16 липня 2021
8358
54 хв
5.00

In-app-сповіщення: як легко побудувати комунікацію з клієнтом у мобільному застосунку
Зміст
Повсякденне життя сучасної людини поволі перетекло в невеликий пристрій: сьогодні ми все частіше використовуємо смартфони, щоб спілкуватися з друзями, слухати музику і дивитися відео, читати книги, замовляти їжу та квитки, вирішувати фінансові питання... При цьому на веб-серфінг припадає тільки 9% усього часу користування мобільним пристроєм, а інші 91% ми проводимо в застосунках.
Для компаній це означає чудову можливість ефективної комунікації з аудиторією через власний мобільний застосунок. Із цим легко впораються in-app-сповіщення, використовуючи які, можна не лише донести привабливий оффер, але й сформувати у клієнта позитивний досвід взаємодії з продуктом. Нижче ми поділимося таємницями, як ці мікросповіщення допоможуть вам виділитися серед конкурентів та завоювати симпатії користувачів із вашим застосунком.
In-app messaging та рush notifications – у чому різниця
Коли йдеться про сповіщення мобільних застосунків, більшість читачів уявляють собі сповіщення, які з'являються на екрані смартфона, навіть якщо застосунок не використовується на даний момент. Такі сповіщення називаються mobile push notifications, або, простіше кажучи, мобільні пуші. Зазвичай користувач отримує запит на дозвіл надсилати ці сповіщення під час встановлення застосунку на пристрій.
In-app-сповіщення, на відміну від mobile push, не потребують додаткового погодження для відправлення. Як випливає з назви, ці сповіщення відображаються всередині самого застосунку під час активного сеансу.

Повернення користувачів у застосунок – основне завдання мобільних push-сповіщень. Ви можете надіслати цікаву новину або нагадування, повідомити про акцію, статус замовлення, подію всередині застосунку, про оновлення функціональності або товарних пропозицій – тобто використовувати всі інструменти, щоб викликати у клієнта зацікавленість у взаємодії із застосунком. Mobile push ефективні як для реактивації, так і для підтримки комунікації з активними користувачами.
У свою чергу in-app-сповіщення побачать усі, хто користується застосунком. Цей спосіб не підійде, щоб розбудити неактивну аудиторію, натомість він допоможе налагодити зв'язок із теплою: якщо людина увійшла в застосунок, це означає, що вона вже зацікавлена у вашому продукті. In-app-пуші – це маленькі провідники між мобільною версією бренду та лояльністю клієнта. Недоречні, занадто часті та вочевидь рекламні повідомлення можуть викликати роздратування у будь-якого користувача. Тоді як добре продумані гіперцільові сповіщення непомітно, але стабільно збільшуватимуть задоволеність сервісом.
Як використовувати сповіщення всередині застосунку
Зазвичай правильний in-app messaging – це результат поєднання грамотної маркетингової стратегії та потужного UX. Сповіщення мають бути цікавими для одержувача і при цьому не переривати наскрізний досвід взаємодії із застосунком. За статистикою, застосунки, що використовують внутрішні сповіщення, утримують користувачів у 3,5 раза краще, ніж ті, де вони відсутні. Давайте розглянемо на реальних прикладах, як брендам вдається вибудовувати лінію комунікації безпосередньо в застосунку і як це може впливати на Retention.
Привітання та онбординг
У вас ніколи не буде другого шансу справити перше враження.
Аллан Піз, Барбара Піз, "Мова рухів тіла" (1981)
Сучасна версія цієї аксіоми – показник FTUE (First Time User Experience), який визначає перше враження користувача від взаємодії з інтерфейсом ПЗ. Часто саме від нього залежить, чи продовжить клієнт користування застосунком. У зв'язку з цим уже під час першої сесії необхідно зацікавити юзера в подальшому ознайомленні із застосунком, а всі дії зробити зручними та зрозумілими для нього.
Розглянемо серію сповіщень під час першого запуску застосунку кешбек-сервісу LetyShops. Новачка зустрічає витримане в дружньому тоні сповіщення, де основний акцент зроблено на вигоді від використання програми. Далі йде невелика інструкція про те, в який спосіб здійснюються купівлі та нарахування кешбека, а потім – пропозиція авторизуватися.

Починаючи з моменту заглиблення користувача в застосунок у системі передбачений онбординг, який спрощує адаптацію. За допомогою невеликих підказок робота з інтерфейсом стає зрозумілою вже з перших етапів взаємодії.

