Creating a Welcome Series for Web Push
Let's organize a chain of welcome push messages after subscribing to a Web Push channel. In this case, we may use the data obtained during the subscription, such as the user's language and the page/site where it happened.
The sequence of actions for connecting a Web Push channel is described here.
Data from Web Push Subscription
The Web Push subscription event has the following parameters that are transferred to eSputnik:
- pushToken — subscriber’s token;
- os — their operating system;
- userAgent — browser;
- userAgentVersion — browser version;
- userAgentLang — browser localization (user language);
- ip — the address from which the subscription was made;
- subscriptionPage — the page on which the subscription was made;
- appUid — application identifier (service field);
- contactId — identifier of the contact to be created.
This data lets you personalize subsequent communication with the subscriber, as shown below.
Let's start by setting up the welcome workflow without using additional data from the subscribe event.
Basic Workflow for Launching a Welcome Series
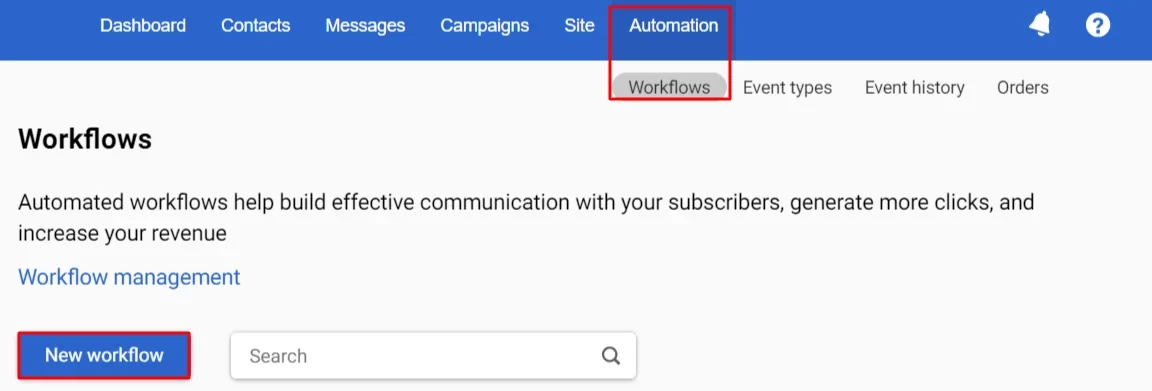
- Go to the Automation → Workflows section. Click on the New workflow button.

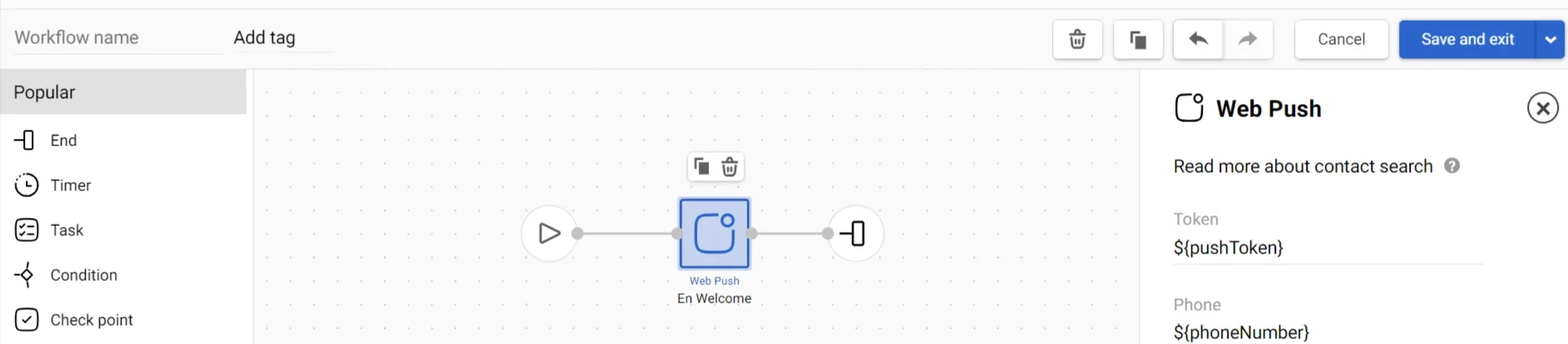
- Create a workflow: the simplest option, in which a notification will be sent to the user after subscribing, will include the standard Start and End blocks and a welcome message that needs to be created in advance:

