Adding a Website to Your eSputnik Account
Important
Web push token collection is only available for
HTTPSprotocol websites.
Selecting a Subscription Type
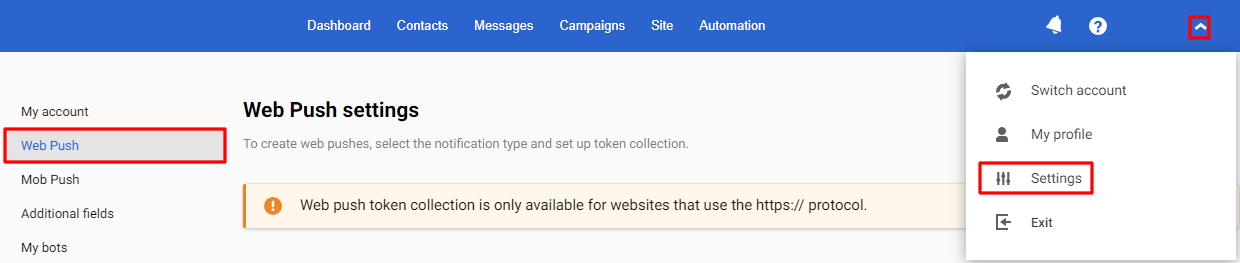
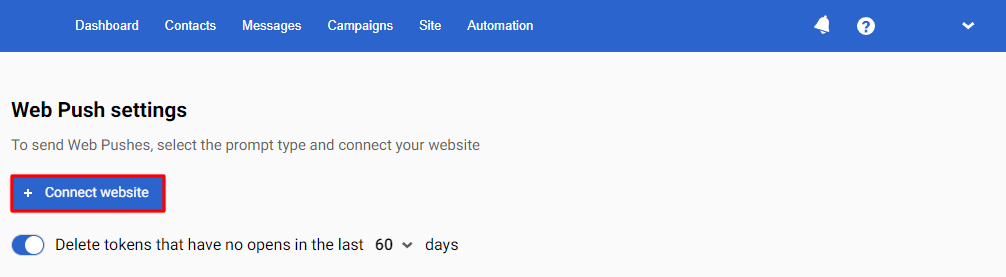
- Go to your account settings and select the Web Push tab.

