Setting Up Smart Containers
A smart container is a template element consisting of basic blocks (image, text, button), the content of which is automatically inserted from the site.
If your website uses Open Graph (OG) tags that provide structured data about the content of the web page, it allows the system to automatically insert information about products into the email.
When data from the website is not supplied, or additional product parameters need to be displayed, you must manually add parameters to existing cards.
This guide will cover how to check if the content card autofill is functioning and how to manually adjust settings if necessary.
Automatic Data Substitution from the Website
You only need to copy the product's URL and paste the link into the container to implement this method. After that, the system will automatically fill in the corresponding data in the email.
- Go to Messages → Messages → Email. Open an email or create a new one.

Note
When using an email with a custom design, the design styles are immediately applied to all objects added from the module library.
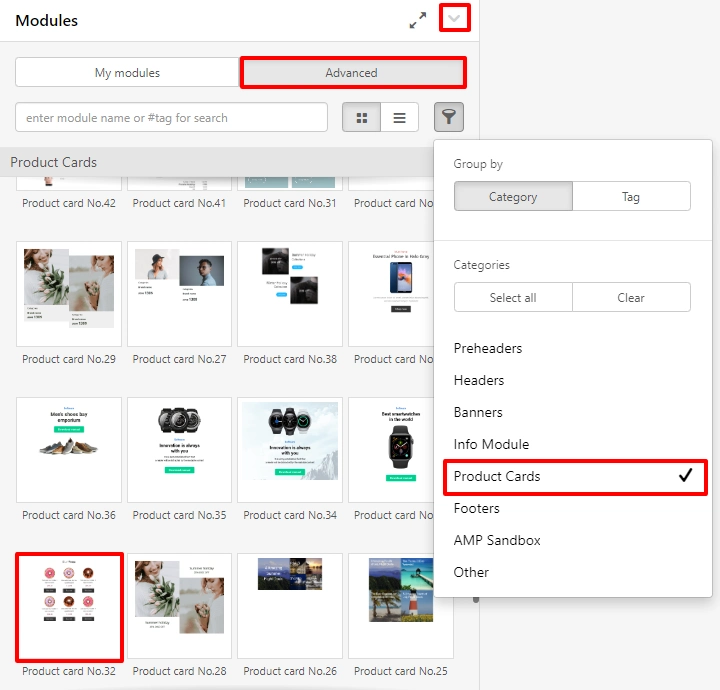
- Go to Modules → Advanced. Select the Product Cards category and add the ready-made module.

