Отримання та встановлення скрипта веб-трекінга
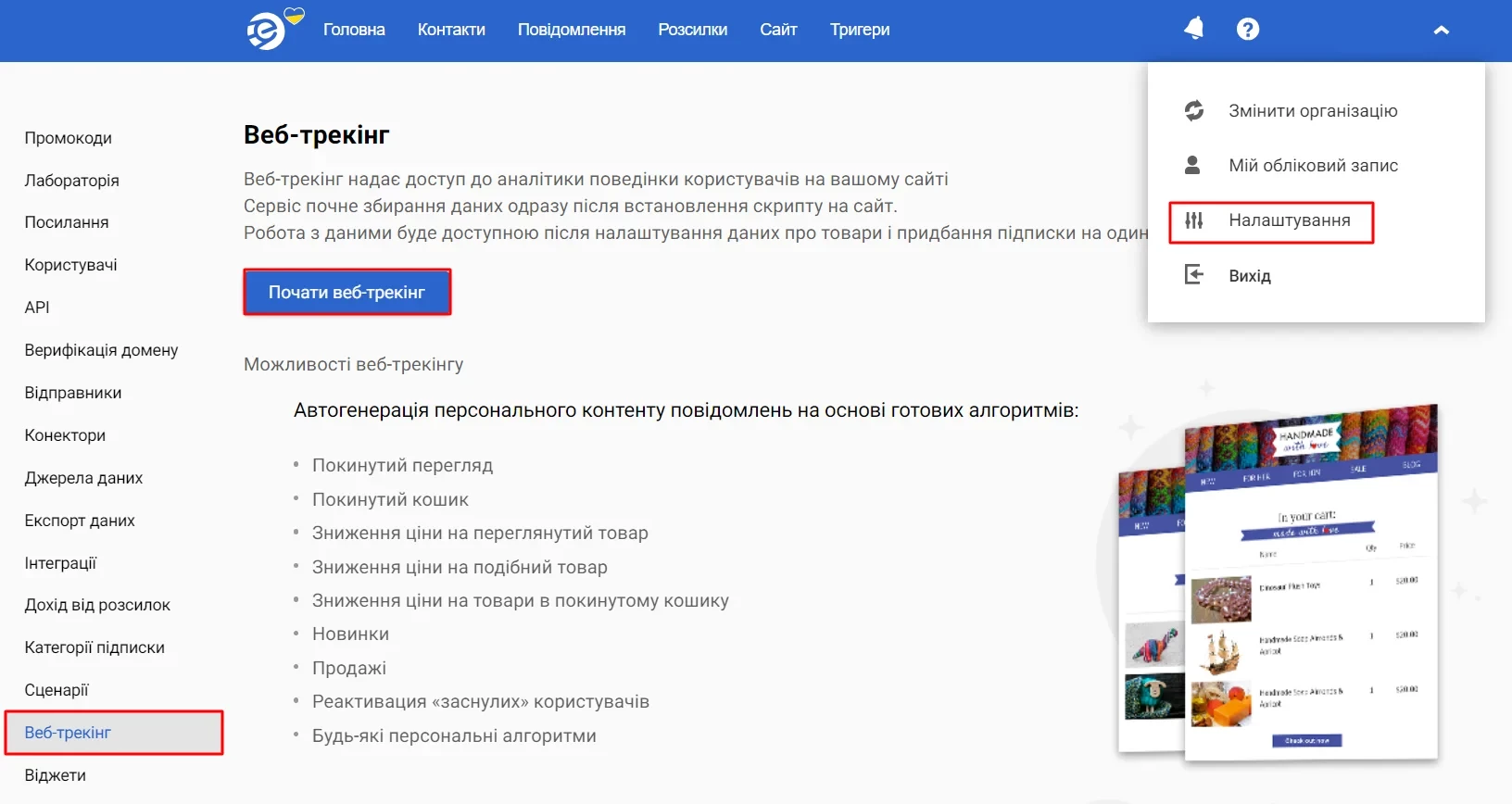
Щоб отримати скрипт веб-трекінга, перейдіть до налаштувань вашого акаунта на вкладку “Веб-трекінг” і натисніть кнопку “Почати веб-трекінг”.