Варто зазначити, що in-app-сповіщення для онбордингу зовсім не обов'язкові. Напевно багато хто з клієнтів є досвідченими користувачами смартфонів, у яких уже встановлені десятки застосунків. Якщо більшість ваших функцій є стандартними та інтуїтивно зрозумілими, додаткові пояснення можуть виявитися зайвими. У таких випадках слід впроваджувати підказки тільки там, де вони дійсно потрібні.
Утім in-app-повідомлення в онбордингу можна використовувати не лише для рекомендацій "куди натиснути, щоб зробити ось це". Розкажіть про особливі фішки вашого застосунку. Наприклад, сервіс мап Maps.me знайомить користувачів із функцією гаманця за допомогою кількох сповіщень у каруселі. Окресливши її переваги, а також пожвавивши сповіщення інфографікою та анімацією, розробники насамкінець пропонують першим спробувати нову функціональність.

Щоб дізнатися більше про те, чи потрібен вам онбординг, і переглянути добірку вдалих прикладів, зазирніть до цієї статті в нашому блозі.
Стимулювання повернутися в застосунок
Якщо вам вдалося досягти прихильності користувача на етапі знайомства, це ще не привід розраховувати на його постійне залучення. Застосунок може залишитися просто іконкою в смартфоні клієнта, або ще гірше – черговою позицією в App Store або Google Play. Для цього віднайдеться безліч причин: особисті справи, зміна пріоритетів та інтересів, велика кількість конкурентних пропозицій... З огляду на те, що у користувачів mobile apps піки зниження активності спостерігаються за день, тиждень та місяць після встановлення, вашим завданням є підтримка постійної зацікавленості.
Раніше отримання бонусів за щоденний вхід у застосунок було популярною retention-механікою ігрових платформ. Наразі компанії з інших ніш теж розробляють креативні кампанії для повернення користувачів без залучення додаткових каналів комунікації.
LetyShops дотримуються принципів FOMO-маркетингу, мотивуючи клієнтів регулярно зазирати в застосунок, аби не пропустити акції, які часто оновлюються.

Спільний застосунок знижкових сервісів Pokupon & SuperDeal використовує гейміфікацію та старий добрий метод із монетами, які користувач отримує, щодня відкриваючи застосунок. Бонусні монети надаються за певні дії: запрошення друзів, відгуки та ін. За віртуальну валюту можна покрутити колесо фортуни та виграти призи від компаній-партнерів.

Особливо актуальними механіки залучення є для сервісів, пов'язаних з освітою та саморозвитком. Напевно багатьом знайома ситуація: взятися з ентузіазмом за захоплюючу справу й покинути її на півдорозі. Щоб підтримати натхнення своїх користувачів, застосунок для вивчення мов LinguaLeo пропонує встановити графік занять і отримувати нагороди за його дотримання. А сервіс Simpler обіцяє видати сертифікат за проходження курсу:

Нам поки що невідомі випадки, щоб сертифікат мобільного застосунку допоміг комусь у кар'єрних пошуках :) Проте сповіщення від Simpler містить істину: глибоке знання іноземної мови сприяє отриманню хорошої роботи, і це може бути потужною мотивацією.
Кинути виклик самому собі пропонує онлайн-бібліотека MyBook. Скільки книг ви готові прочитати упродовж місяця? Одну, дві, десять? А протягом року? На етапі ознайомлення із застосунком користувач бачить сповіщення із пропозицією встановити свою мету щодо прочитання книг. Необов'язково гнатися за вражаючою кількістю – можна встановити будь-яку бажану. Як результат читач отримує стимул виконати свій особистий план, а MyBook – постійного користувача.

Заохочення користувачів
Велика мета – це чудово, але щоб її досягнення перетворилося на захоплюючий процес, розробники застосунків вдаються до методу, що також прийшов із геймдева. У відеоіграх цикл взаємодії часто базується на моделі OCR – objective, challenge, reward (мета, виклик, нагорода), яка стимулює проходити гру етап за етапом. Мотивація гравців поділяється на коротко-, середньо- та довгострокову: дістатися до скрині з багатством, прокачати рівень персонажа, пройти гру. На кожному з етапів зацікавленість підігрівається нагородою або новими можливостями, які гравець отримує за виконання завдання.
Система заохочень як інструмент для залучення та утримання аудиторії стала невід'ємною частиною і багатьох мобільних застосунків. Винагороди, рейтинги, прогрес-бари та просто емоційно забарвлені позитивні повідомлення проникають у свідомість користувача та підтримують мотивацію на шляху до мети. Отримавши навіть короткочасне задоволення від схвалення за досягнення, мозок людини формує позитивну асоціацію від взаємодії з продуктом і мотивує повертатися до нього знову.

Заохочувальними сповіщеннями стимулює постійну активність навіть застосунок, покликаний скоротити час щоденного використання смартфона. Focus Plant розроблений для підвищення особистої продуктивності за рахунок зменшення залежності від гаджета. Щоб зосередитися на важливій справі, потрібно увімкнути таймер і протягом певного часу не користуватися смартфоном. За виконання умови ви отримуєте сонце і воду, які потрібні для вирощування рослин. Чим більше часу ви проводите, не заходячи в застосунки, тим більше можливостей виростити величезний сад.

