Personalization by Merge Tags
One of the ways to personalize a message is to substitute personal data from the values of contact fields automatically.
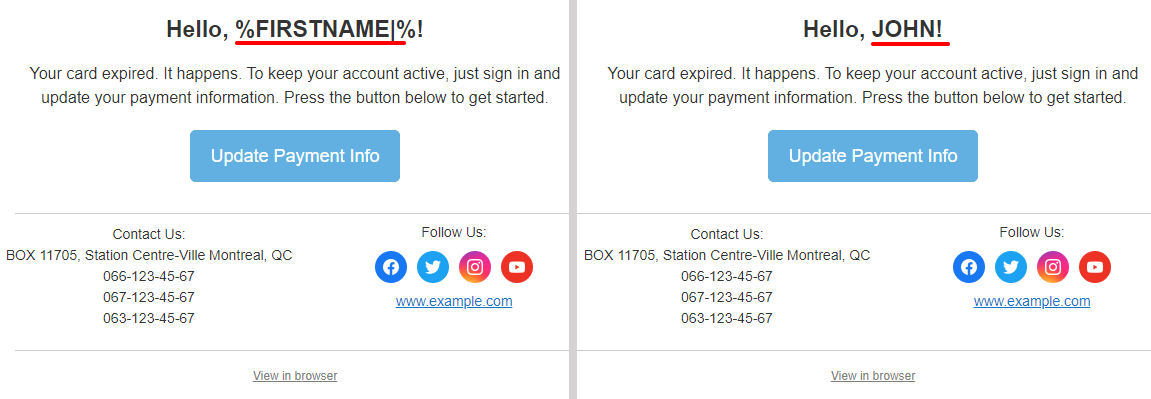
The most common example of personalization is the %FIRSTNAME|% variable substituted as a customer's name from the corresponding field of the contact card.

