Webhooks in Workflows
Webhook workflows allow working with parameters from events and from the contact’s profile in eSputnik.

This request uploads and sends the contact’s data from eSputnik to other systems and contrariwise collects data into eSputnik from external systems. Using this as a part of a workflow, you can:
- Address your own resource, which will process the request and return data for personalization (for example, a personal promo code or a token for authorization) in the message.
- Send data from an event or from the contact’s card (for example, order id, additional field “contact’s id in messenger” or “Birthday”) to an external resource.
Note
Only the contact’s data (fields + additional fields) and the parameters from an event that triggered a workflow with a webhook can be sent through a webhook. In most cases, data transfer in webhooks is configured in JSON format, but XML and text formats are also available.
Creating a Webhook in a Workflow
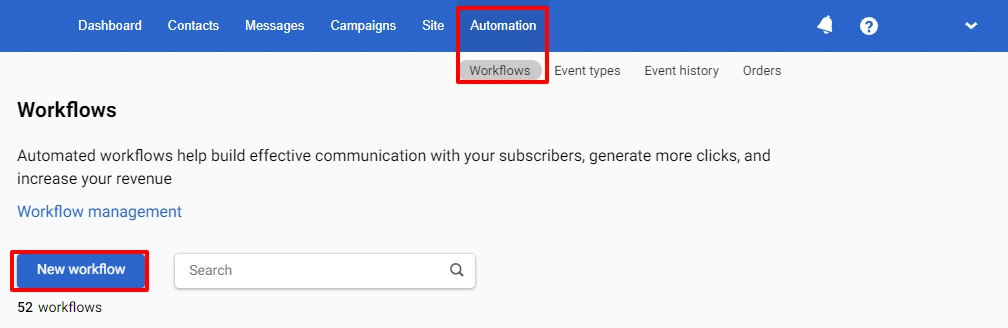
- Go to Automation → Workflows and click the New workflow button.

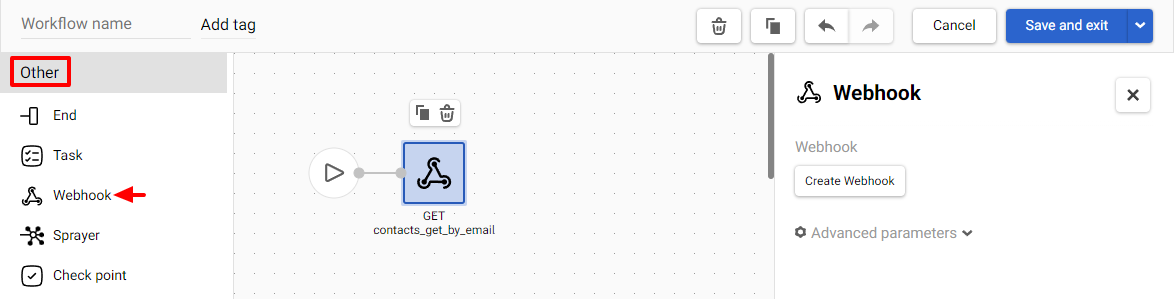
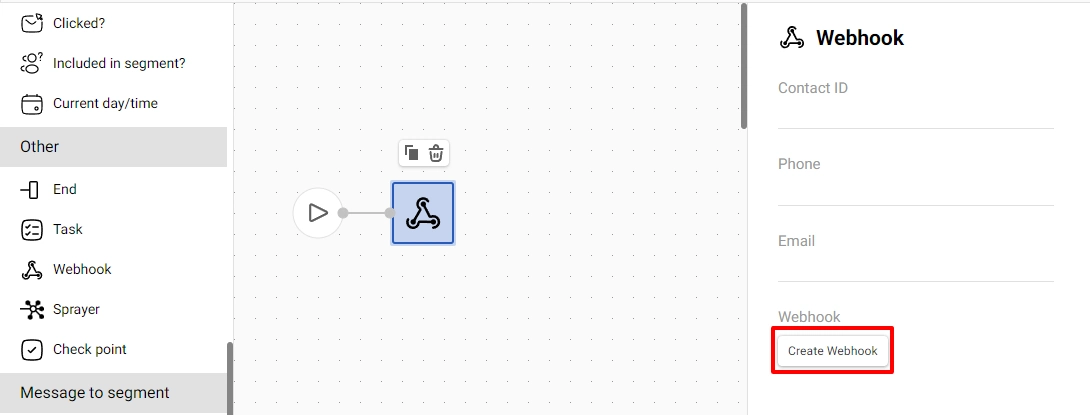
- Open the Other tab on the left panel, and select Webhook.

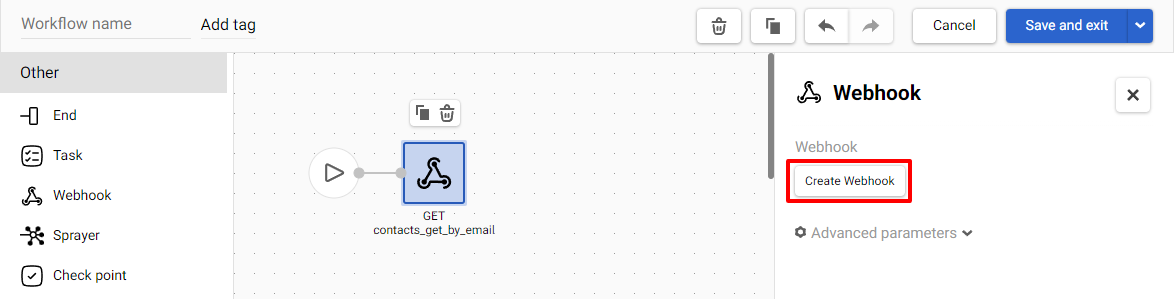
- Click the Create webhook button on the Settings panel on the right side.

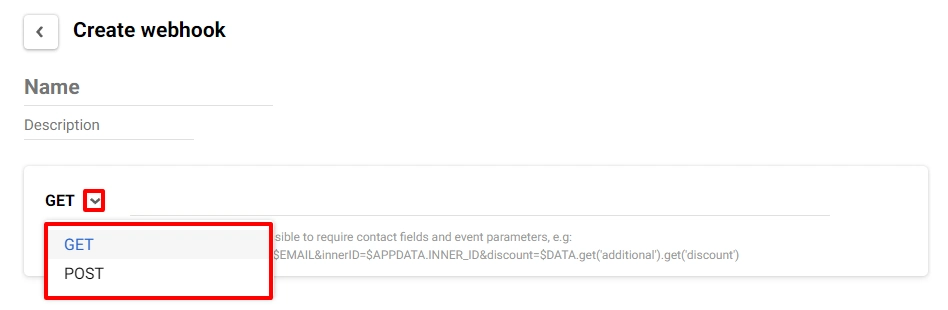
- The Create webhook window opens. Select the
GETorPOSTrequest type from the drop-down menu.

Working with GET Request
Use this request type when you want to request data on an external resource using the link to use the data in a workflow and insert it inside the workflow. The data is transmitted to an URL as “name-value” pairs.

