Огляд адаптивного email-редактора
Робота у адаптивному редакторі eSputnik звільняє від рутини і заощаджує час для сегментації, аналітики та персоналізації листів. Адже для створення емейлів у нашій системі не потрібні знання HTML-коду, верстка здійснюється простим перетягуванням блоків.
Створення шаблону
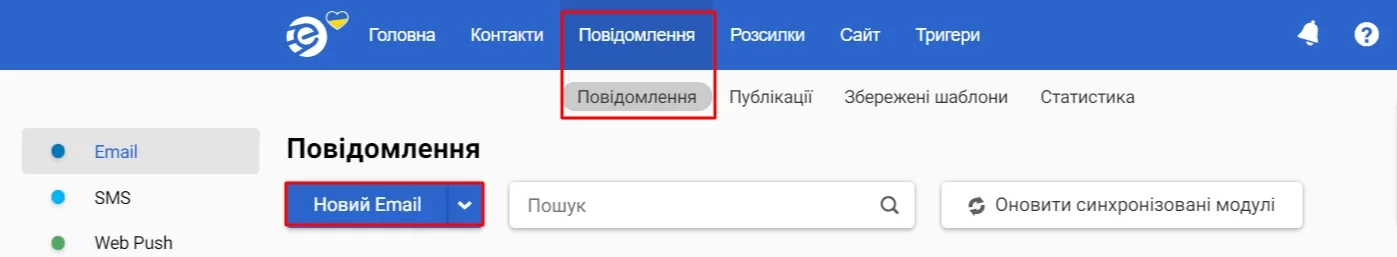
Перейдіть в “Повідомлення” → “Повідомлення” і натисніть “Новий email”.

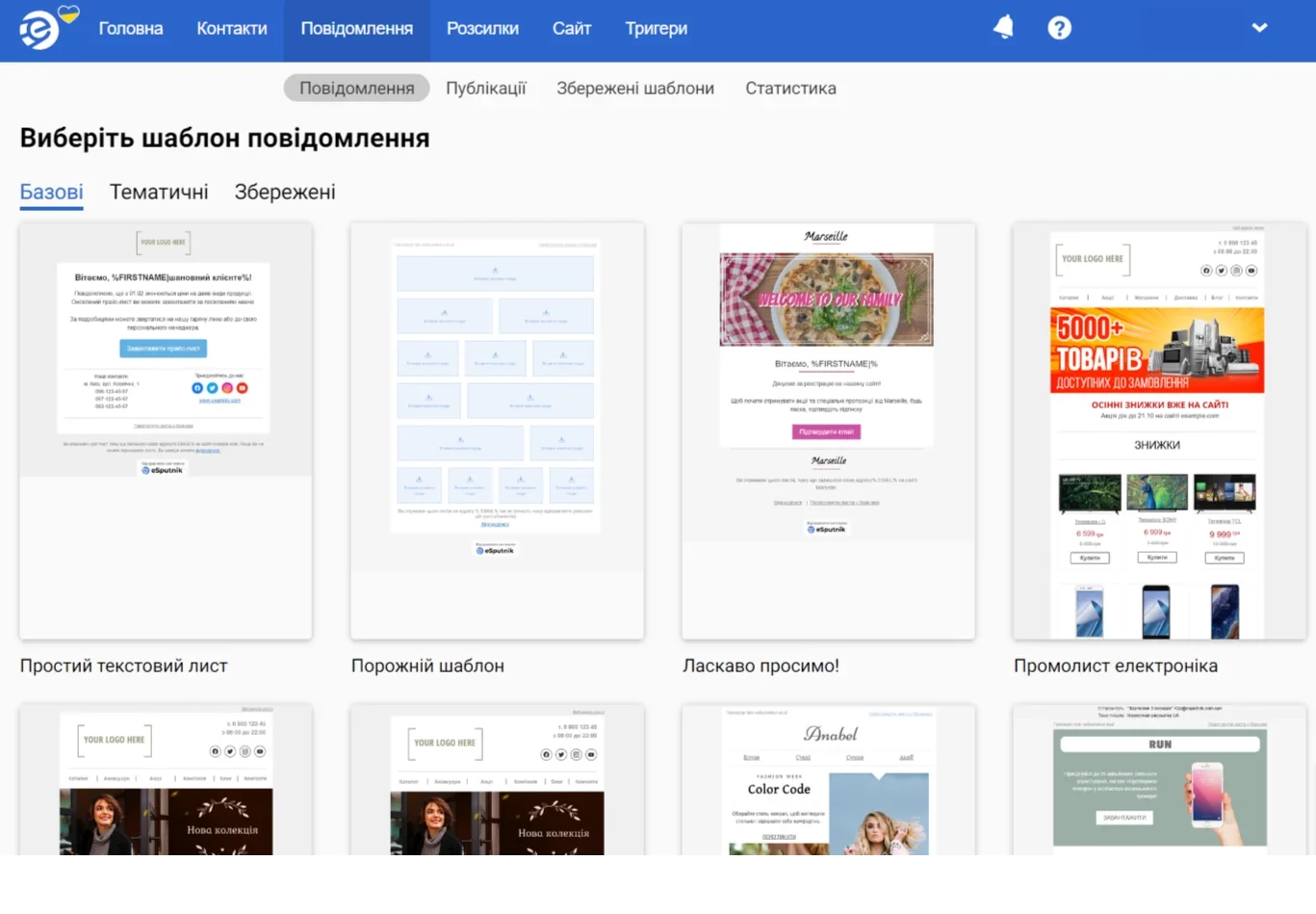
Відкриється галерея шаблонів зі вкладками “Базові”, “Тематичні” та “Збережені”. Виберіть шаблон, який найкраще відповідає задуму вашої кампанії.

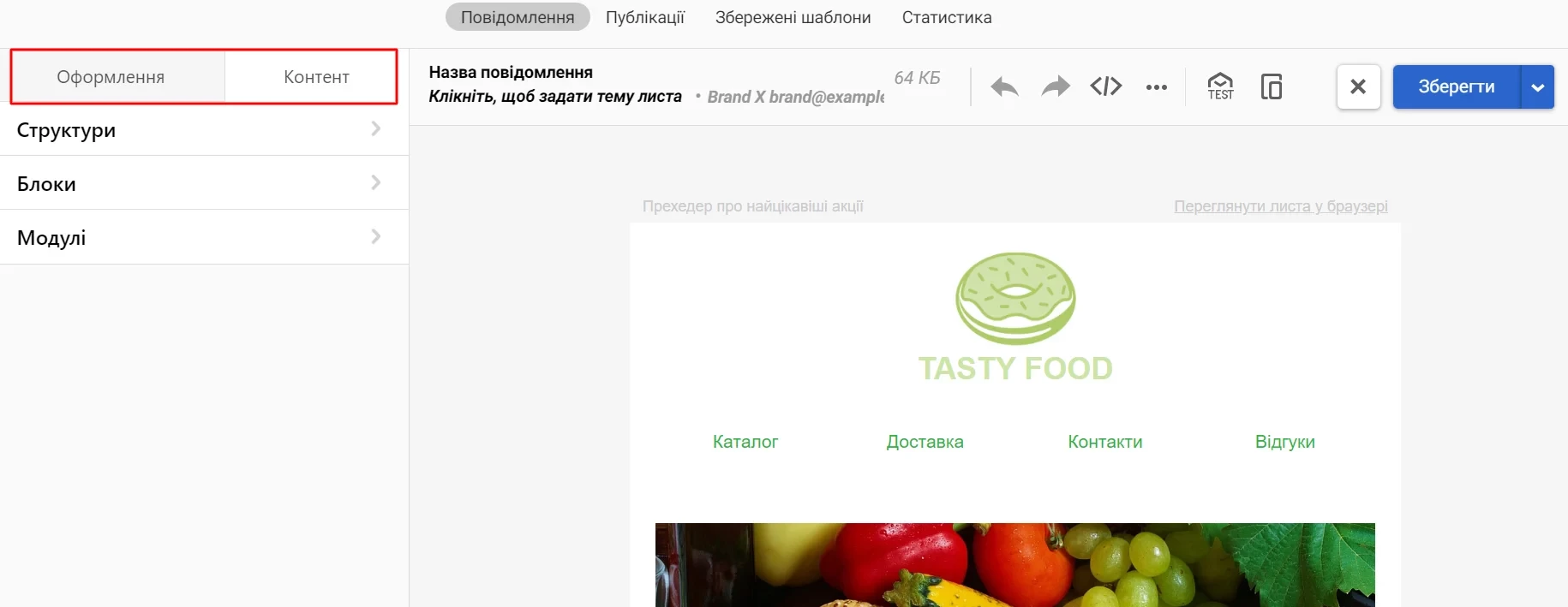
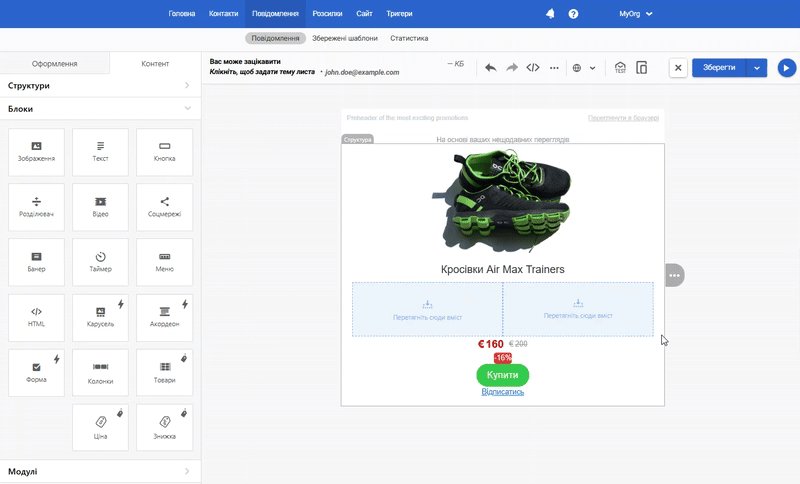
Вибраний шаблон відкриється в редакторі. Ліворуч знаходиться основна панель, за допомогою якої можна редагувати лист. Вона складається зі 2 вкладок:
- “Оформлення” (дізнайтеся більше про роботу з цією вкладкою за посиланням).
- "Контент".

Вкладка “Контент” містить 3 розділи:
- Структури – контейнери для розміщення елементів.
- Блоки – елементи, такі як меню, банер, відео, соцмережі тощо.
- Модулі – бібліотека збережених та загальних елементів листа, таких як футери, хедери, картки товарів тощо.
Структура листа
Кожен лист складається з таких елементів: смуга, структура, контейнер з блоками.

