07 июля 2021
6481
14 мин
4.40

Инструкция по настройке Gmail Inbox Actions
Чтобы упростить взаимодействие пользователей с письмами в Gmail, вы можете добавить в разметку письма Gmail Inbox Actions – кнопки, которые на десктопе позволяют пользователю выполнить целевое действие, не открывая емейл. Многие известные сервисы уже используют эту возможность: AliExpress и Amazon предлагают отследить заказ, Asana – посмотреть задачу, Linkedin – принять приглашение, Spotify – послушать песню прямо в почтовом ящике, и т. п.

Кроме того, открыв письмо и на мобильных, и на десктопных устройствах, пользователь тоже сможет воспользоваться такой кнопкой, а также увидеть информацию о магазине, составе и стоимости заказа и т. п.

Виды действий в почтовом ящике Gmail:
- Действия в один клик (One Click Actions) – послушать песню, принять приглашение и т. п.
- Ответ на RSVP (RSVP Actions) – три кнопки, чтобы ответить на приглашение: Да, Нет или Возможно.
- Переход по ссылке (Go-To Actions) – отследить заказ, перейти на сайт и т. п.
Чтобы отправлять рассылки с разметкой, вам нужно:
- Соответствовать требованиям Gmail к отправителю. Если ранее вы уже получили разрешение на использование AMP-элементов в рассылке – значит вы соответствуете им: требования совпадают.
- Подготовить и отправить тестовое письмо.
- Получить разрешение от Gmail.
1. Письмо с разметкой Gmail Inbox Actions. Инструкция по подготовке
Для создания разметки Gmail используются микроданные. Микроданные – это спецификация для встраивания машиночитаемых данных в HTML-документы. Они состоят из значений (известных как items), определенных в соответствии со словарем. Коллекция часто используемых словарей разметки предоставляется сообществом Schema.org.
Базовый синтаксис включает itemscope-атрибут для определения элемента и itemprop-атрибут для описания одного из свойств элемента. Типы данных указываются с помощью itemtype-атрибута и могут принимать значения, определенные в выбранном словаре. Например, Schema.org определяет такие типы как Person или PostalAddress.
Чтобы добавить разметку в емейл, вам нужно вставить код в тело письма. Примеры кода для разных типов разметки вы найдете в инструкции от Gmail for Developers.
Рассмотрим создание письма с кнопкой для отслеживания посылки и информацией о продавце.
Добавляем в письмо следующий код:
<div itemscope itemtype="http://schema.org/EmailMessage">
<!--#if($data.get('additionalInfo').get('trackingUrl').contains('tracking'))--> <!-- (если динамическая ссылка на отслеживание посылки есть, то отображаем весь код ниже, до #else) -->
<meta itemprop="description" content="Отследить посылку">
<div itemprop="potentialAction" itemscope itemtype="http://schema.org/ViewAction">
<link itemprop="target" href="$data.get('additionalInfo').get('trackingUrl')">
<meta itemprop="name" content="Отследить посылку">
<link itemprop="url" href="$data.get('additionalInfo').get('trackingUrl')">
</div>
<!--[endif]---->
<div itemprop="publisher" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Название компании-продавца">
<link itemprop="url" href="Ссылка на сайт компании-продавца">
</div>
</div>
<div itemprop="customer" itemscope itemtype="http://schema.org/Person">
<meta itemprop="name" content="$!data.get('firstName') $!data.get('lastName')">
</div>
<div itemscope itemtype="http://schema.org/Order">
<div itemprop="merchant" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Название компании">
</div>
<link itemprop="orderStatus" href="http://schema.org/OrderProcessing">
<meta itemprop="priceCurrency" content="Валюта">
<meta itemprop="price" content="$data.get('totalCost')">
<div itemprop="acceptedOffer" itemscope itemtype="http://schema.org/Offer">