Внутрішні сповіщення для заохочення є актуальними не лише для застосунків, що використовують ігрові механіки. Похваліть користувача за хороший смак, привітайте з ювілейним замовленням або просто подякуйте за те, що він з вами. Знаючи портрет вашого клієнта, ви напевно зможете знайти доречний привід для приємного повідомлення.
Сповіщення про оновлення та інтеграцію з іншими застосунками
За даними досліджень App Annie, ми використовуємо близько третини встановлених застосунків. Цілком імовірно, що протягом періоду неактивності юзера в ПЗ можуть з'явитися нові функції або оновитися інтерфейс. Якщо на пристрої активоване автоматичне оновлення застосунку, то під час нового запуску користувач може зіткнутися з незвичними для себе елементами або, навпаки, не помітити нові корисні можливості. Поділіться важливими оновленнями, щоб клієнт міг повною мірою скористатися їхніми перевагами:
Якщо встановлення потребує участі користувача, розкажіть, яку користь він отримає від оновлення. Дехто вимикає цю опцію, дбаючи про заповненість пам'яті пристрою та вважаючи, що базових функцій буде достатньо. Крім сповіщення про вихід удосконаленої версії, ви також можете запропонувати встановити новий застосунок, що має відношення до вашого продукту.

Якщо колаборація для вас – не лише модний термін, але й реальний досвід партнерства з іншими застосунками, не забудьте розповісти про це своїй аудиторії. Навігаційний застосунок Waze пропонує пов'язати акаунт із популярними сервісами Facebook та Spotify, розраховуючи на те, що подібна інтеграція здатна подовжити життєвий цикл користувача.

Акції та знижки
In-app messaging – простий та швидкий спосіб порадувати клієнта зниженням ціни або спецпропозицією. Сповіщення всередині застосунку мають дві переваги, якими відрізняються від інших каналів зв'язку:
- ви звертаєтеся до зацікавленого сегменту, який вже користується вашим продуктом;
- клієнт не може не помітити сповіщення, як це буває з емейлами, повідомленнями в месенджерах та постами в соцмережах.
Знижки, промокоди, бонуси у програмі лояльності, акції з обмеженою тривалістю, – будь-яка промокампанія добре інтегрується у формат in-app-сповіщень та в поєднанні з різними креативними механіками демонструє високу конверсію.
Пропозиції можуть бути персоналізованими й містити вигоду для користувача, виражену в певному еквіваленті:

Або бути спрямованими на привернення уваги до конкретного продукту, групи товарів або розділу в застосунку:

Запрошення друзів користувача
Природне збільшення кількості нових клієнтів за рахунок рекомендацій вже існуючих – один із кращих методів залучення нової аудиторії для будь-якого бізнесу. По-перше, це означає низький Customer Acquisition Cost. По-друге, новий клієнт швидше рухається воронкою, оскільки він уже отримав рекомендацію з довіреного джерела. Саме тому популярною є практика запрошення друзів користувача, наприклад через пропозицію поділитися контентом або реферальні програми:

З іншого боку, якщо у користувача є аудиторія для цікавої взаємодії в застосунку, це може подовжити його Average Customer Lifetime за рахунок соціальної залученості. Запропонуйте користувачеві вступити до вашої спільноти або додати друзів із соцмереж, зробивши в сповіщенні особливий акцент на те, чому це буде для нього корисним:

Переведення з Freemium до Premium
У більшості випадків зростання прибутку компанії досягається не за рахунок залучення нових клієнтів, а завдяки повторним купівлям, здійснюваним постійними. Закономірно, що застосунки, в яких є платні та безкоштовні тарифи, намагаються збільшити кількість користувачів за підпискою. У цьому випадку компанії намагаються досягти бажаного, використовуючи in-app-сповіщення, але результат може суттєво різнитися залежно від вибраної стратегії.
Шлях перший: надати короткий безкоштовний період, а потім заблокувати більшість важливих функцій; закидати настирливими сповіщеннями про підключення підписки при кожному вході в застосунок або під час сеансу.
Шлях другий: надати частковий доступ до переваг преміум-тарифу, а потім за допомогою підказок ненав’язливо підштовхнути користувача до переходу.
Перш за все за час тріалу не кожен встигає оцінити всі функції, які йому потрібні, особливо якщо цей період становить 3-5 днів. У повідомленнях із порівнянням тарифних планів деякі переваги можуть здаватися не настільки важливими, щоб відмовитись від безкоштовної версії. Висновок – користувач має самостійно дійти розуміння того, що він бажає підвищити свій тарифний план.
Тонкий підхід до клієнта демонструють наступні приклади. Сервіс BookMate надає доступ до книг із платного розділу та дає читачеві ознайомитися з фрагментом, щоб викликати інтерес до подальшого прочитання. Програма VSCO дозволяє застосувати преміум-фільтр для фото та оцінити результат. Спочатку користувач отримує реальну цінність і потім – повідомлення з пропозицією оформити передплату.

