Adding Data on User’s Web Activity to Push
Let's look at the option to create personalized Push notifications to the particular users that are performed certain actions on the website (clicked a button, visited some specific page, filled in a form).
Push button notifications work like this:
- User clicks, for example, “Order now” button on your website
- An event "Order button is clicked” transferred to the system
- This event launches a previously configured script
- User receives a browser Push notification, for example, "Thank you for ordering!".
In our Push notification service, the process of this option implementation consists of the following stages:
- Configuring your customers addresses (tokens) collecting process.
- Configuring event transfer to the system
- Creating a website Push notification
- Creating and running a script
Configuring Your Customers Addresses (Tokens) Collecting Process.
You need to start with registering your project in the Google application firebase.google.com and generation of script to collect addresses (push-token) which must be added before closing tag. Details of the setup process are described in Creating web push notifications article. By the way, you can add this script using Google Tag Manager.
Configuring Event Transfer to the System
To transmit an event to the system, insert additional lines to the previously installed address-gathering script (push-token) before the closing tag. So, command format will be:
function sendEventForToken(pushToken) {
es('sendEvent', 'abandoned_cart', pushToken, [{"name":"...", "value":"..."}, {...}, ...]);
}
es('getPushToken', sendEventForToken);
where
eventTypeKey – the name of the event;
keyValue - here we specify the value of push-token;
param_1, param_2 … param_n – the of the event parameters we shall need in the system;
value_1, value_2 … value_n – corresponding parameters value.
How to Create Your Own Push Notification
To create a Push notification, go to Messages menu → Notifications section and click the Push tab. For more info on Push notifications building, click here.
Creating and Running a Script (on example of "Abandoned cart" script)
To initialize script in the system, you have to transmit the abandoned_cart event to the system when user added goods to his cart. To do this, add the following code line up to closing tag to the addresses collecting script (push-token) of your clients:
function sendEventForToken(pushToken) {
es('sendEvent', 'abandoned_cart', pushToken);
}
es('getPushToken', sendEventForToken);
After inserting this code, an event containing the unique user’s push-token will be sent to the system when he adds products to his cart.
In order for the script to check whether customer completed his ordering or not, we need to generate a sold event. It will stop the running script if purchase (payment) is completed successfully. To do this, you need to add the code line to the addresses collecting script (push-token) on the "Thank you for ordering" page:
function sendEventForToken(pushToken) {
es('sendEvent', 'sold', pushToken);
}
es('getPushToken', sendEventForToken);
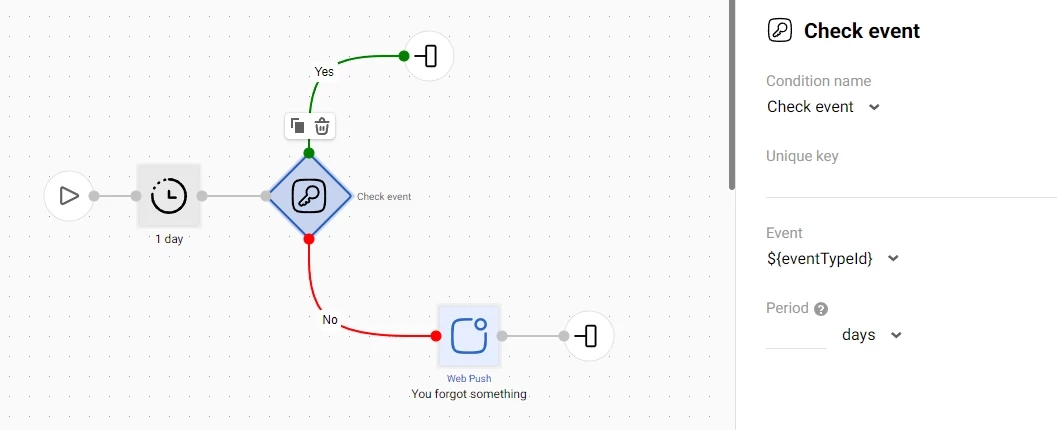
Now build a workflow which will trigger with the Abandoned Cart event and will include the following blocks:
- Start
- Timer (purchase event waiting time)
- Check event (has a purchase been made?)
- Web Push (pre-prepared reminder about an abandoned cart)
- End (for both paths)

The script timer value is set depending on users behavioral characteristics on your website.
You can check the event generation correctness in Triggers menu of Events history tab of the system.
Then, test a new script.
Updated about 4 hours ago