Widget Calling
eSputnik provides a wide range of options for flexible customization of widget display conditions so that they work as efficiently as possible in each situation.
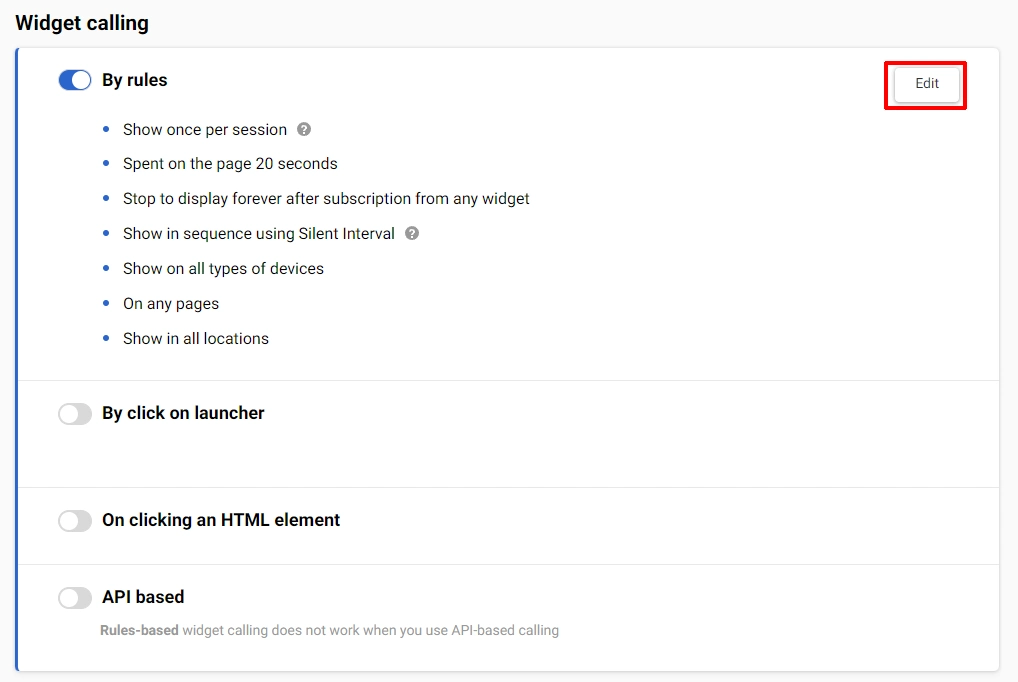
To set the widget display rules, click on the edit button in the corresponding section of the Parameters tab:

Widget Triggering Rule-based
The widget will appear only when the display rules listed below are met.
The following parameters are available:
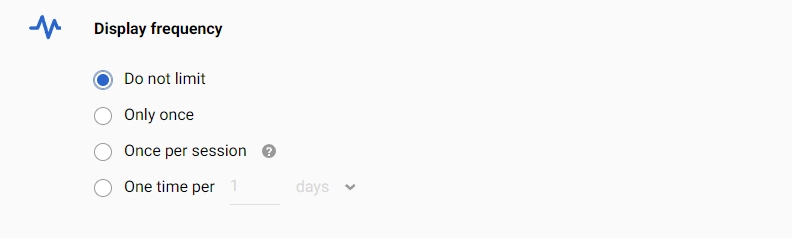
Display Frequency
- Do not limit
- Only once
- Once per session
- One time per some period

