Creating an AMP Accordion
An accordion is a block that allows you to open/hide some pieces of the content when being clicked on. This element enables to save space and not distract the customer with the information they may not need. Often used on websites, it now can be incorporated in emails as well.
Important
To send AMP-powered emails, you must first register with Google as a dynamic sender.

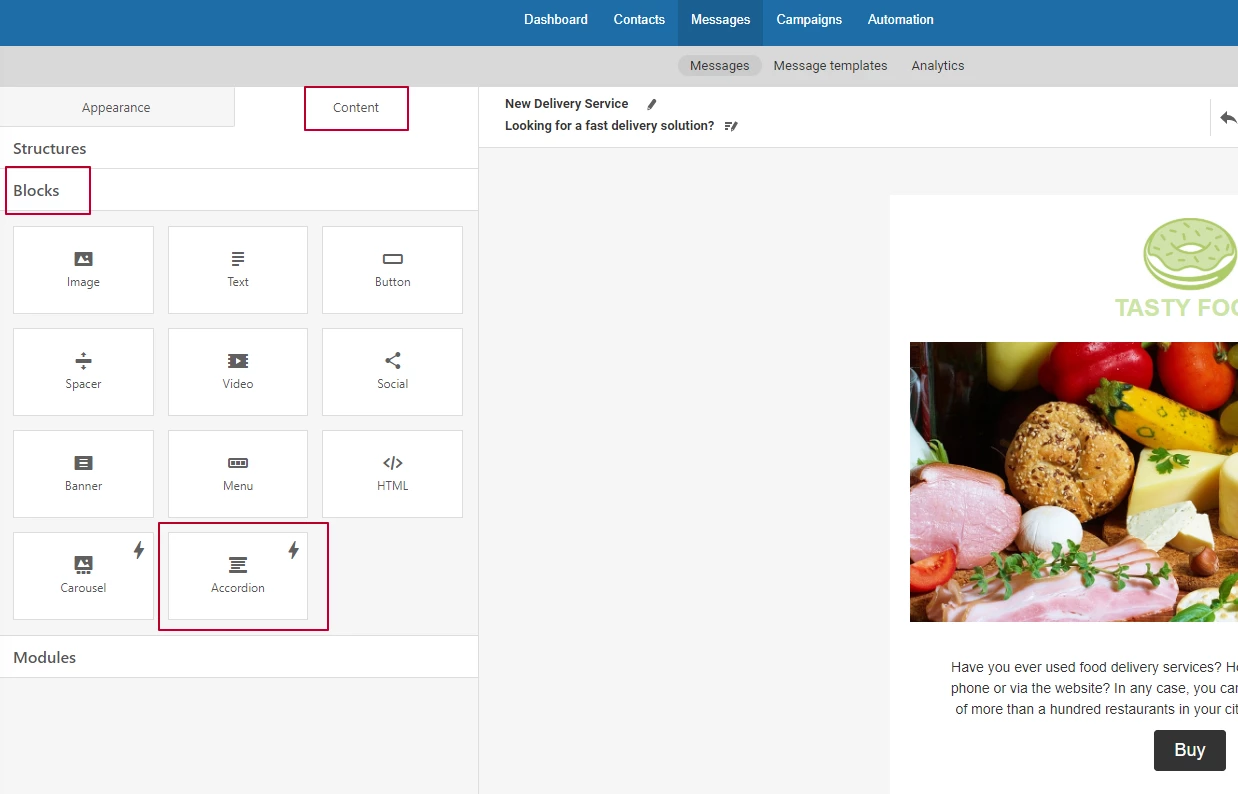
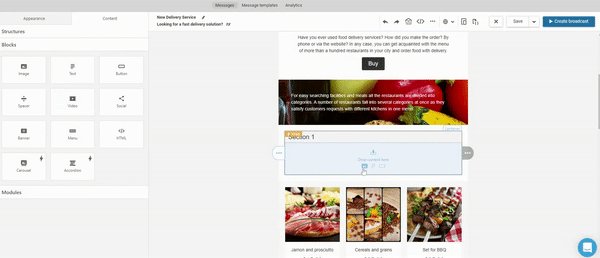
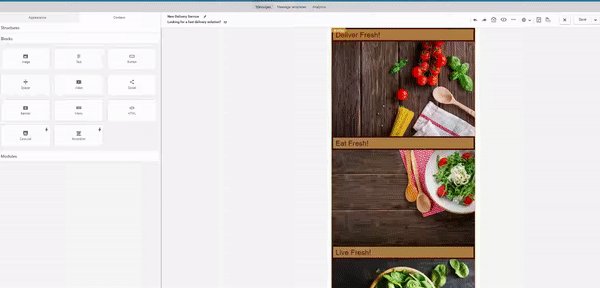
- Create a custom email or use one of the ready templates. Enter it, and go to Content > Blocks > Accordion.

