Designing Your Email
In the new email builder, the whole process of newsletter design is simplified. You don’t need to open a separate tab, create your style and then apply it to email anymore - now you can develop your email marketing design theme and get the result immediately.

Menu items are updated with a new “Adaptivity” section.

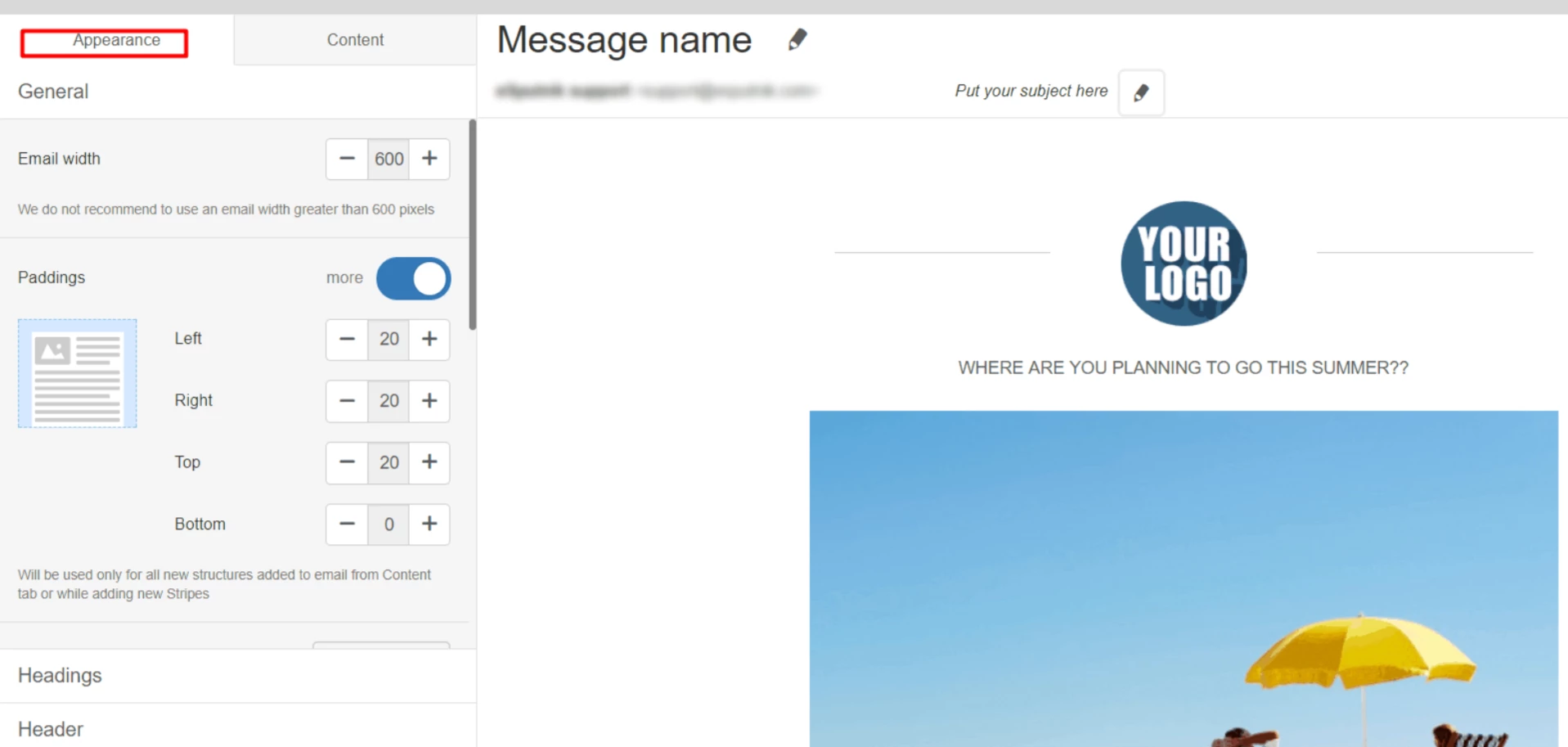
”Common” section
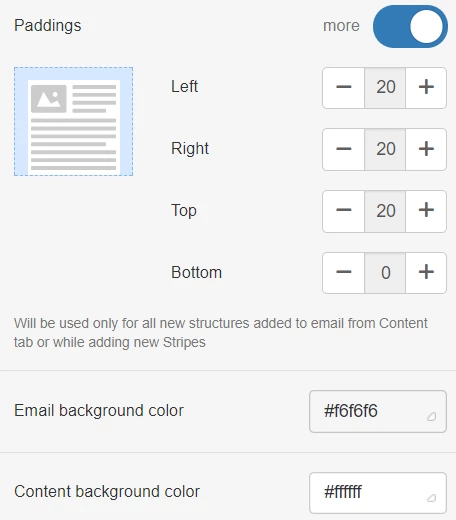
In this section, you can set the message width, specify common indents, background and content colors:

