Гейміфікація віджетів
Гейміфікація віджетів — це використання ігрових елементів у “Формах підписки” та “Формах запиту” для підвищення зацікавленості й мотивації користувачів.
У eSputnik передбачено три ігрові механіки, які доступні для клієнта після того, як він залишить свою електронну пошту (або іншу контактну інформацію):
- Колесо фортуни
Користувач обертає колесо з секторами, кожен із яких відповідає призу чи бонусу, наприклад, знижці, подарунку або бонусним балам.

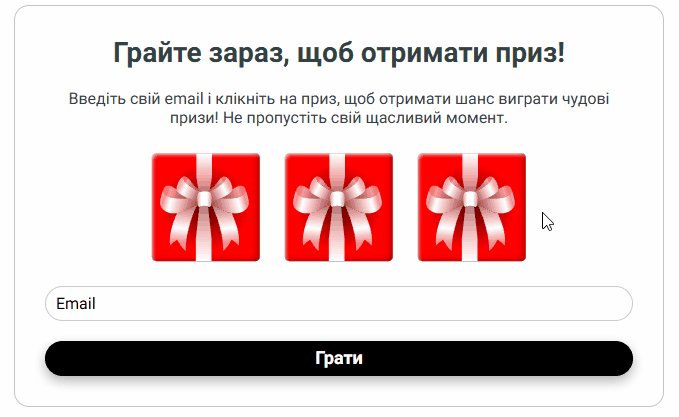
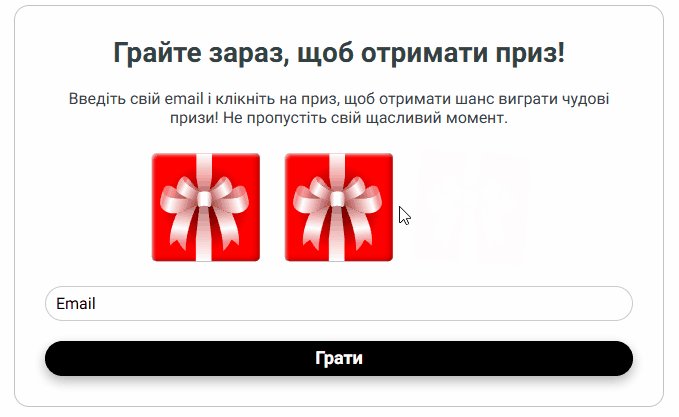
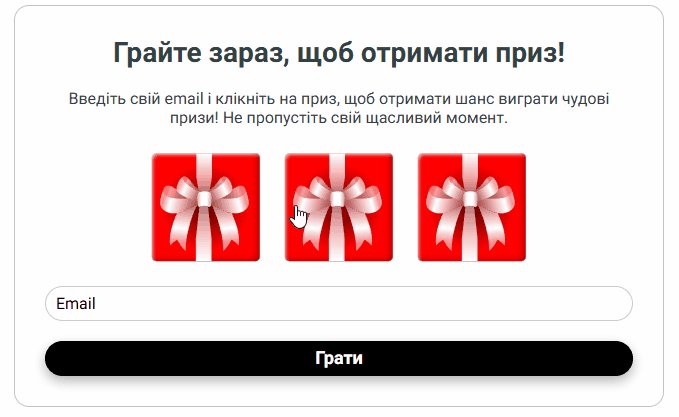
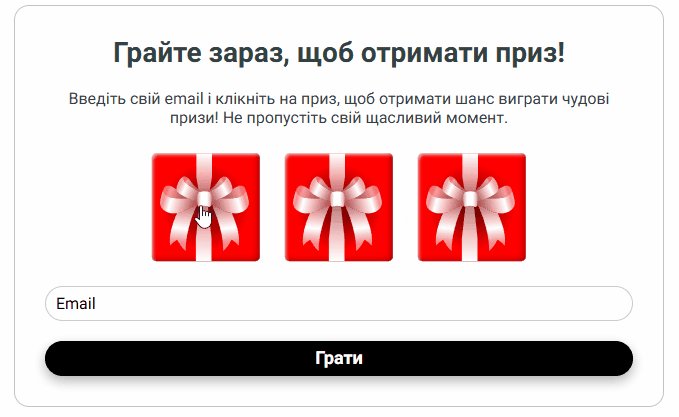
- Подарунок
Користувачу надається вибір одного з кількох подарунків, прихованих під зображеннями. Після кліку подарунок “відкривається”, і користувач отримує приз, наприклад, знижку, бонусні бали або спеціальну пропозицію.

- Скретч-карта
Користувач “стирає” захисне поле, подібне до лотерейних карток, щоб побачити свій приз.

Важливо
Для публікації віджетів з ігровими компонентами на сайті підключіть тариф “Advanced”.
Створення ігрового віджета
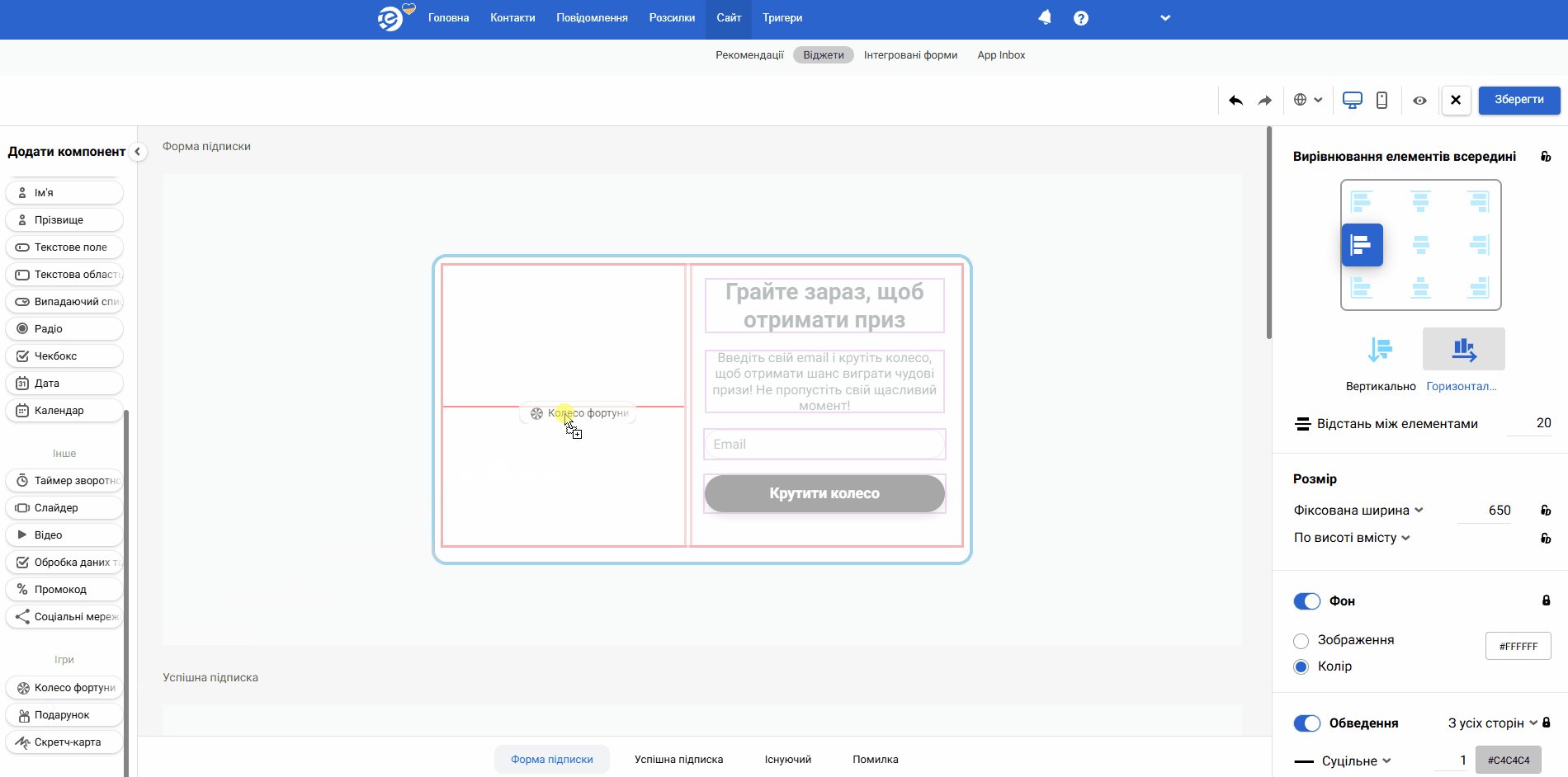
- Перейдіть на вкладку “Сайт” → “Віджети” та створіть нову форму підписки або форму запиту.

