Створення AMP-каруселі
Один із найпростіших та найпопулярніших елементів інтерактивності в листах — карусель зображень. Додати її в редакторі eSputnik досить легко за допомогою як вбудованих блоків, так і сторонніх сервісів.
Важливо
Щоб при відправленні розсилки AMP-карусель відображалася в одержувачів — подайте заявку на підтвердження відправника.
Створення AMP HTML-каруселі
Для створення AMP-каруселі треба зайти в редагування будь-якого листа:
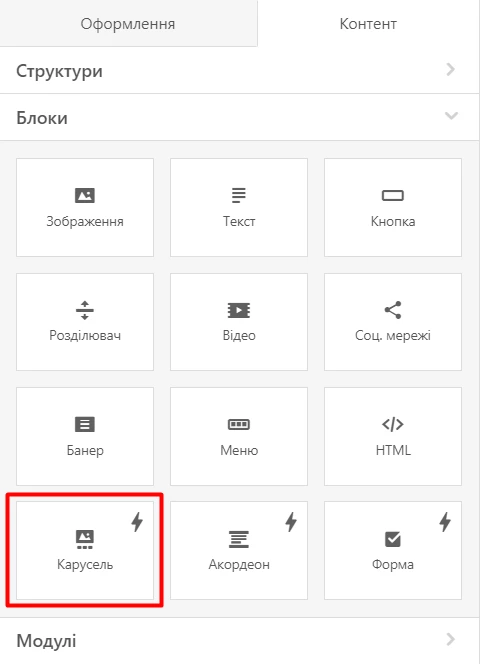
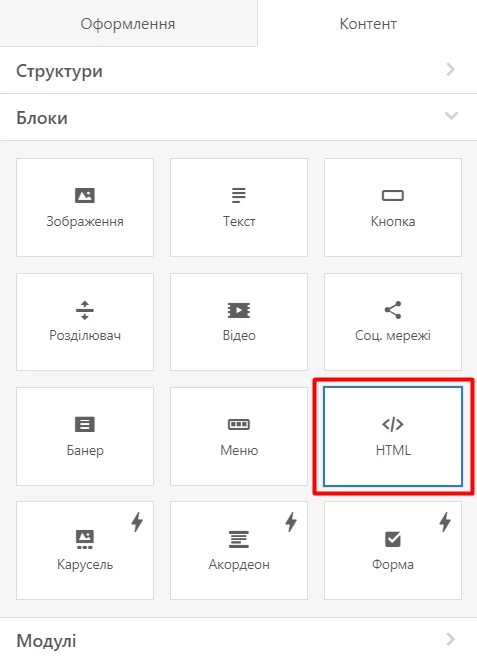
- Зайдіть у розділ Блоки

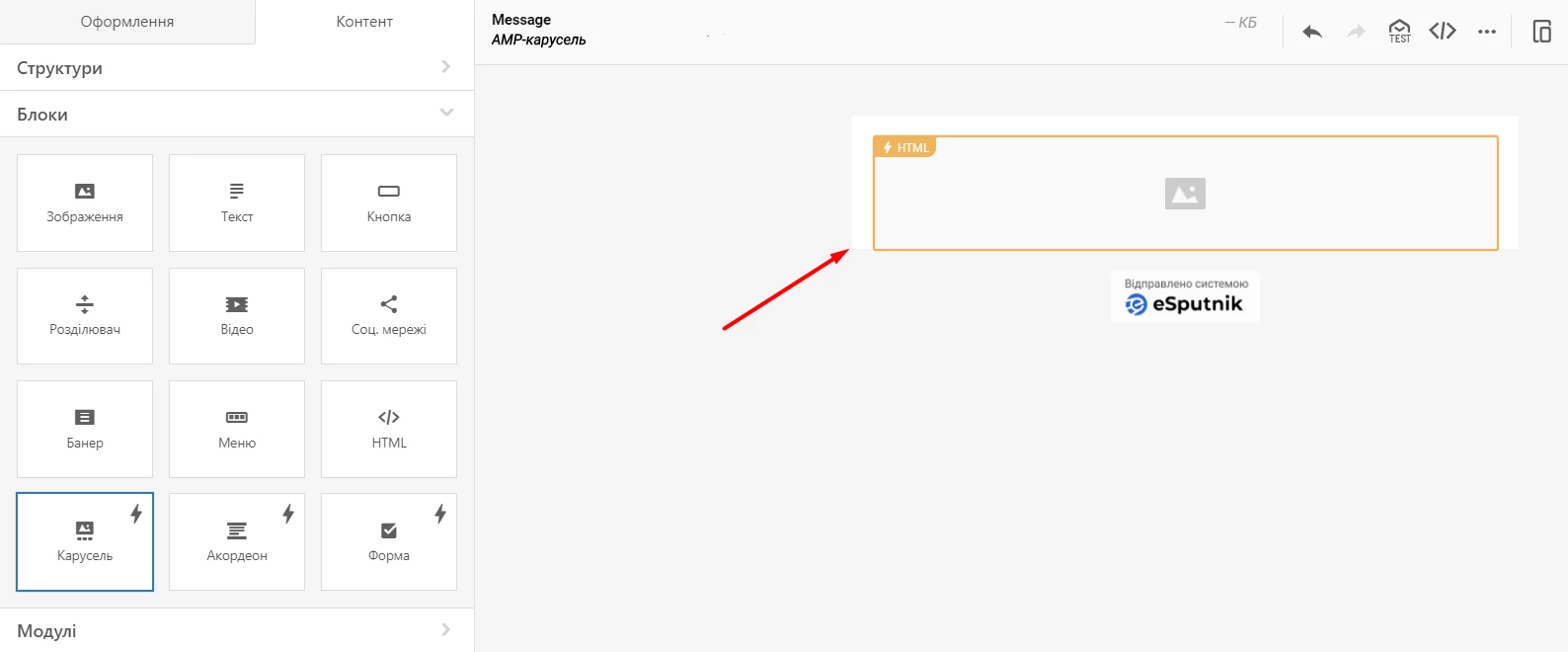
- Перетягніть блок AMP-каруселі в HTML-шаблон, з яким ви працюєте.

Цей блок за замовчуванням матиме позначку "⚡HTML", оскільки цей елемент буде відображатися тільки в AMP-листах у поштовиках, які підтримують цю технологію (Gmail, Yahoo та AOL). В інших поштових клієнтів цей блок буде приховано, для них ми пізніше в налаштуваннях задамо альтернативну версію.
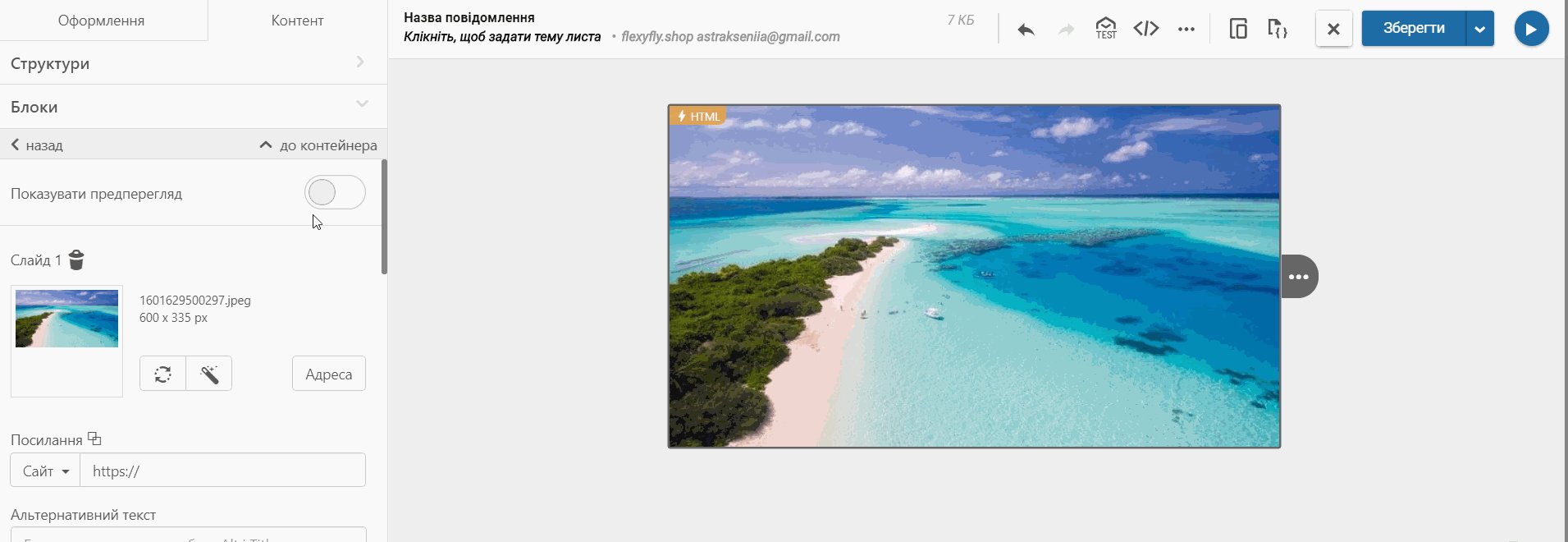
3. Задайте параметри самого блоку AMPHTML. Для цього:
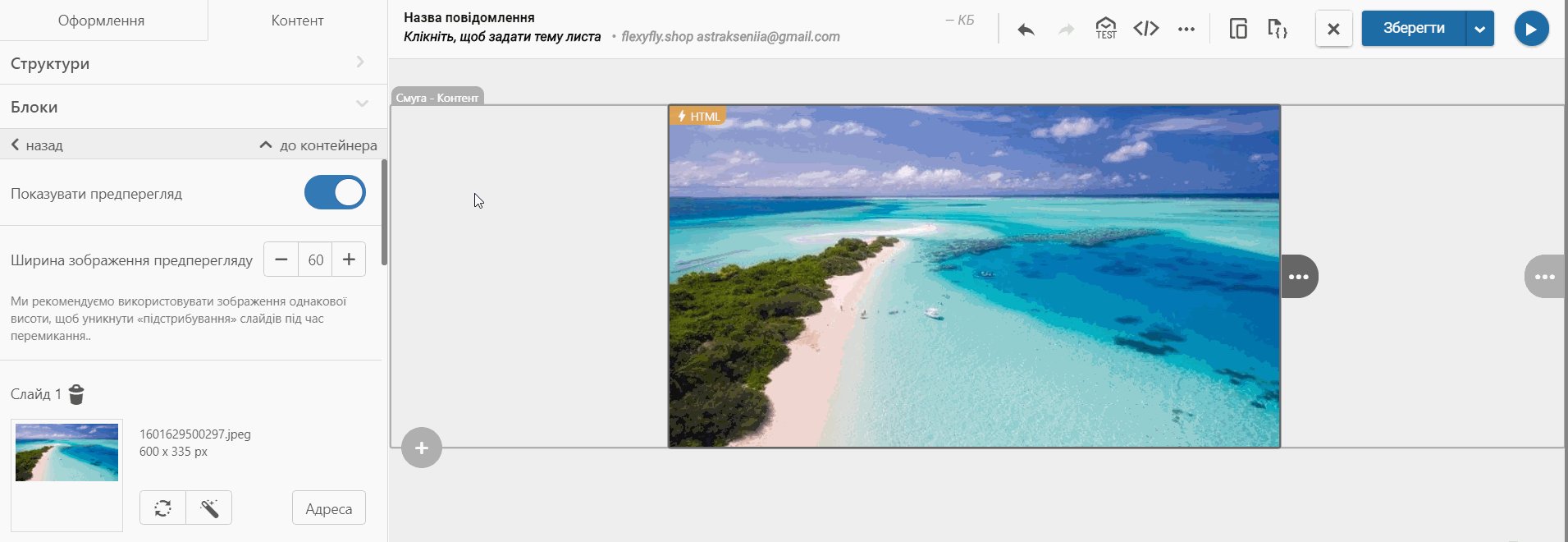
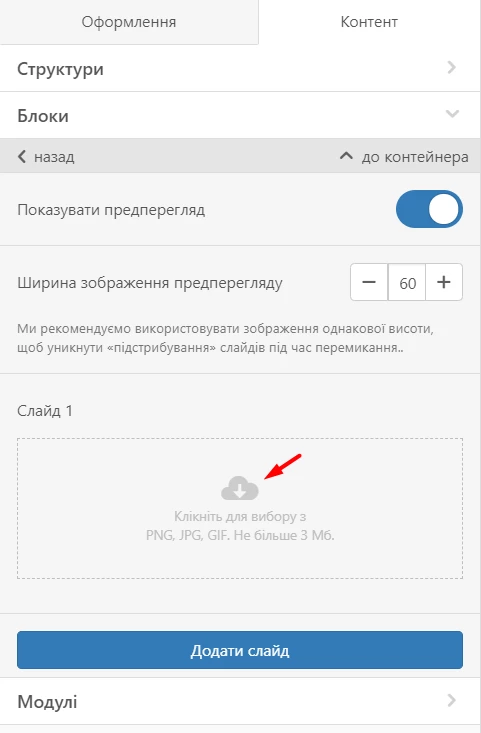
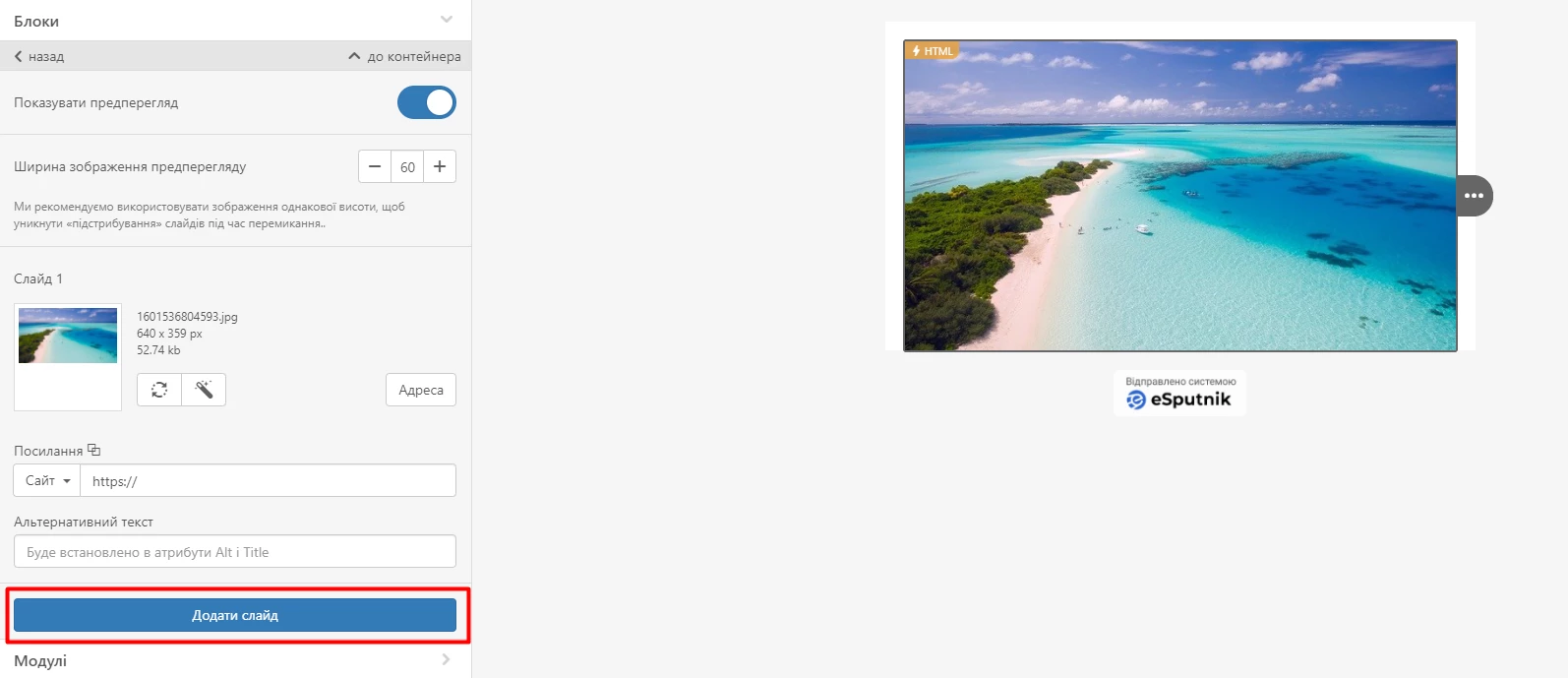
- Клікніть двічі блок для запуску панелі налаштувань;