The variable will be replaced if the corresponding field is filled in the contact profile; if the field is empty, the variable will be skipped.
Note
You can create additional fields for personalization.
Personalization is used for bulk and triggered campaigns in all communication channels.
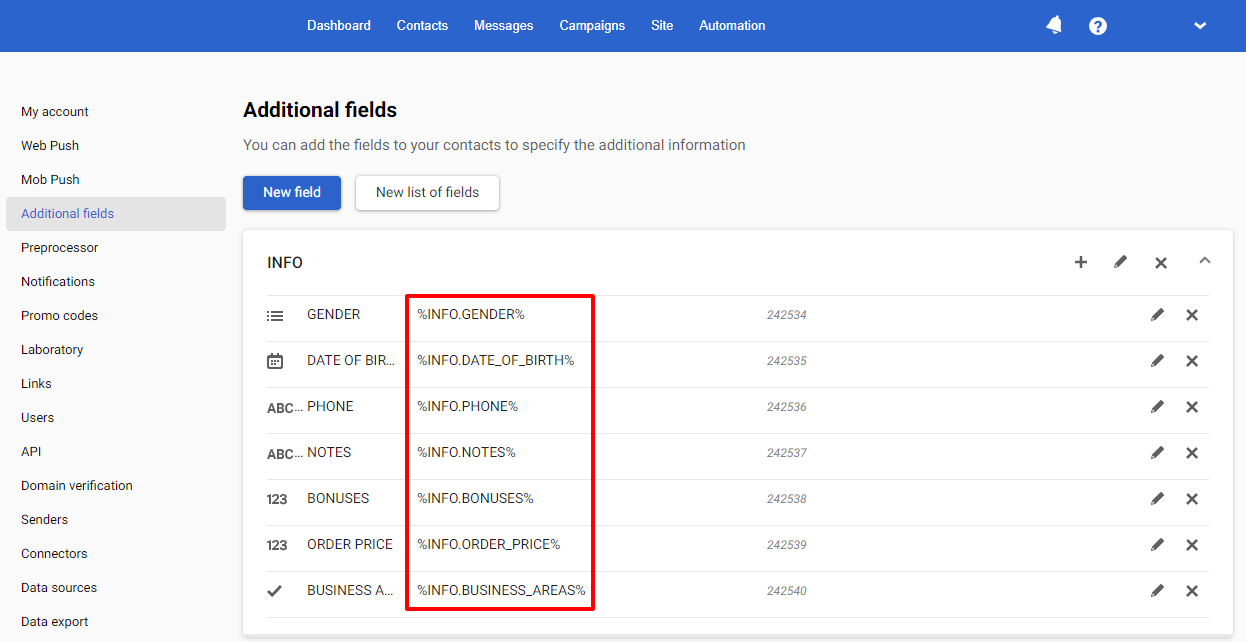
Additional fields can contain any contact data you send to our CDP when importing historical data or sending data via the API.
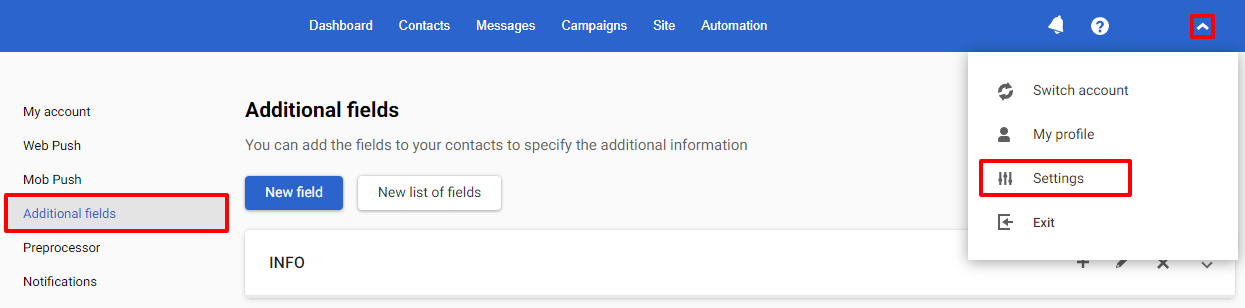
To see all personalization options available for your account, go to your profile settings → Additional fields.

You can use all variables from the additional fields to personalize messages in all channels.

Add Data from contact fields to a message using a special menu in the message editor.
Personalization Menu in eSputnik Editors
Email
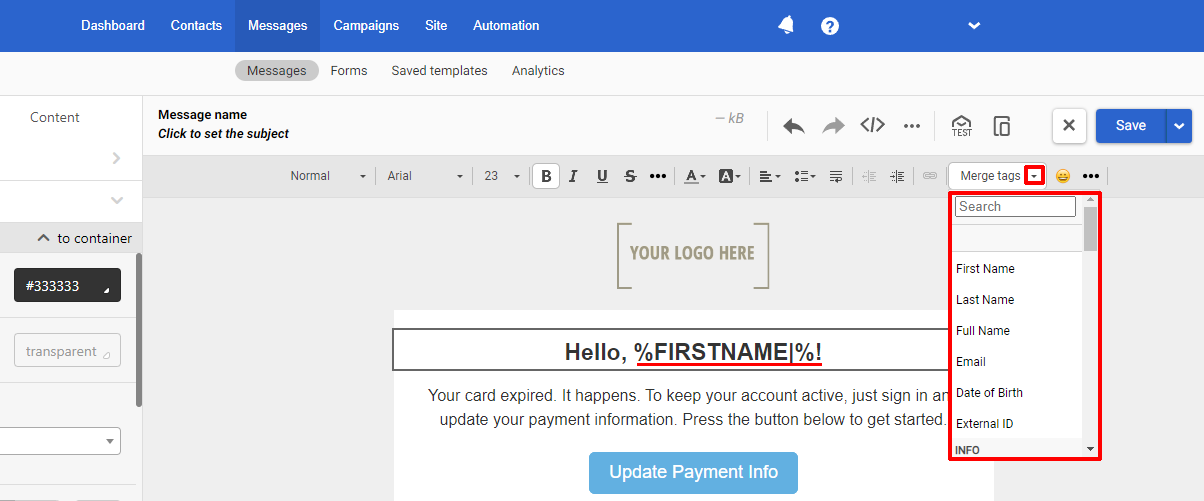
- Go to Messages, click the Email tab, and open the message.
- Click the Text block. The Merge tags tab will open on the top panel of the editor.