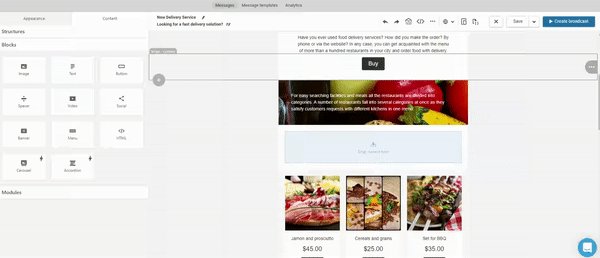
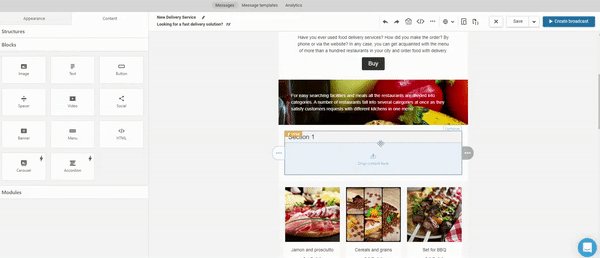
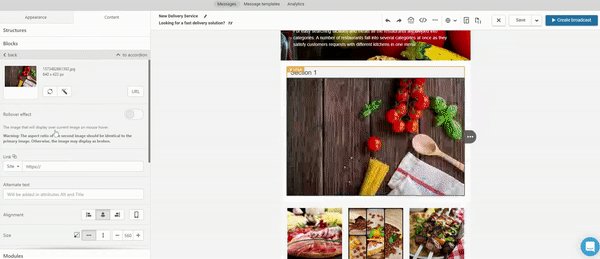
- Drag an accordion block to a new or existing structure.

