Creating Timer
In the eSputnik editor, you can add a countdown timer to your email. This block is useful to encourage your subscribers to purchase by indicating the promotion's end date.

Adding Timer to Template
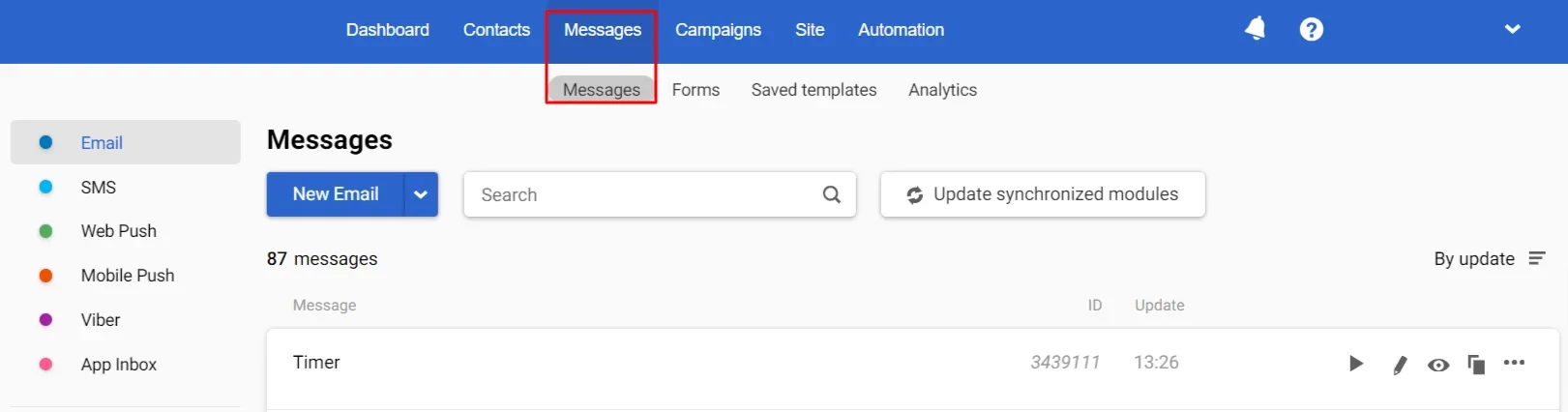
- Create an email or open a ready-made one in the Messages → Messages section.