Note
When selecting the Once per session option, the widget will be displayed throughout the current web session for the customer.
A user web session is an interactive period during which a user engages with your website, where the service script is installed.
During a session, a user may perform various actions, such as navigating between pages, interacting with content, submitting forms, or using specific features.
Examples of interactions:
- Cursor movements
- Clicks
- Keyboard pressings
- Taps
- Scrolls
A new session starts when a user enters a page where the service script is installed, and the user’s previous session has timed out or there was no previous session.
The session ends after 30 minutes of inactivity.
Examples of user inactivity:
- A user does not interact for 30 minutes with the site where the service script is installed.
- A user closes all tabs with the site where the service script is installed and does not return to this site for at least 30 minutes.
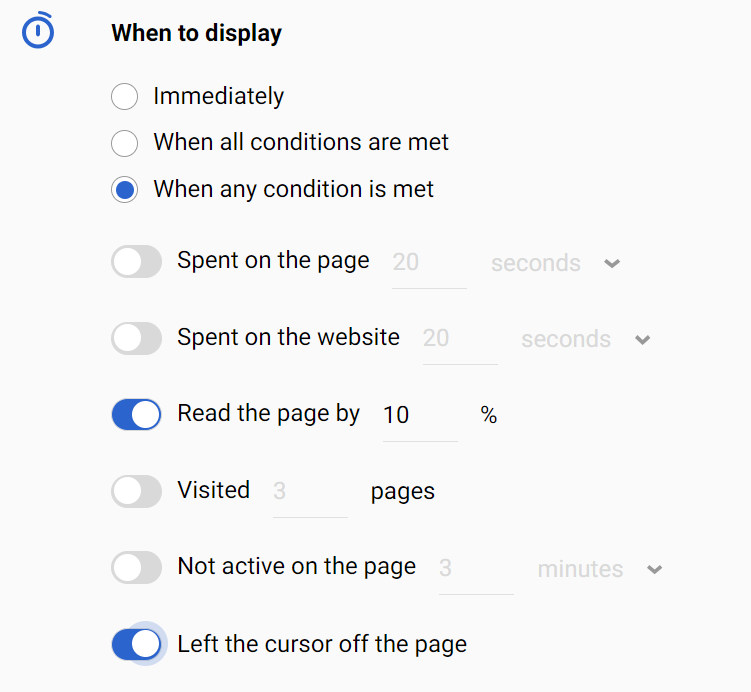
When to Display
You can choose to display a widget immediately or when all or any of the following conditions are met:
- Spent some time on the page
- Spent some time on the website
- Read the page by some percentage
- Visited some amount of pages
- Not active on the page for some time
- Left the cursor off the page

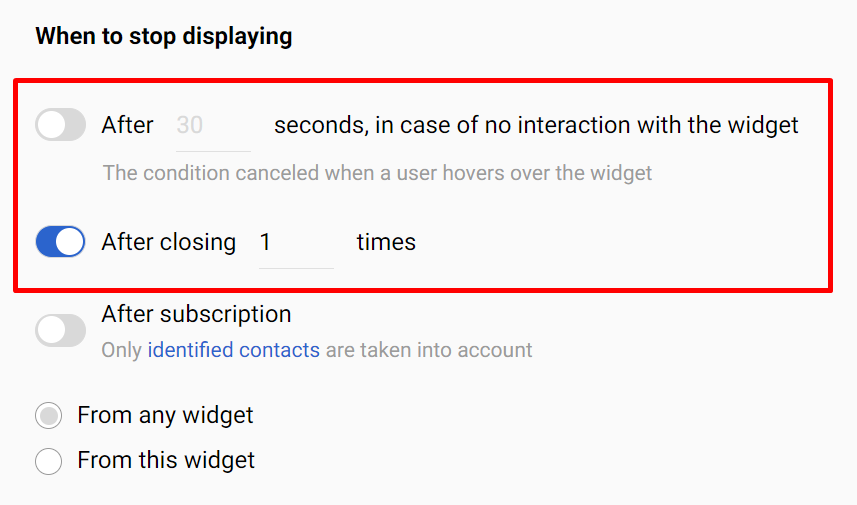
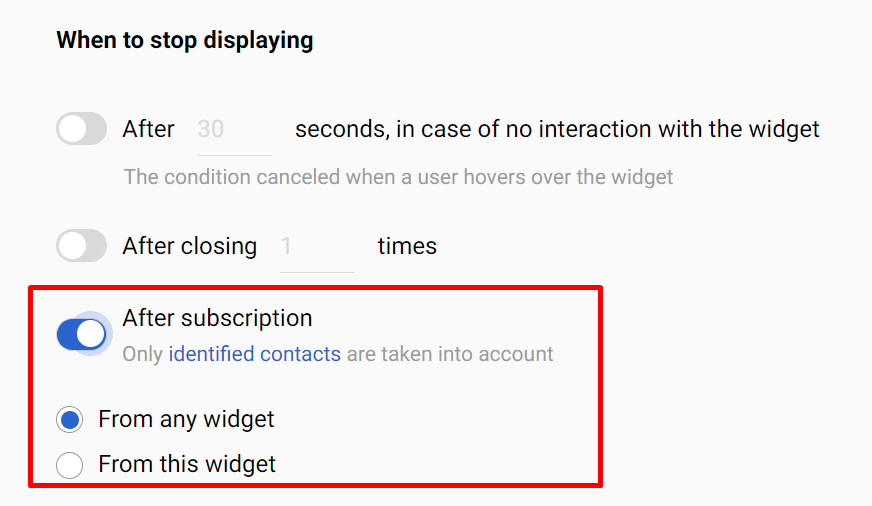
When to Stop Displaying
- After a certain amount of seconds, in case of no interaction with the widget (the condition is canceled when a user hovers over the widget)
- After closing a certain amount of times