Смуга
Смуги містять блоки, структури та контейнери. Їх можна переміщувати, копіювати, видаляти і форматувати.
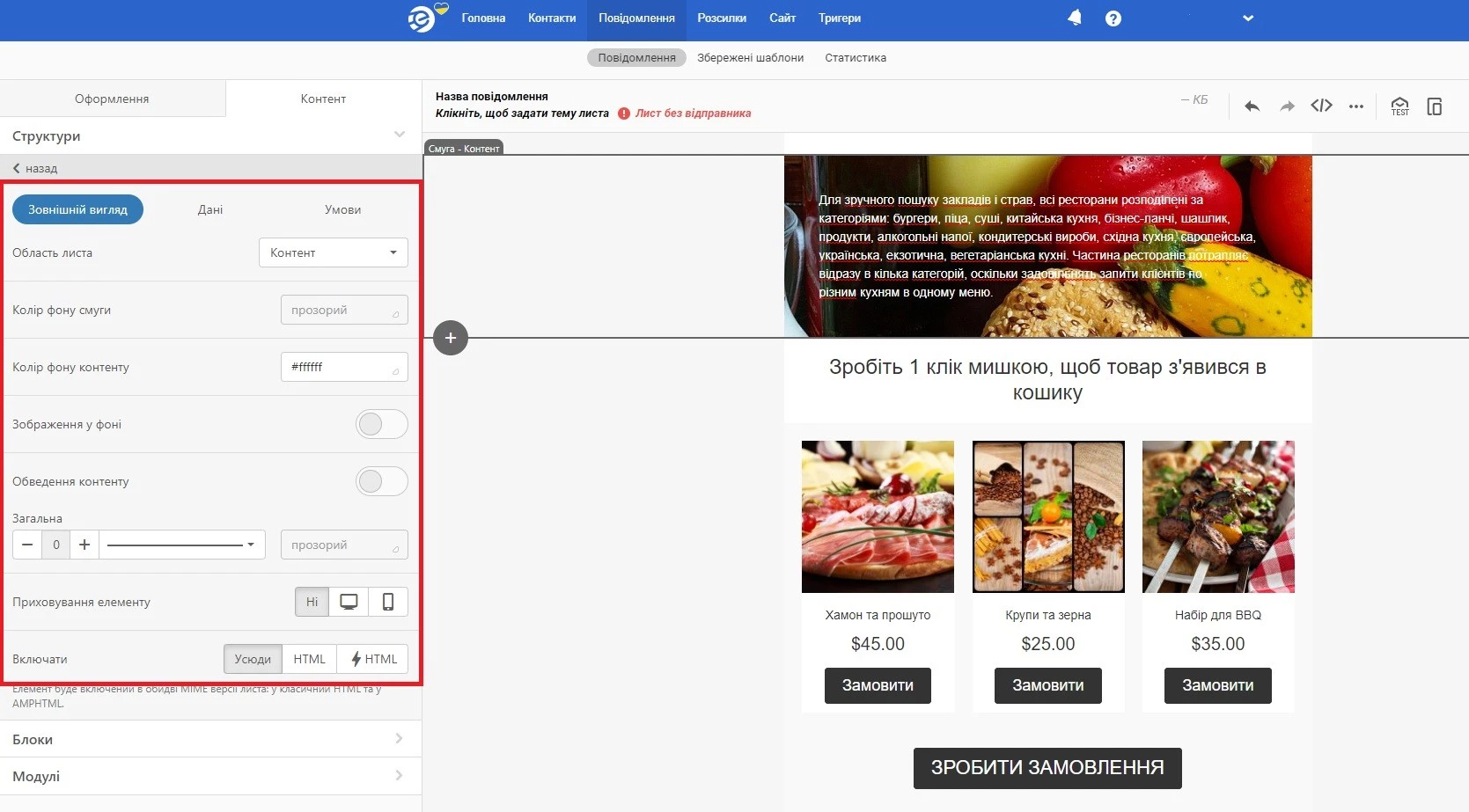
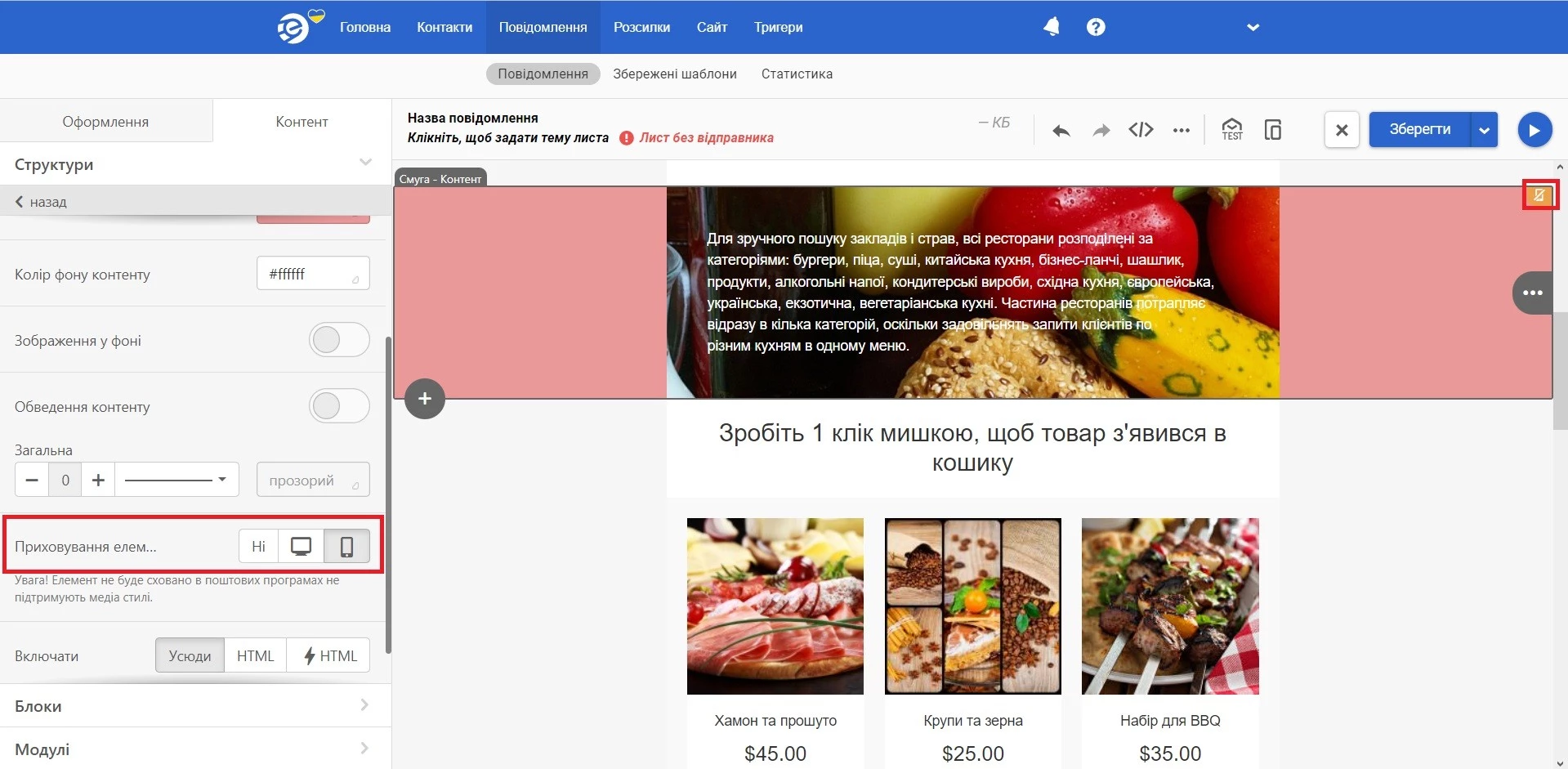
Панель редагування зовнішнього вигляду смуги:

Для редагування смуги можна:
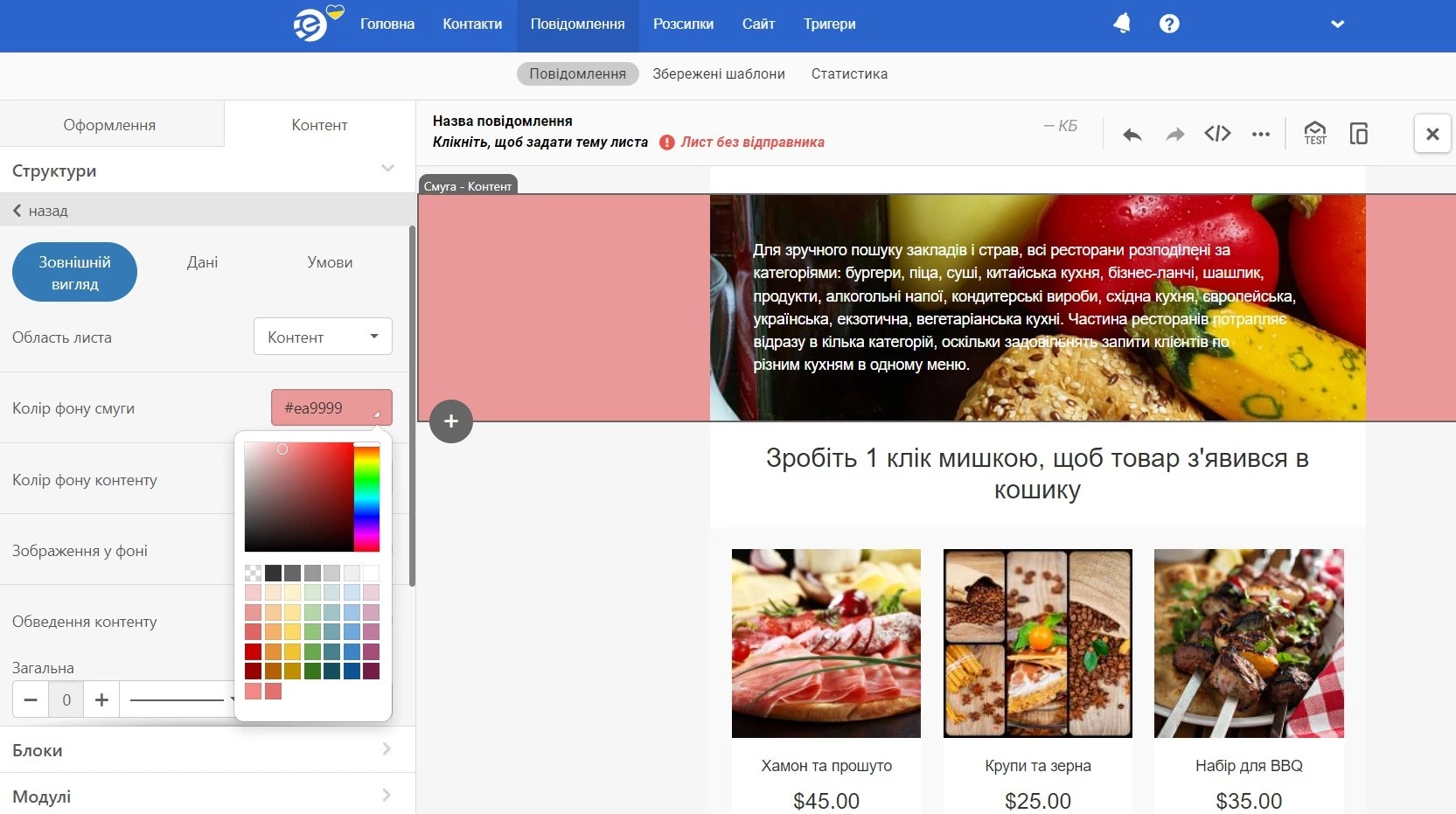
- встановити колір фону;

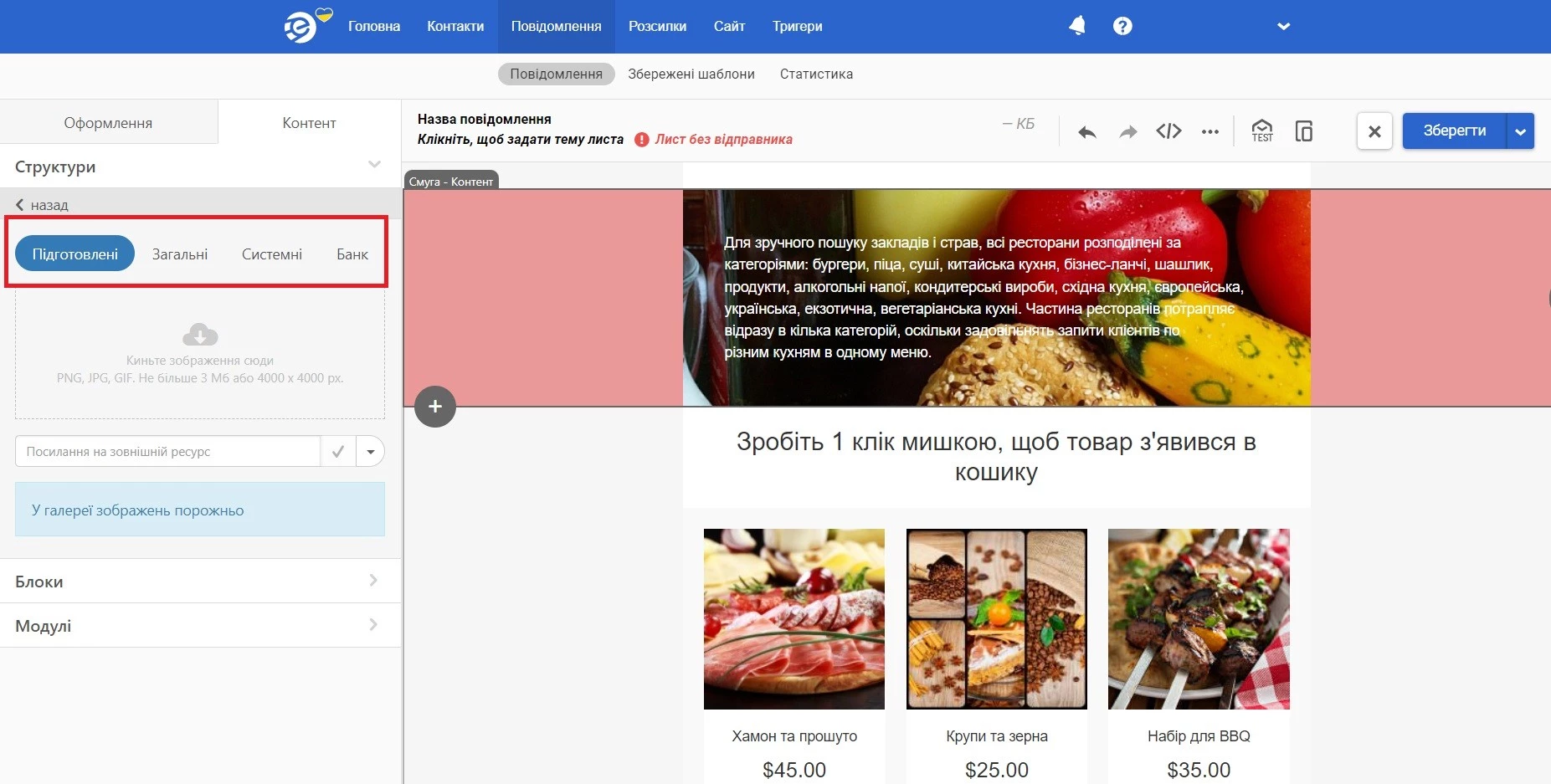
- додати фонове зображення – взяти зображення з банку, завантажити підготовлене або вставити посилання на зовнішній ресурс;

- встановити відступи та колір;
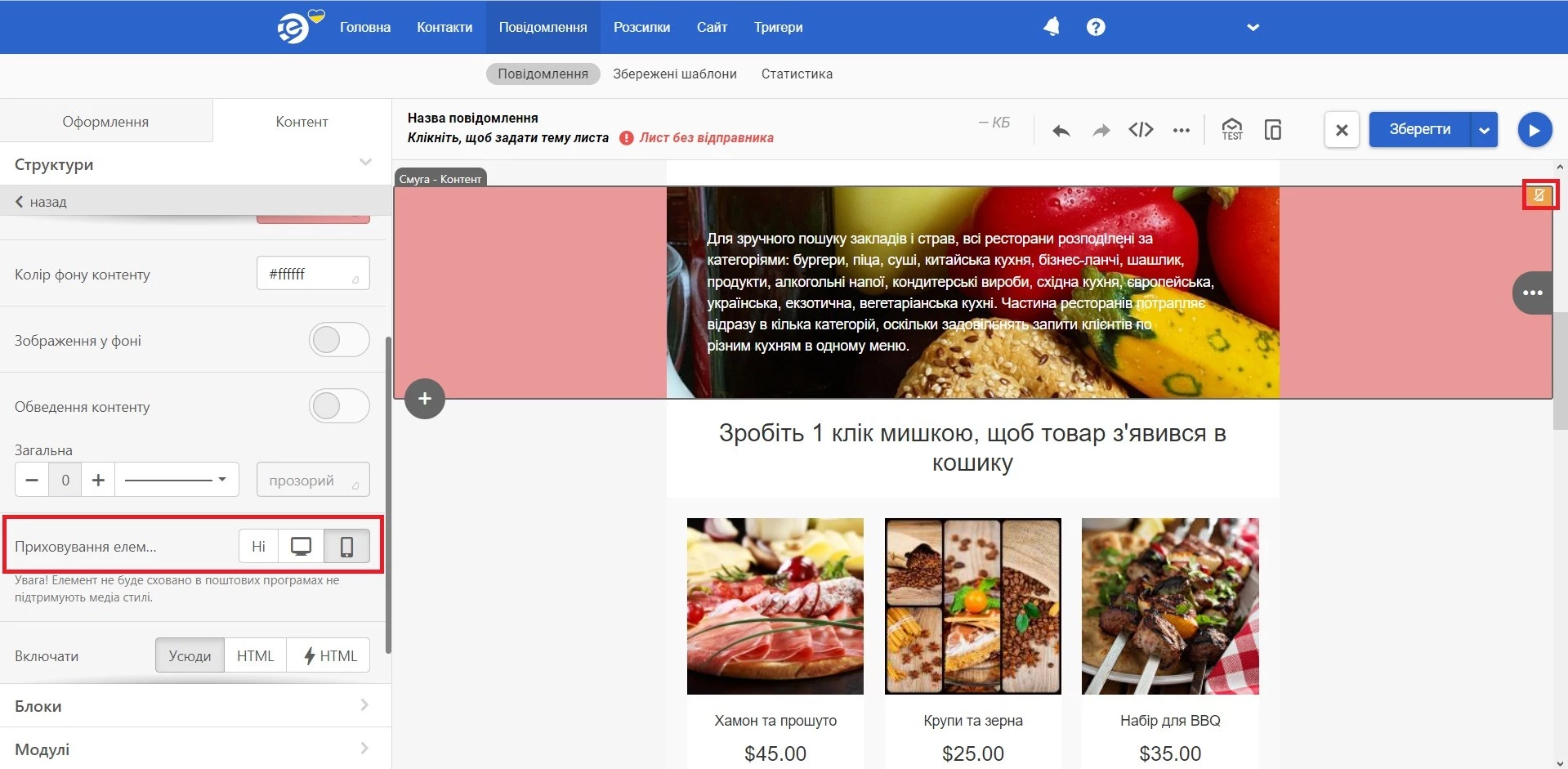
- приховати смугу для десктопної або мобільної версії;

- увімкнути/вимкнути смугу для HTML- або AMP-версії листа.