Отримання та встановлення скрипта
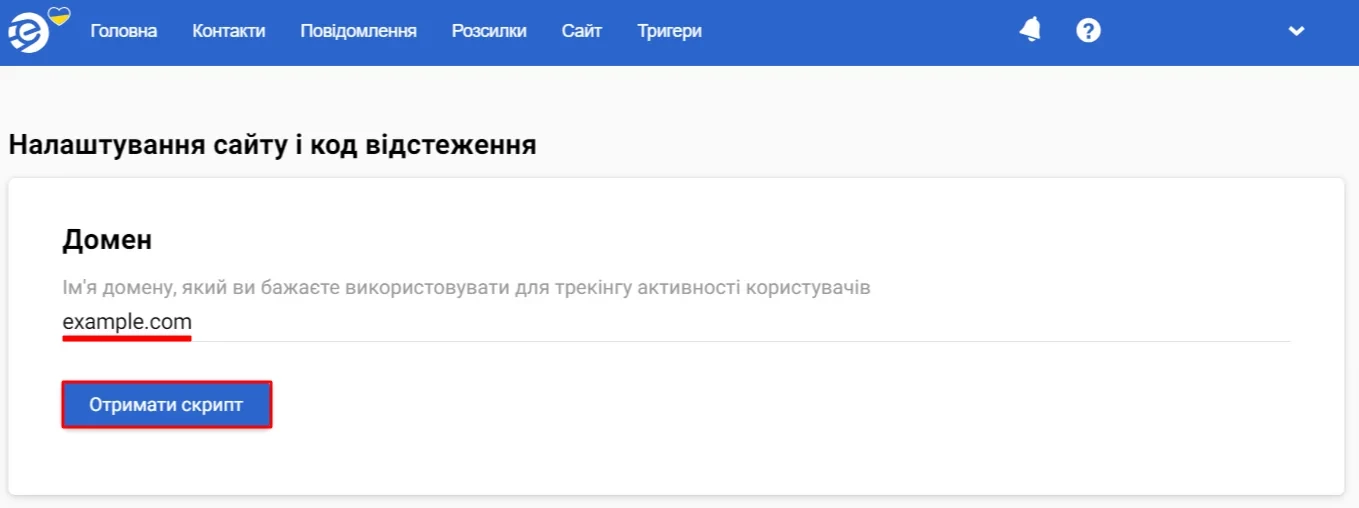
1. Вкажіть свій домен та натисніть кнопку "Отримати скрипт".
Зверніть увагу
Скрипт працює з доменами другого рівня та піддоменами (
mysite.com,blog.mysite.com).

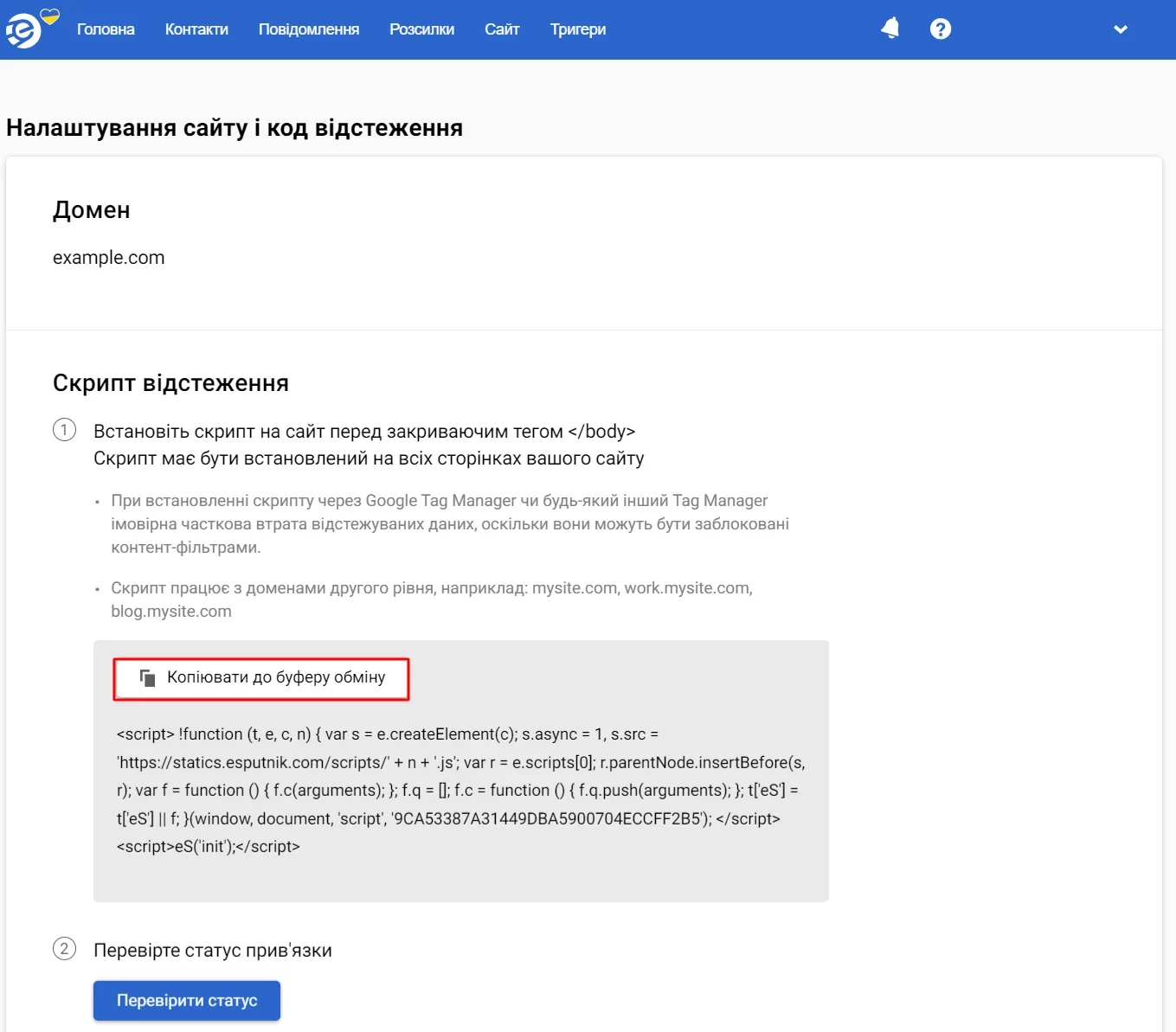
