06 января 2015
1329
23 мин
3.15

Как вашу email рассылку воспринимают читатели
До 90% информации человек воспринимает визуально, так что люди делают выводы о полученных письмах, основываясь на самый надежный орган чувств - зрение. Наша задача обеспечить подписчикам удобное чтение и при этом добиться результата в виде эффективных показателей, конверсии и роста продаж.
Можно сделать рассылку эффективней, если гармонично подобрать и расположить элементы в email. Основные составляющие письма, которые формируют восприятие читателем информации - это текст, шрифт, кнопки и изображения.
Оформление текстового контента
В email рассылке важное значение имеет не только информация, но и ее оформление. Если в сплошном тексте взгляду не за что зацепиться, скорей всего, он останется непрочитанным. Для комфортного чтения нужен правильно отформатированный текст. Подбирайте подходящие шрифты, используйте абзацы, заголовки, типографические акценты.
Шрифты
Тип шрифта задает тон, с которым вы обращаетесь к читателю. Сдержанный и безэмоциональный Time New Roman, громогласный Verdana или игривый Lucida Sans Unicode.
При выборе шрифта можно столкнуться с двумя проблемами:
- Некоторые шрифты не отображаются на тех или иных почтовых клиентах.
- Шрифты могут быть утомительными, грузными и затруднять чтение.
Чтение с экрана монитора оказывает повышенную нагрузку на глаза, поэтому читатель сводит к минимуму объем прочитанного текста. Если ваша рассылка обещает быть содержательной, а текст превышать объем в 2 строки, то подберите максимально удобный шрифт.
В нашей системе выбор шрифтов ограничен. Зато все они распознаются браузерами и будут корректно отображаться в любом почтовом клиенте.

Два лидера по легкости восприятия рубленные шрифты Arial и Verdana. Конечно, приятней выглядят шрифты с засечками типа Georgia, но читать длинный текст утомительно.
Психолог Microsoft, Кевин Ларсон, установил, что шрифты влияют на эмоциональное состояние читателя. Со стандартными шрифтами вызвать всплеск чувств вряд ли получится, для этого существуют декоративные шрифты. Применять их для всего контента не стоит - нечитабельно. Если очень хочется побаловаться диковинным шрифтом, используйте его на баннере. На примере ниже - основная текстовка - Arial, а красивый микс нестандартных шрифтов на баннере. Трудно представить, сколько человек прочитали бы эту текстовку, была б она написана витиеватым курсивом.

А вот и пример применения курсива для всего текста письма. Письмо вполне читаемо, соблюдена четкая структура, используются междустрочные интервалы. Хоть и красиво, но обманчиво, потому что курсив привычен для выделения ключевых фраз, а в письме акцент получается на каждом слове. Другое дело, если стиль сайта, но на сайте этого магазина используется стандартный шрифт без атрибутов.

Выберите один шрифт для своей рассылки, который станет визитной карточкой для читателя. Не лишним будет провести тестирование нескольких вариантов.
Текстовые атрибуты
Как часто вы читаете весь текст email, который получаете? Будем откровенны, редко. Обычно пробегаем глазами по контенту, останавливаясь на выделенных моментах и формируем свое отношение к письму в целом. Если ключевые моменты не выделены - письмо в большинстве случаев обречено. Поэтому нужно стараться помочь читателю и делать текст цепляющим не смыслом, а видом. Не поймите буквально, смысл никто не отменяет:)

Интересный и заманчивый рассказ, но прочесть его полностью я себя просто заставила. Обидно, что автор так душевно описал город, и вероятно, остался неуслышанным. А все из-за отсутствия типографических акцентов по тексту.
На примере внизу автор постарался выделить ключевые моменты ссылками и жирным шрифтом, соблюдается вертикальная иерархия. Взгляд охватывает содержание от первого заголовка до последнего, упрощает восприятие документа. Удобная структура информации позволит уловить суть, пробежав глазами между строк. И все же, письмо не выглядит интересно.

