Передавання даних про поведінку відвідувачів сайту через JavaScript
Якщо ви вже встановили скрипт на сайт, ви можете налаштувати передавання подій в eSputnik для відстеження поведінки відвідувачів сайту.
Ми безпечно зберігаємо в зашифрованому вигляді в нашій системі контактні дані, отримані під час подій, такі як адреси електронної пошти, номери телефонів тощо.
Події можна відправляти в систему двома способами:
- через браузер, викликаючи функцію eS.JS;
- з бекенду, використовуючи REST API. У цій інструкції розглянемо перший варіант.
Важливо
1. Особливу увагу приділіть передачі данних про контакти
2. Немає необхідності налаштовувати всі події, приведені нижче, — оберіть лише ті, що входять до вашого тарифного плану.
Перелік подій
1. Базові (тариф Advanced):
- ProductPage
- StatusCart
- PurchasedItems
- CustomerData
2. Продвинуті (тариф Professional):
- ProductPage
- StatusCart
- PurchasedItems
- CustomerData
- CategoryPage
- SearchRequest
- AddToWishlist
3. Рекомендації на сайті:
- ProductPage
- StatusCart
- PurchasedItems
- CustomerData
- CategoryPage
- MainPage
- NotFound
- ProductImpression
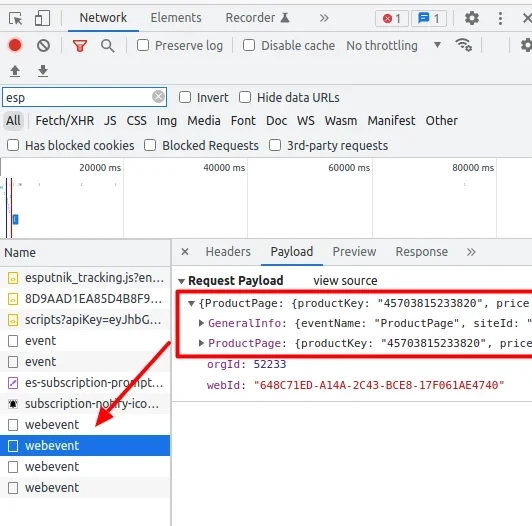
Перевірте відправлення подій та їх параметри в консолі браузера у вкладці Network. Трекінгові події мають назву webevent.

Скрипт
Script eS
Призначення скрипта
Скрипт фіксує сторінку перебування кожного відвідувача й дозволяє викликати та надсилати події з будь-якої сторінки, на якій він установлений.
Встановлення
Скрипт має бути встановлений на всіх сторінках вашого сайту перед закриваючим тегом body.
Може бути встановлений за допомогою GTM, але це загрожує втратою трафіку, оскільки майже всі контент-фільтри блокують GTM.
- GTM (Google Tag Manager) - рішення від Google, що дозволяє розміщувати кастомні скрипти на сторінках сайту без прямого втручання в його код.
- Контент-фільтри, або програма обмеження веб-контенту (англ. Content-control software або web filtering software), — пристрій або програмне забезпечення для фільтрації сайтів за їхнім контентом, що не дозволяє отримати доступ до певних сайтів або послуг мережі Інтернет. Система дозволяє блокувати веб-сайти з контентом, не призначеним для перегляду.
Приклад
<script>
!function(t, e, c, n) {
var s = e.createElement(c);
s.async = 1, s.src = 'https://cdn.esputnik.com/scripts/' + n + '.js';
var r = e.scripts[0];
r.parentNode.insertBefore(s, r);
var f = function() {
f.c(arguments);
};
f.q = [];
f.c = function() {
f.q.push(arguments);
};
t['eS'] = t['eS'] || f;
}(window, document, 'script', '000000000000000000');
eS('init', {
TRACKING: false,
RECOMS: true
});
</script>
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| script | "00000000000000000" Обов'язковий Тип: String | Статичний параметр з ID вашого магазину |
| TRACKING | true Опціональний (true за замовчуванням) Тип: Boolean | Прапорець увімкнення трекінгу за конфігом У випадку передачі подій методом es.JS API значення має бути задане як false, при цьому залишається автоматичне надсилання події PageView при перезавантаженні сторінки |
| RECOMS | true Опціональний (true за замовчуванням) Тип: Boolean | Прапорець відображення рекомендацій за конфігом (може працювати без TRACKING, але crawler config обов’язково має бути описаний) |
Перегляд сторінки
Опис
Відправка події PageView відбувається автоматично при перезавантаженні сторінки, якщо у вас односторінковий сайт і при переході в інші розділи сайту не відбувається перезавантаження сторінки, можете налаштувати передачу події самостійно.