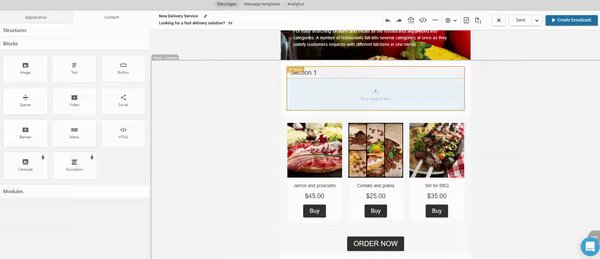
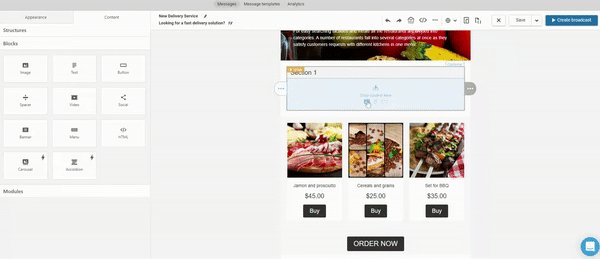
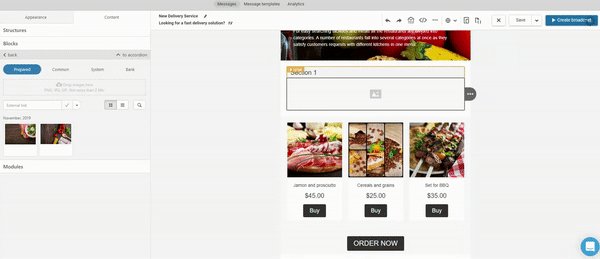
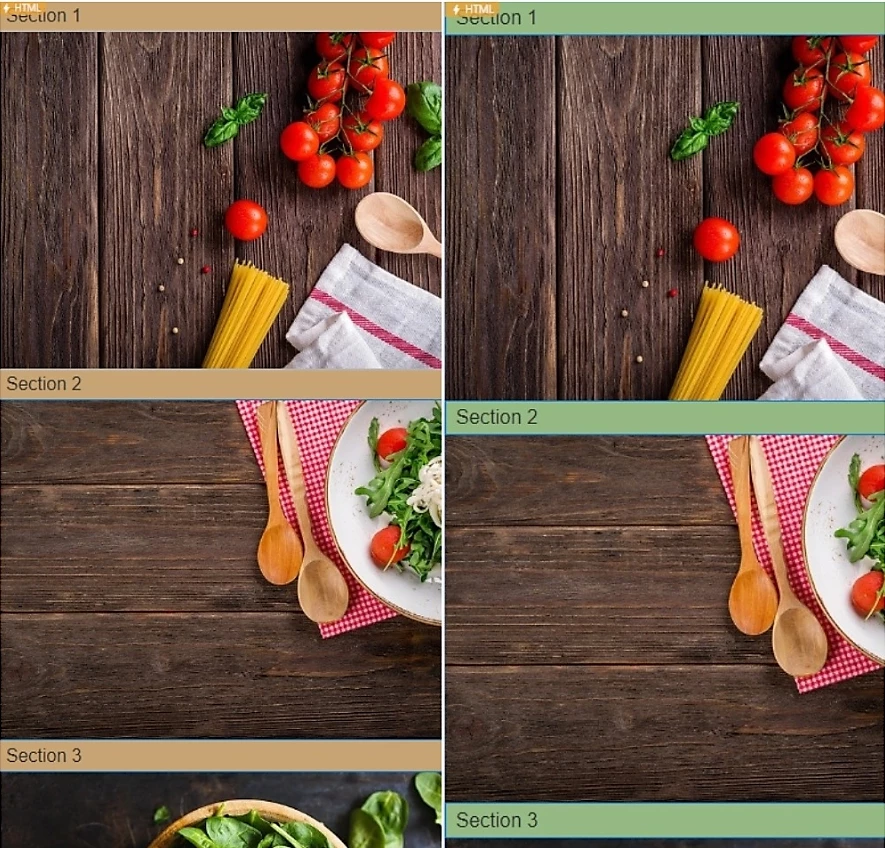
- Fill Section 1 with the