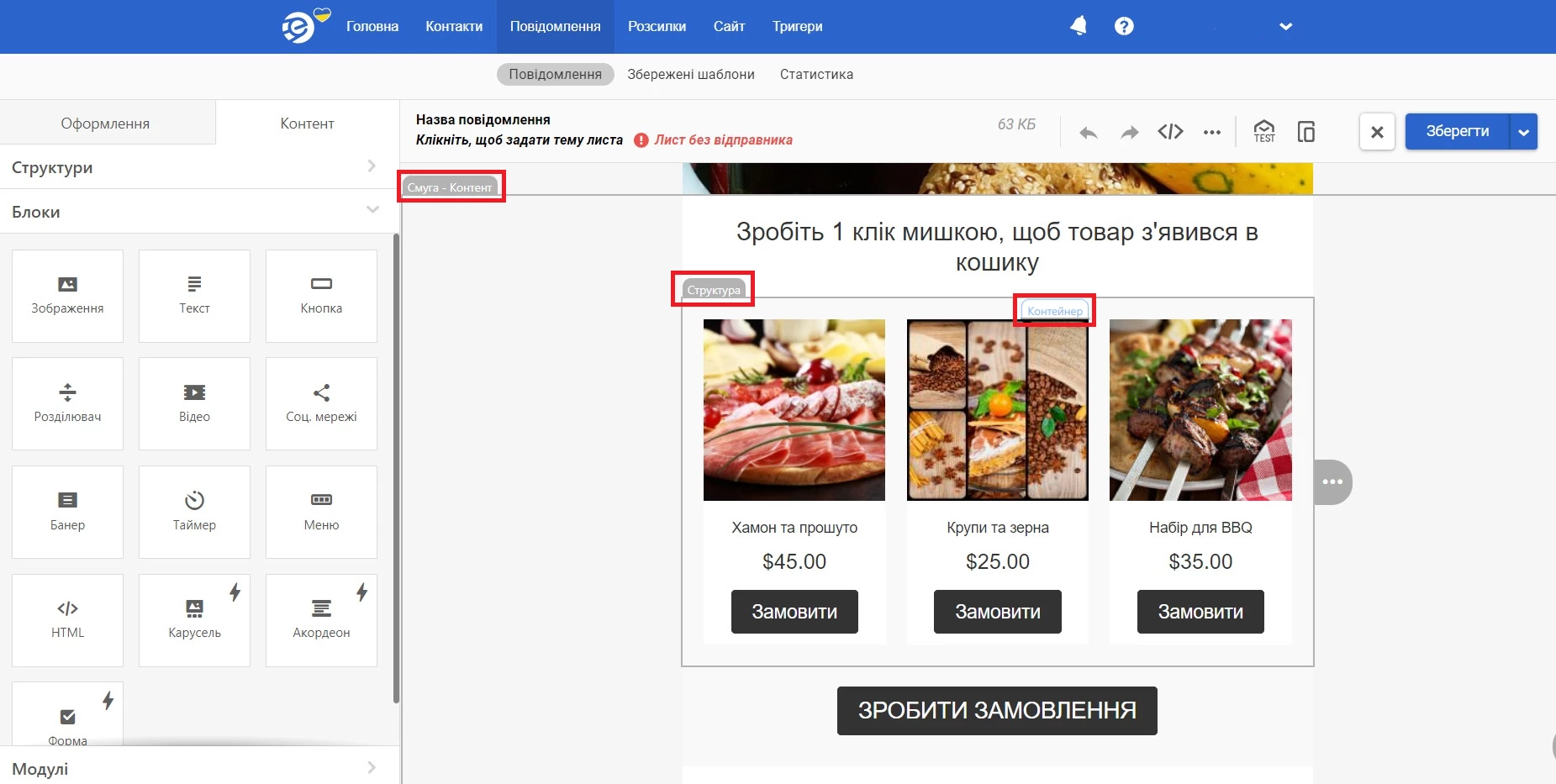
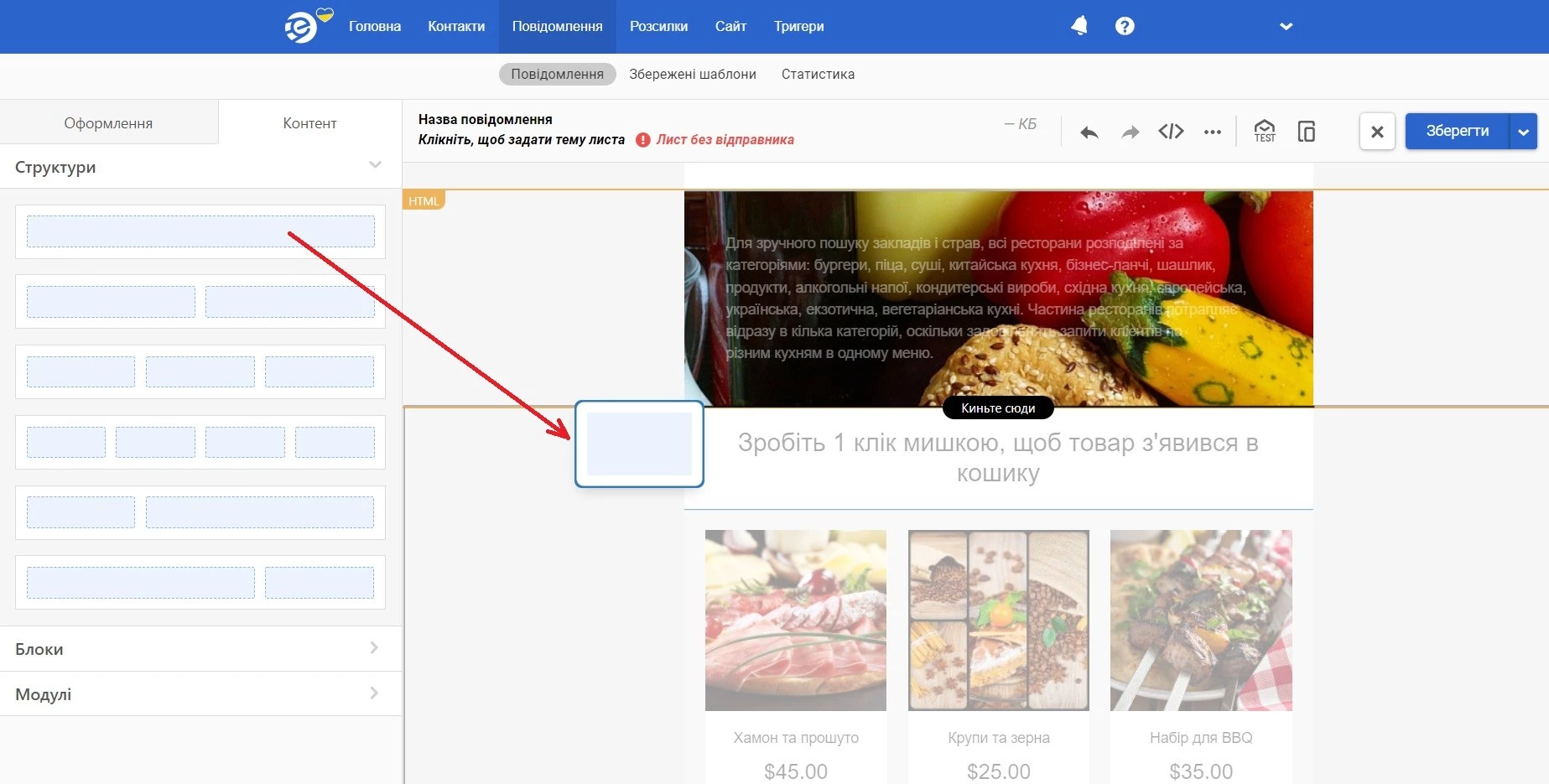
Структури
Структури наповнюються блоками: відео, зображення, текст, банери, кнопки, таймер тощо. У структурі може бути від однієї до чотирьох секцій.

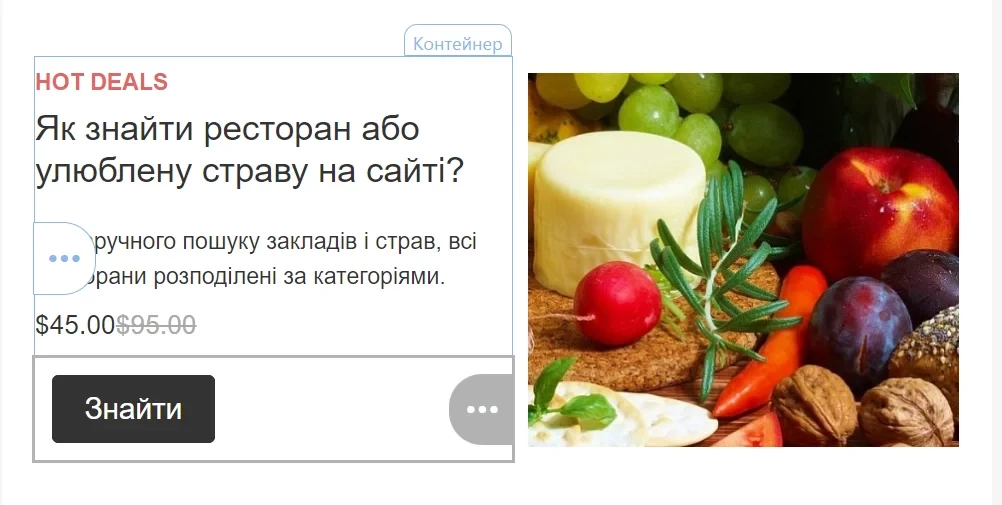
Контейнер
Контейнер може містити один або кілька базових блоків із меню "Блоки" ліворуч, наприклад,
- Зображення
- Текст
- Кнопка
Контейнери використовуються для створення карток товару, опису публікацій у блозі, анонсів заходів та акцій.

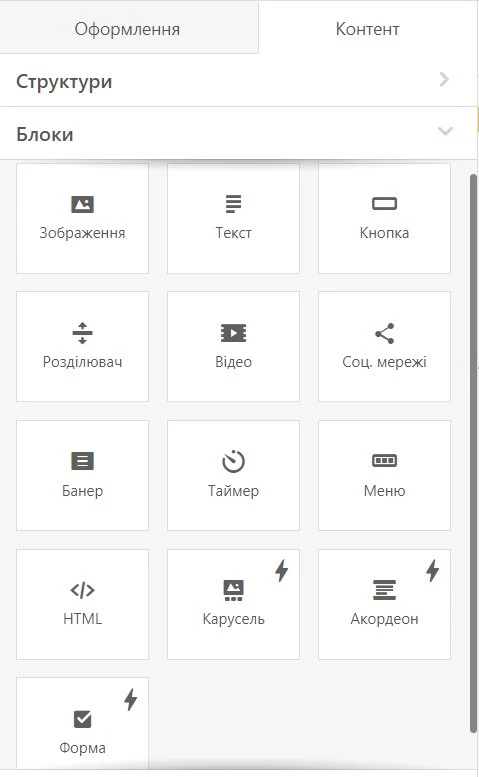
Блоки
Усі контентні блоки знаходяться у вкладці "Блоки". Саме з їхньою допомогою ви можете наповнювати контент листа.