Приклад
eS('sendEvent', 'PageView', {
'PageView': { }
});
Дані користувача сайту
У всіх подіях (опціонально, не є обов’язковим)
Опис
Відправка події з усіх типів сторінок з локатором користувача (email, phoneNumber, contactId).
Необхідно для матчінга контактів з Cookies.
Приклад
{
"GeneralInfo": {
"externalCustomerId": "1234509876",
"user_email": "example@email.com",
"user_phone": "380501234567",
"user_es_contact_id": 100500
},
"ProductPage": {
"productKey": "24-WG02"
}
}
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| externalCustomerId | "1234509876" Опціональний Тип: String | - Зовнішній ідентифікатор контакту |
| user_email | "example@email.com " Опціональний Тип: String | - Email контакту |
| user_phone | "380501234567" Опціональний Тип: String | - Номер телефону контакту |
| user_es_contact_id | 100500 Опціональний Тип: String | - При підключеному функціоналі збору веб-пуш токенів даний ідентифікатор контакту зберігається у внутрішньому сховищі браузера: Local Storage -> esWebPushContactId |
Події базової сегментації (тариф Advanced)
Картка товару
ProductPage
Опис
Відправлення події ProductPage — картка товару, що містить наявність, ціну та код продукту.
Необхідна для розрахунку й виведення рекомендацій та відправлення покинутих переглядів.
Приклад
eS('sendEvent', 'ProductPage', {
'ProductPage': {
'productKey': '24-MB02',
'price': '153',
'isInStock': 1,
'tag_some_field': ['123'],
'tag_another_field': ['321', '213']
}});
Якщо в рекомендаційному блоці товар одразу додається до кошика при натисканні кнопки "Купити", необхідно при додаванні до кошика відправляти додаткову подію ProductPage, а в GeneralInfo в "s_location" передати параметр "sc_content", який можна отримати з посилання цільового товару, отриманного в рекомендаціях.
Зверніть увагу
productKey повинен співпадати з параметром <g:id> в фіді. Якщо в фіді ID товару передається в іншому параметрі, узгодьте це з support@esputnik.com.
Також зверніть увагу на тип даних в параметрах price та isInStock
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| productKey | “24-MB02” Обов’язковий Тип: String | - Будь-який ідентифікатор товару, наявний у фіді - Має збігатися з productKey події StatusCart |
| price | “153” Опціональний Тип: String | - Ціна за одиницю товару, може передаватися разом із позначенням валюти |
| isInStock | “1” Опціональний Тип: Int | - Відповідає за наявність товару - Параметр може набувати двох значень: - “0” - товару немає в наявності - “1” - товар є в наявності |
| Tags | Опціональний Тип: Object | - Додаткові поля |
Кошик
StatusCart
Опис
Кошик передається як масив даних. Подію потрібно передавати кожного разу:
- при додаванні товару в кошик зі сторінок категорії, товару та головної
- при видаленні товару з кошика у спливаючому вікні чи на сторінці кошика/чекауту
- при очищенні кошика (якщо є можливість)
Зверніть увагу
Подія StatusCart передає не факт додавання конкретного товару до кошика, а актуальний стан кошика. Якщо до кошика додається перший товар, то в події StatusCart передається масив з одним товаром. Якщо додаються 2-й, 3-й і т.д. товари, то в події StatusCart передається масив із 2-х, 3-х і т.д. товарів. Та сама логіка працює і при видаленні товарів з кошика.