In order to configure the webhook:
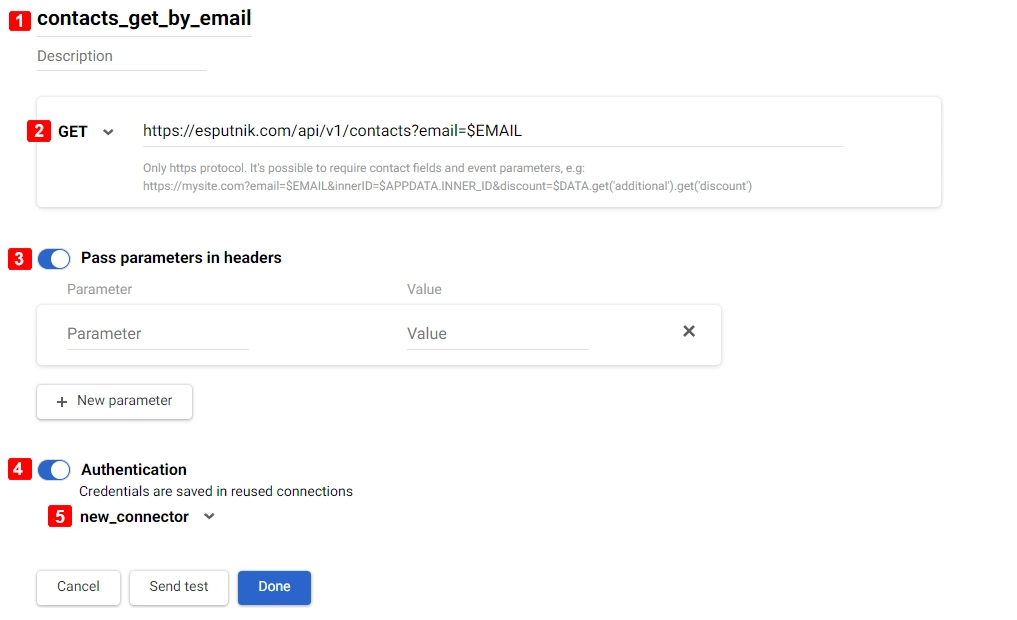
- Enter the webhook name using any symbols (required field) and description (optional field).
- Enter the resource’s URL through secured
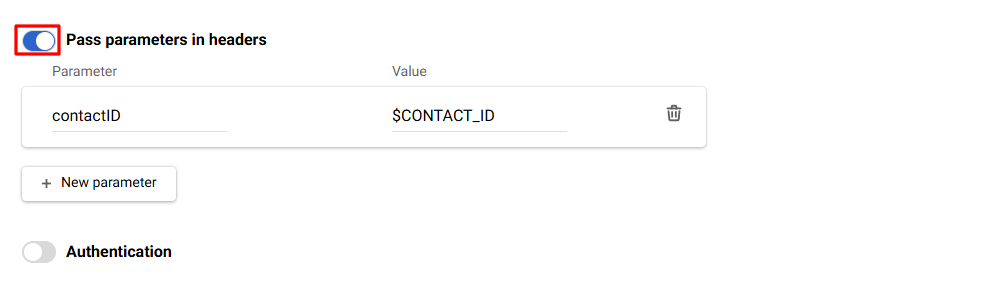
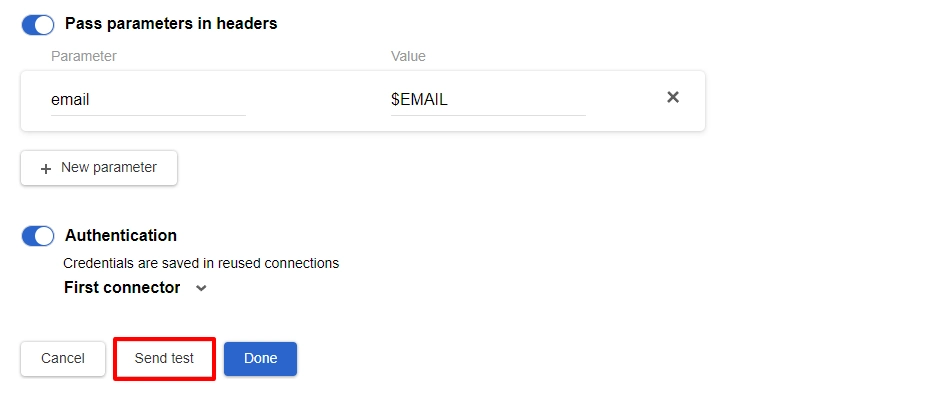
HTTPSprotocol (if you enterHTTPthe system does not save the link). Type in variables you want to return after the interrogation symbol. In this example, we transmit the email parameter’s value from an event triggering the workflow and address the EMAIL field related to the contact’s card on the resource to which we sent theGETrequest. - If your resource reads parameters from headers, enable Pass parameters in headers slide button and enter corresponding variables and values you want to address.

Below are examples of parameter names and their values that can be used:
| Parameter | Value |
|---|---|
| phone | $phone |
$email | |
| name | $name |
| city | $city |
| contactID | $contact_ID |
| param | $workflowInstanceId |
Note
For GET requests, the $workflowInstanceId value can be passed in the webhook parameters — it is a unique identifier for the workflow instance. It allows identifying which specific events belong to the instance and, based on that, calculating statistics and conversions.
Important
For
$workflowInstanceId, the character case matters, while for contact fields, it does not.
- Enable Authentication slide button and select authentication connector. If you need to configure a new one, click the New connector button to open the Create connector window.
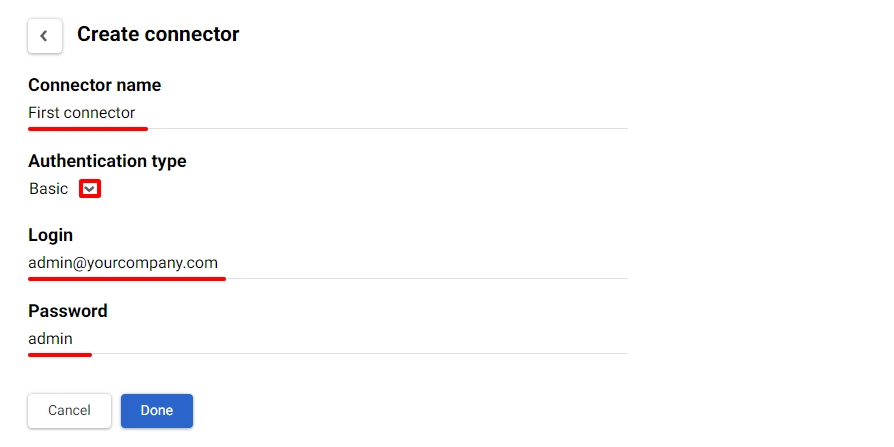
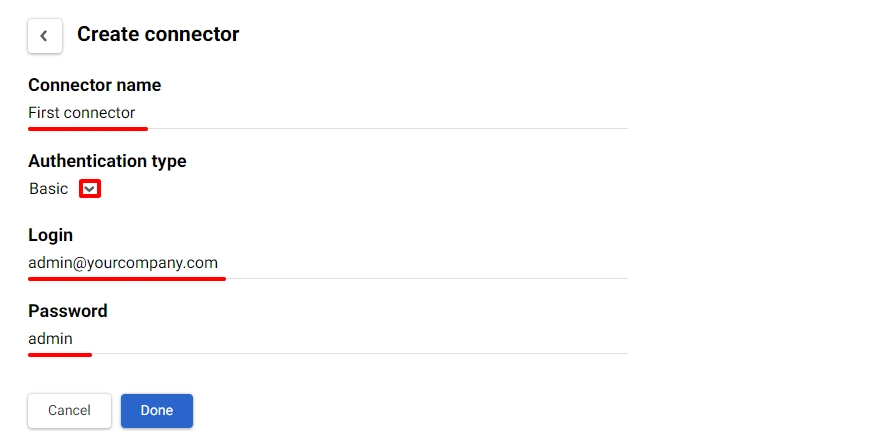
- In Create connector window enter the following details:

- Connector name.
- Authentication type from the drop-down list: Basic, Bearer token, API key.
- Enter login and password/token/key.
Click the Done button to apply the new connector in the webhook automatically.
GET-request Testing
- Click the Send test button.