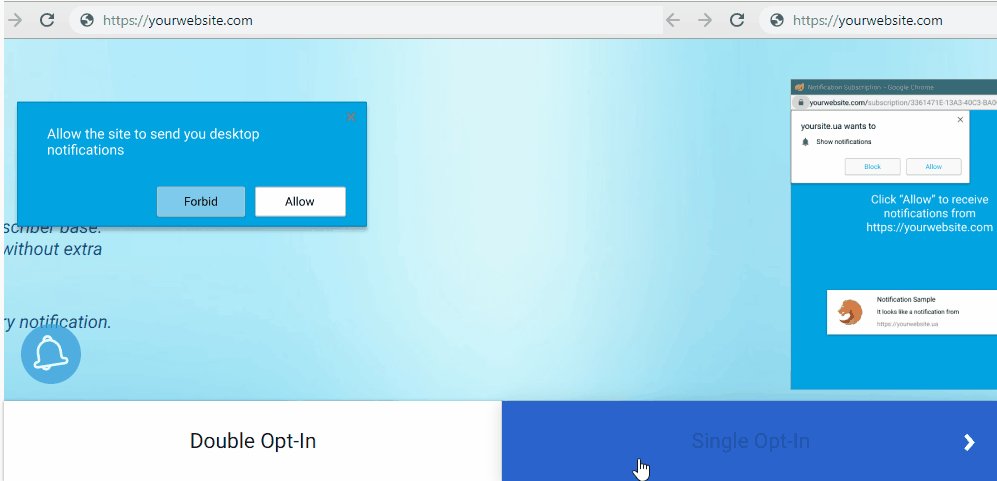
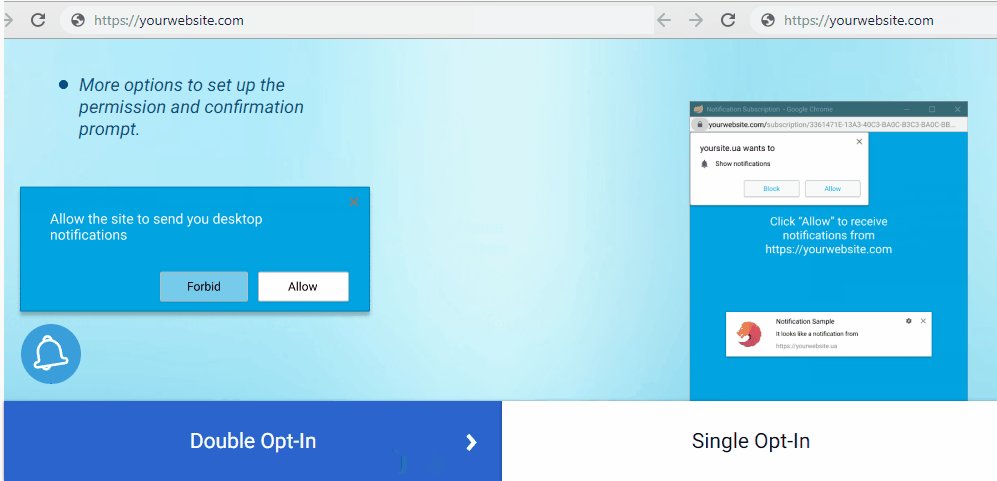
- Select the subscription type:
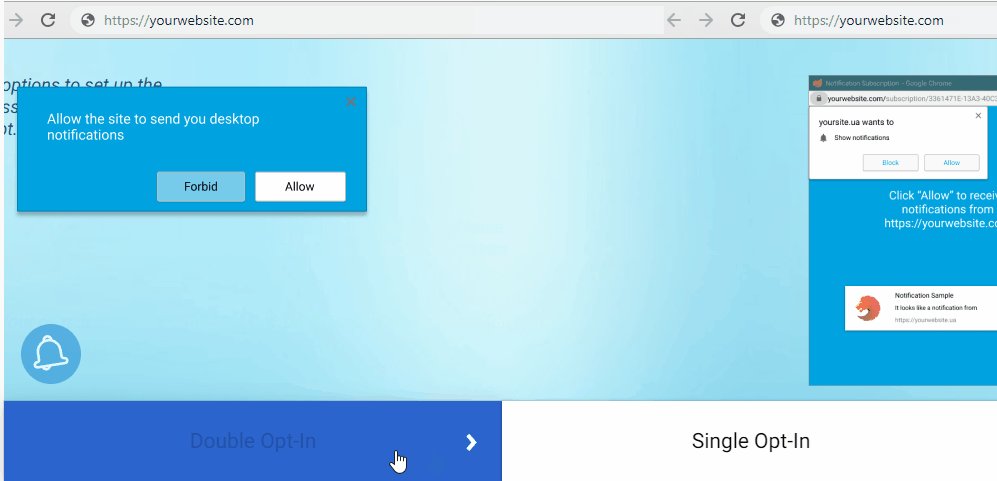
- Double Opt-in. A double opt-in subscription. The advantage of this type is the ability to customize the appearance of the subscription and confirmation windows. In this case, a user will first see your customized window, and then the standard one.
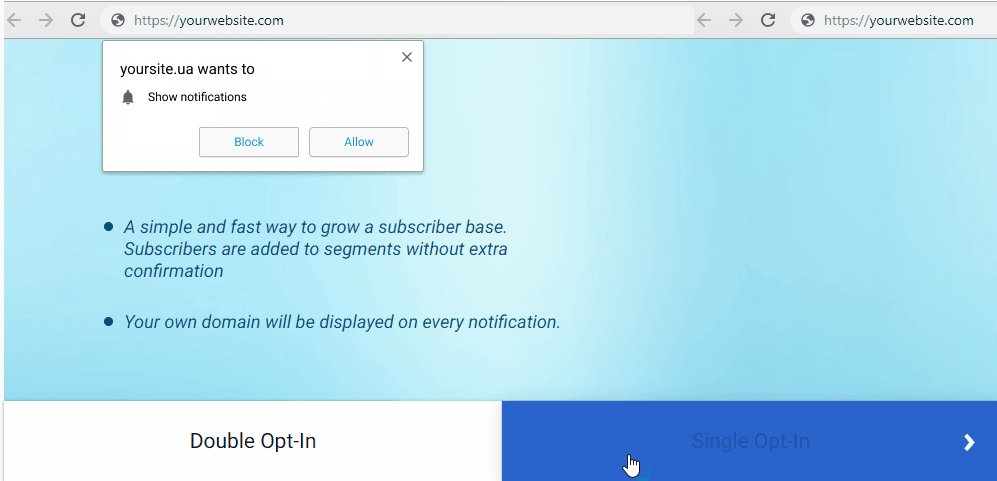
- Single Opt-in. Allows users to subscribe with just one button click, without additional confirmation.
Note
Google Chrome may block intrusive subscription windows To avoid potential limitations, select the Double Opt-in subscription.