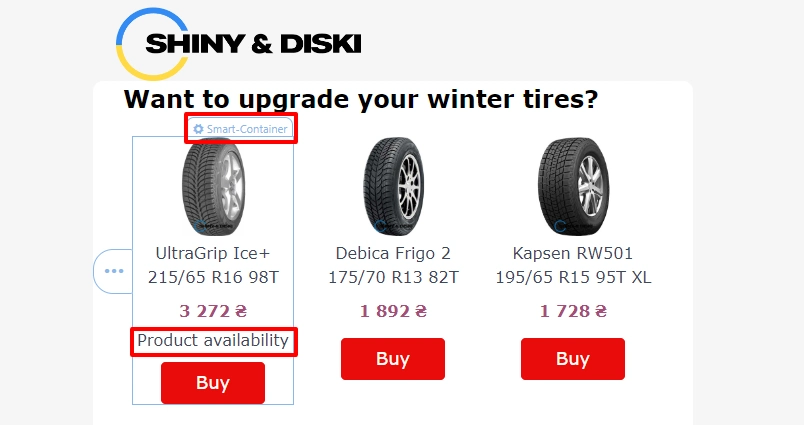
For example, let's take a module with cards containing:
- Product image
- Name
- Price
- Button
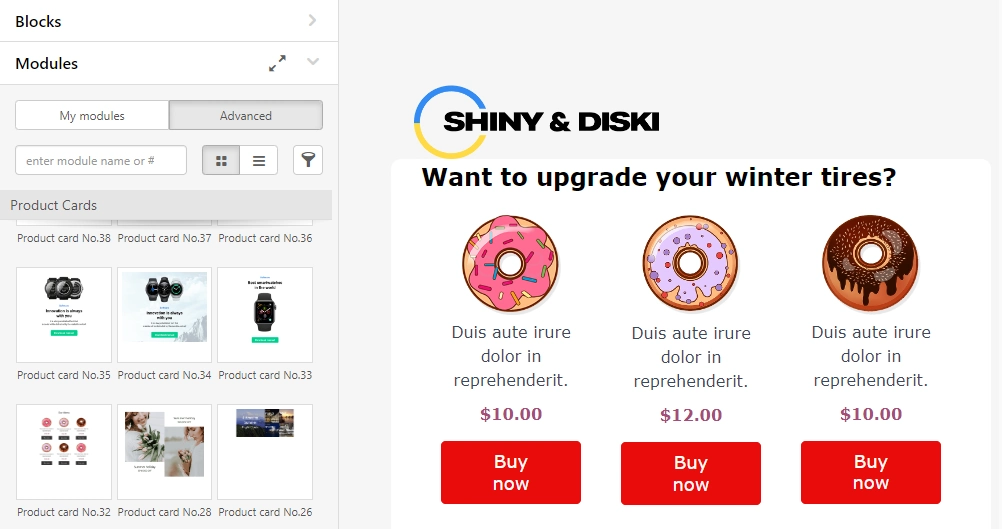
- Drag the card to the email.

Data Substitution
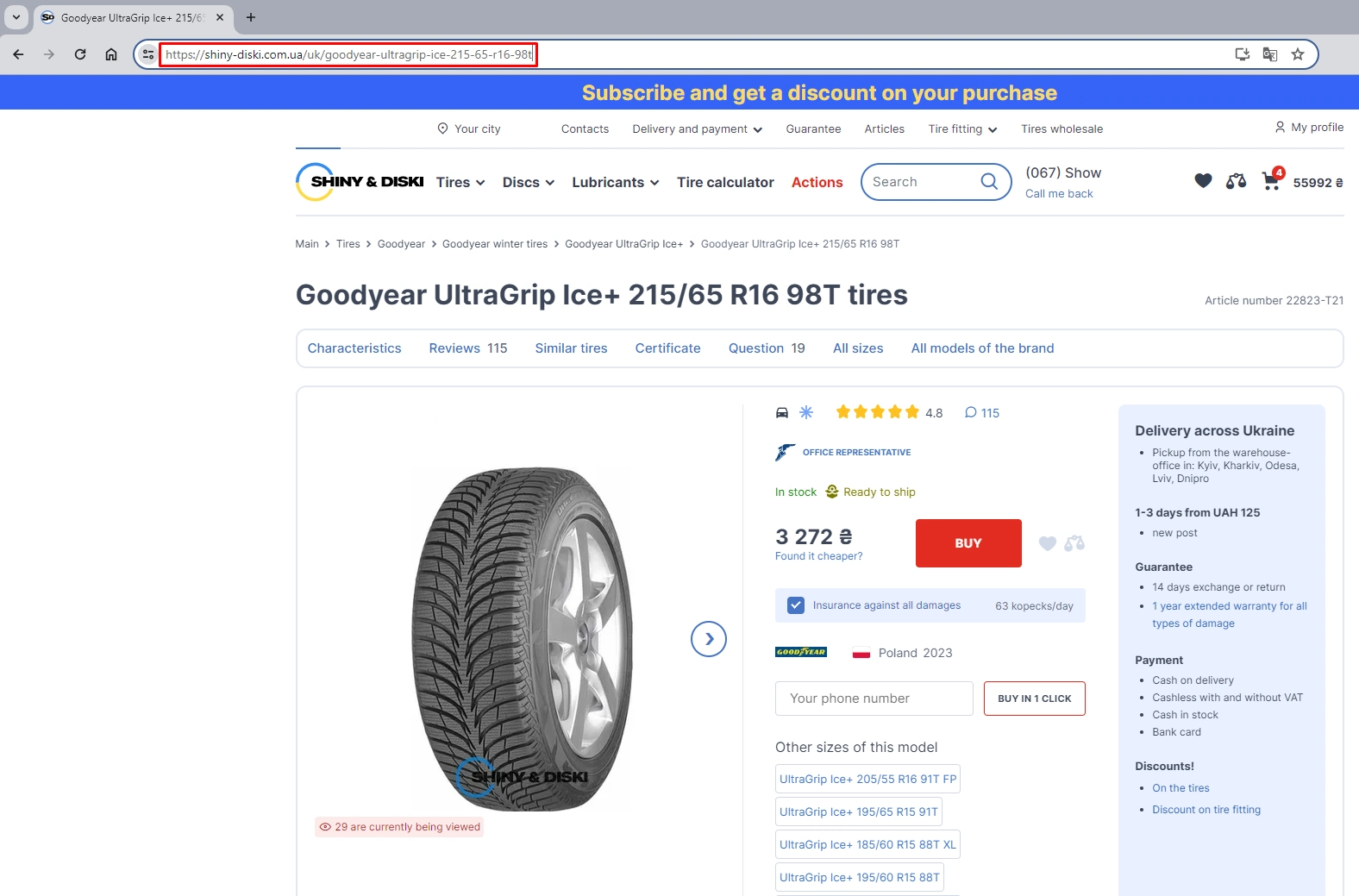
- Open the product page and copy the URL.