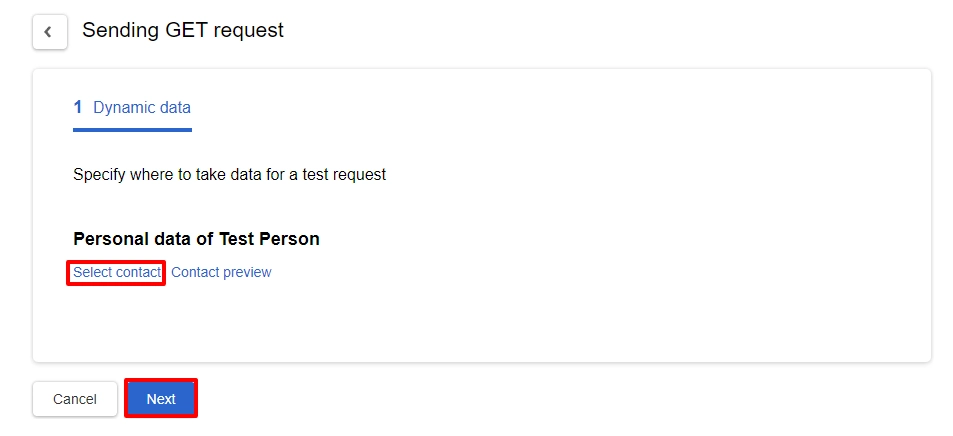
- Select a contact from the list or find it through the search and click Next.

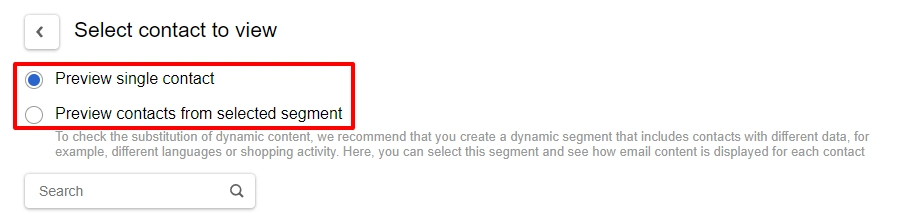
To find contacts in a segment, select Preview contacts from the selected segment.

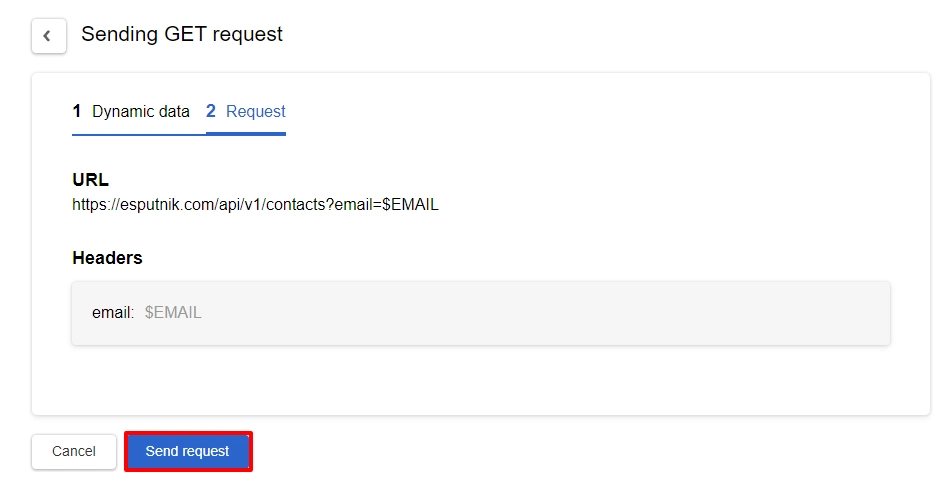
- Click Send request.

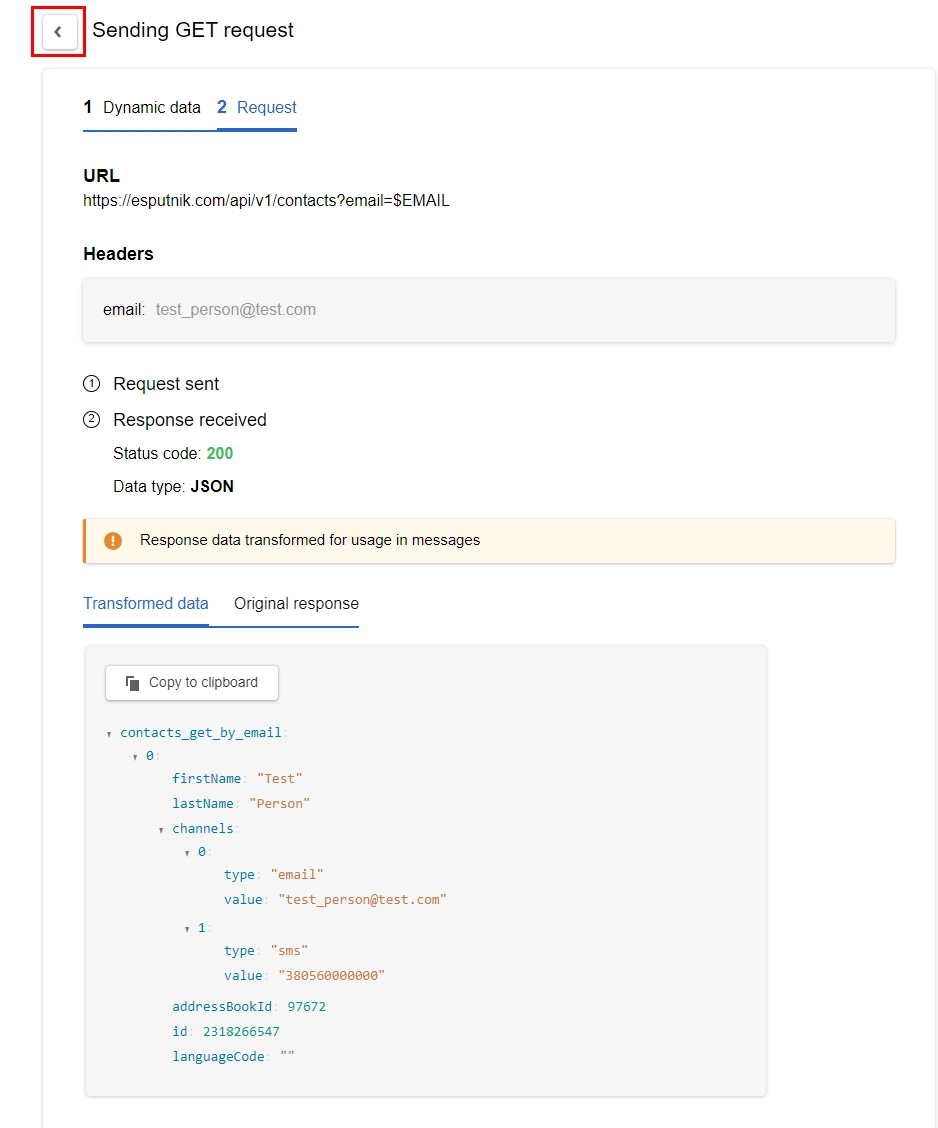
- In the testing window, you get the response:

Click the Back arrow in the top left corner of the dialog window, and click the Done button.
Now the new webhook is available for selection in your workflow.

