Creating an AMP Carousel
You can create an AMP-powered carousel in the email template editor with the help of in-built blocks or third-party services.
Important
To start sending campaigns with AMP-powered carousels, you must register with Google as a dynamic email sender.
How to Create an AMP-Powered HTML Carousel
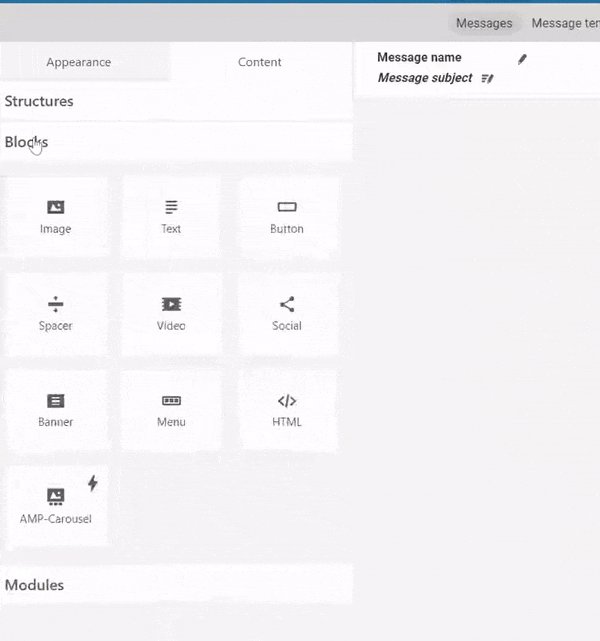
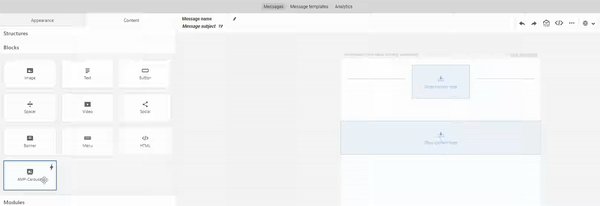
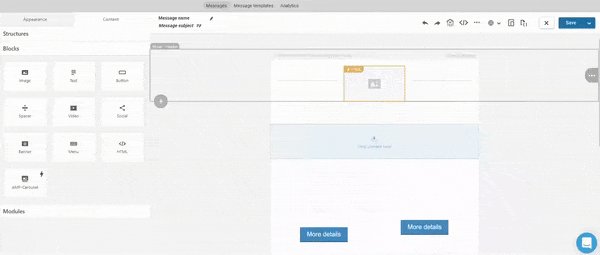
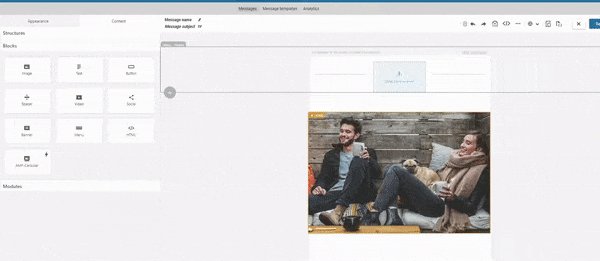
- Go to Messages and choose any template you want to edit. Go to Blocks → AMP-Carousel.

