Підготовка до запуску розсилки
Перед запуском розсилки виконайте наступні кроки.
Крок 1. Вибір та створення шаблону
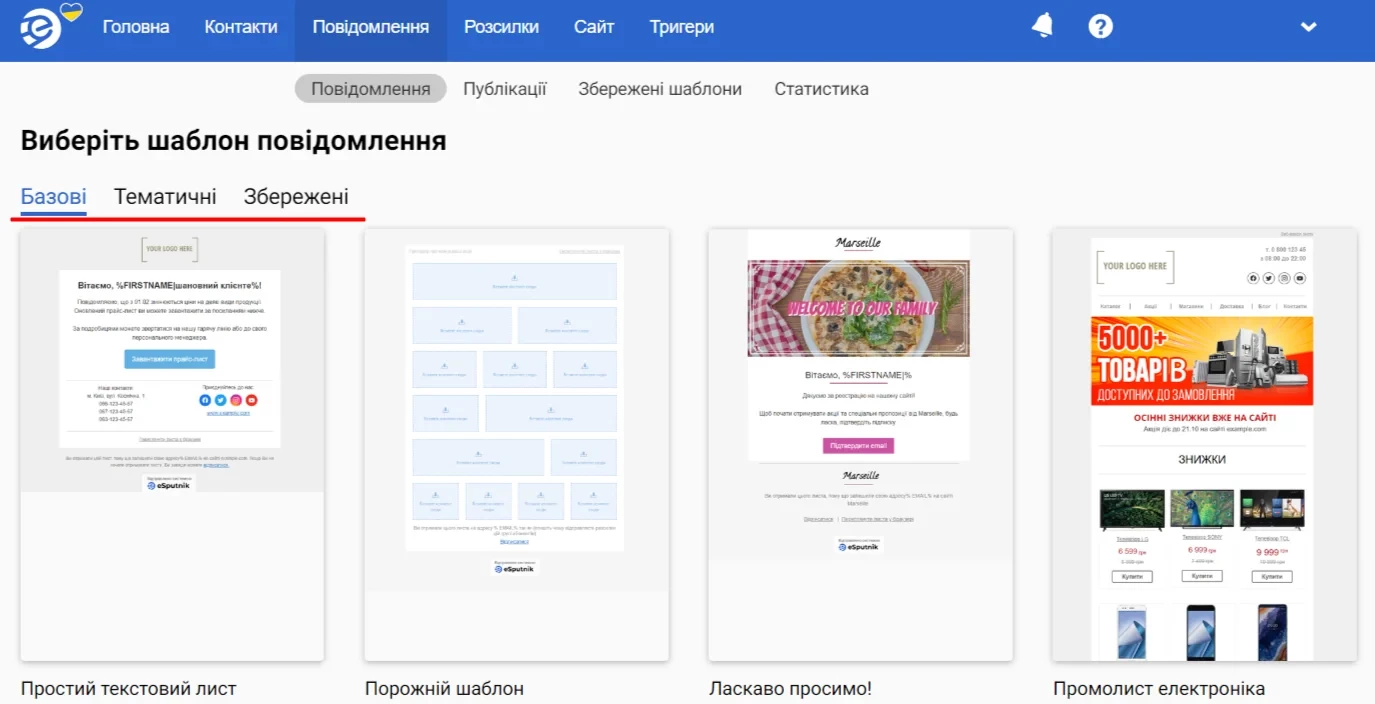
Перейдіть до розділу “Повідомлення” → “Повідомлення” та виберіть шаблон на одній з трьох вкладок:
- Базові — шаблони найпоширеніших типів розсилки: простий текстовий, промо, тригерні, вітальні тощо. Останній шаблон на цій вкладці призначений для використання власного HTML-коду.
- Тематичні — шаблони розсилок для різноманітних індустрій та інфоповодів.
- Збережені — ваші шаблони.

Крок 2. Внесення загальної інформації
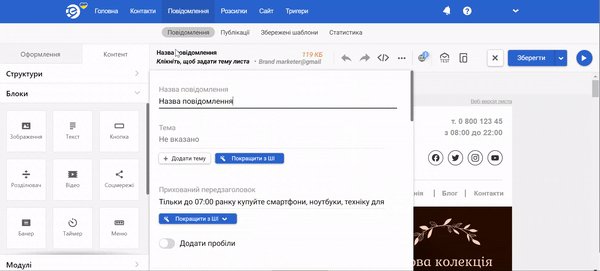
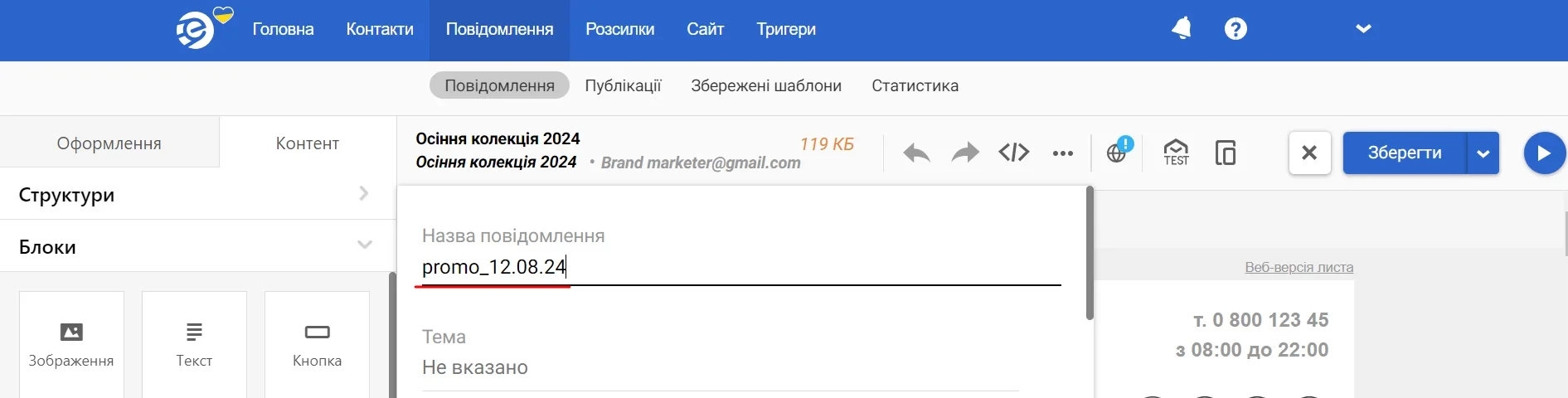
Клікніть на надпис “Назва повідомлення”, щоб внести загальну інформацію про розсилку.

Назва
Назва використовується для внутрішньої ідентифікації повідомлень та звітів.