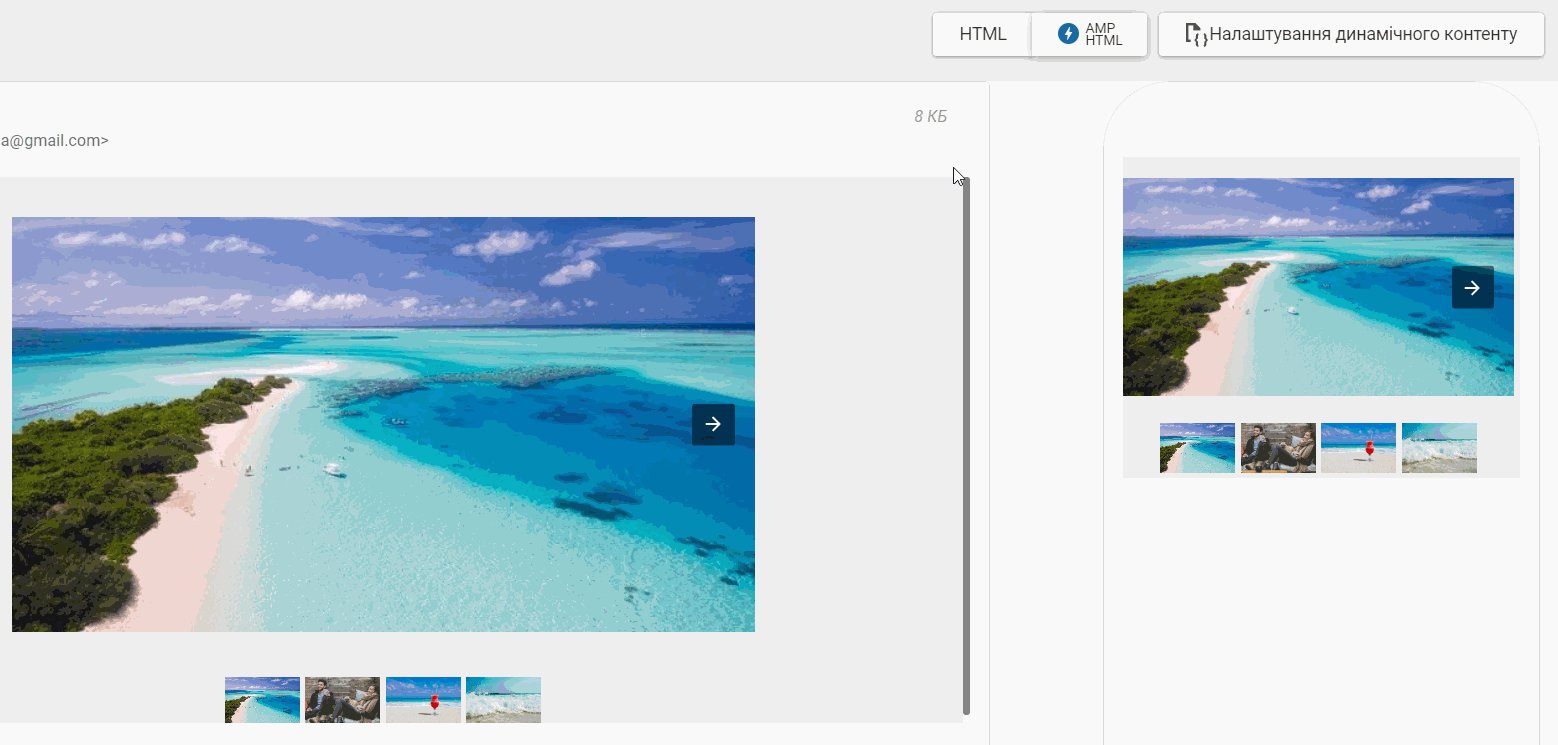
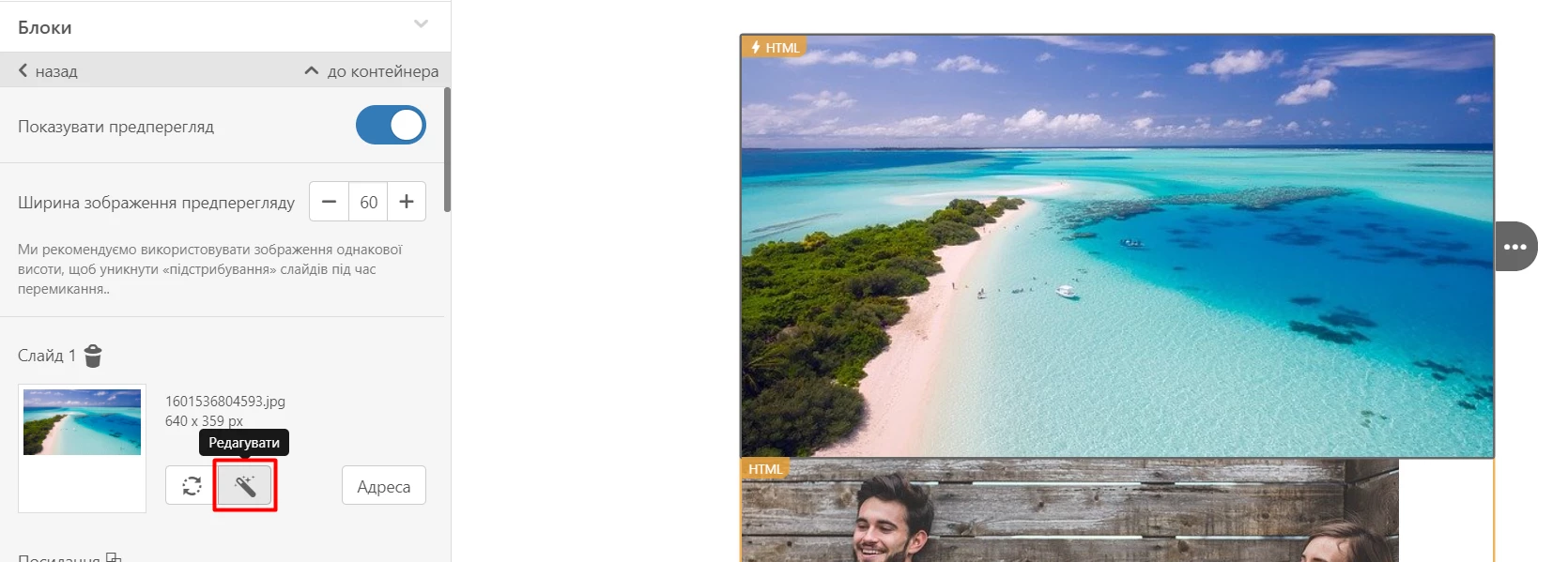
- Переключіть бігунок "Показувати прев'ю", щоб у попередньому перегляді листа відображалися мініатюри всіх зображень.

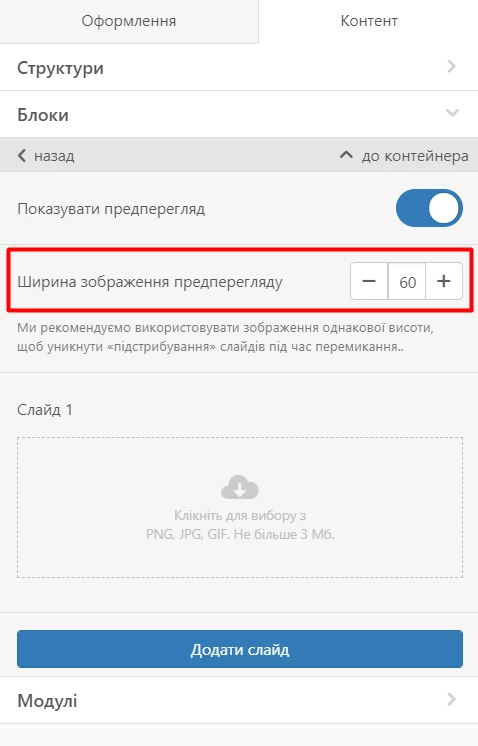
- Укажіть ширину для попереднього перегляду цих зображень.

- Додайте перший слайд, клікнувши значок завантаження.