Click the +Connect website button, then select the subscription type if your account has existing subscriptions.

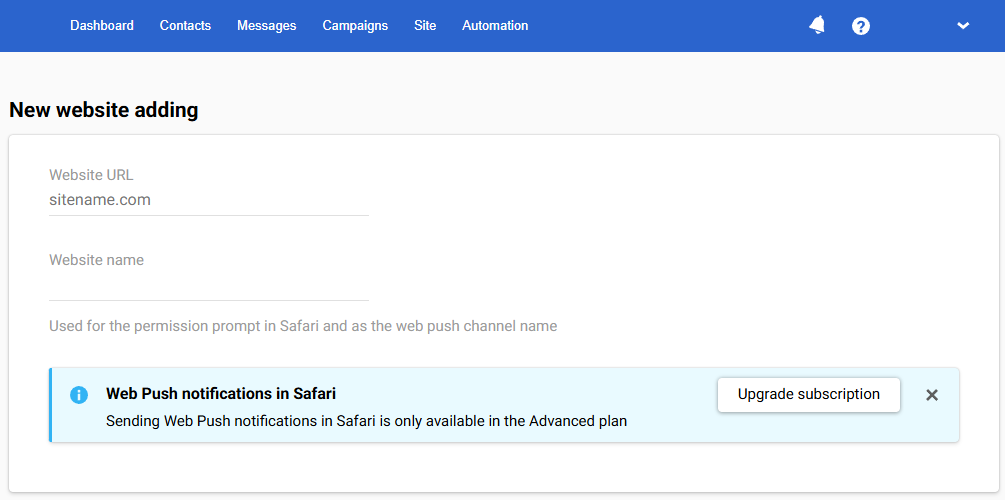
New Website Adding
- After selecting the subscription type, fill in the required fields Website URL and Website name.