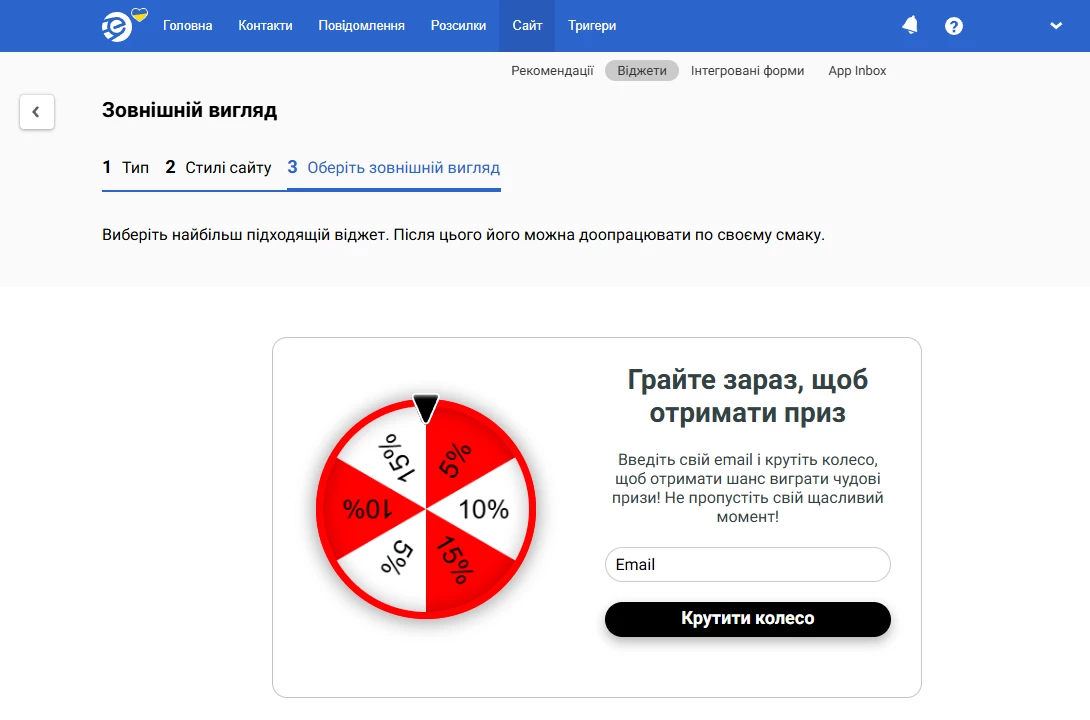
- Оберіть тип, стилі сайту та зовнішній вигляд віджета.

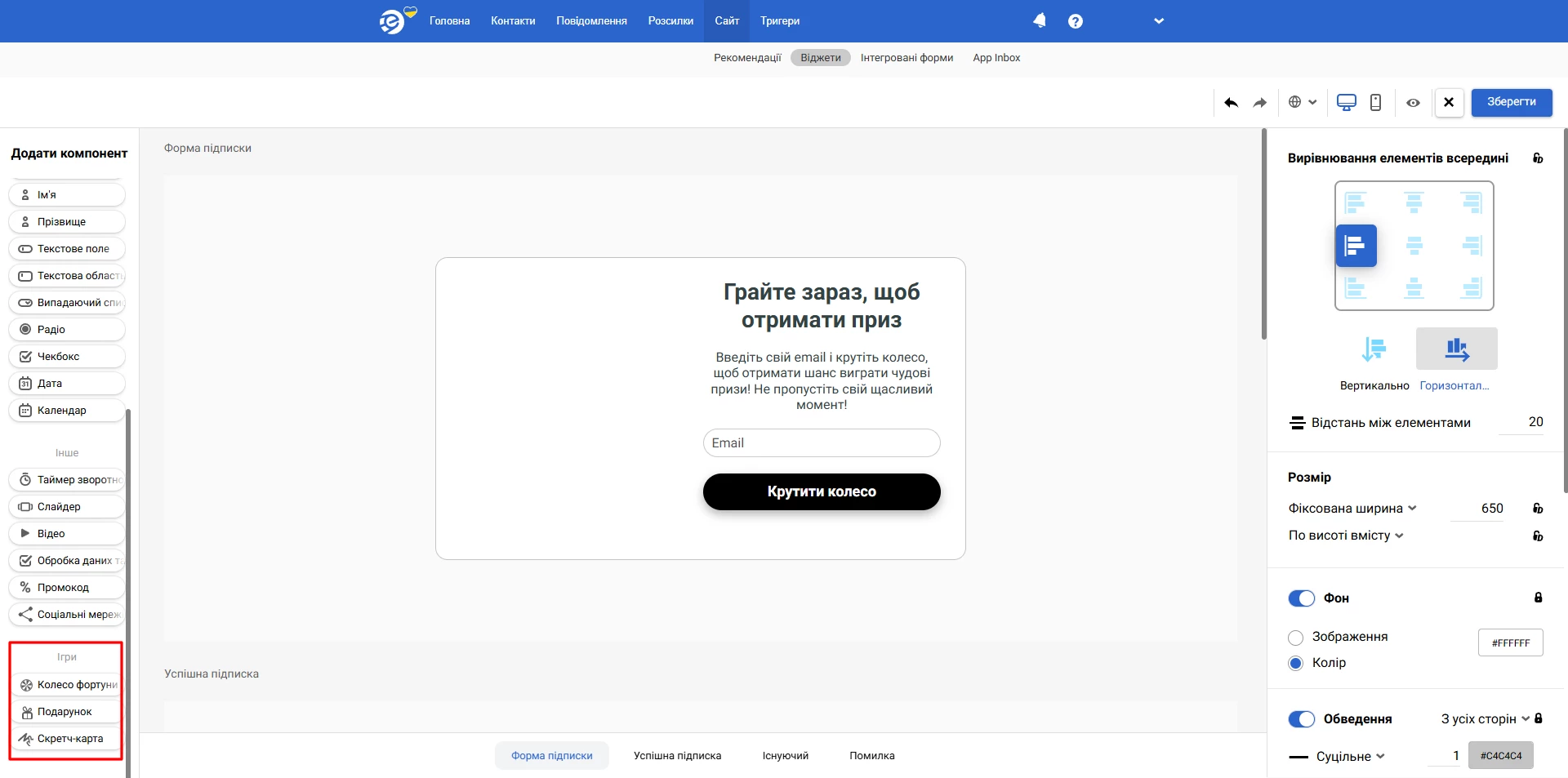
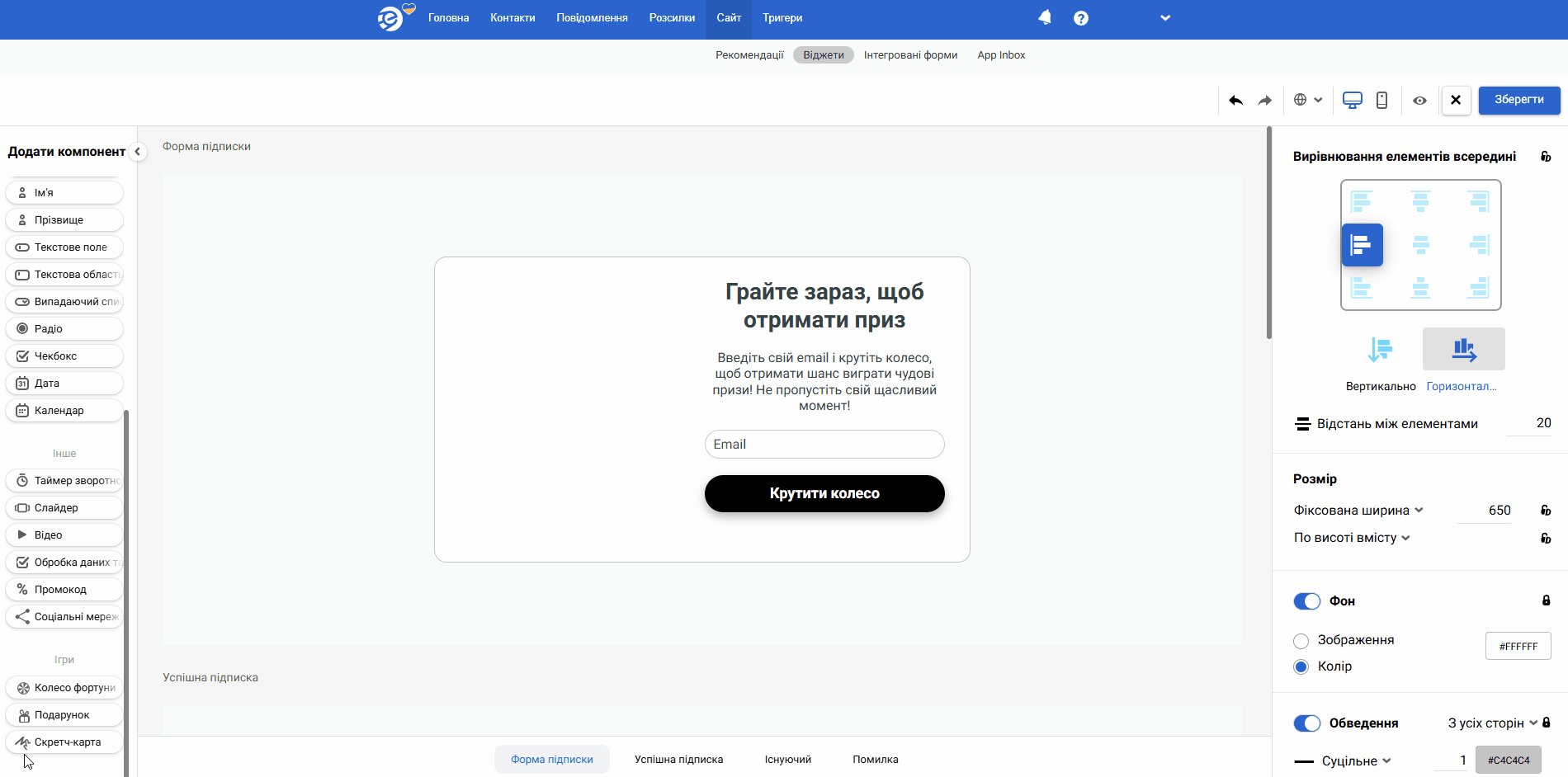
Ви можете використати готовий варіант із гейміфікацією або додати елементи самостійно, які розташовані на вкладці “Ігри” лівої панелі редактора.