necessary content (image, text, button, video, social media icons).

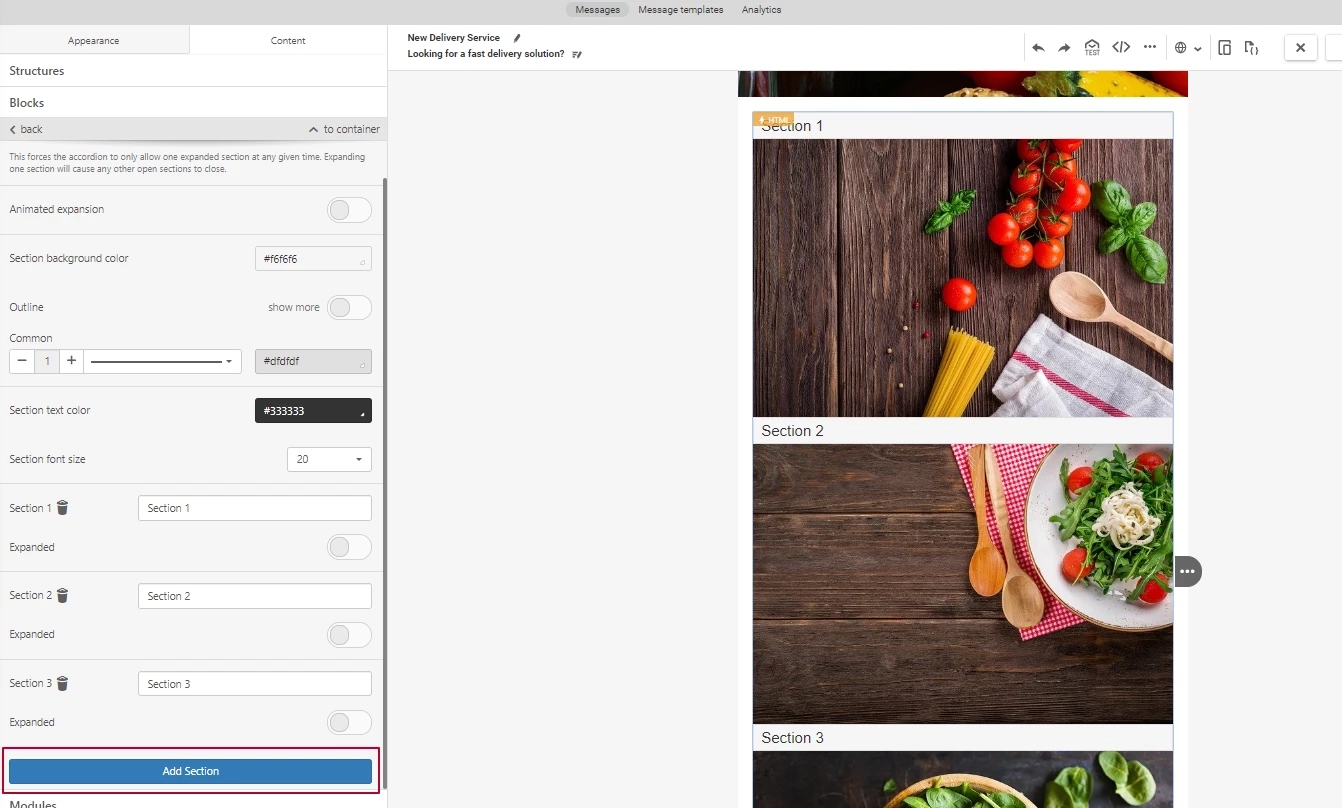
- Add sections, if needed, and fill them with the necessary content in the same way.