Во-первых, стоит ограничивать длину строки. Лучше делать строки короткими, чем они длиннее, тем отталкивающе действуют на читателя. Оптимальная длина, примерно, от 7 до 10 слов. Во-вторых, разбавить контент баннером, кнопками или изображениями.
При выделении ключевых моментов в тексте, помните о подсознательных сообщениях, которые передаются при помощи цвета и размера шрифта. Например, красное подчеркивание со школы ассоциируется с ошибкой. Используйте аналогичные подсознательные сообщения в тексте с умом. Обычно, подчеркивания воспринимаются как ссылки. Не вводите читателя в заблуждение, если хотите выделить ключевые слова, пишите их жирным, курсивом или применяйте к ним другой цвет. Окрашивать текст и подчеркивание ссылки лучше одним цветом. На скрине слова-ссылки зеленые, а подчеркивания синее, вероятно, просто не подтянулся стиль, но не исключены и реальный письма с подобным примером. Не используйте в одном абзаце больше двух размеров шрифта, слова пляшут и сбивают с толку, не ясно на какой элемент первым обратить внимание.

При разработке индивидуального шаблона в нашей системе, дизайнеры учитывают все важные моменты типографики, например междустрочный интервал, отступы и прочее. Первый шаблон для своей email рассылки вы можете заказать у нас бесплатно.
Кнопки CTA
Текстовый призыв к действию уже давно эволюционировал в кнопку. И это делает его более эффективным. Теперь перед нами стоит задание как выгодно оформить кнопку CTA. Главные ее показатели - цвет, форма, размер и расположение.
Эксперимент по email рассылке
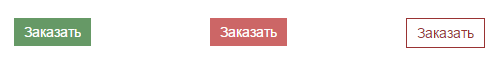
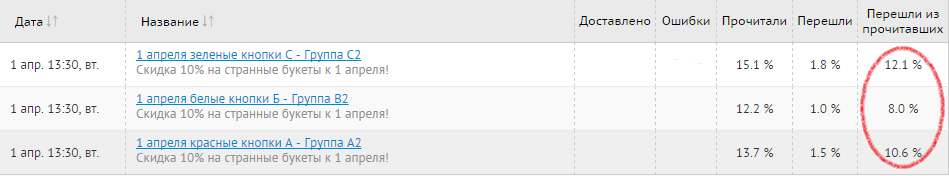
Чтобы узнать какое оформление письма интернет-магазина цветов больше соответствует ожиданиям читателя мы провели тест. Вопрос в том, какого цвета кнопки использовать в письмах. Рассматривались 3 варианта - зеленые, приглушенно красные (в стиле оформления сайта) и белые с красным контуром.

Честно говоря, казалось, что победит вариант 2, где кнопки гармонично вливаются в оформление, подходят к шапке письма и дизайну сайта. На деле оказалось не так, по показателям Clik-Through Rate письмо с зелеными кнопками выбилось вперед.

Результат мог быть обусловлен тем, что:
- Зеленый цвет ассоциируется с природой, растительностью и экологией. Так как магазин продает живые цветы, то цвет соответствовал тематике предложения.
- Зеленый легко воспринимается глазом, возможно, эта его способность повлияла на хорошие показатели. Открытое письмо с зелеными элементами не спровоцировало быстрое закрытие.
- Красный цвет может интерпретироваться как поражение, а зеленый - удача. Вспомните как в играх, когда шкала здоровья игрока зеленая - он жив-здоров, как только герой начинает «умирать», шкала краснеет, мы бежим искать «аптечку».
Ко второму варианту я склоняюсь больше. В процентном соотношении на главную кнопку «смотреть все товары» во всех 3 письмах было одинаковое количество кликов. Вероятно, зеленые элементы дали возможность дольше находиться на странице, а красные утомляли. Тем более, красный цвет - цвет привлечения внимания. Ожидания от него максимальные, поэтому в email рассылке его выгодно использовать для обозначения распродаж, невероятных скидок и акций. А когда красным цветом выделена рядовая кнопка «Купить» или «Смотрите все букеты» интрига оборачивается в разочарование.
Эффективный email-маркетинг с eSputnik
Изображения в письме помогут повысить CTR
Картина говорит сразу 1000 слов. И эту народную мудрость крутим на ус при создании продающей рассылки. Нужно разбавлять текст изображениями. Хватит даже одного баннера вверху основного текста, чтобы быстро понять суть сообщения и не снижать концентрацию на текущих делах.
Исследователи 3M Corporation установили скорость восприятия разного рода информации. Визуальная информация воспринимается в 60 000 раз быстрее, чем текст.
В промо рассылке принято демонстрировать то, что продаем. Читатель не сможет пощупать товар через монитор. Поэтому, нужно создать идеальную визуализацию предмета. Позаботьтесь о том, чтобы фотографии были максимально хорошего качества и выгодного ракурса. Обязательно линкуйте картинки с изображением товара. Вы и сами, наверное, часто пытаетесь «потрогать» товар мышкой, при отсутствии реального доступа:) В таких случаях изображение убьет двух зайцев:
- переход на страницу и повышение трафика на сайте;
- представление подписчику детальной информации о товаре и больше фотографий.
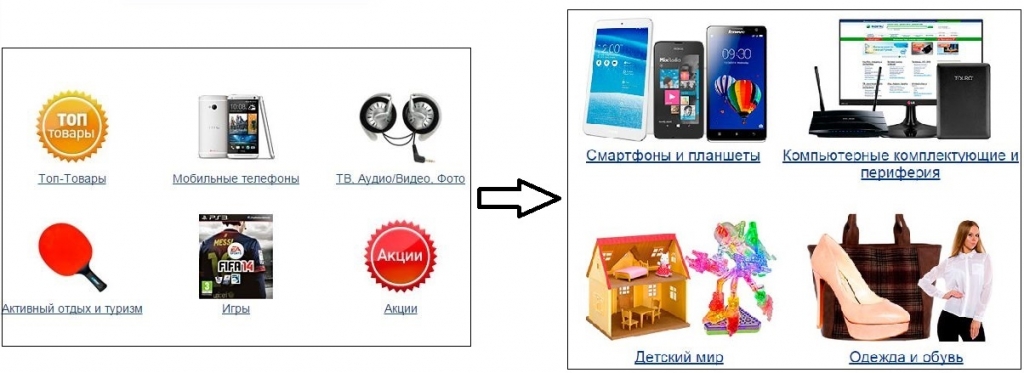
В качестве примера - какими были и какими стали изображения в письмах Розетки.