- Save the workflow and proceed to select the launch condition.
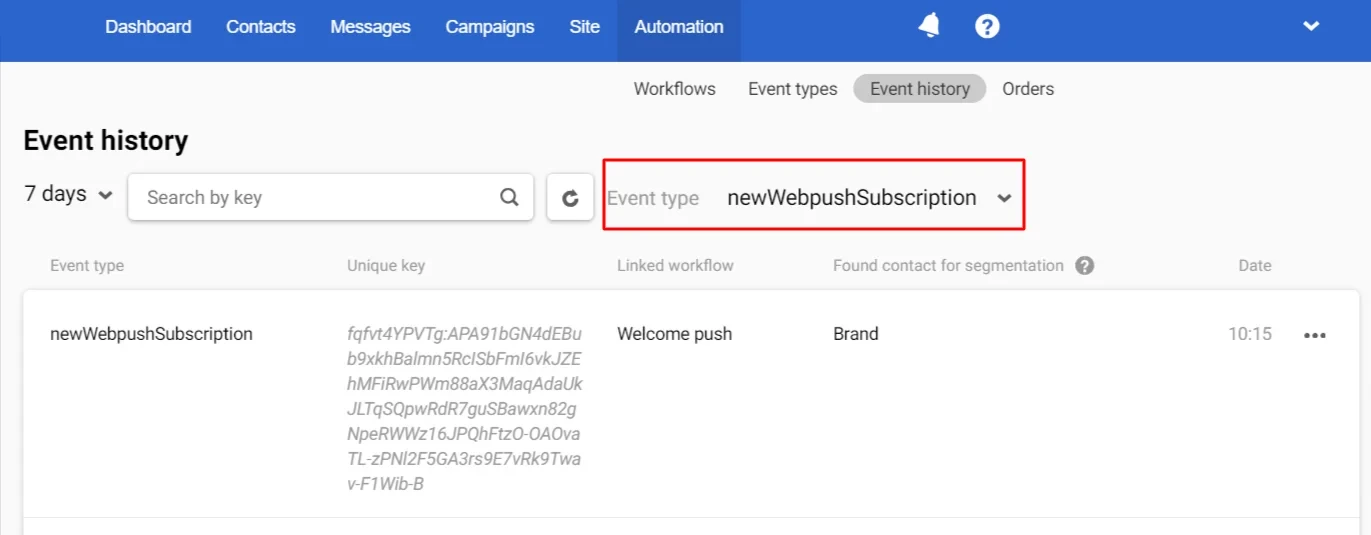
When a user subscribes to Web Push, the newWebpushSubscription event arrives in your account; you can see it in the Automation → Event history section.

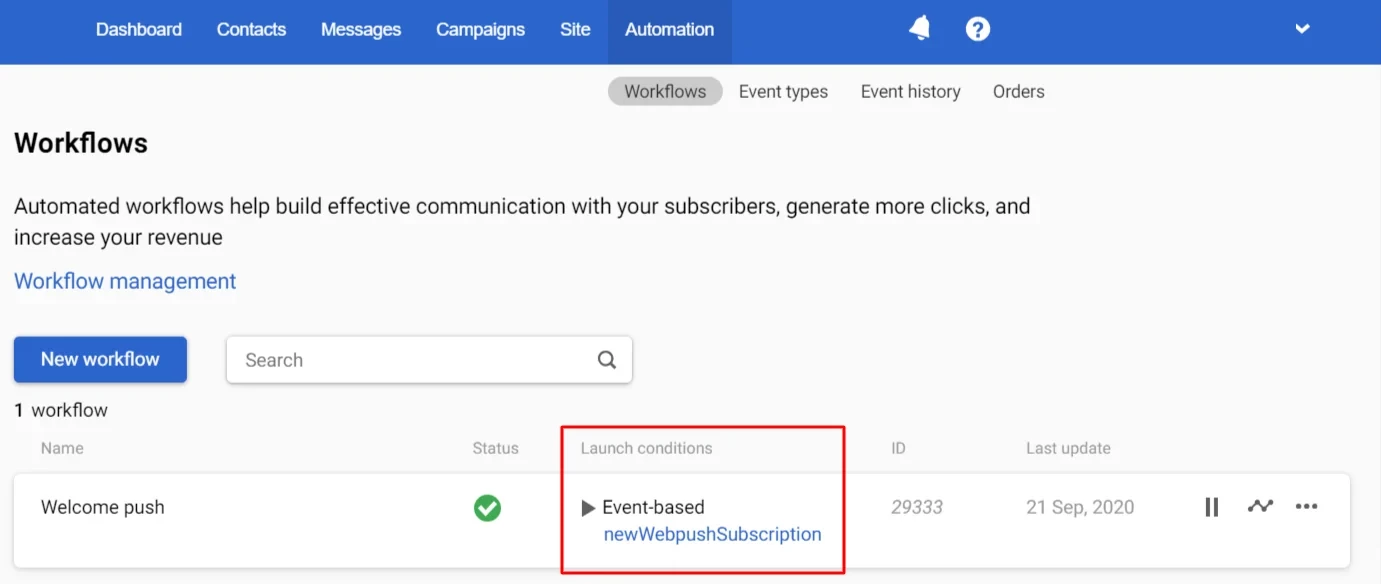
Specify this event in the workflow launch conditions.