- Edit each Section as intended with the following tools:

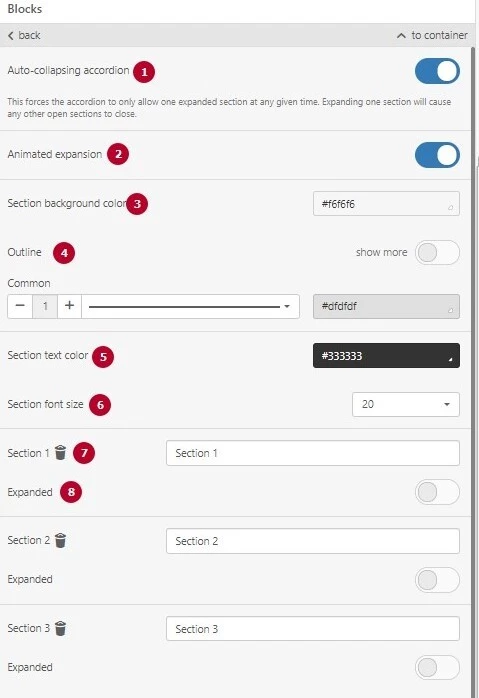
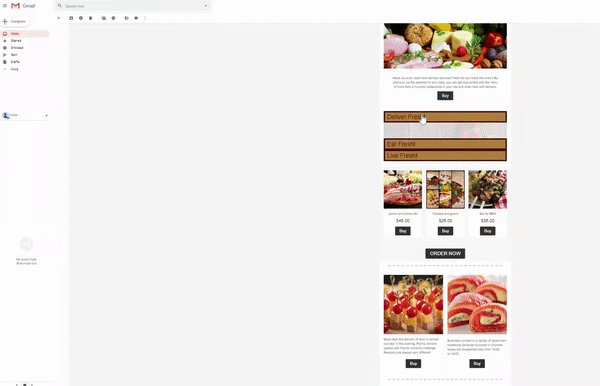
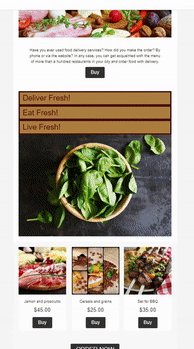
1) Auto-collapsing accordion is disabled by default, and gets available if more than one section is added. Enable it to allow one expanded section at a time when viewing the message. You can see how it works only when previewing the message template or viewing the sent email.
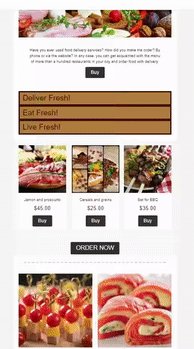
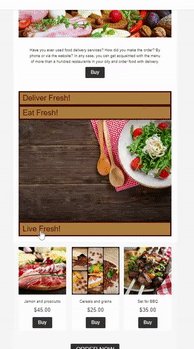
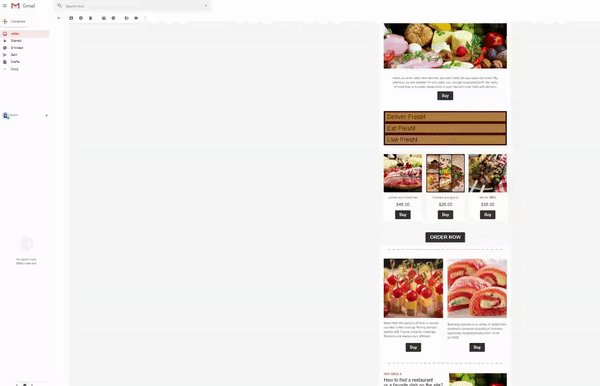
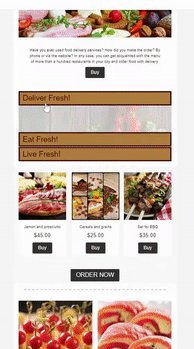
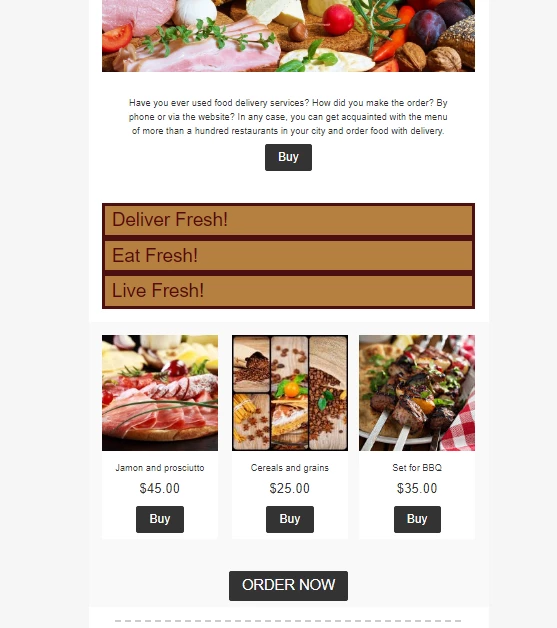
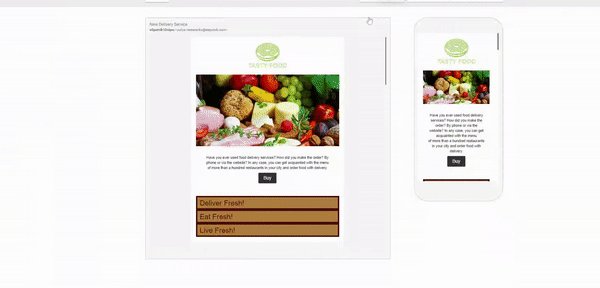
Email layout with disabled Auto-collapsing:

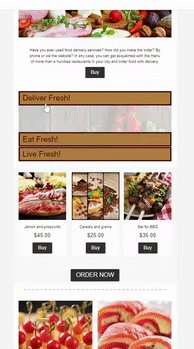
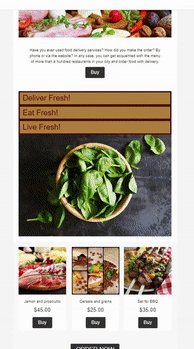
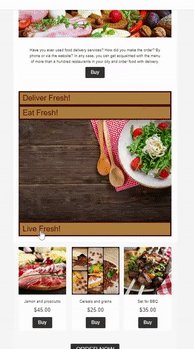
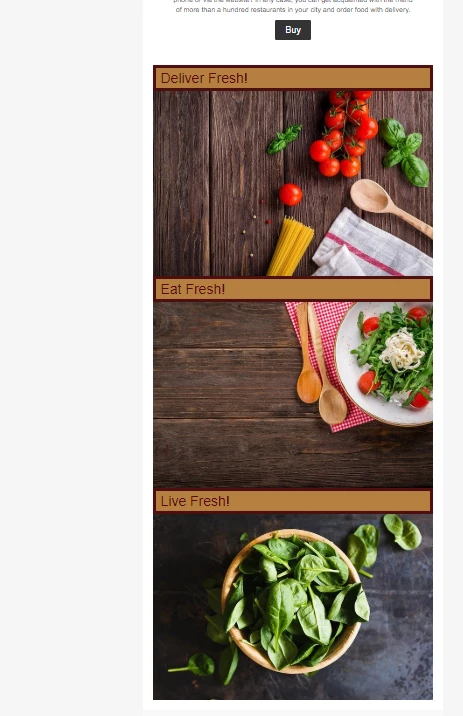
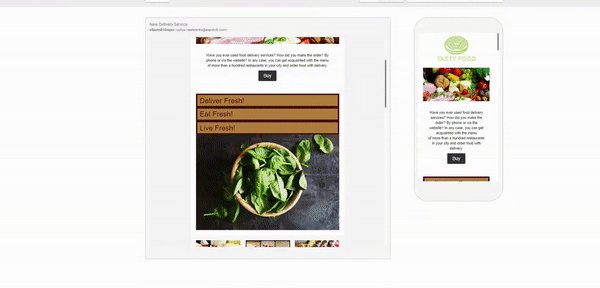
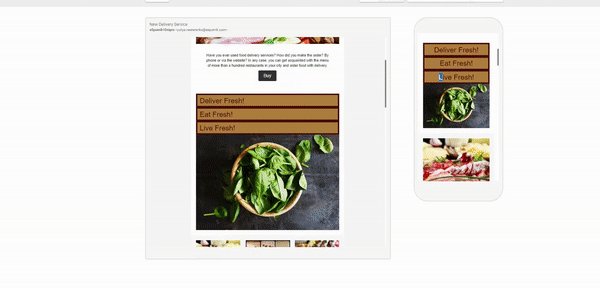
Email layout with enabled Auto-collapsing:

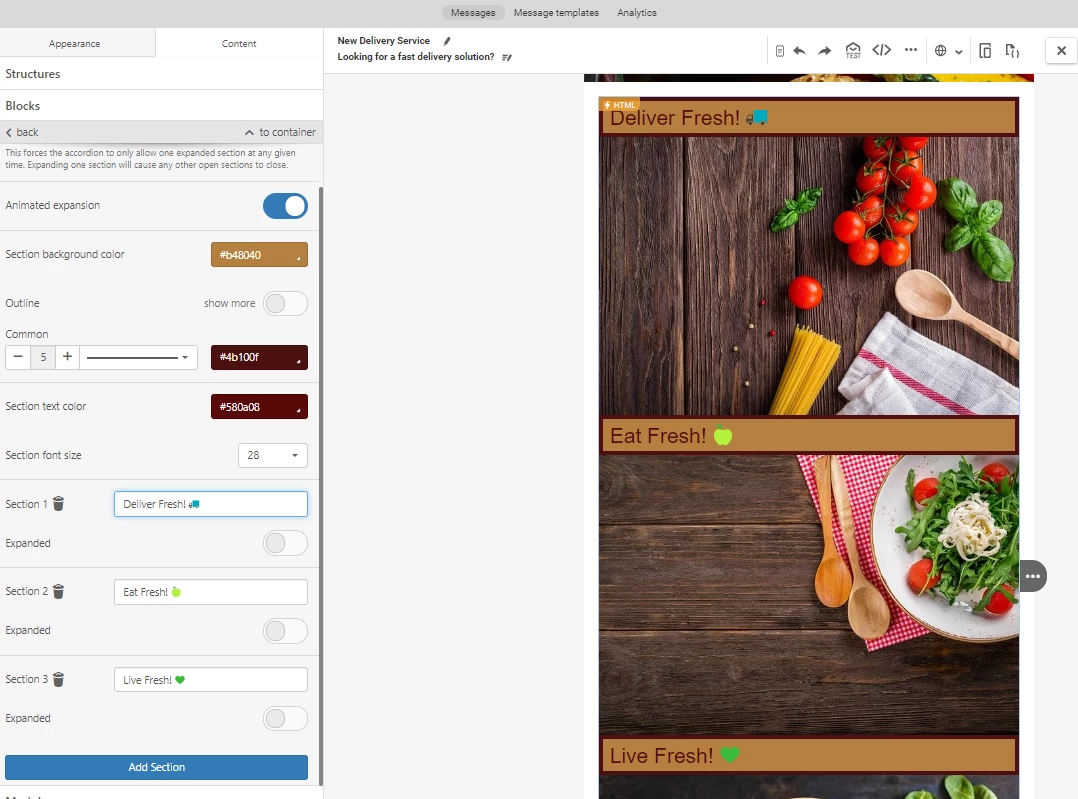
2) Animated expansion is enabled by default and allows smooth switching between accordion sections.
3) Section background color. You can choose one of the standard colors or insert your HEX color code.
Note
The chosen color, as well as other editing, is applied to all sections.

