Налаштування віджетів для сайту
Розміщуйте різні типи віджетів на сайті, щоб покращити взаємодію з відвідувачами та збирати більше контактних даних.
Важливо
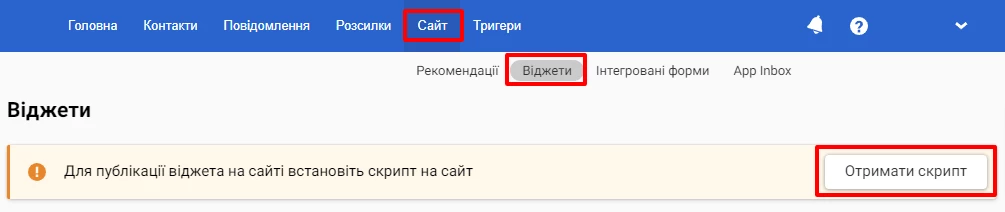
Для публікації віджетів встановіть наш скрипт перед закриваючим тегом body на кожній сторінці сайту. Щоб отримати скрипт, перейдіть до розділу “Сайт” → “Віджети”, натисніть кнопку “Отримати скрипт” та вкажіть домен вашого сайту.

Після встановлення скрипта можна приступити до створення віджета. Всі типи віджетів мають схожі налаштування.
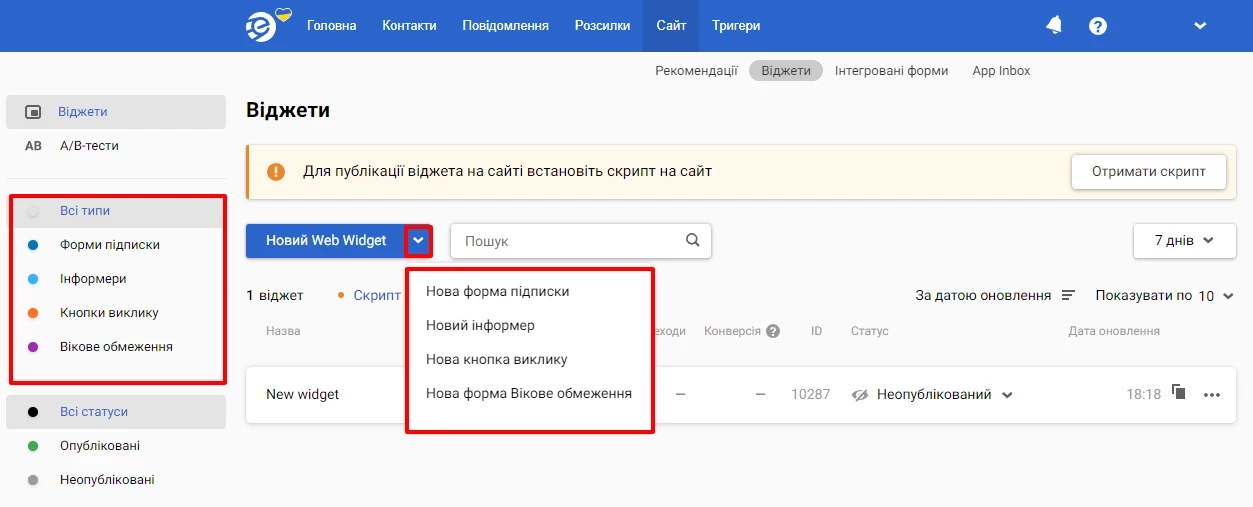
Виберіть тип віджета в меню зліва або зі списку, що розкривається.

Зовнішній вигляд
Почніть створення віджета з базових налаштувань.
1. Вкладка “Тип віджета і поля”
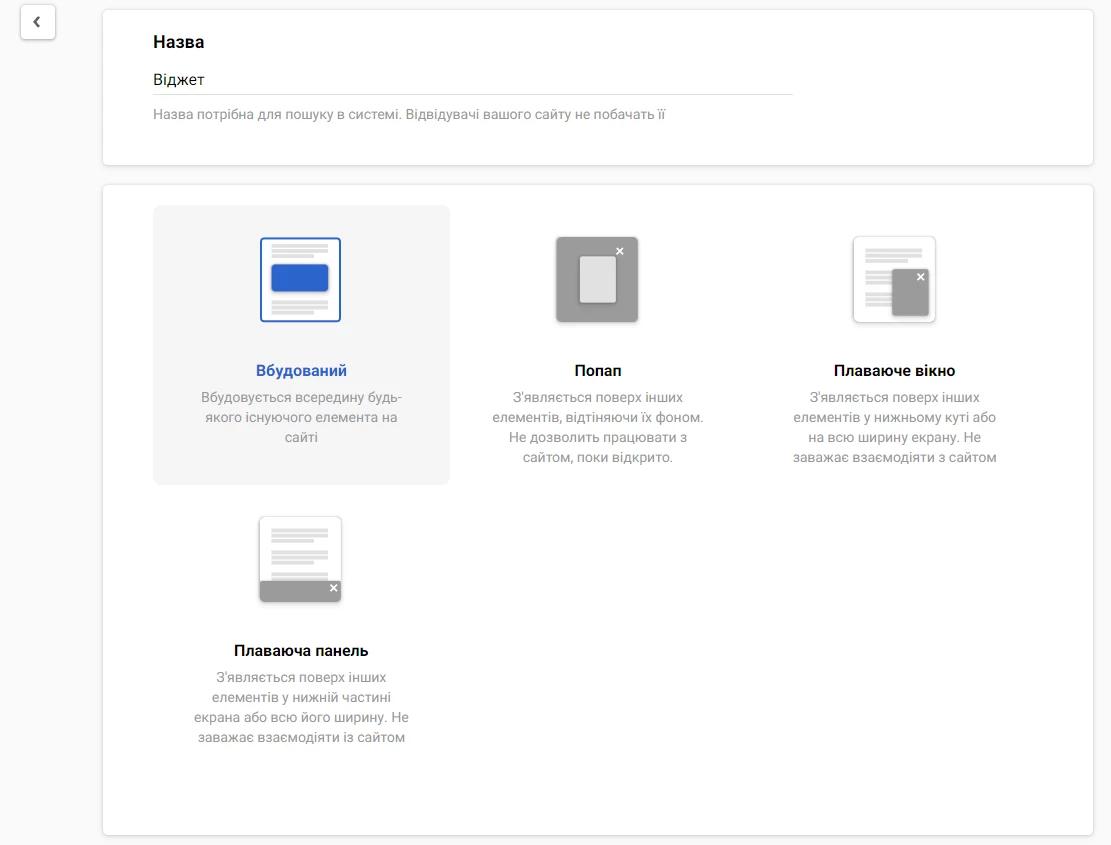
1.1. Введіть назву віджета. Назва потрібна для пошуку в системі. Відвідувачі вашого сайту його не побачать.
1.2. Для форм підписки та інформерів виберіть тип:
- Вбудований — вбудовується всередину будь-якого існуючого елемента на сайті.
- Попап — з'являється поверх інших елементів, відтіняючи їх фоном. Не дозволить працювати з сайтом, поки відкрито.
- Плаваюче вікно — з'являється поверх інших елементів у нижньому куті або на всю ширину екрану. Не заважає взаємодіяти з сайтом.
- Плаваюча панель — з'являється поверх інших елементів у нижній частині екрана або всю його ширину. Не заважає взаємодіяти із сайтом.

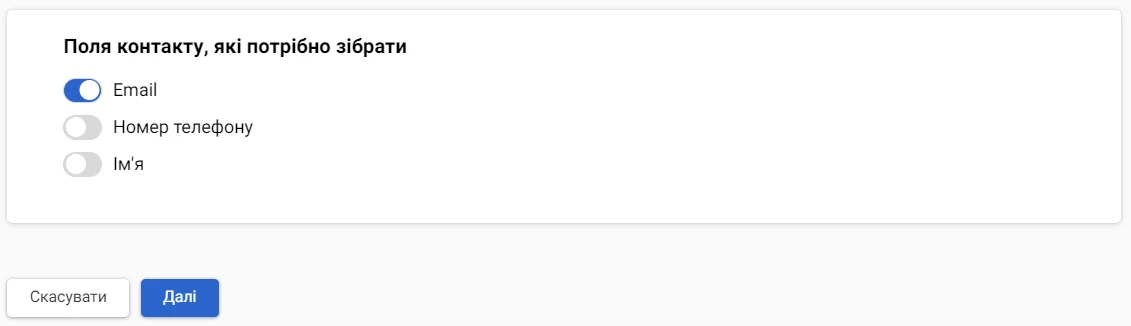
1.3. Для форм підписки активуйте поля контакту.
1.4. Натисніть “Далі”.

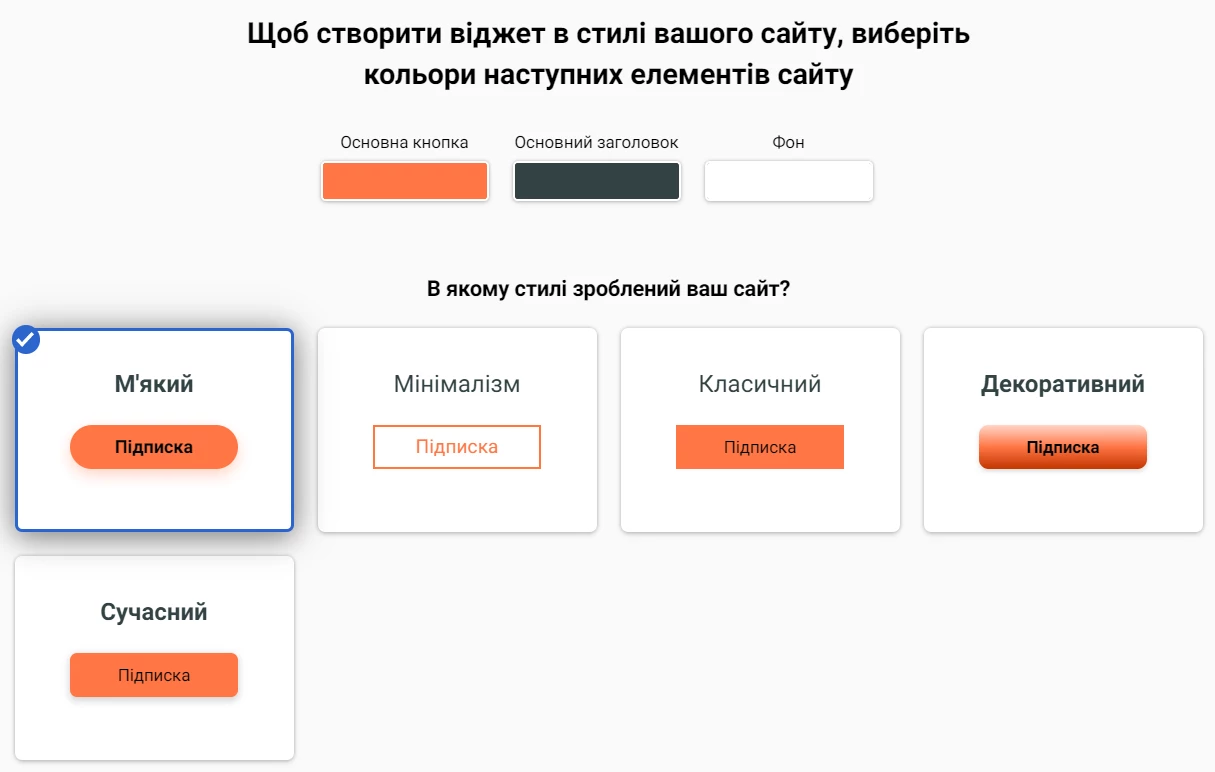
2. Вкладка “Стилі сайту” (у кнопок виклику відсутня)
2.1. Щоб створити віджет у стилі вашого сайту, виберіть кольори та стиль. Система генерує віджет на основі ваших налаштувань.

2.2. Натисніть "Далі".
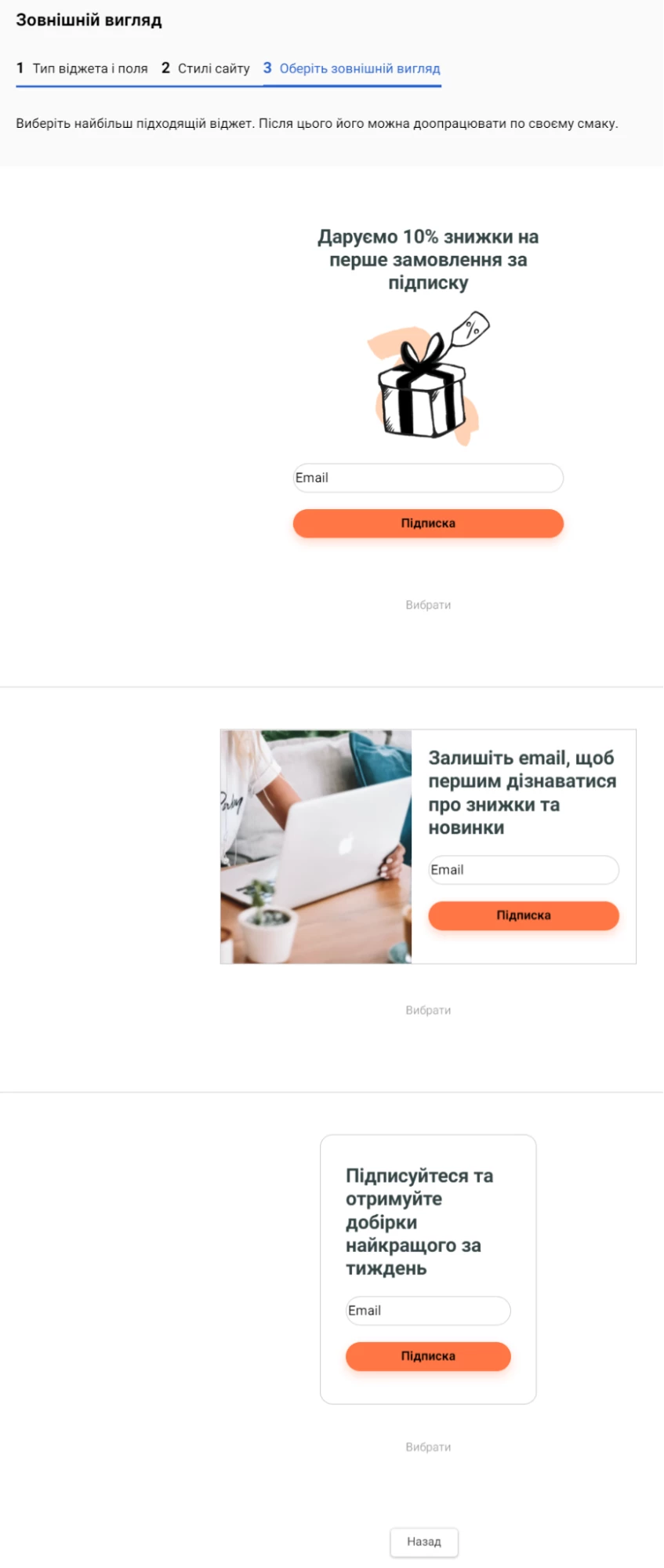
3. Вкладка “Оберіть зовнішній вигляд”
Виберіть найвідповідніший віджет. Після цього його можна доопрацювати на свій смак.