У той же час використання преміальних функцій не має стати несподіванкою. Якщо вони не позначені якимось особливим знаком, in-app-сповіщення будуть доречними. Наприклад, freemium-версія застосунку Spotify дозволяє перемикати 6 пісень на годину і при наближенні до ліміту користувач отримує невеличку підказку стосовно обмеження. Це зменшує ймовірний негатив у разі необізнаності юзера і надає йому право вибору: продовжити користування з обмеженнями або перейти до преміум. Пропозиція щодо підписки з'являється після вичерпання доступних пропусків треків.

Кастомізація інтерфейсу
Аналіз поведінкових патернів користувачів, залучення досвідчених UX/UI-дизайнерів, А/В-тестування – як створити ідеальний інтерфейс, який сподобається абсолютно кожному? Відповідь очевидна – ніяк. Навіть якщо рейтинг застосунку та відгуки користувачів свідчать про те, що більшість цілком задоволені продуктом, знайдуться й ті, хто вважатиме, що могло бути й краще. За допомогою in-app-сповіщень можна запропонувати користувачеві налаштувати інтерфейс під себе, заробивши додаткові бали його лояльності.
Запам'ятавши налаштування облікового запису при вході з десктопу, LetyShops уточнює, яку мову краще використовувати у програмі:

Фото- і відеоредактор VSCO, презентуючи вихід dark mode, не тільки пропонує спробувати нову можливість, але й демонструє, який це матиме вигляд:

Про те, як адаптувати розсилки до темної темі, ми написали в цій статті.
Розробники Sense SuperApp зробили особливий акцент на персоналізацію робочого простору. Застосунок мобільного банкінгу цікавиться у користувача, якому стилю спілкування він надав би перевагу: діловому, стриманому чи дружньому. Від вибраного варіанту залежатиме стиль сервісних сповіщень.

Пропозиція залишити відгук
Реальні відгуки користувачів – найкраща можливість для виявлення точок зростання та роботи над багами. Крім того, запит оцінки – це той випадок, коли повідомлення в застосунку перетворюються з монологу компанії на діалог. Ви дізнаєтеся думку юзера і демонструєте, що для вас є важливим рівень його задоволеності.
Запитуйте користувача про його досвід не просто під час серфінгу в застосунку, а після здійснення будь-якої цільової дії: оформлення купівлі, завантаження контенту, проходження рівня. Дехто полюбляє залишати повноцінні рецензії, тоді як інші не бажають витрачати час на написання коментарів. З огляду на це варто задіяти два типи повідомлень: одні – для швидкого оцінювання, інші – із можливістю перейти до магазину застосунків і залишити там відгук.

Лайфхак
Використовуйте AMP-форми, якщо бажаєте отримувати більше відгуків у email-каналі. Ви зможете не лише здивувати підписників нестандартним повідомленням, але й надати їм можливість заповнити анкету в самому листі. Дізнайтеся, як нам вдалося за допомогою AMP-технології збільшити кількість відгуків на 37%, у цьому кейсі.
Підключення інших каналів
Аби не втрачати зв'язок із клієнтом, коли він перебуває не в застосунку, розкажіть про інші доступні способи комунікації. Найефективнішим це може виявитися тоді, коли користувач шукає певну інформацію або товар. Замість того, щоб потопати в морі неактуальних пропозицій, він із задоволенням вибере варіант, за якого йому надсилатимуть відповідні до його запиту добірки і можливі оновлення статусів.

Бажаєте показувати персональні рекомендації на сайті та у розсилках?
Особливу увагу в цьому пункті варто приділити пропозиції щодо підписки на mobile push, оскільки це важливий спосіб зв'язку із клієнтом, здатний розбудити його у випадку бездіяльності.
Дуже часто під час встановлення застосунку користувача закидають численними сповіщеннями: дозвольте визначати місцеперебування, відкрийте доступ до фотографій та контактів, дозвольте відстежувати вашу активність в інших програмах, активуйте сповіщення... Через такий потік запитів цілком імовірно, що людина поквапиться якнайшвидше закрити всі вікна і пропустить потрібні налаштування. Не ознайомившись із застосунком, вона не зможе зрозуміти, навіщо активувати зайві повідомлення, вважаючи, що її атакуватимуть рекламою.
Клієнт має відчути справжню користь від того, що активує потрібну опцію. "Дозвольте застосунку відправляти сповіщення, щоб не пропустити новини та акції" – досить стандартна фраза, яка слабко мотивує користувача. Значно ефективніше буде вивчити customer journey і виявити точки, в яких пропозиція буде найдоречнішою. Саме такий підхід використовують Aviasales: якщо користувач виявляє бажання відстежувати ціни на встановлений напрям, з'являється рекомендація активувати push. А в застосунку Waze є зручне сповіщення про час виїзду, де враховуються місцезнаходження та ситуації на шляху. При виборі цієї опції користувачеві теж надходить запит щодо підключення mobile push.