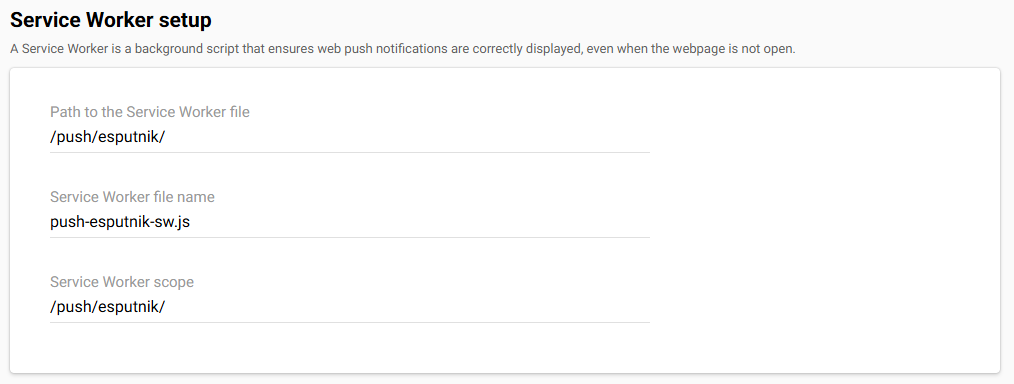
Service Worker Setup
Service Worker is a script that runs in the background on your device, even when you are not using the website or application.
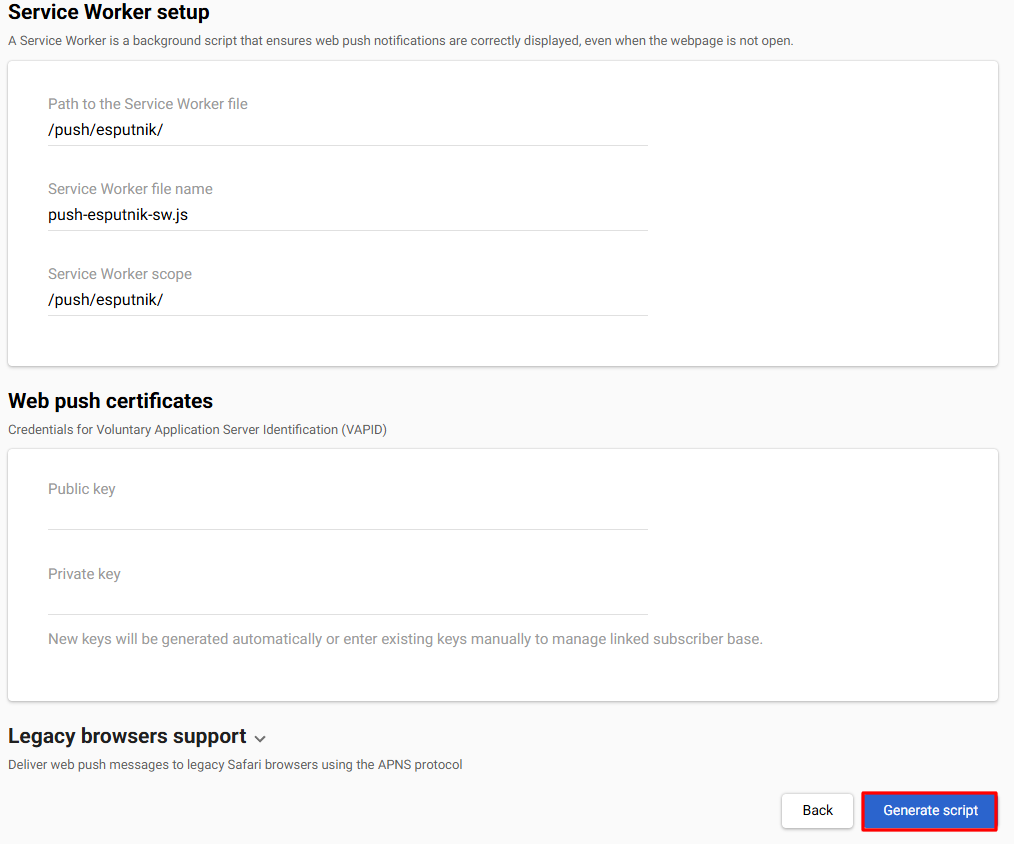
The Service Worker configuration includes three fields (filled in automatically):
- Path to the file — the path to the directory on the website where the script file should be uploaded.
- File name — the name of the file containing the code (will be generated in the Web Push Integration step.)
- Scope — the scope within which the Service Worker can interact with the website content. It defines on which pages or in which directories of the website this Service Worker will be active.
Important
- When using a web push Service Worker together with a PWA (Progressive Web App) Service Worker, it is necessary to separate their scopes to avoid conflicts. A typical setup is to place the PWA Service Worker in the root directory of the website and the web push Service Worker in any other directory.
- The scope of the web push Service Worker is not limited to the pages where the script is active. It works on all pages of your website, even if they are not within the specified scope.