Редактор віджетів
Розглянемо інструменти для налаштування стилю та елементів віджета.
Базові дії
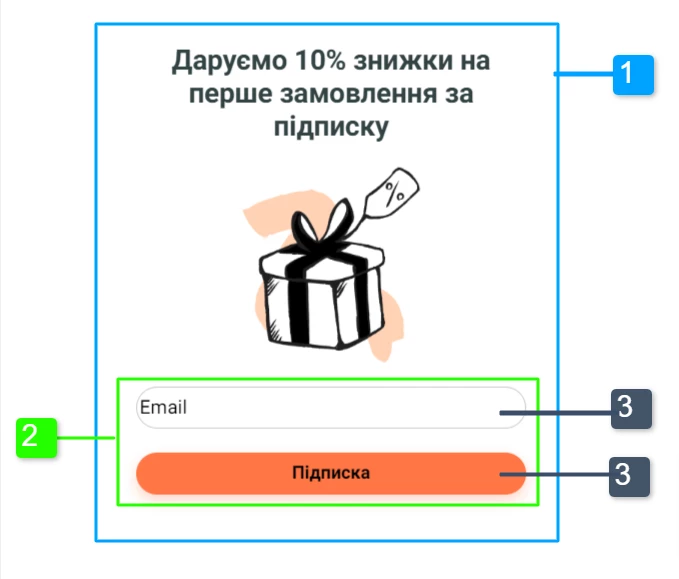
Структура віджета має 3 рівні:
- Стан.
- Контейнер (у деяких типів віджетів).
- Елемент.

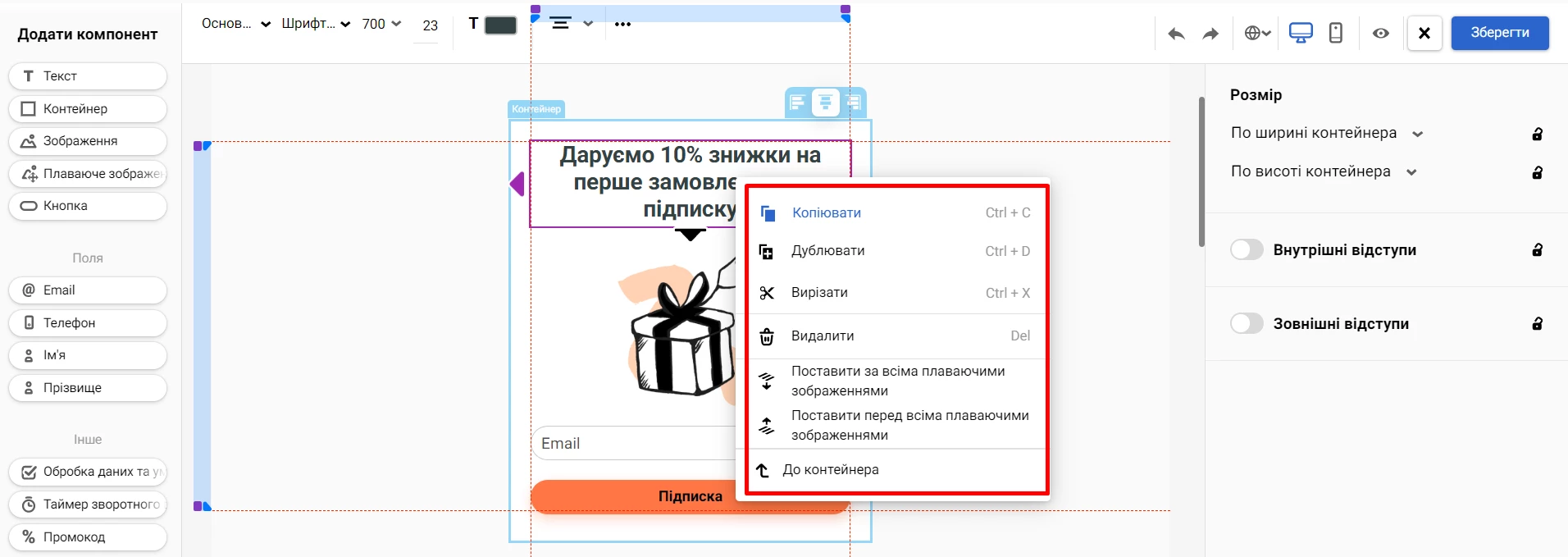
При натисканні правої кнопки миші на елементі віджета стають доступними такі основні дії:

- Копіювати.
- Дублювати.
- Вирізати.
- Видалити.
- Поставити за всіма плаваючими зображеннями.
- Поставити перед всіма плаваючими зображеннями.
- До контейнера.
Верхня панель
У меню верхньої панелі розташовані такі кнопки:

1. Скасувати/Повторити.
2. Налаштування мультимовності:
- Зовнішній вигляд віджета налаштовується лише для версії з мовою за замовчуванням. Потім він автоматично застосовується до інших мовних версій.
- В інших мовних версіях можна змінити лише текст.
- Форма відображається мовою сайту, яка визначається значенням атрибуту lang у html-тегу. Якщо код сторінки не містить його, мовна версія буде відповідати мові браузера користувача.
3. Перехід між десктопною та мобільною версіями на ширині екрана, вказаній у налаштуваннях адаптивності.
4. Перехід між десктопною та мобільною версіями на ширині екрана, вказаній у налаштуваннях адаптивності.
5. Попередній перегляд віджета.
6. Закрити без збереження.
7. Зберегти.
Ліва панель
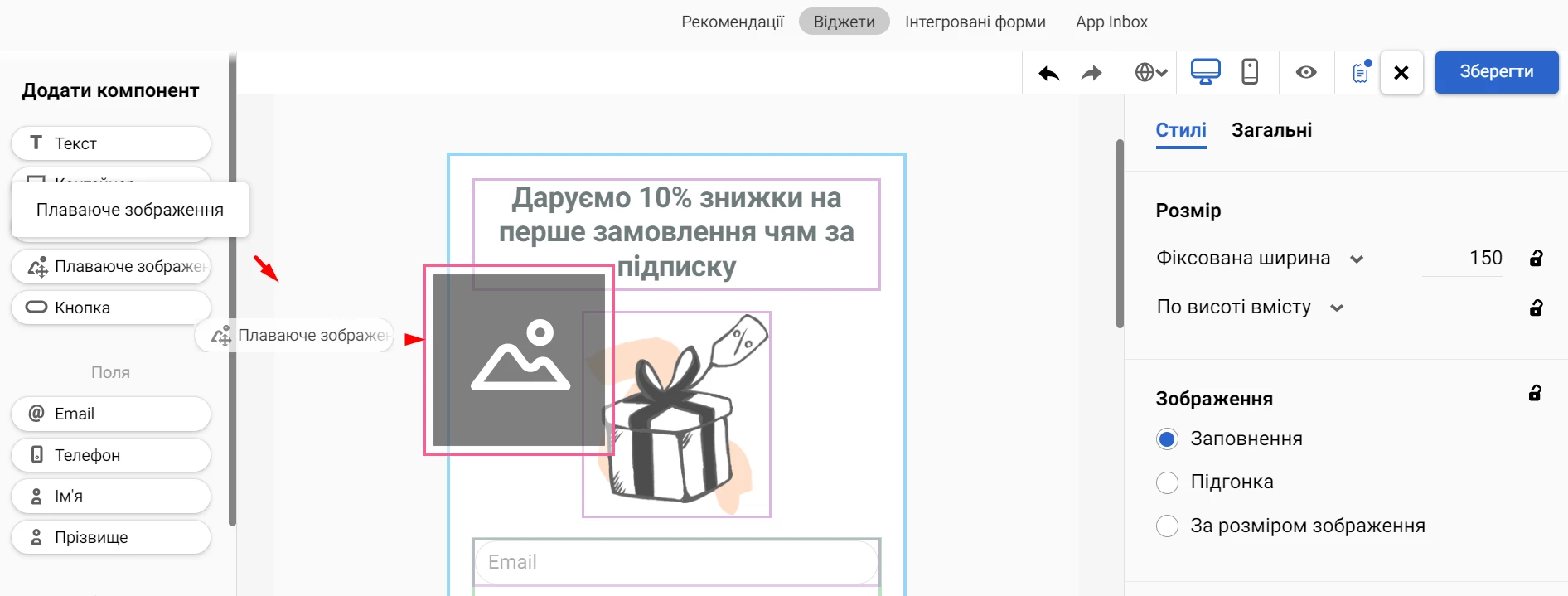
У лівій частині екрана знаходяться базові компоненти віджета. Якщо вам потрібно додати будь-який елемент, натисніть на нього лівою кнопкою миші та перетягніть у відповідне місце віджета.

Зверніть увагу на компоненти NPS таFeedback, описані нижче, — вони допоможуть дізнатися про ставлення клієнтів до вашого продукту, бренду чи компанії.
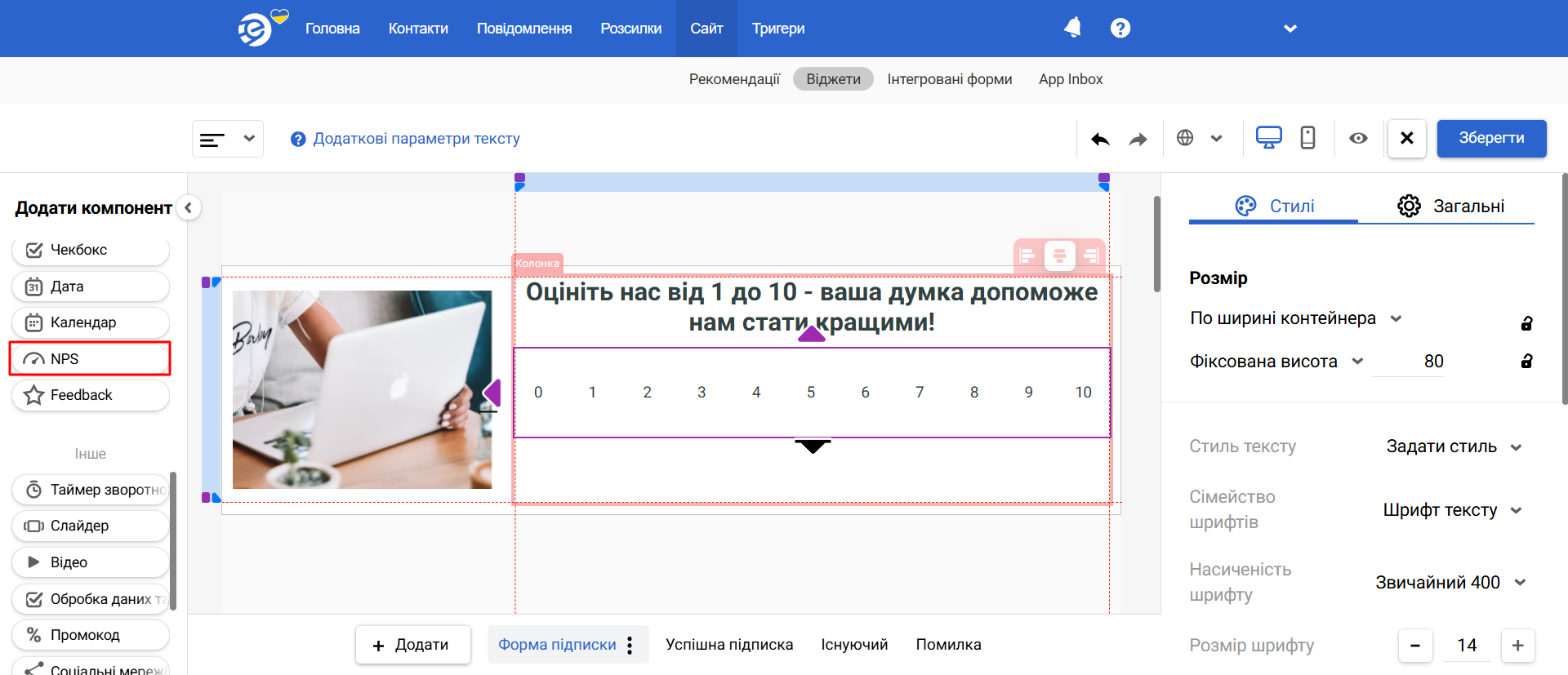
NPS/Feedback
Компонент NPS (Net Promoter Score) виглядає як шкала з оцінками від 0 до 10.