- After subscription (from any or this widget): do not show the widget to the contacts with the subscribed status.

Note
The subscribed status is checked only for the contacts who subscribed using their email. Other channels are not taken into account.
Our system identifies the subscription status of a contact based on the contact ID. When a contact visits your site, the script requests the system to check the subscription status. This request includes the contact ID, which is stored on the site as the result of the following events:
- A contact subscribed using any or this particular widget.
- A contact clicked a link in an email message redirecting to the site where our script is installed. The contact ID is retrieved from the URL’s UTM tags.
- A contact subscribed to the web push notification.
You can select the After subscription from any widget option for general subscription types, for example, weekly digests. This widget will not be displayed if a contact has already signed up using any widget or channel.
If you select the After subscription from this widget option, the widget will not be displayed only in case the contact has already subscribed using this widget.
Note
If a contact has any status other than Active, the widget will be shown to that contact when the After subscription condition is enabled.
Annoyance Safeguard
Set annoyance safeguard when several floating widgets must be displayed on one screen based on their triggering rules. See details >
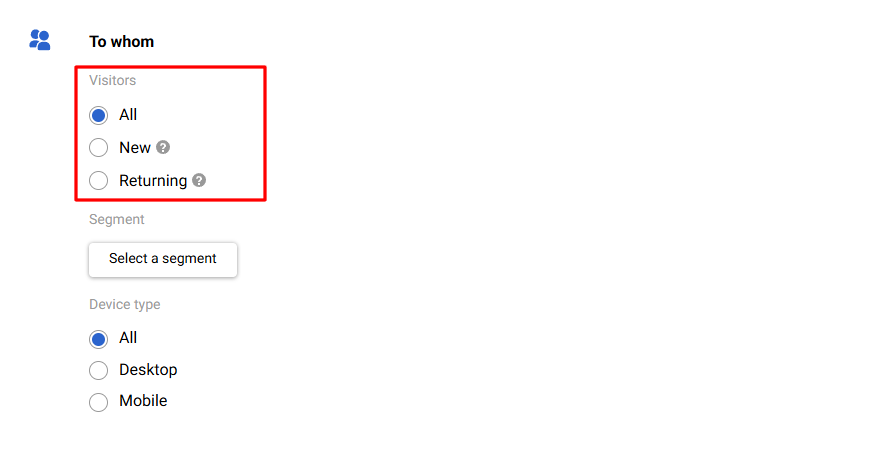
To Whom
Visitors
You can show your widget to:
- All visitors
- New
- Returning
Note
The visitors are identified as new when:
- They have not visited the site after the installation of our script on it.
- They previously visited the site in incognito mode.
- After the past visits, they cleared the cache, cookies, and local data.

