Створення кнопки СТA
Кнопка заклику до дії (CTA) — це обов'язковий елемент email-розсилки, який мотивує підписника перейти на сайт, у соцмережі тощо. Основна кнопка в листі зазвичай робиться в тому ж стилі, що й кнопки на сайті.

Створення кнопки
Ви можете додати кнопку в контейнер або в окрему структуру листа (докладніше про структури та контейнери).
Щоб контент коректно перебудовувався в мобільній версії листа, наприклад, якщо треба задавати інверсію блоків, краще додати кнопку в контейнер.
Структура, яка містить тільки блок з СТА, не буде перебудовуватися відносно інших структур та елементів контенту в листі.
Кнопка в контейнері
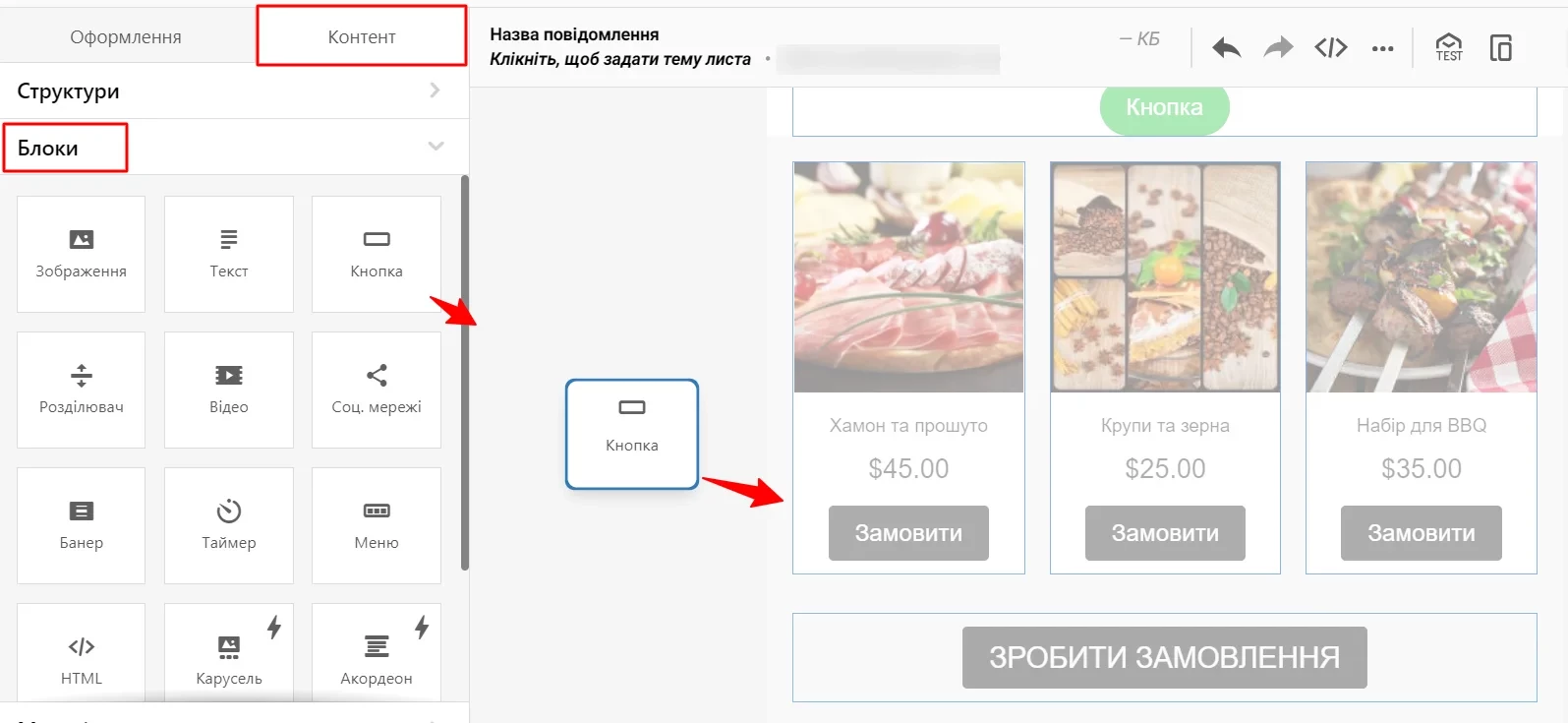
1. У вкладці "Контент" на бічній панелі ліворуч зайдіть до пункту "Блоки".