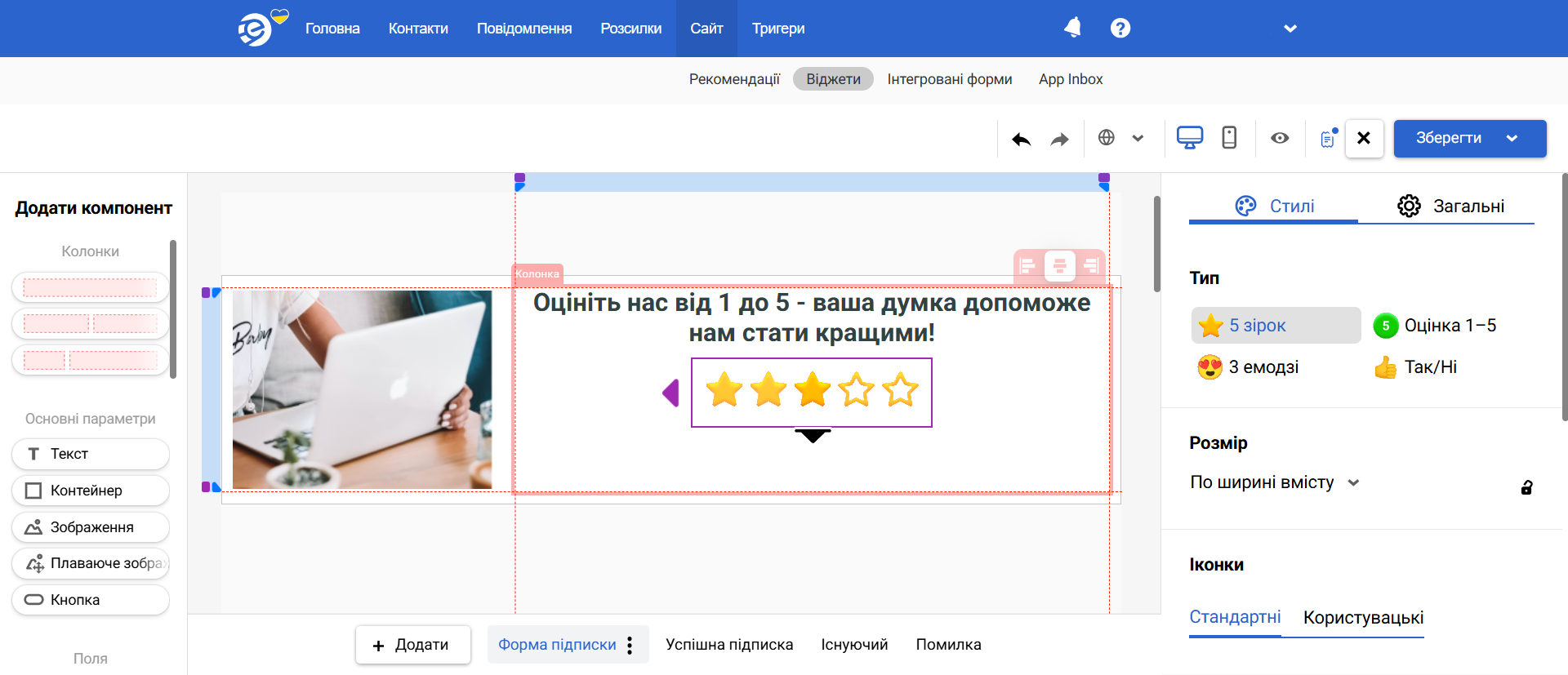
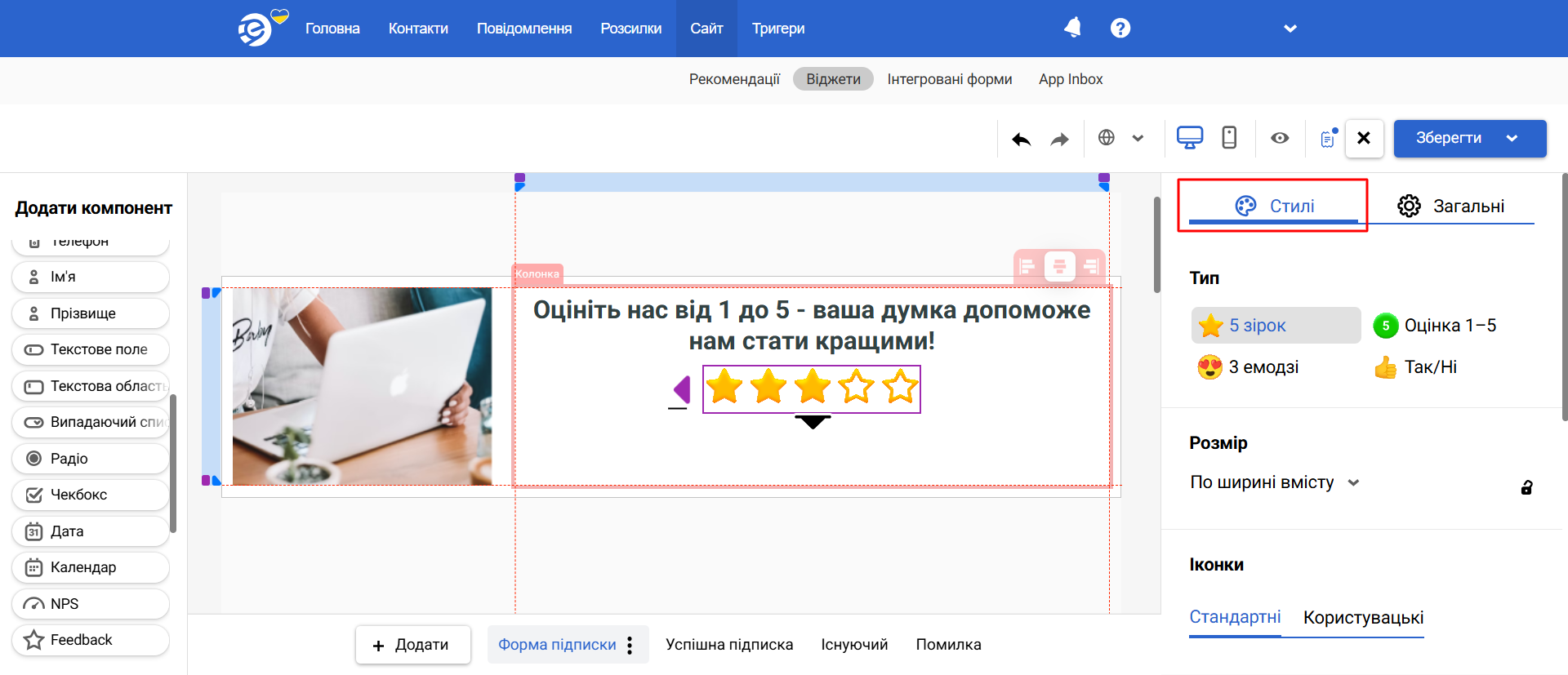
Компонент Feedback представлений чотирма типами (для кожного можна завантажити власну іконку):
- 5 зірок,
- Оцінка 1-5,
- 3 емодзі,
- Так/Ні.

Налаштування NPS та Feedback однакові:
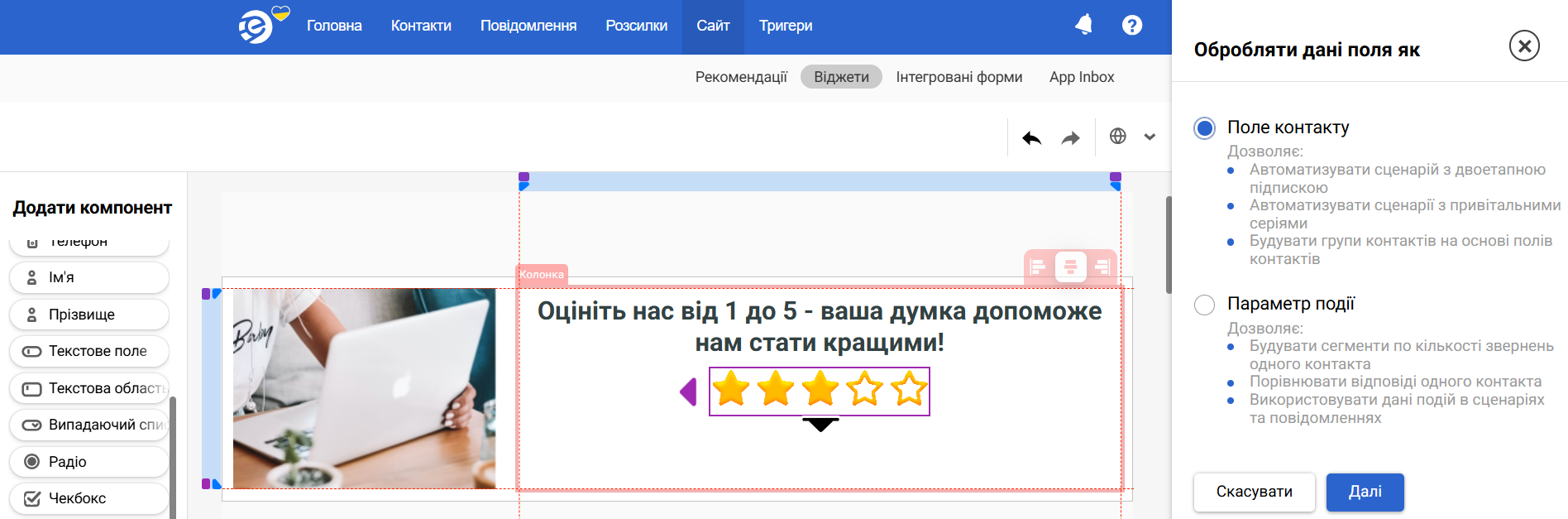
- Виберіть, як обробляти дані:
- Як поле контакту (тип “Чекбокс” — для NPS, “Текстове поле” — для Feedback);
- Як параметр події.

У поле для збору NPS буде записано значення від 1 до 10; у поле Feedback, залежно від типу:
- 1-5 (“5 зірок”, “оцінка 1-5”)
- 1-3 (“3 емодзі”)
- Yes/No (“Так/Ні”)
Щоб використовувати обробку даних як параметр події, вам потрібно залишити заявку, після чого з вами зв’яжуться наші спеціалісти. Далі описані кроки з налаштувань обробки даних як поля контакту.
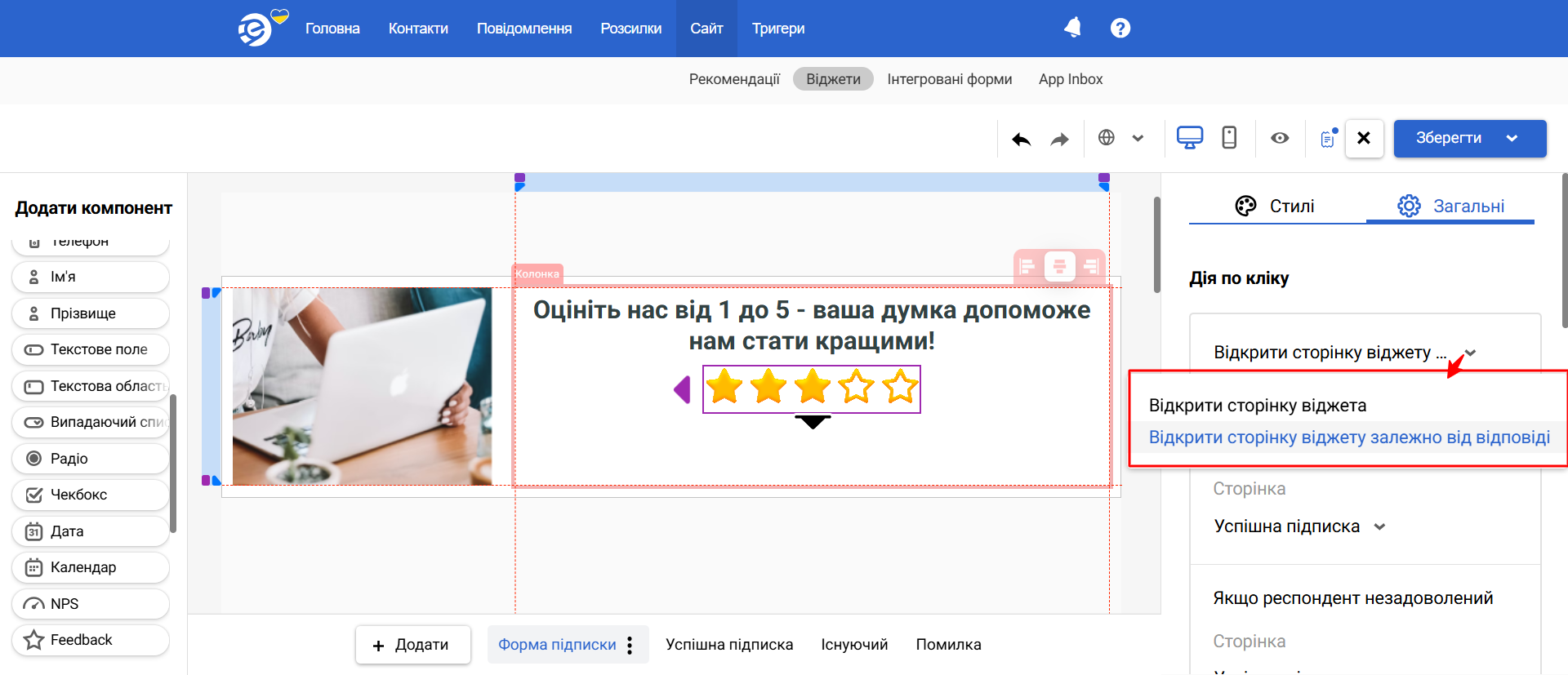
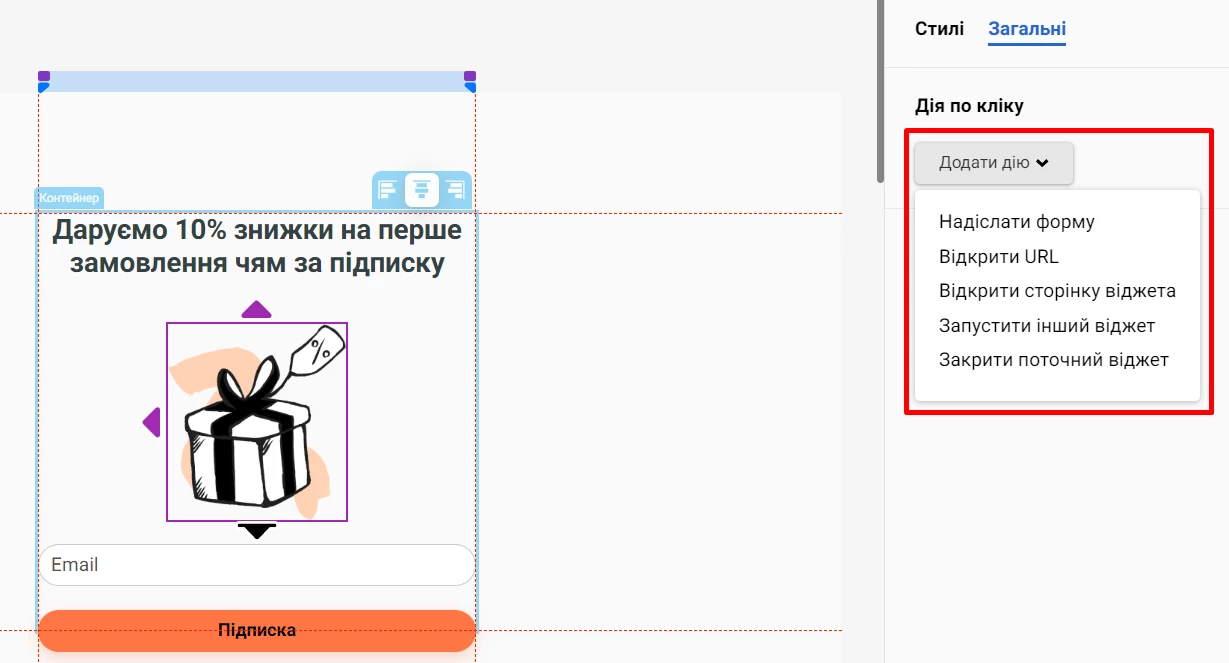
- Встановіть дію по кліку:
- Відкрити сторінку віджета — виберіть одну зі сторінок віджета,
- Відкрити сторінку віджета залежно від відповіді — виберіть сторінку віджета для кожного рівня задоволення респондента.