Отримувачі розсилки можуть побачити цю назву лише в UTM-мітці листа, якщо використовуються налаштування за замовчуванням (utm_campaign=назва розсилки). Щоб задати UTM-мітки вручну, ознайомтесь з інструкцією за посиланням.
Якщо при збереженні не задати назву листа, в це поле буде автоматично підставлено тему розсилки.
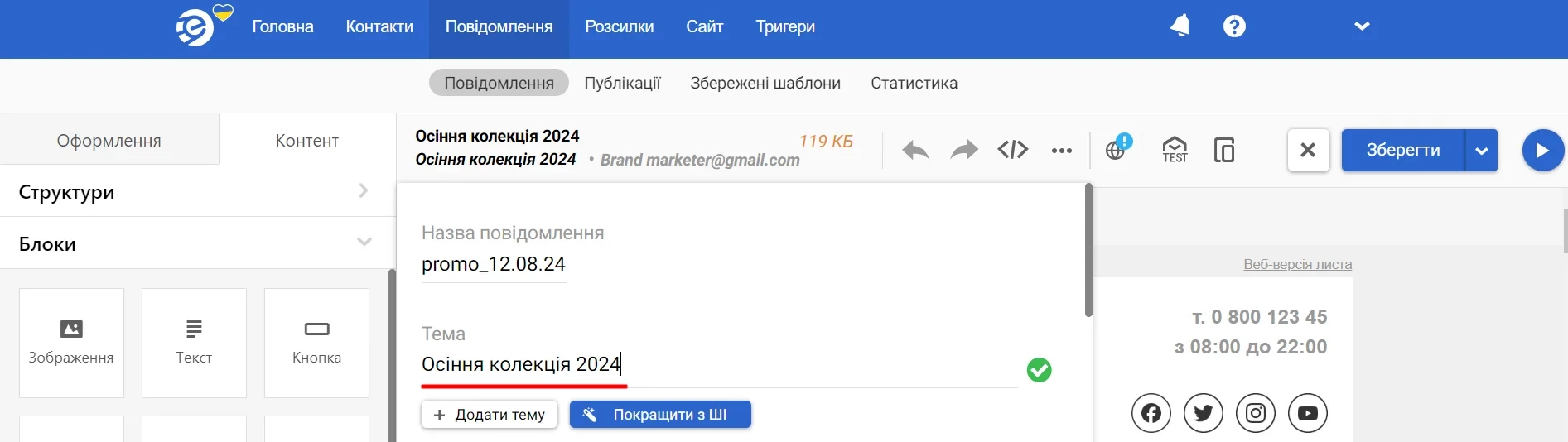
Тема
Тема електронного листа — це рядок тексту, який відображається у вхідних повідомленнях одержувача, підсумовуючи зміст або мету листа. Зазвичай вона розташована у верхній частині листа, перед основним текстом, і слугує коротким заголовком, що привертає увагу. Тема листа дуже важлива, оскільки впливає на рішення одержувача відкрити лист. Чітка, стисла та релевантна тема може значно підвищити ймовірність того, що лист буде прочитано.

Щоб побачити наші поради щодо формулювання теми, натисніть на галочку/знак оклику навпроти теми.
Для тестування ефективності різних варіантів теми додайте їх за допомогою відповідної кнопки (докладніше).
Зверніть увагу
Ви можете використовувати ШІ для оптимізації теми, передзаголовка та текстів листів. Натисніть на кнопку “Покращити з ШІ” та оберіть найкращий з запропонованих варіантів.
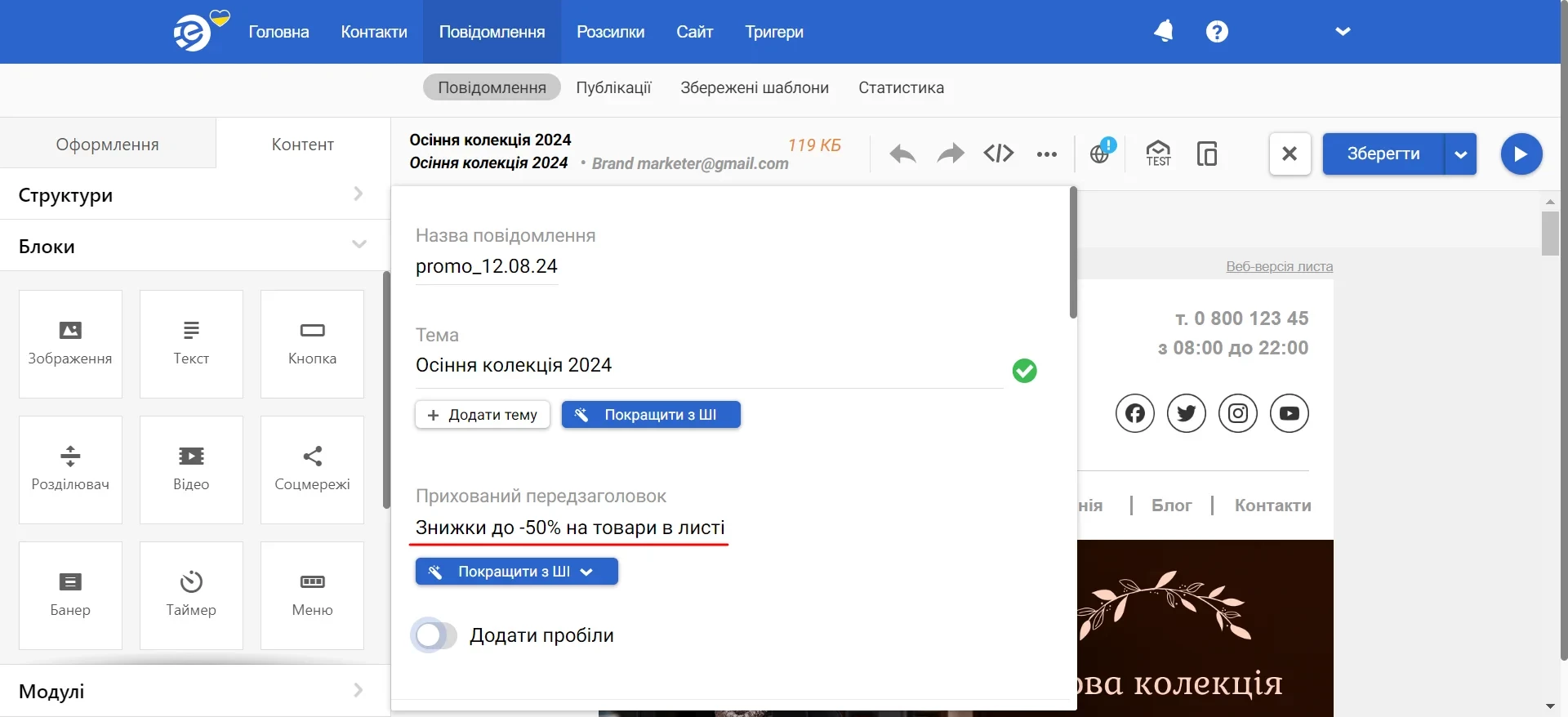
Прихований передзаголовок
Прихований передзаголовок відображається в поштовій скриньці після теми листа.