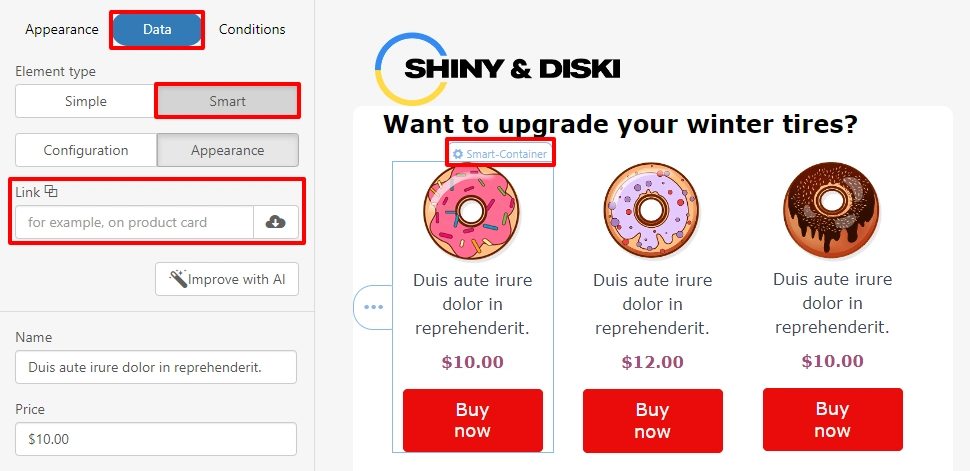
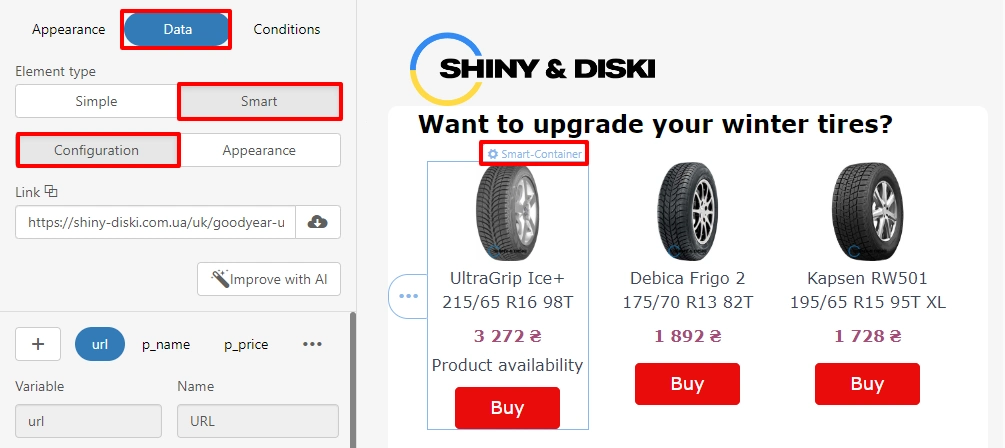
- Click Smart-Container → Data → Smart in the menu on the left and paste the copied URL in the Link field.