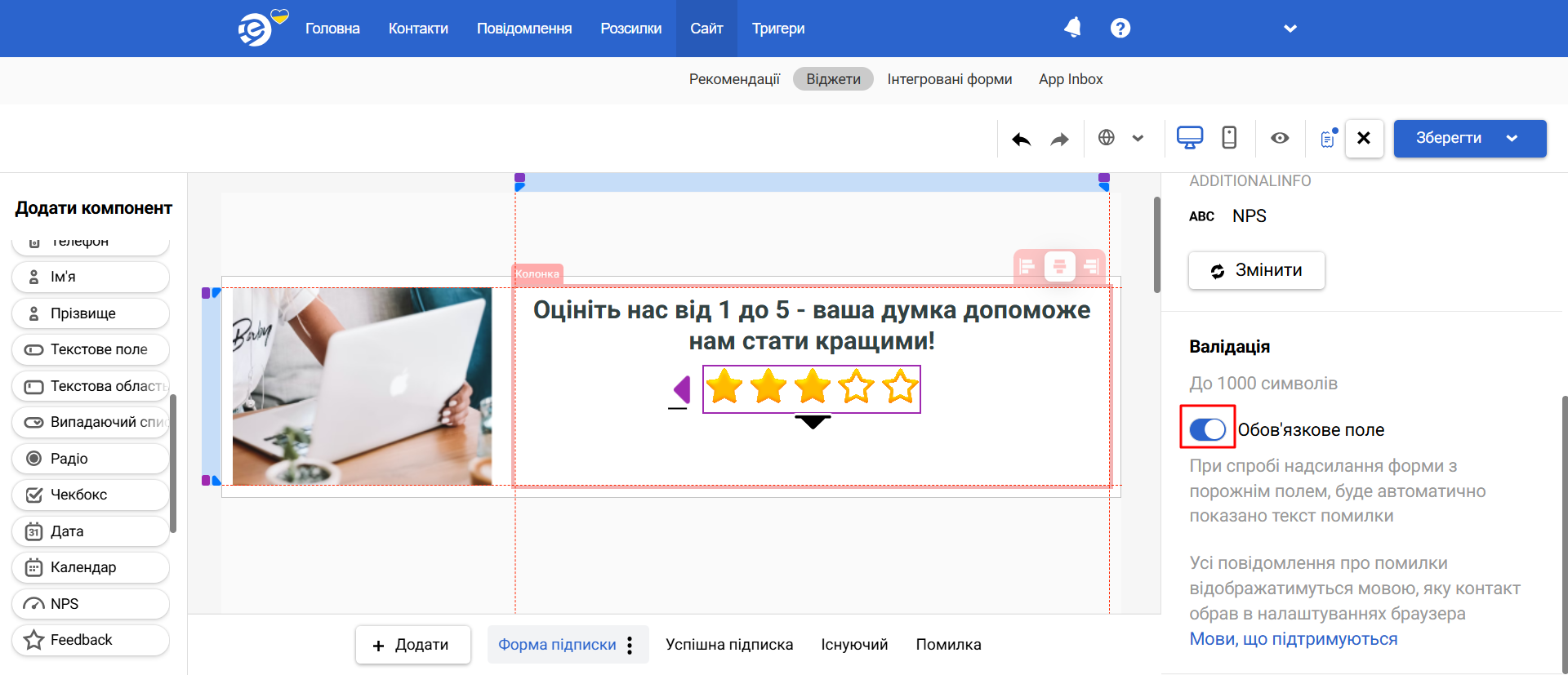
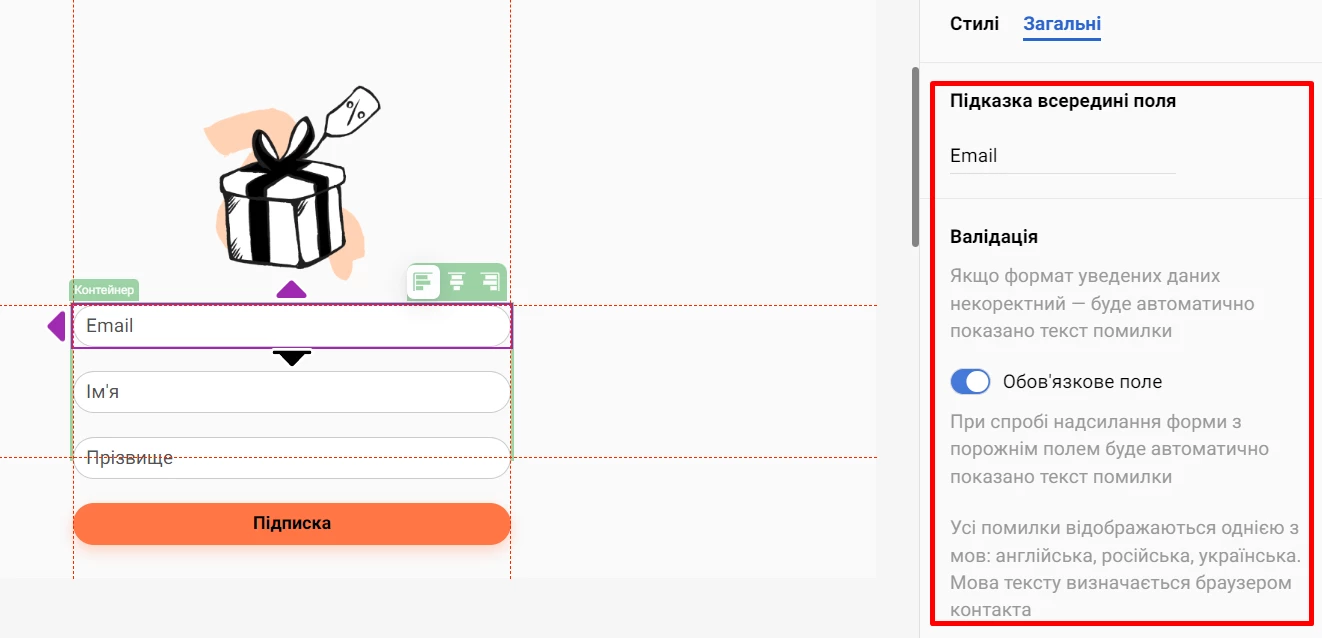
- Визначіть, чи є поле обов’язковим.

- Налаштуйте зовнішній вигляд компонента на вкладці “Стилі”.

Права панель
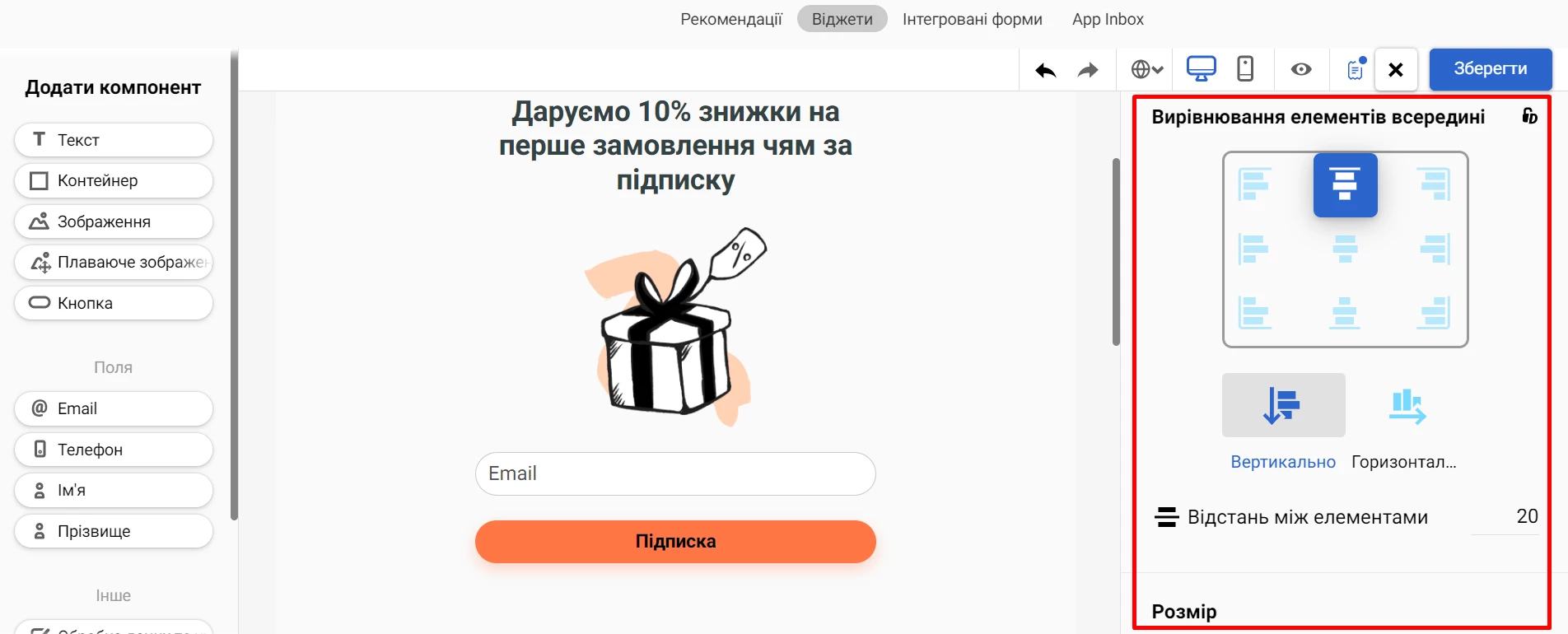
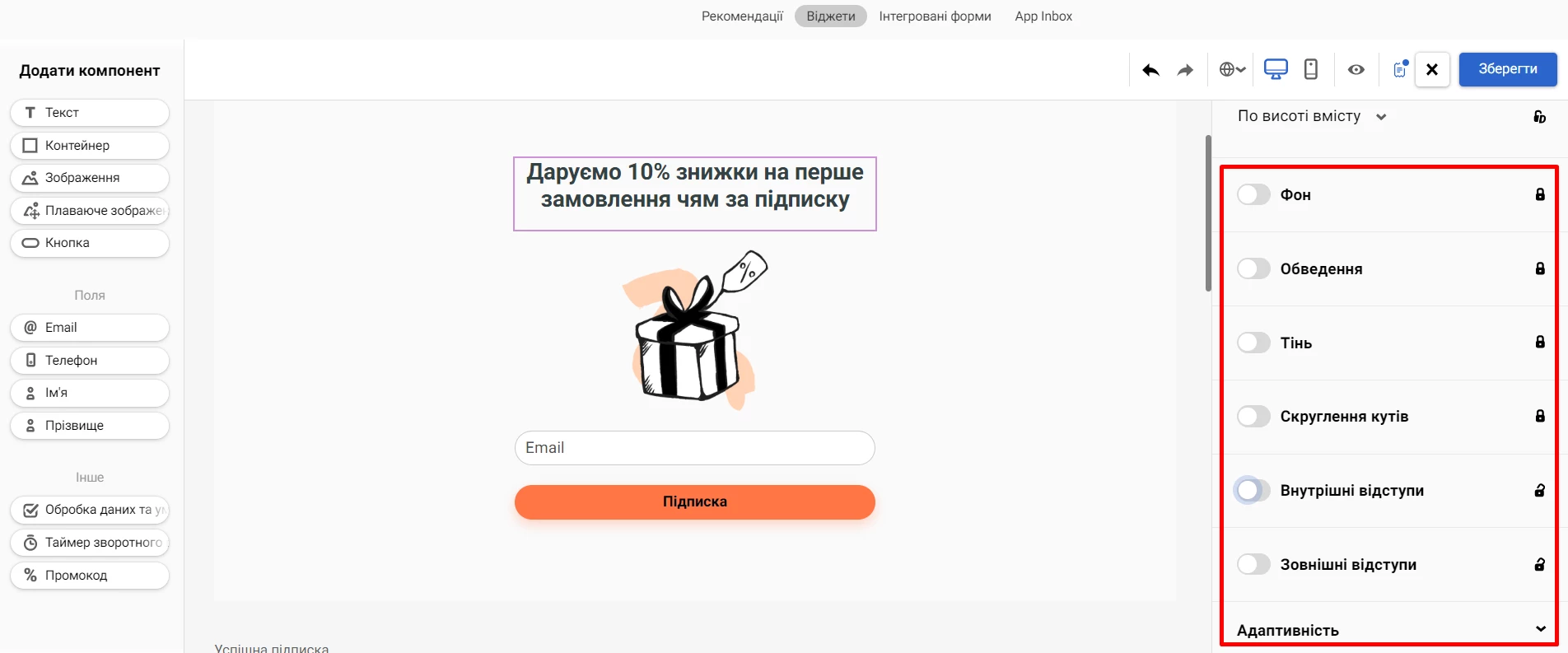
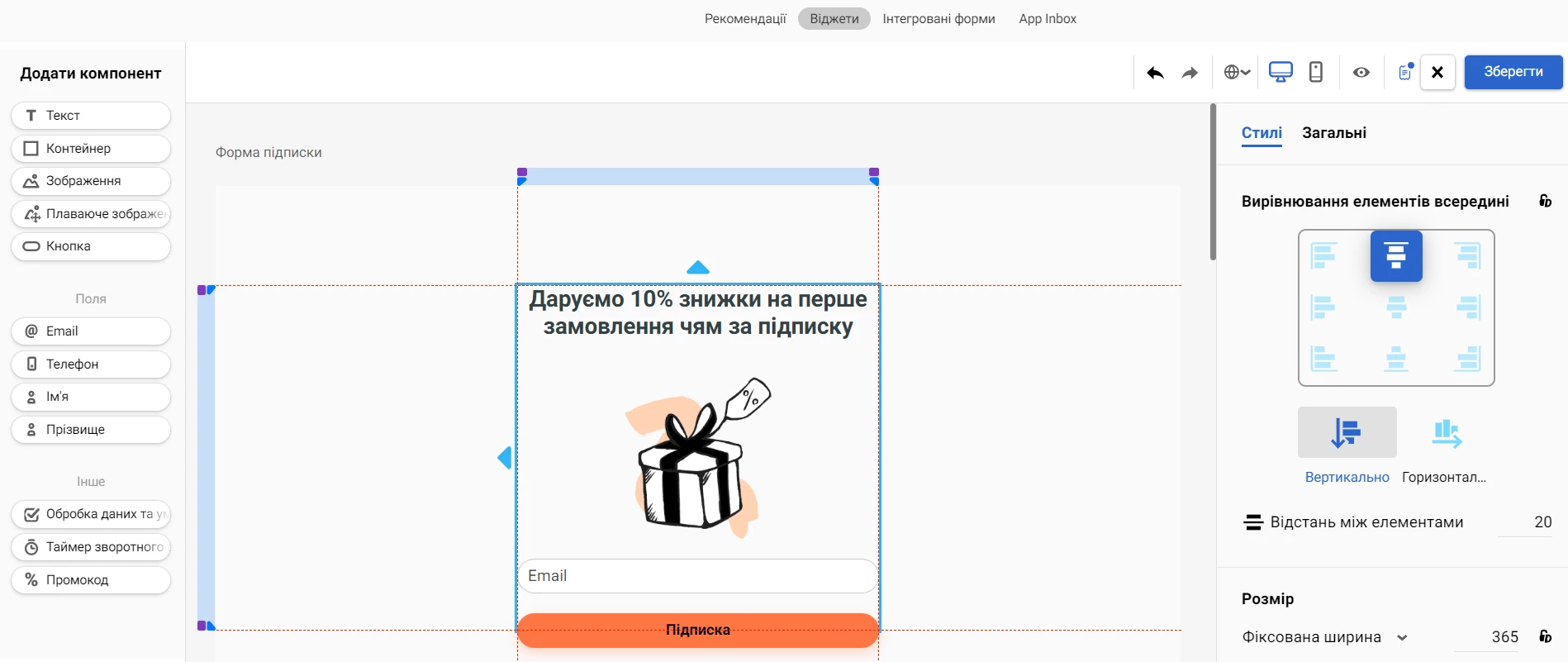
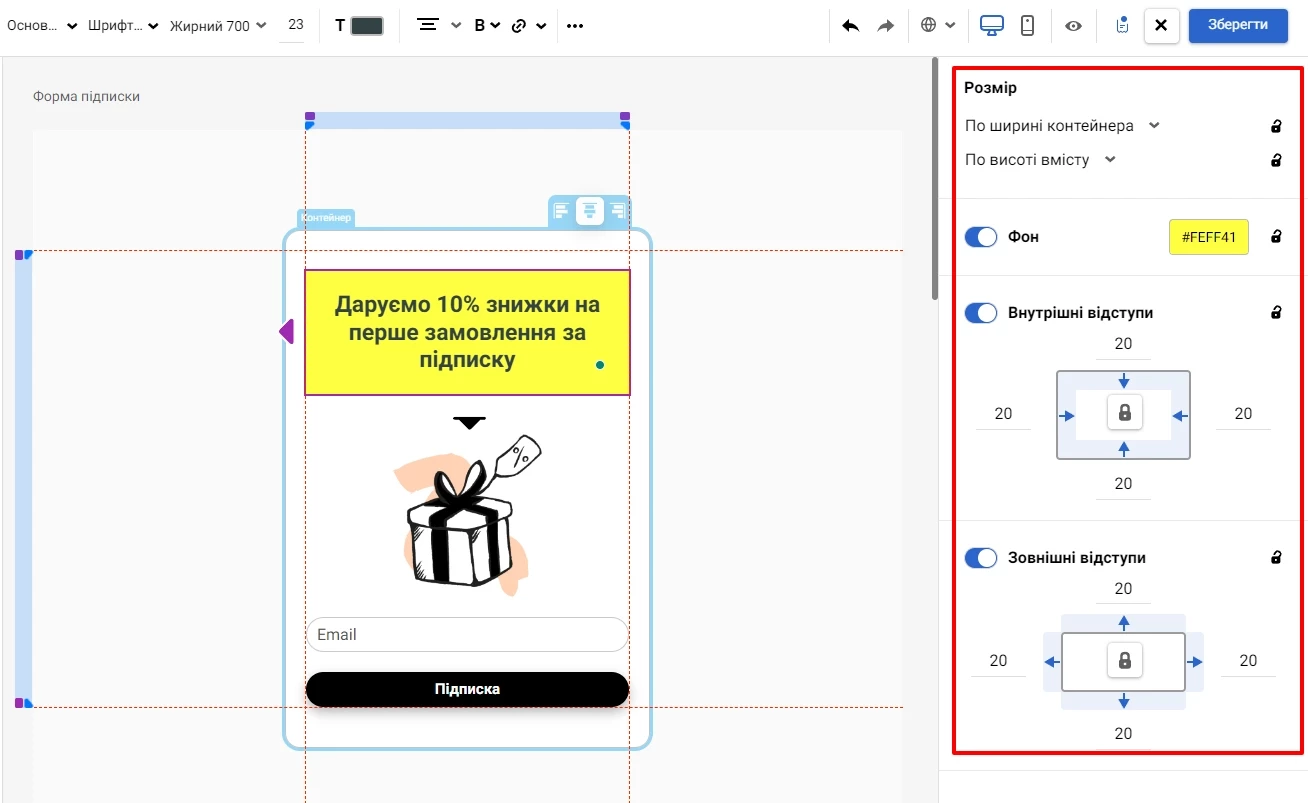
Коли жоден елемент віджета не виділено, у правій частині екрана видно загальні налаштування віджета:
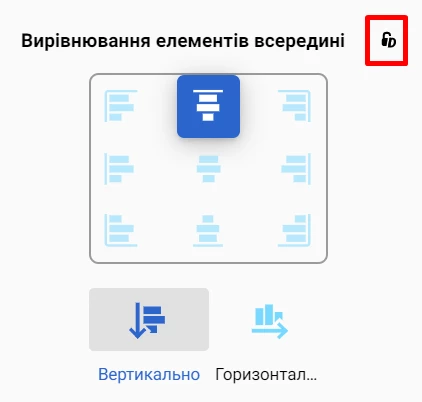
- Вирівнювання елементів всередині,
- Відстань між елементами,
- Розмір,