Докладніше про задачі та налаштування передзаголовка — за посиланням.
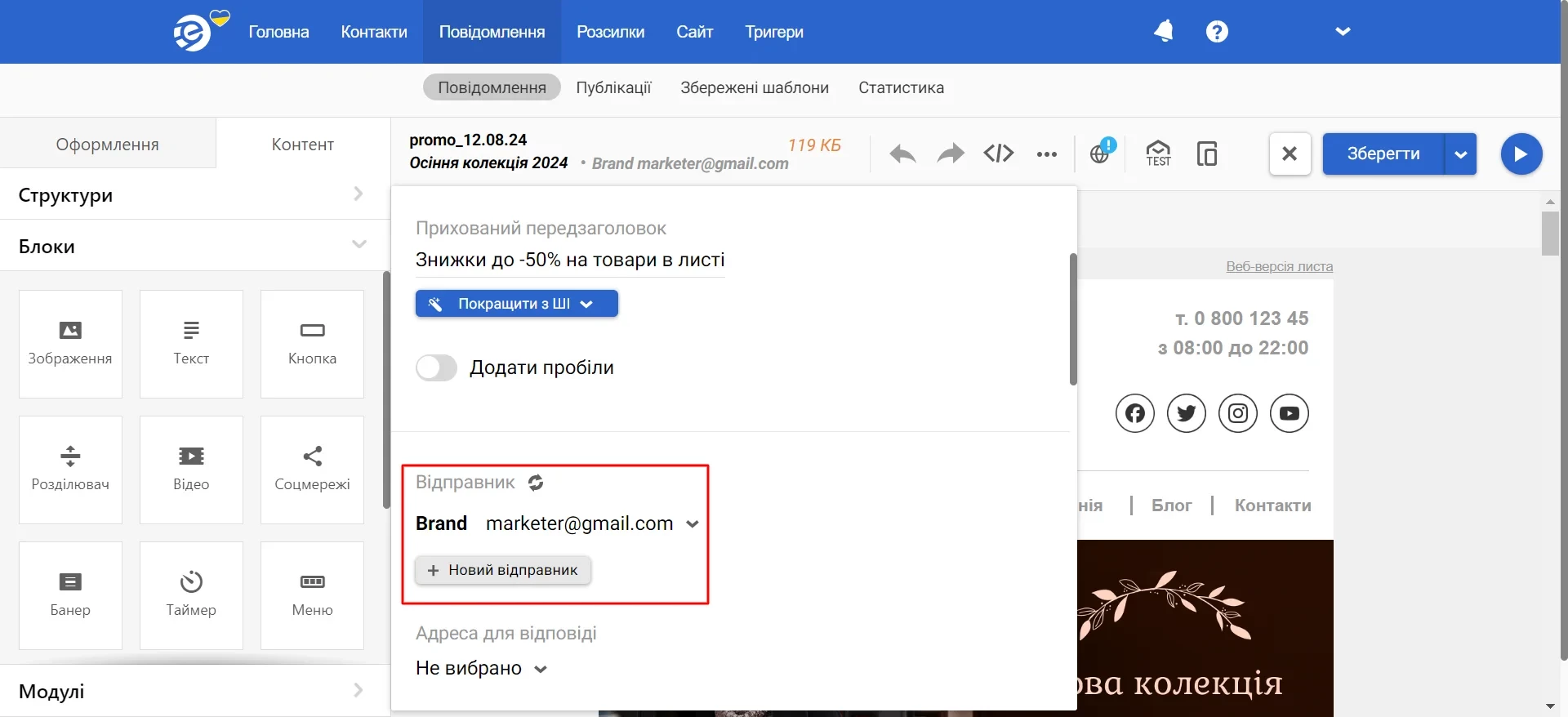
Відправник
За замовчуванням ім'я відправника створюється на основі даних користувача акаунта.

Щоб використовувати брендований ідентифікатор відправника, потрібно додати його згідно з інструкцією.
Зверніть увагу
Розсилка з загальнодоступних адрес неможлива, тому перед надсиланням обовʼязково потрібно додати відправника
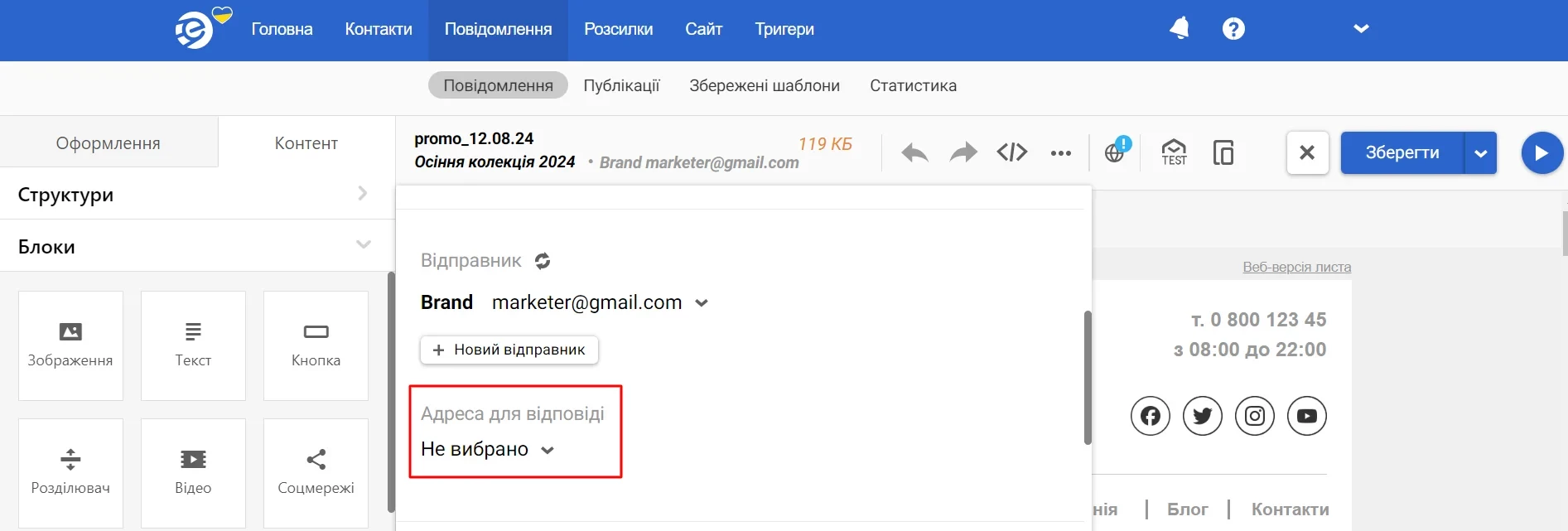
Адреса для відповіді
За замовчуванням всі відповіді приймаються на адресу відправника. Якщо як відправник використовуються адреси типу "noreply@...", Gmail може позначити листи як менш надійні, тому що одержувачі не мають можливості легко зв'язатися з відправником. Це може вплинути на доставлення листів. У такому випадку рекомендуємо додати альтернативну адресу у відправники, після чого обрати її в цьому полі.