Параметр GUID. В кожній події StatusCart необхідно передавати параметр GUID. Це унікальний ідентифікатор поточного стану кошика. Кожного разу, коли ви відправляєте подію StatusCart, необхідно передавати нове значення GUID, яке буде відрізнятись від попередніх.
Приклад кошика з товарами
eS('sendEvent', 'StatusCart', {
'StatusCart': [
{
'productKey': '24-MB02',
'price': '153',
'quantity': '1',
'currency': 'USD',
"tag_something": [
"aaa",
"bbb"
]
}, {
'productKey': '123-321',
'price': '450.00',
'quantity': '3',
'currency': 'UAH'
}
],
'GUID': '2b914e9c-43ee-bf41-6f80-b97db1e8ab7e'
});
Якщо необхідно передавати додаткові параметри події, потрібно використовувати іншу конструкцію, приклад:
Приклад
eS('sendEventWithTags', 'StatusCart', {
"StatusCart": {
"GUID": "6F9619FF-8B86-D011-B42D-00CF4FC964FF",
"Products": \[
{
"productKey": "430738",
"price": 201.95,
"discount": 180,
"quantity": 1,
"price\_currency\_code": "UAH",
"tag\_something": \[
"aaa",
"bbb"
\]
},
{
"productKey": "902339",
"price": 596,
"discount": 590,
"quantity": 1,
"price\_currency\_code": "UAH",
"tag\_something": \[
"aaa",
"bbb"
\]
}
\],
"Tags": {
"some\_tags": \[
"1",
"a2"
\],
"some\_tags1": \[
"4",
"gg"
\]
}
}
});
Приклад порожнього кошика
eS('sendEvent', 'StatusCart', {
'StatusCart': [],
'GUID': '2c914e9c-43ee-bf41-6f80-b97db1e8ab7e'
});
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| GUID | “2c914e9c-43ee-bf41-6f80-b97db1e8ab7e” Обов'язковий Тип: String | - Унікальний ідентифікатор, що зв'язує дві події StatusCart і PurchasedItems. Він повинен бути ідентичним GUID 'у події purchasedItems та може бути згенерований з випадкових чисел і латинських букв - GUID є зв'язуючим між останнім кошиком та покупкою. Він повинен бути унікальним для кожного стану кошика. Наприклад являти собою статистично унікальний 128-бітний ідентифікатор, який записується у вигляді рядка з тридцяти двох шістнадцяткових цифр, розбитою на групи дефісами. |
| productKey | “24-MB02” Обов'язковий Тип: String | - Будь-який ідентифікатор товару, наявний у фіді - Має збігатися з productKey події ProductPage |
| price | "153" Обов'язковий Тип: String | - Ціна за одиницю товару, може передаватися разом із позначенням валюти |
| quantity | 5 Обов'язковий Тип: String | - Кількість однієї позиції товару |
| currency | "UAH" Опціональний Тип: String | - Грошова одиниця, для товару |
| Tags | Опціональний Тип: Object | - Додаткові поля |
Продаж
PurchasedItems
Опис
Для виведення рекомендацій на сторінці підтвердження замовлення або для відправлення тригерів за покинутими кошиками треба відправити запит, у якому буде зазначено, який товар придбав користувач.
Якщо ж покинуті кошики не використовуються, товари можна передавати до події PurchasedItems; у такому разі StatusCart не передається.
Приклад з товарами (тільки для "Купівля одним кліком")
eS('sendEvent', 'PurchasedItems', {
"OrderNumber": "123/2017",
"PurchasedItems": [{
"productKey": "24-MB02",
"price": "153",
"quantity": "1",
"currency": "UAH"
}],
"Tags": {
"blockId": ["19787_r119v224"]
}
});
Якщо вам необхідно передавати додаткові параметри події, потрібно використовувати іншу конструкцію, приклад:
Приклад
eS('sendEventWithTags', 'PurchasedItems', {
"PurchasedItems": {
"Products": \[
{
"product\_id": "430738",
"unit\_price": "201.95",
"quantity": 1
},
{
"product\_id": "211452",
"unit\_price": "341.80",
"quantity": 2
}
\],
"OrderNumber": "123/2017",
"Tags": {
"block\_id": \[
"21246\_r335v507"
\],
"some\_tags1": \[
"4",
"gg"
\]
}
}
});
Приклад з товарами (Купівля з сайту)
eS('sendEvent', 'PurchasedItems', {
"OrderNumber": "123/2017",
"PurchasedItems": [{
"productKey": "24-MB02",
"price": "153",
"quantity": "1",
"currency": "UAH"
}],
"GUID": "6F9619FF-8B86-D011-B42D-00CF4FC964FF"
});
Зверніть увагу
В події “PurchasedItems” також є параметр GUID. Значення цього параметру генерувати додатково не потрібно. Використовуйте значення параметру GUID з останньої події StatusCart.