2. Виберіть блок "Кнопка" й перетягніть його в потрібний контейнер.

Кнопка в окремій структурі
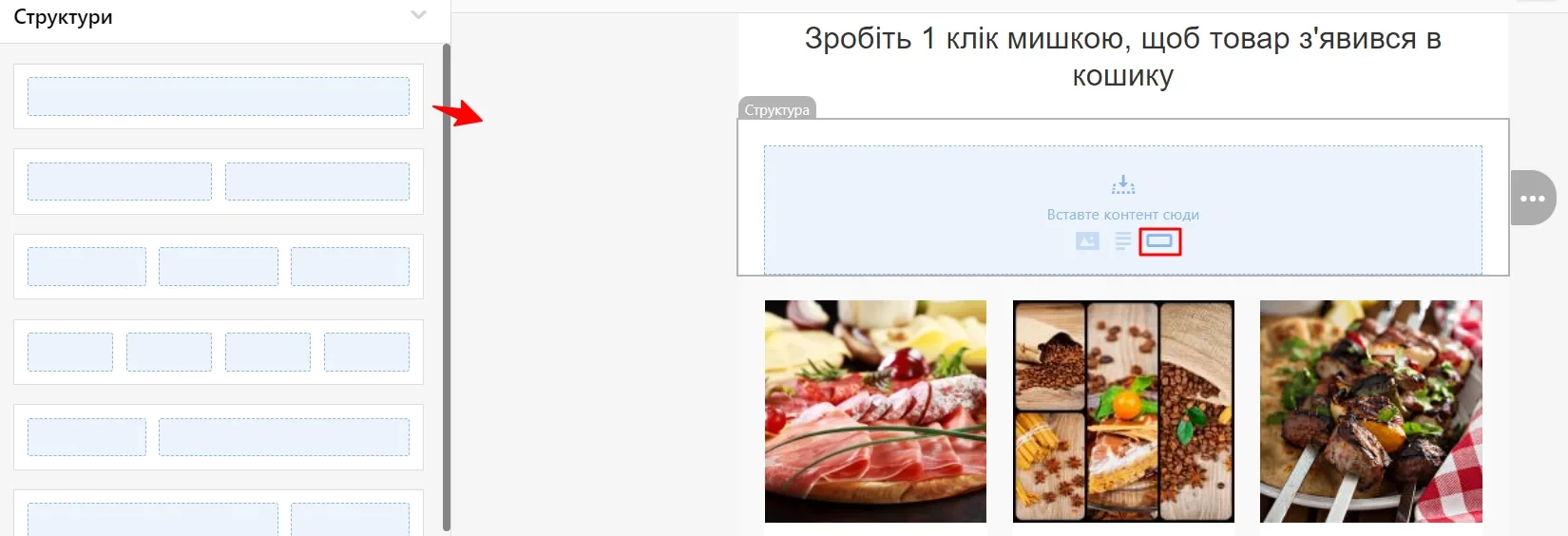
1. У бічному меню ліворуч у вкладці "Контент" відкрийте вкладку "Структури".
2. Перетягніть необхідну структуру в потрібне місце в листі, потім виберіть тип контенту — "Кнопка".

Редагування дизайну кнопки
За замовчуванням кнопка створюється без посилання, із надписом "Кнопка", зробленим шрифтом Arial 18 розміру, колір кнопки зелений #31cb4b, а колір тексту — білий #ffffff.

Ви можете відредагувати стиль окремої кнопки або всіх кнопок, які ви будете створювати в майбутньому.