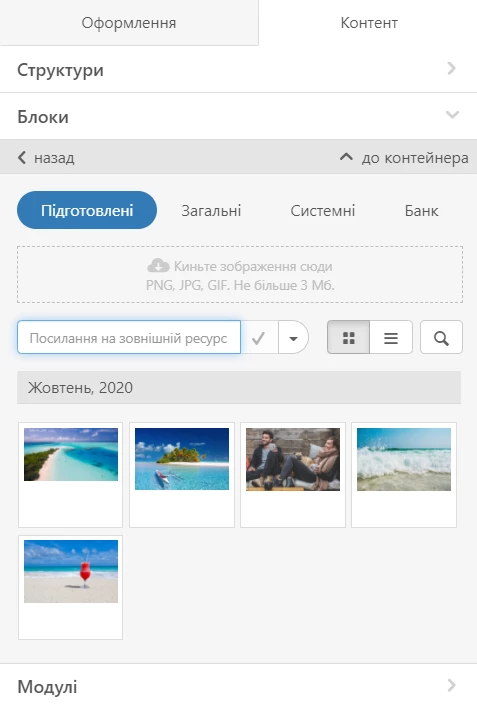
- Виберіть картинку з попередньо підготовленних або завантажте нову

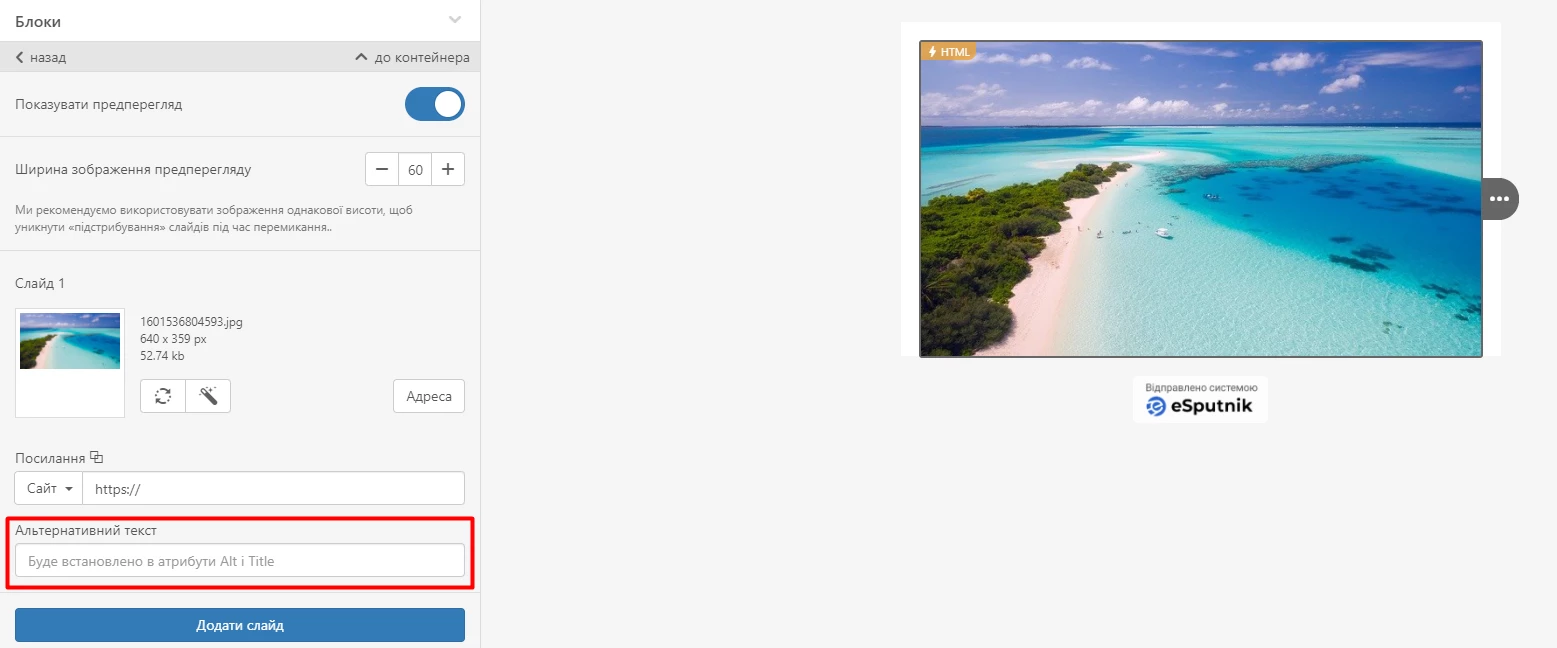
- Задайте Альт-текст.

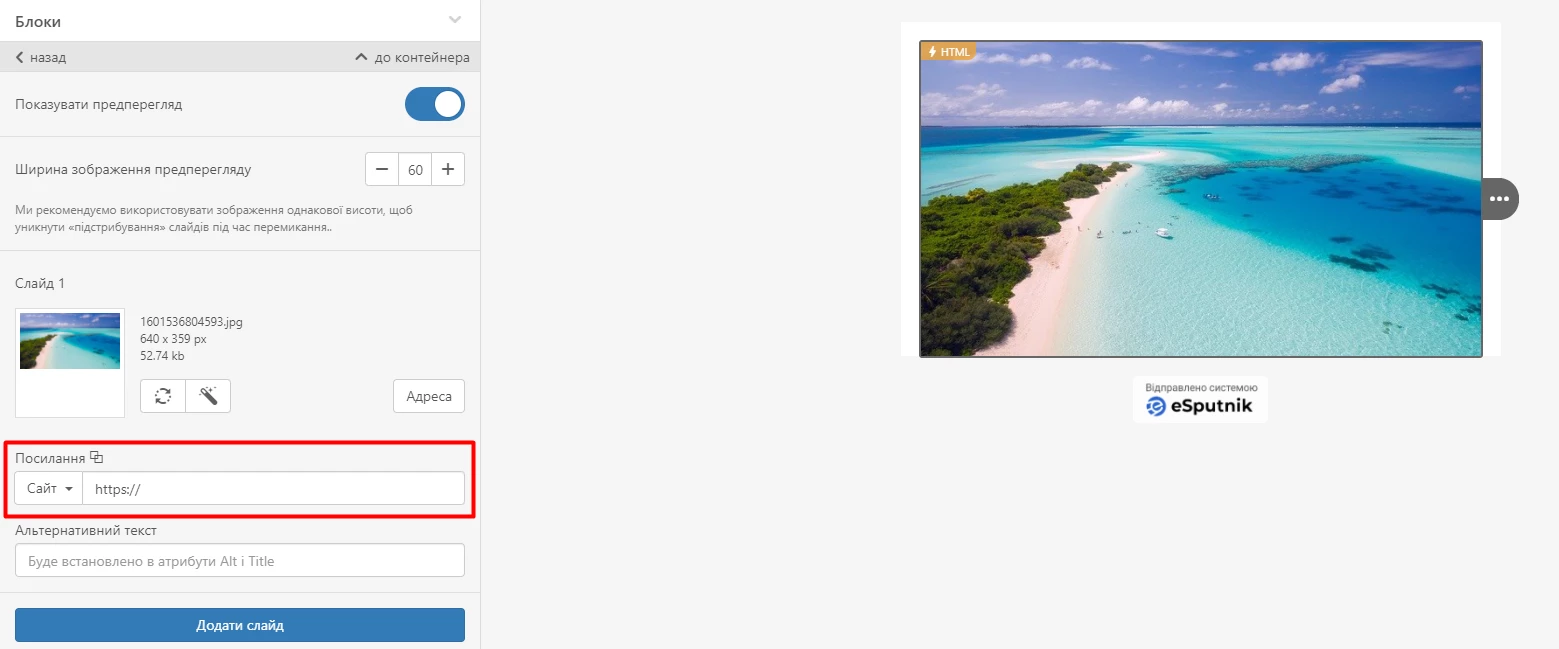
- Додайте відповідне посилання.

Щоб створити інші слайди каруселі, натисніть "Додати слайд" і повторіть ті самі дії із завантаженням інших картинок. Кількість використовуваних слайдів не обмежена.