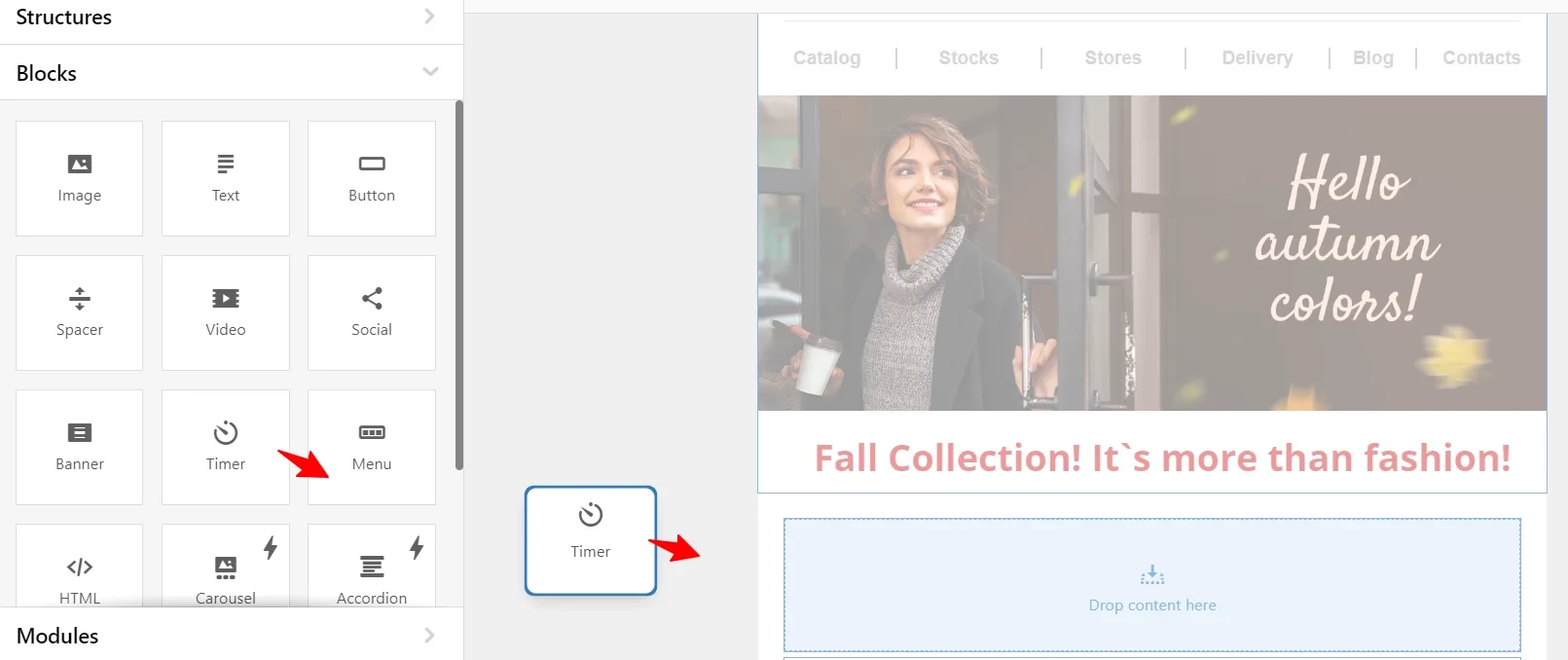
- Go to the Blocks tab in the Content tab on the left sidebar.
- Drag the block with a timer from the Blocks tab into the template.

Timer Settings
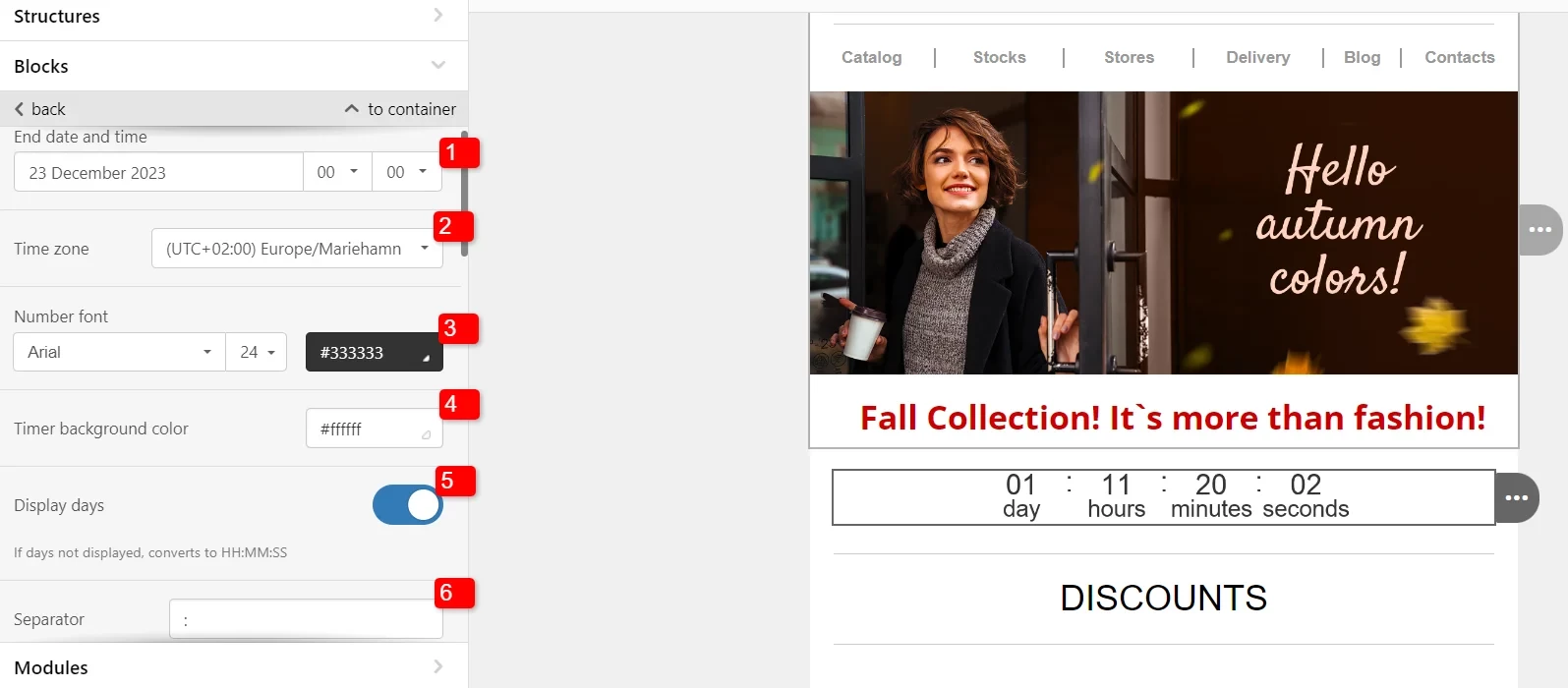
Click the timer in the template to open its settings.