Для обозначения категорий начали использовать крупные сборные изображения соответствующих товаров, вопреки правилу «одна картинка - один товар». Пока весь мир считает общие изображения дурным тоном, Розетка зарабатывает на этом деньги:)
Изображение + текст
Довелось столкнуться с такими карточками товара в одной из рассылок. Сперва не понимаешь в чем дело, но что-то не так. Изображение обычно размещается первым, а его описание следует за ним. Первоначальным элементом стоит делать тот, который с большей вероятностью завладеет вниманием читателя. Как вариант, текст можно расположить в рамке, а не как отдельностоящий элемент.

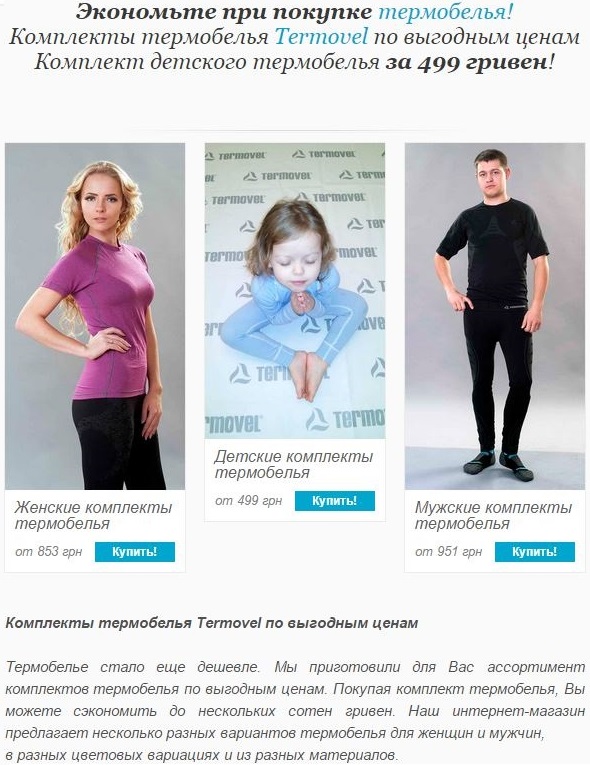
А вот привычный нам вариант фото товара и его описания + создатели не удержались от декоративного шрифта:)

Главный акцент
Используйте баннеры вверху письма, в котором в двух словах отображается суть рассылки и цели отправителя. Хорошо этот элемент сыграет на мобильном устройстве:

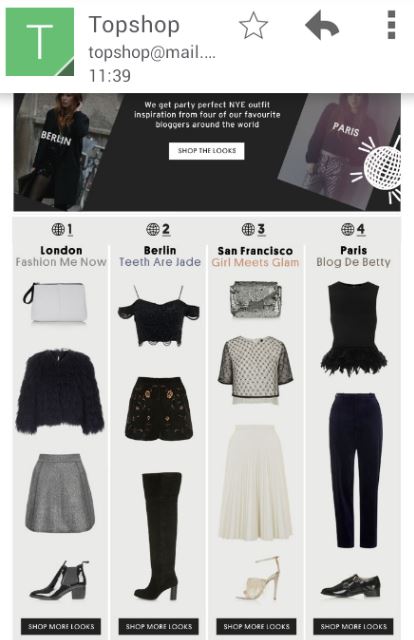
Оригинально оформили свой email top-shop. Вместо привычных разделов в виде заголовков и множества карточек товара, они сверстали специфические блоки, содержащие готовые образы и ведущие на соответствующие разделы, соответствующего бренда. Идеальная для восприятия структура письма и расположение товаров. Не нужно напрягаться, все буквально разложено по полочкам:)

Анимирование элементов email
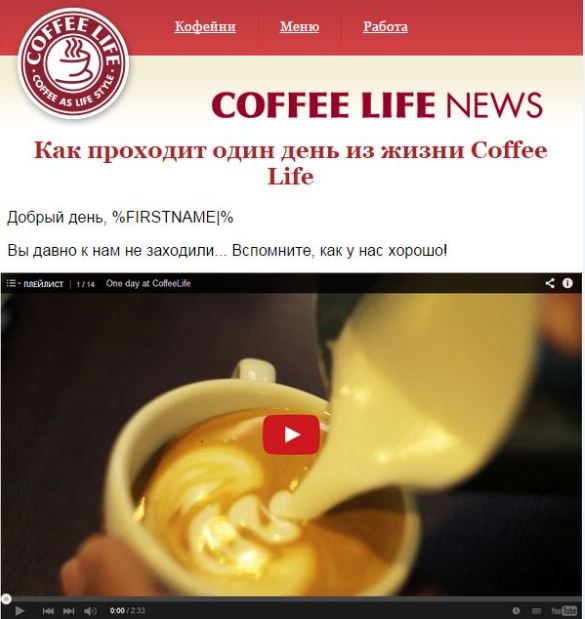
Движение - эффективный способ привлечения внимания. Удачный пример из рассылки Coffee Life. Во-первых, кофейня разместила в письме видеоролик, который не нужно читать и вникать, кликнул на плей - и все понял. По данным исследования ReelSeo, 73% покупателей совершат покупку с большей вероятностью, если посмотрят подкрепляющее видео. Для 96% клиентов именно видео послужило толчком для решения о покупке. Во-вторых, динамическое привью с льщимся кофе удерживает на себе заинтересованный взгляд.
Подробнее:http://www.cossa.ru/articles/155/93874/

Анимированные мигающие стрелочки подкрепят призыв к действию, так как точно обратят на себя внимание. Анимация отвлекает внимание от статичных элементов, поэтому продумайте что именно стоит сделать динамичным.
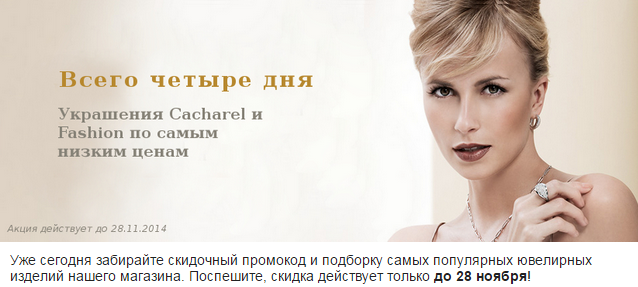
Лица
Больше относится к рассылкам магазинов парфюмерии, косметики, украшений. Фотография - как наличие собеседника, даже если письмо составлено не от имени человека с фото, мы сами создаем диалог. На баннерах часто встречаются нейтральные лица девушек, не выражающие конкретных эмоций, чтобы не отвлекать внимание от украшений.

Адаптация под мобильные клиенты
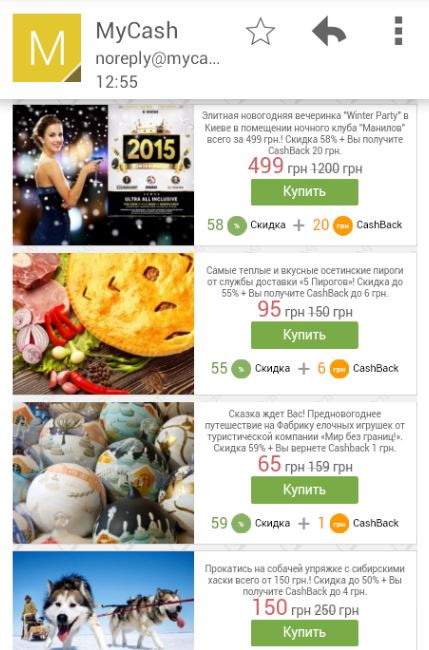
Размер элементов имеет большое значение еще и потому, что просматриваться письмо может с мобильного устройства. На небольшом экране даже крупные кнопки мельчат. Поэтому важно делать кнопку такой, по которой легко попасть. Если нет возможности применить крупный размер, то оставьте вокруг нее больше свободного пространства, чтобы не соприкасалась с соседними объектами. На примере ниже хорошая структура письма с удобными кнопками.