Важливо! Використовуйте картинки однакових розмірів, щоб під час перемикання слайди переключалися плавно.
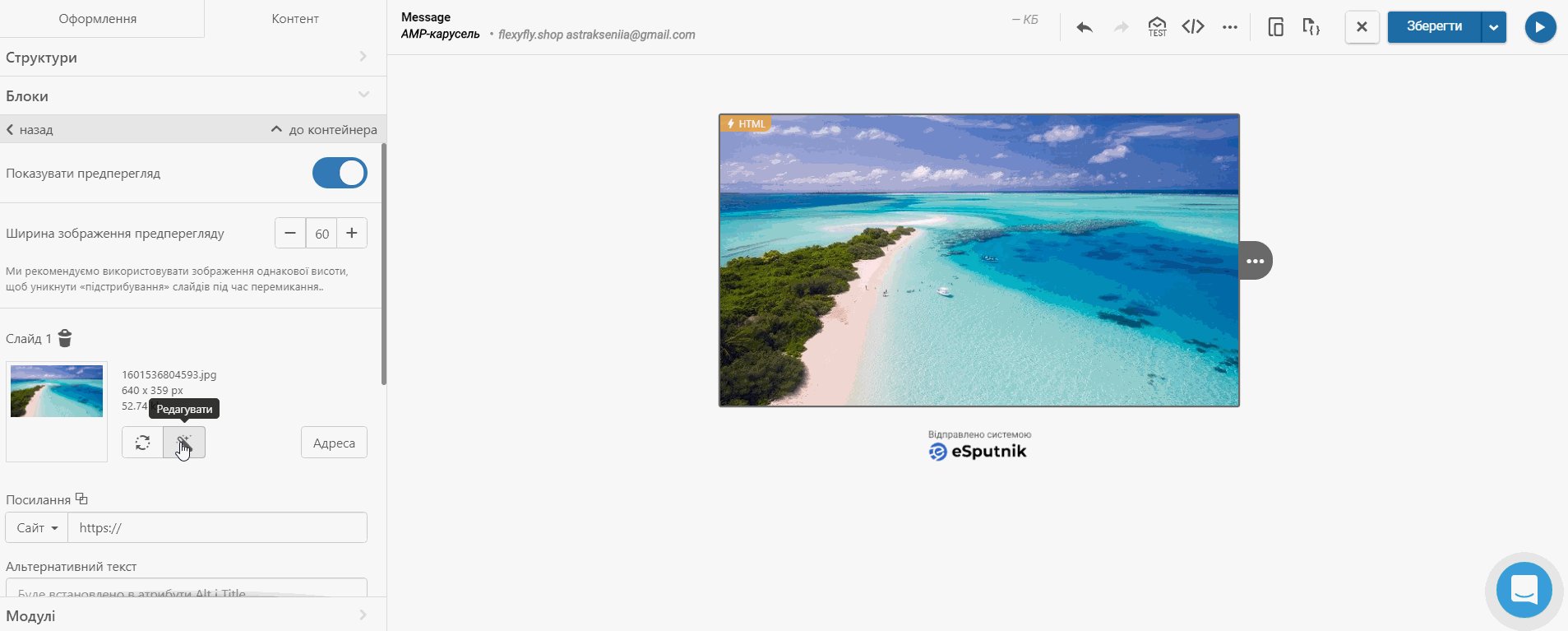
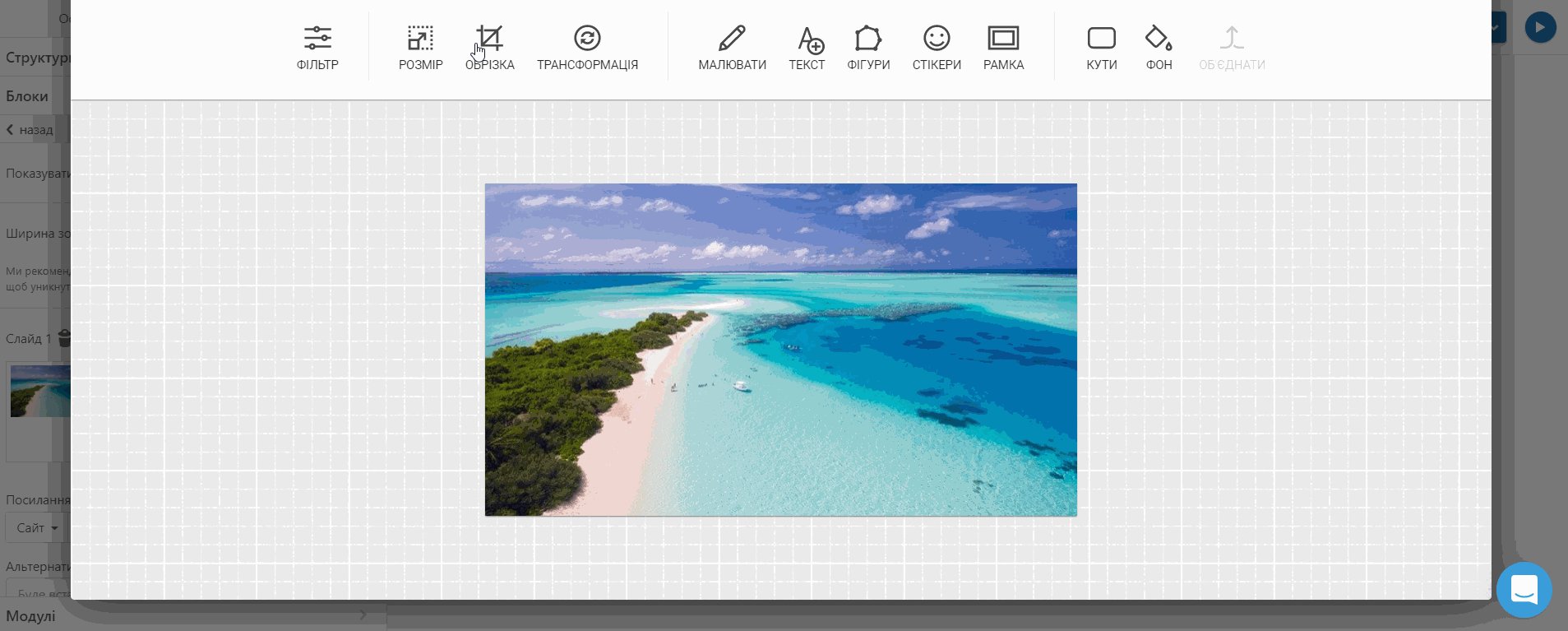
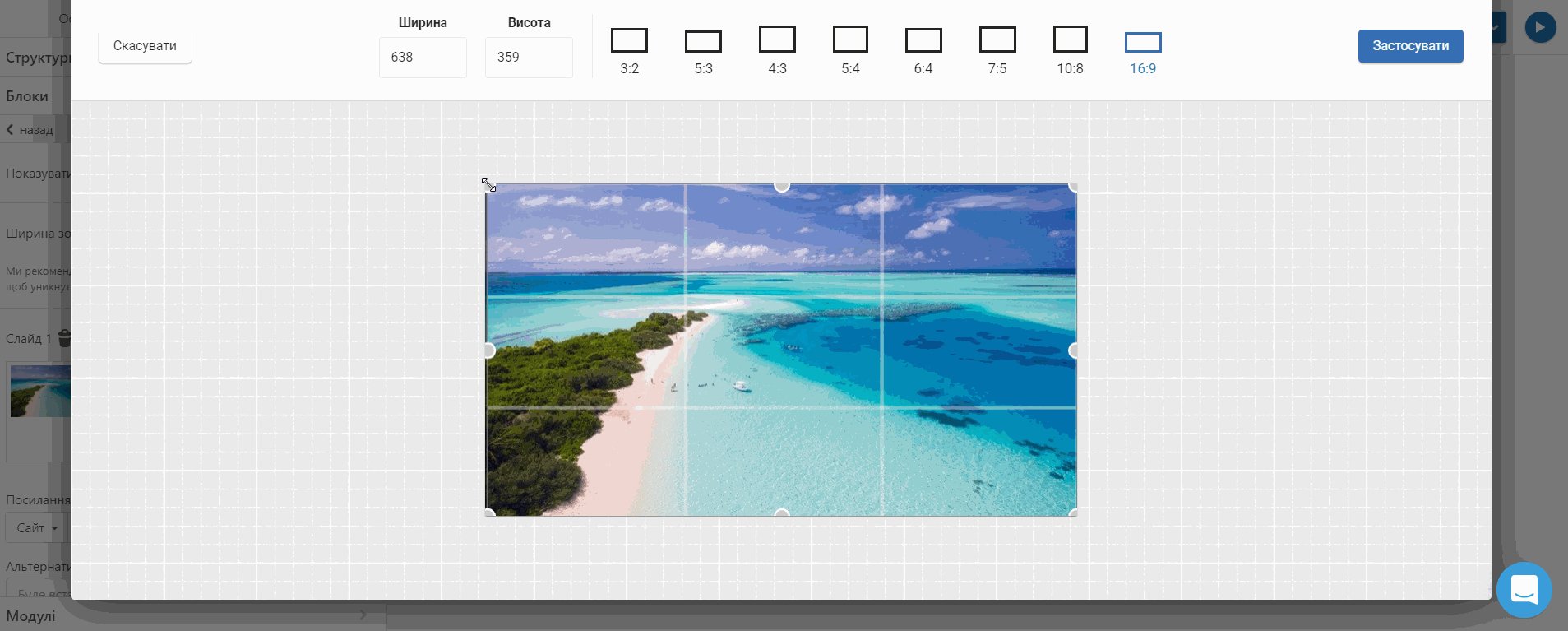
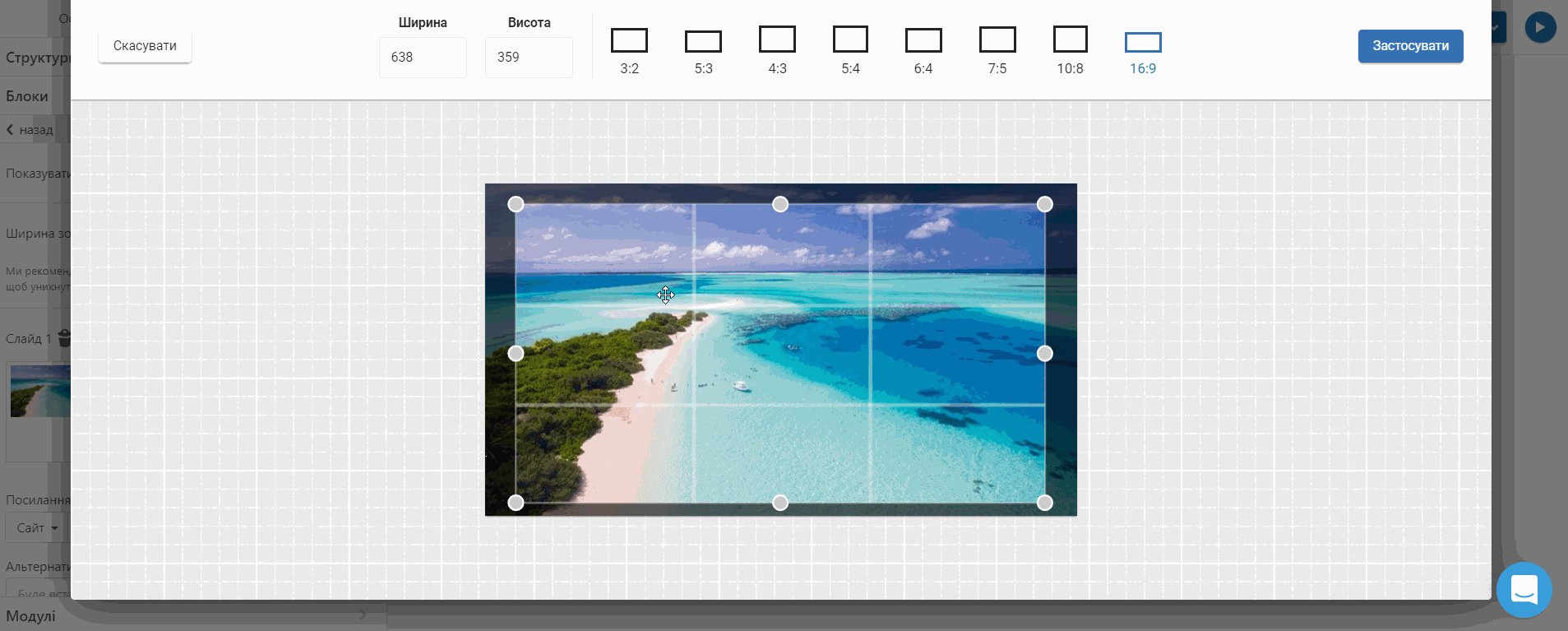
Якщо ж завантажені картинки мають різні розміри, ви можете задати для них потрібні параметри за допомогою вбудованого фоторедактора. Для цього натисніть значок "Чарівної палички" і у вікні, що відкриється, виберіть "Обрізування": тут можна задати потрібні розміри картинки.

Створення HTML-блоку для інших одержувачів
Користувачі Gmail або Mail.ru побачать AMP-блок, але як щодо інших? Створимо запасний HTML- блок, який відобразиться у випадку, якщо "⚡HTML" не підтримується.
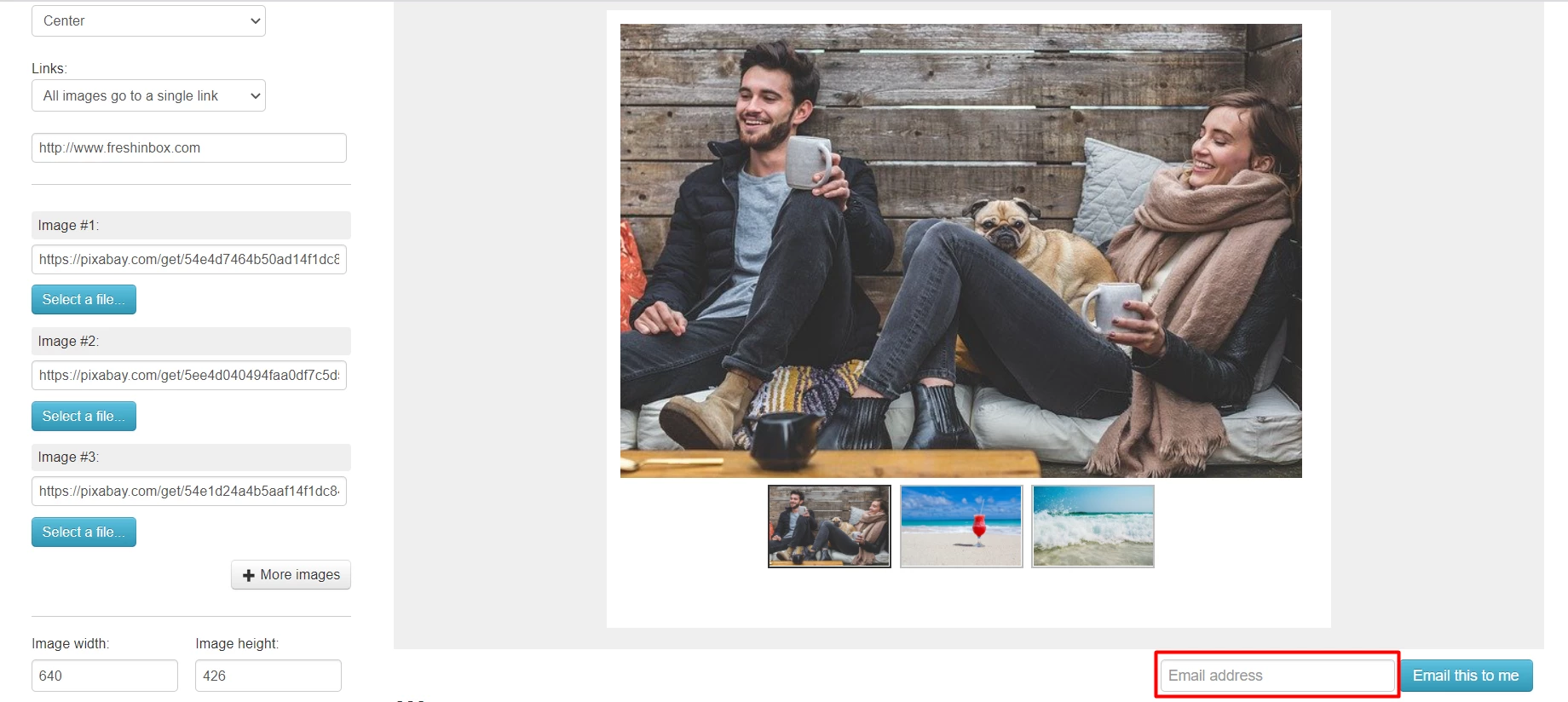
Варіант 1: Інтерактивна карусель з використанням FreshInbox
Підтримується тільки пристроями Apple і поштовиком Yahoo! Mail.
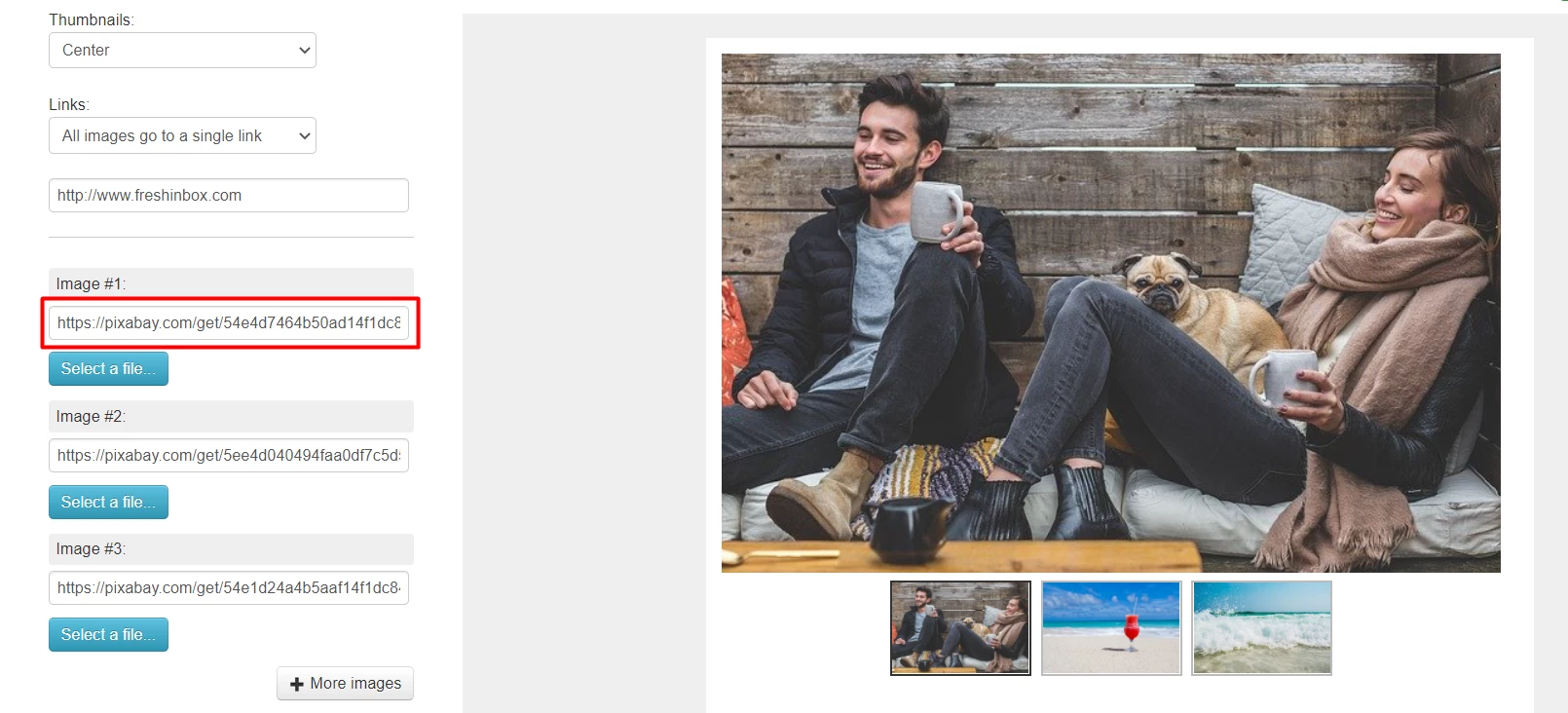
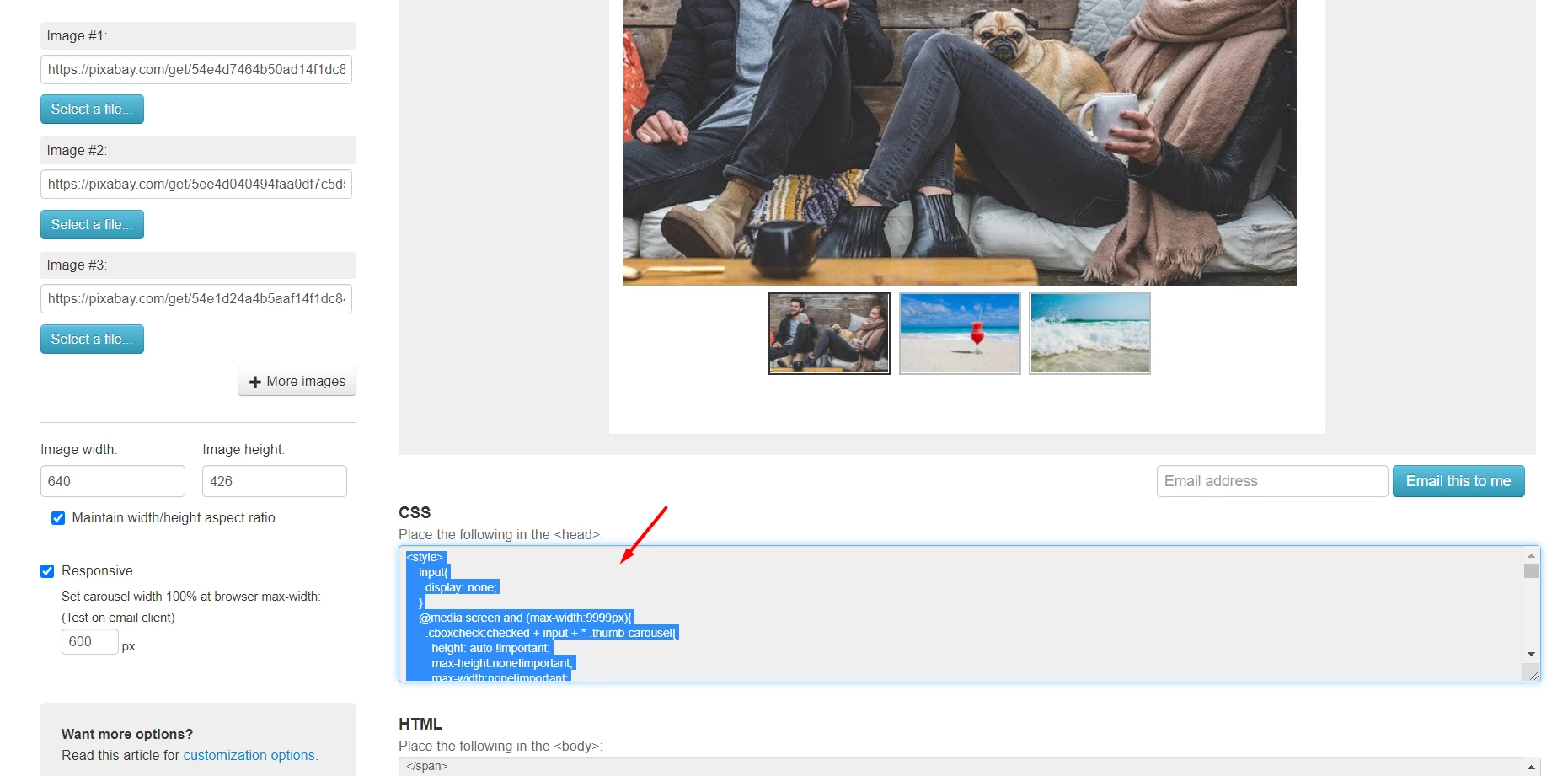
- Заходимо у Freshinbox і додаємо свої картинки із посиланнями на них