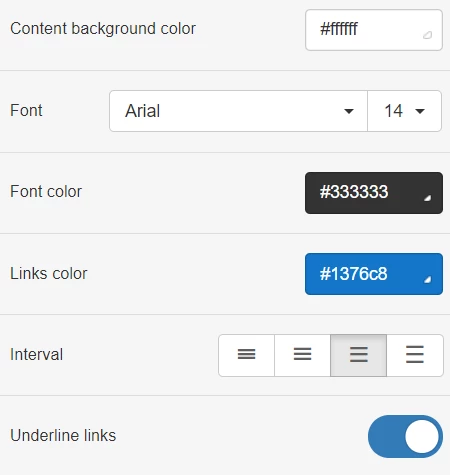
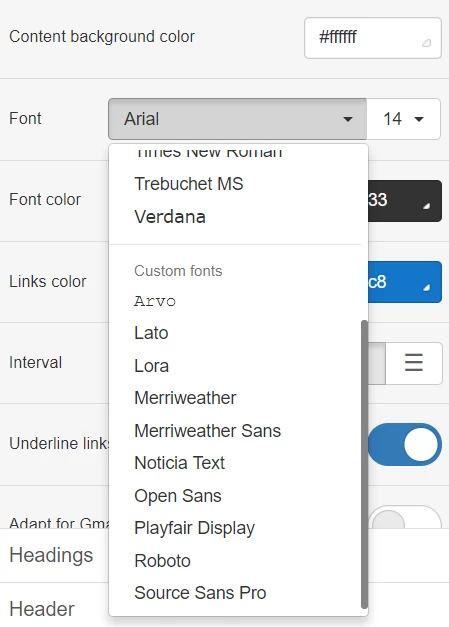
Here you can also configure size and type of content font for the entire email newsletter design. The header font is set in the next section.

First of all, specify the newsletter design interval that will be comfortable for user to read the text (and click the links if featured).
The smallest interval is more suitable for lists.
The slider is responsible for underlining links in the entire email, it’s enabled by default. If you want to remove underlining, just disable it.
In addition to standard fonts that are supported and displayed by all email clients, it’s possible to add non-standard:

If email client doesn’t support non-standard fonts, a regular font will be displayed instead.
Important
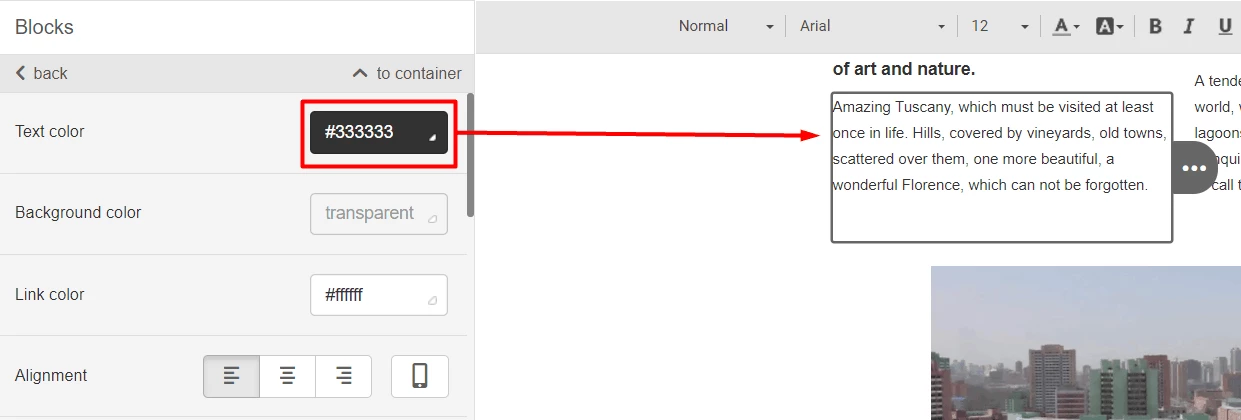
You can change any part of the design directly in content when composing your email:

The parameters specified here will be more important than in design theme.
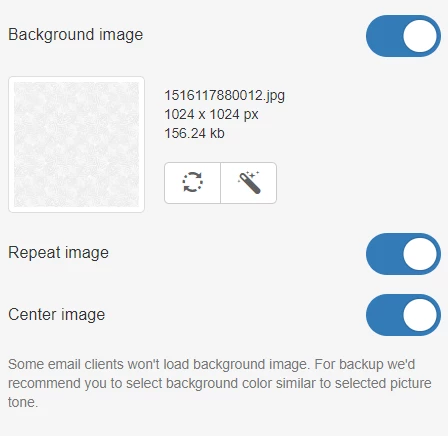
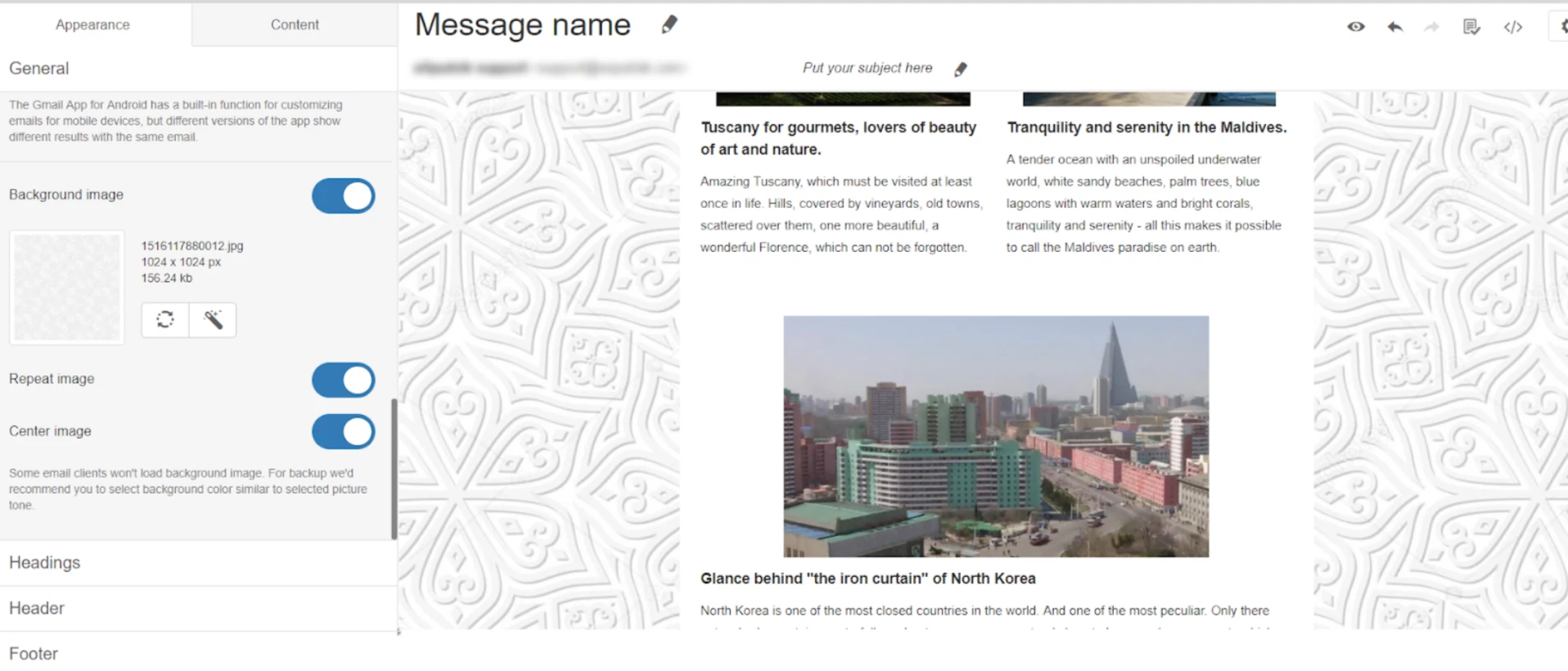
In "Common" section you can add the background image for the whole email:

If picture is small, it is duplicated in height and width. It is better to use seamless (tileable) pics to make background look solid.

One more feature added to the new online newsletter maker is adaptivity function for Gmail App because this application has its own specifics.

This is caused by the Gmail App built-in functionality to adapt emails for mobile devices; the problem is that app doesn’t support real adaptivity with media queries. Because of this limitation we added a special coding to create a reduced desktop version of email for mobile devices. By default, this option is enabled.
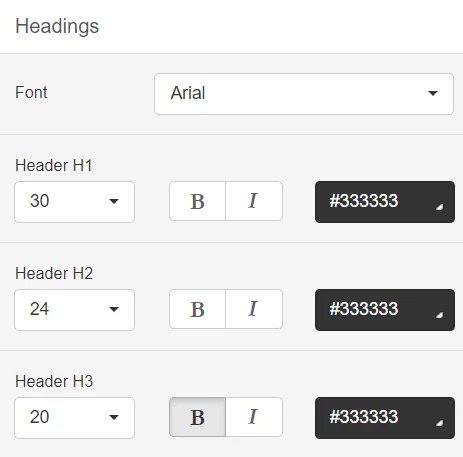
”Headings” section
You can change email headers design in this drag and drop editor section by editing of required parameters for each header:

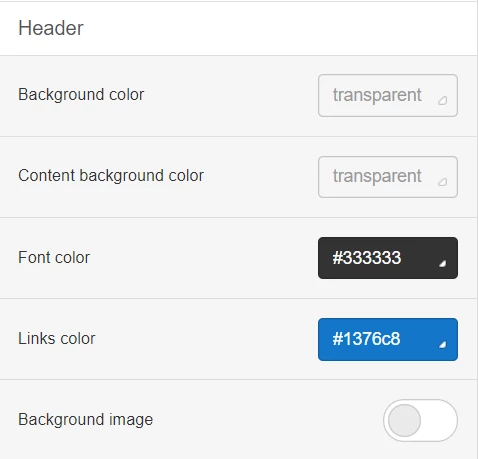
To highlight the email header line, you can change it in this section using the background color of content, text and links:

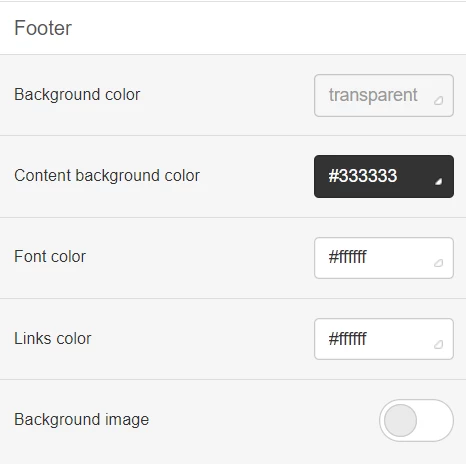
”Footer” section
Our newsletter creator allows you to edit email footer just like header, by changing of content, text and links background color:

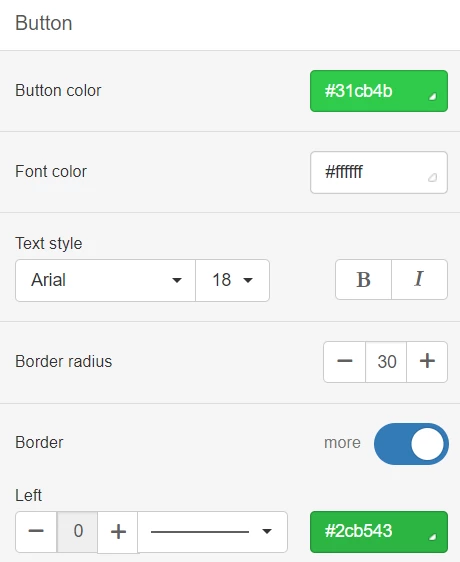
”Button” section
Feel free to modify buttons as you wish: change button color, size and font, add roundings and strokes.

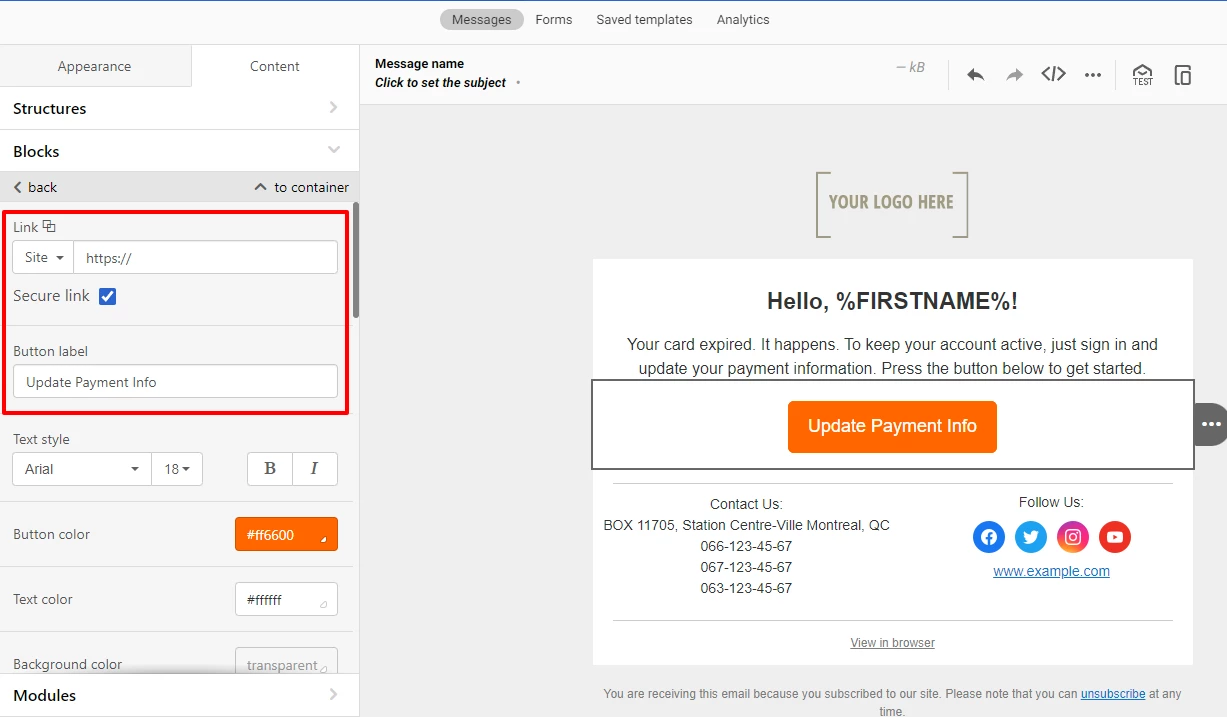
Button link and name are added in "Content" tab:

Activating the Secure Link option prevents automatic or bulk access to a link and protects against unwanted activity, such as spam.
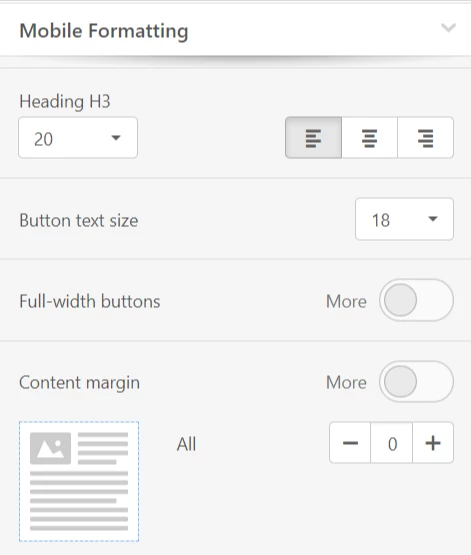
”Adaptivity” section
These settings work when message is viewed on mobile devices that support adaptivity except of some Android versions.

Important
On mobile devices, the font size you set in "Common" section will be displayed as default font in links.
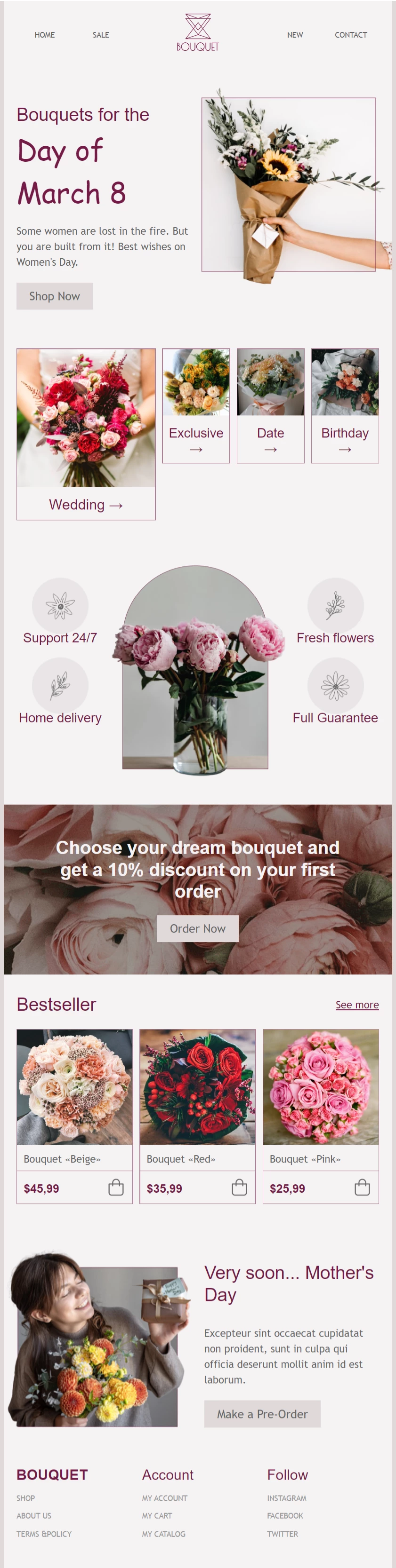
With adaptivity, email builder will redesign your message displaying from desktop version

into mobile:

Updated 2 months ago