Розглянемо елементи вкладки "Блоки".
Зображення
Ознайомтеся з можливостями роботи з зображеннями в окремій статті.
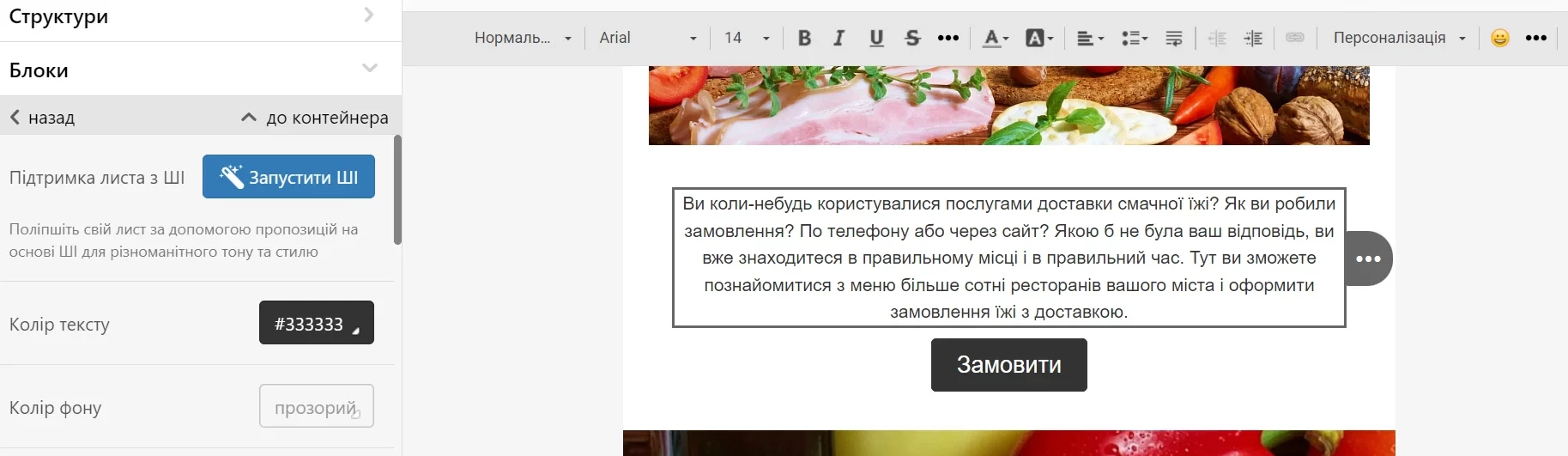
Текст
В текстовому блоці є вбудований редактор, який дозволяє міняти шрифт, колір фону, відступи тощо. Крім цього до ваших послуг генератор тексту за допомогою штучного інтелекту.

Кнопка
Ознайомтеся з можливостями роботи з кнопками в окремій статті.
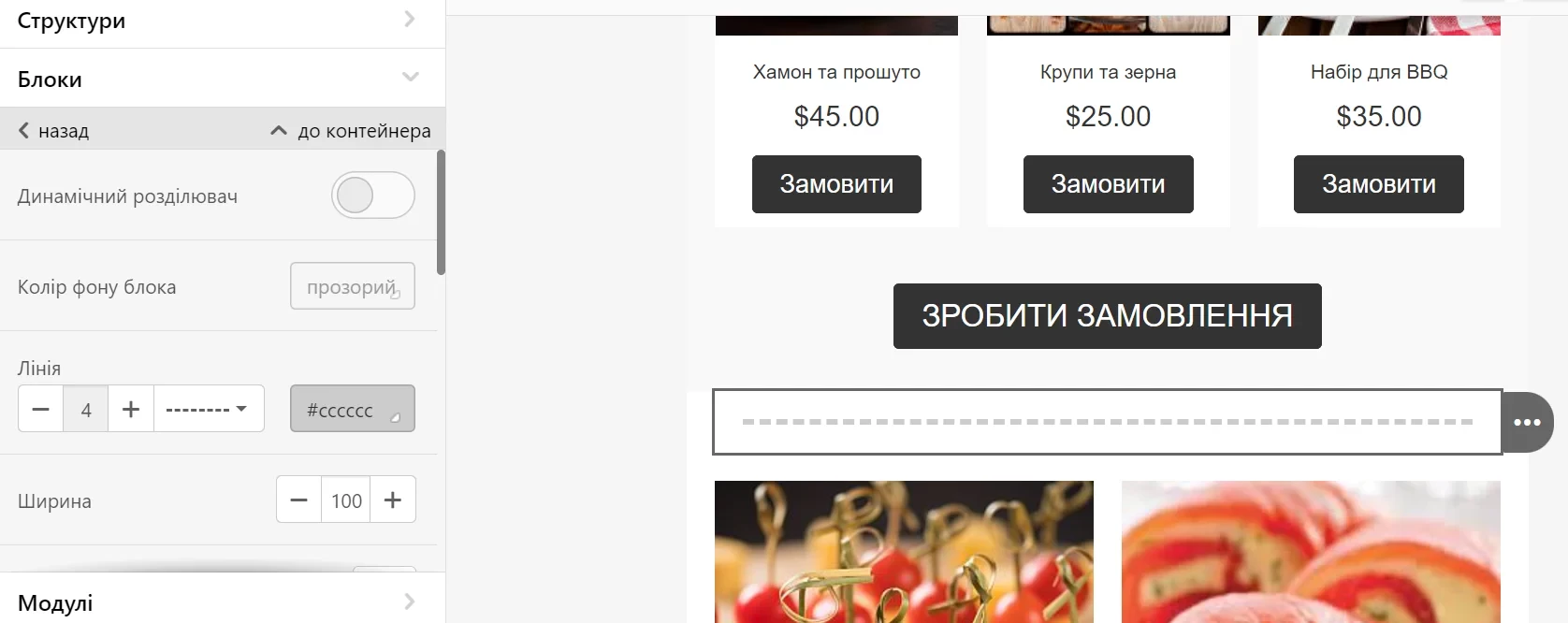
Розділювач
Розділювач допомагає візуально відокремити різні контентні блоки. В налаштуваннях блока можна вибрати тип лінії, колір, адаптивність тощо.

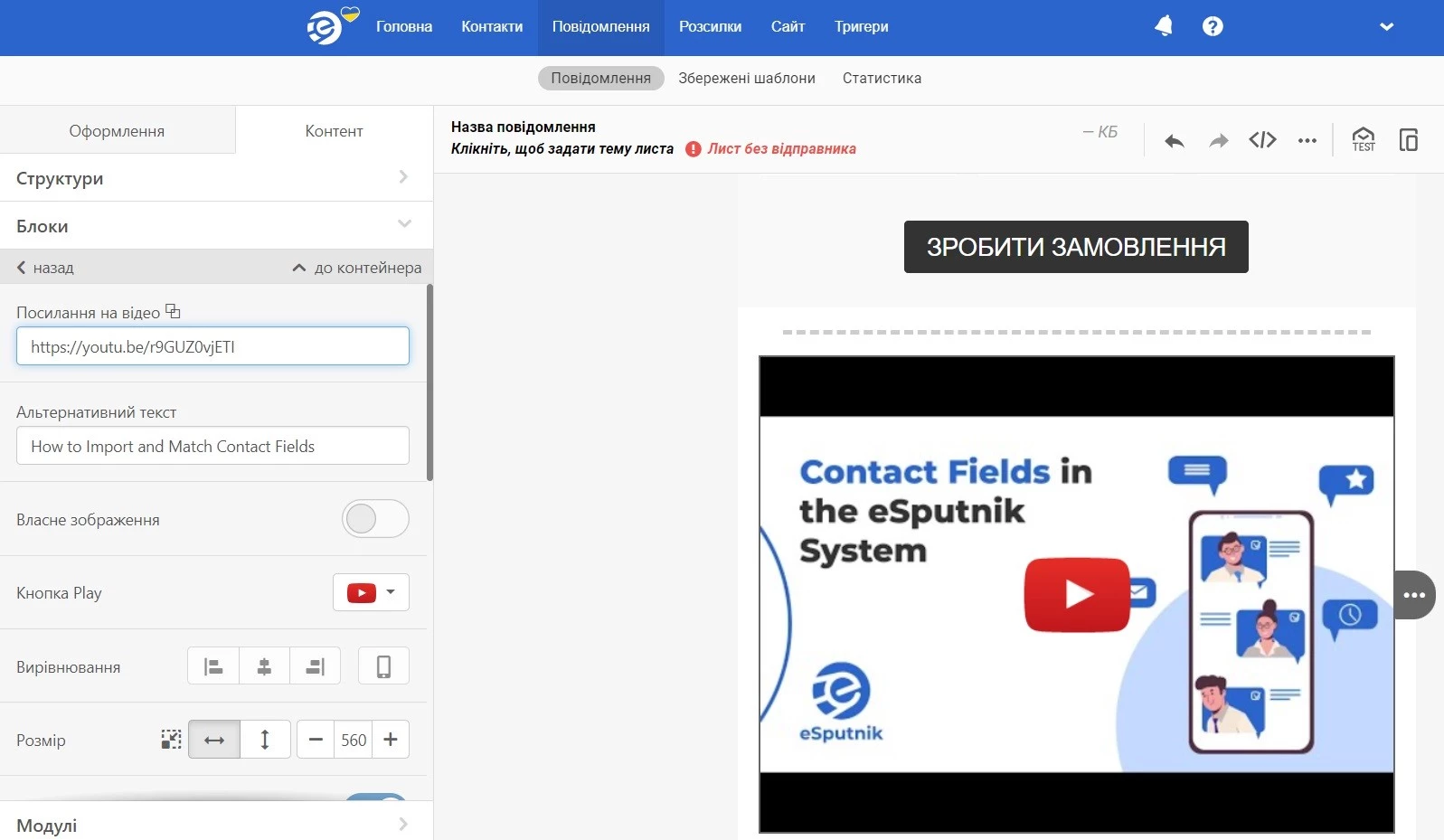
Відео
Оскільки HTML5 підтримується не всіма поштовиками, у самому листі відео не відтворюється. За кліком кнопки відео в листі відкриється відеофайл на тому ресурсі, де він розміщений (YouTube, Vimeo).
Щоб додати відео до листа, потрібно:
1. Додати структуру і помістити до неї блок “Відео”.
2. Додати URL-адресу відео (YouTube, Vimeo) у поле "Посилання на відео".

3. Додати титульне зображення – це необов'язковий пункт, оскільки система автоматично підтягне обкладинку з відео. У такий самий спосіб пропишеться альтернативний текст відео.
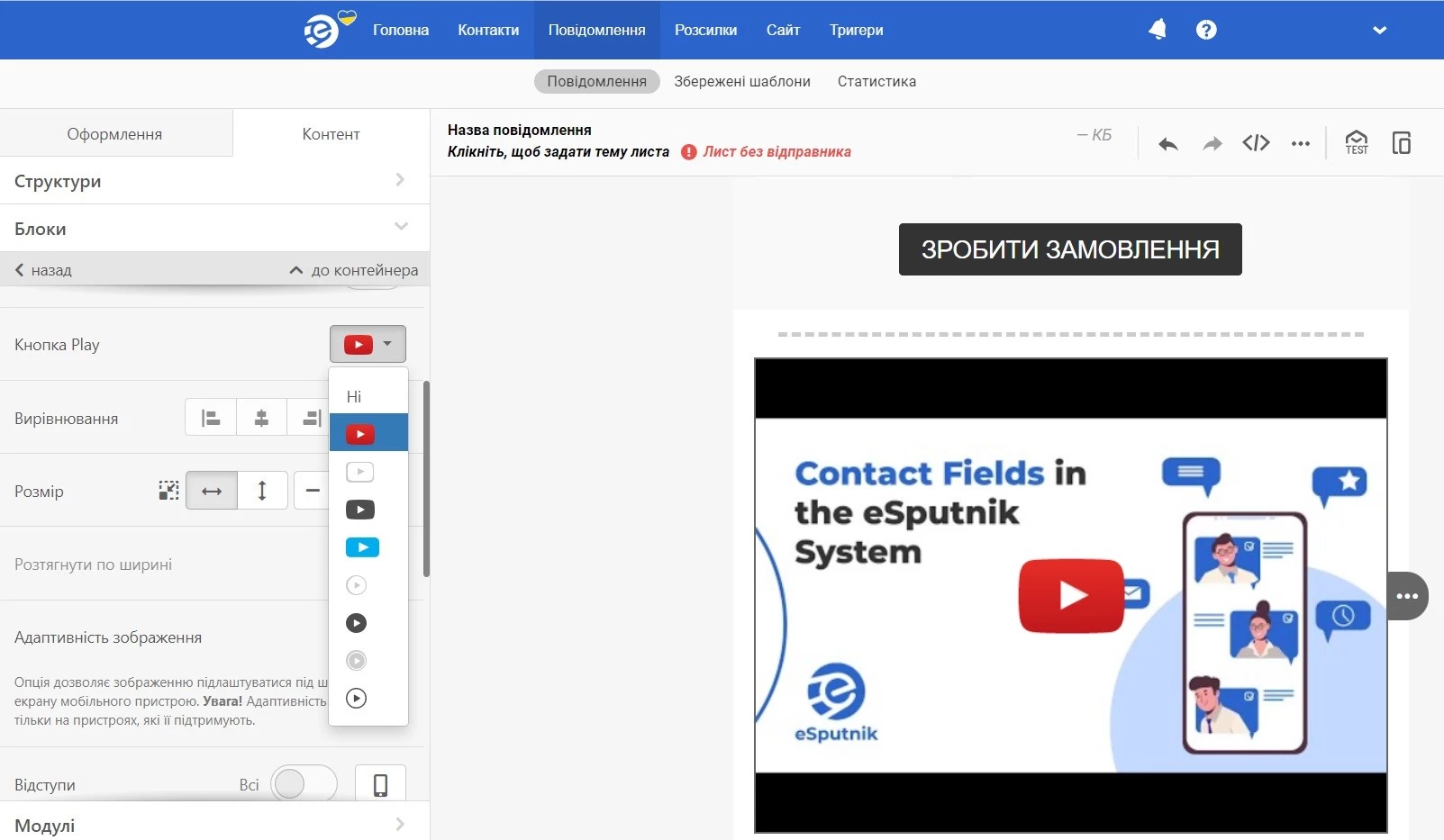
4. Вибрати кнопку “Play”.