Редагування окремої кнопки
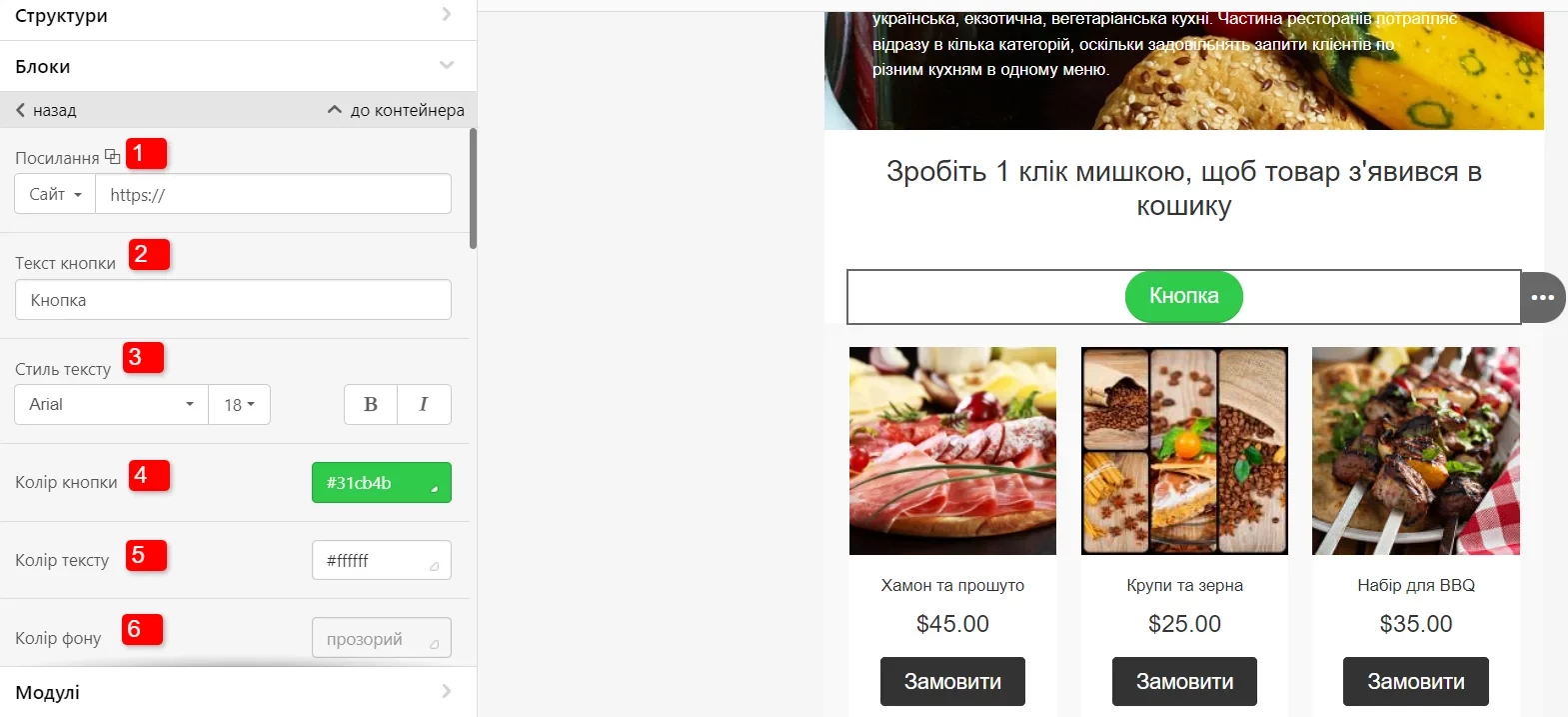
Клікніть блок із кнопкою. Ліворуч з'явиться меню, в якому можна задати такі параметри:
1. Посилання, яке відкриватиметься натисканням кнопки.
2. Текст кнопки.
3. Стиль тексту (шрифт, розмір) — рекомендуємо використовувати стандартні шрифти, відображення яких не змінюватиметься залежно від пристрою та поштовика.
4. Колір кнопки.
5. Колір тексту.
6. Колір фону.
Примітка
Вибирайте кольори, які добре поєднуються між собою і контрастують із фоном кнопки.