- Фон,
- Обведення,
- Тінь,
- Скруглення кутів,
- Внутрішні відступи,
- Зовнішні відступи,
- Адаптивність.

+ Налаштування кнопок виклику:
- Дія по кліку,
- Позиціонування,
- Анімація появи,
- Циклічна анімація.
Зверніть увагу
Параметри, позначені значком замка, синхронізують параметри на різних сторінках. Ви можете змінити налаштування синхронізації, натиснувши значок і вибравши потрібну опцію.

Редагування елементів віджета
Щоб перейти до редагування окремого елемента, натисніть на нього лівою кнопкою миші.

Налаштування тексту
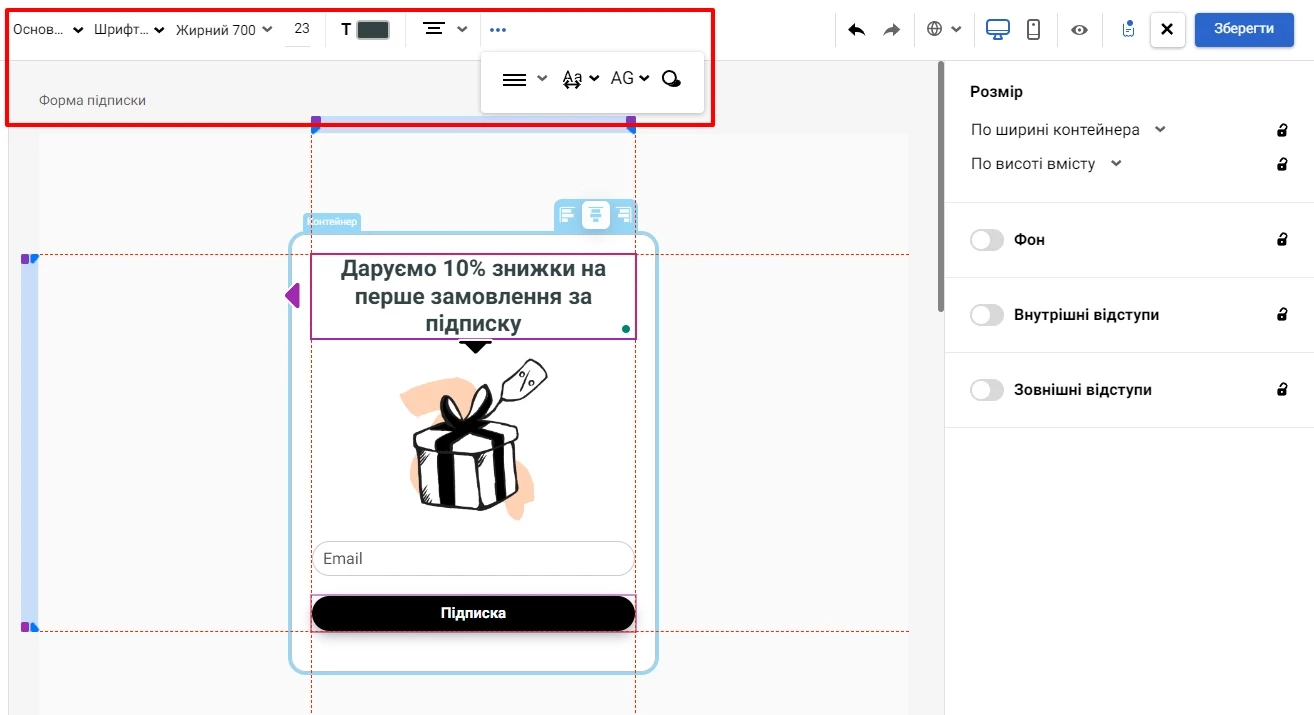
Щоб змінити налаштування тексту, натисніть елемент віджета з текстом, після чого відкриються панелі.
1. Панель параметрів стиля тексту — у верхній частині редактора.

Зверніть увагу
За замовчуванням у віджеті використовується шрифт, встановлений на вашому сайті як основний.
2. Панель розташування тексту та зміни фона тексту у контейнері — у правій частині редактора, з такими параметрами:
- Розмір (по ширині контейнера та висоті вмісту),
- Фон,
- Внутрішні відступи,
- Зовнішні відступи.

Налаштування зображення
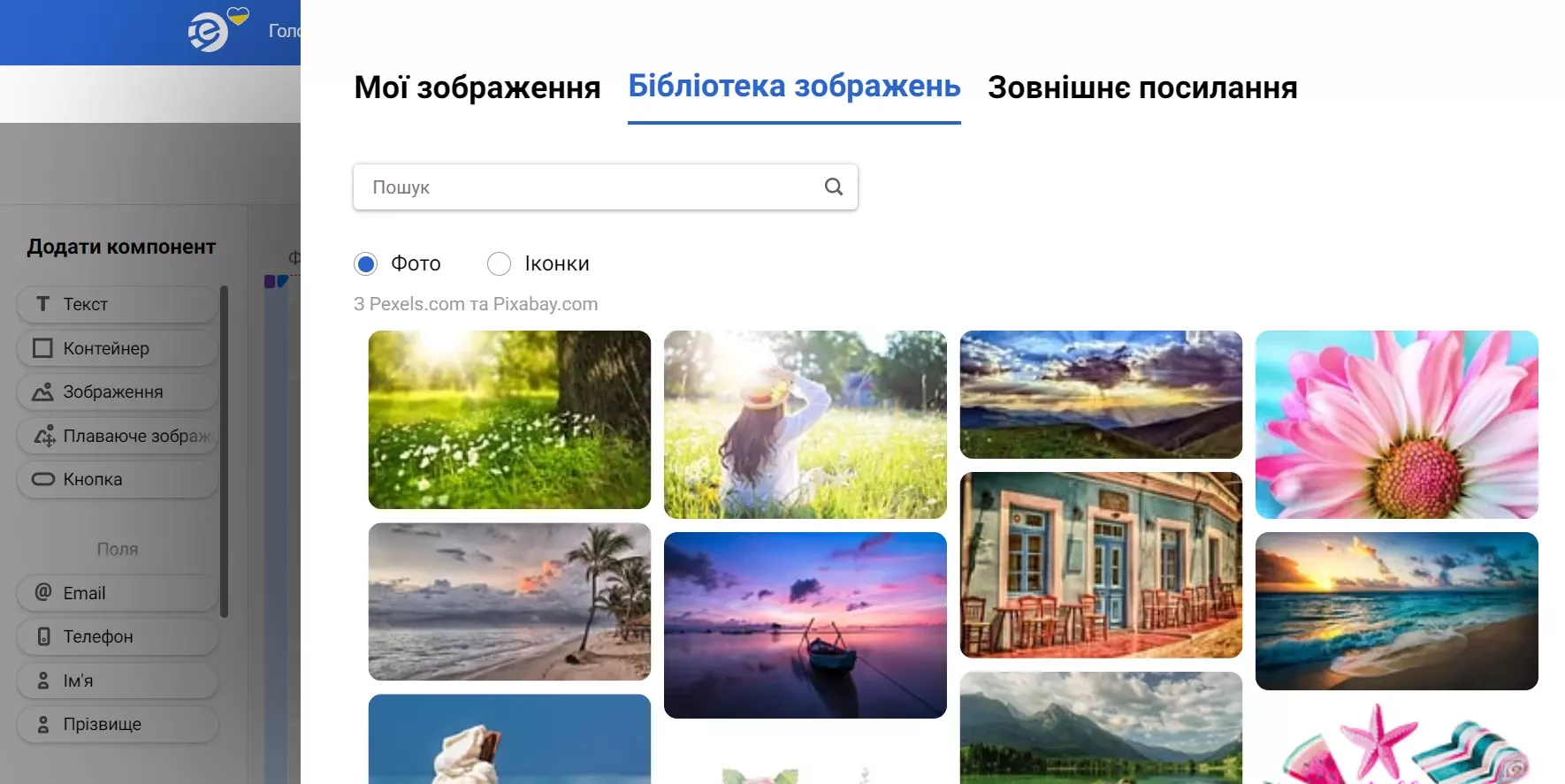
Щоб відкрити налаштування зображення, клацніть по ньому лівою кнопкою миші. Ви можете завантажити зображення, вибрати відповідне з бібліотеки безкоштовних фотографій та іконок, або вказати на нього зовнішнє посилання.

Важливо
Завантажуйте зображення у форматах PNG, JPEG, SVG, GIF, до 3 МБ
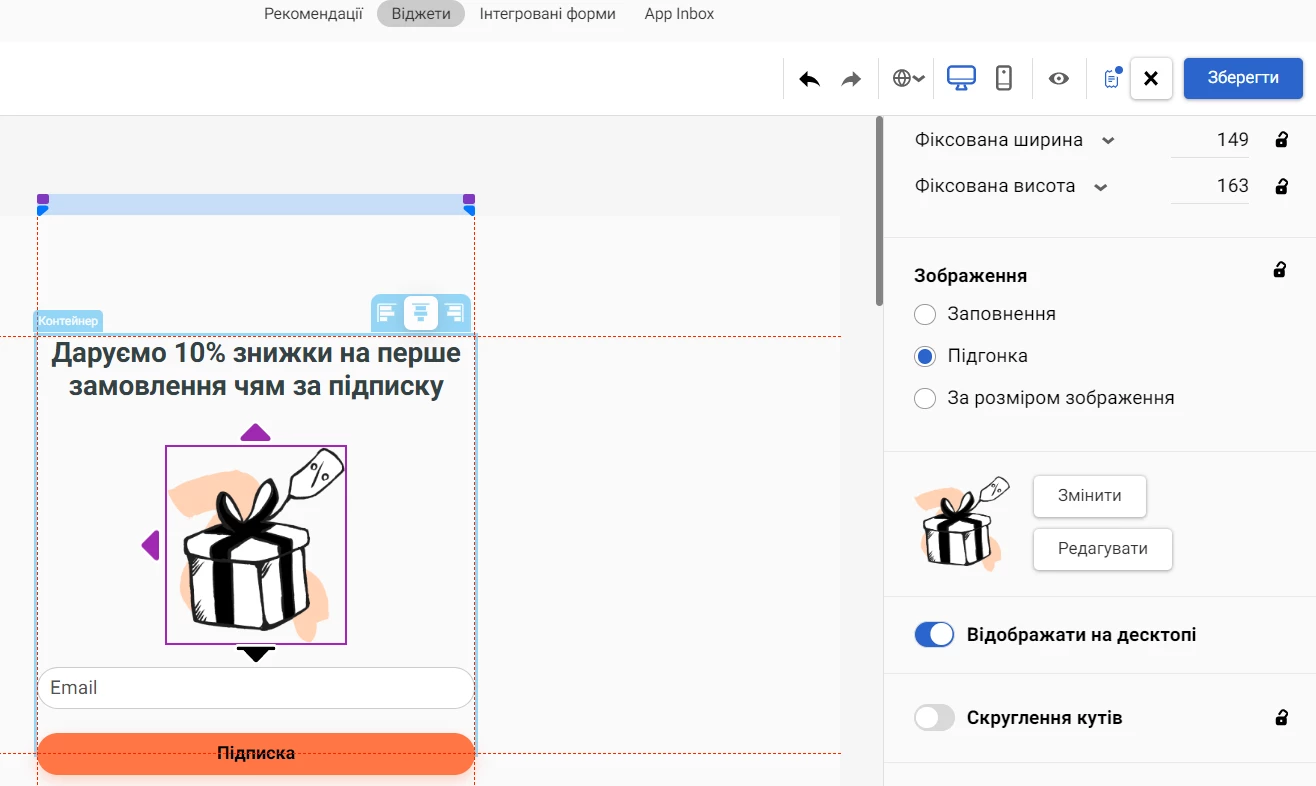
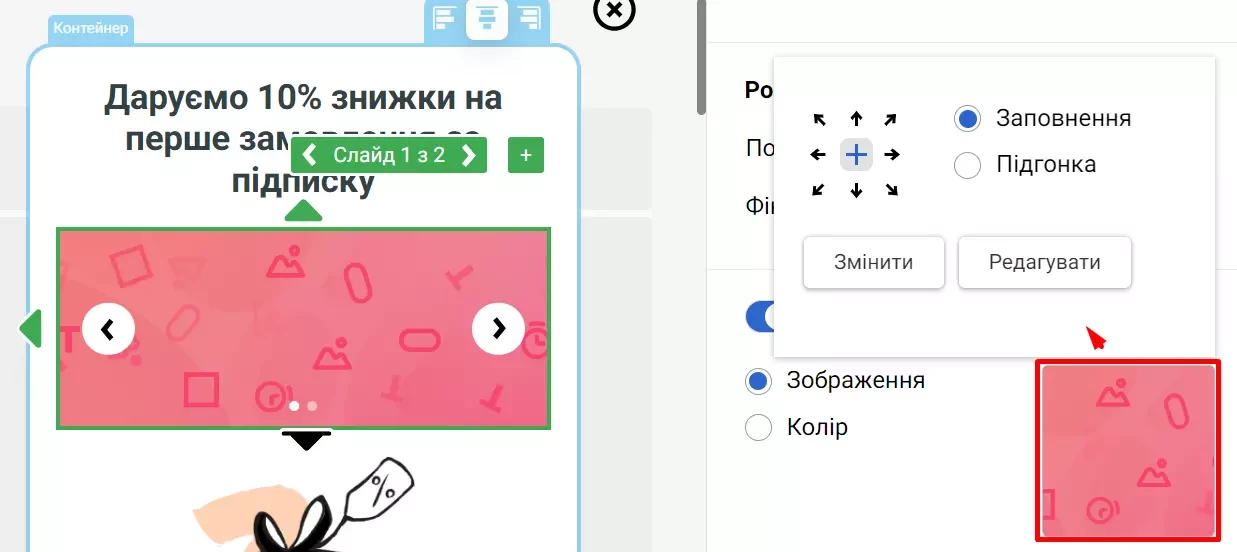
Крім стандартних налаштувань, для зображень також доступне налаштування позиціонування:
- Заповнення,
- Підгонка,
- За розміром зображення.