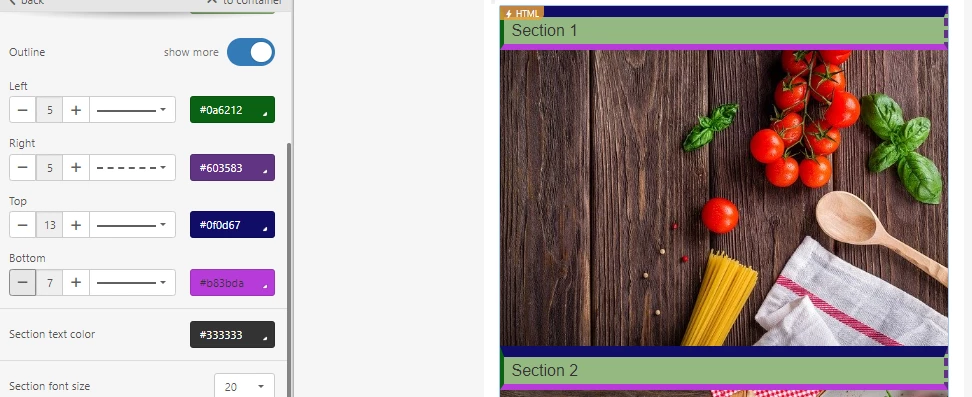
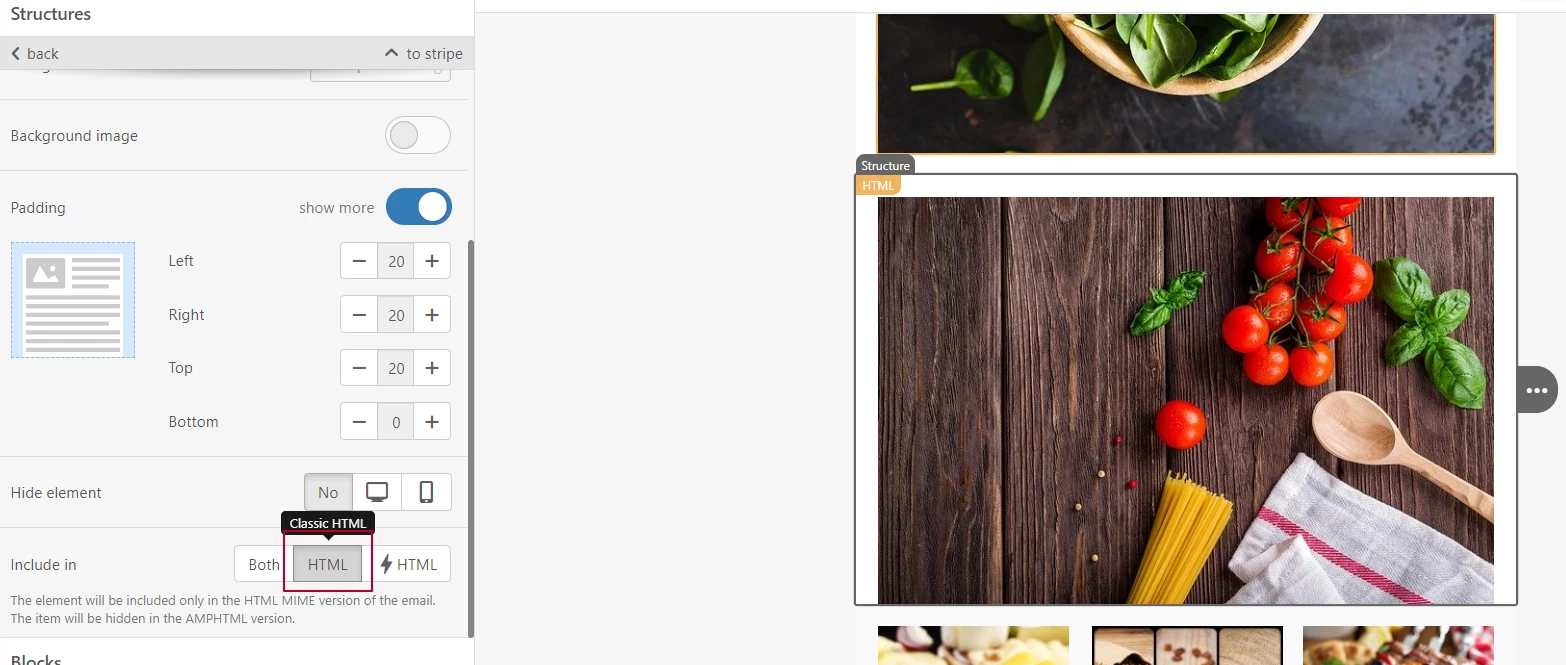
4) Outline. You can configure outline width, line type, and color. Enable show more to configure outline settings individually for each side (left, right, top, bottom).