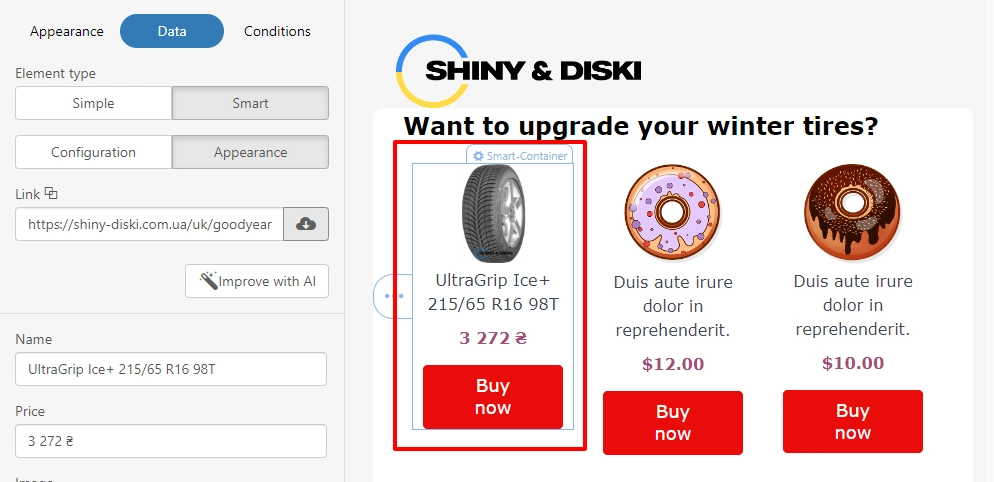
- The system will substitute the data:

- All parameters will be filled except for the button name, so change it and duplicate the module further.
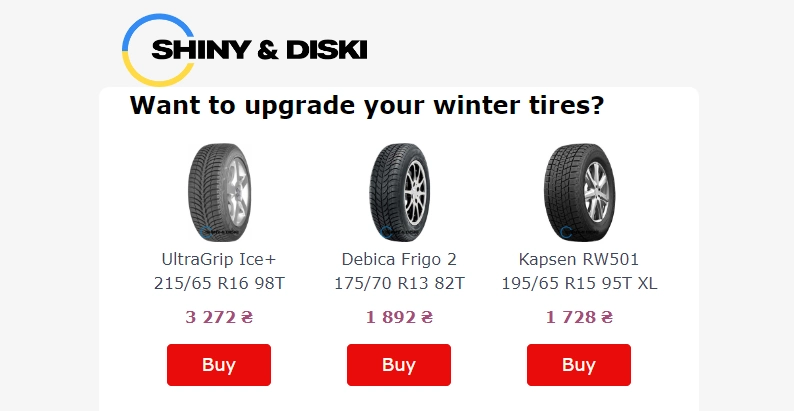
- Paste the copied URLs for each product in the email.