If you need to place the file in a different directory on the website, change the path to the Service Worker file.
Note
The file path and scope must have the same base path, starting and ending with a slash “
/”. For example, if the path is/push/esputnik/, then the scope must also start and end the same way, meaning it should also be/push/esputnik/.
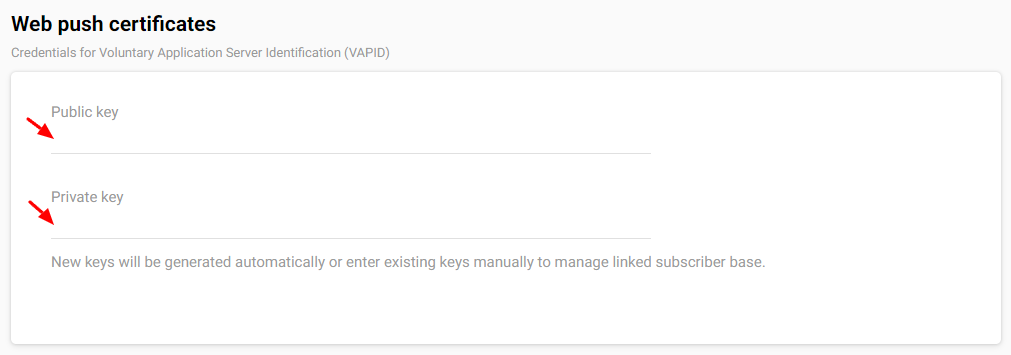
Web Push Certificates
If you already have a subscriber base, enter public and private keys in the corresponding fields. To receive new certificates, leave the fields blank—the keys will be automatically generated along with the script for your website.

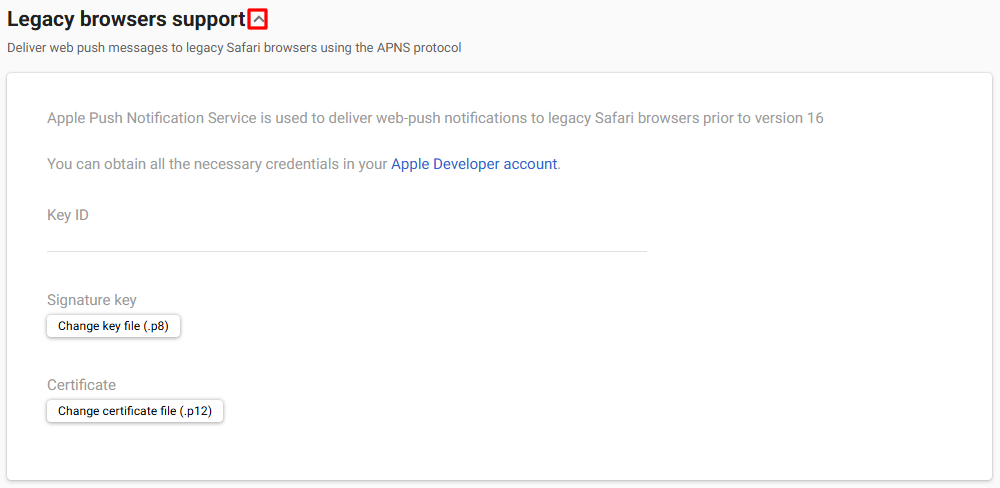
Legacy Browsers Support
Follow the link to configure Web Push subscriptions on Safari versions below 16.
Note
Sending Web Push notifications in Safari is only available in the Advanced plan

Web Push Integration
It consists of the following steps:
- Generating and integrating the script
- Checking the website status
Let's take a closer look at these steps
Generating and Integrating the Script

