыв.

У вас будет возможность менять размер каждого такого пункта. К примеру, чтобы добавить несколько призывов, необходимо нажать “Добавить текст” еще раз, затем: написать текст, задать размер и разместить в правильном положении. Если следовать примеру, то у вас будет 4 текста разного размера.

- Добавьте и разместите тексты как в примере и сохраните изменения.
ШАГ 3. Заголовок и карточки товаров
В этой части мы разберем:
- как добавить заголовок
- как создать два разных блока с карточками товаров и оформить их
- как поставить разделитель между структурами

Заголовок
- Перетащите структуру с одним контейнером в письмо, установите параметры, как на картинке ниже.

- Добавьте в структуру блок “Текст”. Задайте блоку выравнивание по центру. Для текста установите следующие параметры:
- Цвет шрифта: #333333
- Размер шрифта: 24px
- Тип шрифта: Lora или Tahoma
Карточки товаров
В примере письма есть два типа блоков с товарами. В первом блоке представлено 2 товара, во втором - один товар по центру.
Создаем карточку с двумя товарами

-
Добавьте в письмо структуру на три отдела. Установите параметры структуры в соответствии с картинкой ниже: отступы со всех сторон — 20px, отступы между контейнерами — 0px. Размеры контейнеров будут зависеть от размера ваших картинок. С помощью “+” или “-” размер контейнеров можно легко изменять. Отключите адаптивность структуры с помощью кнопки “Адаптивность”.

- Накидайте блоки в структуру по примеру ниже.

- Добавьте картинки и необходимый текст. Размер картинок подбирается индивидуально, основная задача, чтобы центральная картинка располагалась симметрично контейнерам с товарами. Для текста с ценами задайте следующие параметры:
- Шрифт: Open Sans
- Цвет: #333333
- Размеры: зачеркнутый шрифт - 20px, основной - 28px.
- Для кнопок установите следующее форматирование: Общую границу 2px и цвет #333333; внутренние отступы: сверху и снизу 5рх, справа и слева 30рх. Внешние отступы все по 5 рх. А также задайте стиль тексту, как в примере.

Создаем блок с одной карточкой товара

Такой блок создается по аналогии с предыдущим, меняется только расположение блоков. Оно должно быть как в примере ниже.

Затем добавьте необходимые картинки и задайте им размеры. Контейнер с пасхальным яйцом можно просто скопировать, нажав на соответствующую кнопку, затем перенести в структуру и увеличить размер до необходимого.

Разделитель между блоками с товарами
Разделитель в письме представлен в виде одной картинки, добавленной в одиночную структуру, со следующими параметрами:
- размер - 600рх
- выравнивание - по центру
- адаптивность отключена
- отступы сверху и снизу по 15рх
Разделитель можно копировать и перетаскивать в любую часть письма, в нашем случае — между карточками товаров.

Создать пасхальную емейл-рассылку
ШАГ 4. Главная кнопка перехода на сайт

Создать эту часть письма проще простого, ведь мы уже знаем, как добавлять картинки и как работать с кнопками. Эта часть проморассылки состоит из двух структур. В первой структуре непосредственно кнопка, во второй — декоративная картинка с травой.
- Для структуры с кнопкой задайте такие отступы:

-
Основные параметры оформления кнопки выглядят следующим образом:

- Внутренние и внешние отступы кнопки имеют следующие размеры:

-
Добавьте еще одну структуру с картинкой, уберите отступы структуры и установите размер картинки 600px.
Вот мы и завершили создание нашей весенней email-рассылки к Пасхе. Надеюсь, вам пригодится полученная информация, и вы вдохновились нашей идеей для создания своего классного пасхального письма.
Посмотреть больше примеров писем к празднику Пасха можно в нашей обзорной статье “Примеры писем или о чем писать в письмах к пасхе?”