Докладніше про створення віджетів>
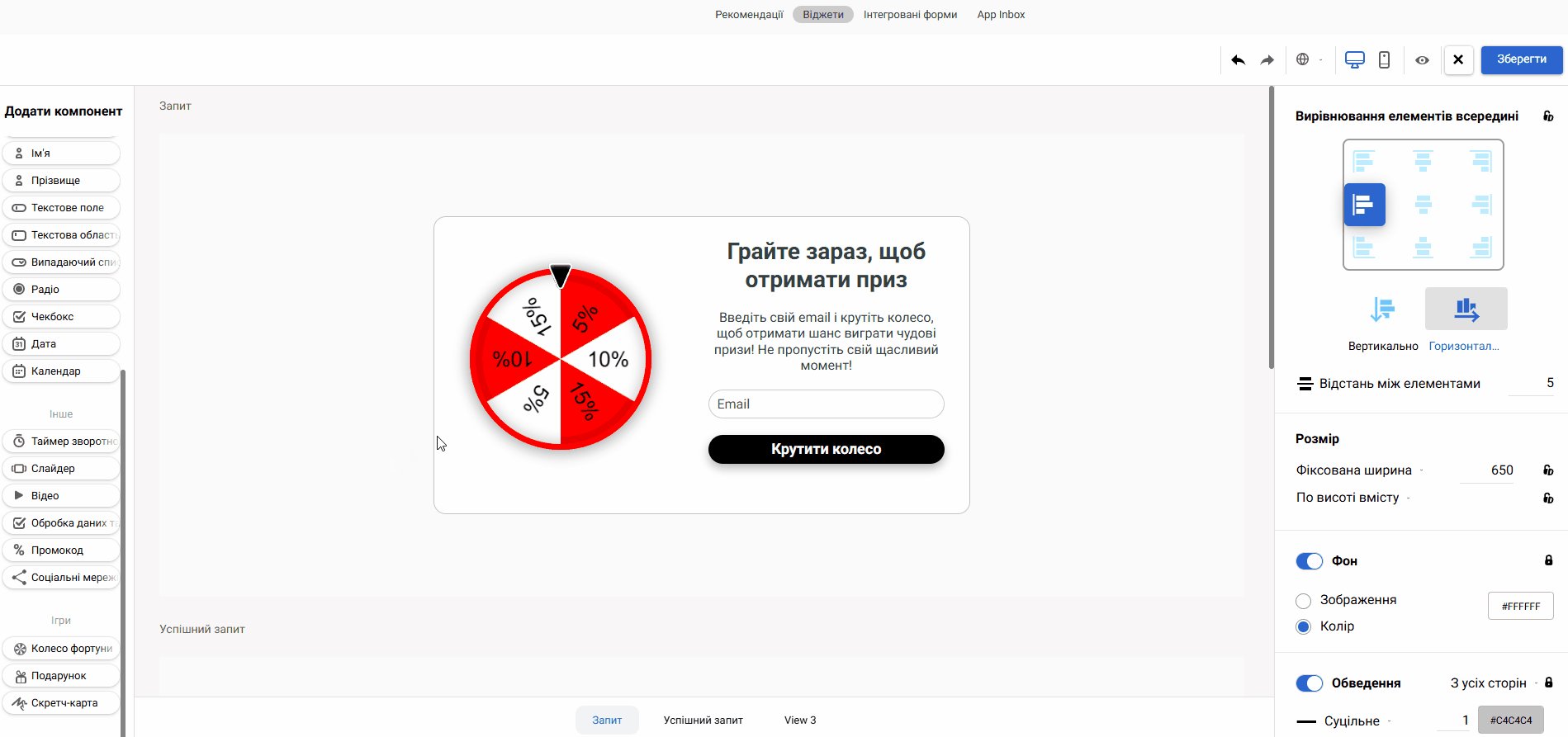
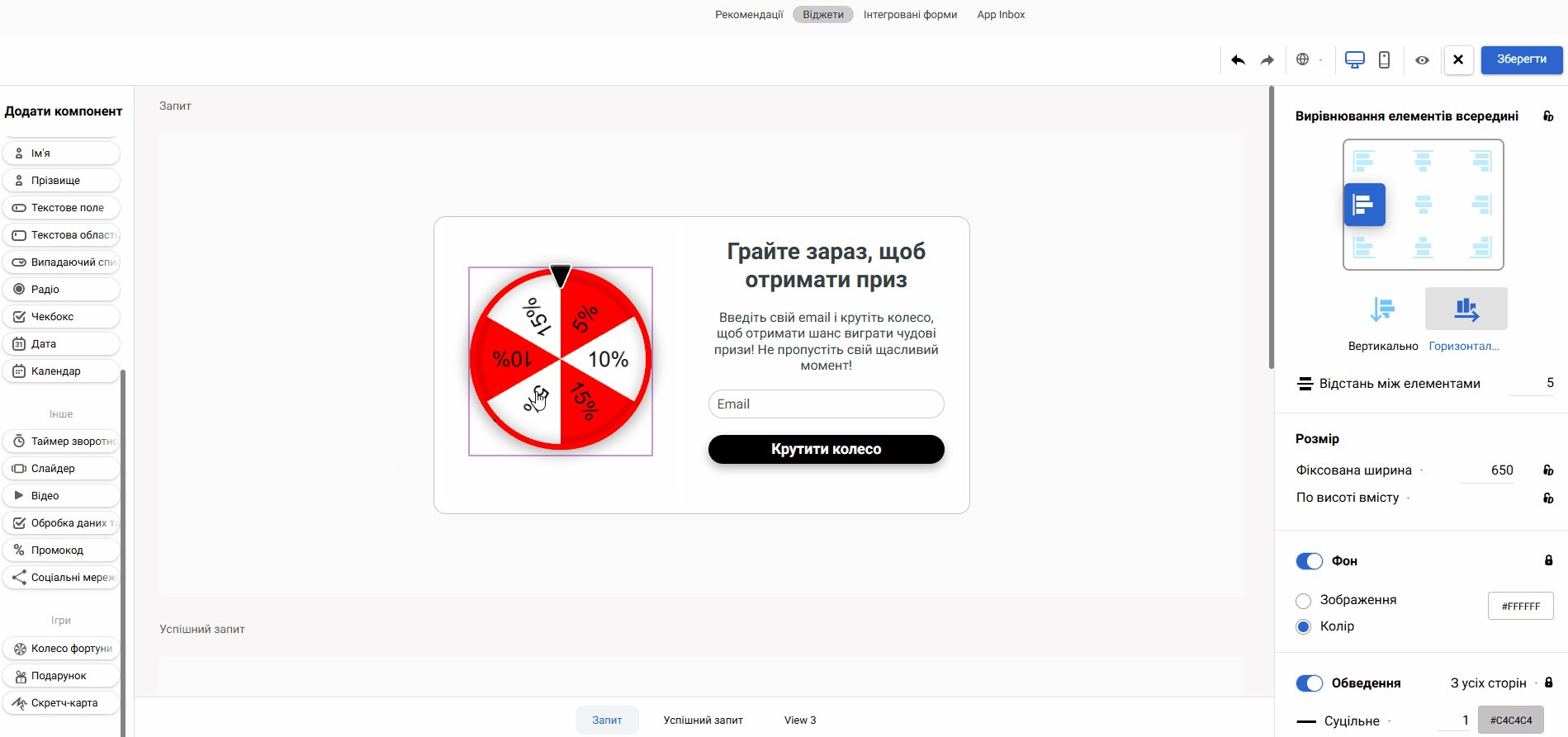
Налаштування ігрових елементів
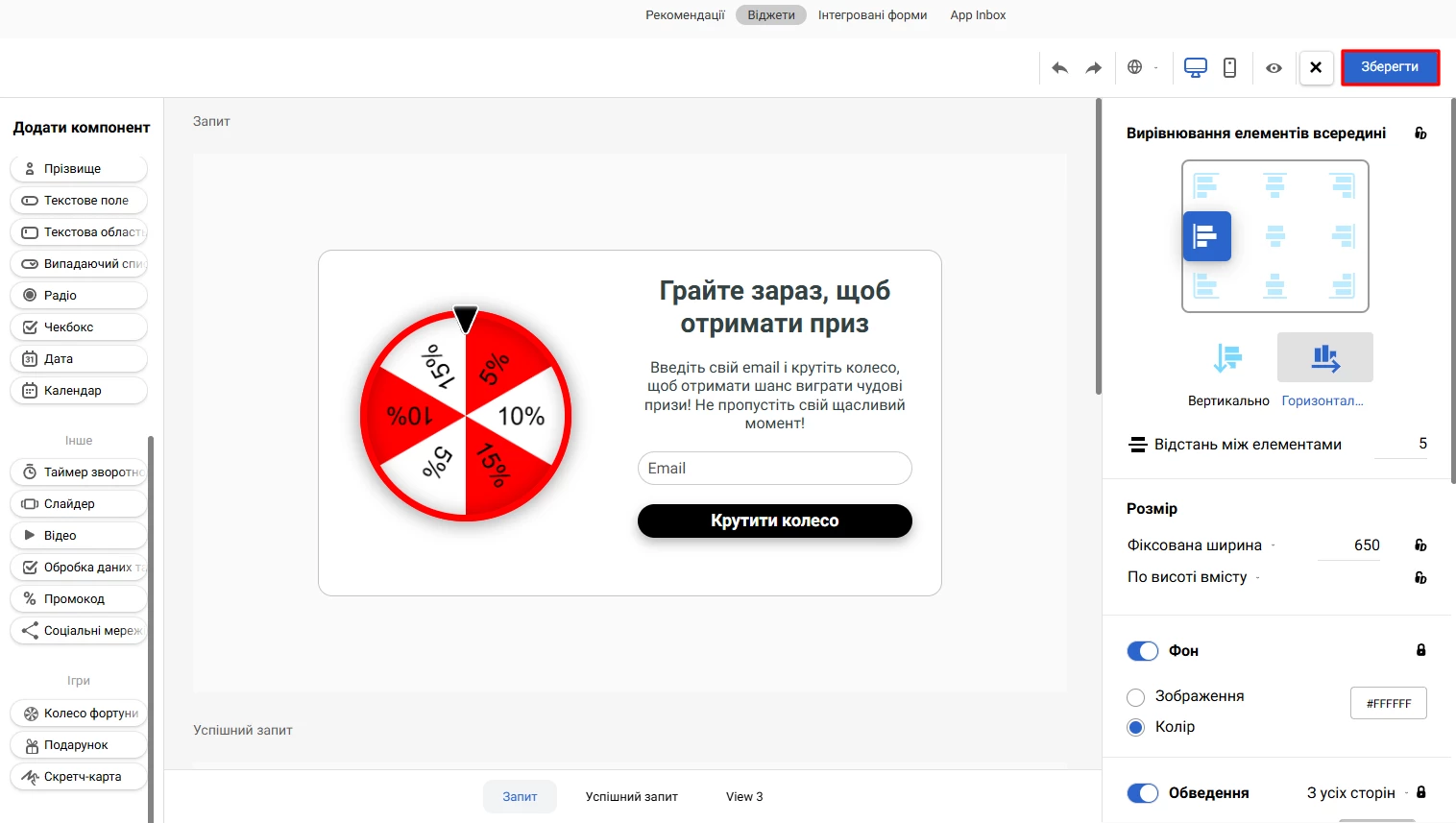
Перетягніть елемент у віджет і натисніть “Готово”.