General Settings
- Specify the end date and time for the timer to make other timer settings available.
- Select the time zone according to which the time will be displayed in the timer.
- Set the font, color, and size for the numbers.
- Specify the timer background color.
- Select whether to display days. The timer will be in HH:MM:SS format without displaying days.
- Select a separator between numbers (the default is colon).

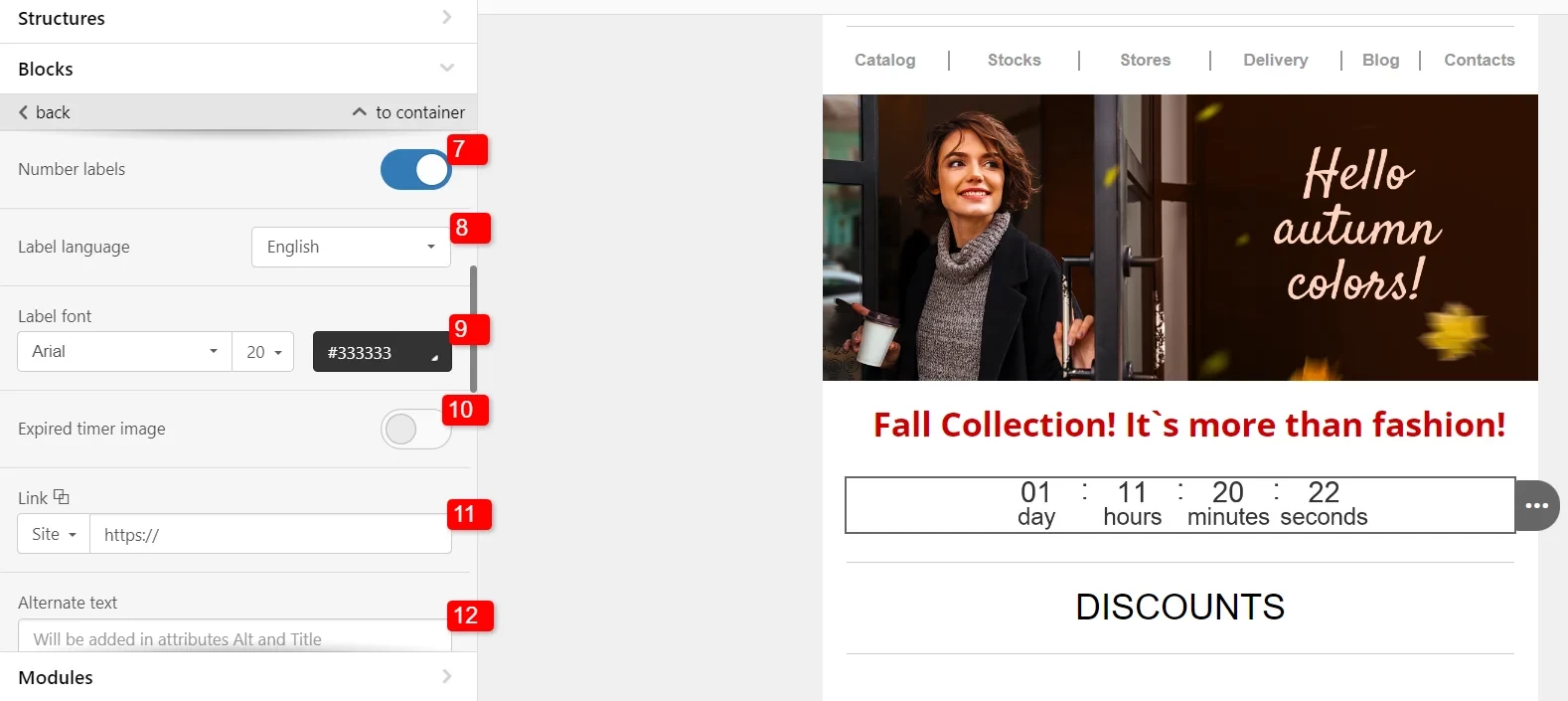
- Enable/disable number labels.