- In the drop-down list, select the field for substitution or find it through the search.
SMS, Web Push, Mobile Push, Viber, App Inbox
The SMS, Web Push, Mob Push, and Viber editors have a similar interface. The icon with a person indicates personalization fields.
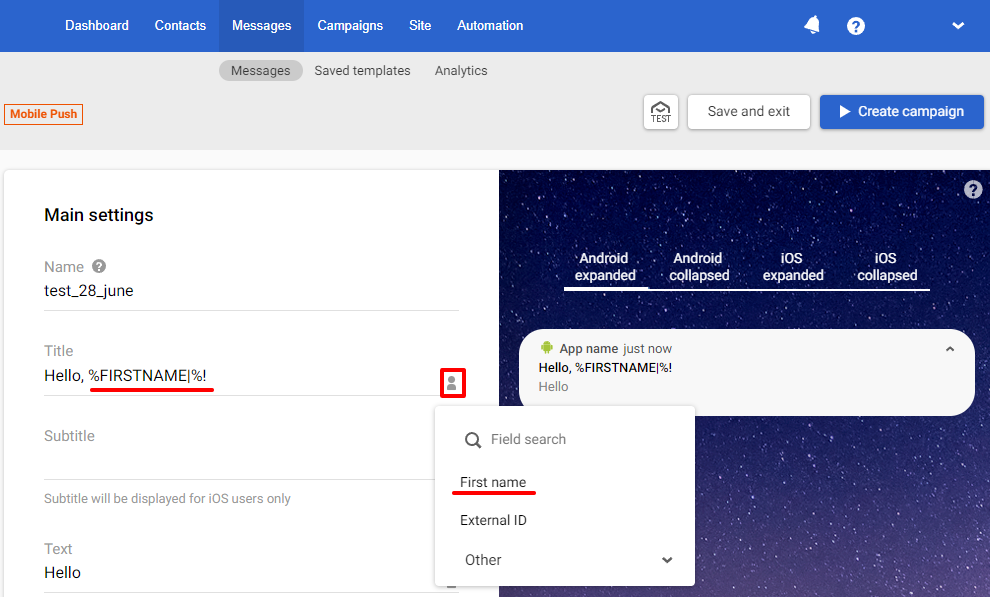
Let's look at personalization using mobile push notifications as an example.
- Go to Message → Mobile Push and open message.
- Go to the field with the person icon and click it.

In the drop-down list, select the field for substitution or find it through the search.
Using a Constant Value When There is No Data in Additional Fields
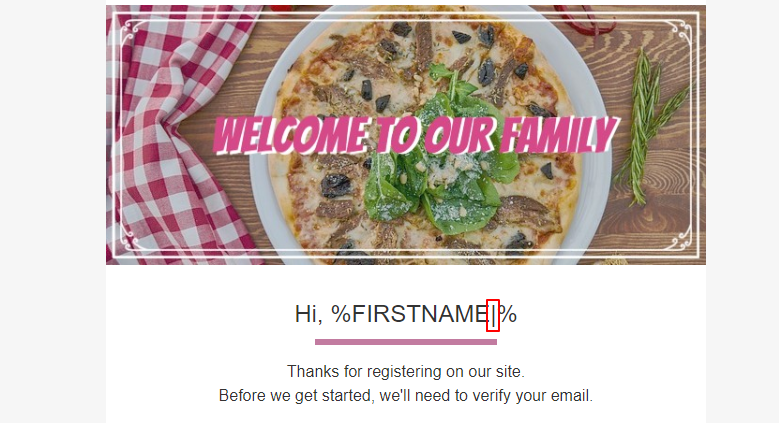
The system automatically adds a “|” sign after each variable in message editors, when adding variables

