Service Worker. Troubleshooting
The eSputnik's web push script is loaded via a Service Worker file called sw.js and placed in the site's root. The problem can occur if the site code already uses files with the same name or uses a different Service Worker.
1. Changing the name of Service Worker sw.js
Some builders (GoDaddy, Wix, etc.) place the sw.js file in the site root by default. Since the eSputnik's file has the same name, errors may occur.
To avoid problems, you can rename the file and, if necessary, specify the path to it in the eSputnik's script.
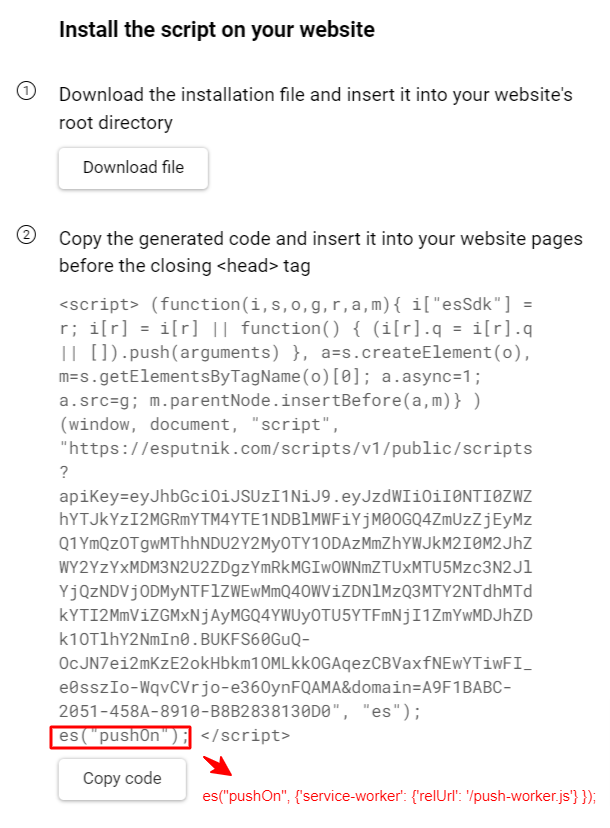
To do this, find the initialization function in the eSputnik's script code
es("pushOn");
and add parameters to this entry in the following format:
es("pushOn", {'service-worker': {'relUrl': '/push-worker.js'} });
where the 'relUrl' parameter is the path to the file and its arbitrary name.

2. Merging Service Workers from eSputnik and PWA
Sites with PWA (progressive web app) already use Service Worker, i.e., they contain a JavaScript file with a specific set of functions. To enable the ability to subscribe and send web pushes via eSputnik to your site, you need to add the line at the end of the JavaScript code of your Service Worker
importScripts('https://push.esputnik.com/service-worker.js');
Note
The names of functions, variables or handlers in your Service Worker and Service Worker from eSputnik may be the same. In this case, conflicts leading to failures in your PWA and the eSputnik's script are possible.
Below is a list of methods’ (functions’) names in the eSputnik's file:
- onPushNotification
- getNotificationContent
- showNotification
- getNotificationData
- determineClickedLink
- collectActionLinks
- trackNewServiceWorkerActivation
If the names in your Service Worker and the eSputnik's Service Worker match, the function located last in the code will be called. For example, if the code according to this instruction ends with the line
importScripts('https://push.esputnik.com/service-worker.js');
then the functionality related to web pushes will work correctly.
Updated 2 days ago