2. Скопіюйте скрипт і встановіть його перед закриваючим тегом , щоб він працював на всіх сторінках вашого сайту.

Важливо
Скрипт необхідно встановити на десктопну та мобільну версії сайту.
Перевірка статусу прив'язки скрипта
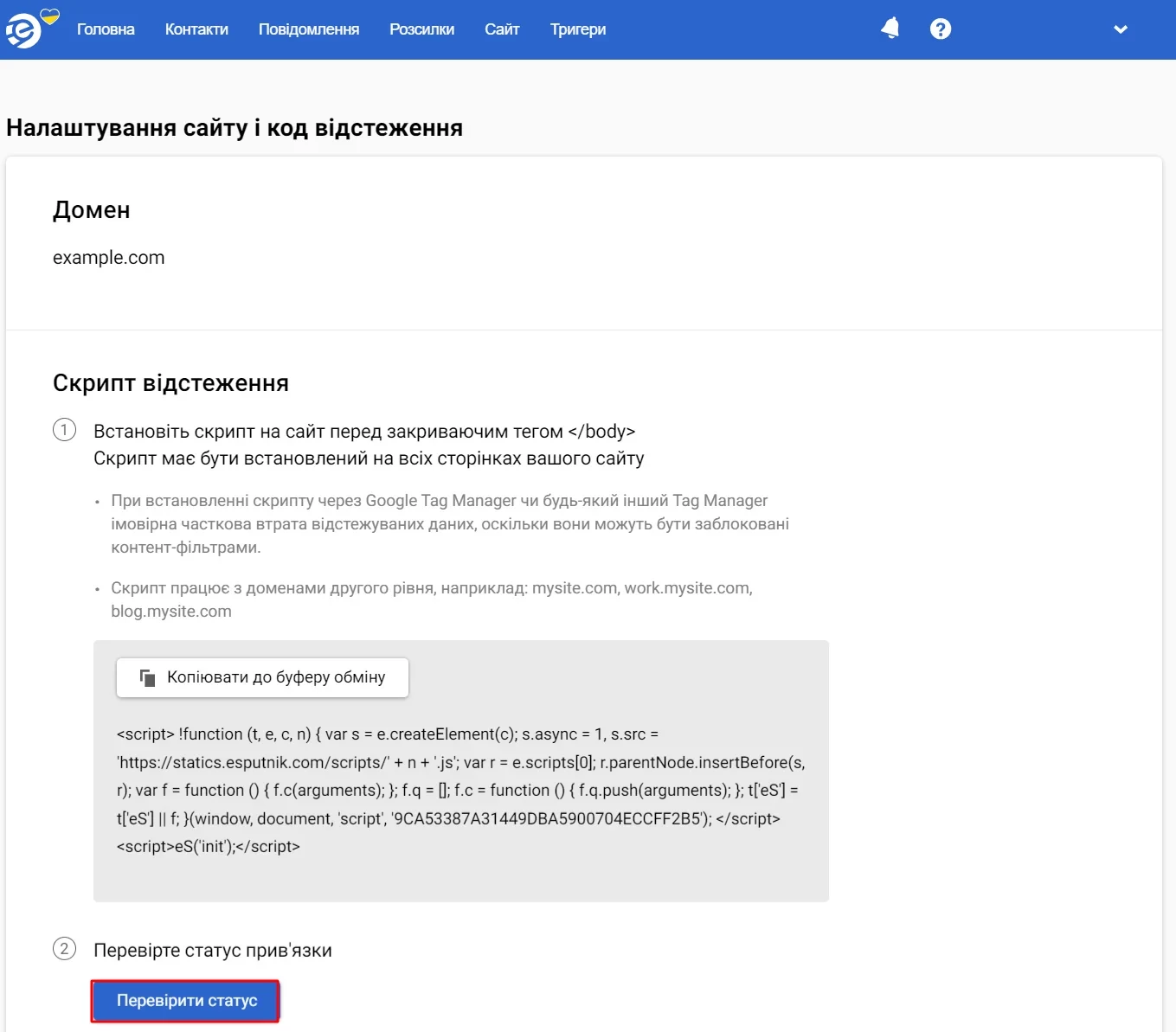