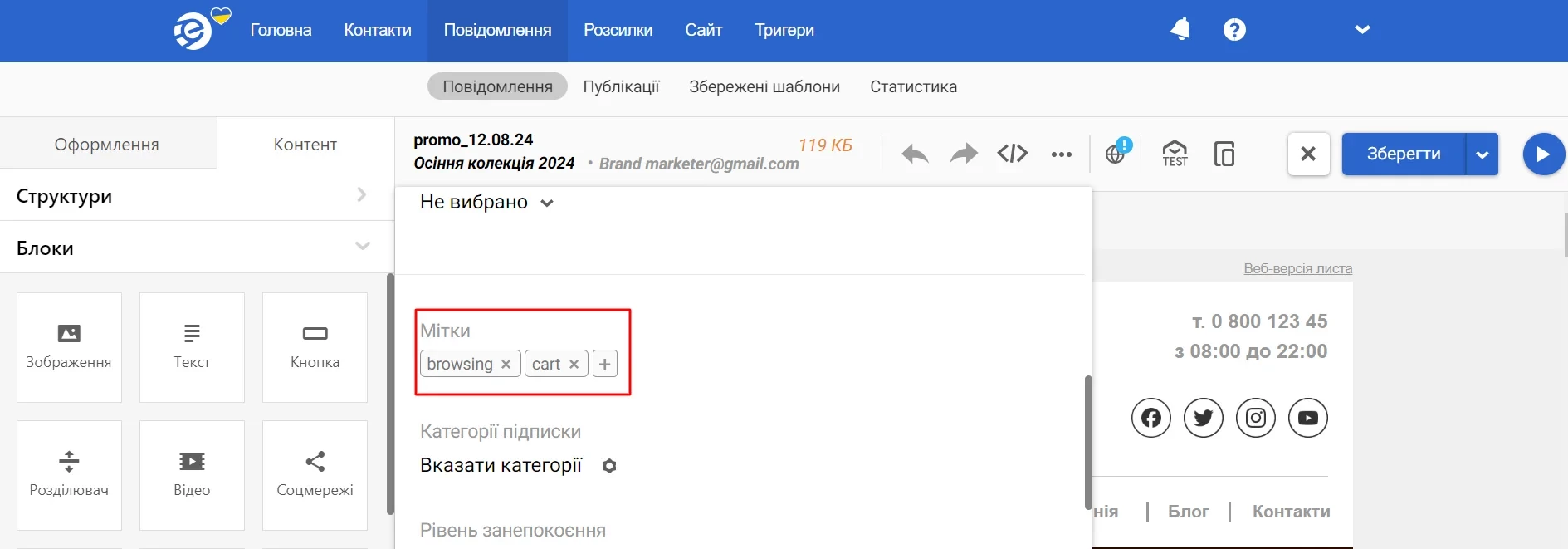
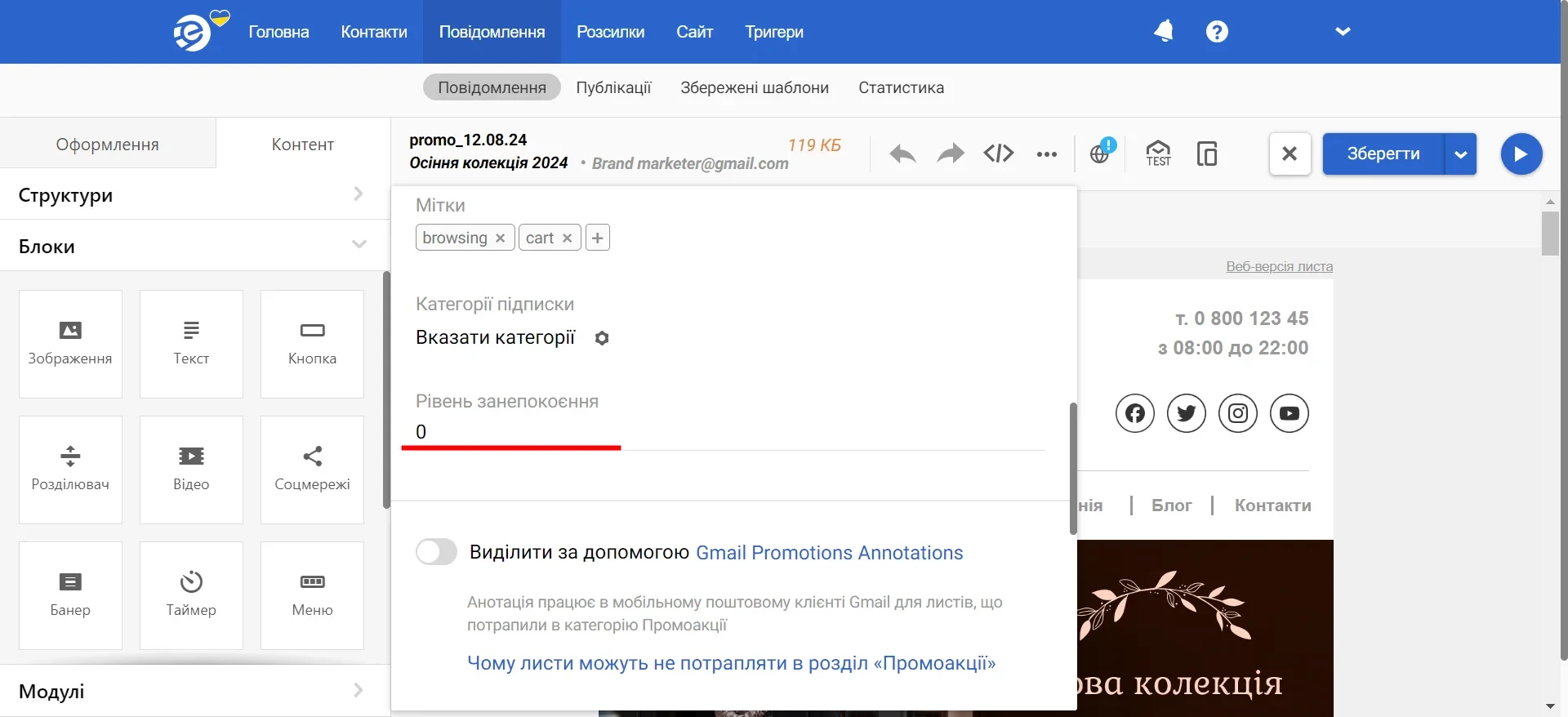
Мітки
Мітки дозволяють групувати повідомлення, групи, звіти та сценарії, що мають спільні маркетингові цілі. Крім того, мітки використовуються
- При побудові стратегії частоти розсилки;
- В блоці сценарію “Одне з багатьох”, який автоматизує A/B-тестування, урізноманітнює комунікацію та визначає найефективніший варіант повідомлення.