Якщо ви редагуєте готовий гейміфікований віджет — натисніть на елемент у редакторі.

Праворуч з’явиться панель налаштувань із вкладками “Стилі” та “Загальні”.

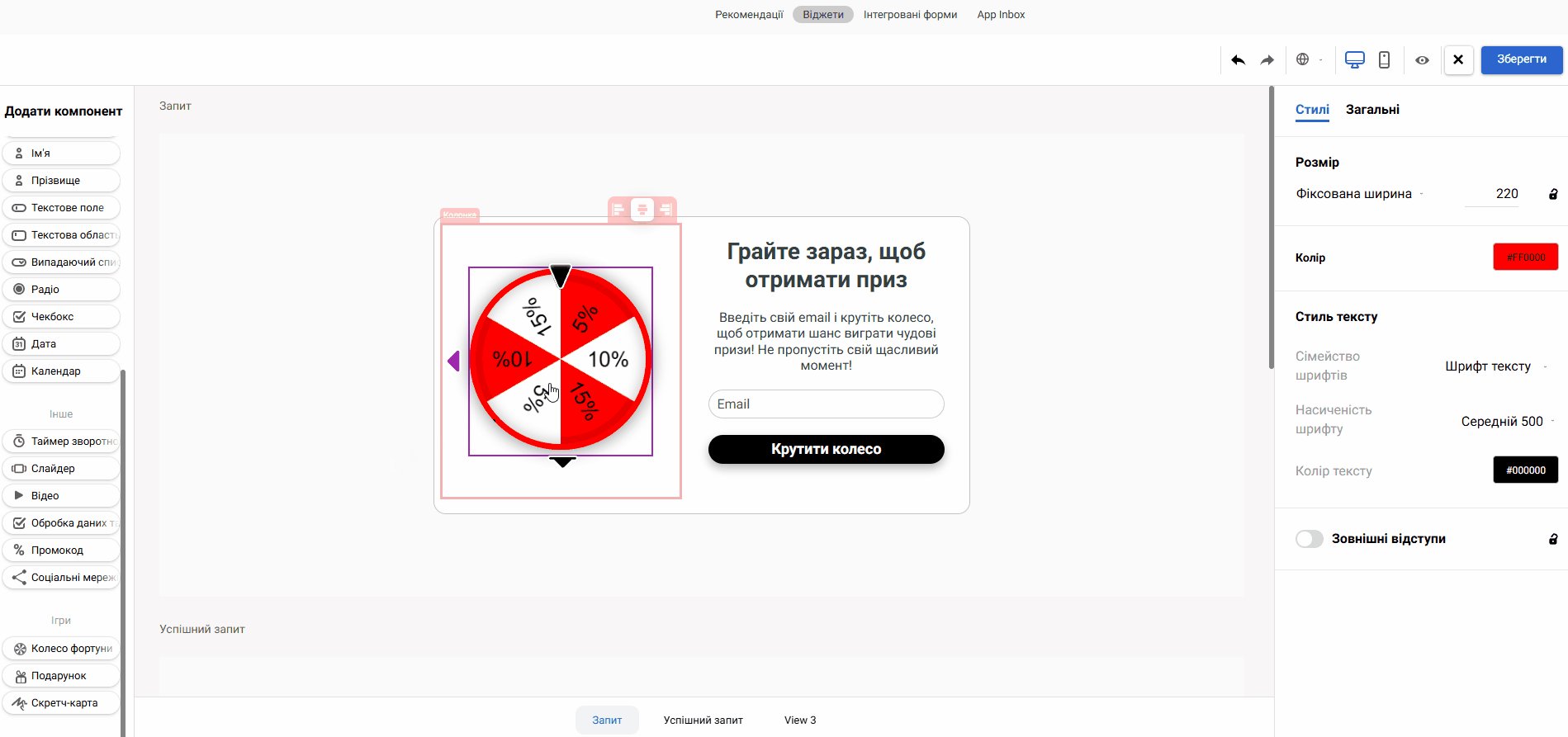
Вкладка “Стилі”
На цій вкладці вкажіть параметри зовнішнього вигляду:
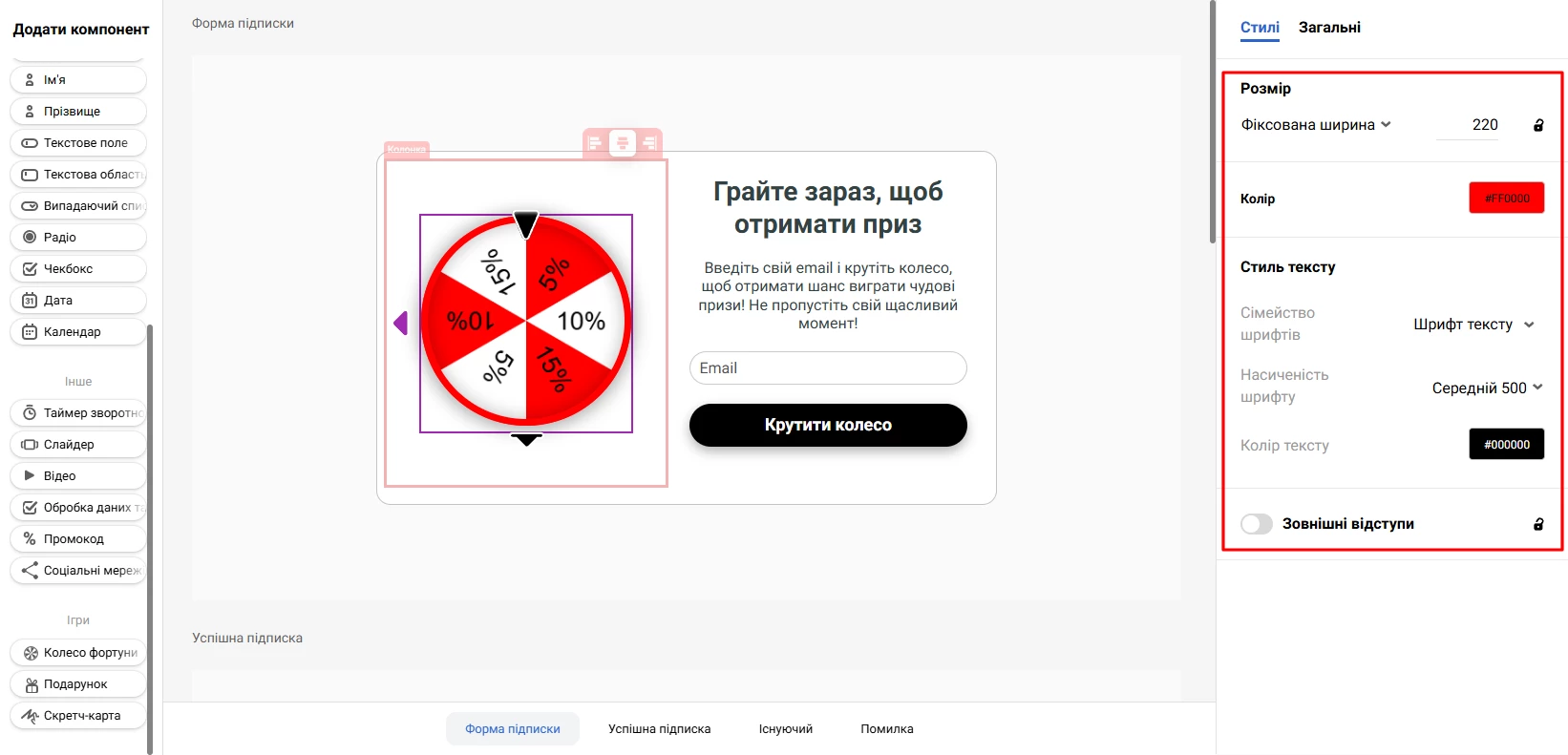
- Колесо фортуни: розмір, колір, стиль тексту, зовнішні відступи.