5. Подальші налаштування відео аналогічні описаним вище налаштуванням для зображень: можна встановити вирівнювання та розмір, адаптивність зображення, приховування елемента, додавання анкорного посилання, увімкнення/вимкнення елемента для HTML- та AMP-версії листа.
Соцмережі
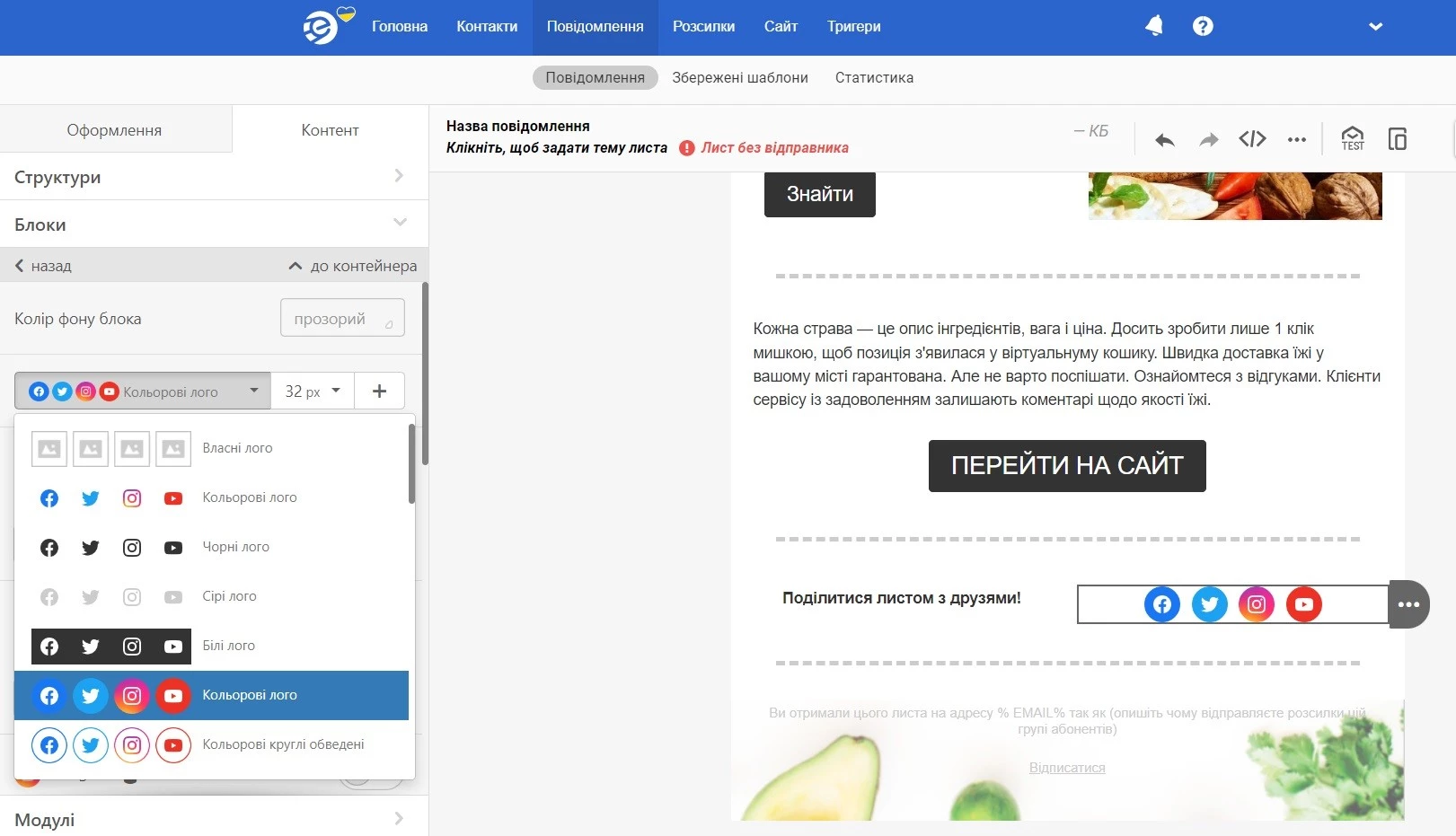
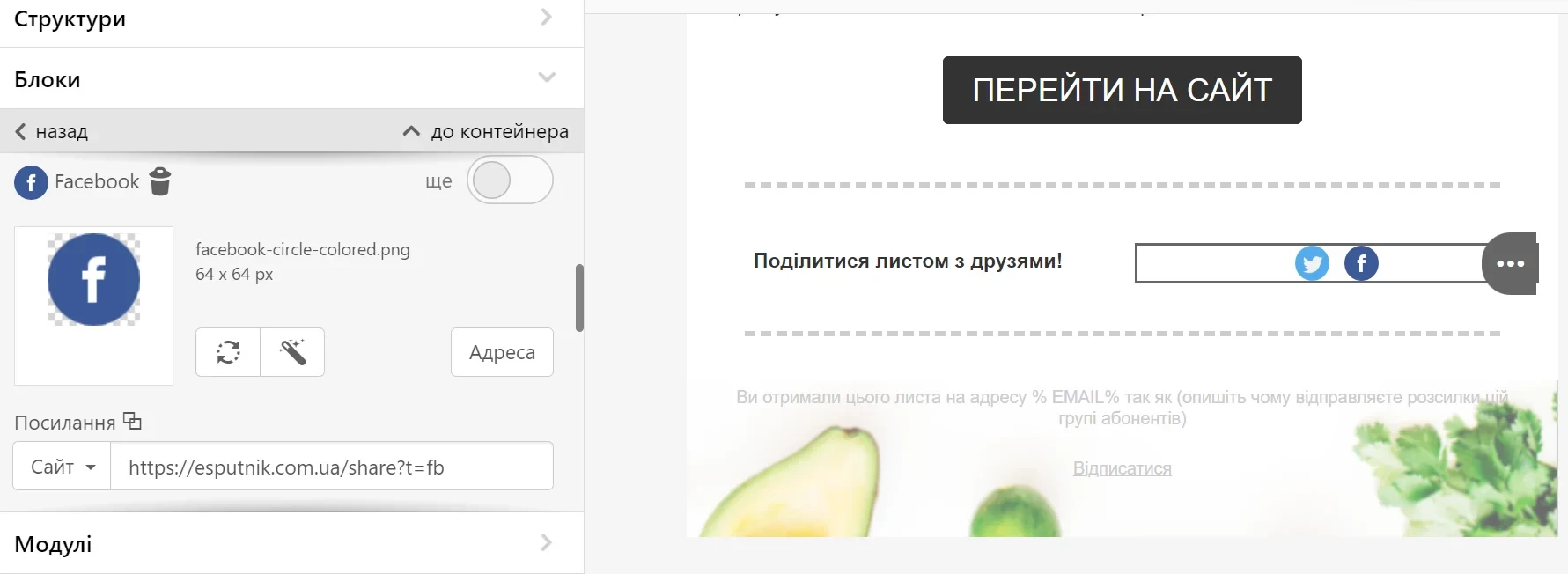
Рекомендуємо додавати блок "Соцмережі" до всіх листів, оскільки він надає можливість привернути увагу користувача до інших каналів комунікації з вашим бізнесом. У редакторі є багато варіацій вигляду цього блока.

Для цього блока доступні такі самі налаштування, що й для інших елементів: вказати посилання, альтернативний текст, вибрати розміщення блока, розмір, вирівнювання, відступи тощо.
Іконки соцмереж можна створити самостійно, використовуючи банк зображень або власні зображення.

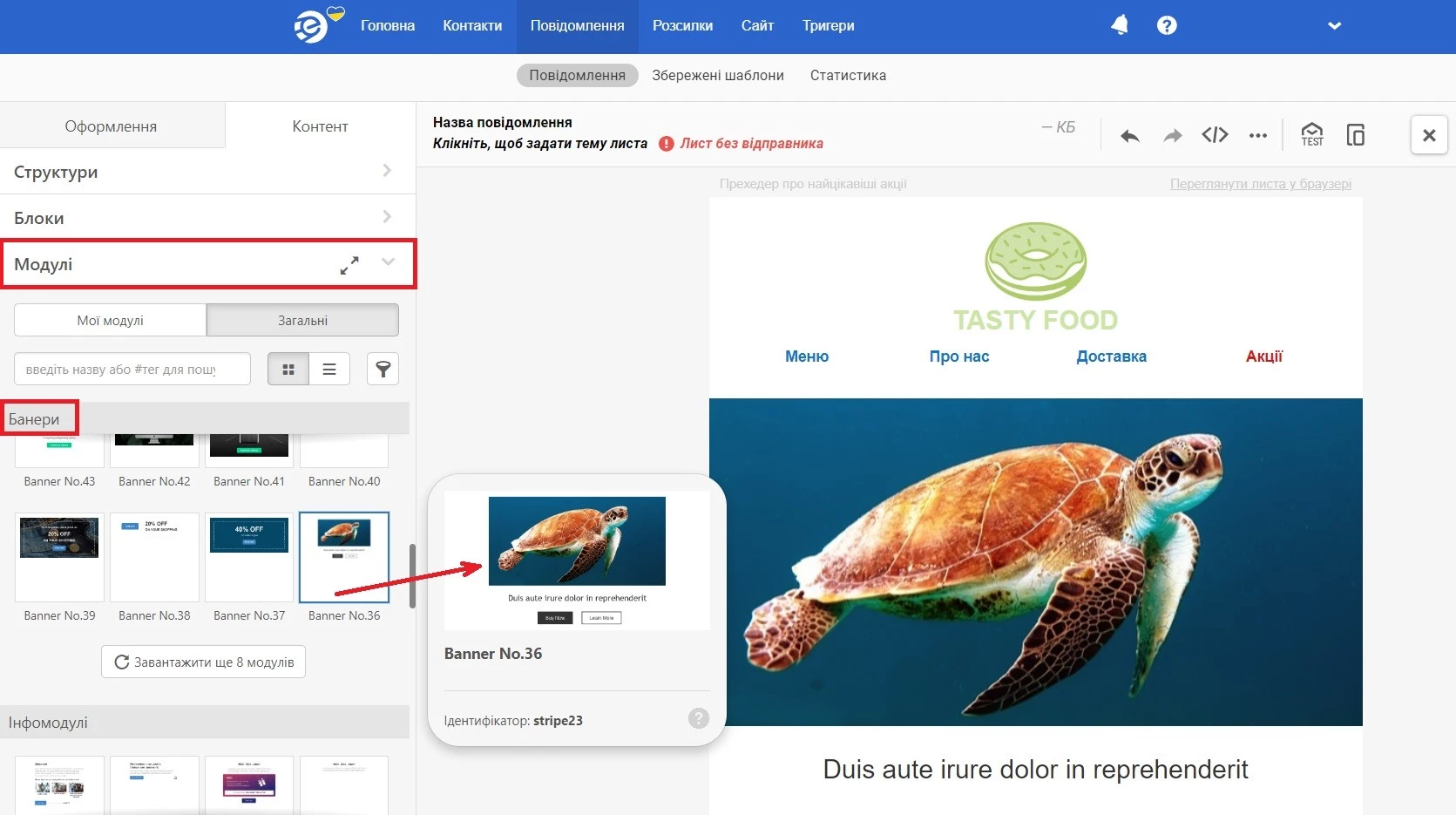
Банер
Привабливий банер допоможе утримати увагу користувача і мотивувати його дочитати листа до кінця. Можна вибрати банер із відповідними елементами зі списку модулів і оформити його у потрібному стилі.

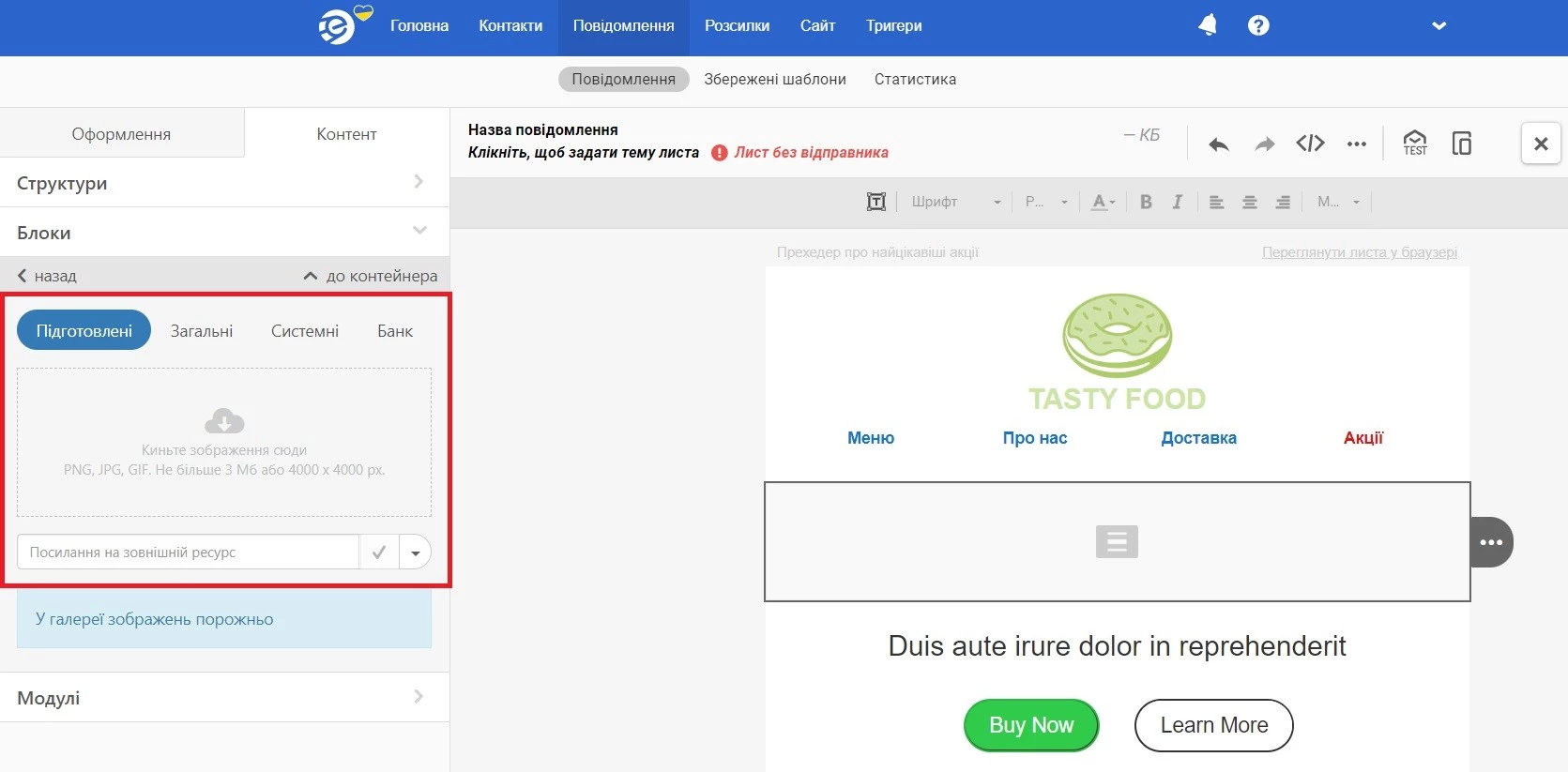
Існує кілька методів створення банера безпосередньо в редакторі.