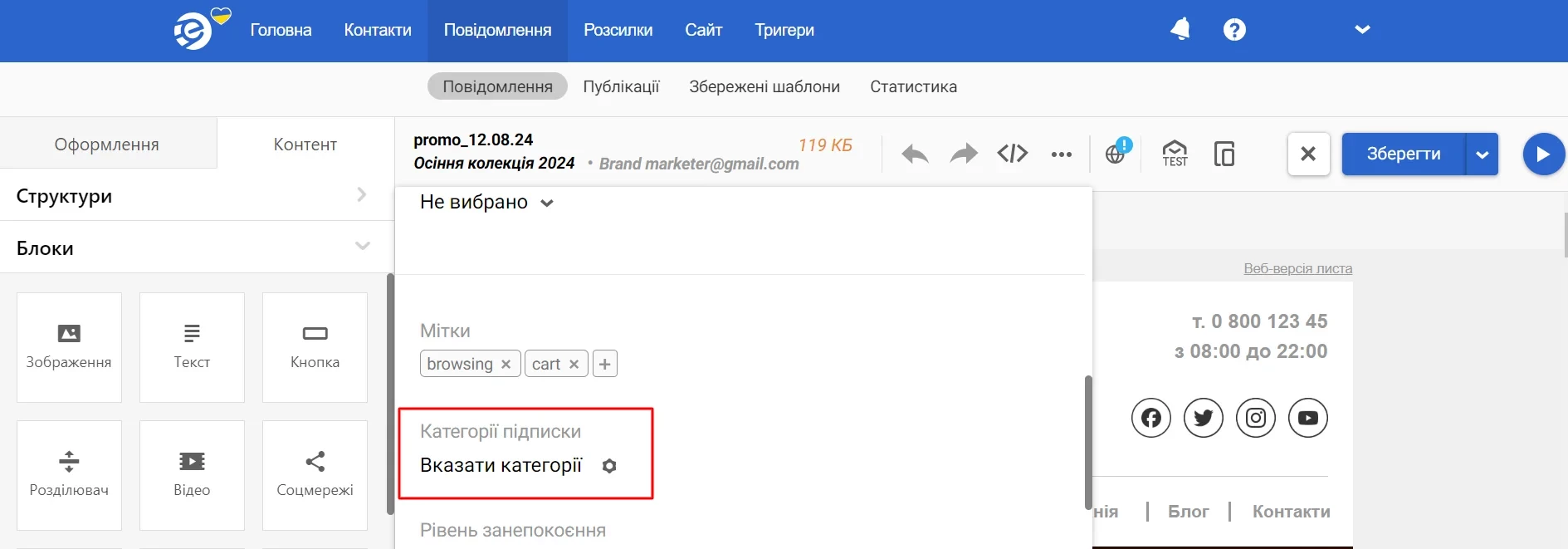
Категорії підписки
Налаштуйте категорії підписки, щоб сегментувати проморозсилки відповідно до кола інтересів вашої аудиторії.

Рівень занепокоєння
Використовуйте цю опцію для захисту ваших підписників від надмірної частоти маркетингових комунікацій.

Докладніше про налаштування рівня занепокоєння >
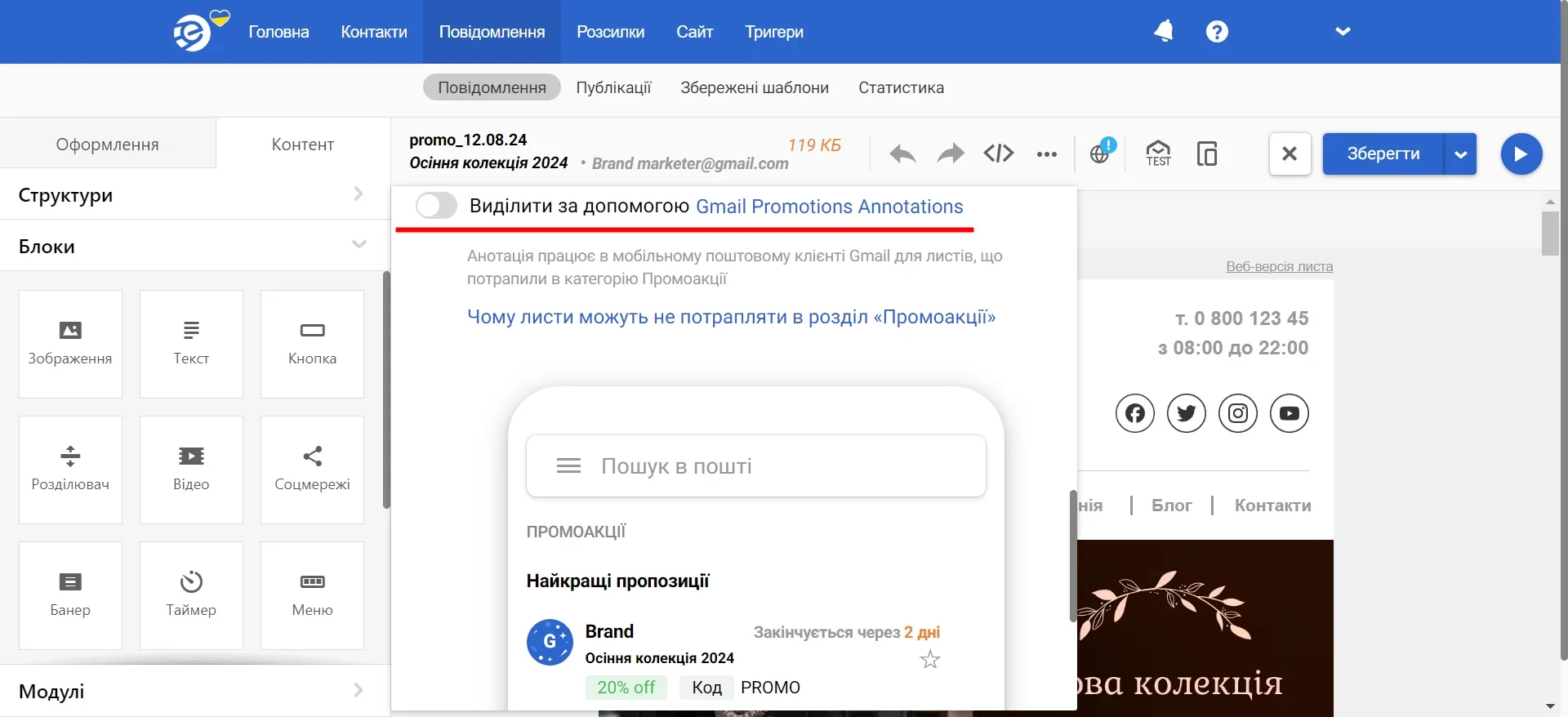
Gmail Promotions Annotations
Ви можете налаштувати анотацію розсилки, що відображатиметься в мобільному поштовому клієнті Gmail для листів, які потрапили в категорію “Промоакції”.

Крок 3. Додавання загальних налаштувань
У цьому розділі описані необов’язкові, але важливі опції додаткових налаштувань листа.
Мультимовність
Ця функціональність дозволяє створювати необмежену кількість мовних варіантів безпосередньо в повідомленні. Це значно економить час на створення розсилки для багатомовної аудиторії завдяки відсутності зайвих копій повідомлення, окремих груп за мовами, перевірок мови в сценарії тощо.