- Select label language.
- Select label font, size, and color.
- In case the recipient opens the email after the timer expires, add an image that will be displayed instead.
- Add a link to redirect the user when clicking the timer.
- Alternate text will be displayed if the image fails to load. This can happen, for example, because the user has turned off the display of pictures in emails.

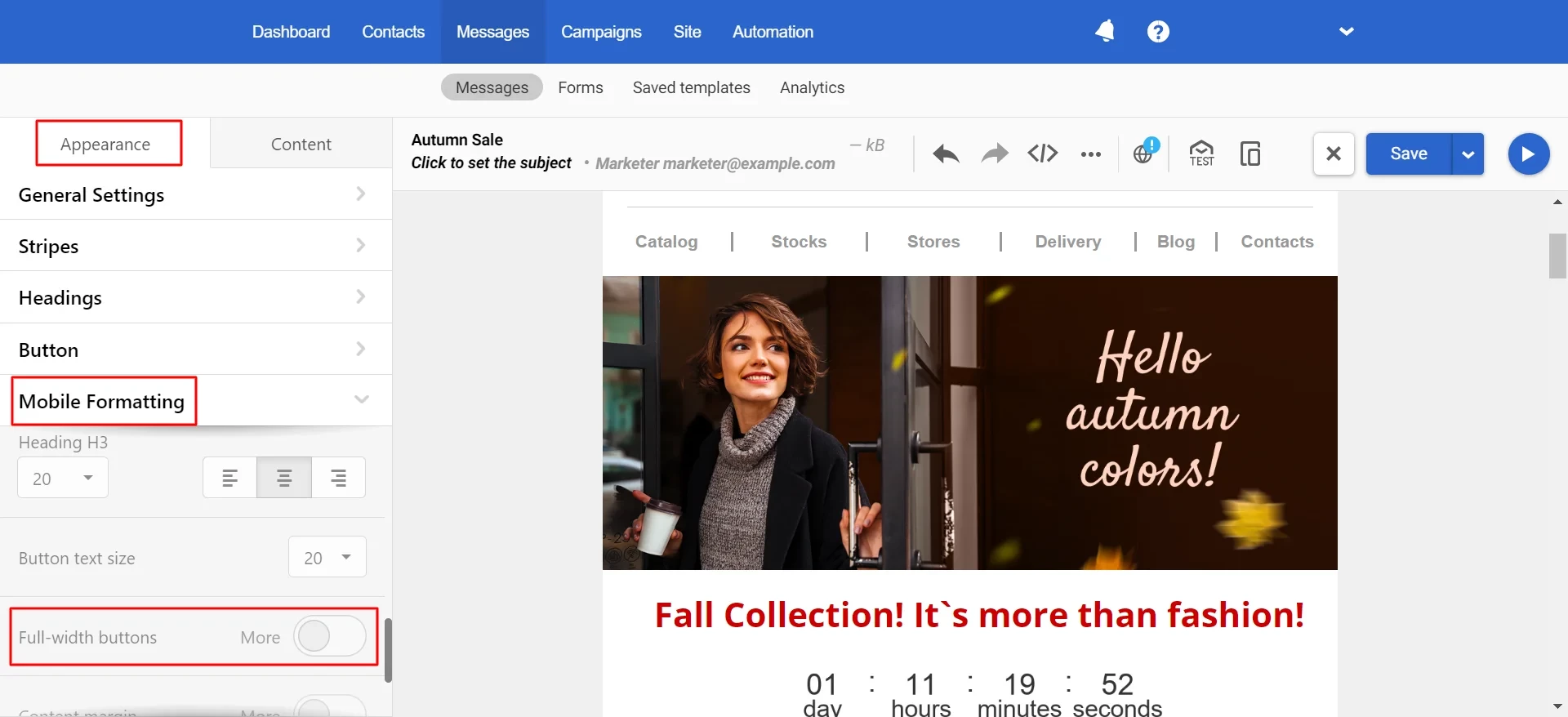
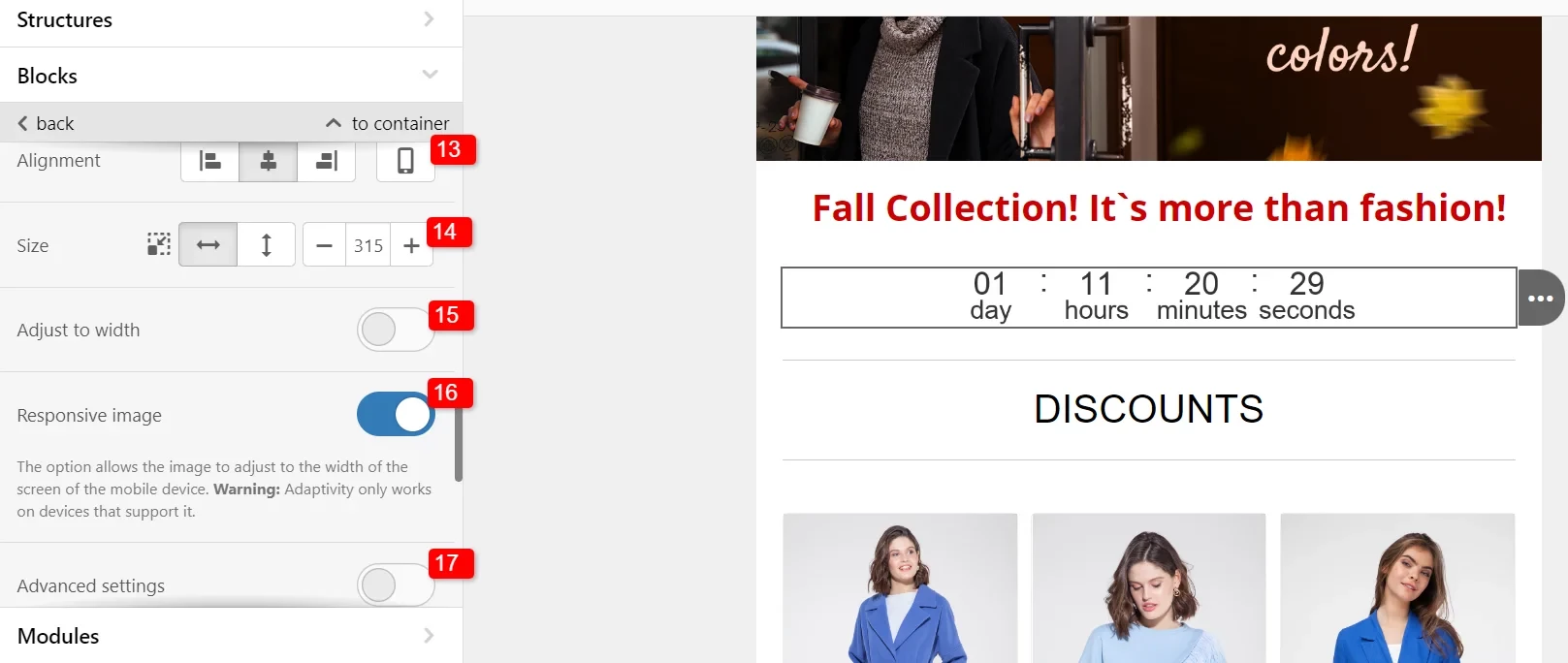
- Alignment is set to left/right or center for desktop and mobile versions. To set the alignment for the mobile version, turn off image responsiveness in the settings below and full-width buttons on the Appearance → Mobile Formatting tab.

