Placement of Recommendations on the Webpage
Placement setting is required for recommendation blocks created in eSputnik account.
-
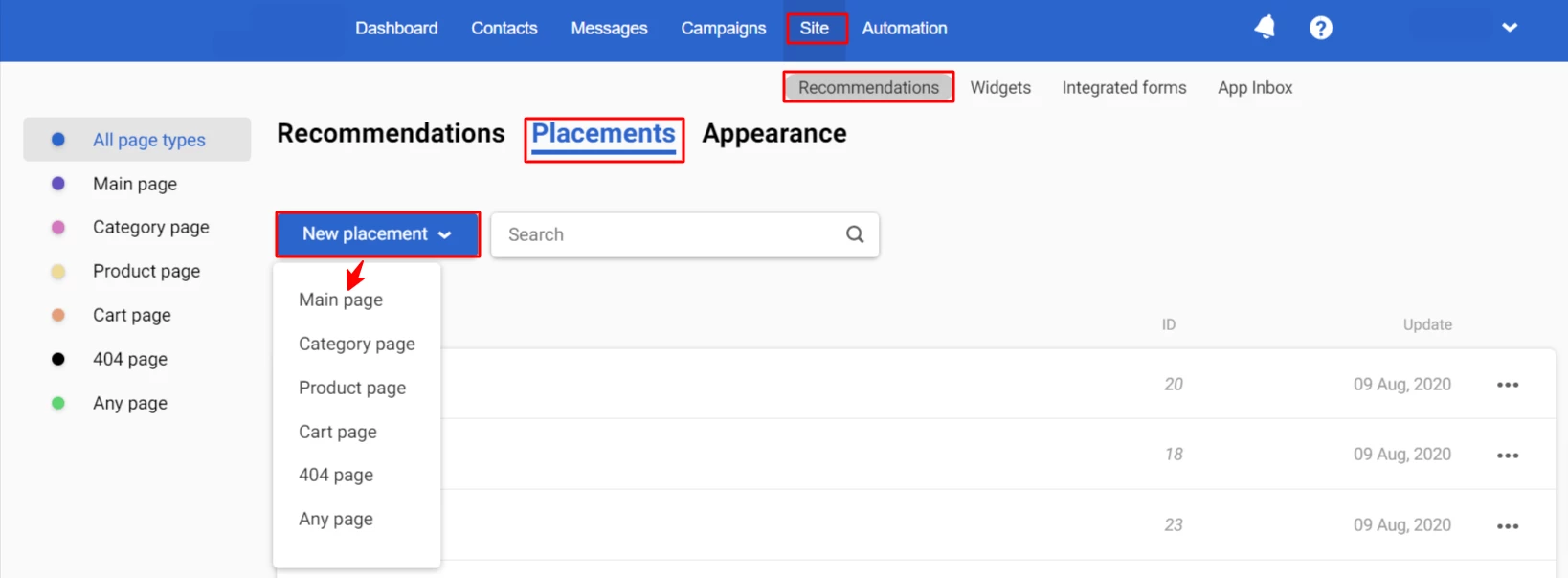
Go to Placements, click New placement and select the page type.
-

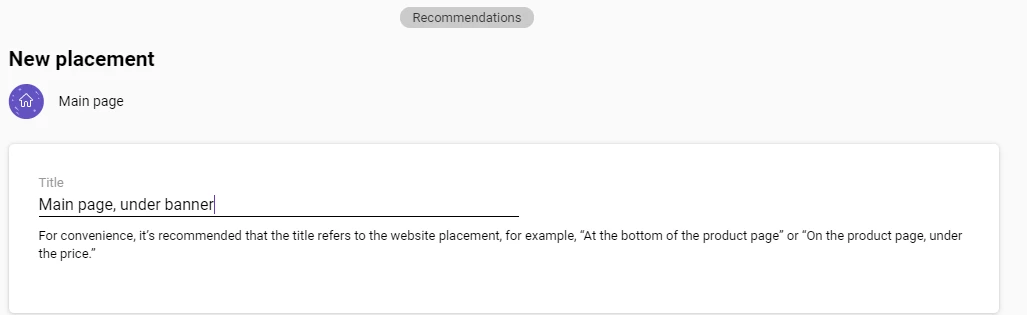
Enter the title. For convenience, use the page type and where on the page the recommendation will be placed.
-

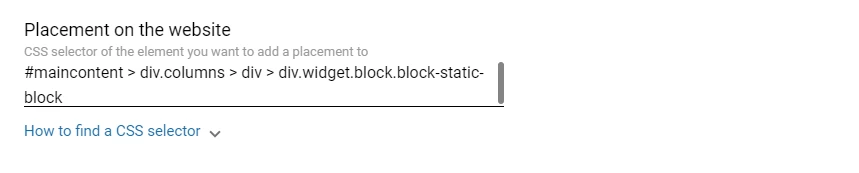
Use a CSS selector to specify the element you want to add a placement to.
-
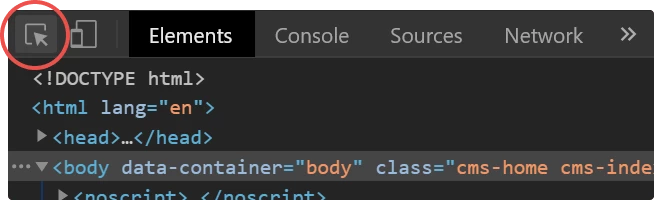
Go to the page where the recommendation will be placed and click F12 to open the console. You can also open the console by right-clicking on the page and clicking Inspect.
-
Activate Select an element in the page to inspect it by clicking it.
-