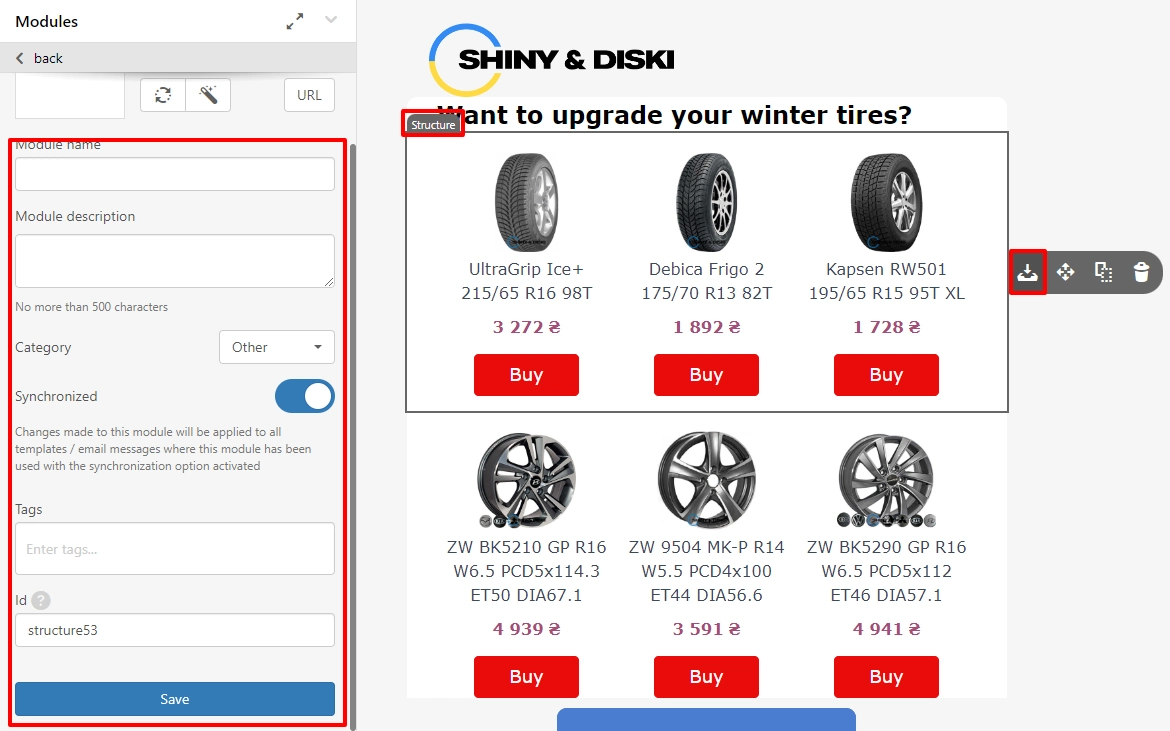
- Save your customized structure to the module library for use in other emails.

Adding Parameters to Existing Cards
This method of setting up smart containers is more labor-intensive and requires certain technical skills; however, it provides a more flexible approach to customizing email content.
When using this method, you can add various product parameters, such as color, article number, country of origin, discount amount, promotion duration, etc. This is especially useful if you have diverse products with different characteristics.
To set it up, you need to perform the following steps:
- Add blocks to the email, specify variables and matching rules for them,
- Substitute a CSS selector element.
Let's consider an example where you need to add information about the availability of a product to an existing module.
Editing HTML Code
- Add a Text block with the “Product availability” text to the container.
- Click on the Smart-Container located at the top of the container.

- Click the Code icon on the editor panel and open the code for this block.

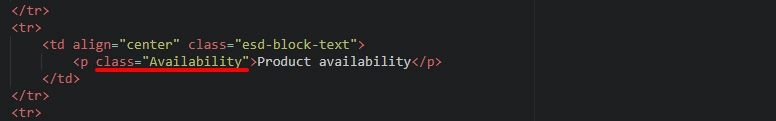
- Add the class attribute to the "Product availability" field: class="Availability".