Докладніше про мультимовність >
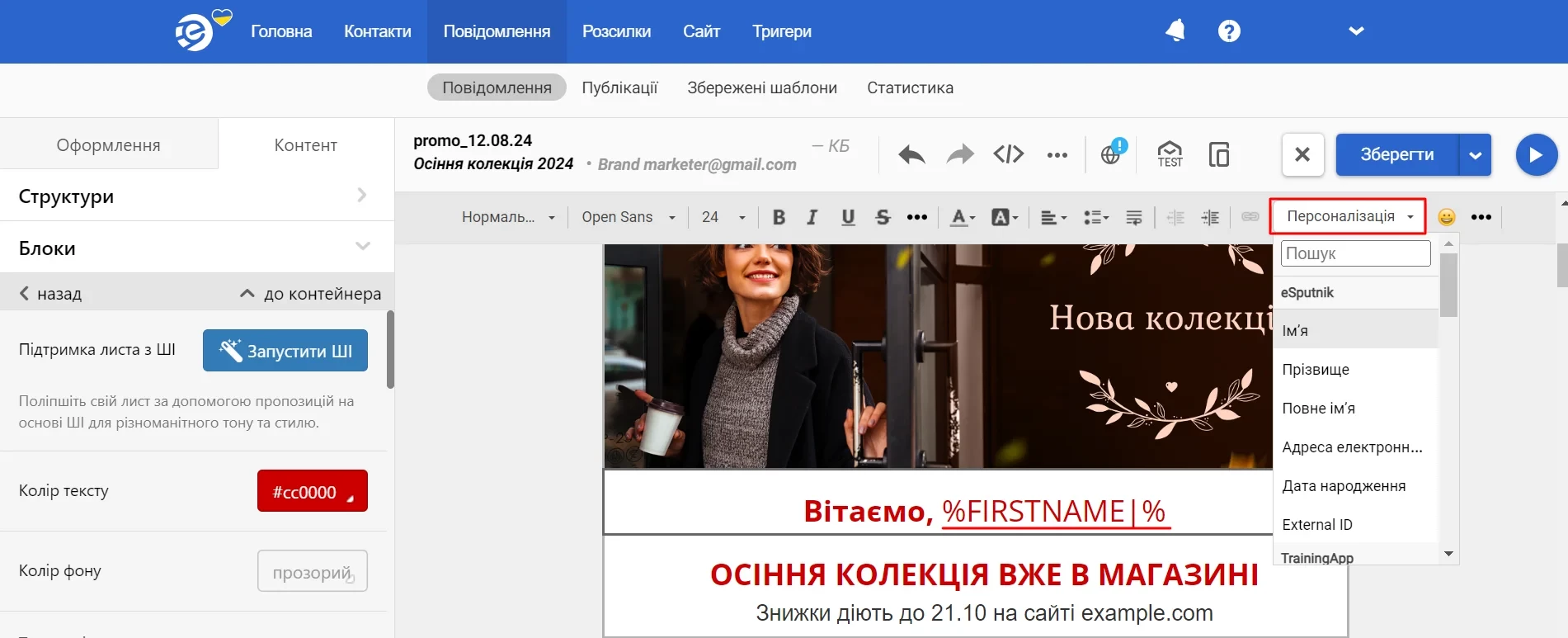
Персоналізація та динамічні змінні
Для персоналізації контенту повідомлення в eSputnik можна використовувати вбудовані змінні, або робити це через код (докладніше).

Також ви можете використовувати в повідомленнях персоналізовані промокоди — опції налаштувань описані за посиланням.
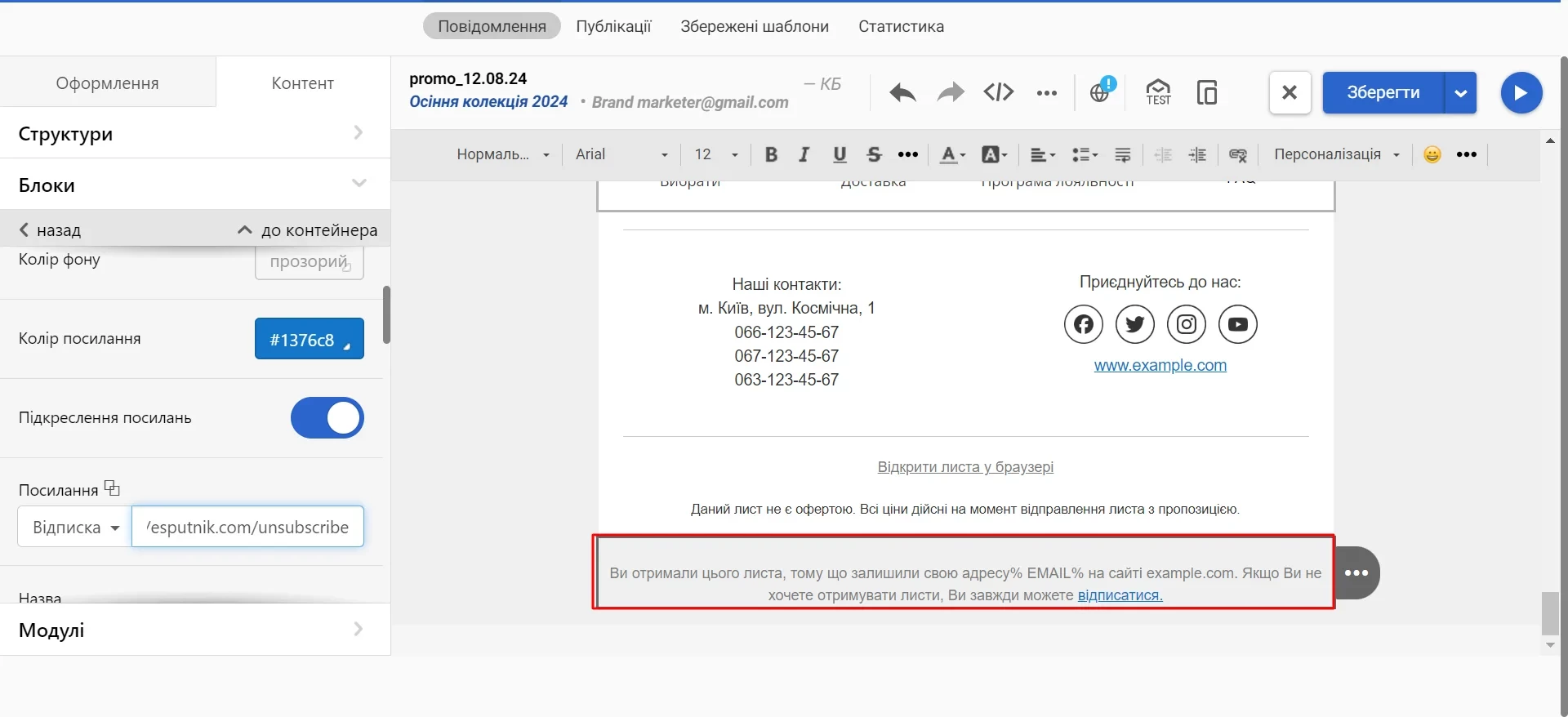
Відписка
Посилання на відписку обов’язкове для кожного листа, що відправляється з eSputnik, адже це є вимогою поштових сервісів і законодавства більшості країн. Також потрібно додати текст, що пояснює, чому користувач отримав цього листа.