Зверніть увагу
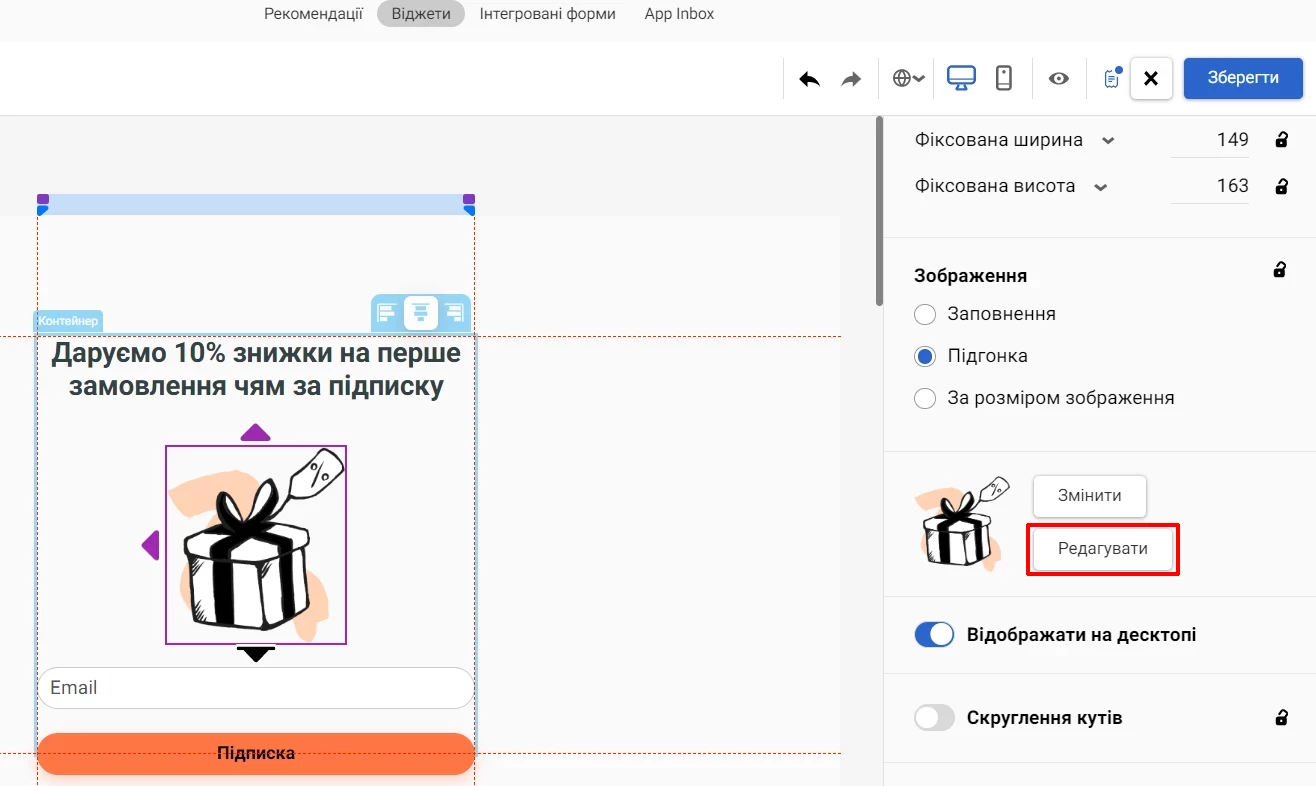
Ви можете редагувати зображення безпосередньо у редакторі при завантаженні (якщо воно не відповідає вимогам) або вже після завантаження (кнопка “Редагувати”). Після редагування зображення зберігається у форматі PNG.

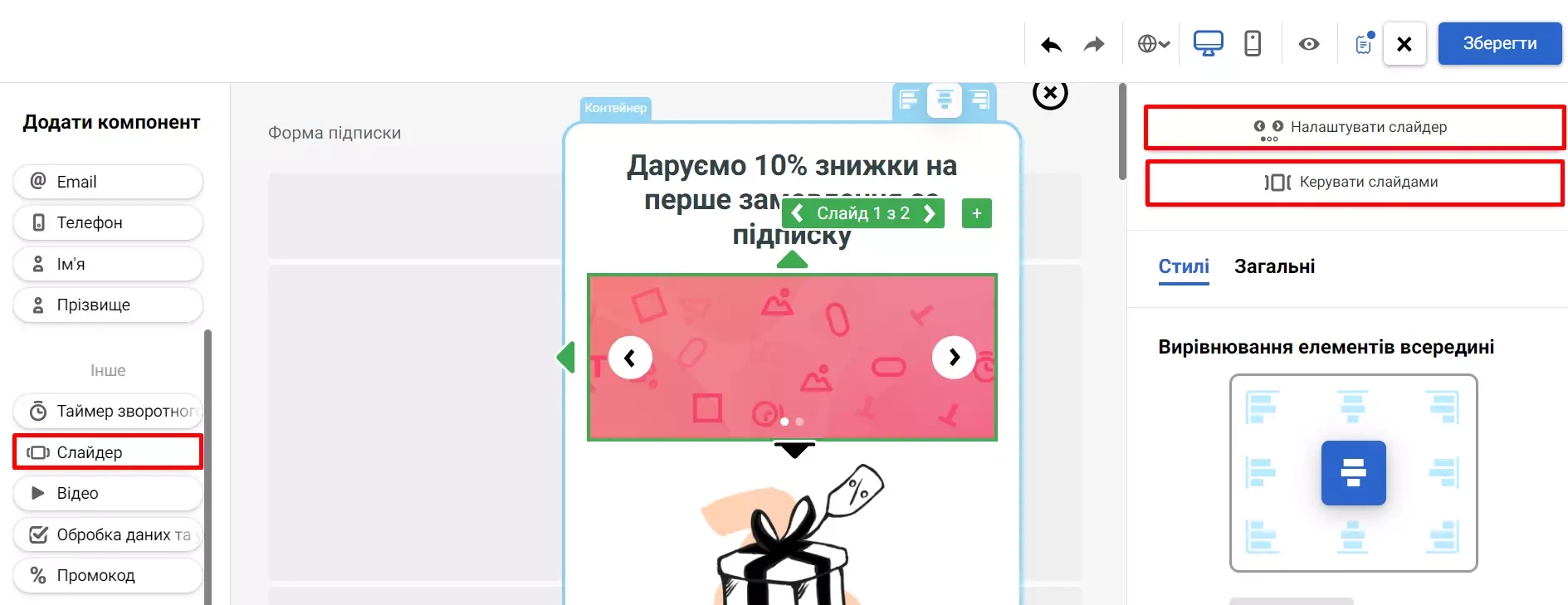
Налаштування слайдера
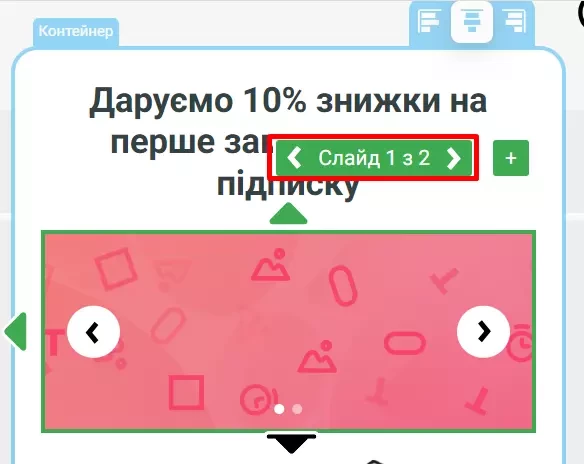
Перетягніть слайдер з лівої панелі шаблон віджета. На правій бічній панелі з'являться кнопки "Налаштування слайдера" та "Керування слайдами".

- Налаштуйте кнопки навігації, індикацію, анімацію показу слайдів та загальний дизайн слайдера у вікні налаштування слайдера.

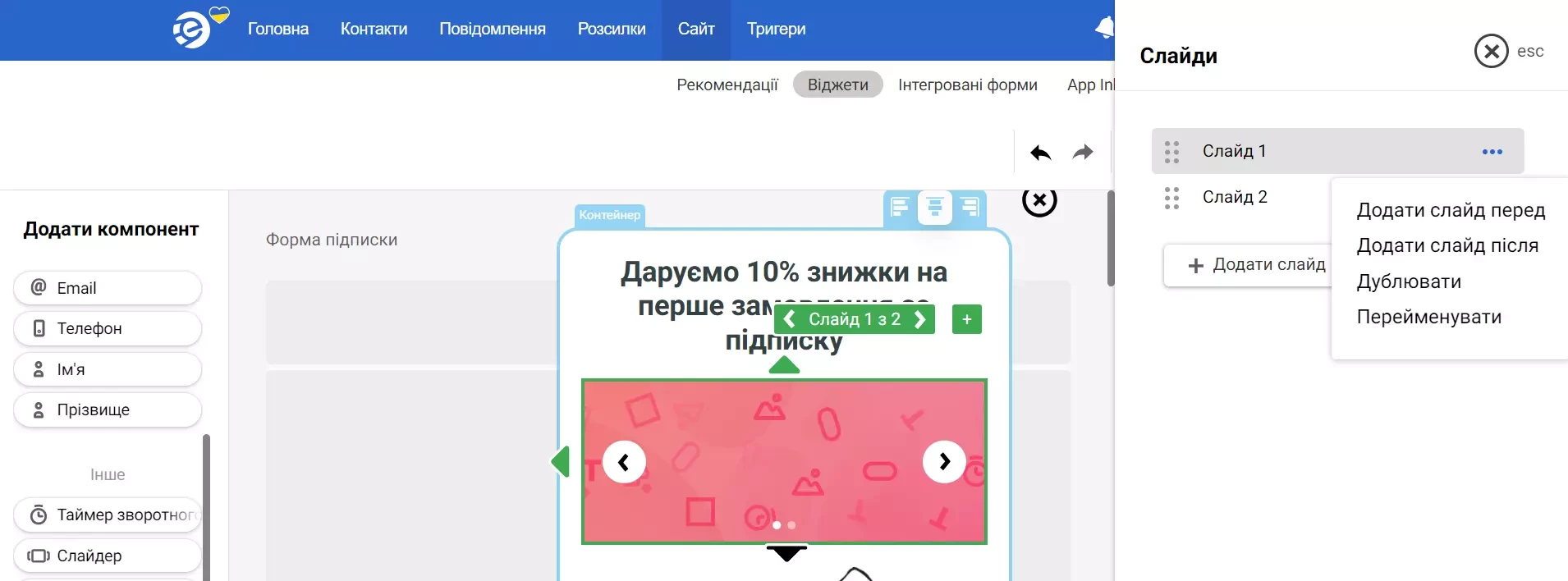
- Керуйте порядком відображення, додавайте, дублюйте або перейменовуйте слайди у вікні "Керування слайдами".

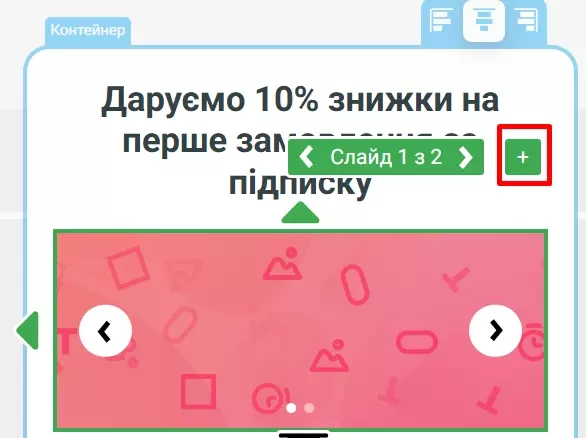
Також можна додати слайд, натиснувши на значок +.

Щоб змінити або відредагувати зображення, натисніть на нього у шаблоні, після чого воно з'явиться на правій панелі налаштувань. Натискання на зображення зі слайдера на панелі налаштувань відкриває вікно зміни та редагування.

Використовуйте навігаційні кнопки для перемикання між зображеннями слайдера.