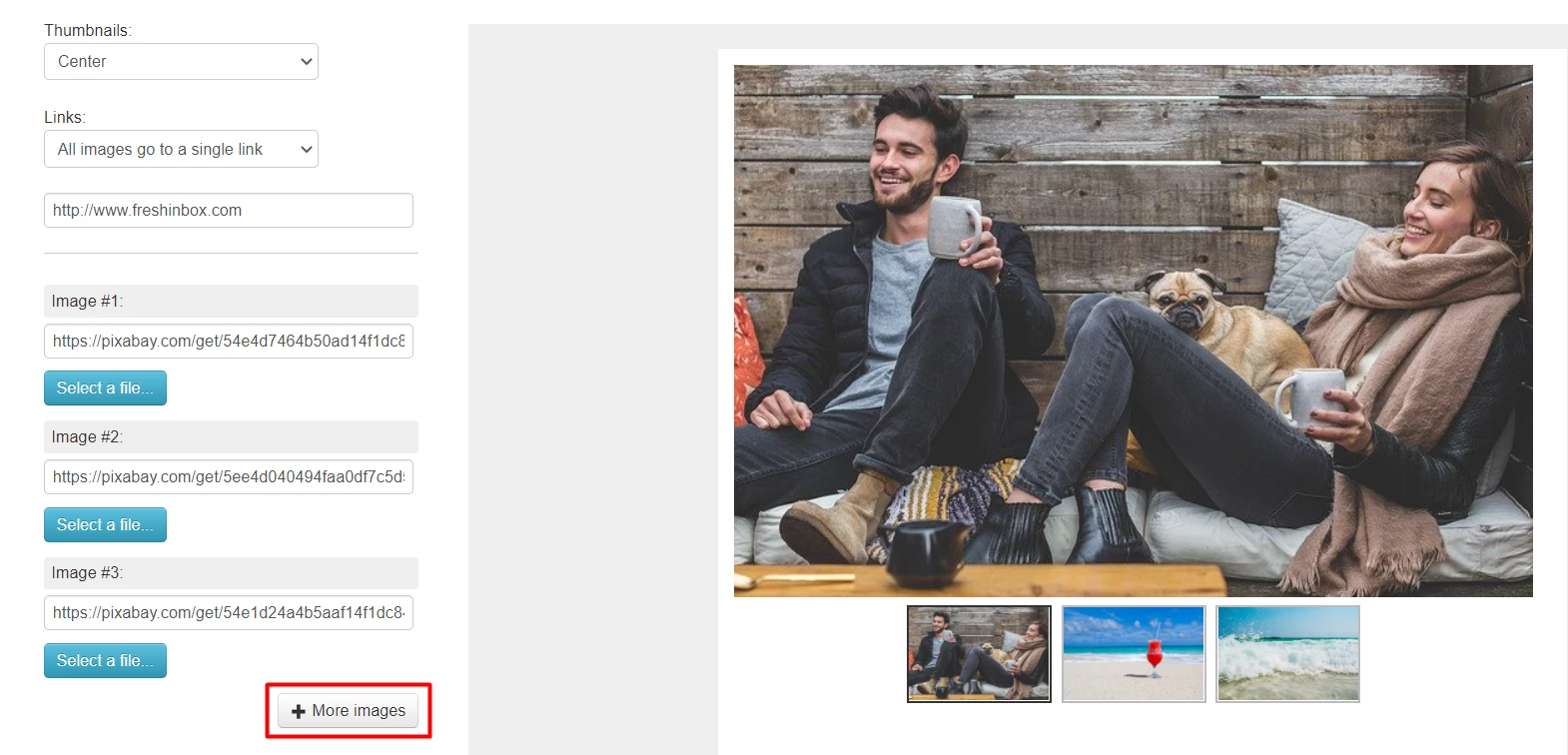
- Мінімальна кількість картинок у каруселі - три, але можна вставити додаткові, натиснувши кнопку "More images"

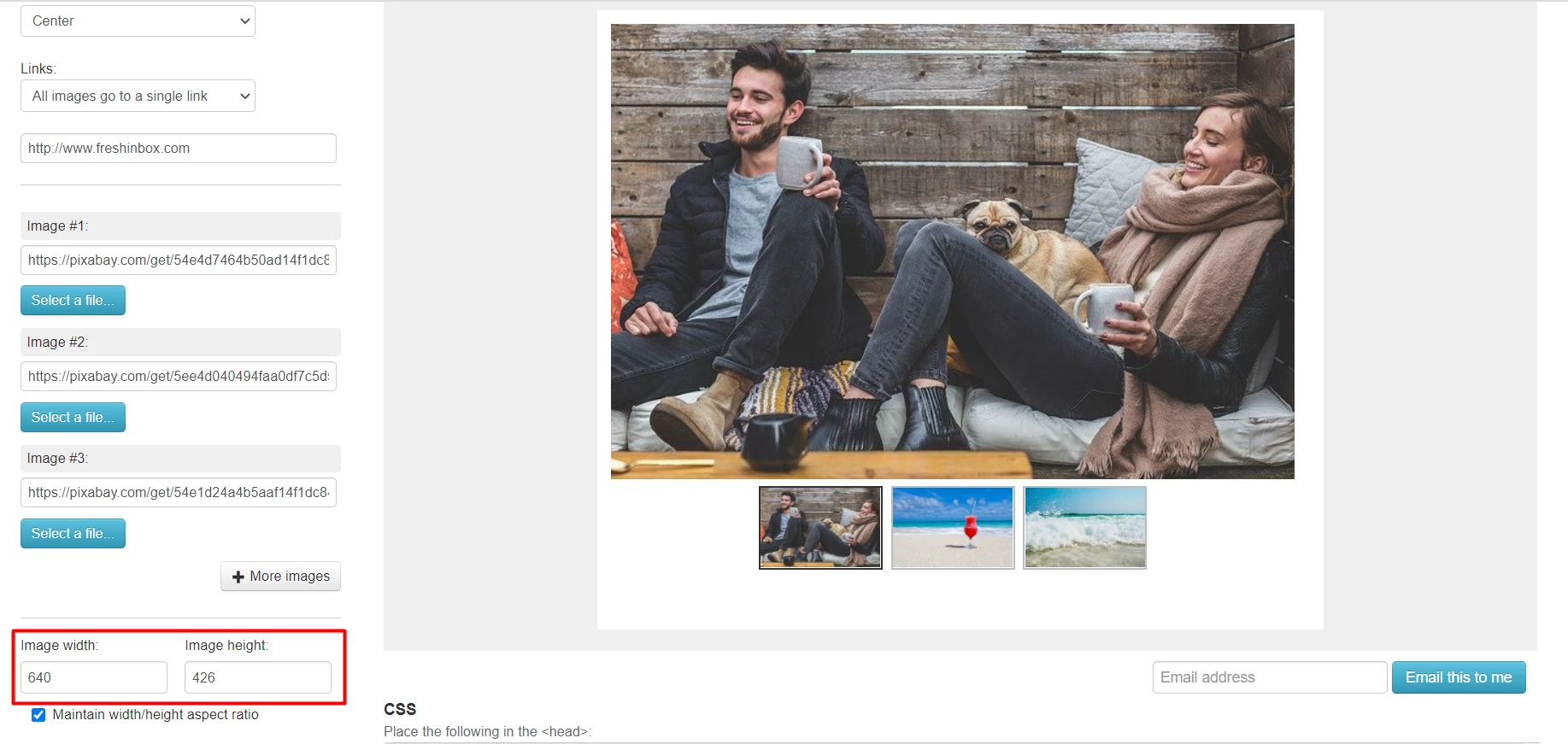
- Задайте необхідні розміри для цього блоку. Адаптивність тут увімкнена за замовчуванням.