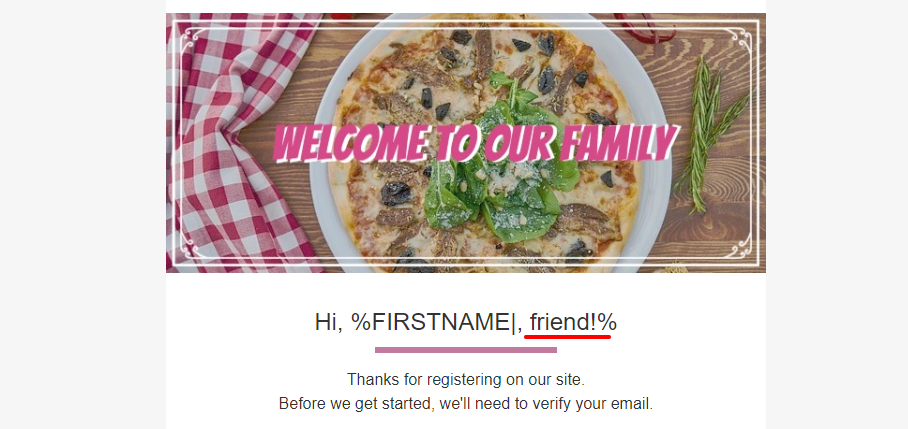
If you need to add an alternative value for additional fields that do not contain information, enter the required text after the “|” character

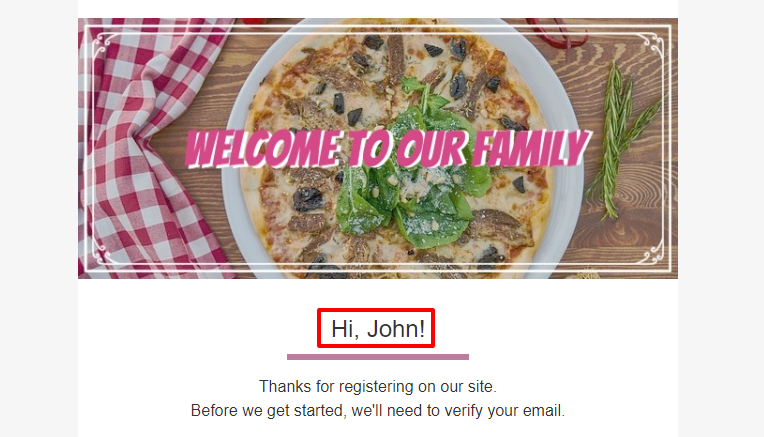
The contact will receive the following message:
- If they name is known.

- Alternative title if a name is missing.