5) Section text color. The HEX code #333333 is set by default. You can choose one of the standard colors or insert your code.
6) Section font size.
7) Section text. Assign each section with the corresponding title. The field supports text, symbols, and numbers.

To remove the section, click on the trash bin icon next to it.
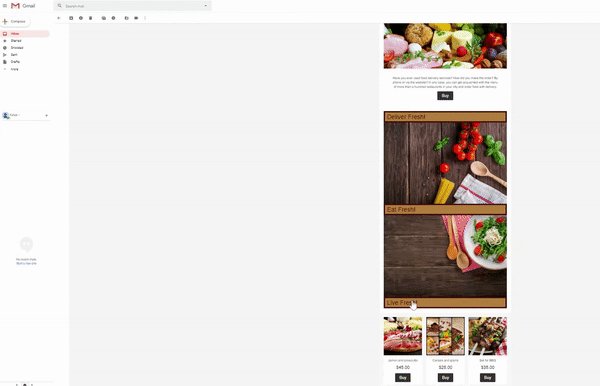
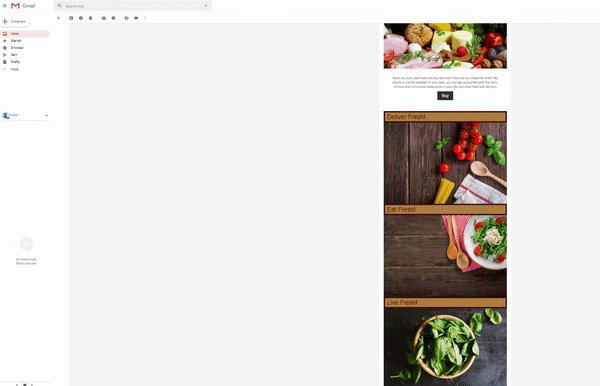
8) Expanded. Enable it for each section individually to unwrap the section content. You can see how it works only when previewing the message template or viewing the sent email.
Email layout with disabled Expanded:

Email layout with enabled Expanded:

- Once the editing is done, click Message view to preview how the message would look on a desktop and smartphone. The AMPHTML version is previewed first by default, but you can switch to HTML in one click.

Important
1. The AMP-supported accordion will only be displayed in the email clients that support the AMP technology. By far, these are
- Gmail:
- Mail.ru;
- Outlook.
2. The AMP-supported accordion will only be displayed if you have allowed dynamic emails in your mail settings and registered with Google as a dynamic sender. (See How to Apply for Sending AMP-Powered Emails within Gmail).
3. Create an alternative block with an HTML element. It will be displayed instead of the AMP accordion in those email clients that don't support AMP.

4. To check the AMP emails for errors, click View message.

Hover over the errors to see their description. You can fix them straight in the builder, or copy the code for validation in Google Playground.
Updated 2 months ago