- Протестувати елемент можна, відправивши його на свою емейл-адресу

Перенесення блоку до eSputnik
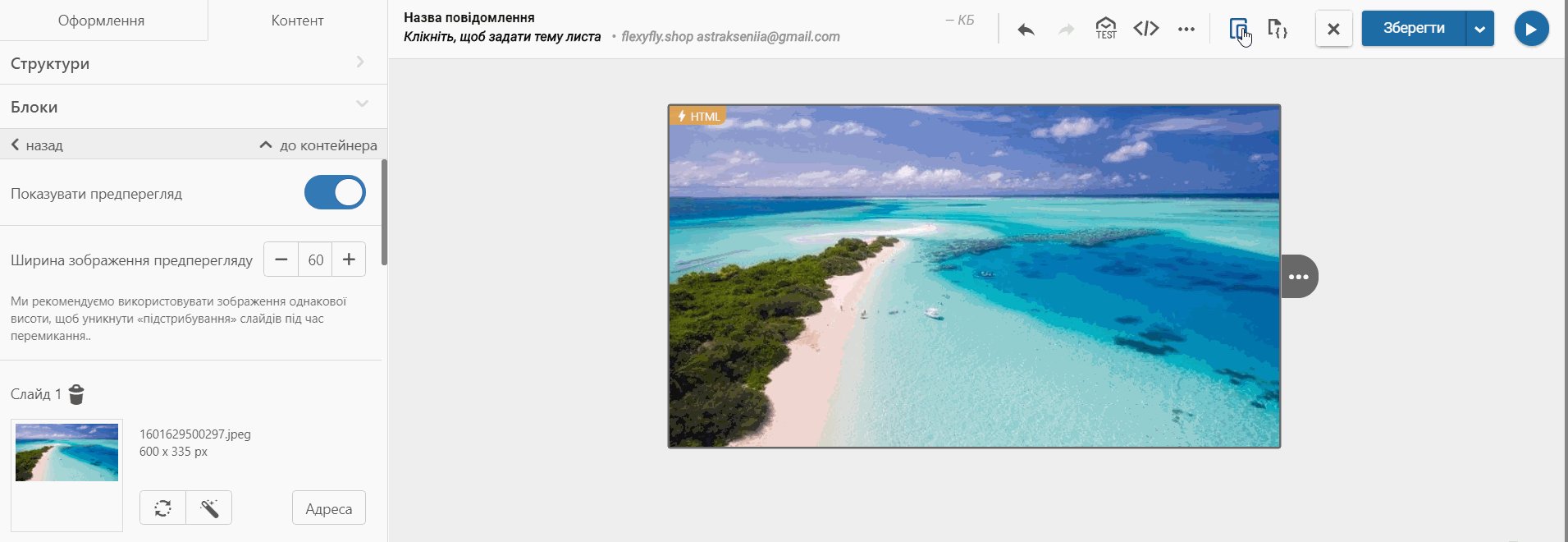
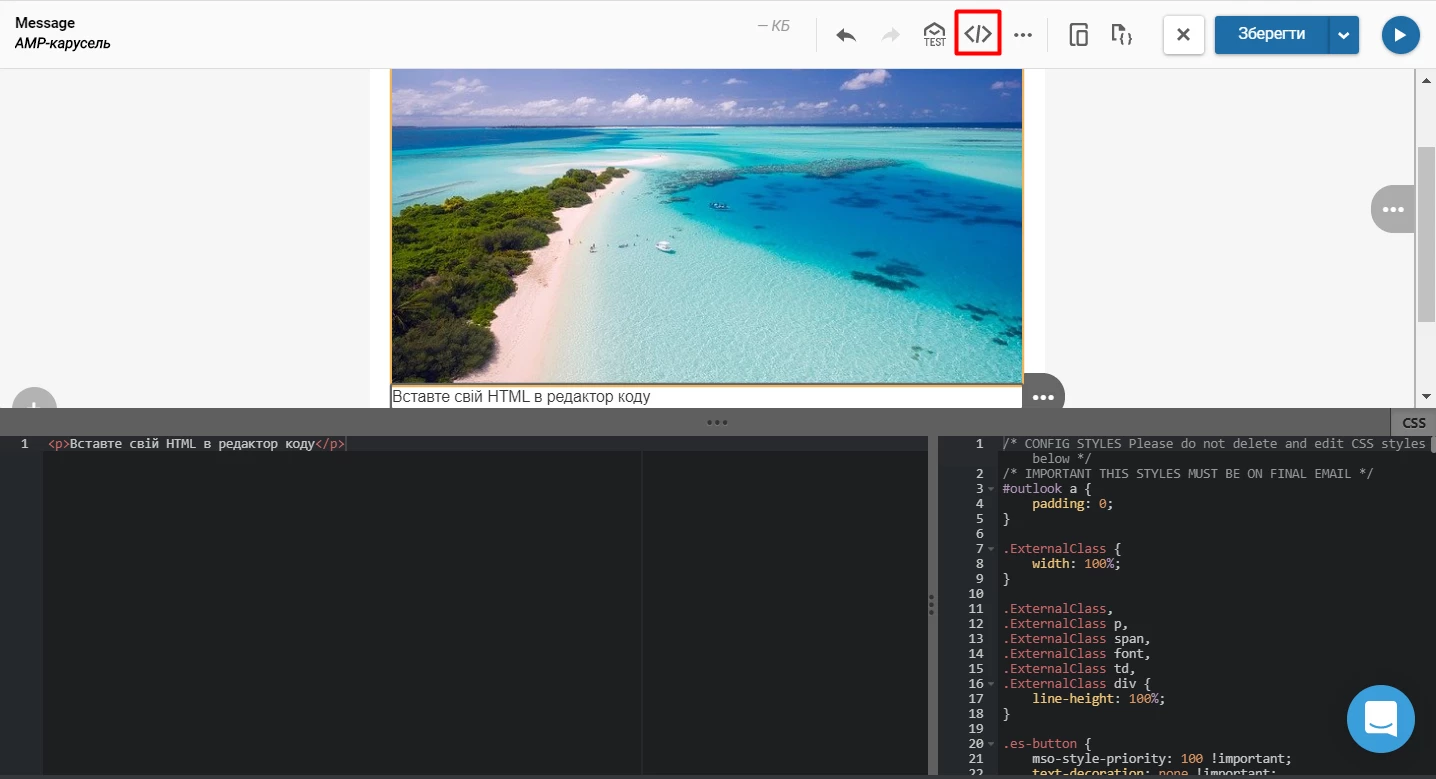
- Додайте у вашому листі блок HTML

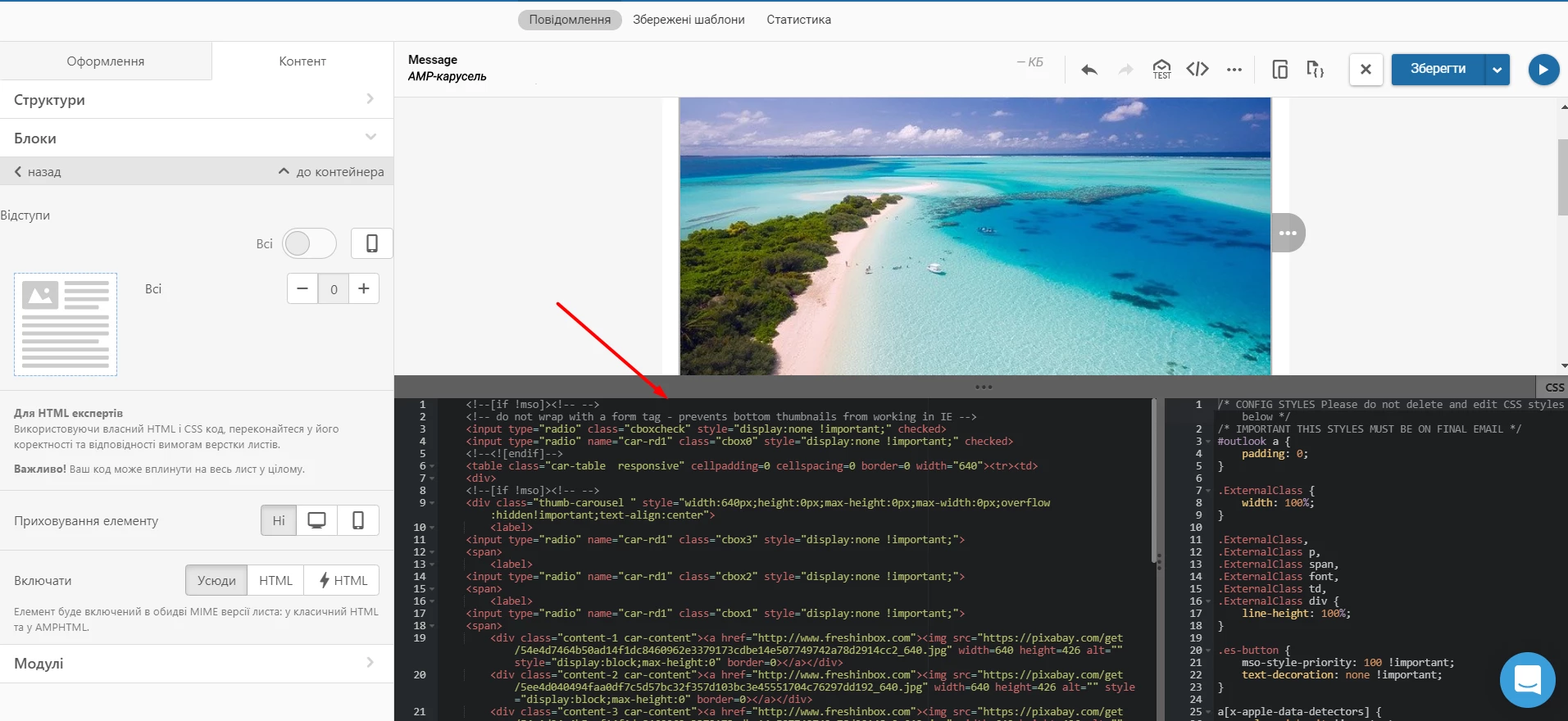
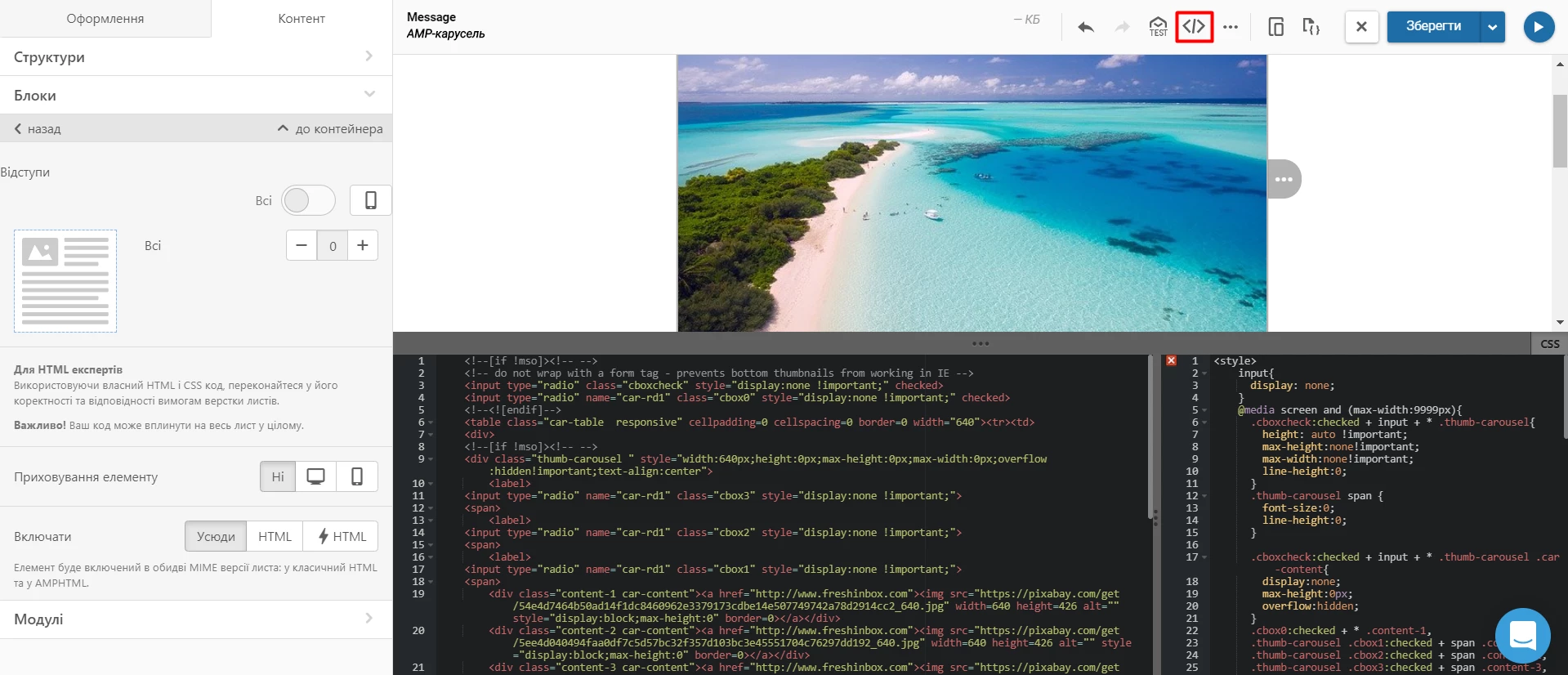
- Натисніть редактор коду, щоб відкрилося HTML-вікно