Якщо необхідно передавати додаткові параметри події, потрібно використовувати іншу конструкцію
Приклад
eS('sendEventWithTags', 'PurchasedItems', {
"PurchasedItems": {
"GUID": "6F9619FF-8B86-D011-B42D-00CF4FC964FF",
"OrderNumber": "123/2017",
"Tags": {
"some\_tags": \[
"1",
"a2"
\],
"some\_tags1": \[
"4",
"gg"
\]
}
}
});
| Назва | Приклад | Опис |
|---|---|---|
| OrderNumber | "1234/2017" Обов’язковий Тип: String | - Номер замовлення |
| GUID | "6F9619FF-8B86-D011-B42D-00CF4FC964FF" Обов’язковий Тип: String | - Унікальний ідентифікатор, що зв'язує дві події StatusCart і PurchasedItems. Він повинен бути ідентичним GUID 'у події purchasedItems та може бути згенерований з випадкових чисел і латинських букв. - GUID є зв'язуючим між останнім кошиком і покупкою. Він повинен бути унікальним для кожного стану кошика. Наприклад являти собою статистично унікальний 128-бітний ідентифікатор, який записується у вигляді рядка з тридцяти двох шістнадцяткових цифр, розбитою на групи дефісами. |
| productKey | "PK1" Обов’язковий Тип: String | - Будь-який ідентифікатор товару, наявний у фіді - Має збігатися з productKey події ProductPage |
| price | "21.70" Обов’язковий Тип: String | - Ціна за одиницю товару, може передаватися разом із позначенням валюти |
| quantity | "1" Обов’язковий Тип: String | - Кількість однієї позиції товару |
| currency | "UAH" Опціональний Тип: String | - Грошова одиниця, для товару |
| Tags | Опціональний Type: object | - Додаткові поля |
| blockId | Опціональний Тип: String | - Береться зі строки запиту параметру URL ?sc_content= - Якщо в запиті параметру немає в URL, то параметр blockId та його значення не передаються |
Користувач
CustomerData
Для відправлення тригерів за покинутими кошиками і покинутими переглядами треба відправити запит, у якому буде вказано інформацію про користувача.
CustomerData повина відправлятися:
- під час реєстрації на сайті
- під час авторизації на сайті
- під час введення особистих даних зі сторінки чекауту . Якщо на момент оформлення замовлення користувач вже авторизований, можна не відправляти цю подію
- з особистого кабінету, якщо користувач оновлює інформацію (додає/змінює номер телефону чи email)
Зверніть увагу
При реєстрації користувача окрім події CustomerData треба обов’язково додатково передати до системи контакт методом Add/update a contact, оскільки сама подія CustomerData не створює контакт в eSputnik.
Якщо окрім трекінгу на сайті буде налаштовуватись трекінг в мобільному застосунку, необхідно в запиті на створення контакту додатково передавати параметр externalCustomerId (ваш внутрішній ідентифікатор контакту).