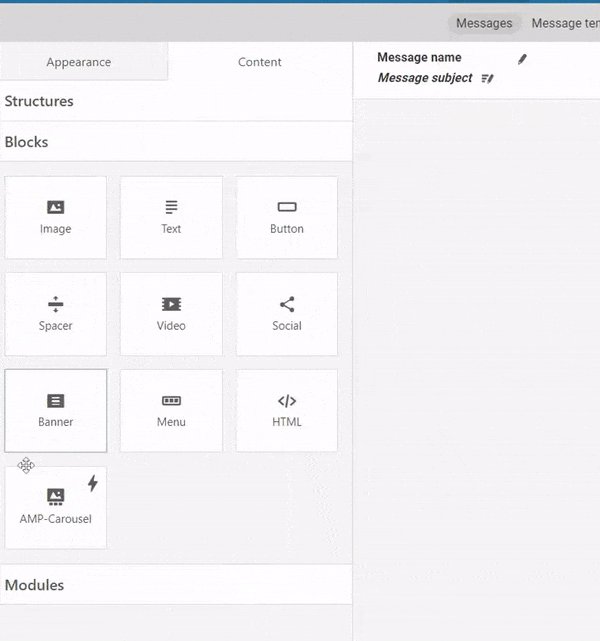
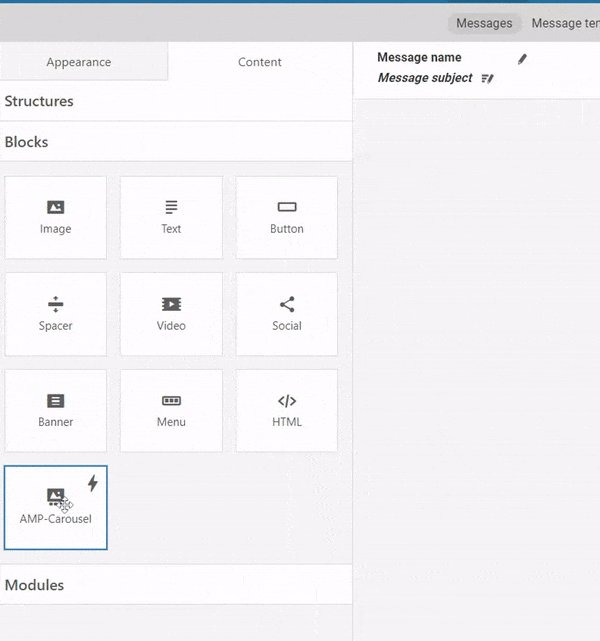
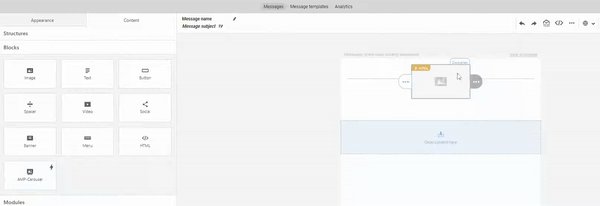
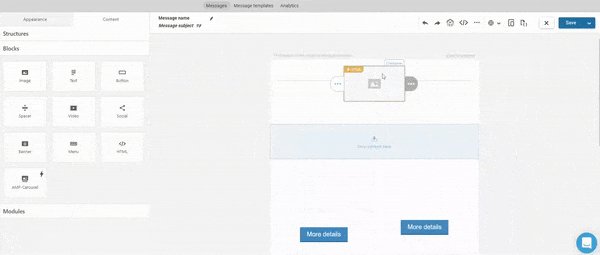
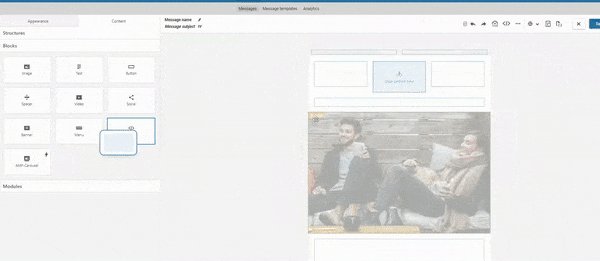
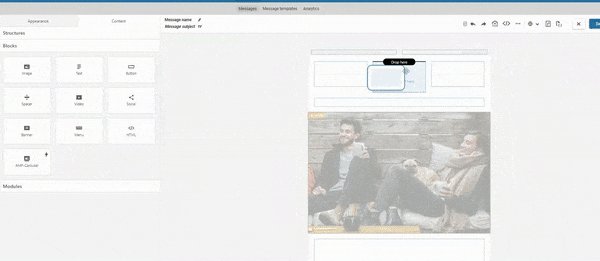
- Drag an AMP-carousel block to the HTML block you’re editing.

This block is “⚡HTML” tagged by default, as an AMP element is displayed only in email clients that support the AMP technology (Gmail, Mail.ru as for now). In other email clients, this block will be hidden: below there is provided an alternative option for such emails.
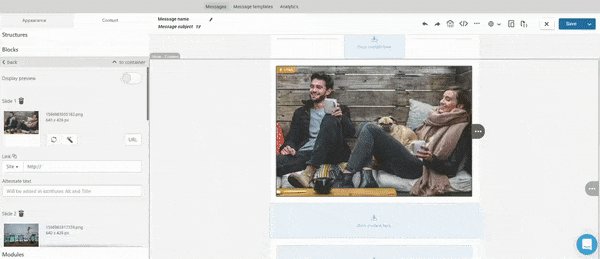
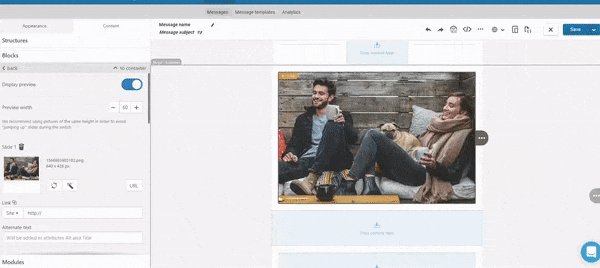
- Double-click on the block to start editing.
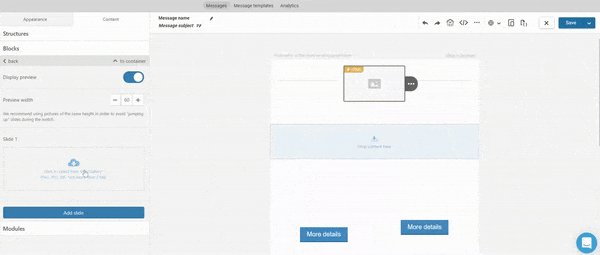
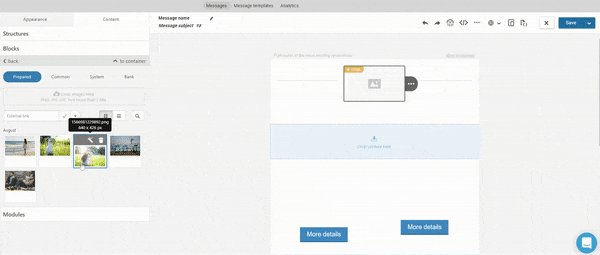
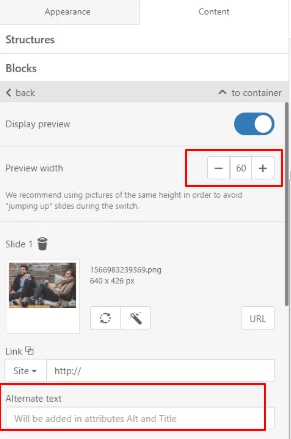
- To add a slide, you can download the images from your computer, use the prepared images or bank images, or insert an external link to an image. One image shouldn’t be more than 2MB. The number of slides is unlimited.