Adding Variables and Matching Rules
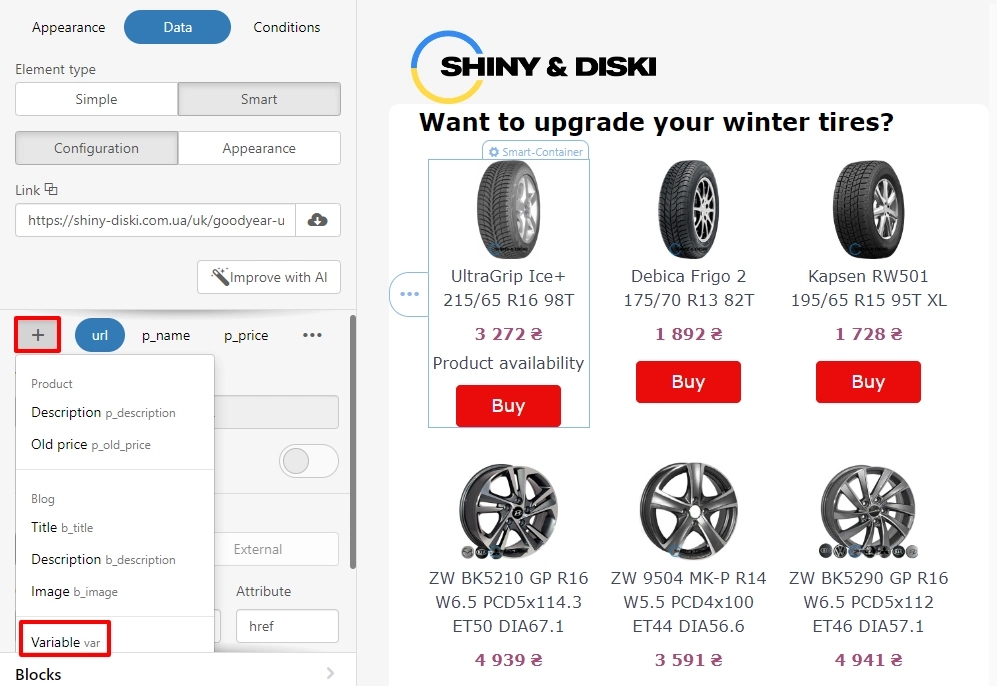
- Go to Data → Smart → Configuration in the container settings.

- Click + → Variable var.

- Add the
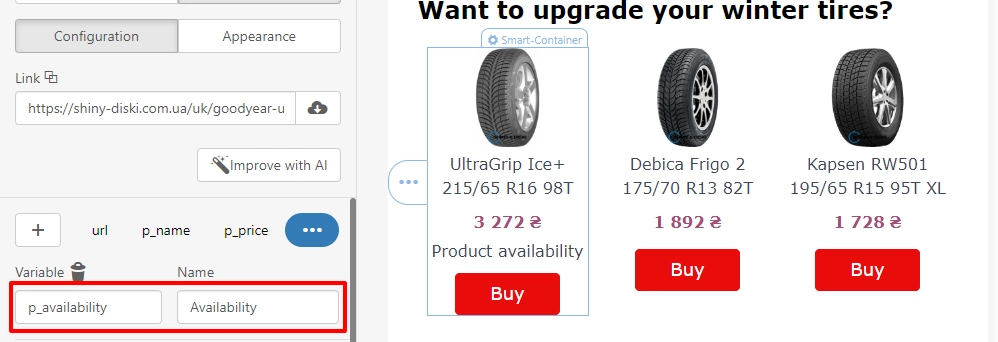
p_availabilityvariable and name it _Availability.