More about workflow launch conditions >
After activating the workflow, each user after subscribing will receive the welcome web push specified in the workflow.
Checking Language
Checking the subscriber's language is necessary to communicate with them in the future according to their language preferences.
Note
You can automate multilingual communication by connecting the appropriate functionality
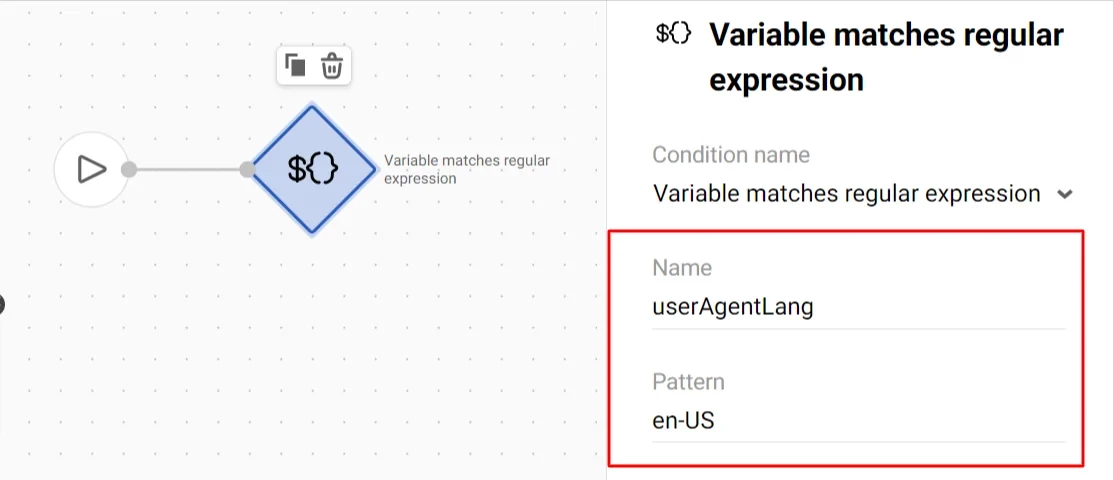
Add the Check event block to the workflow with the condition Variable matches a regular expression and the userAgentLang check parameter to check the browser localization. The Pattern field indicates the language code in which compliance needs to be checked.