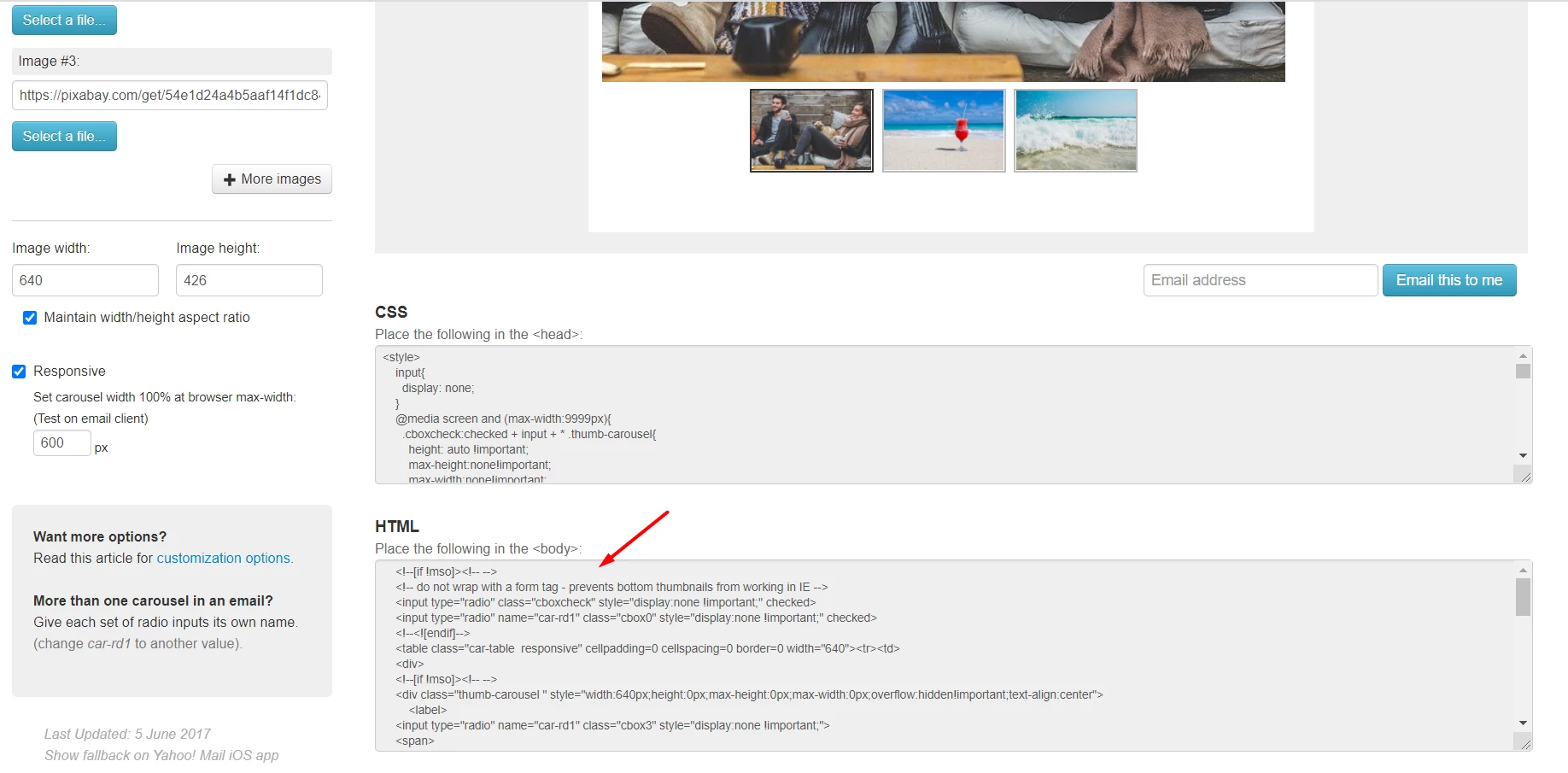
- Cкопіюйте HTML з Freshinbox

- Вставте скопійований код у HTML-частину

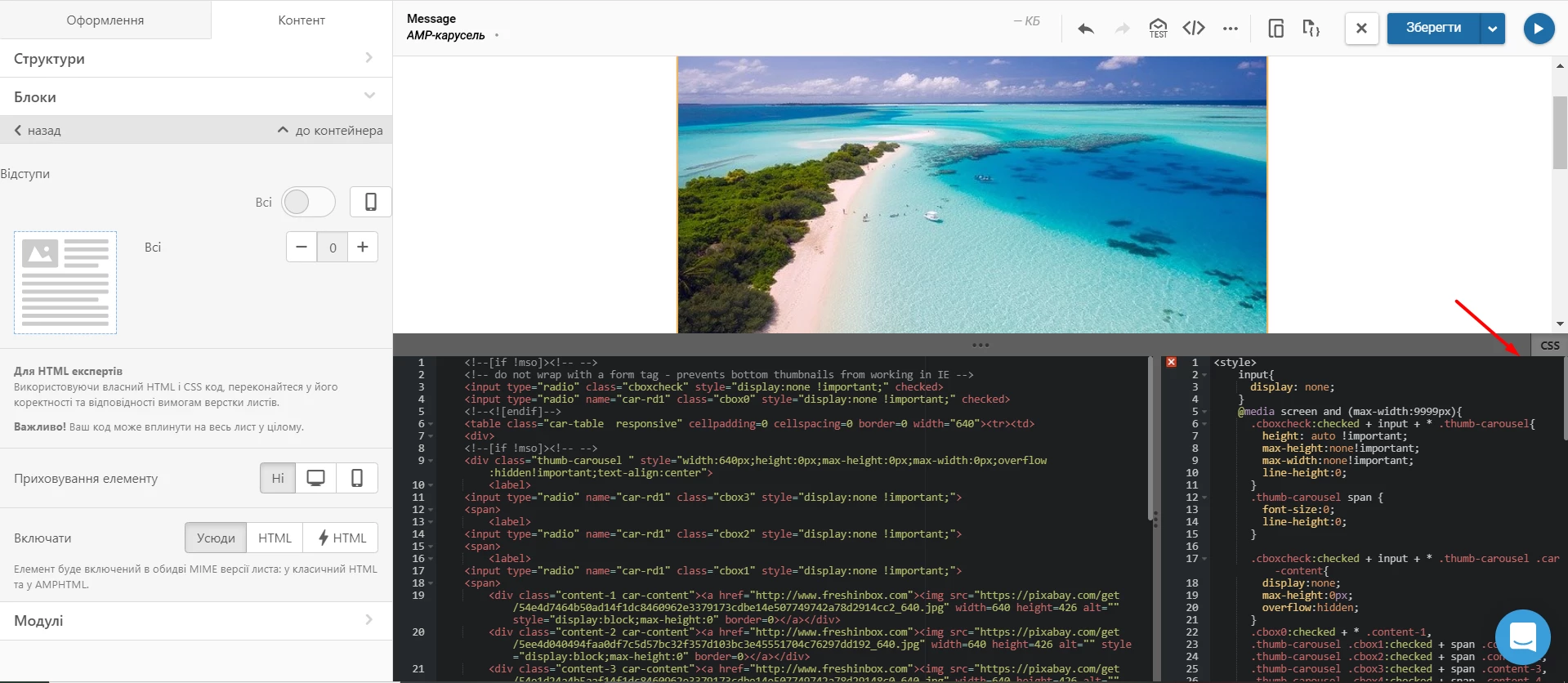
- Скопіюйте CSS із Freshinbox

- У редакторі eSputnik відкрийте вкладку CSS і вставте скопійований CSS у кінець коду

- Натискаємо іконку ще раз, щоб закрити редактор коду.

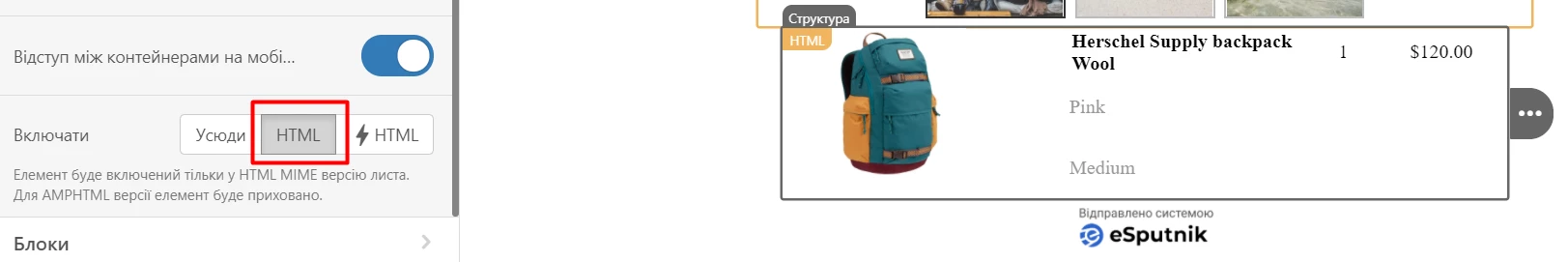
- Клікніть додану карусель і в панелі налаштувань у рядку "Включати" виберіть варіант HTML.