Отримавши дозвіл на відправлення мобільних пушів, важливо підтримувати залученість користувача за рахунок корисного контенту. Коли він отримує сповіщення на основі його інтересів, історії купівель, геолокації, дій у застосунку та інших особистих даних, конверсійність сповіщень суттєво зростає. Прицільна сегментація та персоналізація доступні під час налаштування mobile-push-розсилок у eSputnik. Завдяки їхній релевантності ви досягнете лояльності контакту до ваших промо. Після цього можна запропонувати користувачеві підключити додаткові канали, наприклад email або SMS, і включати їх до омніканальних сценаріїв. У результаті ви побудуєте єдину систему для комунікації з клієнтом, де канали не дублюватимуть, а доповнюватимуть один одного.
Використовуйте переваги омніканального маркетингу
Згідно з дослідженнями Braze поєднання in-app messaging та email підвищує залученість користувачів на 186%. При підключенні push-сповіщень до системи комунікації Engagement Rate стає на 54% вищим, ніж у тих, хто отримував тільки електронну пошту й повідомлення в застосунку.
Ознайомитися з реальним кейсом, коли підключення мобільних пушів збільшило кількість замовлень на 65%, ви можете тут.
Створення in-app-сповіщень у eSputnik
Відправлення сповіщень користувачам мобільного застосунку через eSputnik реалізовано за допомогою Google Firebase Cloud Messaging (FCM). Тому перш за все слід створити проект у цьому сервісі й додати ключ до системи. Щоб спростити створення і підключення Google-проекту, скористайтеся інструкцією.
Інтегрувавши Firebase із вашим застосунком та завантаживши базу із токенами до eSputnik, ви зможете відправляти:
- оповіщувальні, або відображувані, повідомлення, для яких використовується ключ notification;
- повідомлення з даними, які містять ключ data й обробляються на боці застосунку.
Тип data message дозволяє налаштувати відправлення кастомізованих пушів всередині застосунку.
Сповіщення для мобільних застосунків створюються в акаунті в розділі Повідомлення → Mob Push:

У вікні створення повідомлення заповніть поля Назва, Тема і Текст повідомлення. За потреби додайте мітки для фільтрації.
У полі Custom Data можна налаштувати особливості відображення сповіщень. Щоб передати в застосунок параметри для відтворення повідомлення в потрібному вигляді, необхідно вказати дані у форматі JSON.

Оскільки Google поки що не відкрив для in-app-сповіщень спеціалізований API-ресурс, ви можете самостійно налаштувати поле, яке буде передано до Custom Data, наприклад "type":"in-app". За цим прапорцем ваш застосунок має визначати, що робити з повідомленням:
- якщо застосунок активний, але знаходиться у фоновому режимі – ігнорувати відображення;
- якщо користувач взаємодіє з застосунок – відображати.
Аналогічно можна налаштовувати інші поля, за якими будуть задані правила для відображення. Таким чином ви отримуєте гнучкі можливості інтерпретації даних і самостійно налаштовуєте параметри відображення повідомлень у застосунку.
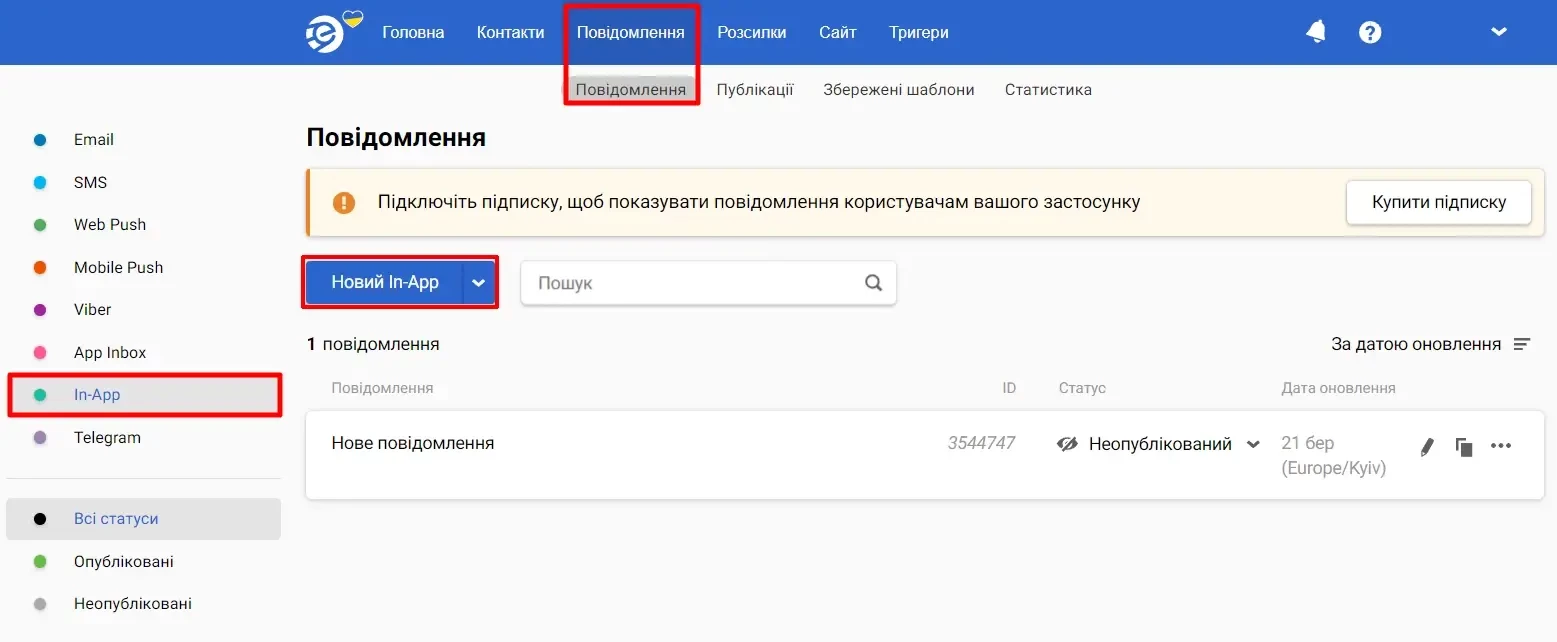
Внутрішні сповіщення для мобільних застосунків доступні в розділі акаунту Повідомлення → Повідомлення → Повідомлення → In-App:

За допомогою drag-and-drop редактора eSputnik дозволяє вам легко та швидко створювати унікальні In-App повідомлення для найбільш ефективної комунікації з користувачами.
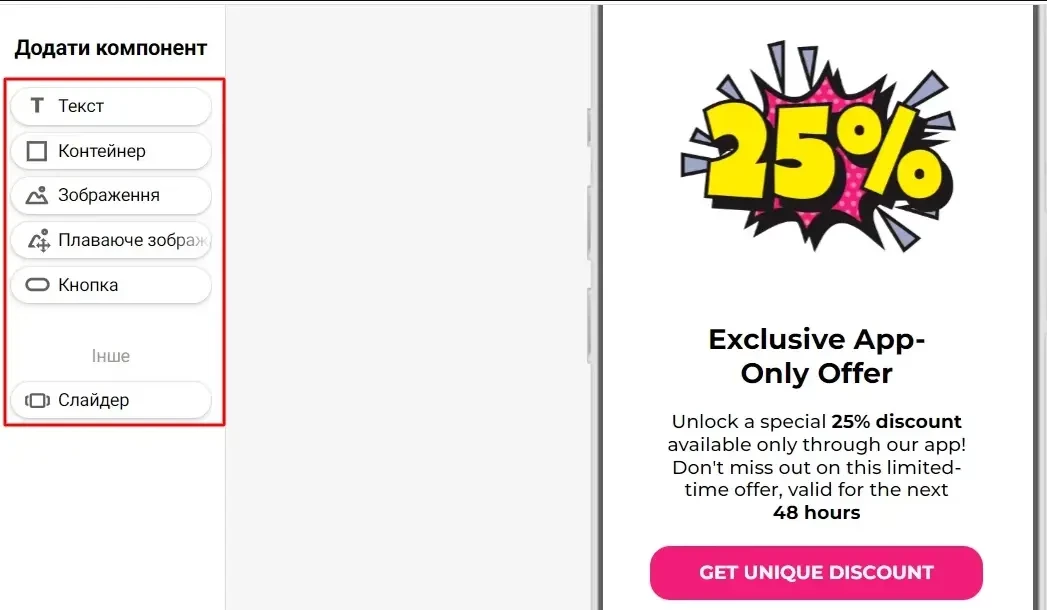
Всі необхідні компоненти повідомлення додаються простим перетягуванням у поле редактора. Серед них наступні:
- Контейнер
- Текст
- Зображення
- Кнопка
- Слайдер
- Плаваюче зображення