1. Завантажити готову картинку і додати до неї потрібний текст.
2. Скористатися вбудованим банком зображень (пошук здійснюється за ключовим словом). Вибране зображення додається однім кліком, після чого можна редагувати його.
3. Додати URL-адресу зображення з відкритого джерела із його подальшим редагуванням уже всередині сервісу.
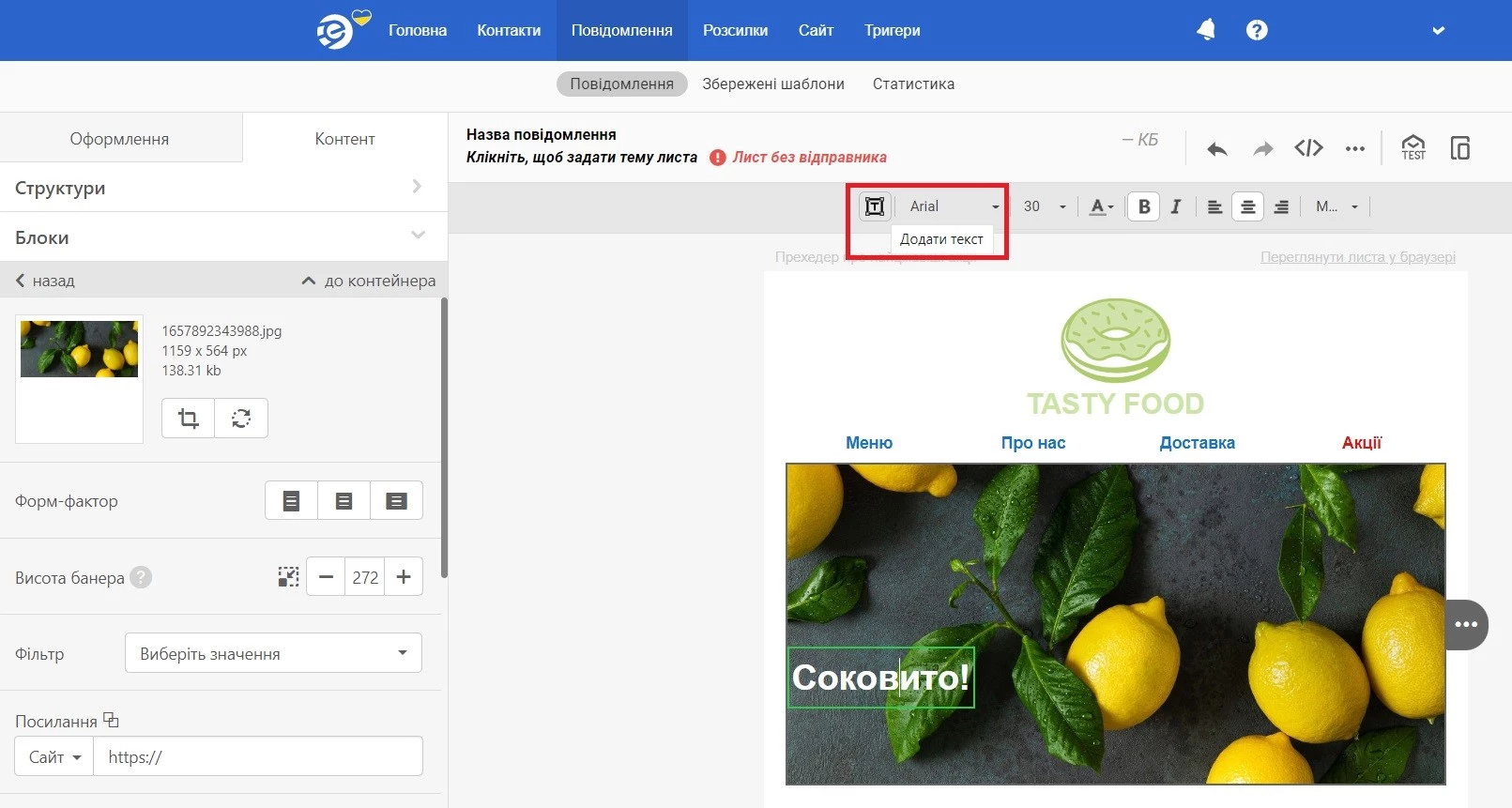
Додати текст на зображення для банера можна кількома способами:
1. Додавання тексту на зображення безпосередньо через панель зверху (вона відкривається за кліком зображення у банері).

Редагувати такий банер можна після його конвертації у зображення. Наприклад, замінити картинку, видалити/змінити текст.
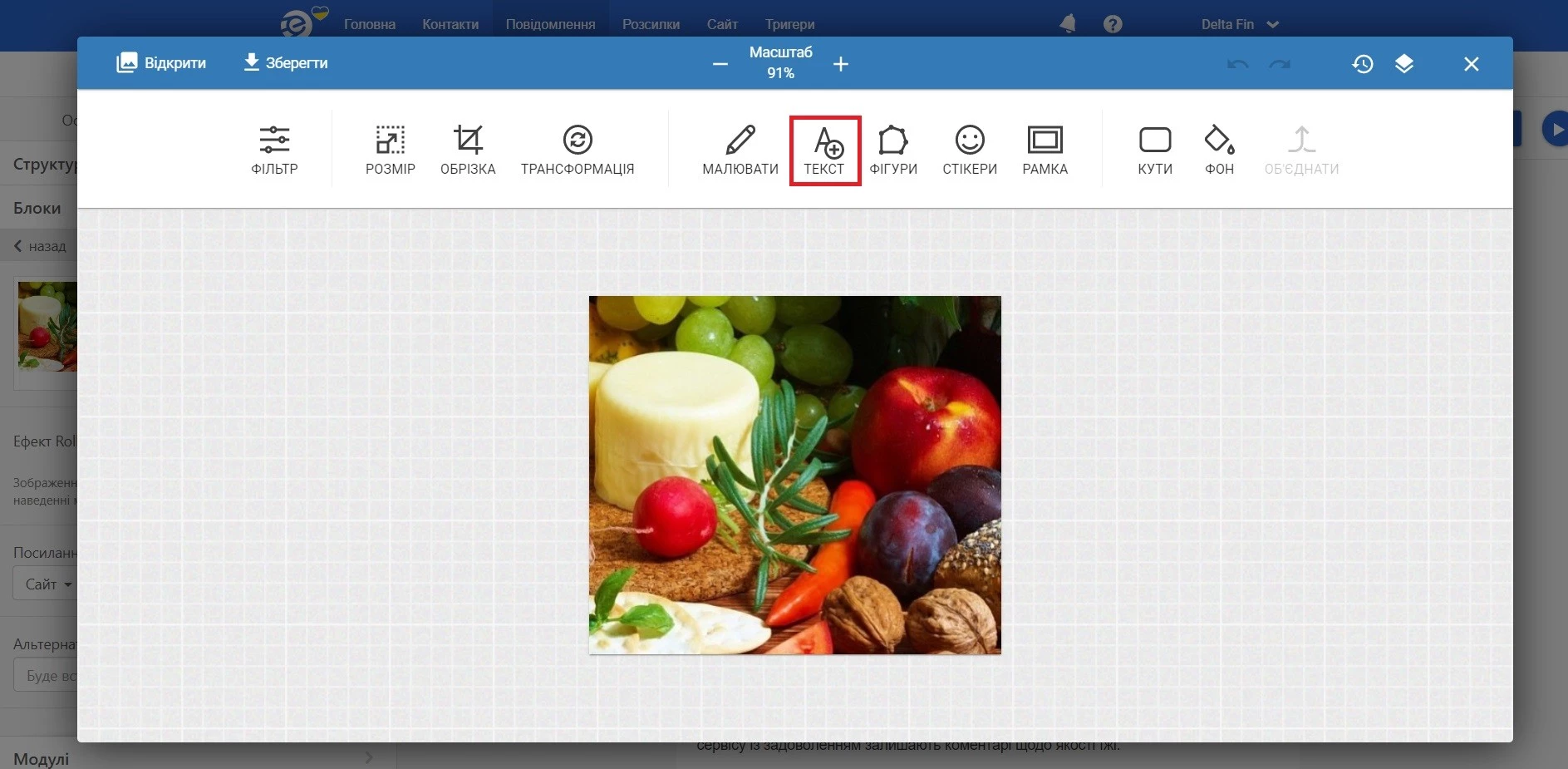
2. Додавання тексту в редакторі зображень.
Для цього треба:
- вибрати пункт “Текст”;

- вибрати шрифт (у системі доступно 220 шрифтів, є функція пошуку);
- написати текст для банера і натиснути “Застосувати” → “Зберегти” для його збереження.

Змінити текст і шрифт у такому банері після збереження неможливо.
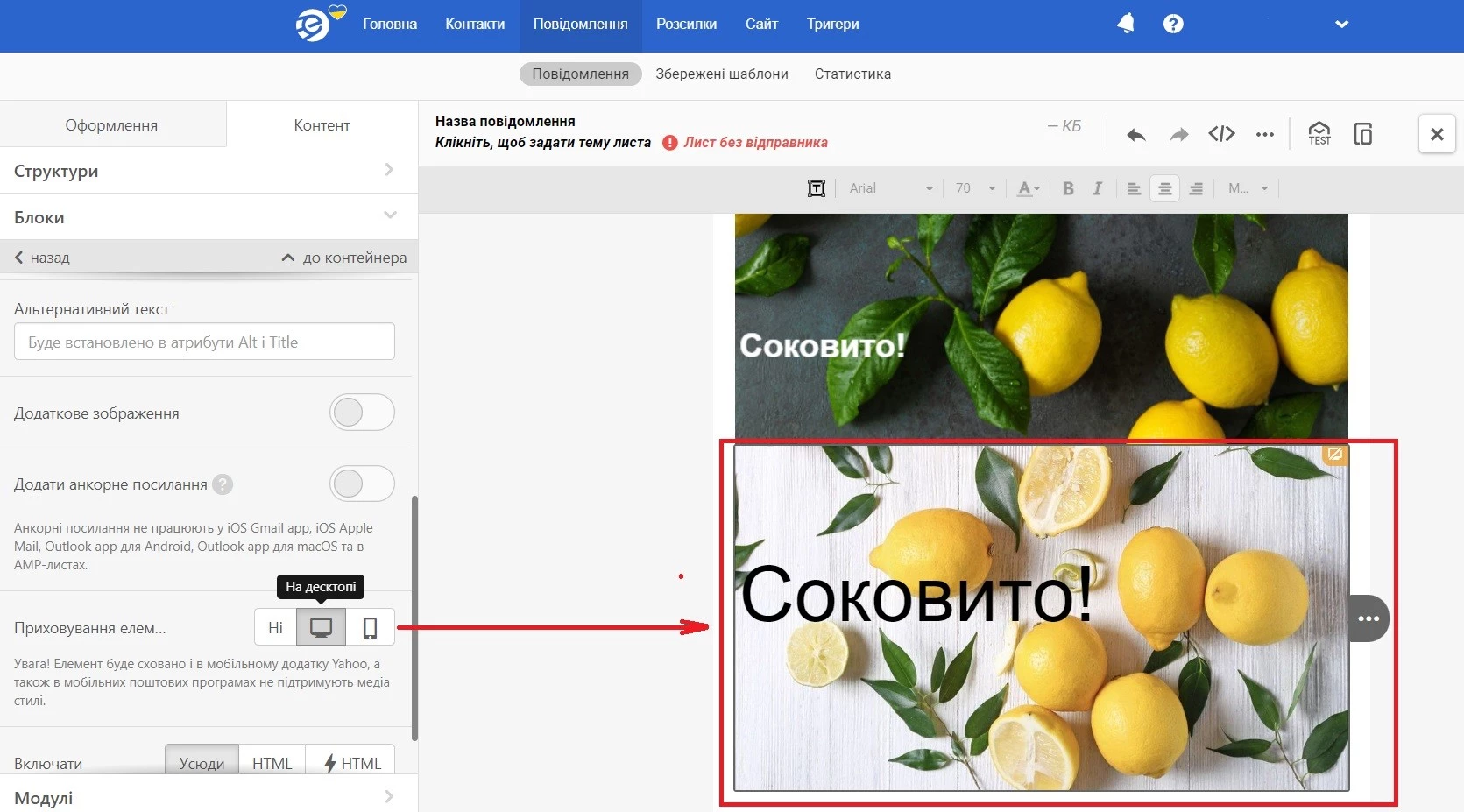
Щоб банер мав коректний вигляд для десктопної та мобільної версії, рекомендуємо створити для кожної з них окремий елемент. Наприклад, ми створили банер із великим розміром тексту, який буде зручно читати на мобільному, і приховали його для десктопної версії.