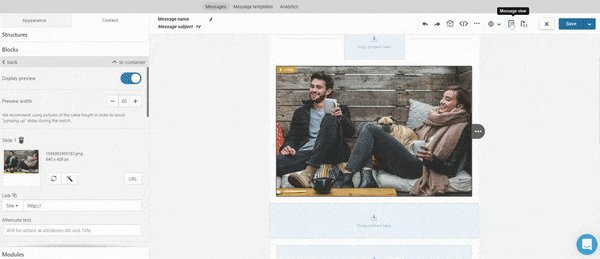
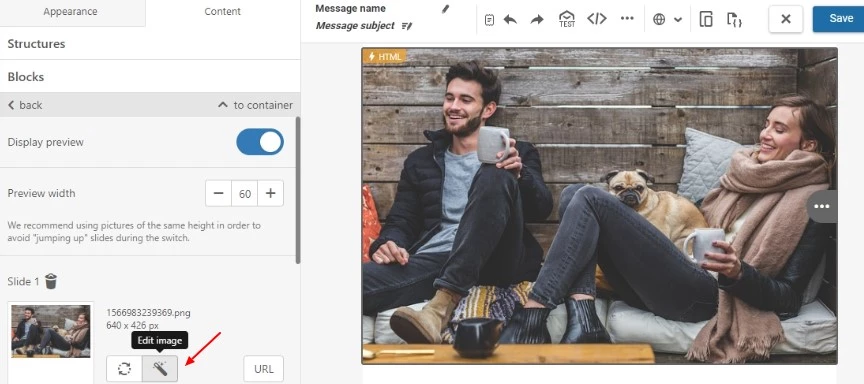
- Set the preview width, if needed, and add alternate text.

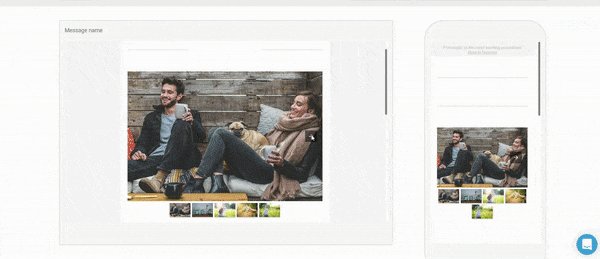
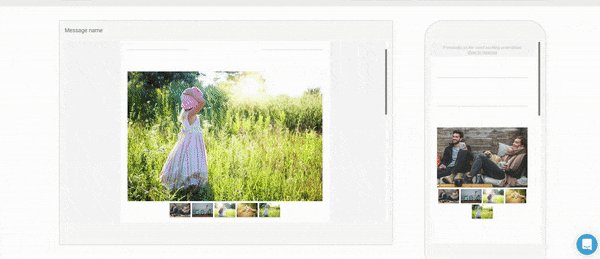
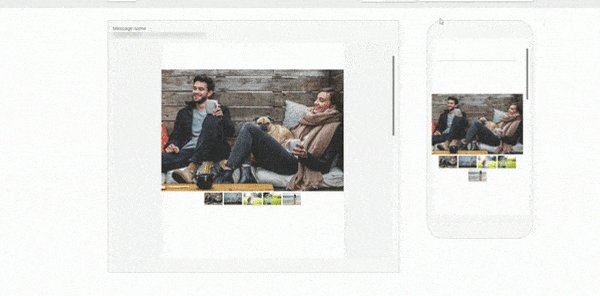
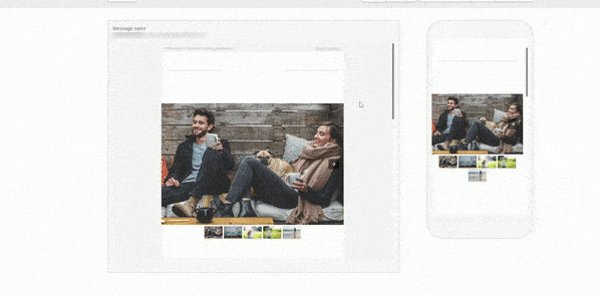
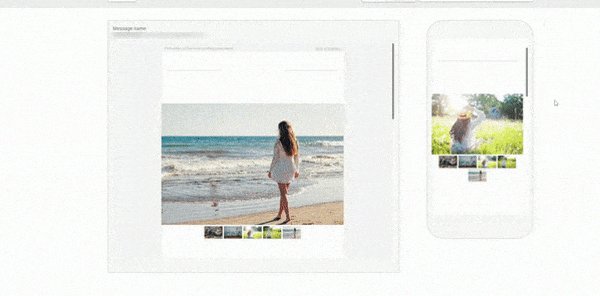
- Enable Display preview and click on Message view to see how your carousel will be displayed in an email on different devices.