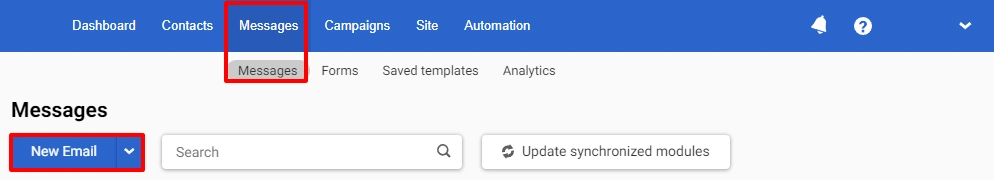
Now you can show the received data in a message using the expression in Velocity language. Go to Messages → Messages → New Email or choose your template.

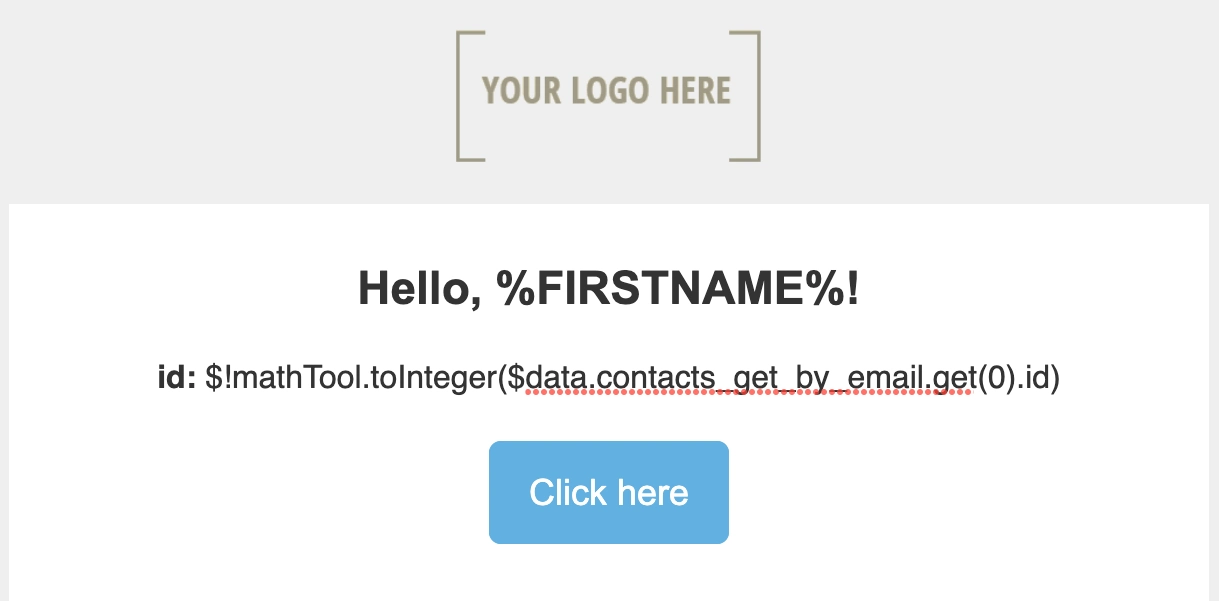
Insert the expression with the value of the received variable to output dynamic data into any text area.

Example: $!mathTool.toInteger($data.contacts_get_by_email.get(0).id),
where contacts_get_by_email is the name of your webhook (here it plays the role of a data source),
get(0).id is a call to a variable in the source pointing to the required parameter. In this case that is contact id.
When testing, the contact ID is inserted into the message that has been found by the email from an event using the webhook.
Working with POST Requests
Let’s see the example of when it is necessary to send the data about the contact’s city to get a promo code for him/her from an external source.
Follow the steps below to configure a webhook with the POST request:
- In the webhook block settings, click the Create webhook button.

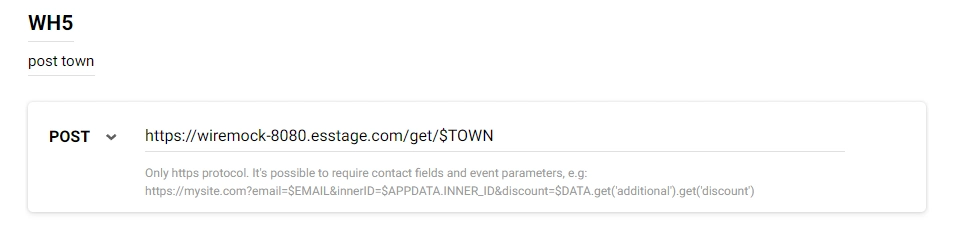
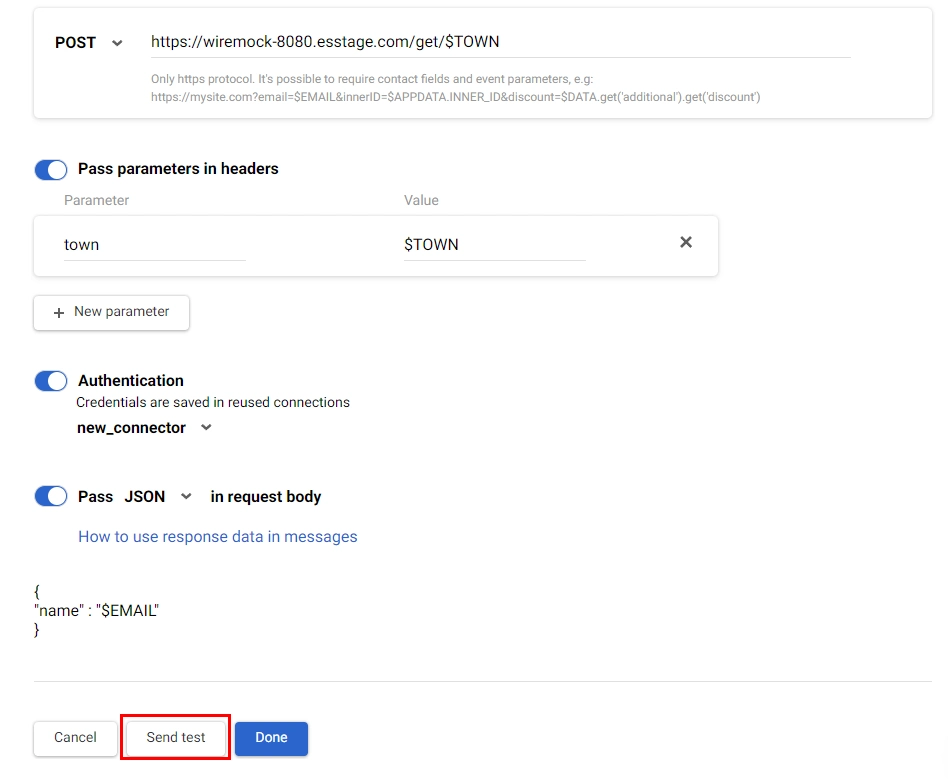
- In the Webhook configuration window, enter the webhook name and select the
POSTrequest type. Enter the URL of a resource using the secureHTTPSprotocol. In this link, you can use variables calling event parameters or contact fields. In the example, we callTOWN– the standard contact field in eSputnik.