Аналогічні налаштування потрібні для банера десктопної версії.
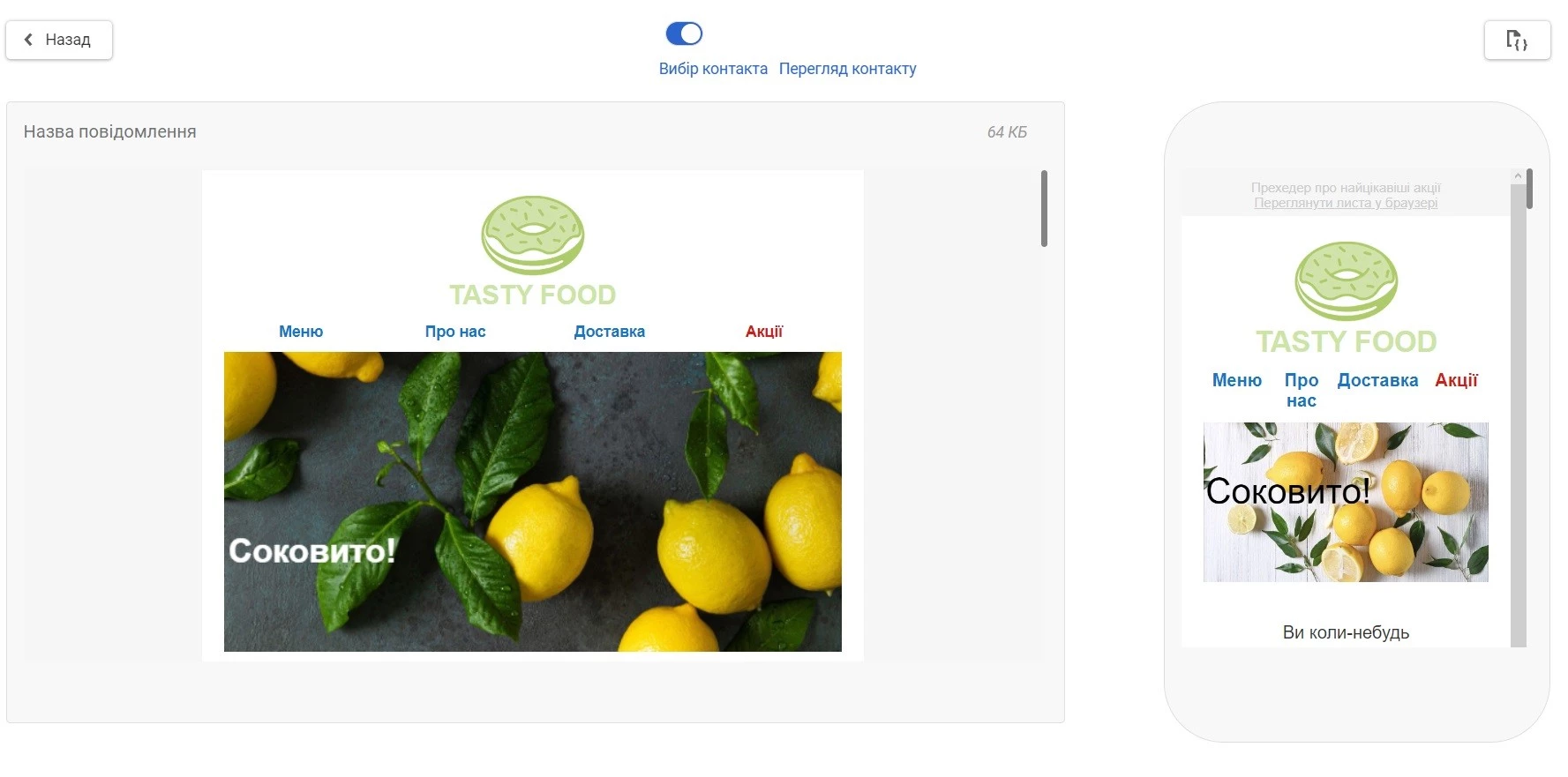
Вигляд обох версій банерів:

Таймер
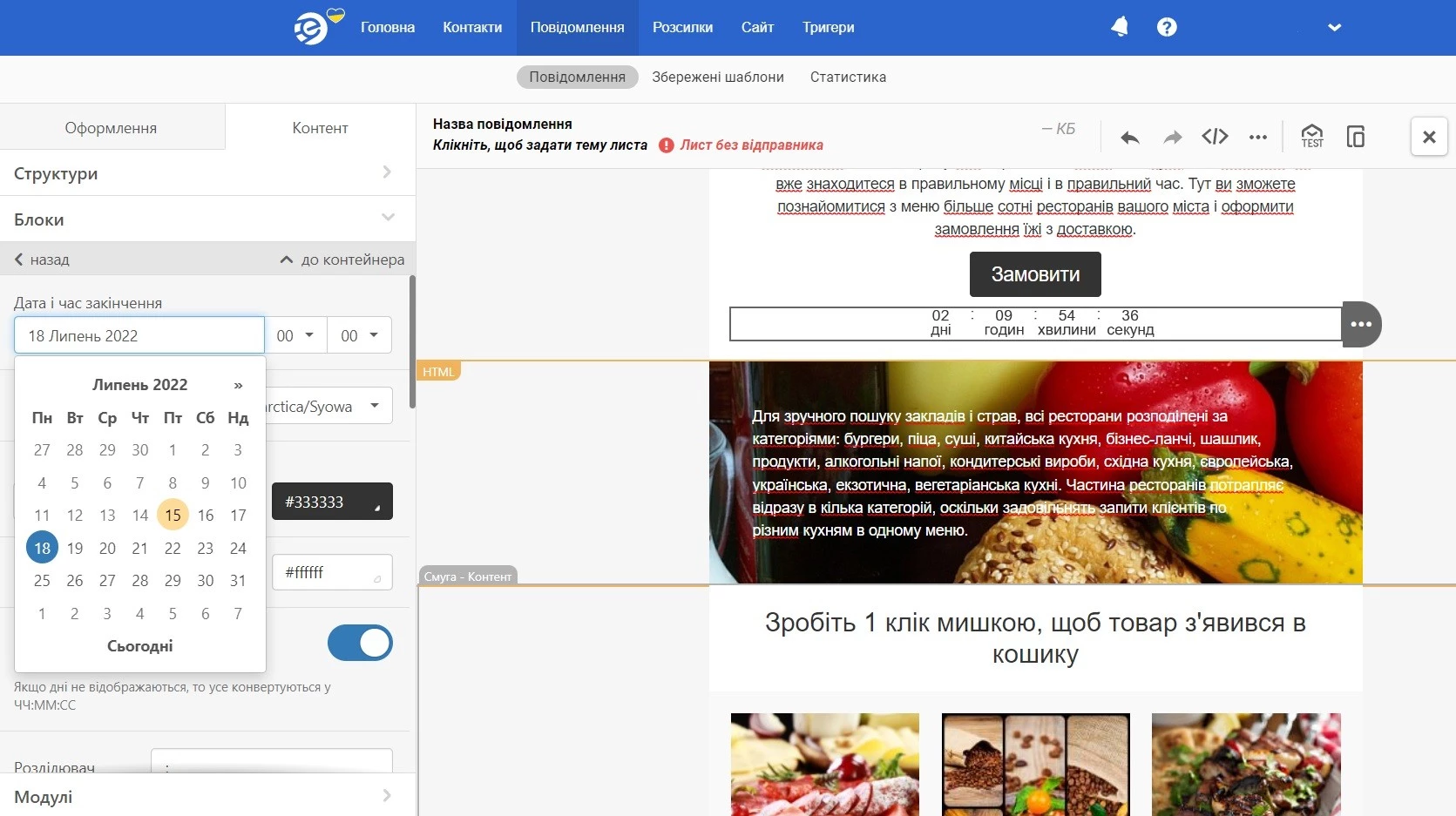
Таймер в емейлі стимулює одержувачів до швидких цільових дій. Для налаштування таймера треба встановити:
- час старту і завершення;
- шрифт;
- вигляд роздільника чисел;
- підписи цифр;
- вирівнювання (для десктопної та мобільної версії).

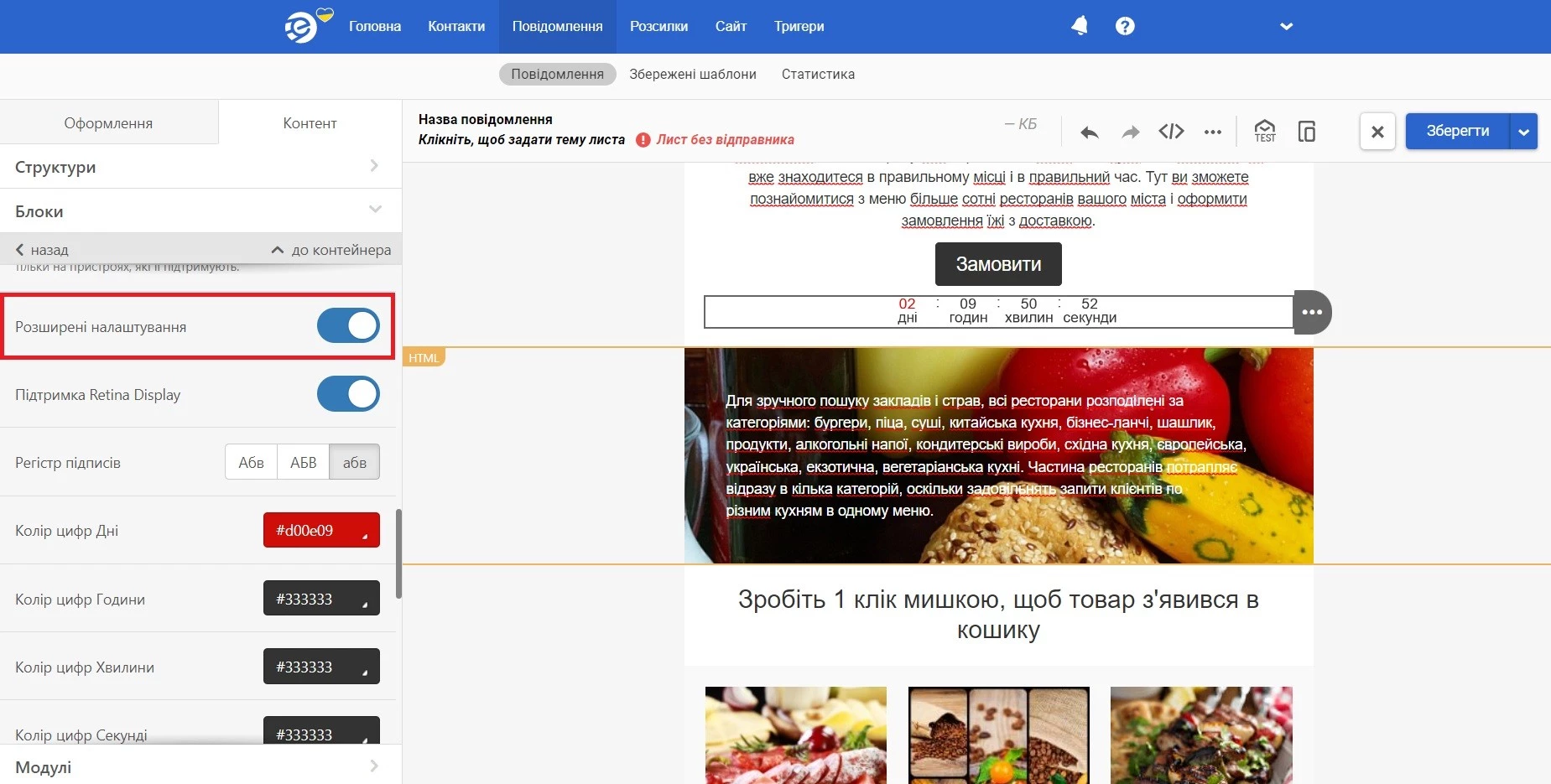
Для кожного значення – день, година, хвилина, секунда – можна встановити власні налаштування: колір, шрифт, розмір, регістр підписів.

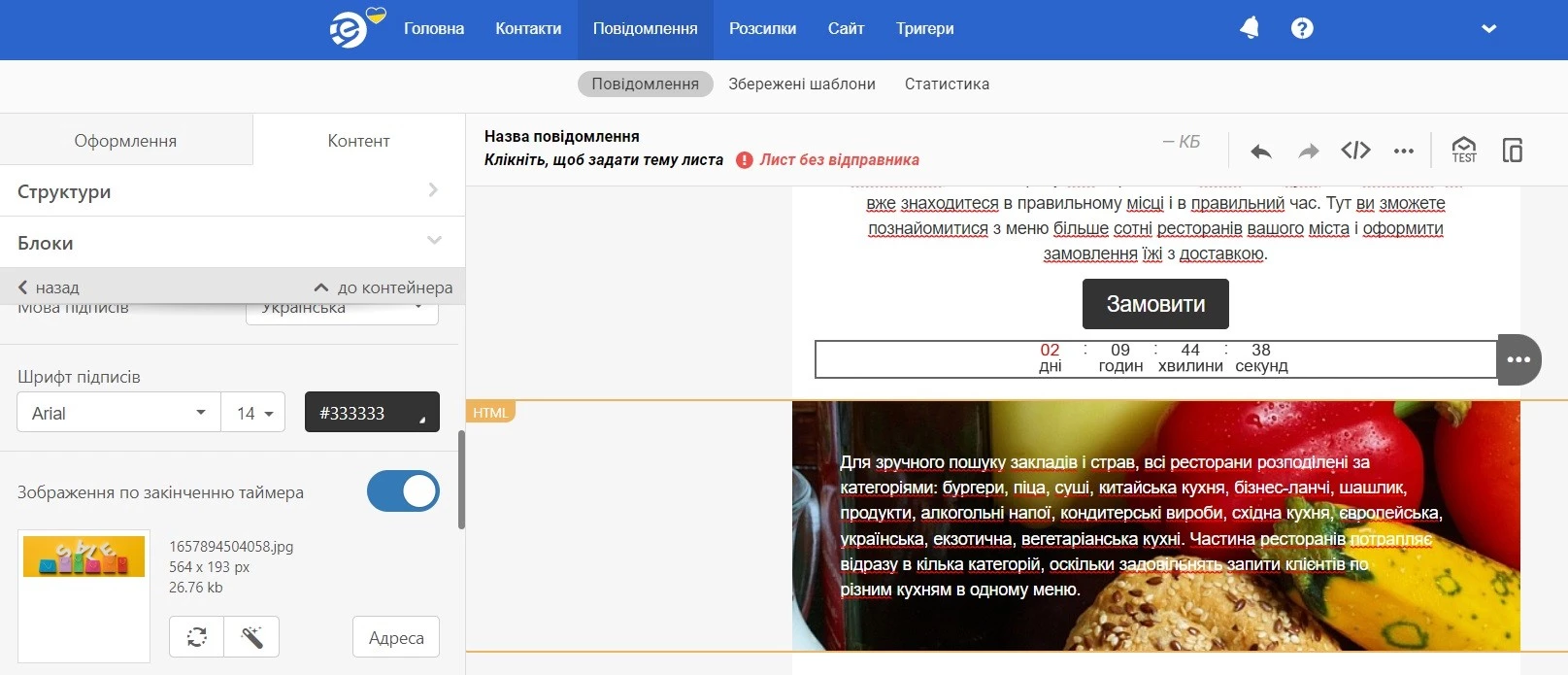
Після закінчення відліку можна замінити таймер зображенням. Цей варіант потрібен на випадкок, якщо підписник відкриє листа після того, як акція завершиться.