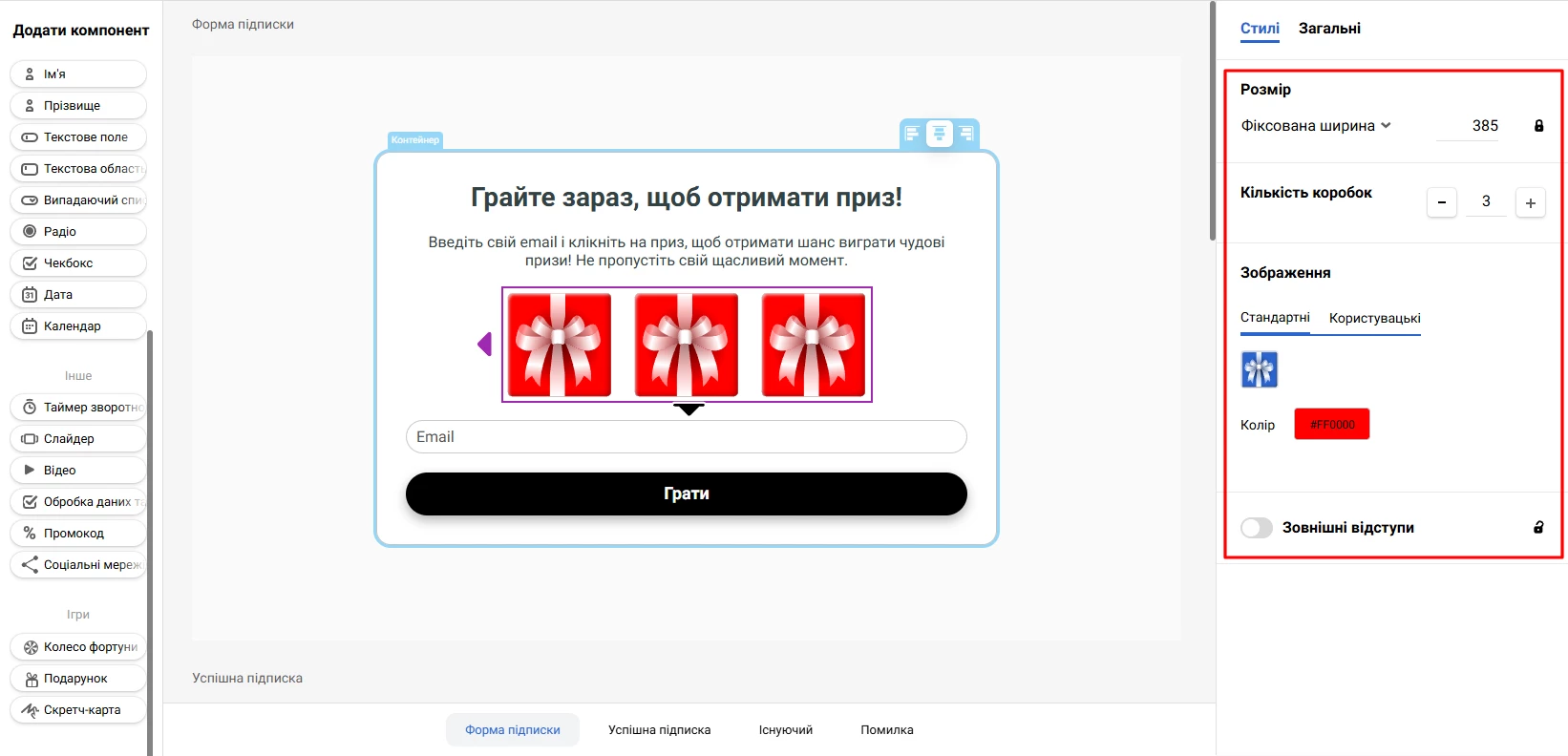
- Подарунок: розмір, кількість коробок, зображення, зовнішні відступи.

Примітка
Завантажуйте зображення у форматах PNG, JPEG, SVG, GIF, WebP та AVIF розміром до 3 МБ.
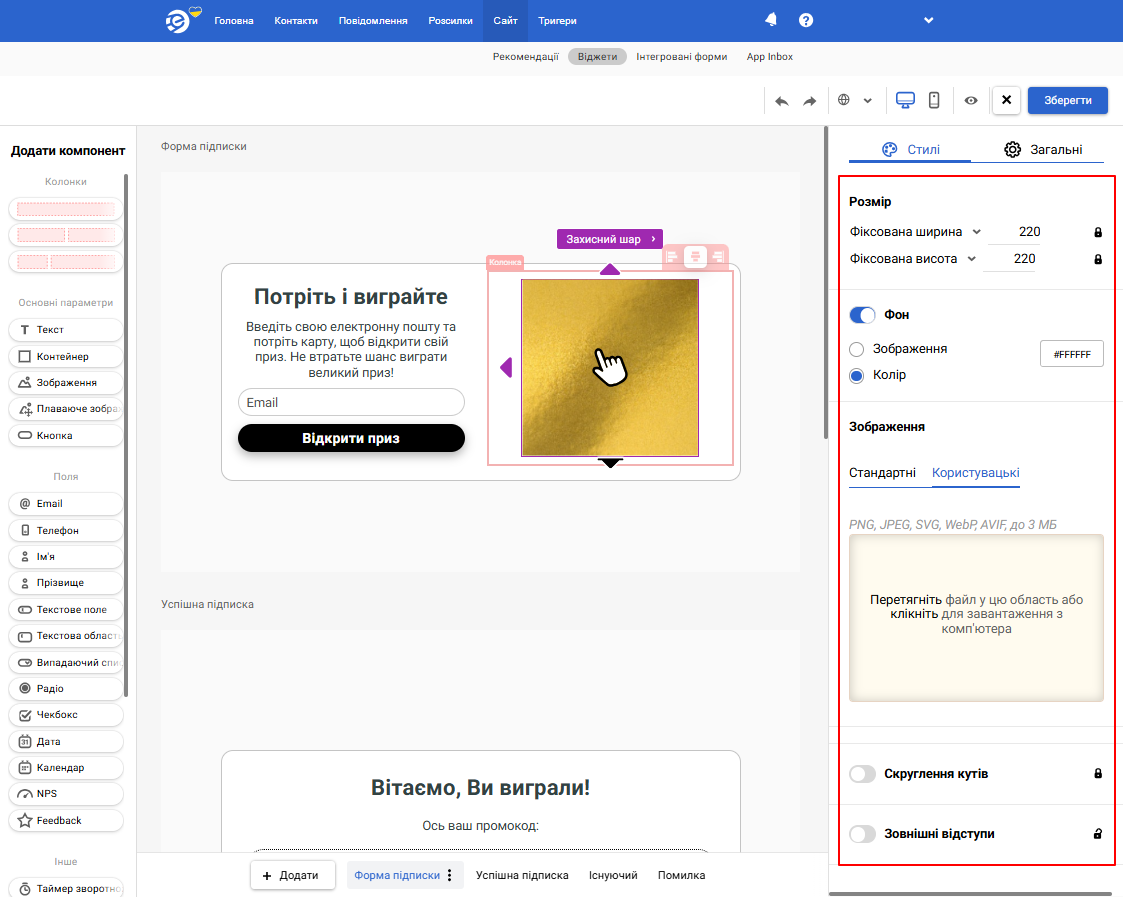
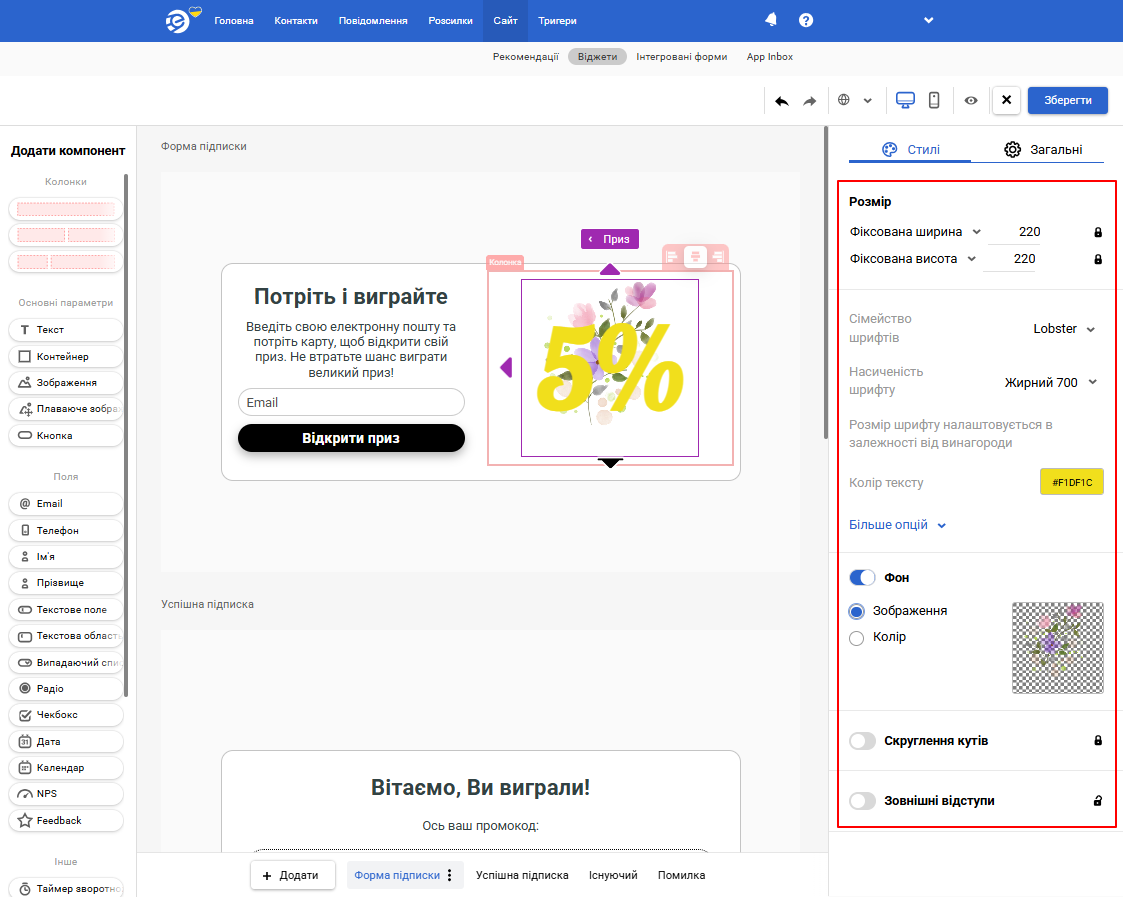
- Скретч-карта:
- Захисний шар: розмір, фон, зображення, скруглення кутів, зовнішні відступи.