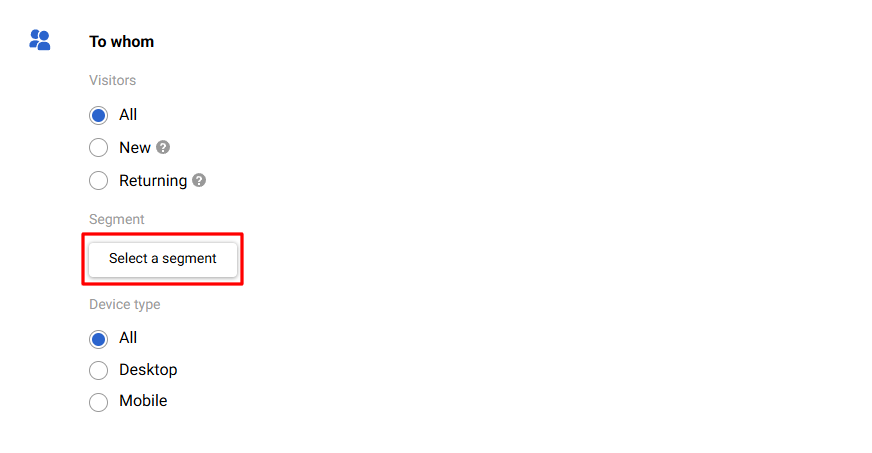
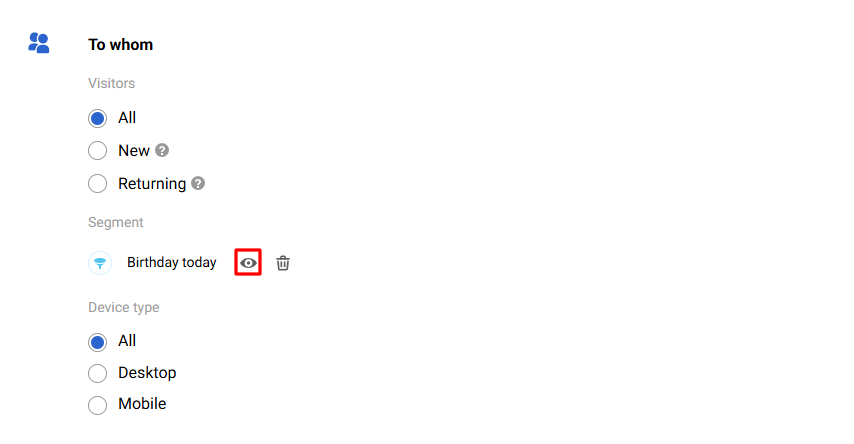
Segment
You can display a widget only to contacts included into a specific segment.
To add a segment to the To whom condition:
- Click the Select a segment button.

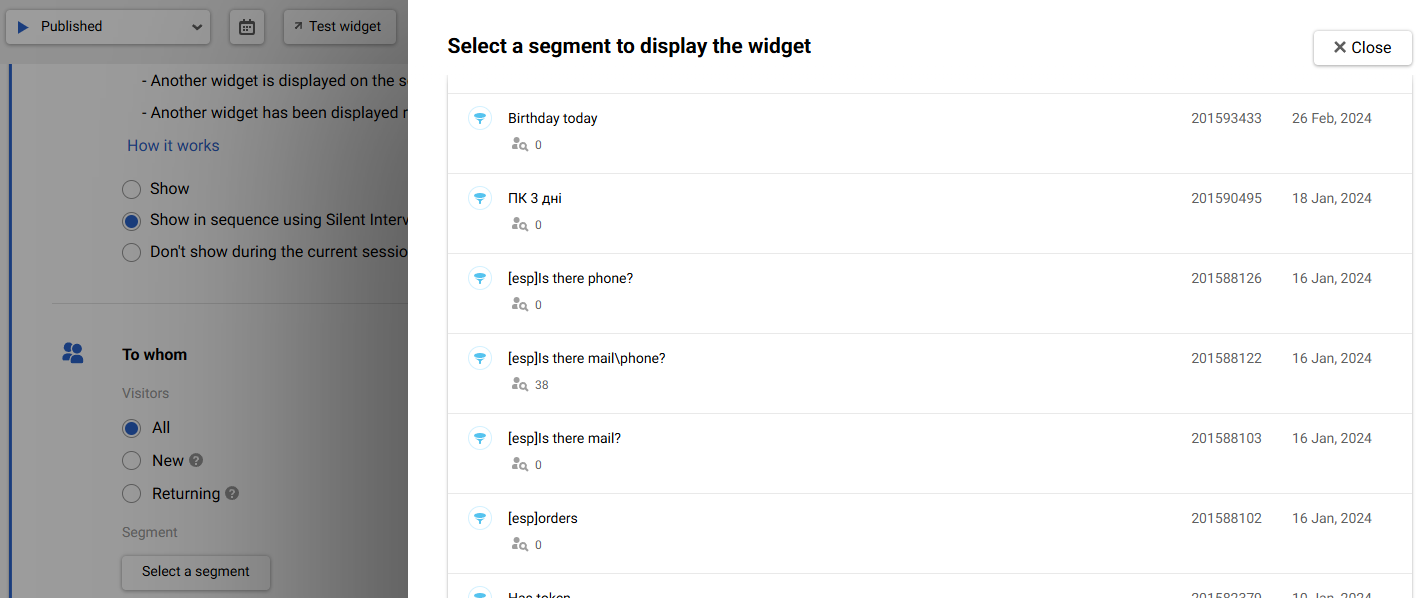
- Select the segment in the Select a segment to display the widget window.