Important
Use images of the same height for smooth slide switching.
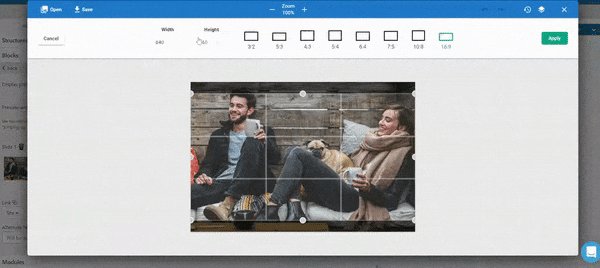
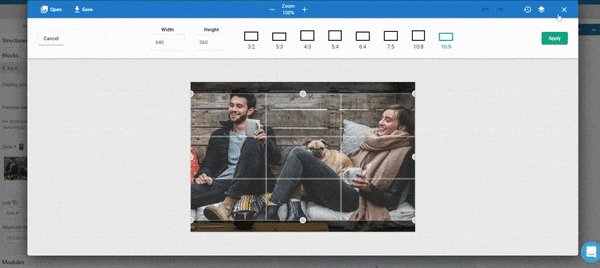
If the uploaded images are of different sizes, you can edit them in a built-in image editor. On the left of the slide image, click on Edit image → Crop, and set the necessary parameters.

How to Create an HTML Block for Email Clients that Don’t Support AMP
AMP-supported blocks will be displayed only for Gmail users. To make it visible in other email clients (Apple and Yahoo! Mail as for now), create a dynamic carousel using FreshInbox.
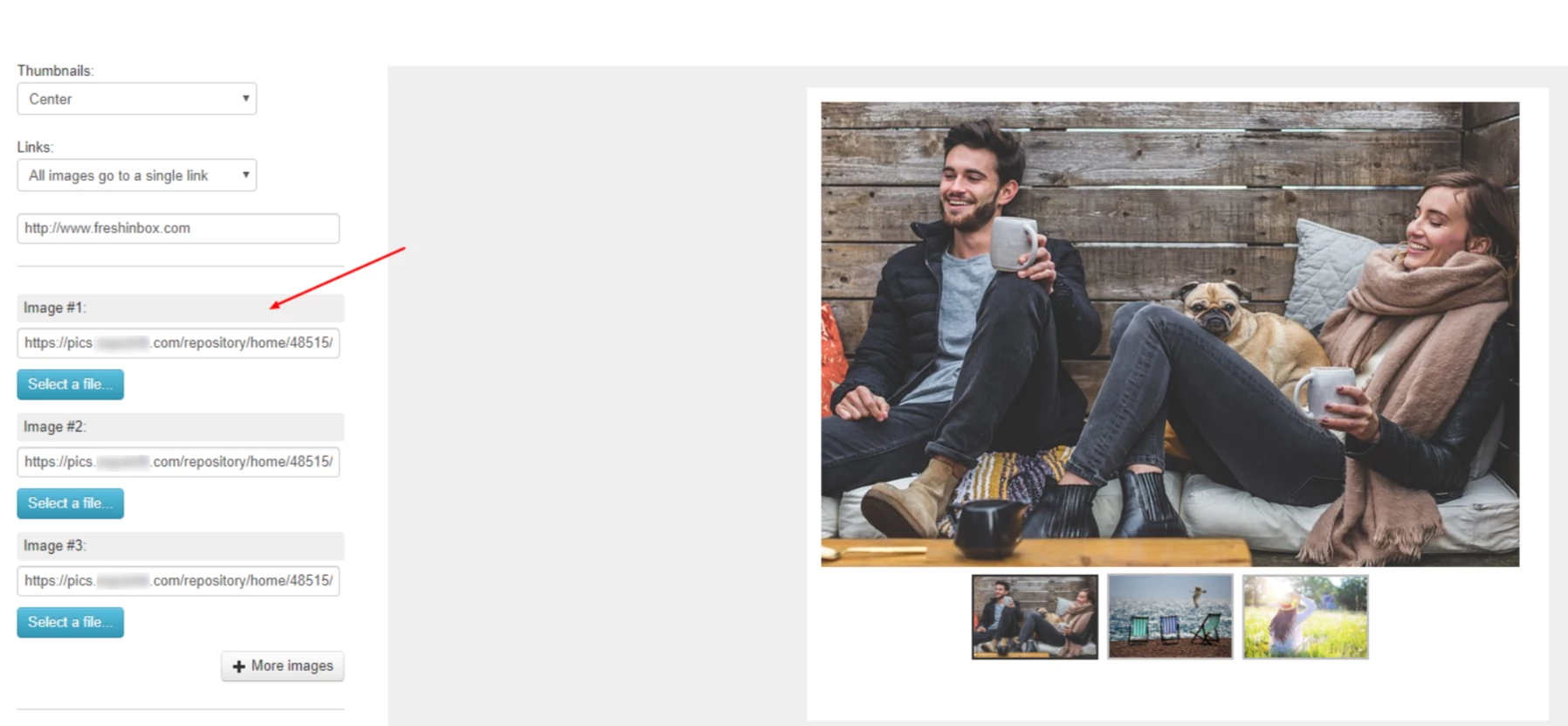
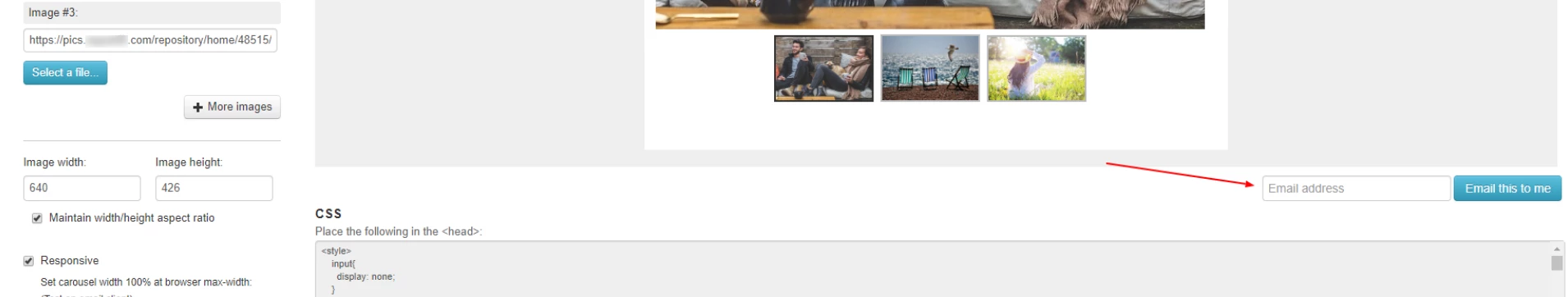
- Go to Freshinbox and add necessary images by inserting their URL. The carousel should contain not less than three images.