- Приз: розмір, шрифт, фон, скруглення кутів, зовнішні відступи.

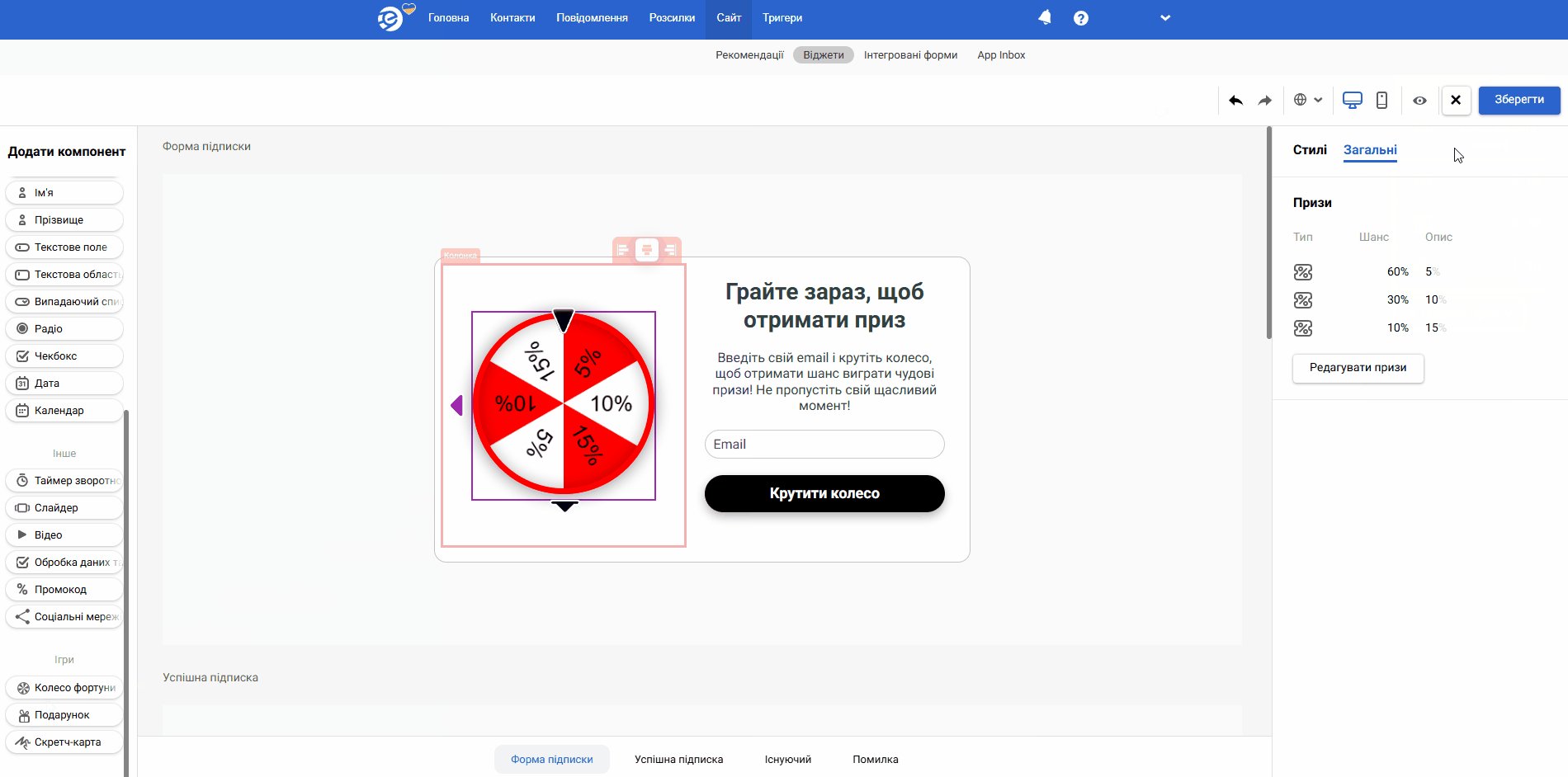
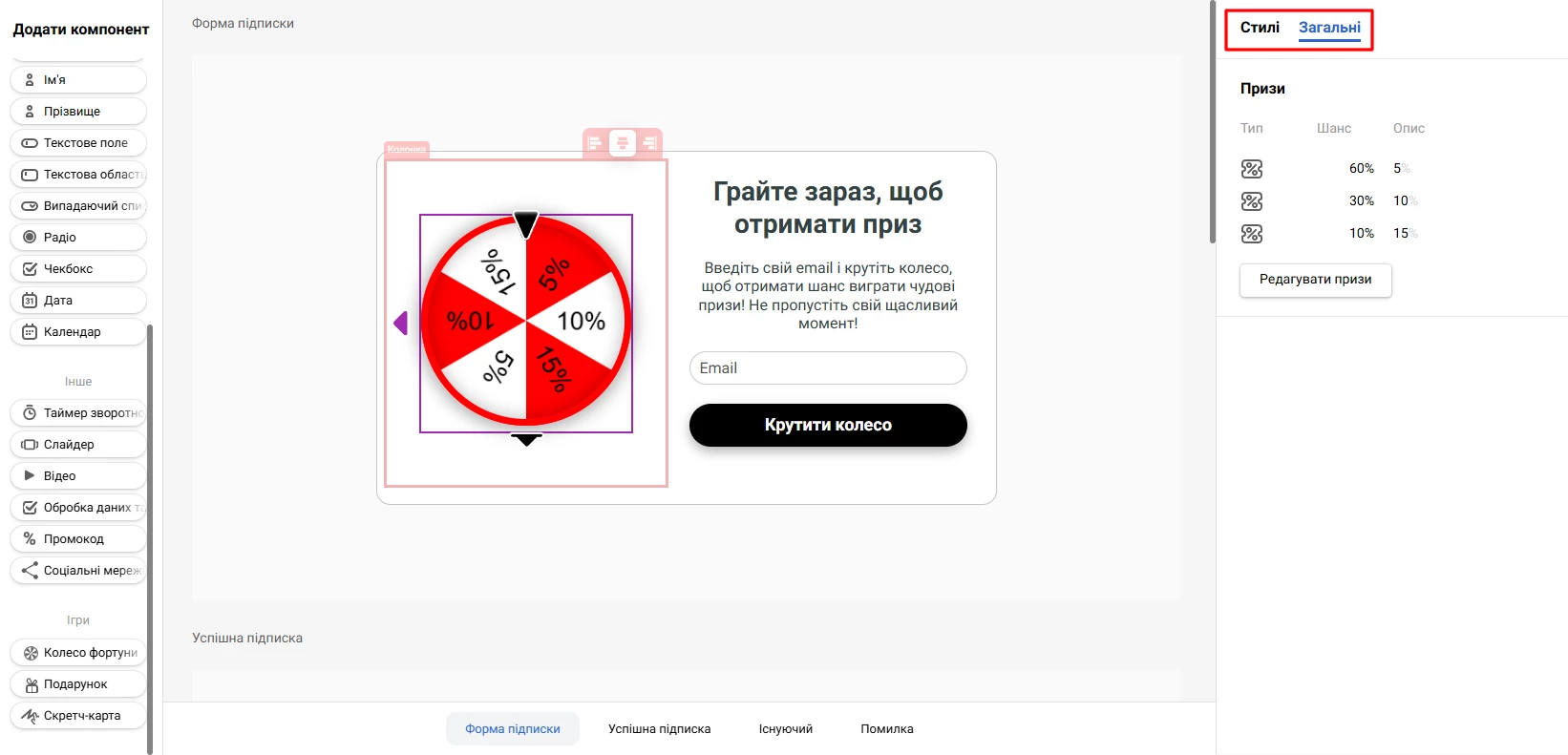
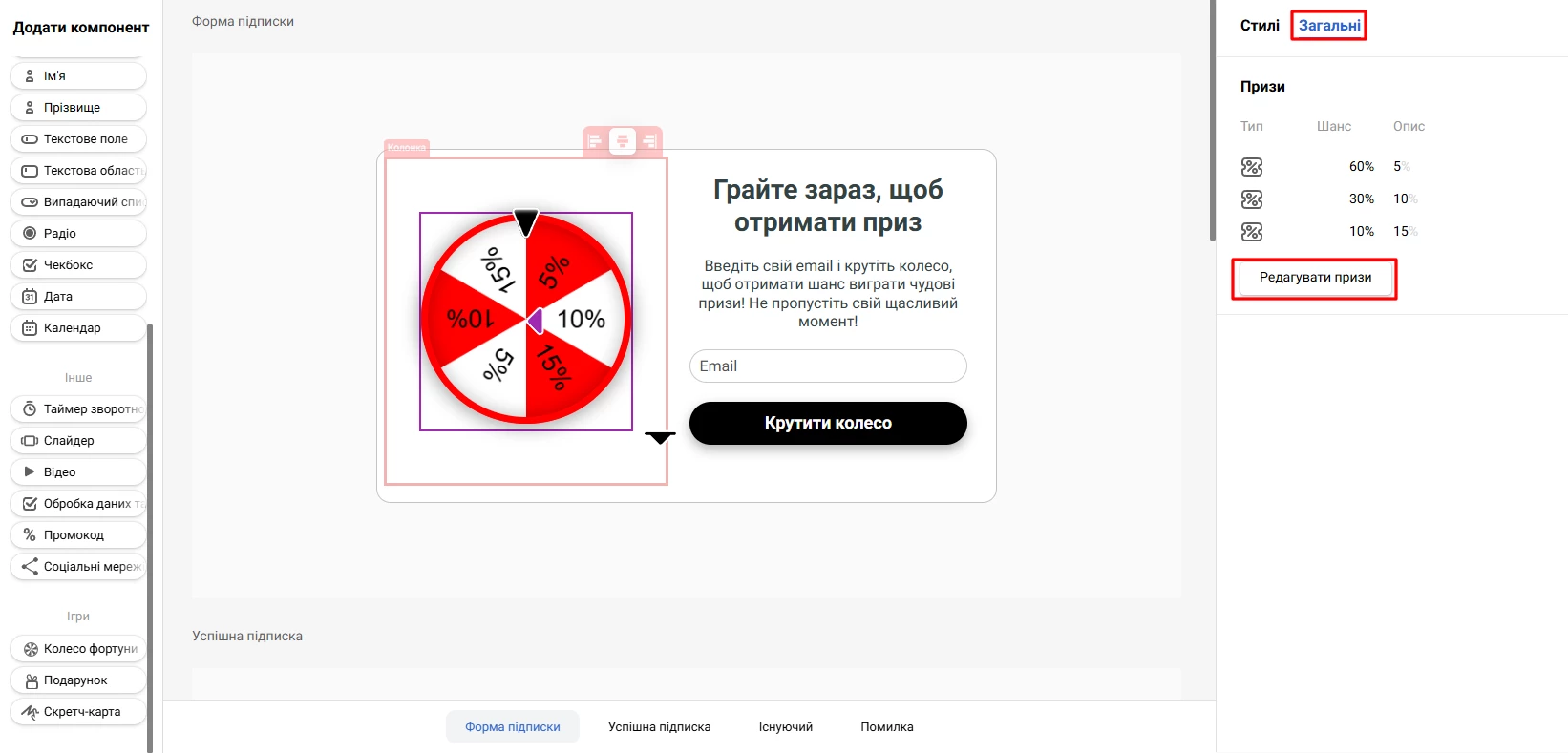
Вкладка “Загальні”
На цій вкладці задайте параметри призів для всіх гейміфікованих елементів:
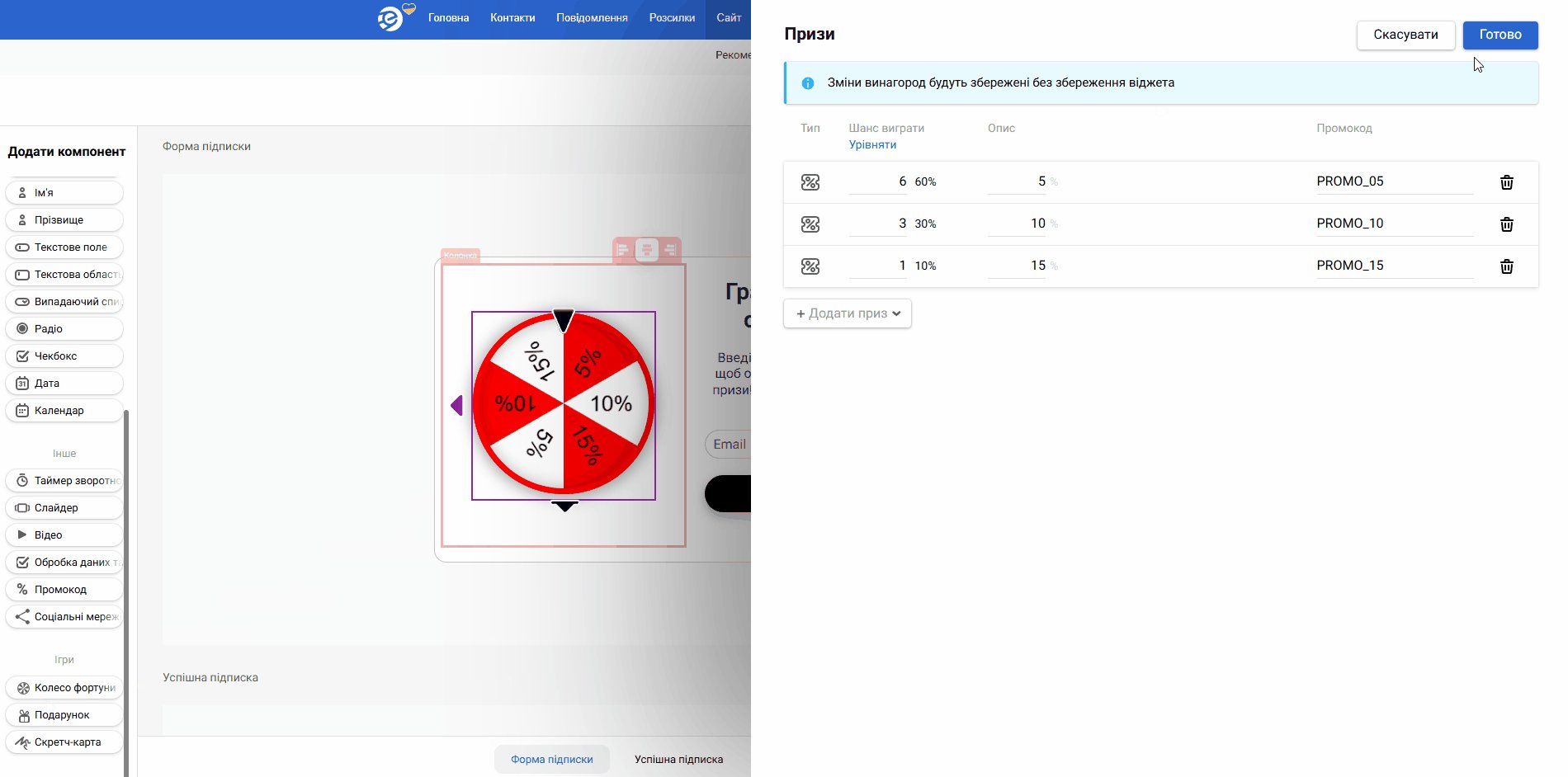
- Натисніть кнопку “Редагувати призи”.