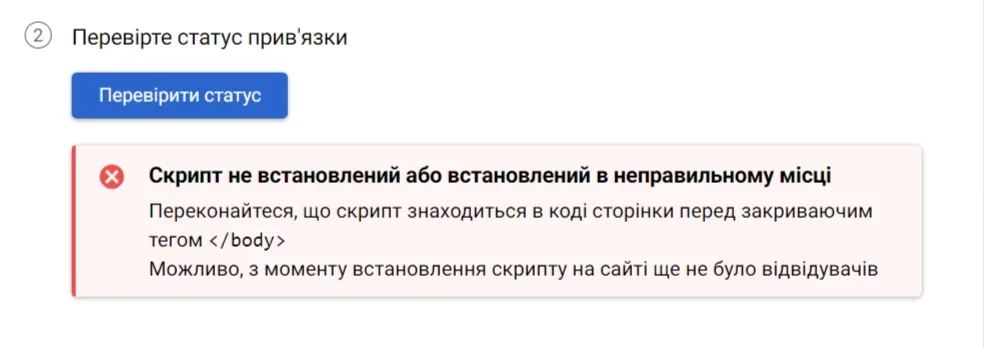
Після встановлення скрипта натисніть на кнопку “Перевірити статус”.

Якщо під час встановлення скрипта виникли проблеми, буде показано попередження з підказкою.

Про те, що все встановлено коректно, проінформує відповідна нотифікація.