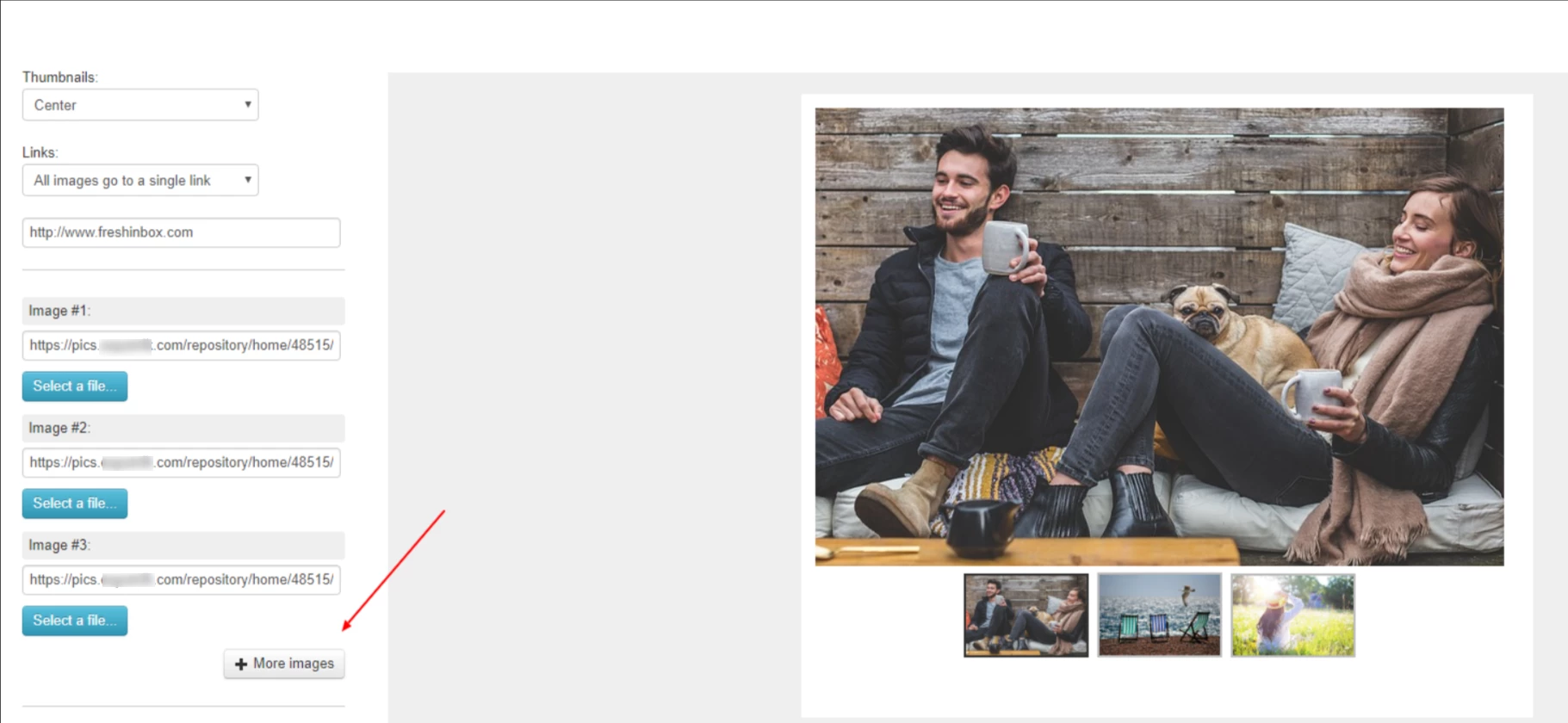
- If needed, add extra images by clicking on More images.