Ви можете змінювати текст цієї структури, її оформлення та розміщення у листі. Незмінним має залишатися лише посилання на відписку, що встановлене за замовчуванням.
Емейл-адреси користувачів, які відписуються від розсилки, автоматично стають недоступними для email-розсилок.
Крок 4. Редагування контенту
Наш драг-енд-дроп редактор дозволяє легко створювати професійні розсилки без необхідності працювати з кодом. Просто перетягуйте блоки, налаштовуйте контент, і отримуйте готовий лист за кілька хвилин.Більш детальну інформацію ви знайдете в розділі “Робота з емейл-редактором”.
Також рекомендуємо звернути увагу на спеціальні можливості редактора:
- AMP-блоки для використання інтерактивного контенту,
- Товарні блоки для показу персоналізованих рекомендацій.
Крок 5. Попередній перегляд і тестування
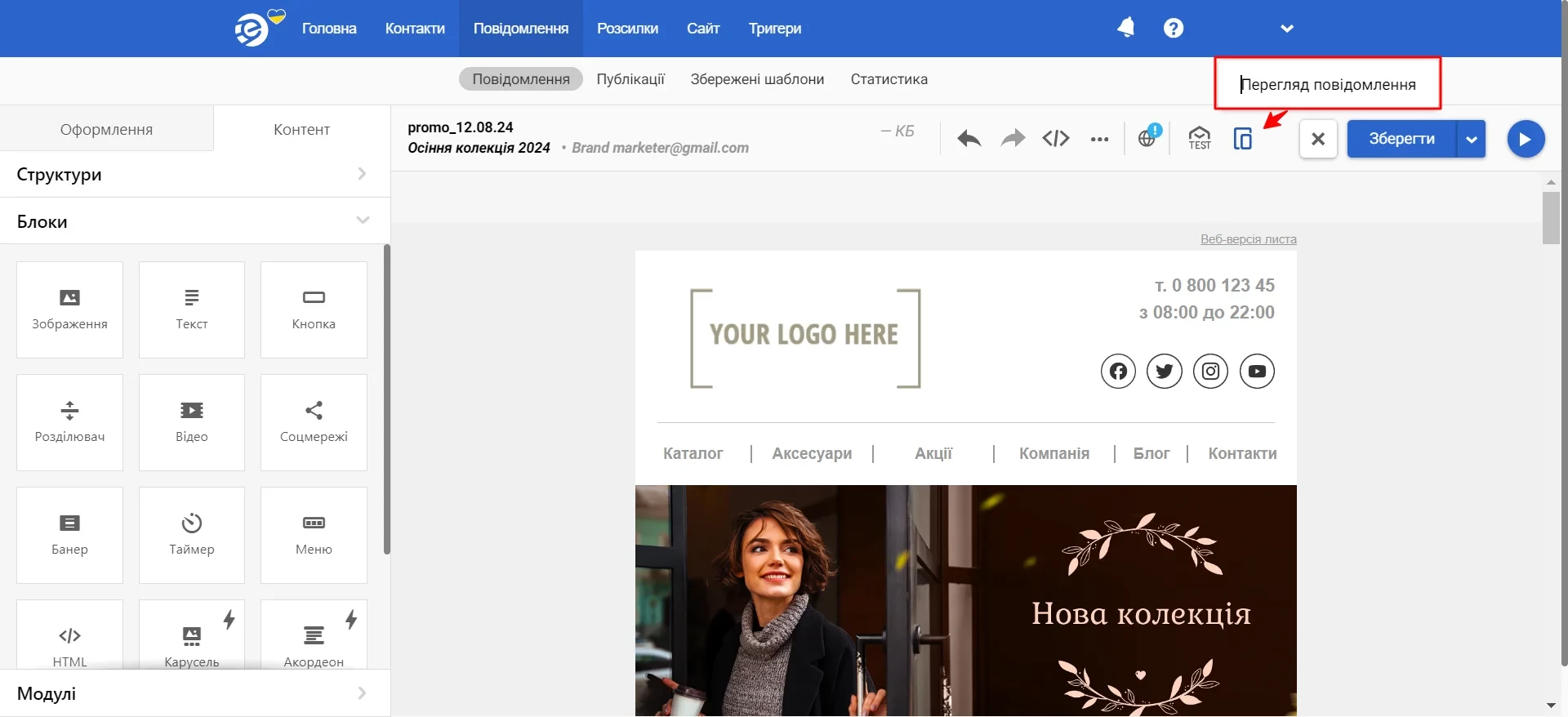
Протягом створення повідомлення ви можете легко переглянути, як воно виглядатиме на десктопі і мобільних пристроях. Для цього натисніть іконку “Перегляд повідомлення” на верхній панелі редактора.

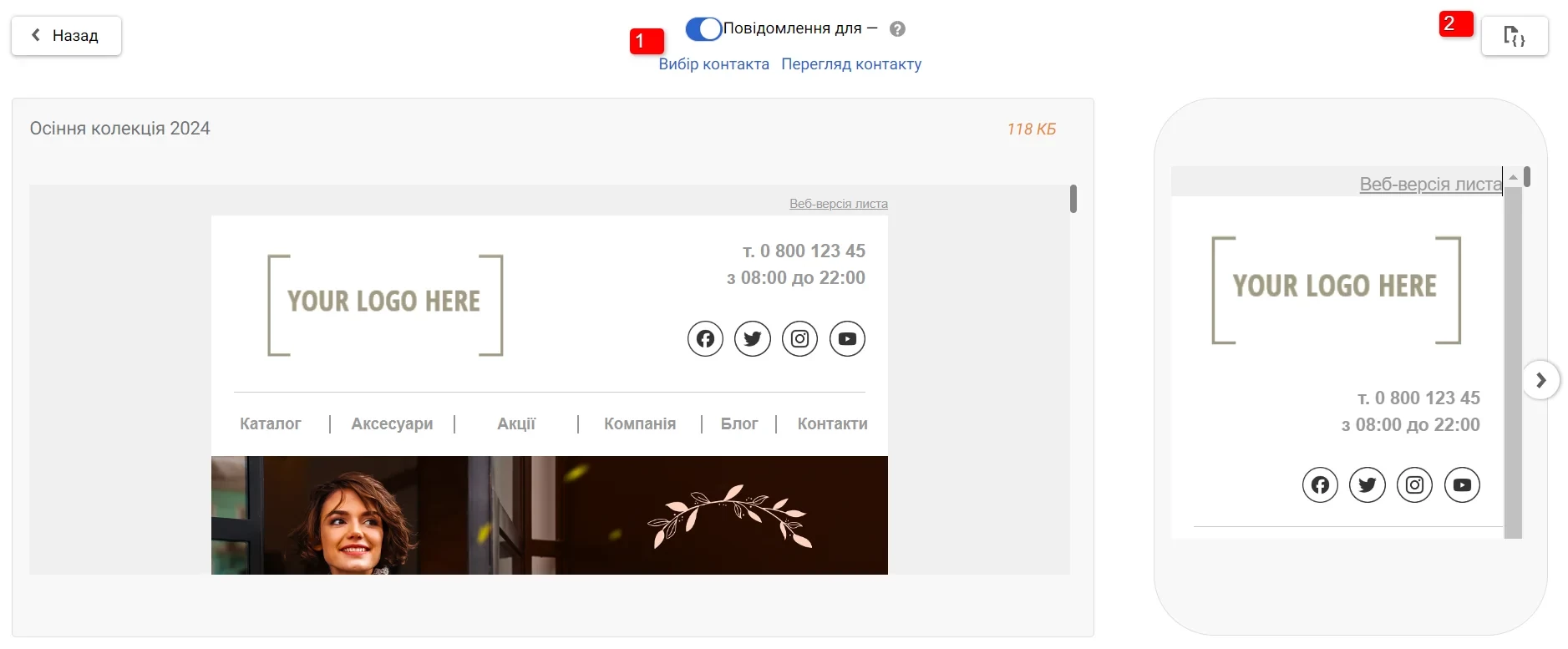
Якщо в листі використовується персоналізація, у вікні попереднього перегляду можна перевірити, яким повідомлення побачить певний контакт (1), або як у ньому відобразяться дані з JSON-запиту (2).