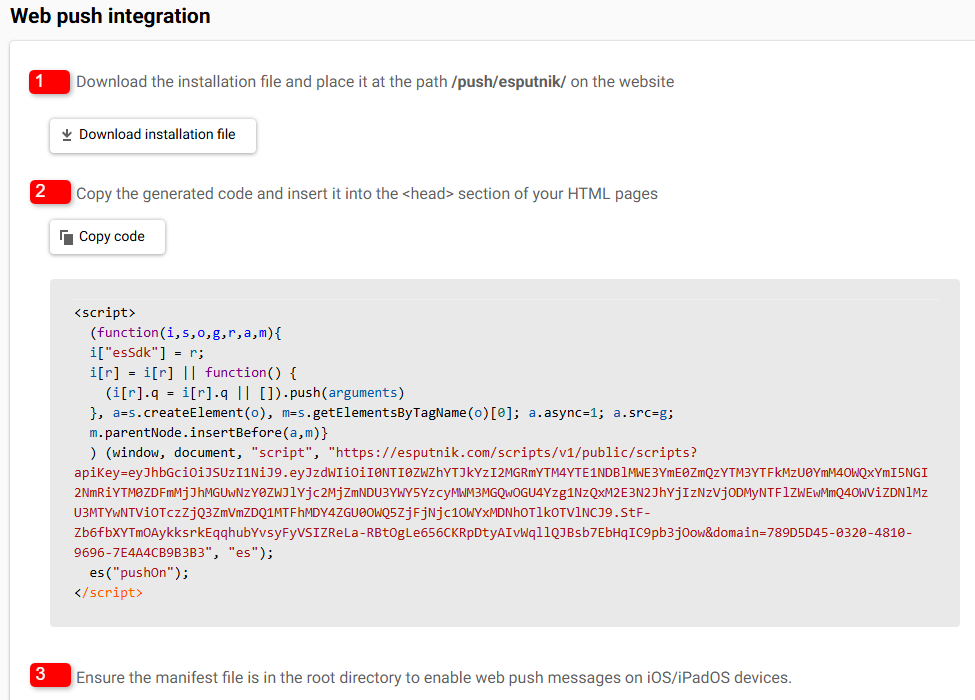
Click Generate script and follow these steps:
- Download the Service Worker installation file below and copy it to the
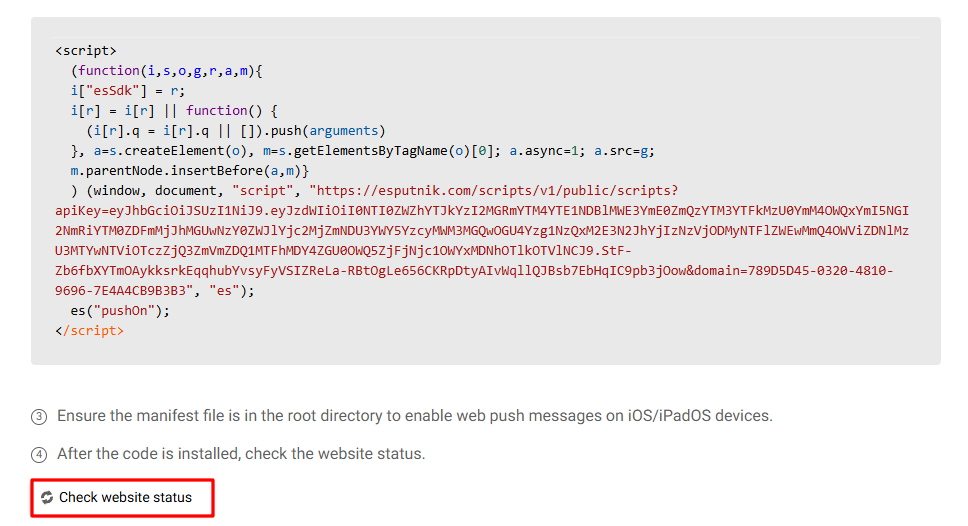
/push/esputnik/directory on your website or to the directory specified in the File path field in the Service Worker settings. - Copy the generated code and insert it into the
<head>section of your website's HTML pages. - Create a manifest file and place it in the root directory to enable sending messages to devices with iOS/iPadOS.