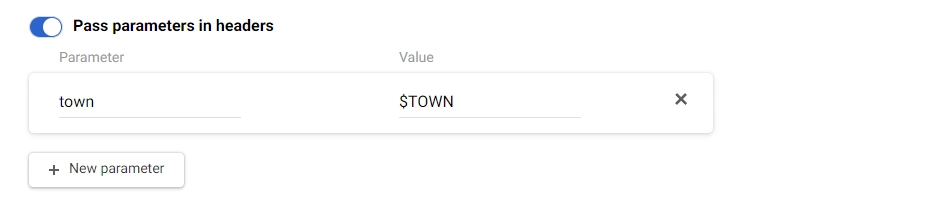
- If your application reads parameters from headers, enable the Pass parameters in headers slide button. Enter corresponding variables and their values

Note
For POST requests, the $workflowInstanceId value can be passed in the webhook parameters — it is a unique identifier for the workflow instance. It allows identifying which specific events belong to the instance and, based on that, calculating statistics and conversions.
Important
For
$workflowInstanceId, the character case matters, while for contact fields, it does not.
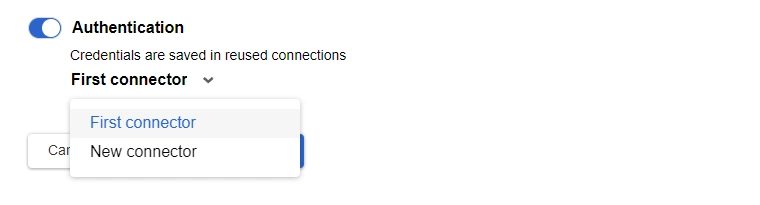
- Enable the Authentication slide button to configure authentication parameters. Select from existing connectors or create a new one.

If you need to configure a new one, click the New connector button to open the Create connector window.
In Create connector window:
- Enter the Connector name.
- Select Authentication type from the dropdown list: Basic, Bearer token, API key.
- Enter login and password/token/key.
Click the Done button.

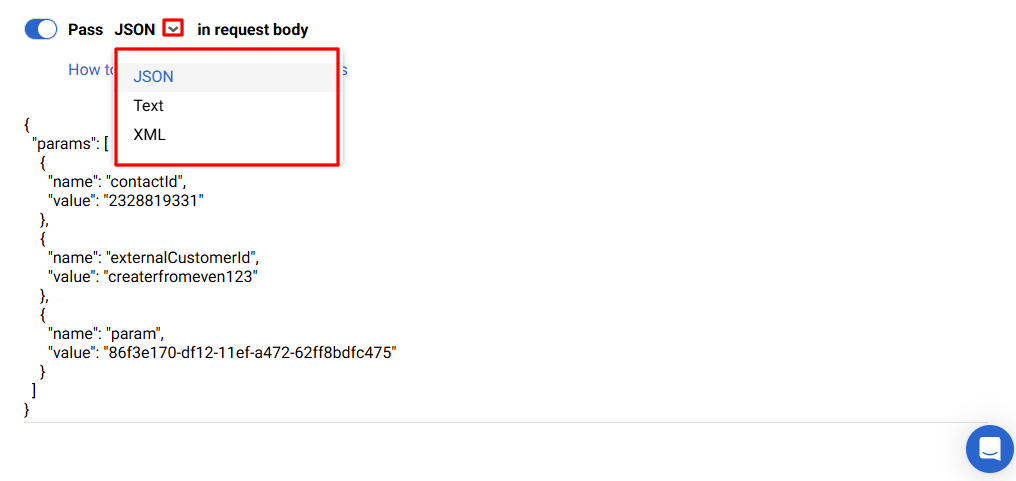
In the body of the POST request, you can send a random amount of data. For that, enable the corresponding slide button, select the format of the data to be inserted and insert it below. Available formats: JSON, XML, text.

To access event parameters, use Apache Velocity, for example: "param": "$data.get('param')".
Note
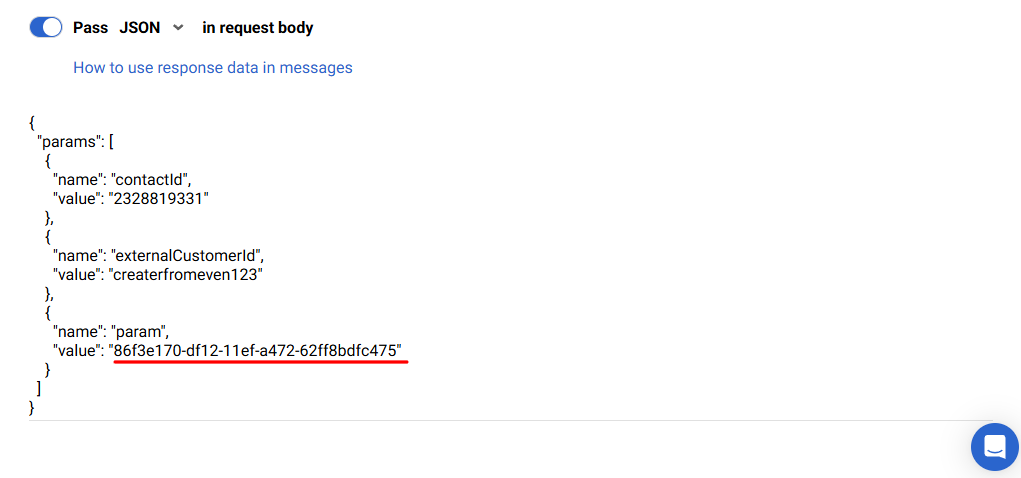
The value of
$workflowInstanceIdcan be passed in the request body.

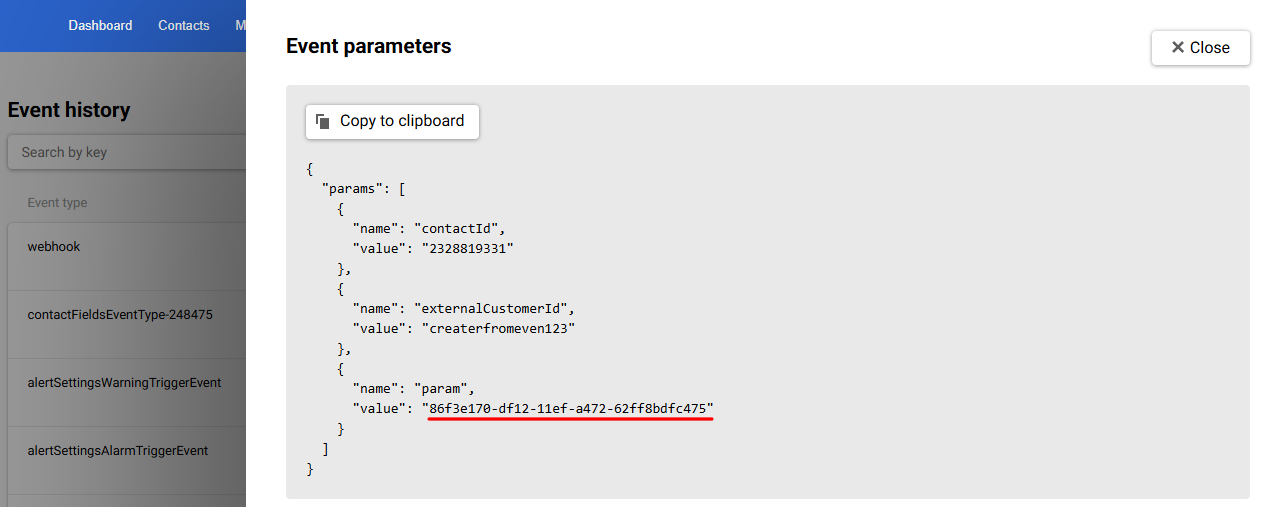
Displaying the value of $workflowInstanceId in the event parameters:

POST-request Testing
- Click the Send test button.