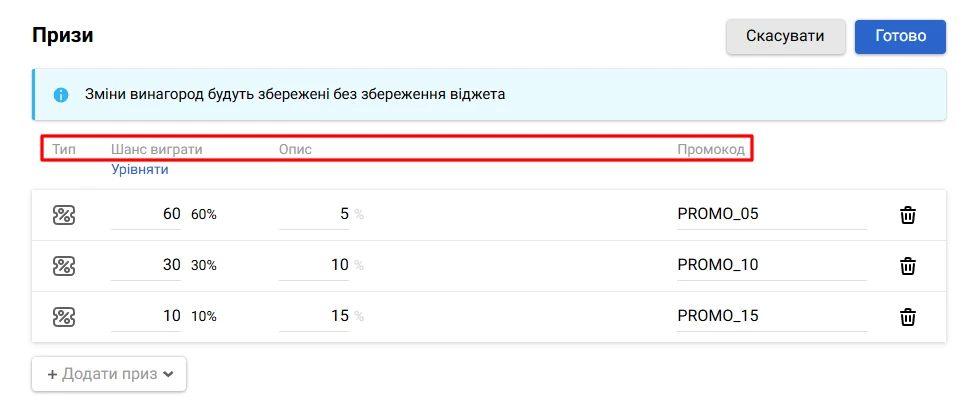
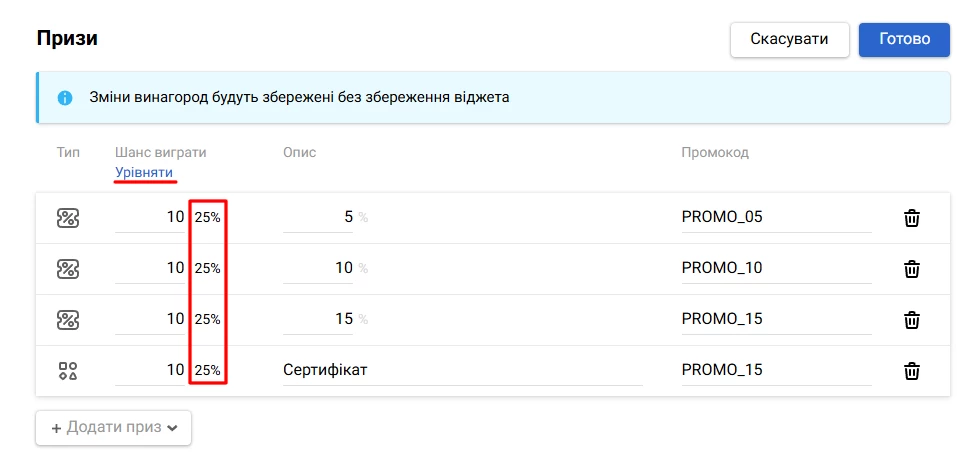
- У вікні, що відкриється встановіть значення параметрів:
- Тип виграшу – відсоткова знижка.
- Шанс – ймовірність з якою учасник отримає приз.
- Опис – інформація з виграшем на інтерактивному компоненті.
- Промокод, який отримує користувач на вказану електрону адресу або номер телефону.