Examples of Using Variables for Personalization
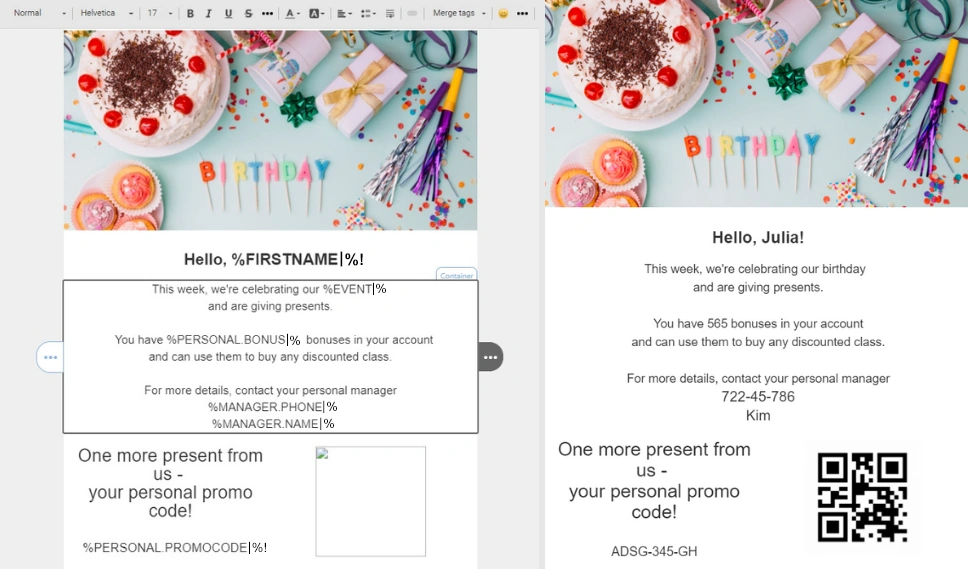
Let's look at an example of the message with the substitution of the following field values from a contact profile:
where:
%FIRSTNAME|%— contact name;%EVENT|%— some event;%PERSONAL.BONUS|%— number of active bonuses on the card;%MANAGER.PHONE|%— manager phone.%MANAGER.NAME|%— manager name;.%PERSONAL.PROMOCODE|%— client's personal promo code.

Variable names can differ depending on the contact field names you have in your account.
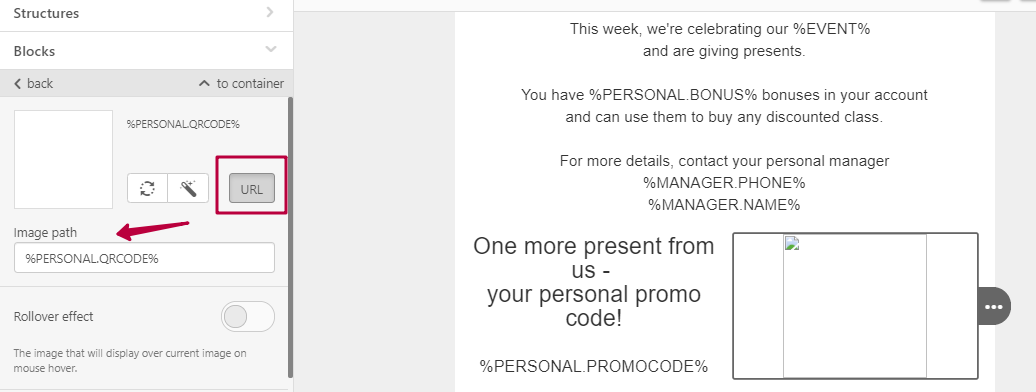
To add a variable for an image, click the image block → URL and insert the variable (for example, %PERSONAL.QRCODE%) in the Image path.

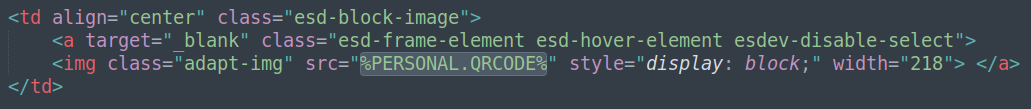
Or you can add a variable as an src attribute straight to code:

Important
The variable value should be a link with an absolute path, for example:
https://example.com/qr_code.png
Substituting Data From an Event
Using variables in the message text allows to unify all messages or its blocks. But this method is devoid of variability — substitution happens or doesn’t happen without additional content management capabilities.
Sometimes, the value of an entire block is lost due to the absence of several parameters in a message. If there is insufficient contact information, data substitution will not occur. For example, the promotional code and QR code may be absent:

You can hide an entire message block and display it only when all the necessary components are available or use data passed from the even. For these cases, use variables with Velocity functions.
Updated 2 days ago