Each Condition block must check whether the variable from the event matches the value specified in the pattern field.
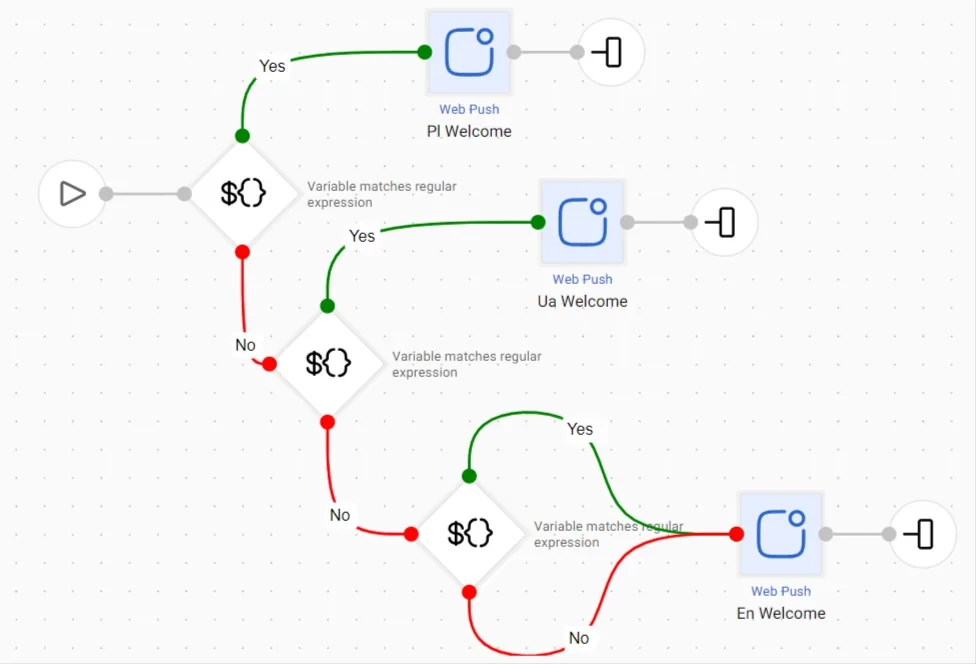
- If yes, the workflow will follow the Yes branch, which contains a message in the appropriate language;
- If not, the workflow will follow the No branch, which leads to the next check.
Both branches should associate the last Condition block with a message in the default language: if the variable in the event does not match any of the specified patterns, such users receive this last message.

Checking Browser
Browser verification is necessary to send an optimally designed notification since the large image and buttons in the notification are only supported by Chromium-based browsers (Chrome, Opera, Brave, Vivaldi, etc.).
In most situations, it is enough to check if the user is using Chrome:
- Yes — send a push with a large image and buttons;
- No — send a push with an emphasis on text.
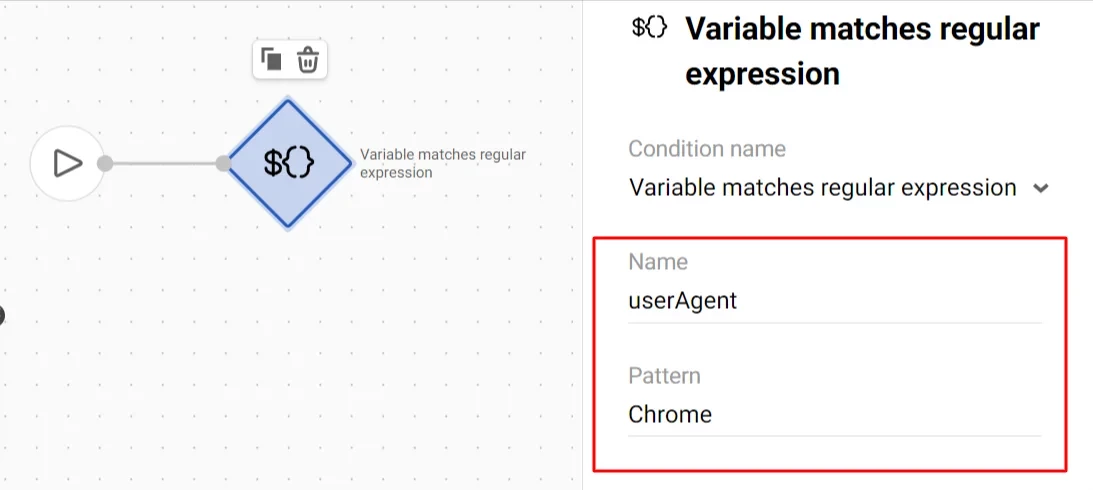
To check the subscribers’ browser, specify the userAgent verification parameter in the Condition block and the name of the browser in which compliance you want to check (Chrome, Firefox) — in the Pattern field.