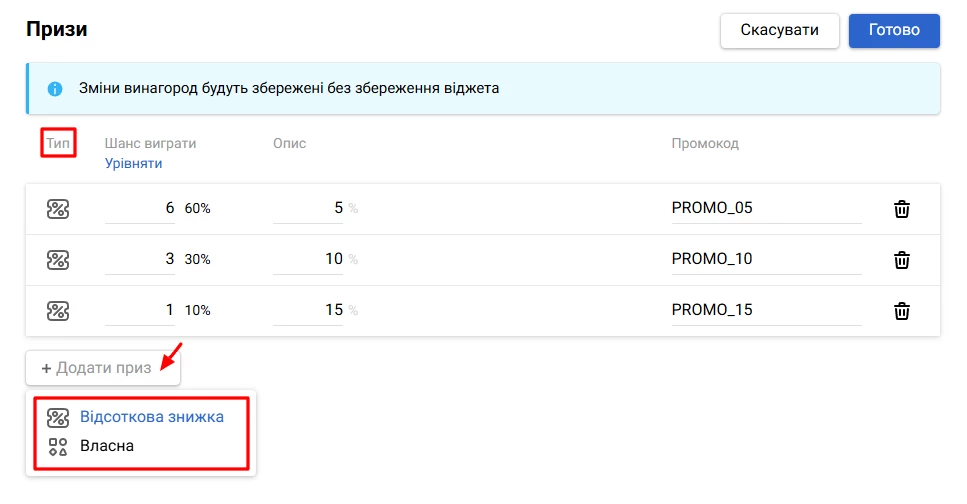
- За потреби додайте кількість призів у віджеті — натисніть кнопку “Додати приз” і зі спадного меню виберіть тип виграшу:
- Відсоткова знижка – у вигляді певного відсотка, наприклад, 10%, 20% або 50%.
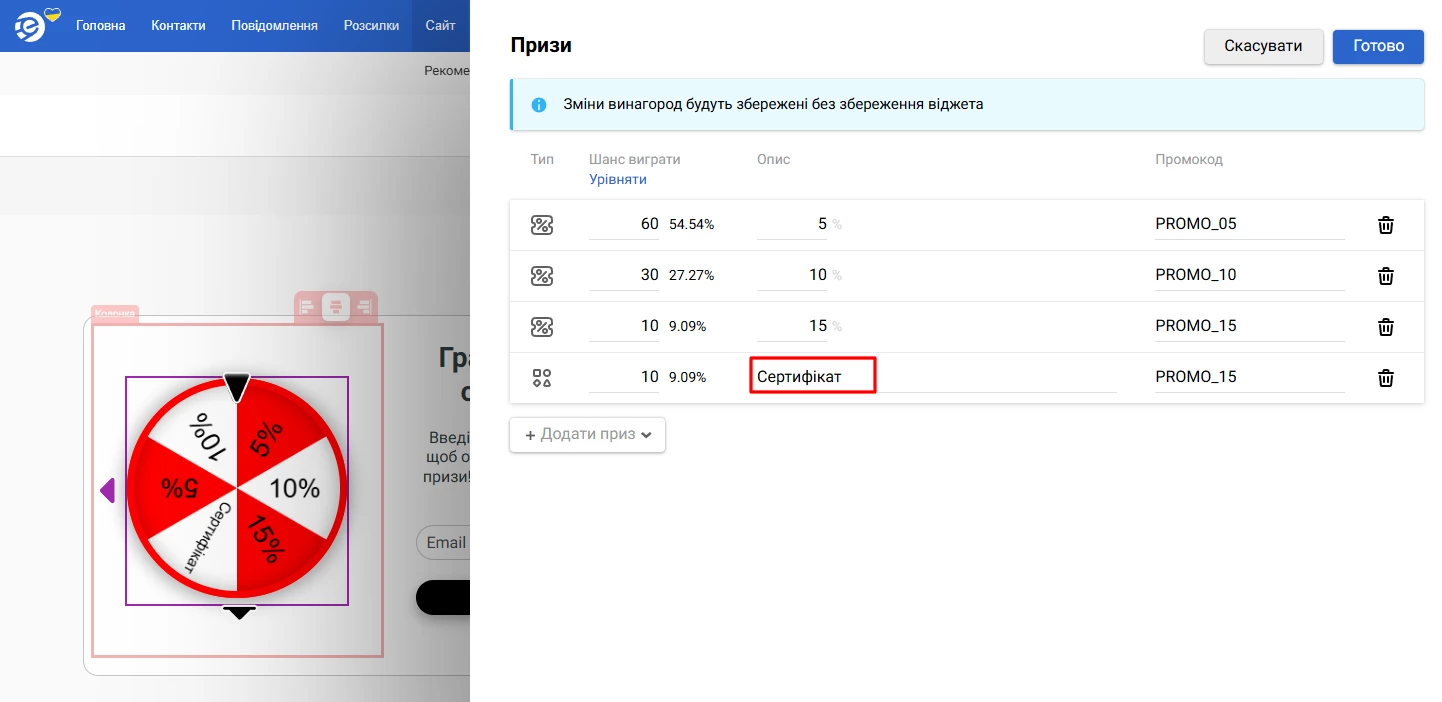
- Власна – унікальний подарунок, наприклад, товар, сертифікат, бонусні бали або інша винагорода.

Для відсоткової знижки опис відображається цифрами, а для власного призу можна додати будь-який текст, що показуватиметься у віджеті.

Зверніть увагу
Ви можете збагачувати події після підписки даними з параметрів promoCode та promoCodeLabel (опис промокоду), щоб використовувати їх у повідомленнях з нагадуваннями та сегментації за параметрами події.
Щоб видалити приз натисніть іконку кошика у полі праворуч.
- Натисніть “Готово”.
Урівняти
Використовується для автоматичного встановлення рівної ймовірності виграшу кожного призу в елементі.

Може бути корисно у випадку, коли всі призи мають однакову цінність і необхідні рівні шанси на їх отримання.
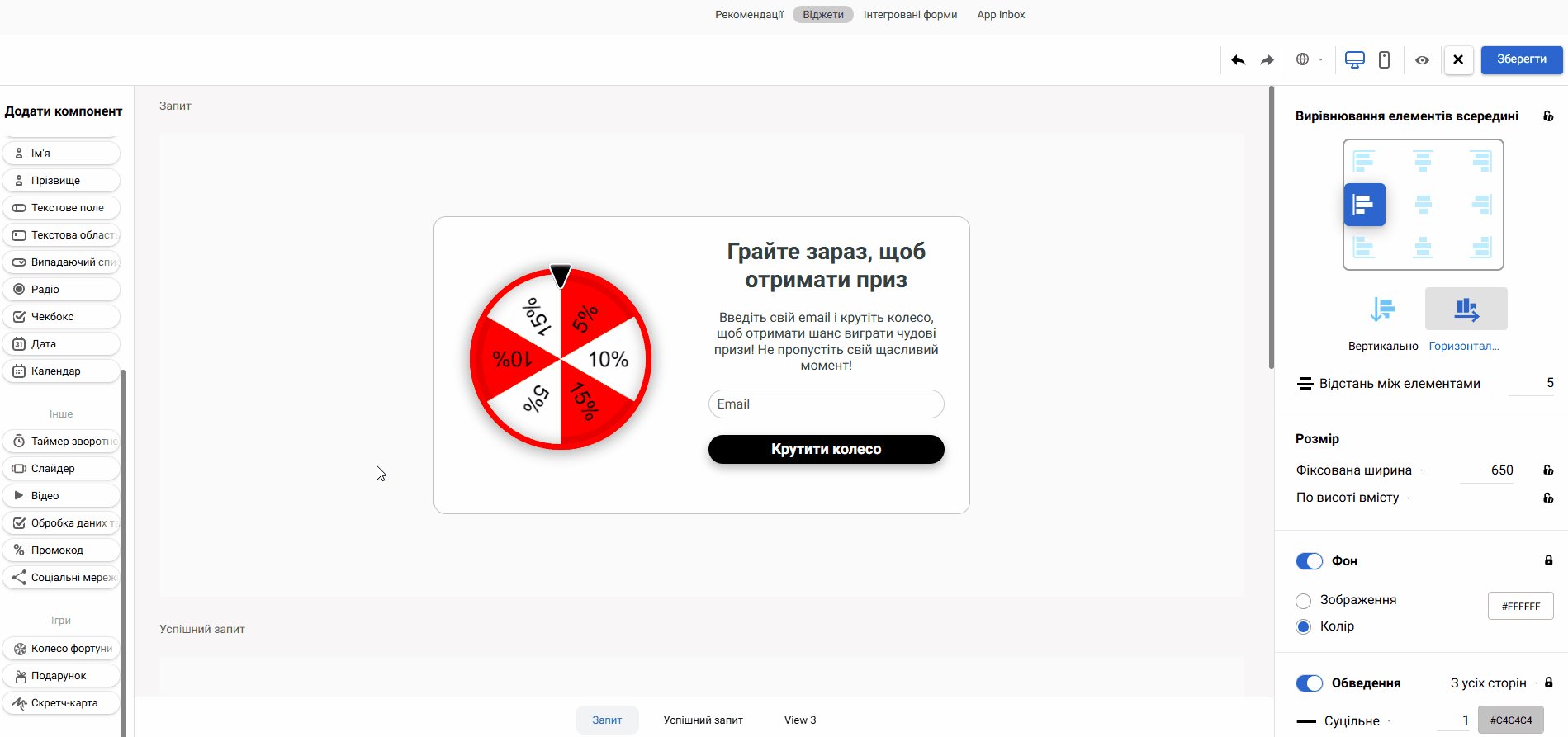
Збереження віджета
Після налаштування ігрового елемента збережіть віджет.

Updated 6 days ago