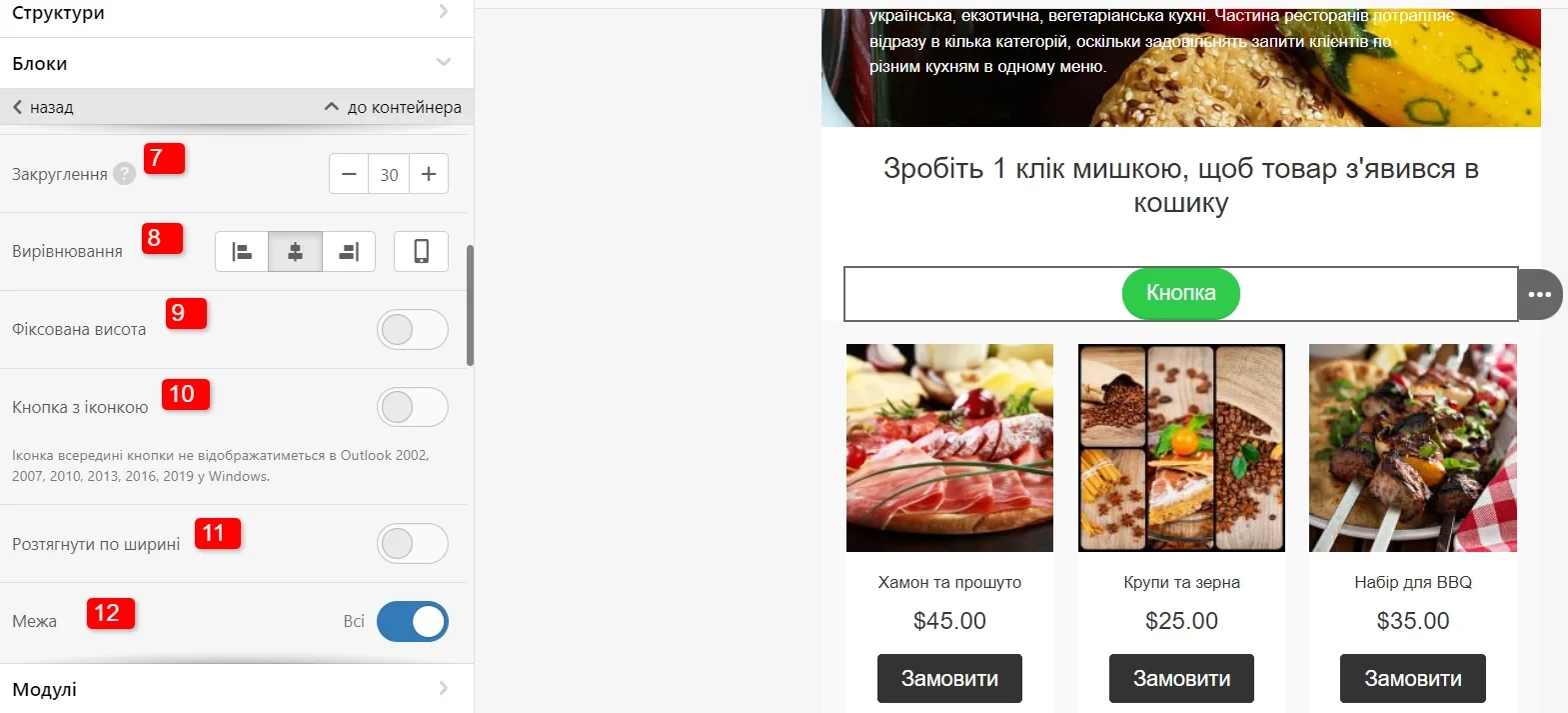
7. Закруглення. Для точного відображення властивості “Закруглення” в Outlook активуйте опцію “Пiдтримка Outlook” у роздiлi “Оформлення” — секцiя “Кнопка”.
8. Вирівнювання (щоб задати налаштування вирівнювання на мобільному пристрої, натисніть значок телефону).
9. Фіксована висота (висота кнопки не змінюватиметься залежно від типів девайсів).
10. Кнопка з іконкою (можна завантажити іконку, яка відображатиметься всередині кнопки).
11. Розтягнути по ширині (кнопка відображатиметься на повну ширину листа, її висота не зміниться).
12. Межі (тип ліній та їх колір).