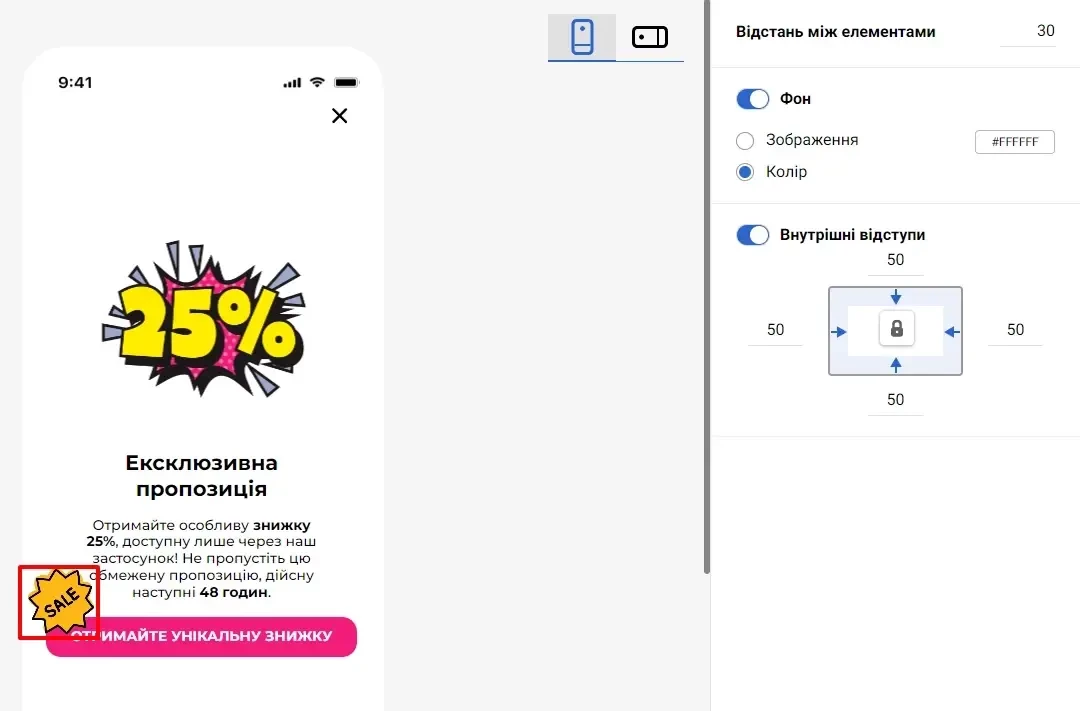
Після додавання компонентів до редактора ви можете переходити до налаштування загальних параметрів повідомлення.
Якщо жоден компонент не виділено, у правій частині екрана стають активні такі параметри:
- Відстань між елементами
- Фон повідомлення (зображення та колір)
- Внутрішні відступи

Щоб змінити окремий компонент вашого In-App сповіщення, достатньо навести на нього курсор і натиснути лівою кнопкою миші. Після цього у правій частині екрана стають активні його параметри.
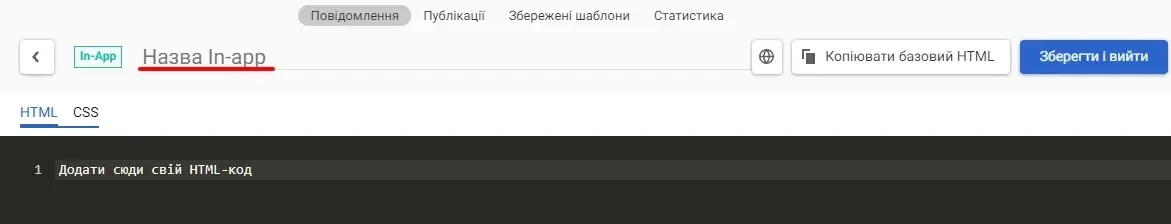
Якщо в вас є навички роботи з HTML та CSS, eSputnik пропонує вам ще один спосіб створення внутрішніх повідомлень у додатку — за допомогою HTML-редактора. Попри те, що така опція є складнішою, вона пропонує більш гнучкий підхід для індивідуального налаштування змісту повідомлень.