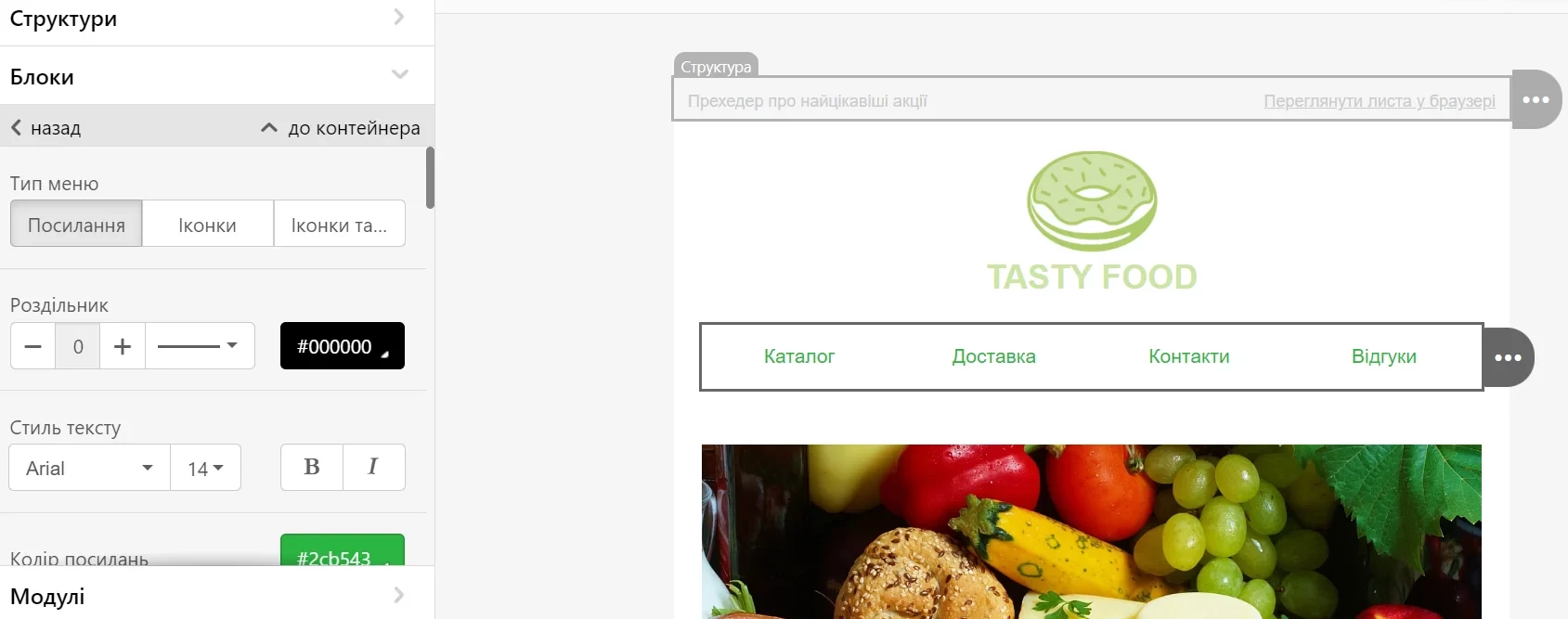
Меню
Блок “Меню” зустрічається практично у всіх листах. Меню може розташовуватися як у хедері, так і у футері. Це легкий спосіб додати невеликі СТА, якщо, наприклад, користувачеві нецікава промопропозиція, але він точно знає, що хоче побачити на сайті. Зазвичай блок від листа до листа не змінюється.
В eSputnik є 3 типа меню: посилання, іконки та іконки та посилання.

HTML
Блок НТМL призначений для додавання власного HTML та CSS. При цьому з усього адаптивного редактора будуть доступними функції редагування картинок і посилань. Налаштування адаптивності користувач виконує самостійно.

AMP-елементи
АМР-технологія дозволяє створювати розсилки, які мають вигляд автономних веб-сторінок. Підписник матиме змогу виконувати дії безпосередньо в листі: переглянути асортимент, забронювати зустріч тощо. Для цього використовуються різні форми. У системі eSputnik вони вже підготовлені. Інструкції з налаштування:
Товарні блоки
За допомогою товарних блоків ви можете додавати до листів персоналізовані рекомендації без використання коду.
Товарні блоки включають:
- Товари — відображає рекомендації,
- Ціна та знижка на рекомендовані пропозиції,
- Колонки — дозволяє вставляти структуру з двома колонками до будь-якого контейнера (не лише в товарних блоках). Блок описаний нижче.
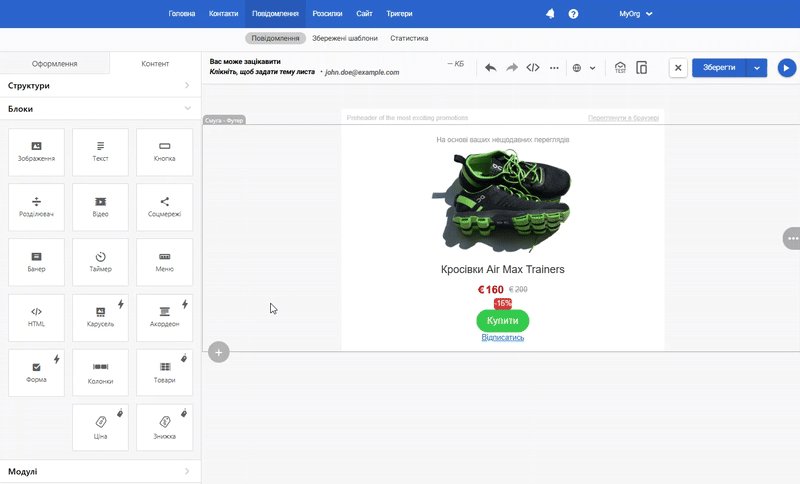
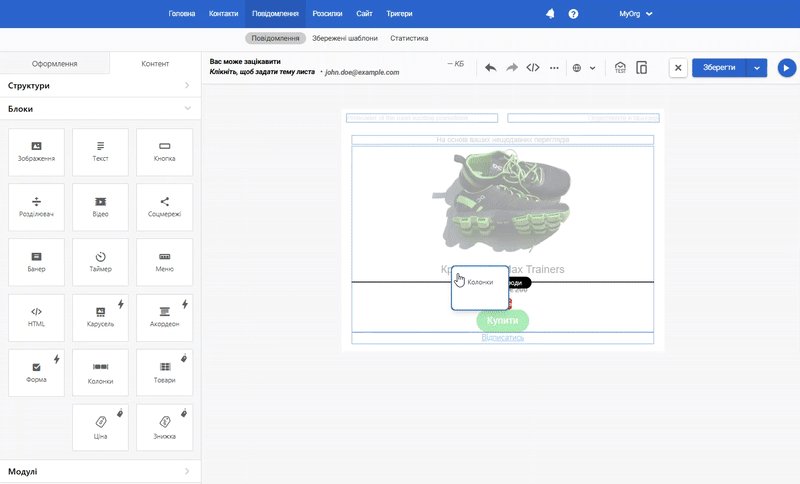
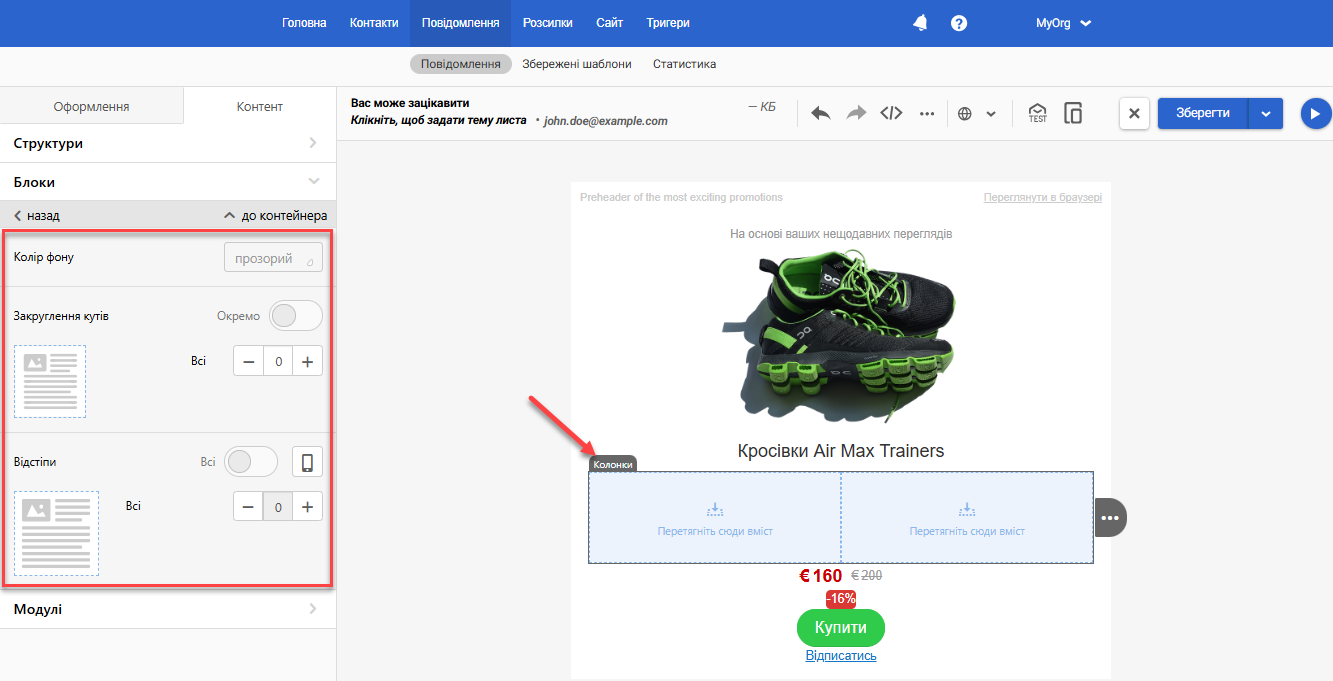
Колонки
Блок "Колонки" дозволяє вставляти двоколонкову структуру всередині контейнера або smart-контейнера.

Колонки мають рівну ширину, яку не можна змінювати.
Меню блоку доступне після натискання на вкладку "Колонки" і містить такі опції:
- Колір фону
- Закруглення кутів
- Відступи

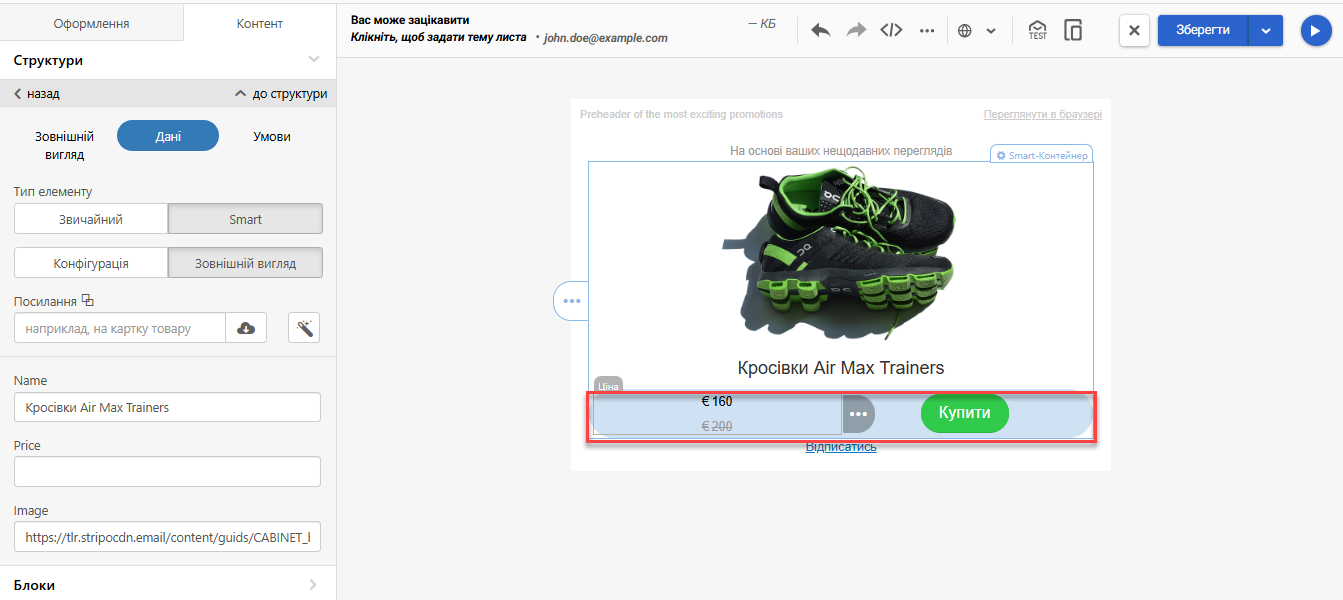
На практиці, цей блок можна використовувати, наприклад, для горизонтального розміщення блоків "Ціна" та "Кнопка" всередині блоку "Товари".

Зверніть увагу
"Колонки" входять до групи товарних блоків, які підключені лише в організаціях, що використовують веб-трекінг.
Докладніше про створення шаблону дізнайтеся за посиланням >
Updated 16 days ago