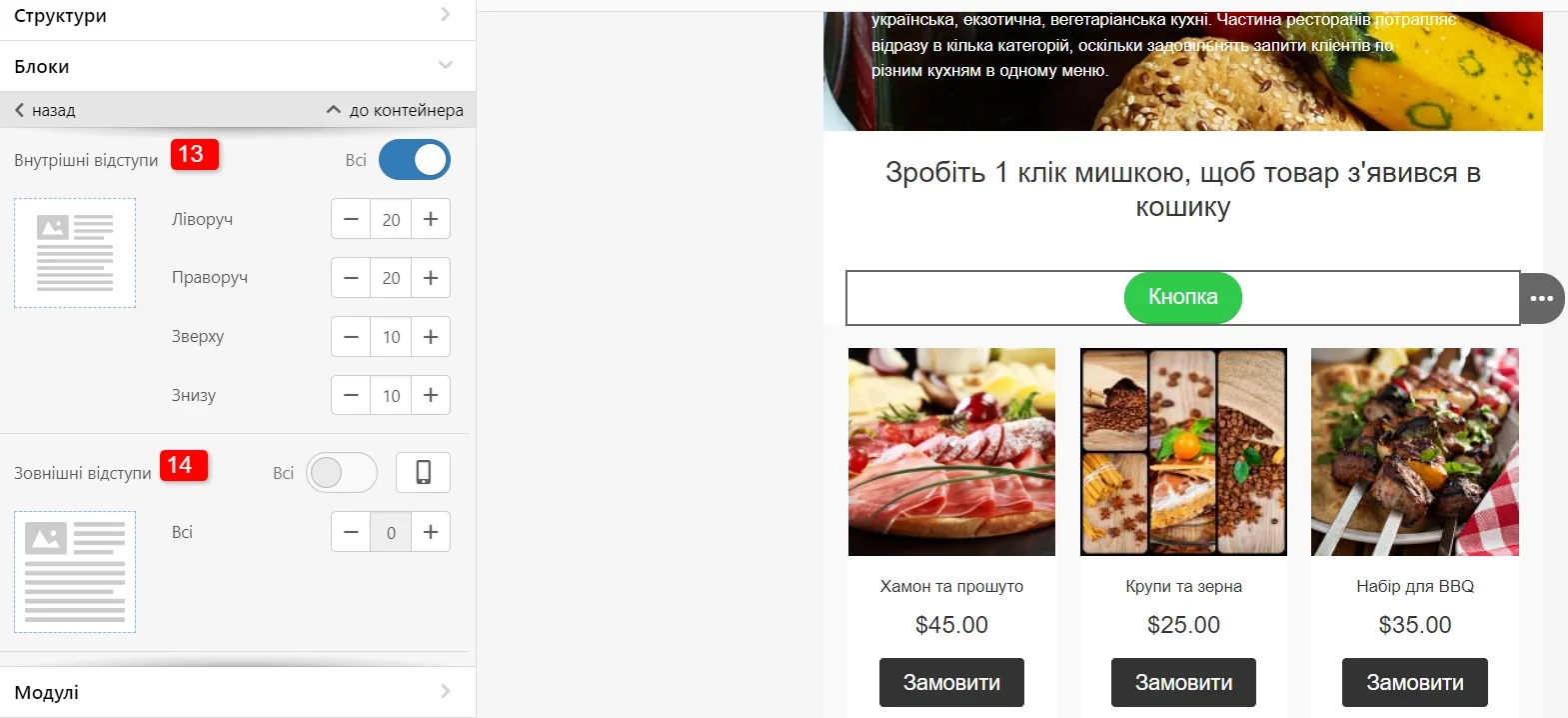
13. Внутрішні відступи навколо тексту всередині кнопки.
14. Зовнішні відступи навколо кнопки.