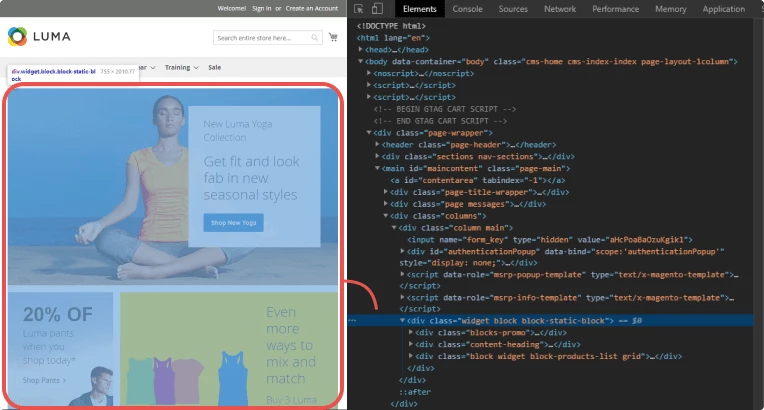
Click the element relative to which the recommendation will be placed (before, after, inside the element).
-

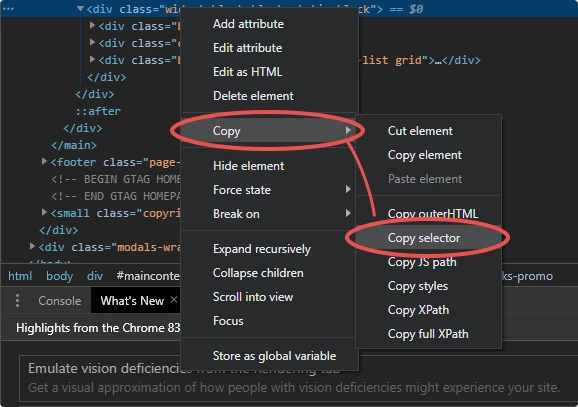
Right-click the selected element and click Copy > Copy selector.
-

Paste the copied CSS selector in the input field above.
-

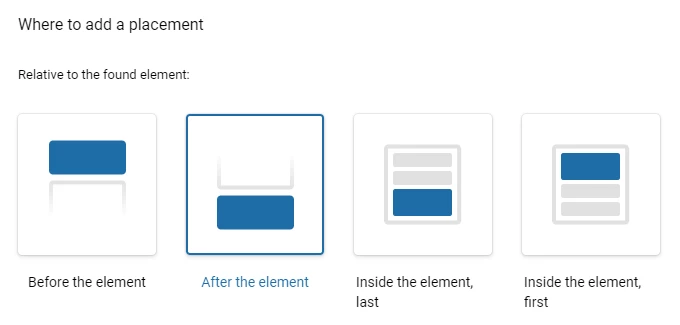
Select where the recommendation will be placed relative to the selected element and click Done.
-

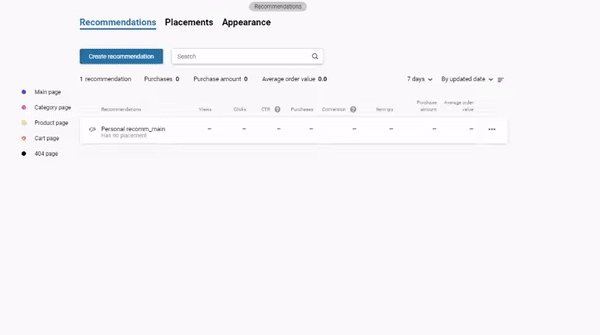
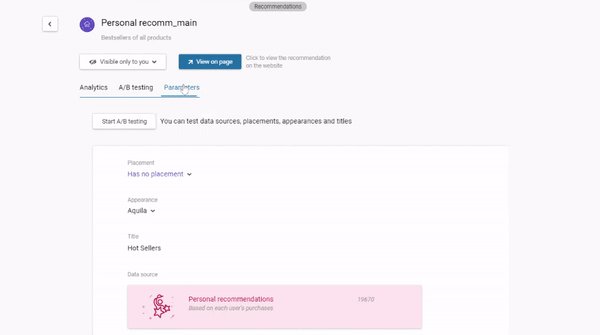
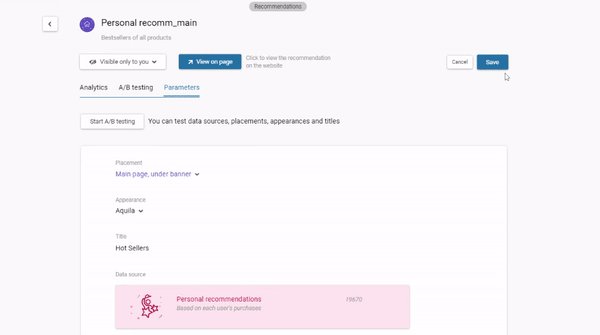
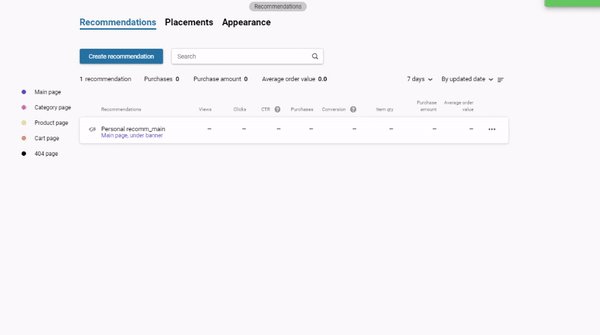
To assign the created placement to the recommendation, go to Recommendations and click the necessary recommendation in the general list. Click Parameters, and select the necessary placement in Placements.

Updated 2 months ago