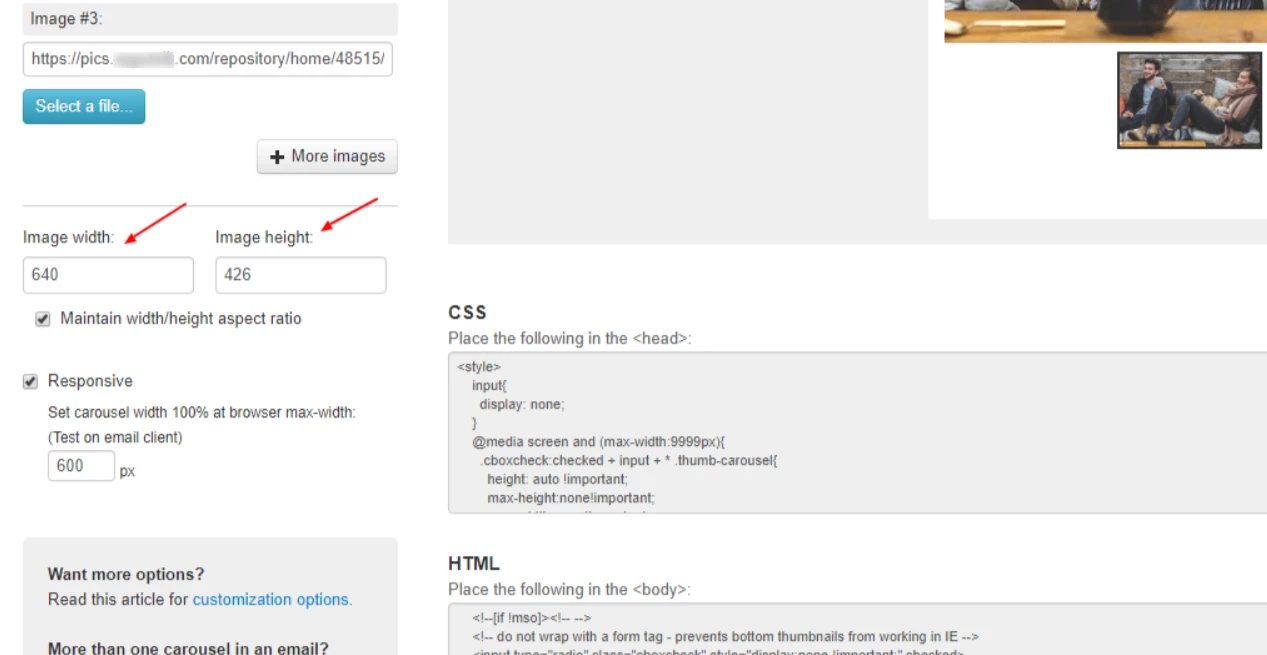
- Edit the image parameters. For carousel blocks, responsiveness is set by default.

- Test the carousel by sending it to your email address.

Now you need to transfer the carousel block.
- Drag an HTML block to the previously created email with the AMP-powered carousel, and click on it to open the code editor tab.

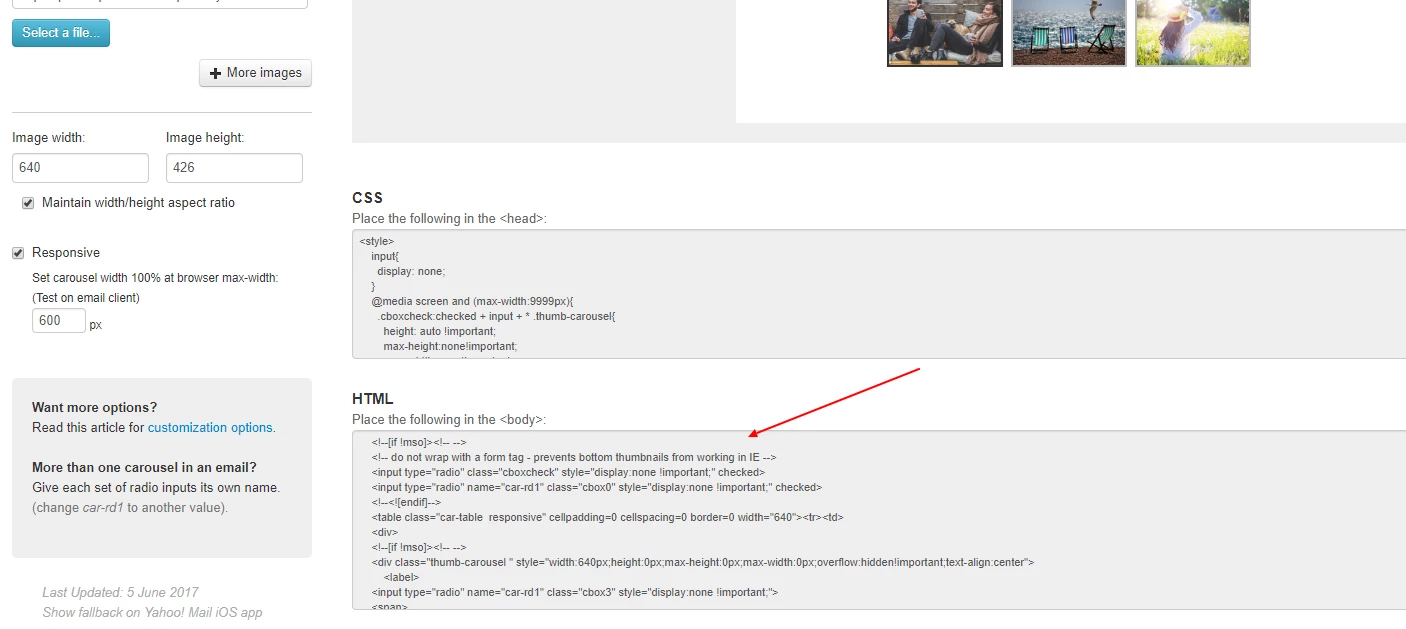
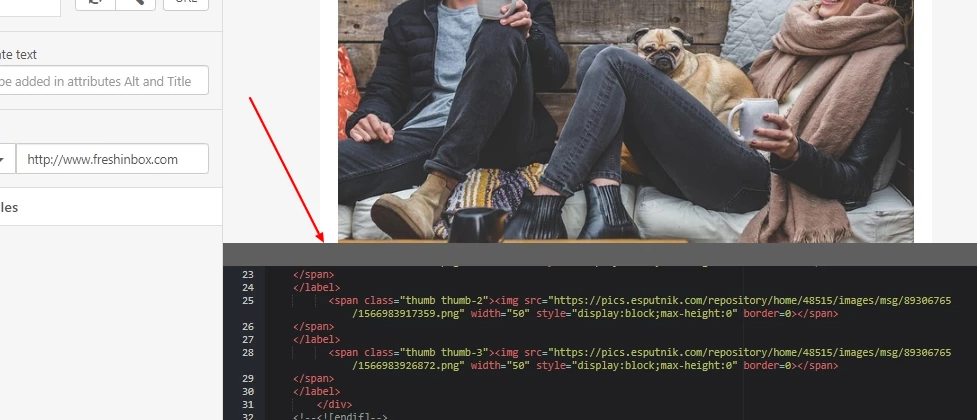
- Copy HTML from Freshinbox.