- Set the block width and height parameters in pixels.
- You can adjust the timer to the email width.
- When the Responsive image option is activated, the timer will adapt to the width of the mobile device.
- We'll look at advanced timer settings in more detail below.

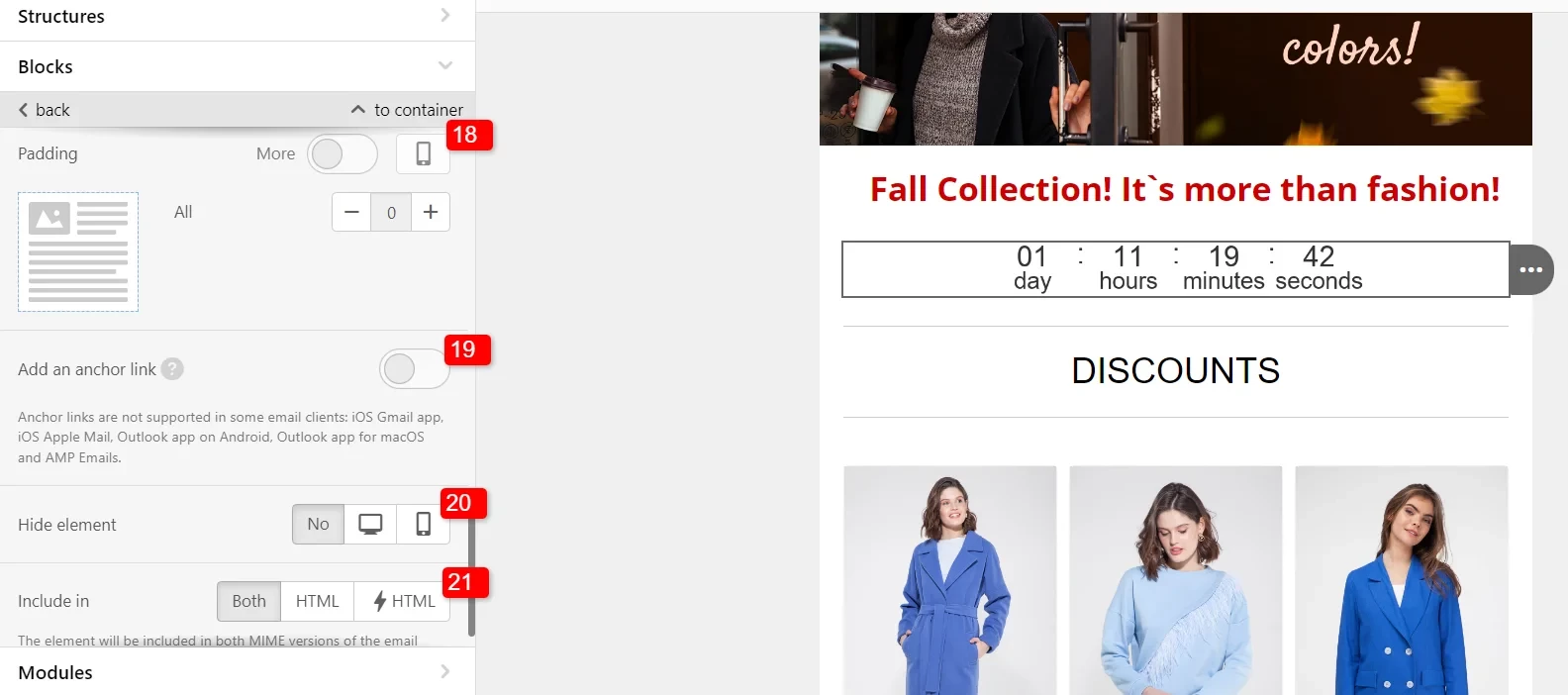
- Add padding to the left, right, top, and bottom of the timer (you can set separate padding for the mobile version).