Приклад
eS('sendEvent', 'CustomerData', {
'CustomerData': {
'externalCustomerId': '1234509876',
'user_email': 'example@email.com',
'user_name': 'Johny',
'user_card_id': '321',
'user_phone': '3801111111111',
'user_city': 'Gdańsk',
'user_tags_gender': 'male',
}
});
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| externalCustomerId | "1234509876" Опціональний Тип: String | - Зовнішній ідентифікатор контакту |
| user_email | "example@email.com " Обов’язковий Тип: String | - Email користувача, необхідний для відправлення покинутих кошиків і переглядів |
| user_name | "Johny" Опціональний Тип: String | - Ім’я користувача |
| user_client_id | "123" Опціональний Тип: String | - Ідентифікатор користувача |
| user_card_id | "321" Опціональний Тип: String | - Ідентифікатор картки користувача |
| user_phone | "3801111111111" Опціональний Тип: String | - Телефон у міжнародному форматі |
Додаткові події для розширеної сегментації (тариф Pro)
Категорія
CategoryPage
Опис
Для виведення рекомендацій на сторінці категорії треба відправити запит, у якому буде зазначено, на якій категорії перебуває користувач.
Зверніть увагу
categoryKey повинен співпадати з назвами категорій в фіді. Якщо в фіді категорії передаються так: <g:google_product_category>Взуття > Кросівки > Кросівки для бігу</g:google_product_category>, то і в categoryKey треба передавати Взуття, Кросівки чи Кросівки для бігу відповідно. Якщо категорія у вигляді ідентифікатора, тоді й в фіді треба змінити її на ідентифікатор. З технічної точки зору не принципово, який варіант буде обрано, але з практичної точки зору краще використовувати саме назви категорій.
Приклад
eS('sendEvent', 'CategoryPage', {
"CategoryPage": {
"categoryKey": "509876"
},
"Tags": {
"some_tags": [
"gh",
"a2"
],
"some_tags1": [
"4",
"gg"
]
}
});
Якщо необхідно передавати додаткові параметри події, потрібно використовувати іншу конструкцію
Приклад
eS('sendEventWithTags', 'CategoryPage', {
"CategoryPage": {
"Category": {
"categoryKey": "509876"
},
"Tags": {
"some\_tags": \[
"1",
"a2"
\],
"some\_tags1": \[
"4",
"gg"
\]
}
}
});
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| categoryKey | "509876" Обов’язковий Тип: String | - Ідентифікатор категорії - Може бути назва або будь-який інший ідентифікатор категорії, наявний у фіді |
| Tags | Опціональний Тип: Object | - Додаткові поля |
Список бажань
AddToWishlist
Опис
Надсилання події AddToWishlist - у момент додавання товару до списку бажаного (обране).
Необхідна для розрахунку та виведення рекомендацій та надсилання тригерів пов'язаних зі списком бажань.
Приклад
eS('sendEvent', 'AddToWishlist', {
'AddToWishlist': {
'productKey': '24-MB02',
'price': '153',
'isInStock': 1
}});
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| productKey | “24-MB02” Обов’язковий Тип: String | - Будь-який ідентифікатор товару, наявний у фіді |
| price | “153” Опціональний Тип: String | - Ціна за одиницю товару, може передаватися разом із позначенням валюти |
| isInStock | “1” Опціональний Тип: Int | - Відповідає за наявність товару - Параметр може набувати двох значень: - “0” - товару немає в наявності - “1” - товар є в наявності |
Пошукові запити
SearchRequest (опціональний)
Опис
Для збору статистики за пошуковими запитами необхідно надіслати значення зі строки пошуку.
Ця подія використовується для тригерів. Її потрібно надсилати лише у випадку, коли пошук не дав результатів. У тригері такі контакти отримуватимуть персональні рекомендації (на даний момент, видача рекомендацій не залежить від значення, введеного в пошуку, підтримка цієї функції передбачається в майбутньому).
Приклад
eS('sendEvent', 'SearchRequest', {
"SearchRequest": {
"search":"input_value",
"isFound": 1
}
});
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| search | "Coffe" Обов’язковий Тип: String | - Значення зі строки пошуку. Те, що шукаємо на сайті. |
| isFound | 1/0 Необовʼязковий Тип: Int | - Якщо список пустий, повертається значення 0. Якщо список містить дані - 1. |
Додаткові події, необхідні для рекомендацій на сайті
Картка товару (додаткові налаштування)
ProductPage

Якщо в рекомендаційному блоці товар одразу додається до кошика при натисканні кнопки "Купити", необхідно відправляти додаткову подію ProductPage, а в GeneralInfo в "s_location" передавати параметр "sc_content", який можна отримати з посилання цільового товару, отриманого в рекомендаціях.