The rest of the workflow is similar to language checking.
Checking a Subscription Page / Site
Checking the subscription page indicates the user’s area of interest and allows you to start a dialogue on a relevant topic.
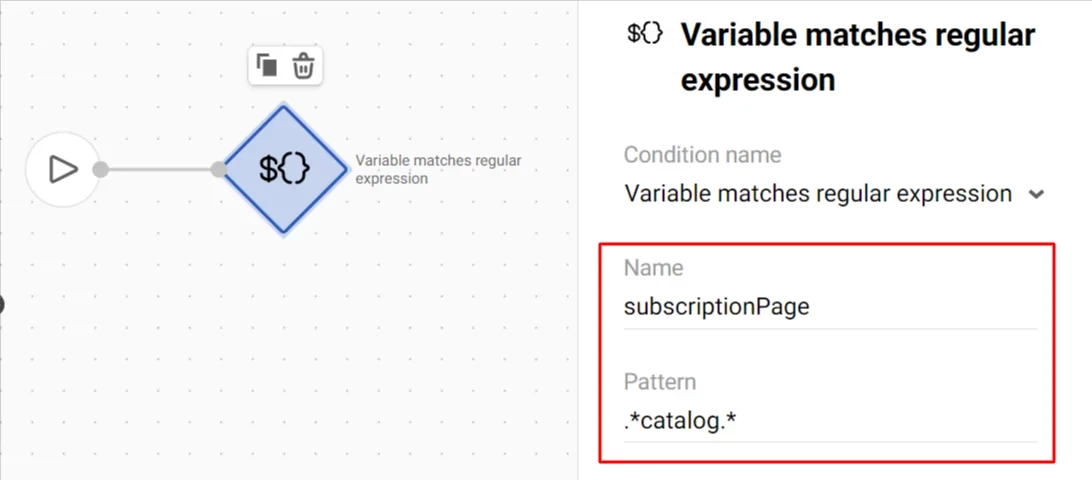
To check the subscription page, specify the subscriptionPage verification parameter in the Condition block and the address of the page against which you want to check the event in the Pattern field.
Also, if tokens are collected from several sites, it would be correct for the notification of a successful subscription to contain the corresponding logo, links, etc.
Note
Searching for a fragment by partial match in a link is done by writing the search string surrounded by “.*”, for example, - .*catalog.*, *sale.*, etc.

The rest of the workflow is similar to those described above.
Note
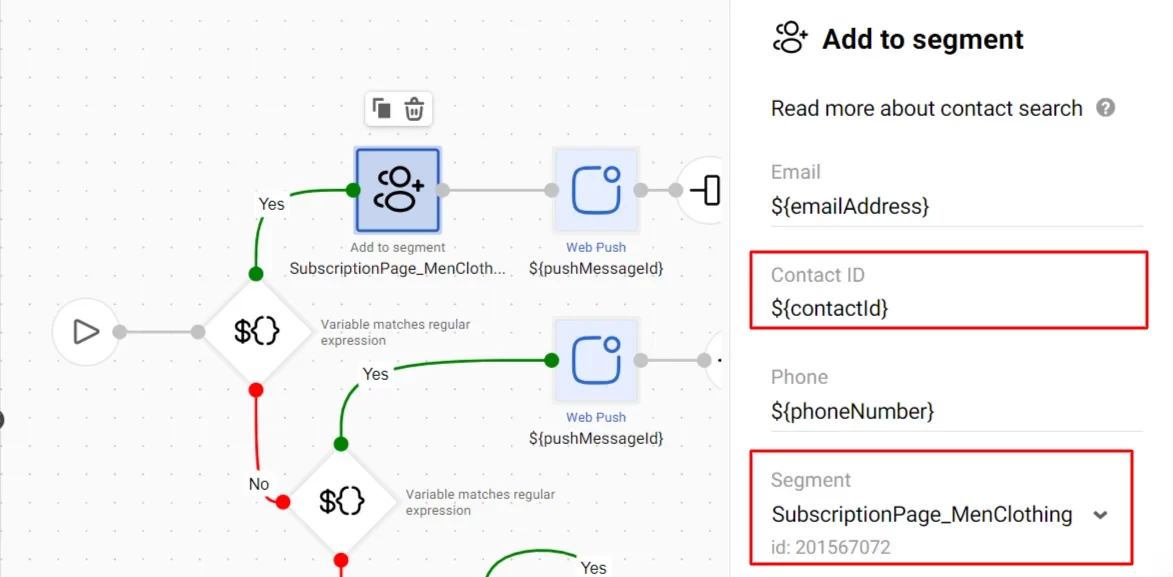
The data from the subscriptionPage parameter is not saved in the contact card. To further use them for segmentation, add the Add to segment block after the condition block, and indicate the contact identification by Contact ID and the corresponding segment to add:

Thus, thanks to the parameters in the subscription event, you can not only greet or thank the subscribers in their native language but also personalize further communication.
Updated 2 months ago