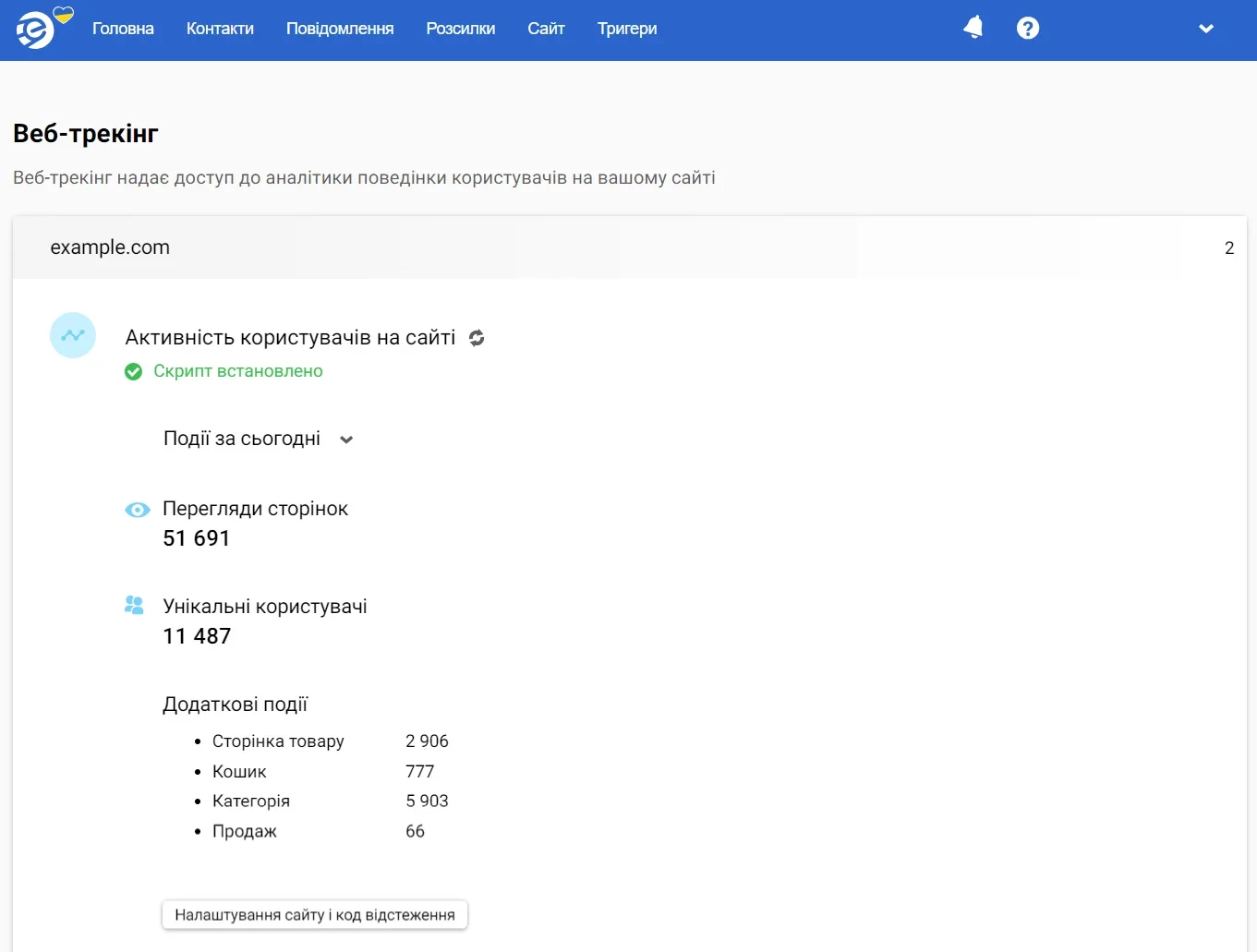
Тепер ви можете повернутися на головну сторінку веб-трекінгу. Тут відстежується активність користувачів на вашому сайті. Постійний шлях до звіту: “Налаштування” → “Веб-трекінг”.

Тут можна побачити, скільки переглядів сторінок було вчора і сьогодні та скільки з них є унікальними. Список “Додаткові події” не відображатиме статистику, доки до системи не завантажено товарний фід і не налаштовані ці події. Для стабільної роботи подій рекомендуємо налаштувати їхнє відправлення через виклик функцій eS.JS. Цей метод дозволяє самостійно контролювати обмін даними і своєчасно реагувати на будь-які зміни на сайті.
Важливо
При встановленні скрипта через Google Tag Manager або будь-який інший Tag Manager можлива часткова втрата відстежуваних даних, оскільки він блокується контент-фільтрами.
Updated 3 days ago