Для більш детального ознайомлення з процесом створення In-App повідомлень для вашого додатка ми рекомендуємо ознайомитись з тематичним гайдом, створеним нашими спеціалістами.
Як зробити in-app messaging максимально ефективним
У відправленні сповіщень всередині застосунку є тонка межа: важливо не відвернути користувача, а вплинути на нього позитивно. У зв’язку з цим варто якомога ретельніше продумати контент, зовнішній вигляд та логіку відправлення повідомлень. Щоб полегшити собі завдання і створити ідеальну кампанію в in-app-messaging, поставте три ключові запитання: коли? кому? що?
Дотримуючись нижченаведених рекомендацій, ви легко зробите із сповіщення в застосунку надійний інструмент залучення та утримання клієнтів.
1. Вибирайте оптимальний момент для відправлення сповіщення
Що стосується ідеального часу відправлення сповіщення, зауважимо: це не час доби і не день тижня. Бездоганно буде відправити in-app-сповіщення із урахуванням стадії взаємодії із застосунком, на якій наразі перебуває користувач. Що може дратувати сильніше, ніж банер з акцією, який перервав процес? Аби покращувати досвід, сповіщення мають бути контекстним продовженням дій користувача і мати відношення до поточного завдання.
Якщо суть повідомлення жодним чином не можна віднести до торкань користувача (наприклад, оновлення або акція), оптимальним буде показ під час входу в застосунок або у перервах між завданнями.
2. Сегментуйте аудиторію
Так само як у будь-якому іншому каналі, під час комунікації через in-app messaging важливо бачити не просто знеособлену одиницю для відправлення повідомлень, а живу людину з притаманними їй рисами. Досвідченому користувачеві не потрібні повторювані підказки для роботи з інтерфейсом. Новачка було б дивно запитувати, чи подобається йому застосунок. Мешканця міста X навряд чи зацікавлять заклади та заходи в місті Y, якщо тільки він не матиме намірів його відвідати.
Спочатку може здаватися, що початкової інформації про контакт недостатньо, особливо якщо під час запуску не потрібна авторизація. Але упродовж використання програми можна зібрати достатньо даних: місцезнаходження, платоспроможність, поведінкові патерни та ін. І звісно, одним із основних тригерів для відправлення сповіщень мають бути дії самого користувача.
Як побудувати гнучкі сегменти для вашої бази?
3. Приділіть увагу контенту і візуалізації
Привабливість повідомлення – запорука позитивного враження одержувача. Для кращого сприйняття комбінуйте кілька варіантів сповіщень, приділяючи увагу їхньому контексту. Для одних буде доречним використання яскравих кольорів, картинок, gif-анімацій, маскотів та емоджі, для інших – простого тексту на однотонному фоні без відволікаючих елементів.
Залежно від кінцевої мети меседжу можуть бути задіяні різні типи повідомлень. Розглянемо, як застосунок для бронювання авіаквитків та готелів Hopper майстерно використовує в своєму інтерфейсі кожен із них.
- Банерні каруселі є чудовим варіантом, якщо треба подати великий обсяг інформації в невеликій області екрану і при цьому зробити акцент на найважливіших моментах. Вони часто використовуються для першого ознайомлення із застосунком і демонстрації нових функцій. Такі сповіщення добре сприймаються завдяки послідовному поданню контенту, подібності до перегортання сторінок і вже звичному для всіх формату сторіс.

- Модальні вікна виявляться особливо ефективними у разі потреби повністю заволодіти увагою контакту. Їх краще використовувати для дійсно важливих сповіщень і не зловживати ними: попапи блокують взаємодію з іншими елементами застосунку та можуть дратувати. За рахунок варіацій розміщення спливаючих вікон можна позбутися ефекту нав'язливості, розміщуючи банер зверху, знизу, в центрі екрану або зробивши його повноекранним.

- Спливаючі контекстні підказки спрощують взаємодію з UI застосунку. Вони навчають новачків працювати з основними функціями і допомагають уникати можливих помилок навіть досвідченим користувачам. Найчастіше ці повідомлення дуже компактні, але водночас помітні. Тому вони добре виконують свої завдання, не відволікаючи від основних дій.

- Сповіщення, інтегровані до області основного контенту, призначені для ненав'язливої комунікації. Виглядають вони як органічний компонент інтерфейсу. Головне, щоб такі сповіщення не мали агресивно-продаючого характеру, інакше у користувача виникне відчуття, ніби реклама у цьому застосунку переслідуватиме його всюди.

Крім привабливого дизайну, для ефективного in-app-сповіщення обов'язковим є добре продуманий текст. В обмеженому просторі екрану слід використовувати всі секрети копірайтингу, аби через короткий меседж вплинути на користувача. Чи бажаєте ви спонукати його до певної дії, чи просто донести інформацію – намагайтеся зробити так, щоб сповіщення виглядало як органічна частина взаємодії з застосунком, а не як черговий маркетинговий трюк.
4. Використовуйте A/B-тестування
Проведення попередніх досліджень дозволяє досягати кращих результатів у більшості кампаній; in-app messaging не є винятком. Перевірте кілька версій повідомлень на контрольних групах і порівняйте результати. Аналіз кліків, переходів, конверсій допоможе краще зрозуміти свою аудиторію і вибрати правильний варіант запуску сповіщення для широкого кола користувачів.
Підіб’ємо підсумки
Можливо, ви помітили, що крізь усю статтю червоною лінією проходить слово "цінність". Сповіщення всередині застосунку мають нести клієнтові користь, нехай навіть на перший погляд неочевидну. In-app-розсилки можуть зробити зручнішою роботу з застосунком, допомогти користувачеві з вигідною купівлею і просто покращити йому настрій. Визначте головний сенс меседжу і знайдіть правильний момент відправлення. Додавши до цінності доречність, ви отримаєте формулу тривалої взаємодії з клієнтом через in-app-сповіщення.
Якщо ви все ж таки побоюєтеся, чи не перестане користувач заходити в застосунок, підключайте інші канали комунікації вже зараз. Серед здобутків агенції eSputnik – багато успішних кейсів із взаємодії в різних каналах та для різних сфер бізнесу. Залишайте заявку – і в нашому блозі незабаром може з'явитися ваша історія успіху :)