- Paste the copied code in the code editor.

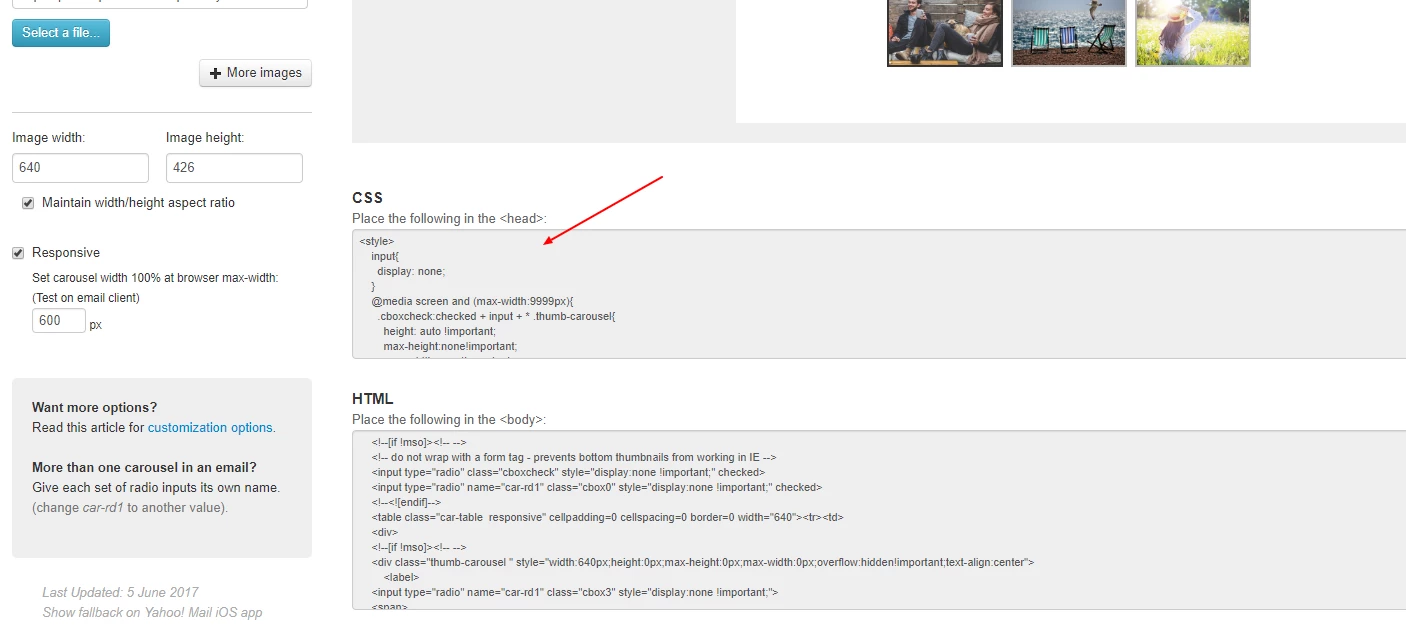
- Copy CSS from Freshinbox.

- Paste the copied CSS at the end of the code in the corresponding tab.

- Click on the Code editor icon to close the editor.