You can add both lists and dynamic segments.
The widget will be displayed to the identified and unidentified site visitors if they are included into the segment. The system uses the following information to identify whether a site visitor is included into the segment:
- Cookies: For unidentified contacts if the segment contains only the Web Tracking conditions.
- Contact ID: For identified contacts.
The identified contacts are:
- Those who subscribed using any or this particular widget.
- Those who click a link in an email message redirect to the site where our script is installed.
- Those who subscribed to the web push notifications.
Segment preview is available for a dynamic segment.

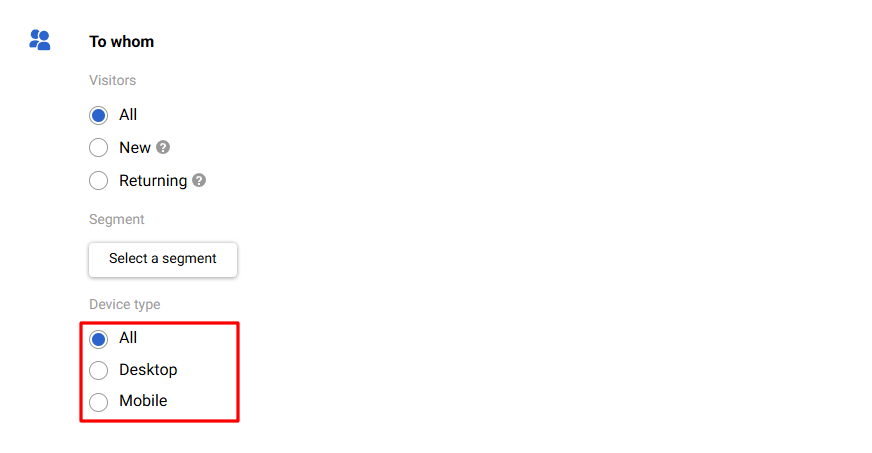
Device type
The widget can be displayed on:
- All device types.
- Desktop.
- Mobile.