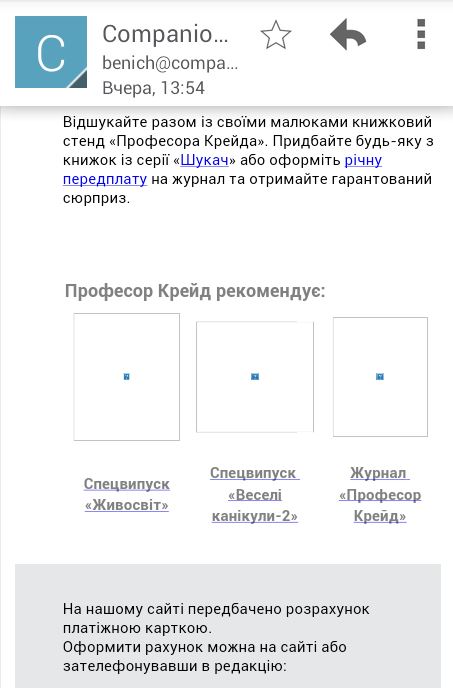
Может случится так, что картинка не будет отображаться. Как правило, люди просматривают почту с телефона обычно в общественных местах, пользуясь медленным вай-фаем, поэтому ожидание загрузки картинок будет совсем не в тему. Ниже пример того, как не нужно делать. Что от меня хотят - не понятно. Кто такой профессор Крейд и что он мне рекомендует? Из этого письма я поняла только то, что с меня хотят выбить годовую предоплату за что-то и «Шукач». Картинки подгружаются медленно, Alt-текст отсутствует, куда кликать, ради чего - не ясно. И насчет размера картинок: если изображения расположены в одной строке и имеют равноценное значение, то лучше делать их одинакового размера.

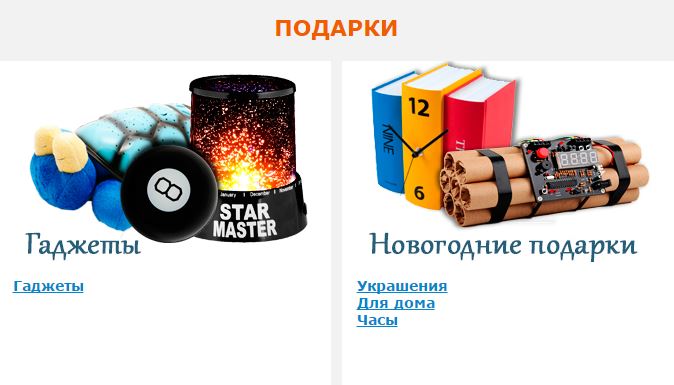
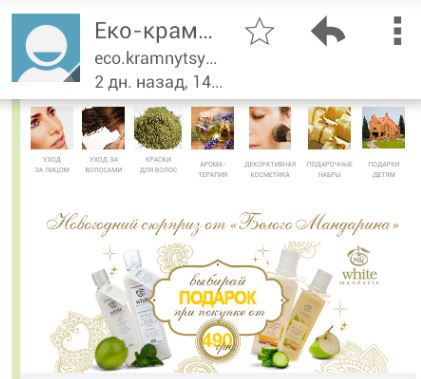
Многие интернет-магазины выносят в шапку письма разделы сайта. На мобильном телефоне или планшете слова могут оказаться сжаты и практически нечитаемы. Эко-крамниця избежала нечитаемости и некликабельности, добавив в меню изображения, символизирующие их содержание. По ним легко попасть, они не сливаются с окружающей средой.

Понятно, всех под одну гребенку не подстроишь. Внимание одного подписчика привлечет пестрое оформление письма, другого - строгое и лаконичное. Нужно находить альтернативу «и нам и вам». Для этого используйте фишки и особенности оформления, приведенные выше. Они вполне могут повлиять на улучшение эффективности ваших рассылок.