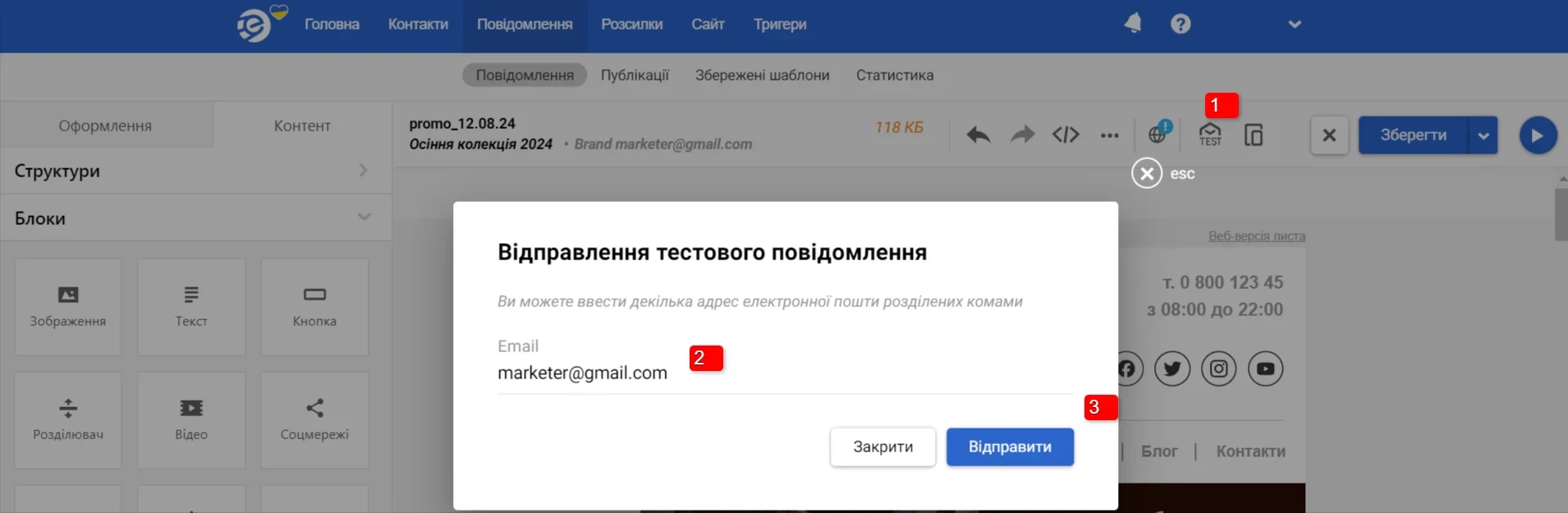
Щоб перевірити відображення листа у поштовій скриньці:
- натисніть іконку TEST на верхній панелі редактора (1).
- вкажіть email, на який ви бажаєте надіслати тестовий лист (2),
- натисніть кнопку "Відправити" (3).

Також ми рекомендуємо перевіряти відображення листів в різних поштовиках за допомогою спеціальних сервісів. Особливо важливо це робити в разі використання нестандартних дизайнів та перенесення HTML-коду до редактора.
Крок 6. Збереження
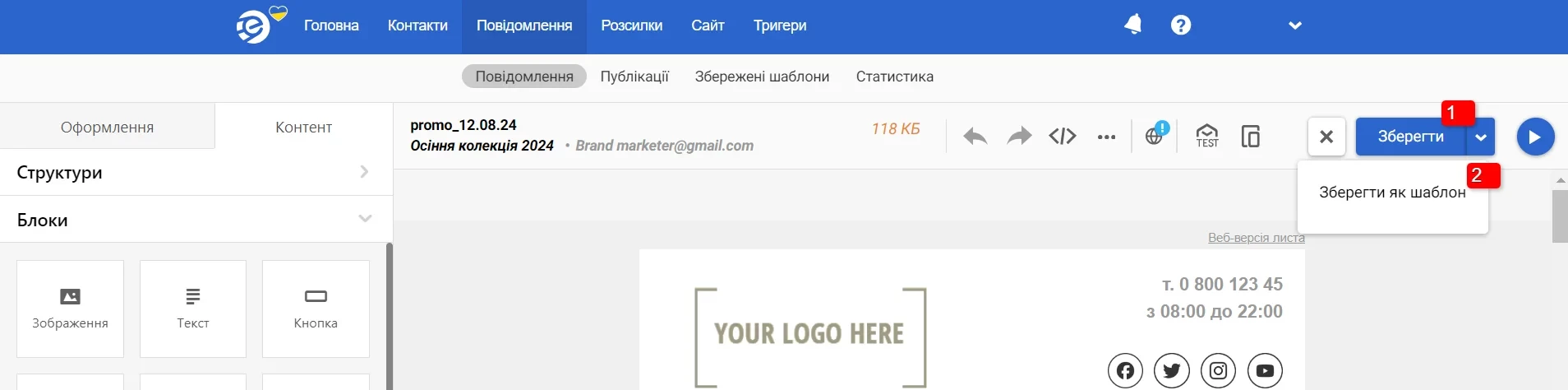
При натисканні кнопки "Зберегти" (1) Email буде створено або оновлено у розділі “Повідомлення” → “Повідомлення”. Виберіть "Зберегти як шаблон" (2) у випадку, якщо ви бажаєте використовувати створене повідомлення як шаблон для подальших розсилок (вкладка “Збережені”).

Тепер можна переходити до запуску розсилки.
Updated 2 months ago