- You can direct recipients to the desired sections of the email using anchor links. It is important to clarify that anchor links are not supported in some email clients: Gmail (iOS), Apple Mail (iOS), Outlook.com (Web), Outlook (Android), Outlook (MacOS).
- Hiding an element means the selected version (desktop or mobile) will not have a timer.
- Choose where to show the timer: everywhere, only in the HTML, or only in the AMP version of the email.

Advanced Settings
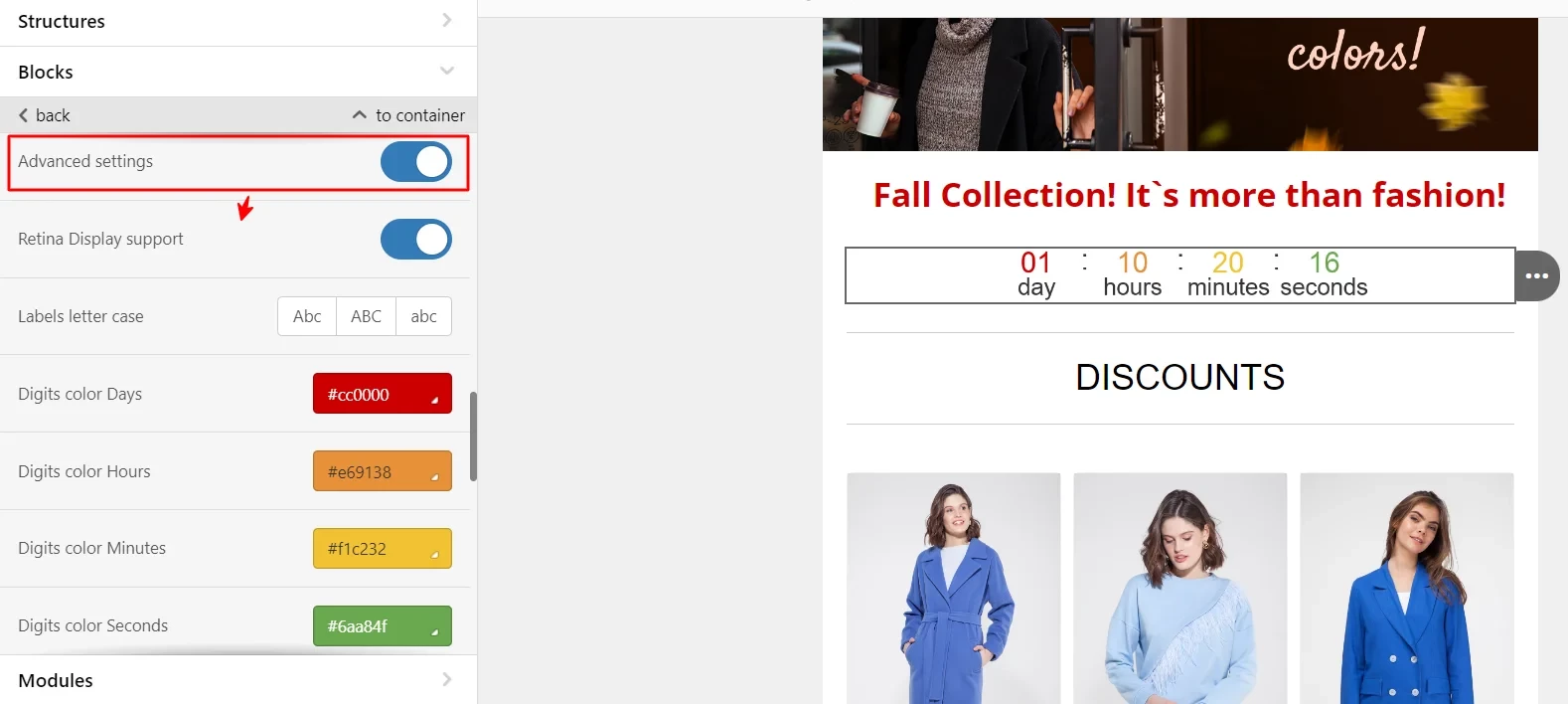
Activate the corresponding switch in the timer settings to open advanced settings.