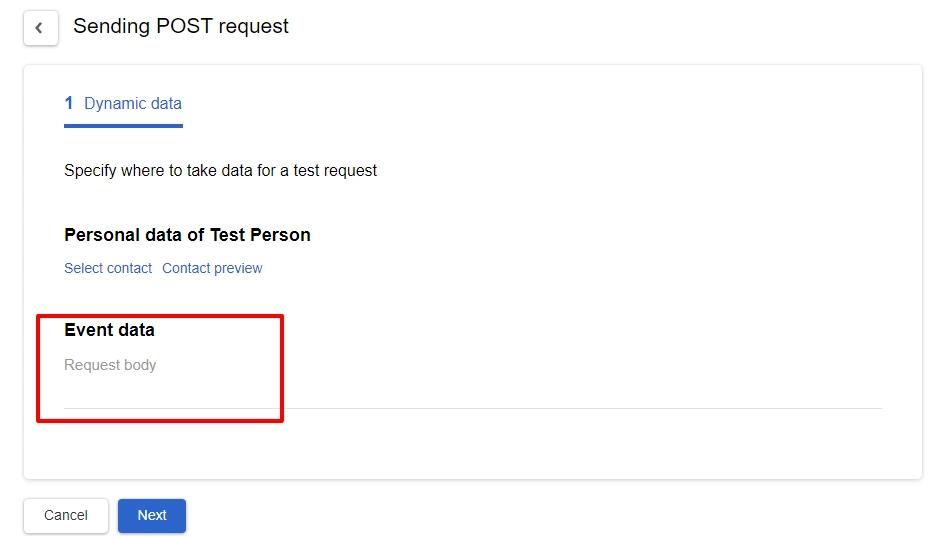
- The system suggests where to take the data for testing – from the contact’s card or from an event. If the webhook URL is configured to address a parameter from an event, then during testing the system suggests choosing an event from the list of those received by the system at any time, or to enter the event’s body manually.

Since in our example we indicate addressing to the contact field, then it is necessary to select a contact from the base in the eSputnik account.

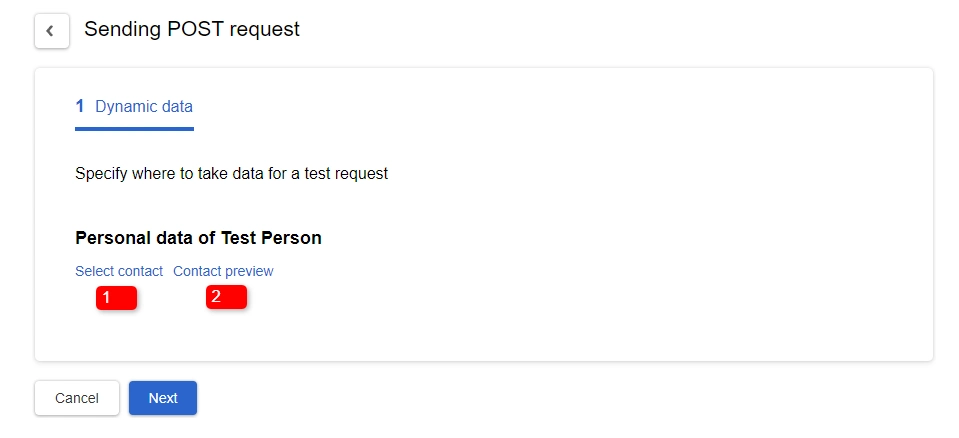
You can choose another contact (1) or view the selected one (2).
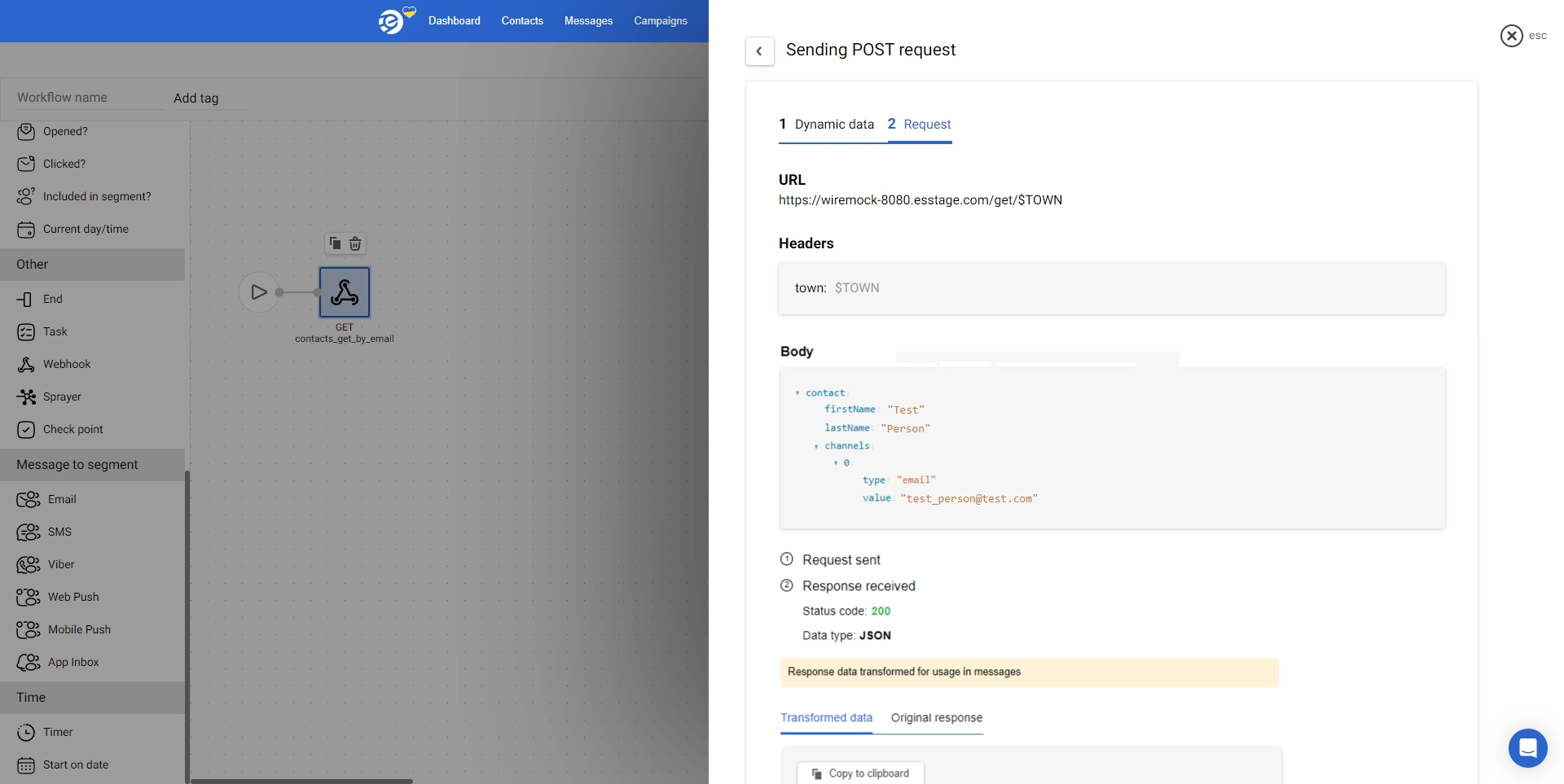
Upon pressing the Next and Send request buttons you receive the response with Headers and Body:

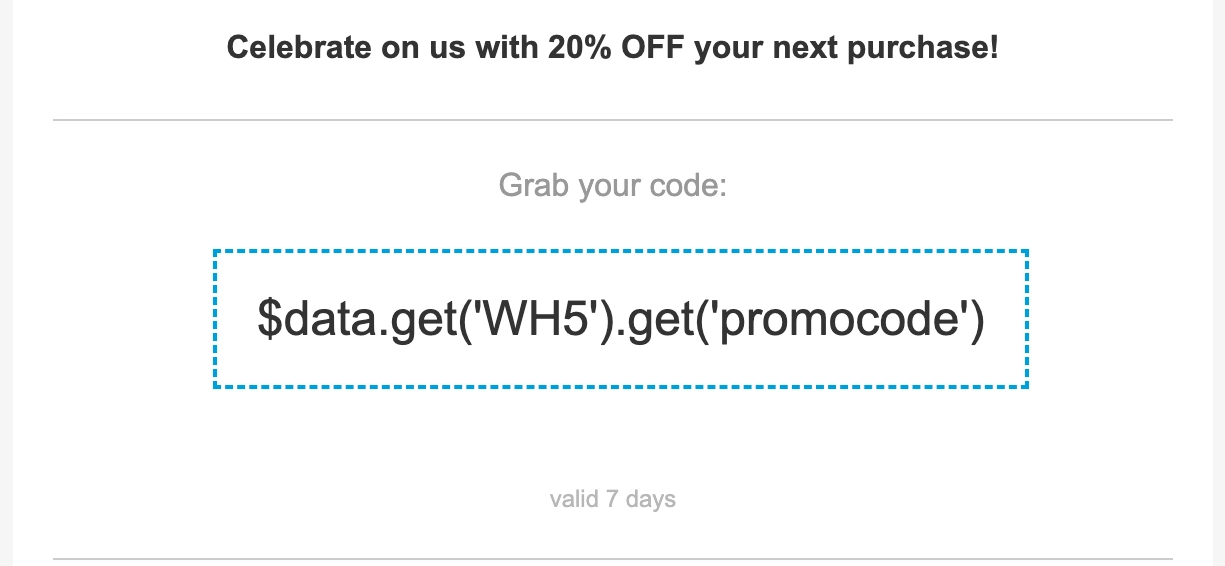
To show the promo code in the message, enter the following expression into the text area:
$data.get('WH5').get('promocode'), where
WH5is the source name (webhook name).promocodeis the name of the variable containing the promo code value.

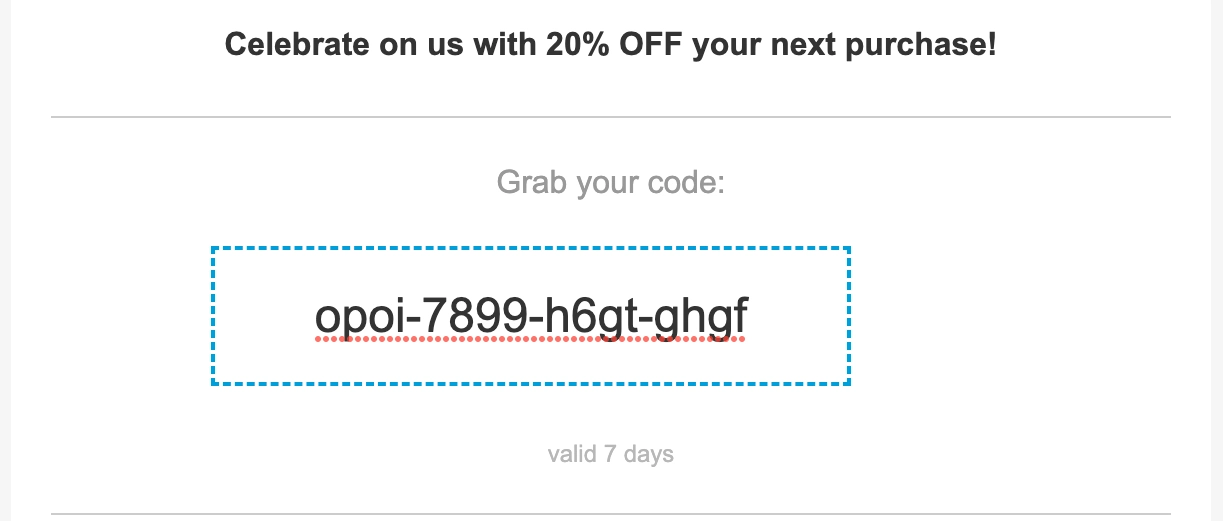
The result of a promo code inserted in the email:

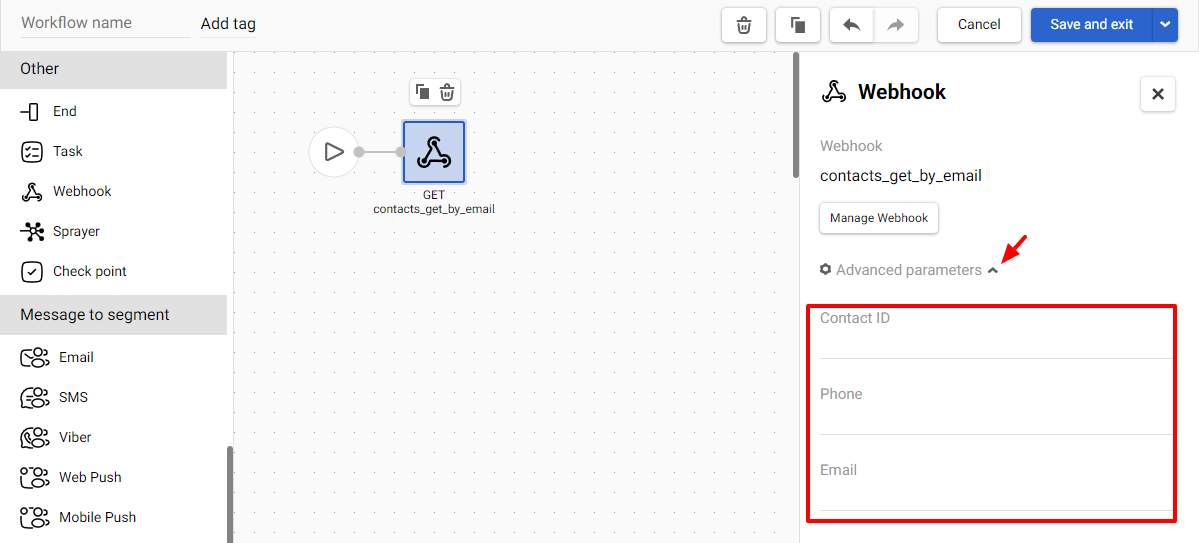
Advanced Parameters

The block contains advanced parameters, and the cases for filling them out are detailed in a separate article
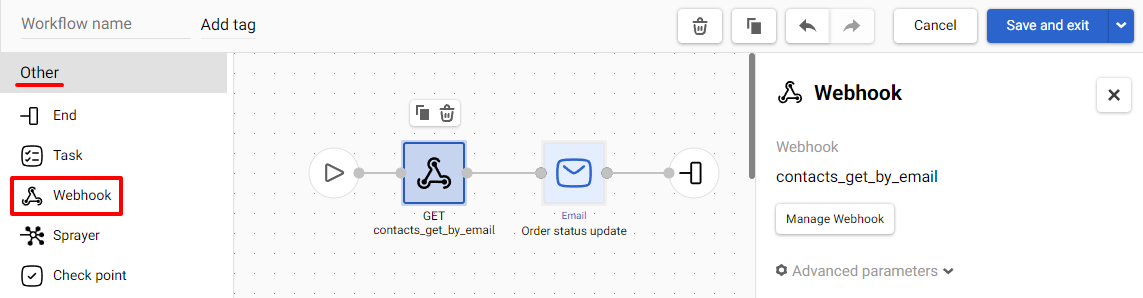
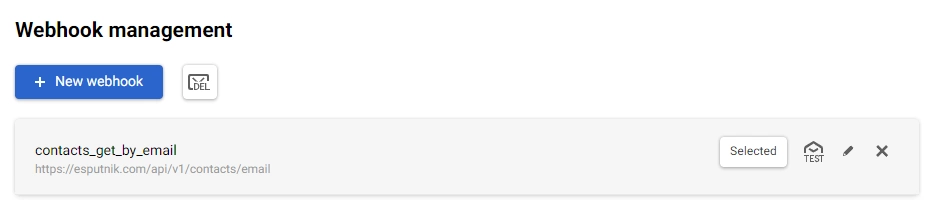
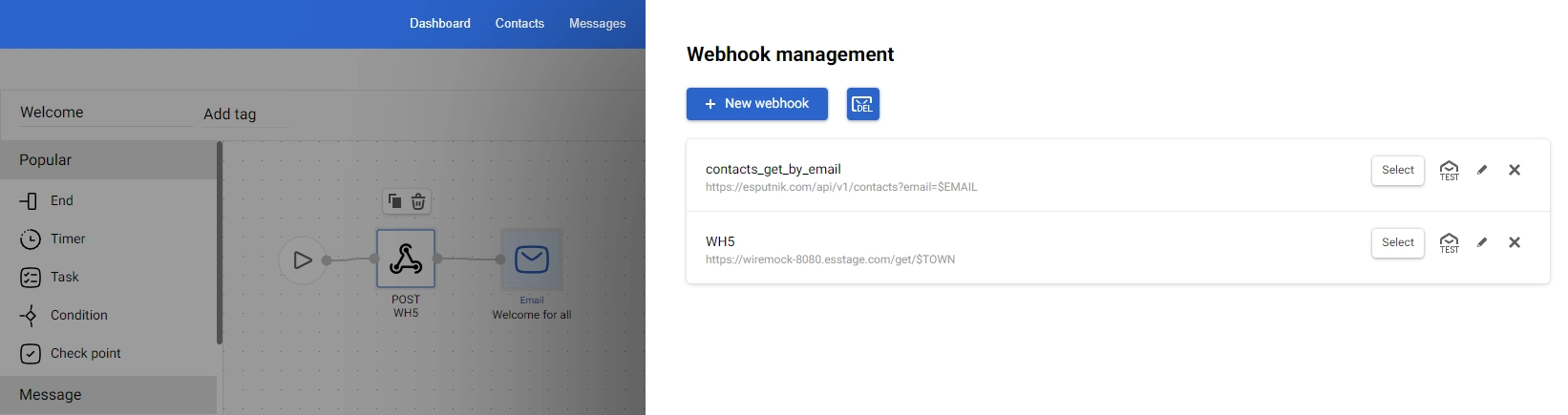
Webhook Management
Press Manage Webhook in the webhook block settings. The window containing the list of webhooks opens. There you can:
- create a new webhook
- edit existing webhooks
- test webhooks
- delete webhooks
- view the list of deleted webhooks

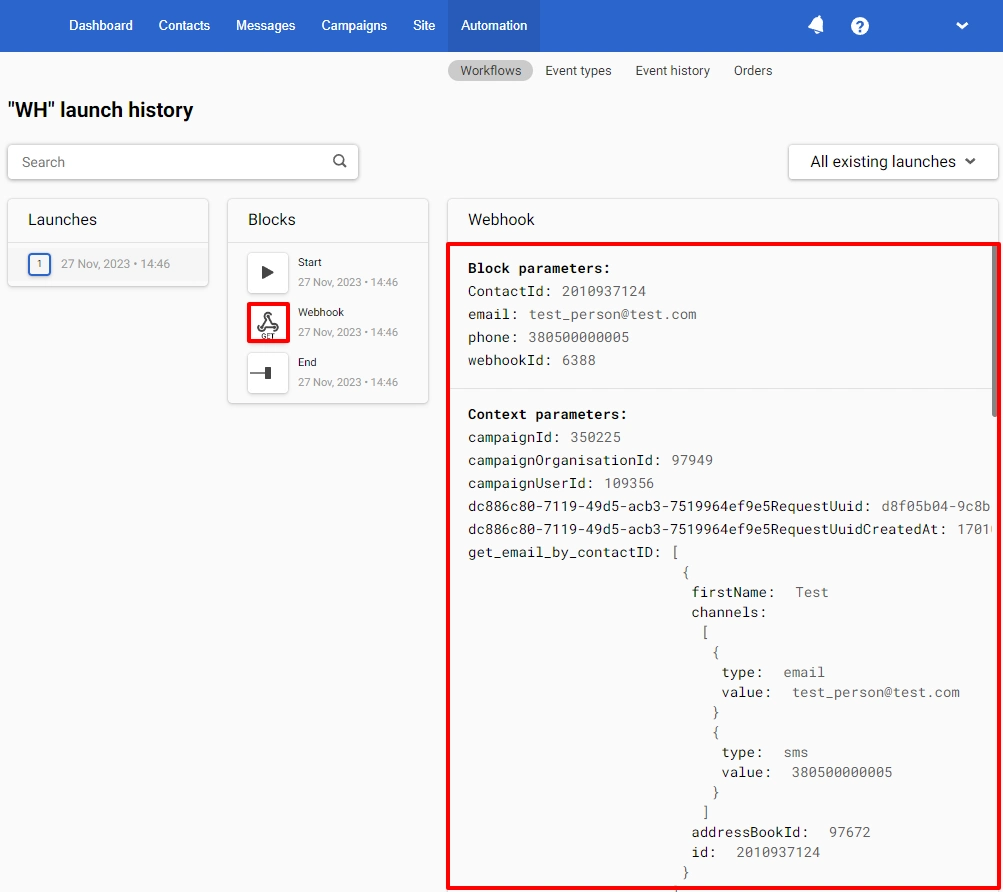
In the start history of the workflow with a webhook, you will see the details of the request:

Updated 2 days ago