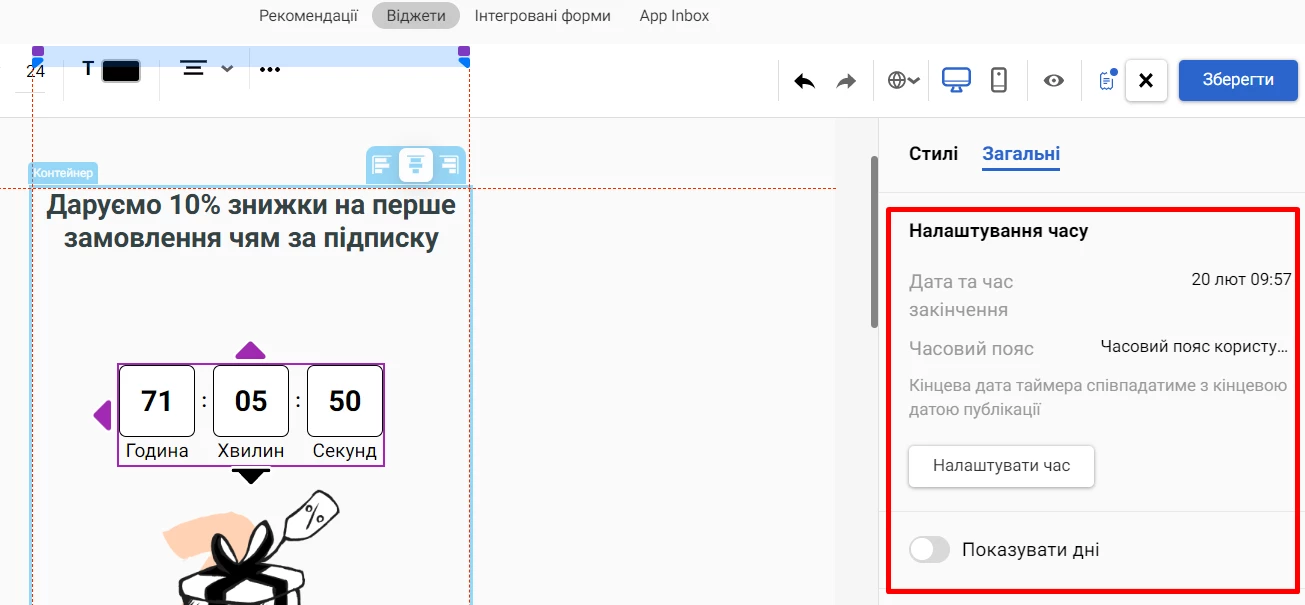
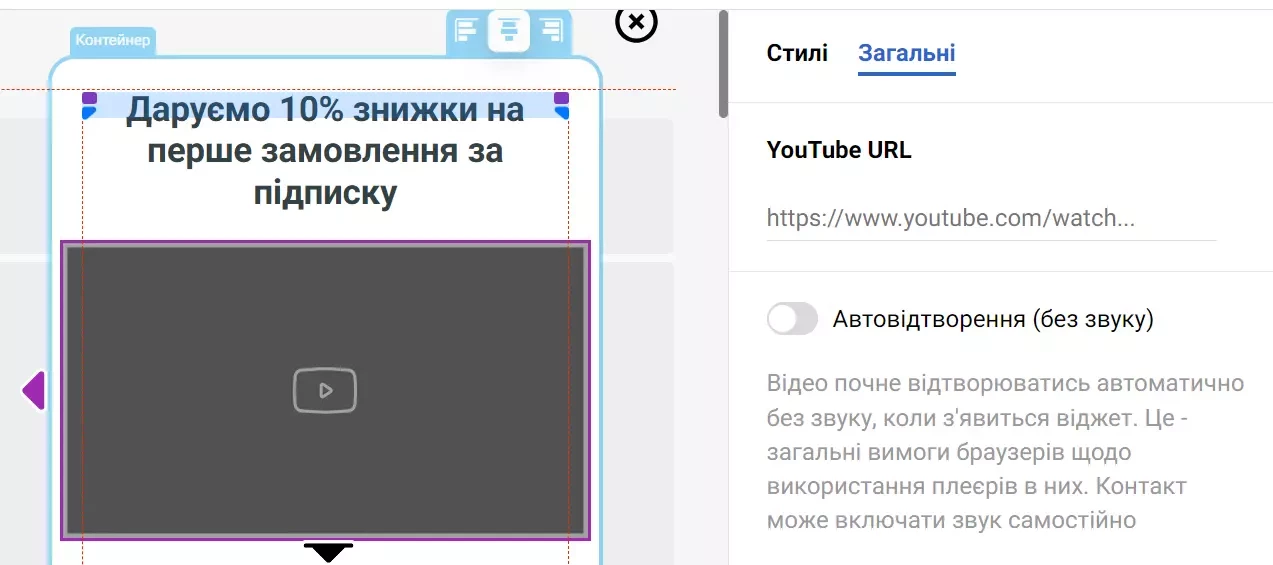
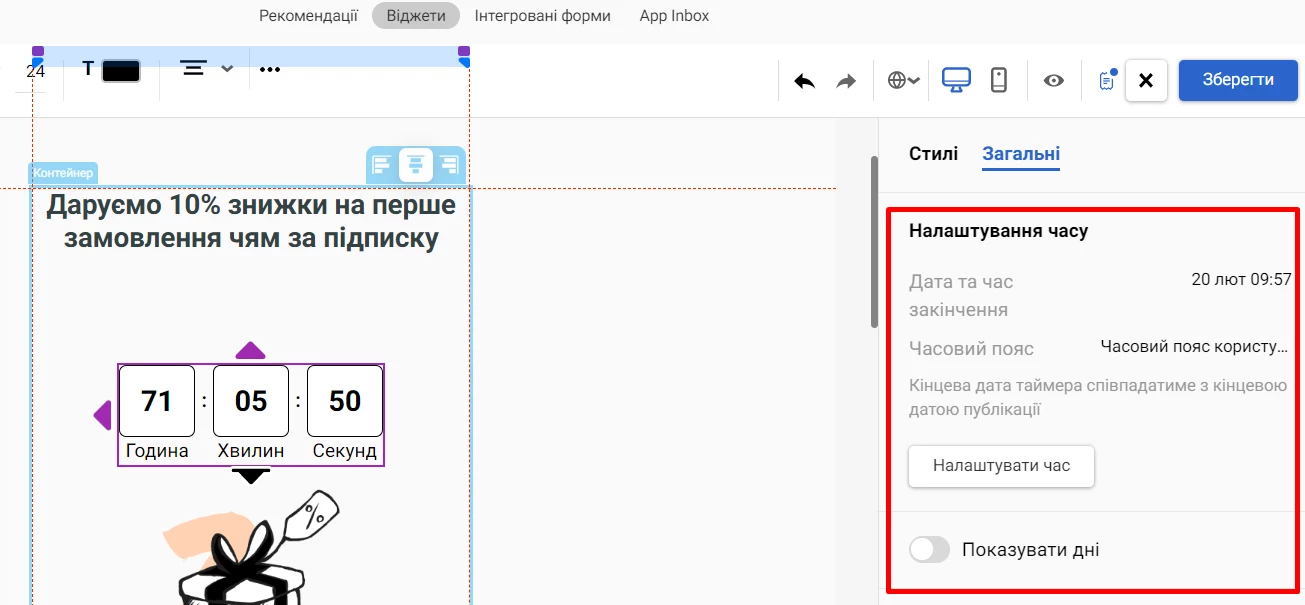
Вкладка "Загальні"
Натисніть на елемент виджету, щоб з'явилася вкладка “Загальні” з такими параметрами:
- Дія по кліку

- Валідація полів контакту

- Налаштування таймера

- Налаштування відео

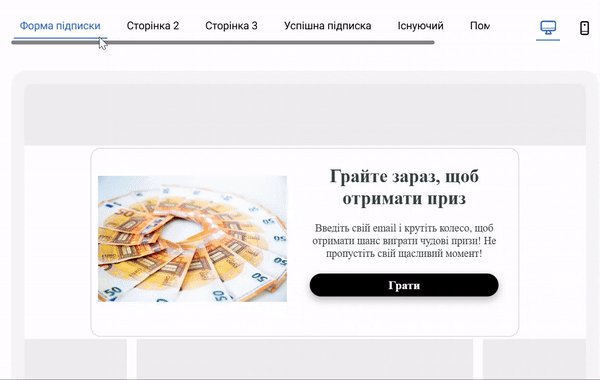
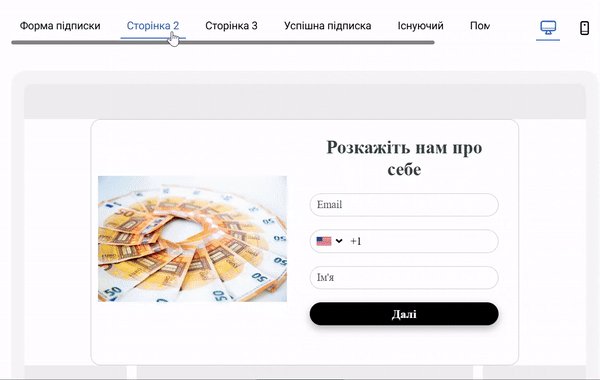
Створення багатокрокових віджетів
Багатокрокові віджети використовуються для підвищення зручності та ефективності процесу підписки на сайті. Їх основні цілі:
- Підвищення конверсії: Поділ великої кількості полів на кілька кроків робить процес менш стомлюючим для користувача.
- Поліпшення досвіду користувача: Поступове надання інформації здається менш складним, ніж заповнення довгої форми на одній сторінці.

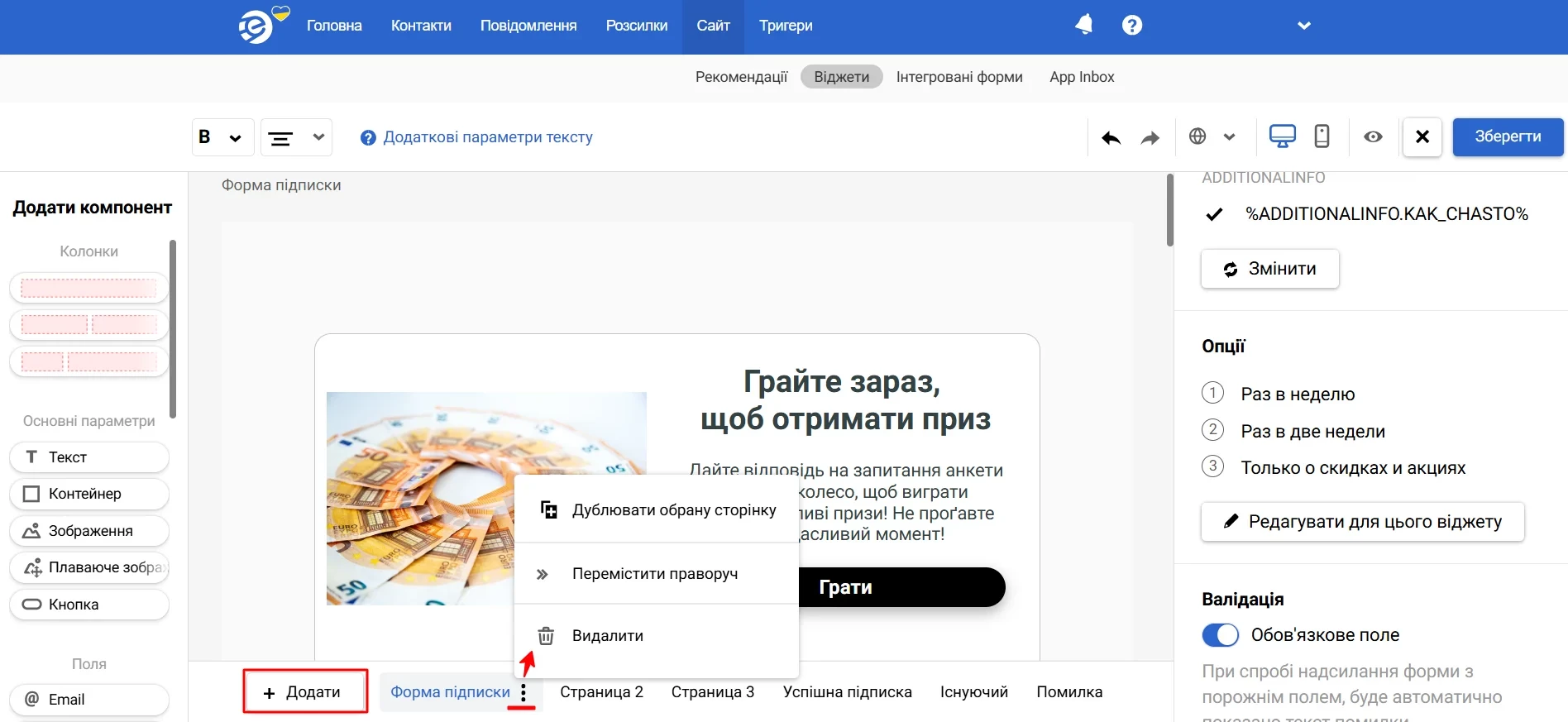
Щоб додати сторінку до віджету, можна використовувати кнопки
- "Додати" — щоб дублювати наявну сторінку,
- Три крапки на додатковій сторінці, щоб дублювати її (тут можна перемістити сторінку вліво або вправо, а також видалити її).

Зверніть увагу
- Багатокрокові форми доступні у всіх типах віджетів, крім кнопок виклику.
- Віджет може мати лише один ігровий компонент.
- Лише один компонент віджету може записувати дані в одне поле контакту.
- Максимальна кількість сторінок – 20.
Місце розміщення
1. Форма обмеження віку повністю перекриває екран, доки користувач не підтвердить свій вік, тому цей віджет не має налаштувань розміщення.
2. Місце розташування кнопки виклику настроюється у вікні редагування зовнішнього вигляду.
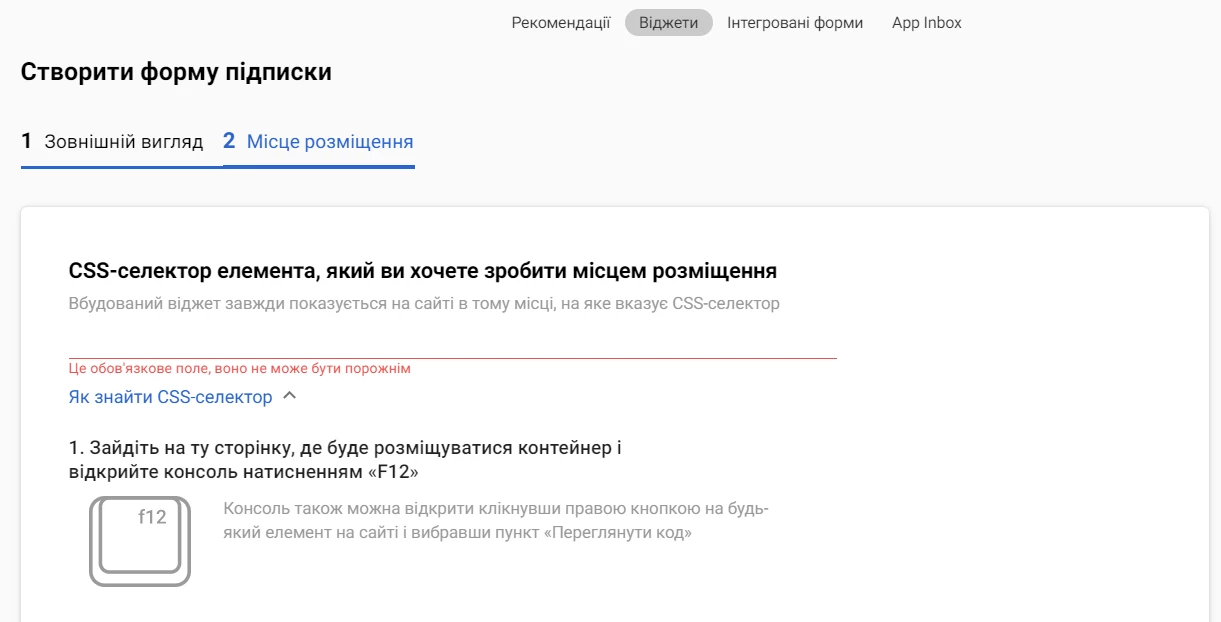
3. Щоб задати місце розташування форми підписки або інформера, вкажіть CSS-селектор елемента, до якого потрібно додати розміщення. Ця вкладка з'являється після того, як ви налаштували зовнішній вигляд віджета та натиснули кнопку “Зберегти”.