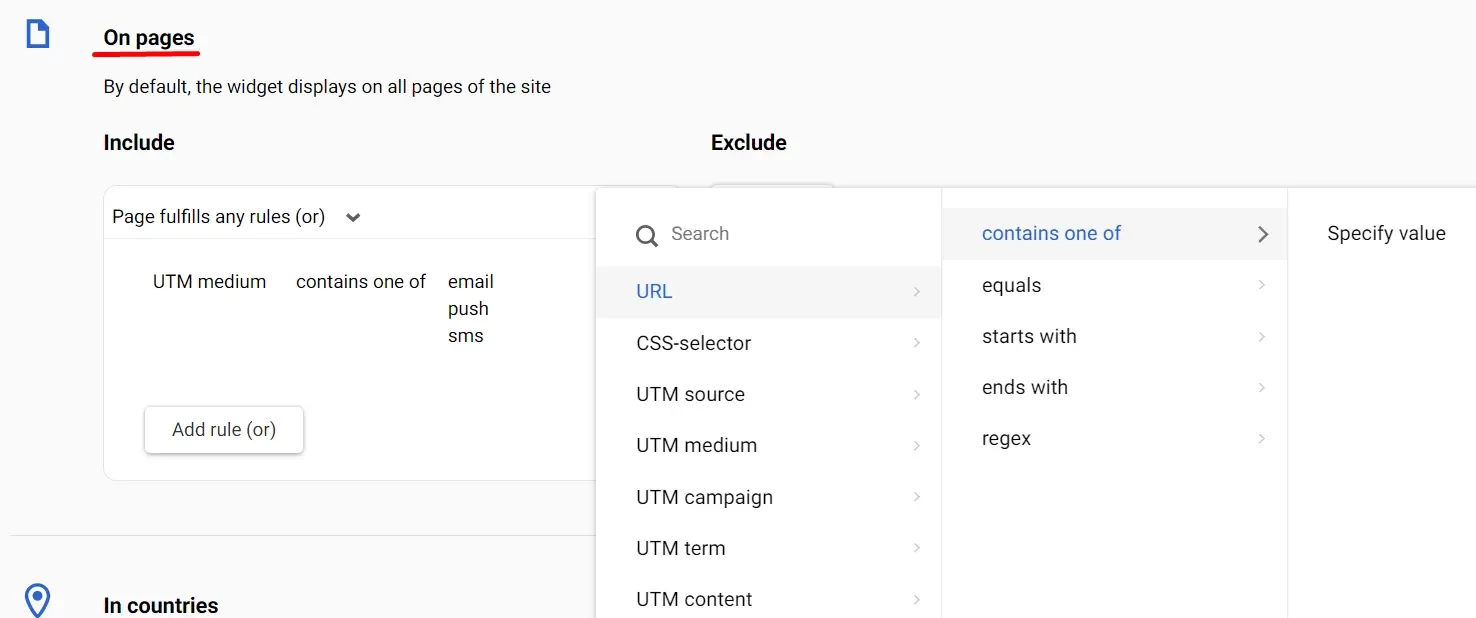
On Pages
Similar to dynamic segments builder, you can choose pages where to display or not to display the widget. Use this widget-calling rule to show promotions depending on products and their categories, the site’s sections, etc.

Note
The UTM tag is considered when visiting the page within one session. When revisiting the page without the tag, the widget will still be shown if a user previously followed a link with the tag within one session. If you want the widget to be displayed only on a page with a specific tag, set the display rules for this URL.
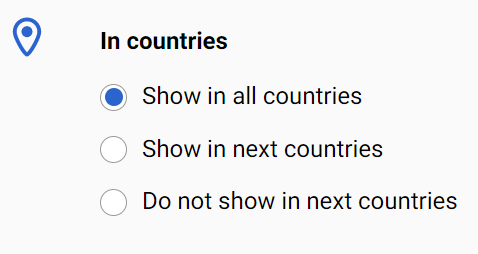
In Locations
Read Setting Up Locations for the Widget Calling Rules to learn details.