<div itemprop="itemOffered" itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="Категория товаров в заказе">
</div>
<meta itemprop="price" content="$data.get('totalCost')">
<meta itemprop="priceCurrency" content="Валюта">
<div itemprop="eligibleQuantity" itemscope itemtype="http://schema.org/QuantitativeValue">
<meta itemprop="value" content="Количество товаров в заказе">
</div>
</div>
<div itemprop="potentialAction" itemscope itemtype="http://schema.org/ViewAction">
<link itemprop="url" href="$data.get('additionalInfo').get('trackingUrl')">
</div>
<link itemprop="url" href="$data.get('additionalInfo').get('trackingUrl')">
<!--[endif]---->
<div itemprop="priceSpecification" itemscope itemtype="http://schema.org/PriceSpecification">
<meta itemprop="validFrom" content="2020-11-05T21:00:00-12:00">
<meta itemprop="price" content="$data.get('totalCost')">
<meta itemprop="priceCurrency" content="Валюта">
</div>
</div>
<!--#else--> <!-- (если ссылки нет, то отображаем весь код ниже) -->
<!--[endif]---->
<div itemprop="publisher" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Название компании-продавца">
<link itemprop="url" href="Ссылка на сайт компании-продавца">
</div>
<div itemprop="customer" itemscope itemtype="http://schema.org/Person">
<meta itemprop="name" content="$!data.get('firstName') $!data.get('lastName')">
</div>
<div itemscope itemtype="http://schema.org/Order">
<div itemprop="merchant" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="Название компании-продавца">
</div>
<link itemprop="orderStatus" href="http://schema.org/OrderProcessing">
<meta itemprop="priceCurrency" content="UAH">
<meta itemprop="price" content="$data.get('totalCost')">
<div itemprop="acceptedOffer" itemscope itemtype="http://schema.org/Offer">
<div itemprop="itemOffered" itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="Категория товаров в заказе">
</div>
<meta itemprop="price" content="$data.get('totalCost')">
<meta itemprop="priceCurrency" content="Валюта">
<div itemprop="eligibleQuantity" itemscope itemtype="http://schema.org/QuantitativeValue">
<meta itemprop="value" content="Количество товаров в заказе">
</div>
</div>
<!--[endif]---->
<div itemprop="priceSpecification" itemscope itemtype="http://schema.org/PriceSpecification">
<meta itemprop="validFrom" content="2020-11-05T21:00:00-12:00">
<meta itemprop="price" content="$data.get('totalCost')">
<meta itemprop="priceCurrency" content="Валюта">
</div>
</div>
<!--#end-->
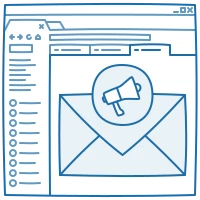
В итоге получатель увидит в своем ящике такое письмо с кнопкой, нажав на которую он попадет на страницу отслеживания статуса доставки:
![]()
Открыв письмо, он увидит краткую информацию о продавце и своем заказе, а также кнопку для его отслеживания:

2. Получение разрешения от Gmail. Инструкция
Чтобы отправлять письма с разметкой, нужно получить одобрение от Gmail. Для этого:
- Подготовьте тестовое письмо с разметкой. Письмо и отправитель должны соответствовать правилам, перечисленным на странице Register with Google.
- Проверьте корректность разметки в маркап-тестере.
- Отправьте подготовленное письмо на адрес schema.whitelisting+sample@gmail.com.
- Заполните форму заявки. Для каждого сценария использования разметки нужно отправлять отдельное письмо и отдельно заполнять форму.
Когда заявку примут на рассмотрение, с вами поделятся ссылкой на документ для обратной связи.
Использовать продвинутые фичи eSputnik
Если у службы поддержки возникнут вопросы или замечания касательно оформления вашего тестового письма, их внесут в этот документ. Когда заявка будет одобрена, вы также получите уведомление по почте. Внесение отправителя в белый список может занять до 3 недель после одобрения заявки, но, по нашему опыту, оно происходит в течение того же дня.