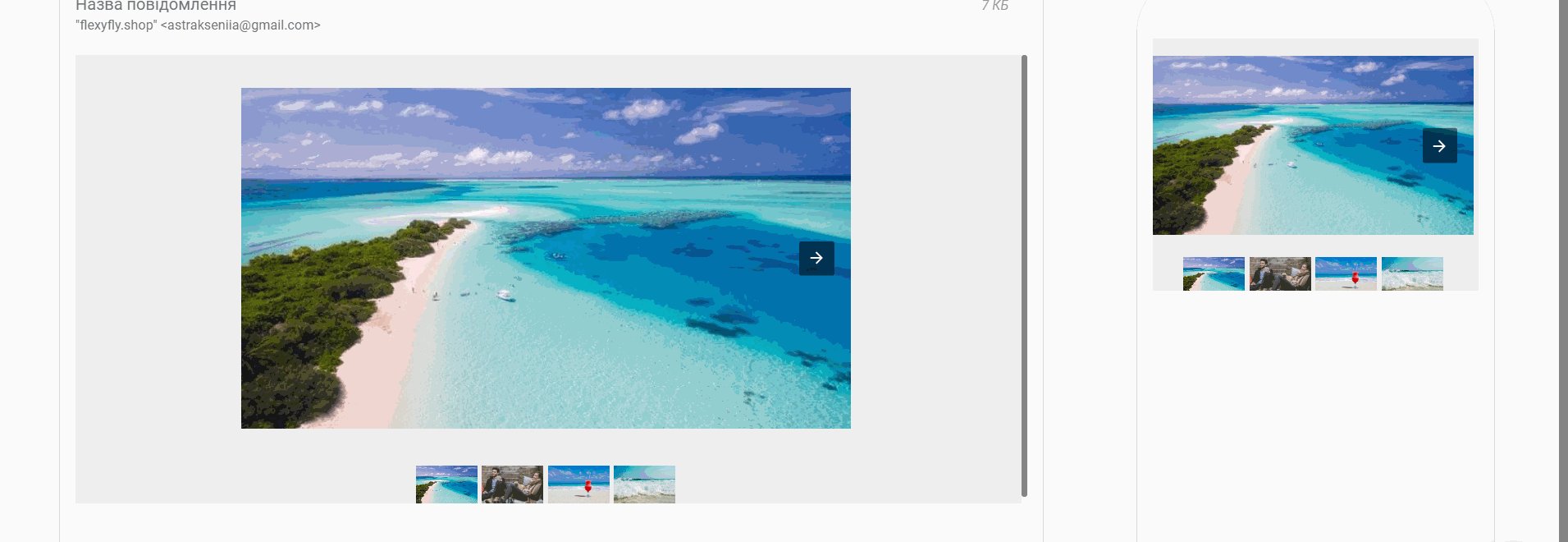
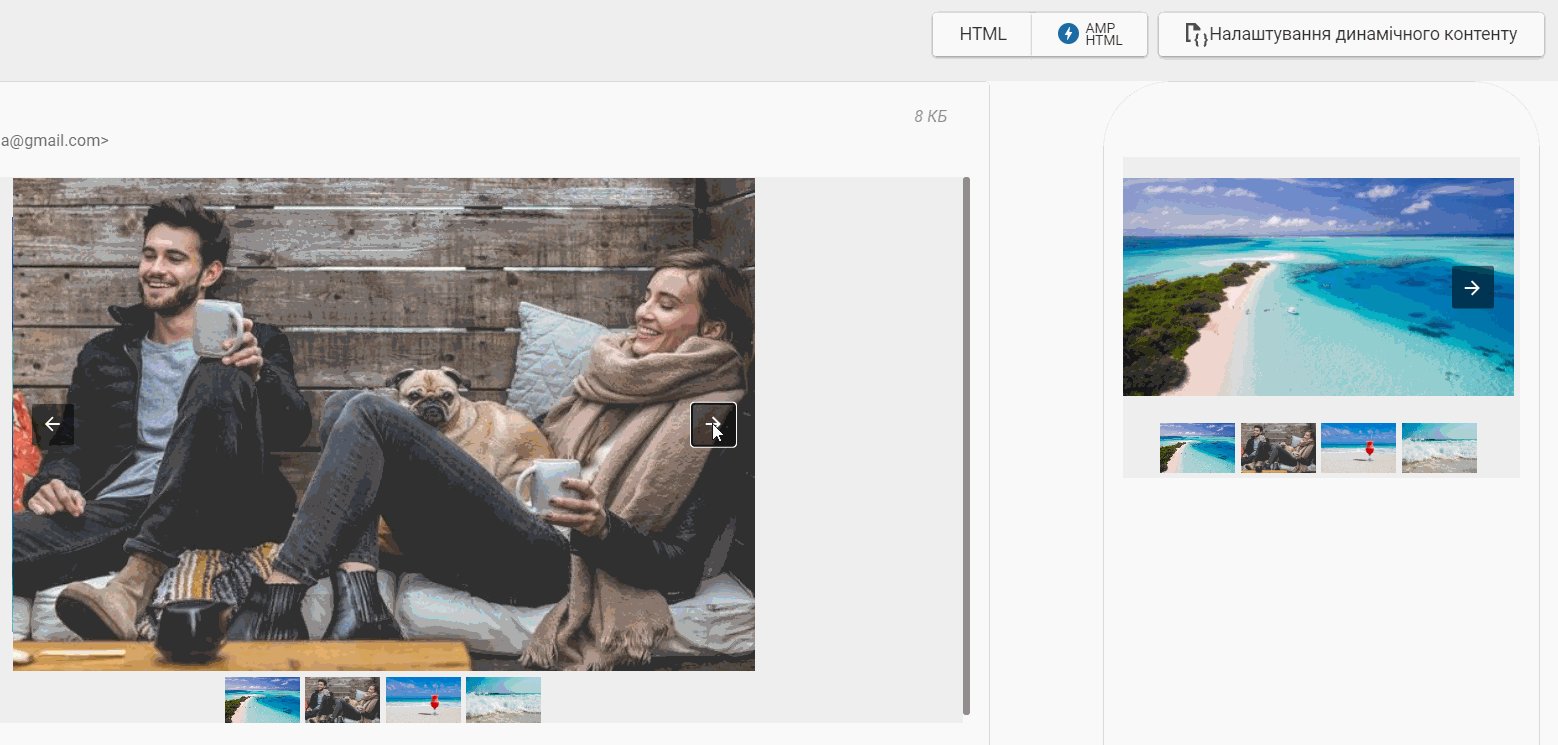
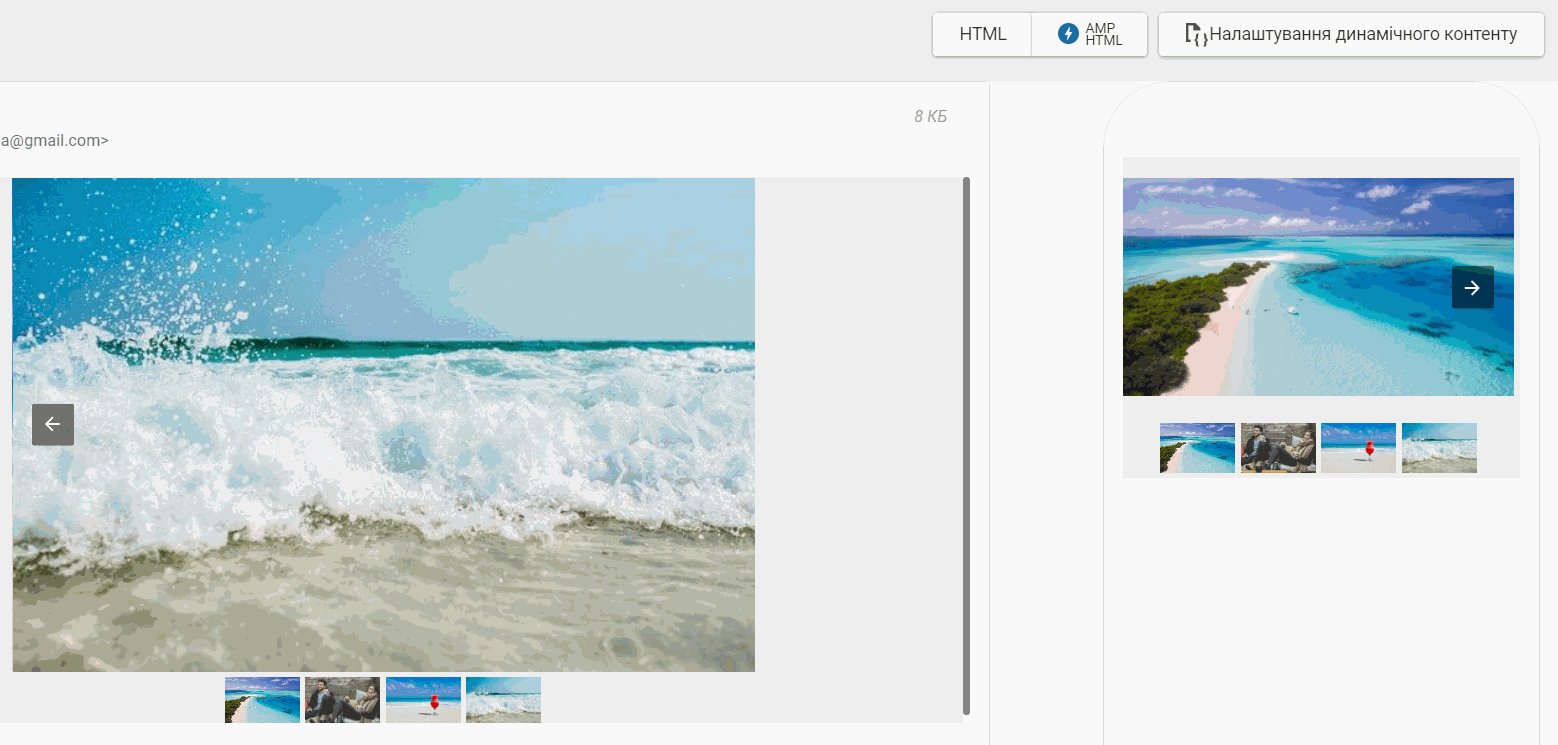
Щоб перевірити, як працюють обидва блоки, натисніть попередній перегляд:

І перемикайтеся між версіями

Важливо
- Після того як ви натиснете "Включати в HTML", вибраний елемент буде відображатися в усіх поштовиках, які підтримують тільки традиційний протокол HTML-mime.
- Опція "Включати в AMPHTML" (⚡HTML) дозволяє показувати елемент у поштових клієнтах, які підтримують MIME-type AMPHTML (text-x-amphtml).
- Якщо ж для елемента нічого не вибрано, то він буде відображатися на всіх пристроях і в усіх поштовиках.
- Якщо поштовий клієнт не підтримує вибраний вами тип інтерактивності, одержувач побачить тільки перше зображення.
І ще кілька нюансів:
- Замість інтерактивної HTML-каруселі можна додати звичайну картку товару і для неї включити відображення HTML. Завдяки цьому ваша картка товарів буде відображатися тільки в тих поштовиках і на тих пристроях, які не підтримують AMP.

-
Редагування картинок у каруселі можна зробити через фоторедактор, так само як для звичайних зображень:
- додати текст
- змінити розміри
- додати кнопку та ін.

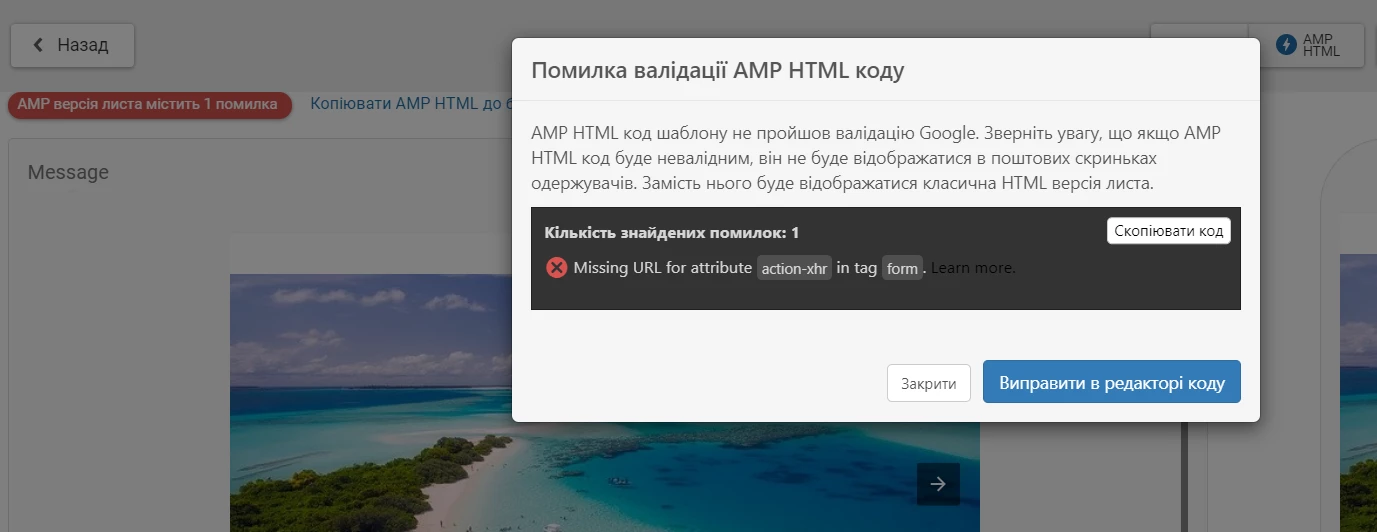
Перевірка AMP-листа на помилки
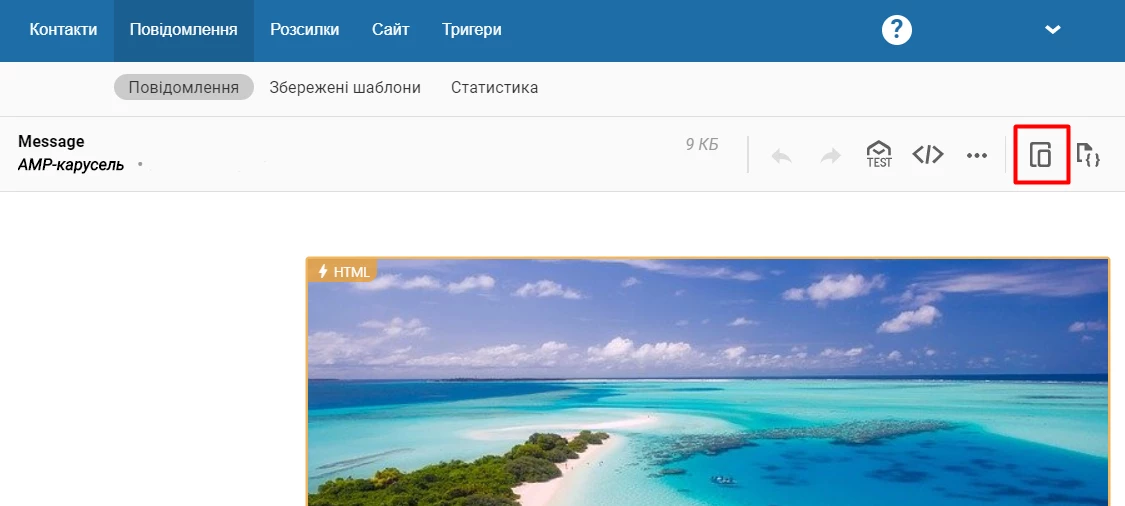
Якщо ви використовуєте редактор eSputnik, то тут уже є вбудована перевірка коду. Щоб перевірити ваш лист із AMP-контентом, достатньо клікнути попередній лист у редакторі повідомлень.

У вікні, що відкриється, ви можете навести курсор на помилки, щоб побачити їхній опис. Знайдені помилки можна виправити просто в редакторі або скопіювати код листа для валідації в Google Playground.
Доступні три опції:
- Відкрити редактор коду;
- Копіювати AMP HTML у буфер обміну;
- Відкрити AMP Playground.

Updated about 1 month ago