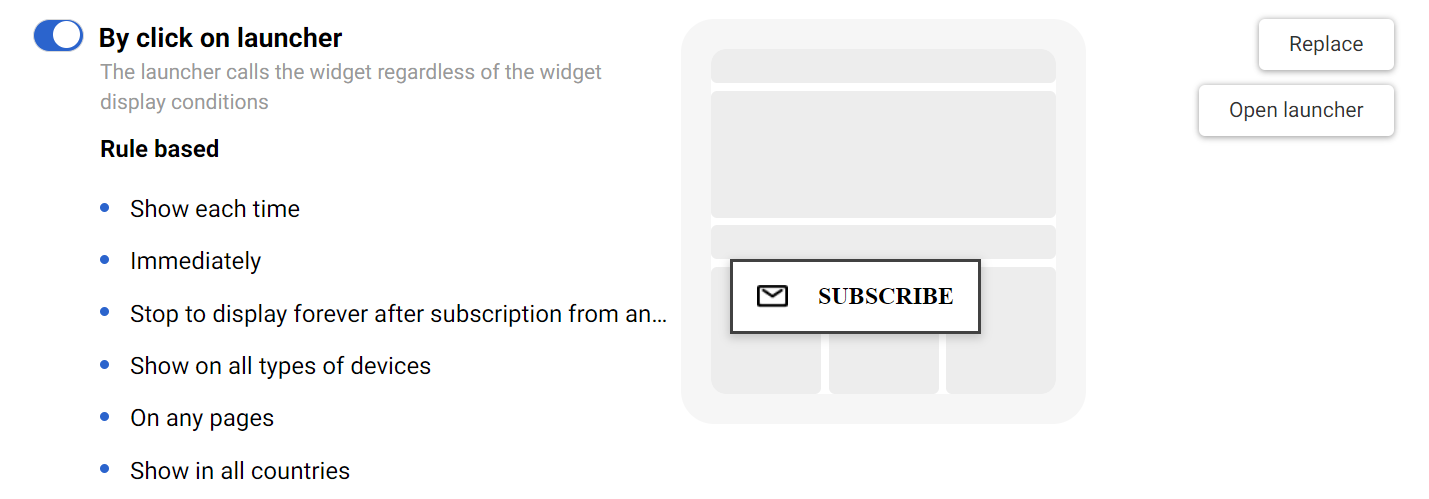
By Click on Launcher
The launcher calls the widget (Subscription form/Informer types) regardless of the widget display conditions.

Rules for forms that showed by clicking on a launcher:
- Show each time
- Immediately
- Stop to display forever after subscription from any widget
- Show on all types of devices
- On any pages
- Show in all countries
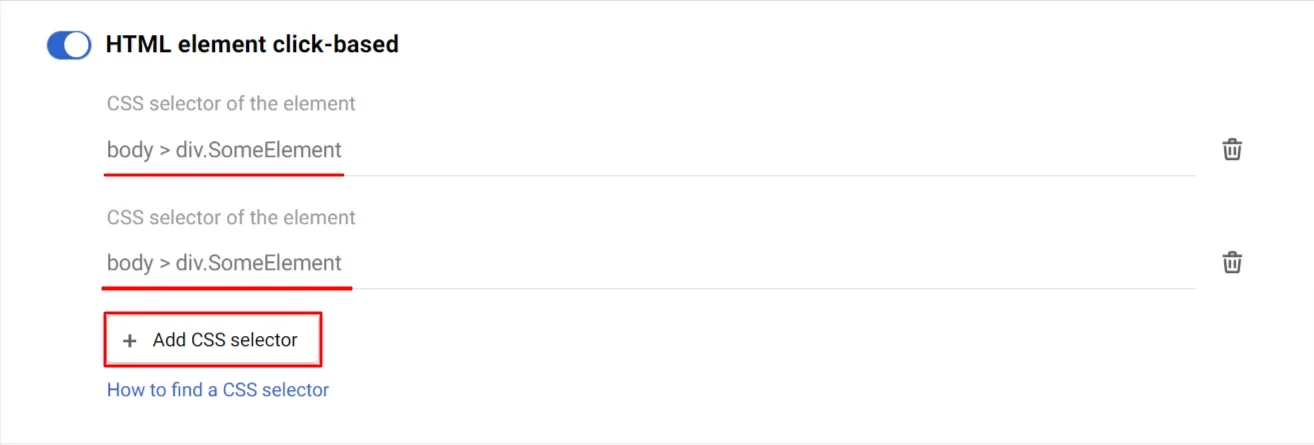
On Clicking an HTML Element
Specify the CSS selector of the call element.

To learn about finding an element and copying its CSS selector, click on the How to find a CSS selector link.
Note
Our script checks for the presence of any specified HTML element (including the ones with the hidden status) when the web page starts loading. The system will not show the widget if the element appears after some time.
API Based
Show a widget by clicking on a page element or via JavaScript. Copy the JS function and add it to your site's code to display the widget on some extra condition.

Note
Control through other conditions is unavailable when controlling a widget’s display using API.
Updated 3 days ago