Checking the Connection Status
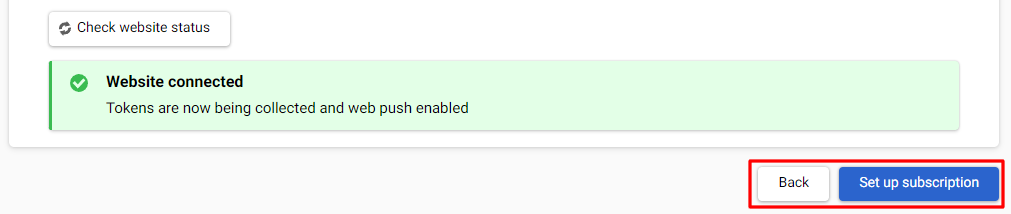
After uploading the installation file and adding the code to your website, click the Check website status button.

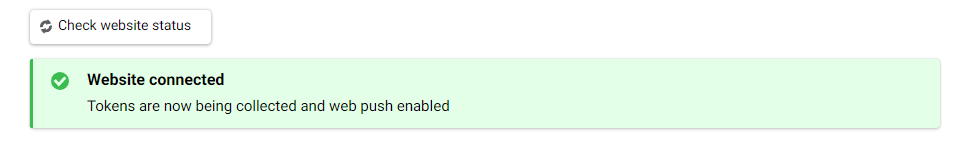
The Website connected status should appear in the settings. From this moment on, tokens will start to be collected.

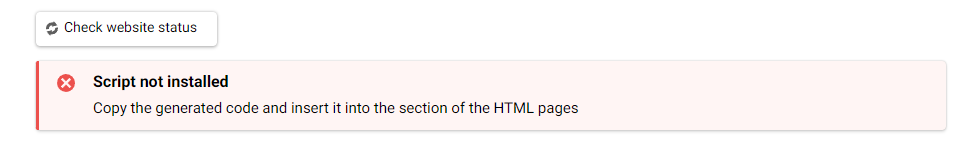
Check the settings you’ve made if you see Script not installed.

Note
Sometimes, the website status may not be displayed due to the website provider’s security policy. If the script is installed, ignore this status.
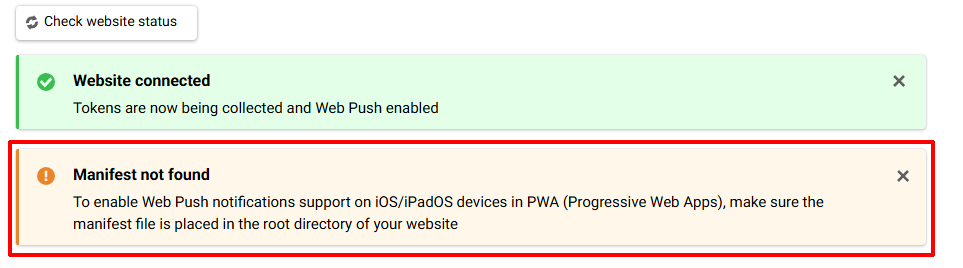
To enable Web Push notifications support on iOS/iPadOS devices in PWA (Progressive Web Apps), make sure the manifest file is placed in the root directory of your website.

Note
If support is not required, simply ignore the Manifest not found status.
Click Set up subscription to go to the appearance settings of the subscription window, or Back to return to the general settings tab.

Learn more about customizing the appearance of the subscription window in a separate article.
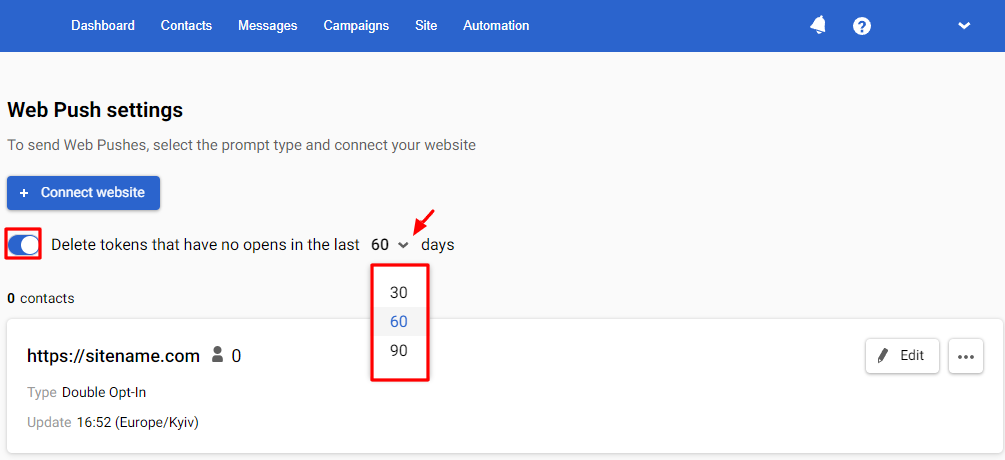
Deleting Tokens
Enable the option to automatically delete inactive tokens after 30, 60, or 90 days to keep only those users who interact with the campaigns.