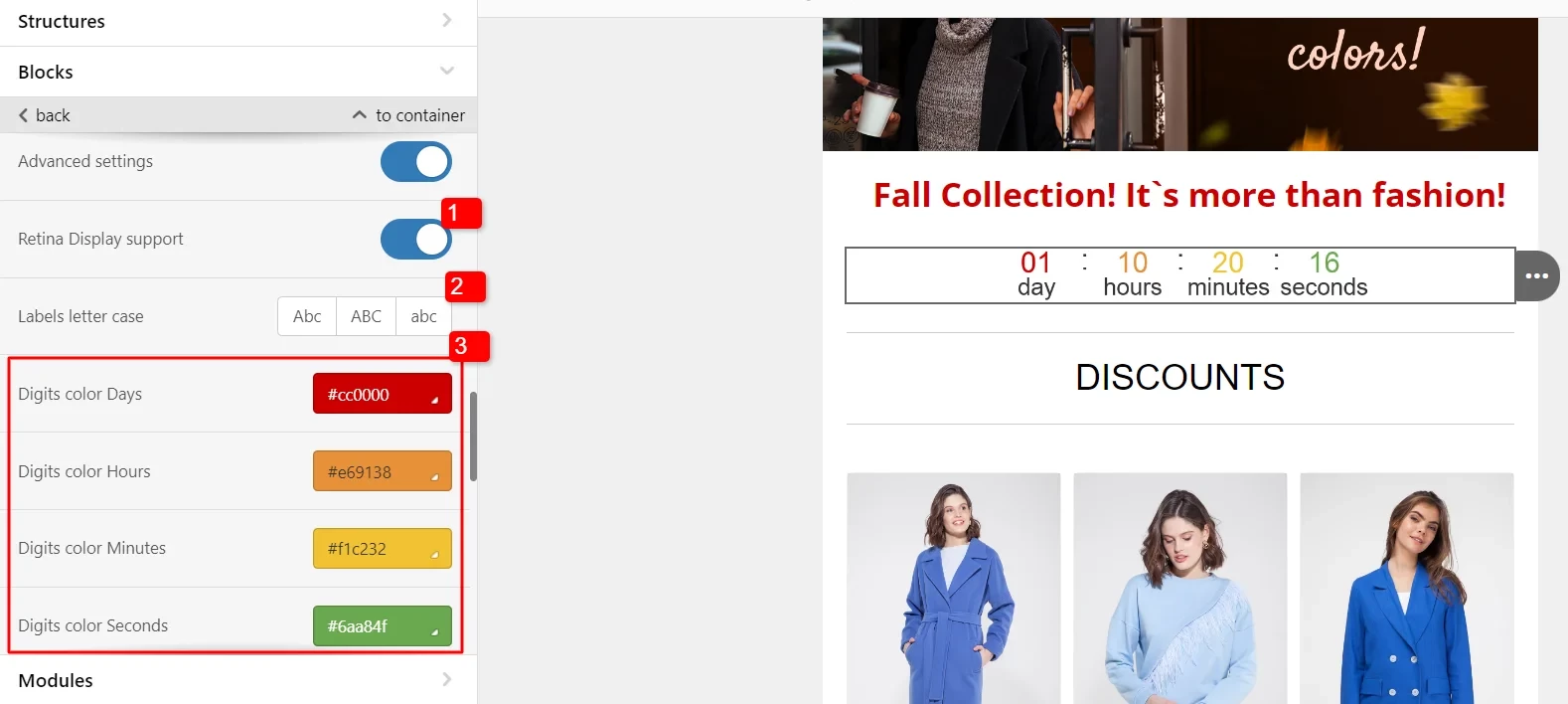
Advanced settings include:
- Retina Display support — this option provides a high-resolution timer on LCD and OLED displays of Apple devices. Please note that activating this option may increase the download time of the letter.
- Labels letter case.
- Separate color settings for digits.

- Font, size, and color of the separator.
- Separate color settings for labels.
Updated about 23 hours ago
Did this page help you?