Якщо на сторінці кошика/оформлення замовлення не відправляється StatusCart (не було змін у кошику), а треба відображати рекомендаційний блок для кошика, відправляйте подію eS('sendEvent', 'StatusCartPage').
Головна сторінка
MainPage
Опис
Відправка події MainPage - головна сторінка сайту.
Необхідна тільки для можливості відображення рекомендацій на сайті.
Приклад
eS('sendEvent', 'MainPage');
Сторінка "404"
NotFound
Опис
Відправка події NotFound - відсутня сторінка сайту (сторінка 404).
Необхідно тільки для можливості відображення рекомендацій на сайті.
Приклад
eS('sendEvent', 'NotFound');
Покази
ProductImpression відправляємо автоматично, якщо рекомендації відобразились користувачу сайту.
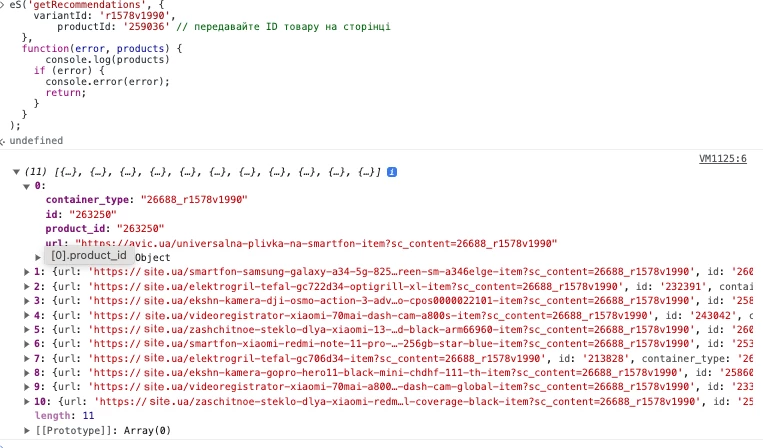
Якщо ви налаштовуєте виклик рекомендацій через JS API, необхідно викликати метод ProductImpressions, коли рекомендація з'являється в області перегляду браузера у користувача (коли користувач бачить рекомендацію), щоб відстеження працювало коректно. Ви можете використовувати Intersection Observer API для визначення видимості елемента для користувача або будь-яким іншим методом на ваш вибір. У запиті повинні бути вказані параметри, які були повернуті у відповіді getRecommendations: ідентифікатори продуктів і container_type, що містить ID блоку і variant_id.
Опис
При виведенні рекомендаційних блоків для відображення показів на адмінпанелі у вкладці "Reports" необхідно відправити запит, який міститиме інформацію про показані товари.
Приклад
eS('sendEvent', 'ProductImpressions', {
"ProductImpression": [{
"product_id": "430968",
"container_type": "1253_r963v1317"
}]
});
Якщо необхідно передавати додаткові параметри події, потрібно використовувати іншу конструкцію
Приклад
eS('sendEventWithTags', 'ProductImpression', {
"ProductImpression": {
"Products": \[
{
"product\_id": "430968",
"container\_type": "1253\_r963v1317"
},
{
"product\_id": "430738",
"container\_type": "1253\_r963v1317"
},
{
"product\_id": "429983",
"container\_type": "1253\_r963v1317"
}
\],
"Tags": {
"some\_tags": \[
"1",
"a2"
\],
"some\_tags1": \[
"4",
"gg"
\]
}
}
});
Параметри
| Назва | Приклад | Опис |
|---|---|---|
| product_id | "PK1" Обов’язковий Тип: String | - Ідентифікатор товару, який було показано |
| container_type | "1253" Обов’язковий Тип: String | - Номер блоку рекомендацій |
| Tags | Опціональний Тип: Object | - Додаткові поля |
*Якщо на одній сторінці кілька блоків, усі покази передаються в одному запиті.
Updated 2 days ago