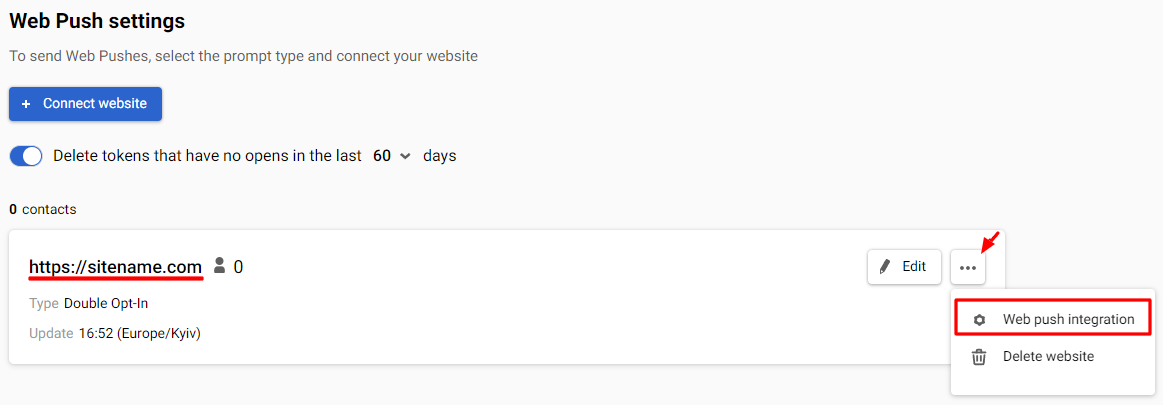
Editing Web Push Integration
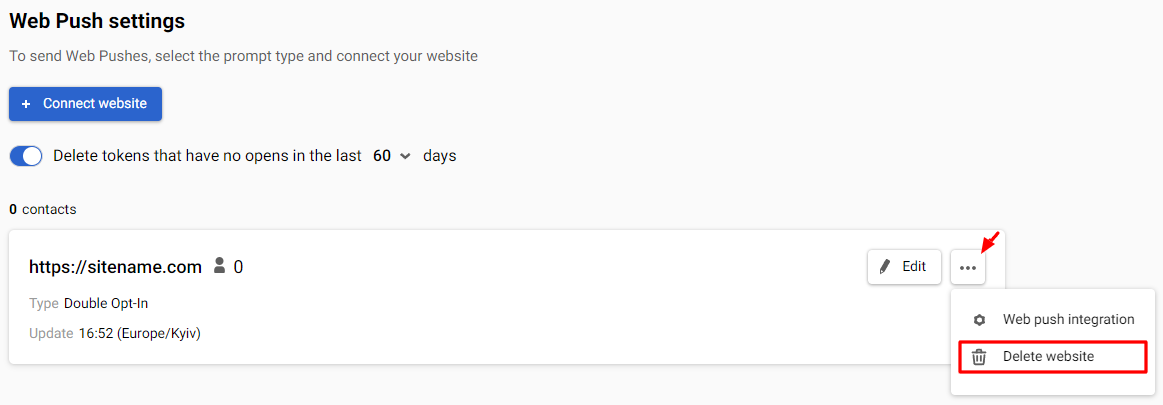
To return to the integration settings, for example, to change the website name, re-upload the installation file, or copy the generated code, click the website link or the three dots icon and select Web Push integration.

Here you can delete the linked website.

Updated 27 days ago