Using Velocity in Mobile Push
See how to create mobile push with dynamic variables. Similarly you can use variables in SMS and web push notifications
As an example, we’ll use an order confirmation mobile push message and add dynamic order details to it.
Creating mobile push
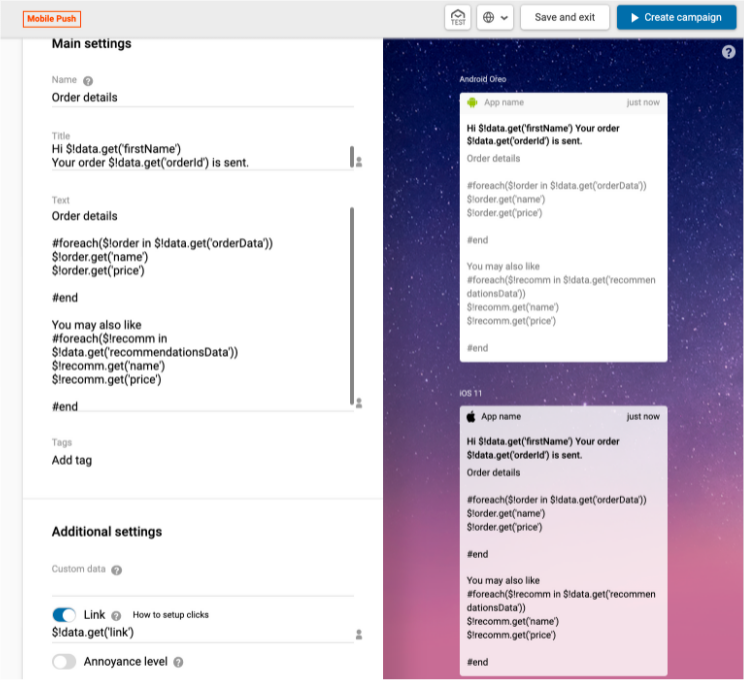
- Go to Messages → Messages and open the necessary mobile push or create a new one.
- Use Velocity to add dynamic variables to content where personal contact data should be substituted. The number of variables and their names will depend on your copy.
To get access to the array data, the structure of the foreach cycle built in velocity has to be used in the message. Having orderData array as an example, the velocity code looks as follows:
// Inside the structure, the data are extracted in a sequence from every element of the array
#foreach($order in $!data.get('orderData'))
// To extract the value from the name field of the order
$!order.get('name')
// For the price field
$!order.get('price')
#end
Similarly for an array transmitting recommendationsData:
// Inside the structure, the data are extracted in a sequence from every element of the array
#foreach($recomm in $!data.get('recommendationsData'))
$!recomm.get('name')
$!recomm.get('price')
#end

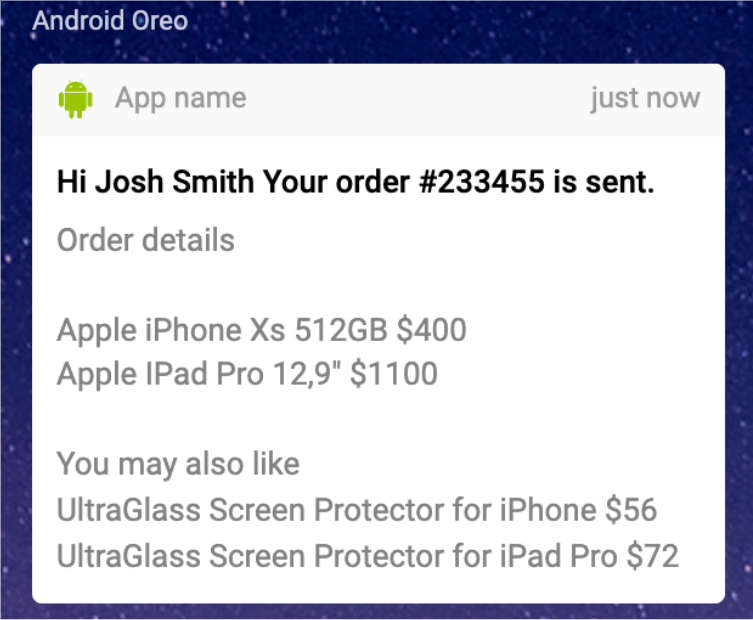
The following content is the result of substitution, the design of the notification may differ depending on the OS version:

Note
The mobile push notification will be displayed differently on different devices, but we recommend writing no more than 40 characters. That’s why it is not always rational to display the entire contents of the array using the foreach loop. Instead you can refer to a specific array element. Then velocity construction for
orderDataarray will look like:$!data.get('orderData').get(0).get(' name'), where the first element of the array is accessed (numbered from 0).
Updated 1 day ago