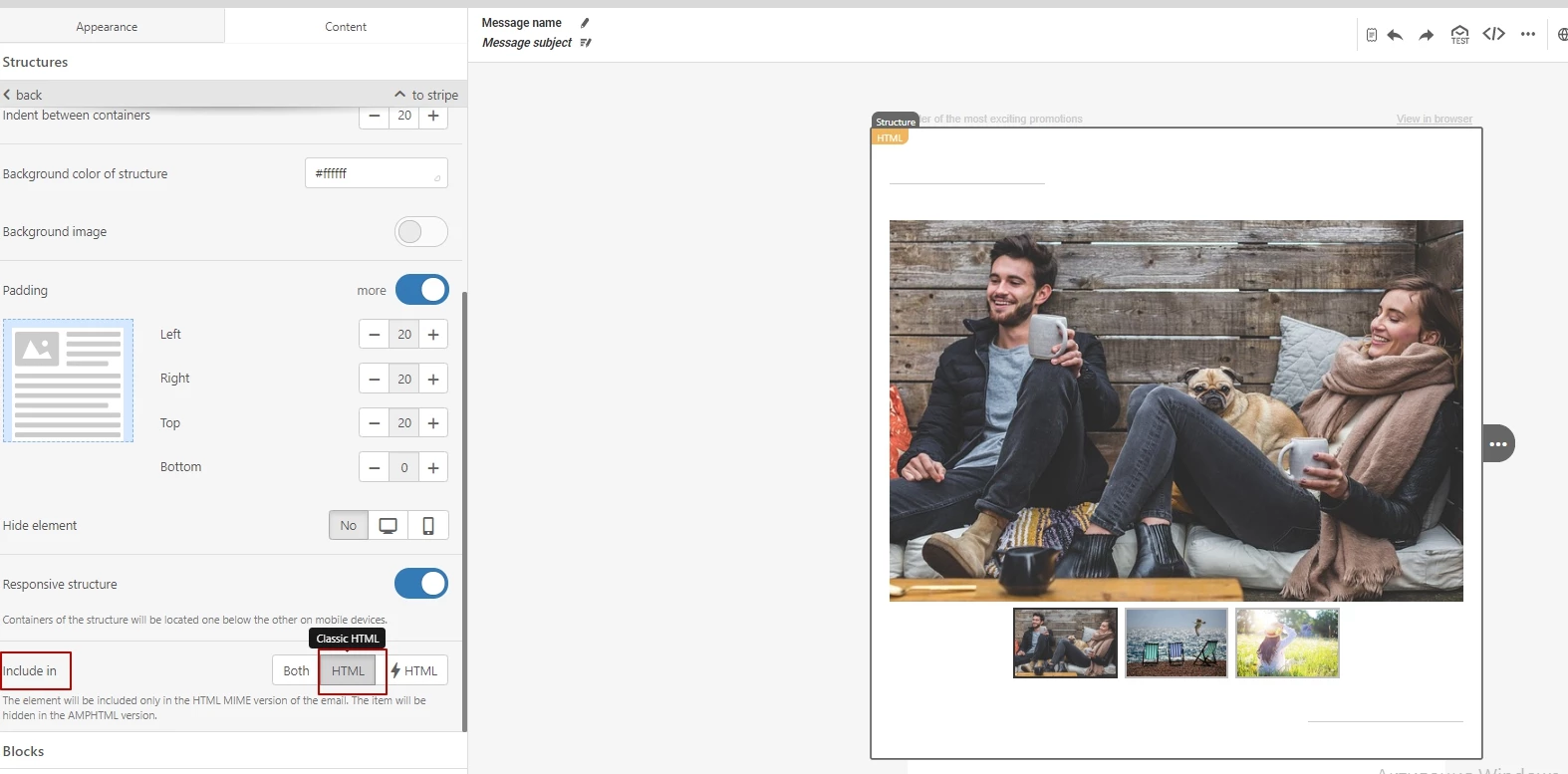
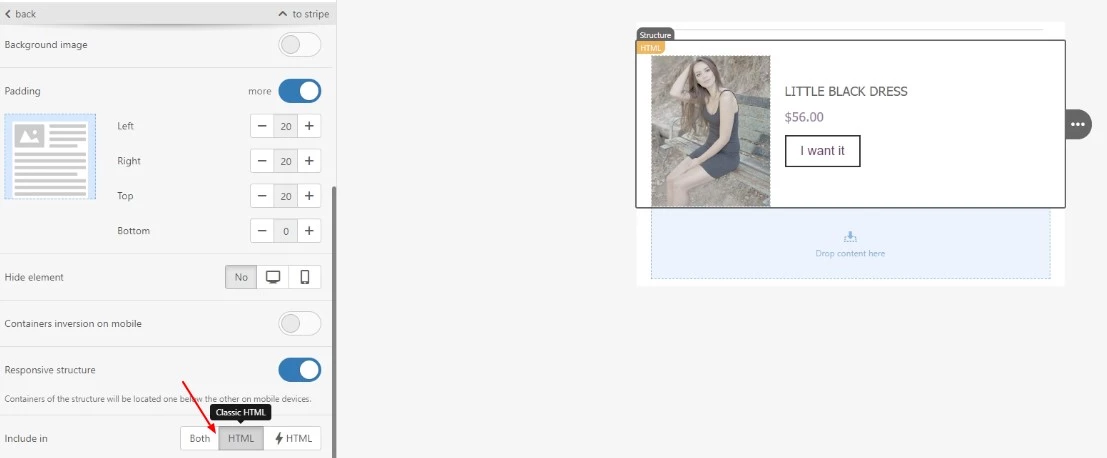
- Click on the added carousel, go to Include in and click on HTML.

- Click on Message view to see how both blocks look on different devices.

Important
- When you enable Include in HTML, the selected element will be displayed in all email clients that support only classic HTML-mime protocol.
- When you enable Include in AMPHTML (⚡HTML), the selected element will be displayed in all email clients that support AMPHTML-mime protocol (text-x-amphtml).
- If you enable Include in both (set by default), the selected element will be displayed in all email clients.
- If the email client doesn't support the format of the selected element, the recipient will only see the first image.
A few more tips:
- Instead of an interactive HTML carousel, you can add a regular product card and enable Include in HTML. It will be displayed only in those clients that don’t support the AMP technology.

- You can edit carousel images in the built-in image editor:
- add text;
- edit size;
- add a button, etc.

- To check the AMP email for errors, click View message.

Hover over the errors to see the description. You can fix them straight in the builder, or copy the code for validation in Google Playground.
Updated 5 days ago