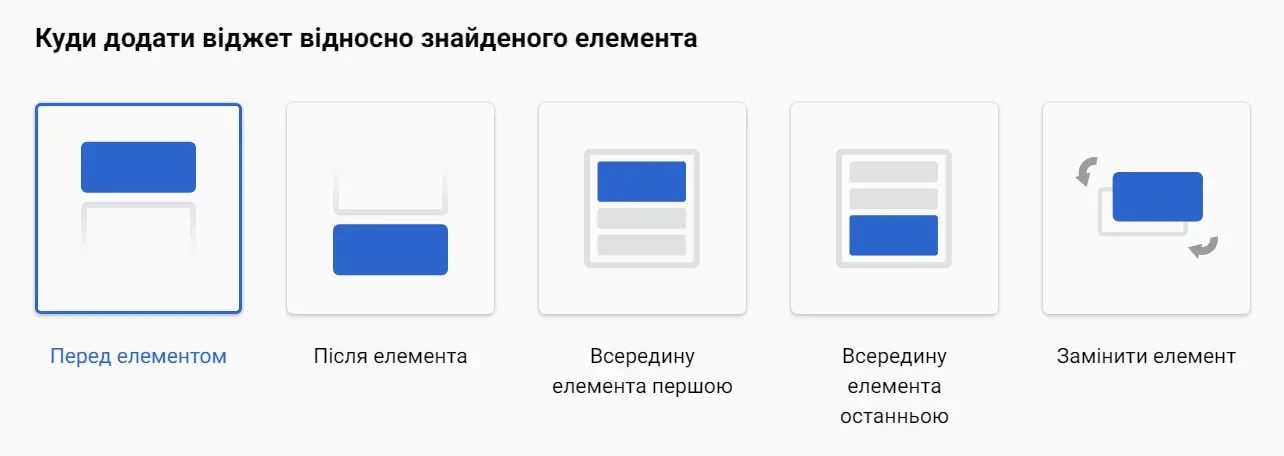
4. Виберіть, куди додати форму відносно знайденого елемента:
- Перед елементом
- Після елемента
- Всередині елемента першою
- Всередину елемента останньою
- Замінити елемент

Якщо ви не готові вказати місце розташування віджета, активуйте перемикач “Вказати місце розташування пізніше”.
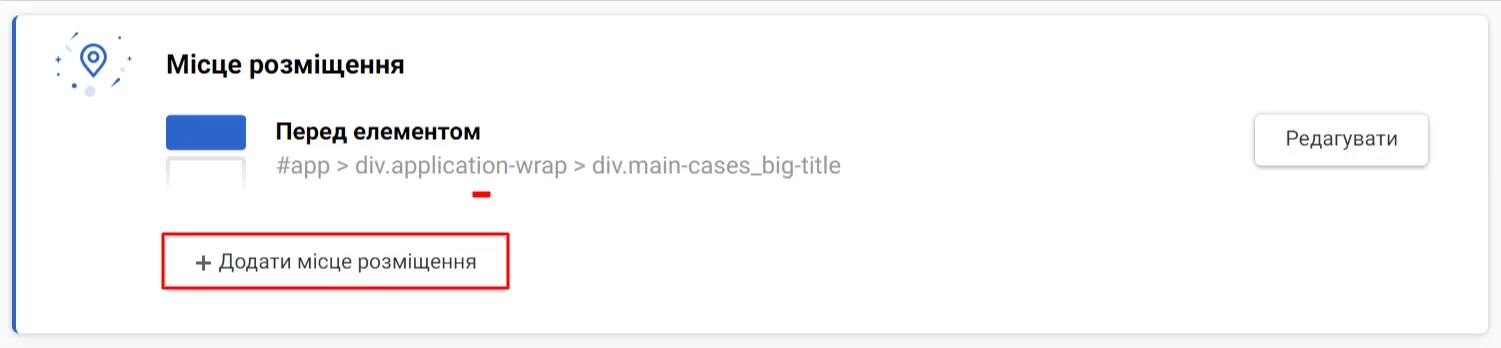
5. Натисніть "Готово". Спочатку форму буде видно тільки вам; на вкладці "Параметри" можна зробити її загальнодоступною.
6. За необхідності створіть додаткові місця розміщення.

Параметри
На вкладці "Параметри" ви можете:
- Редагувати зовнішній вигляд віджета.
- Редагувати розміщення форми чи інформера.
- Налаштувати умови виклику віджета.
- Налаштувати дії після того, як користувач підписався або натиснув кнопку виклику.
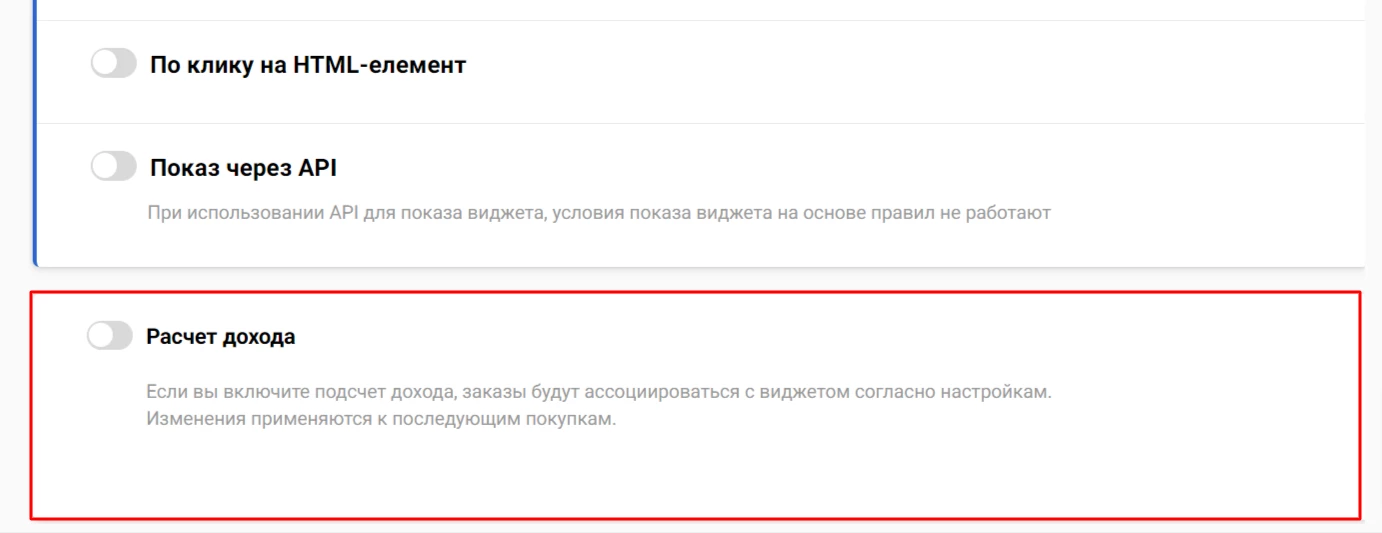
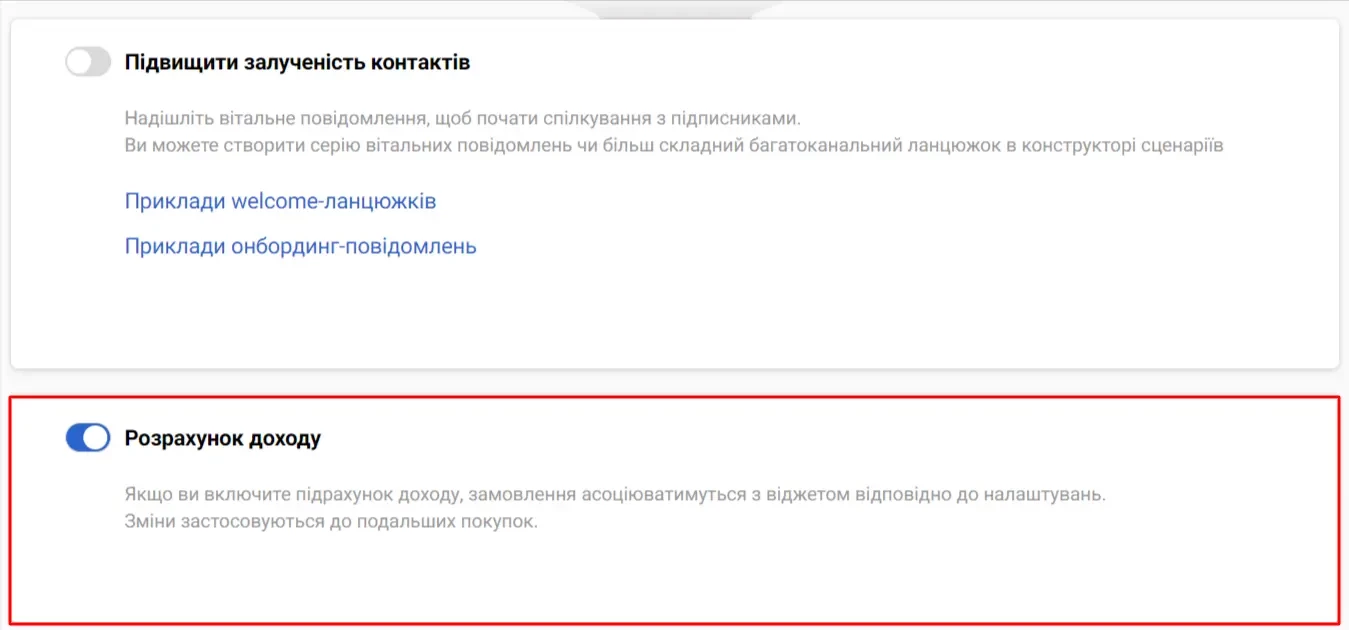
- Активувати або деактивувати розрахунок доходу від віджету (налаштування описані в інструкції).

Публікація віджета
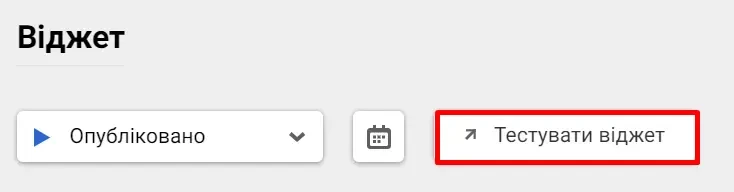
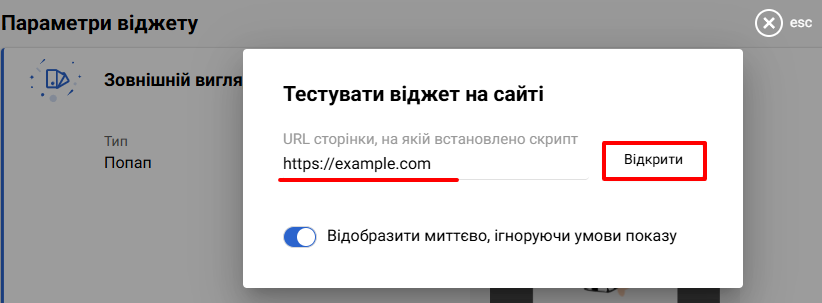
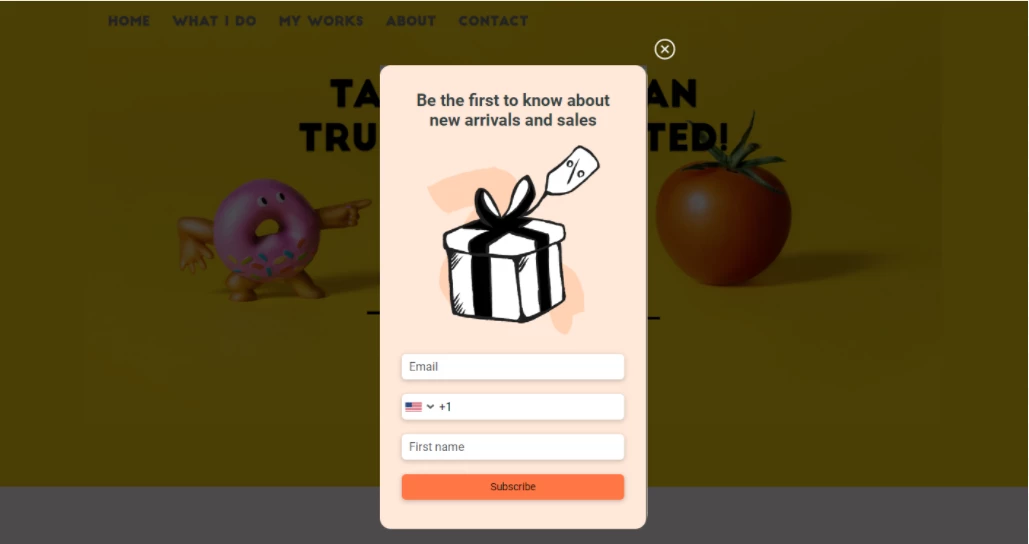
- Після збереження налаштувань, перевірте, як відвідувачі побачать віджет на сайті. Для цього натисніть кнопку “Тестувати віджет”.

- Введіть посилання на ваш сайт та натисніть “Відкрити”.

- Якщо налаштування коректне, віджет відображатиметься на вашому сайті відповідно до заданих умов.

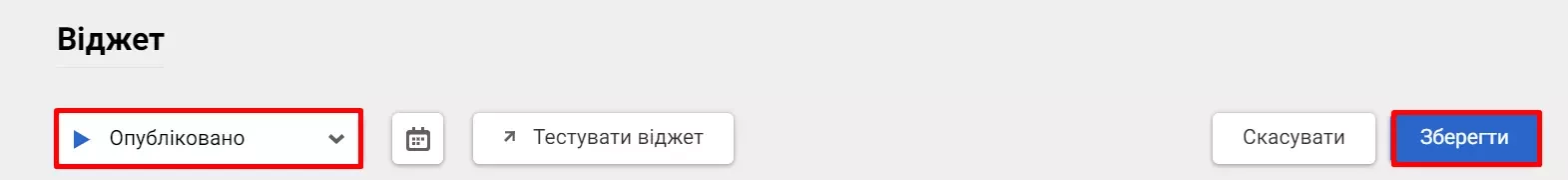
- Після тестування форми опублікуйте її, натиснувши кнопку "Опубліковано", потім натисніть кнопку "Зберегти".

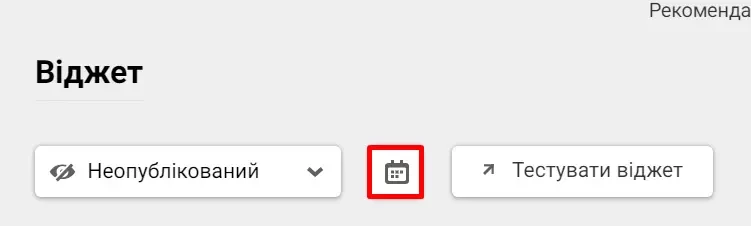
Натисніть кнопку “Неопублікований”, щоб зупинити відображення віджета, після чого збережіть зміни.
Крім того, ви можете вказати розклад показу віджета, натиснувши значок календаря.

Розклад включає наступні опції:
- Дати початку та закінчення
- Дозволені дні та час
- Часовий пояс користувача

Статуси віджета відображаються у загальному списку та деталях віджета:
- Опубліковано — для опублікованих віджетів із поточним або незапланованим періодом показу
- Неопублікований
- Запланована – період публікації запланований на майбутнє
- Час вийшов - термін публікації минув
Інтеграції
На вкладці “Інтеграції” можна настроїти надсилання дій у віджеті та кастомних подій у Google Analytics. Зверніть увагу, що інтеграція сумісна лише зі скриптом Universal Analytics, встановленим на сайті.

Updated 6 days ago