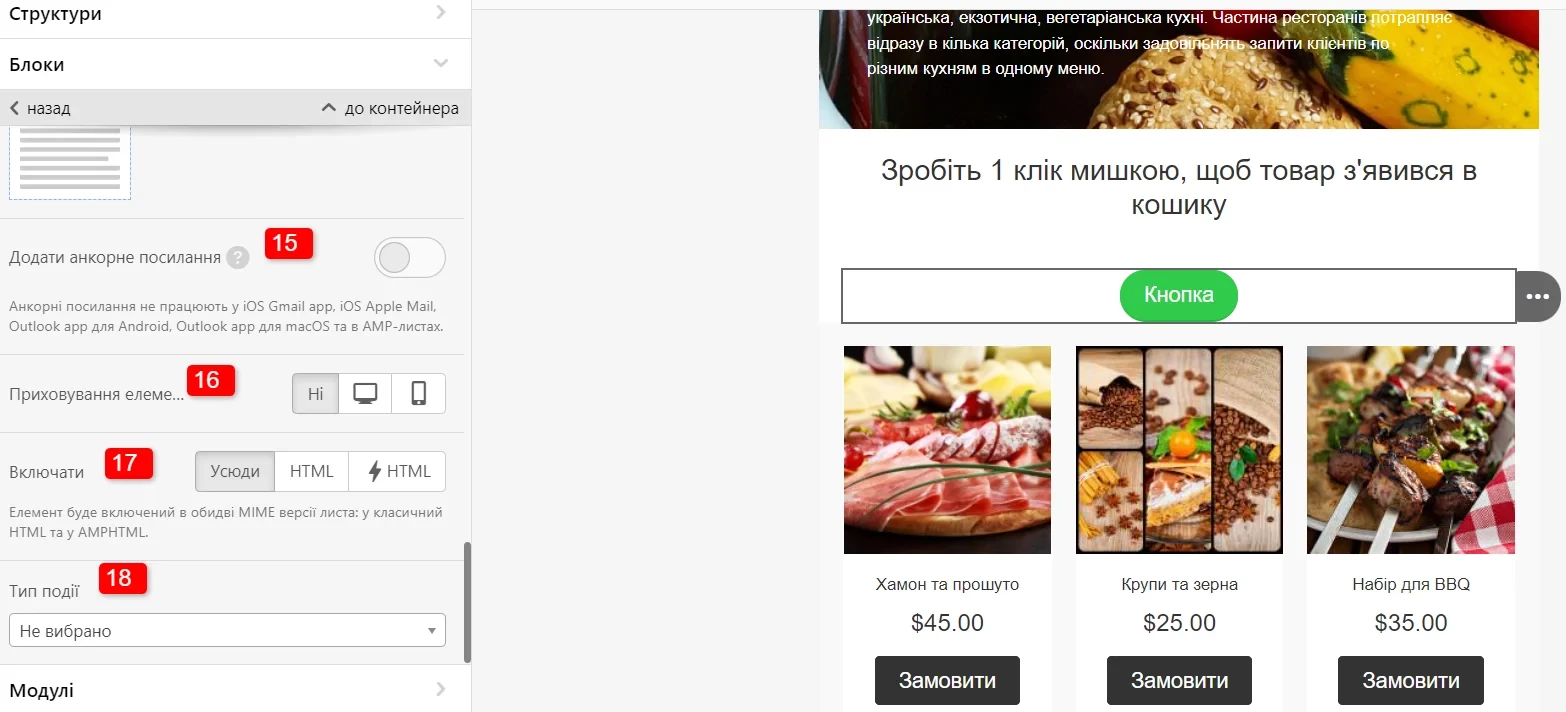
15. Додати анкорне посилання, натискання на яке переведе читача до вказаного розділу листа.
16. Приховування елемента на різних типах пристроїв. За замовчуванням кнопка відображається завжди. Щоб відключити її на десктопі або телефоні, натисніть відповідний значок пристрою.
17. Включати елемент у різні типи листів. Увімкнення/вимкнення елемента для HTML- та AMP-версій листа.
18. Тип події. Якщо ви бажаєте автоматизувати якісь листи, наприклад, за кліком кнопки відправляти лист клієнтам, — укажіть подію, яка запускатиме цю дію.

Щоб використовувати створену кнопку в інших листах, збережіть цей елемент у бібліотеці блоків.
Редагування всіх нових кнопок
За замовчуванням зовнішній вигляд кнопки листа визначається заданими в шаблоні стилями оформлення. Щоб змінити дизайн цього елемента, треба змінити стилі всього листа. Тоді всі кнопки, що створюватимуться після цього, матимуть однаковий вигляд. Докладніше про оформлення кнопок >
Updated 10 days ago