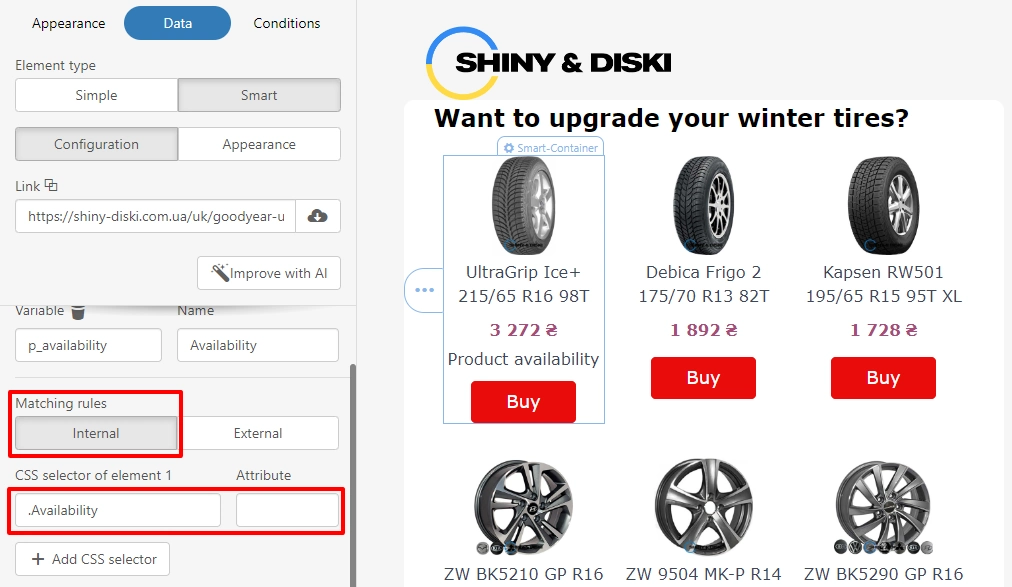
- Go to the Matching rules section, select the Internal tab, and, specify the “.Availability” selector - for the
p_availabilityvariable. Leave the Attribute field empty.
Important
The CSS selector's name is case-sensitive and must match exactly the class attribute name specified in the code.

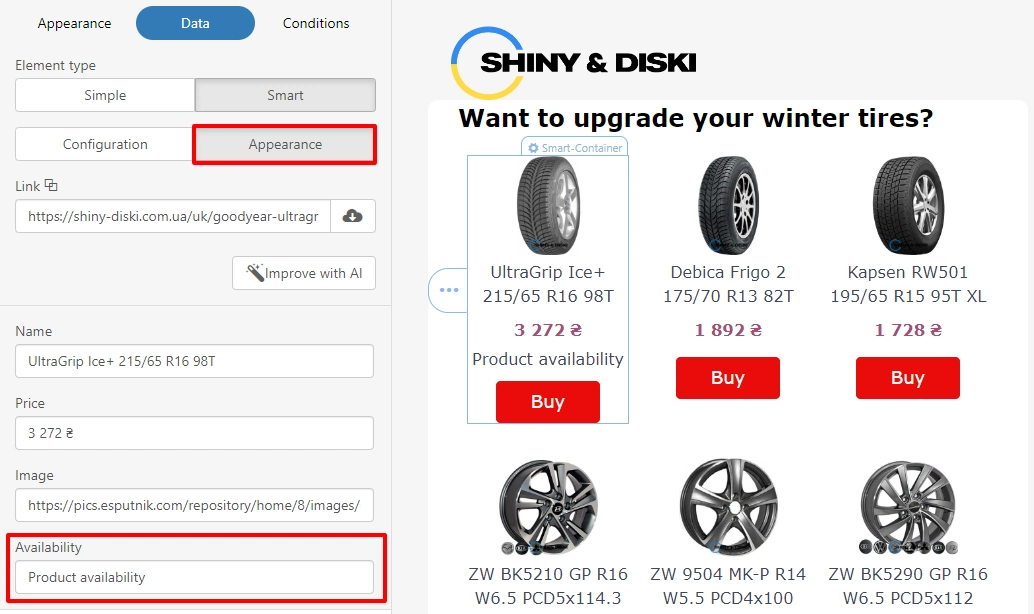
- Go to the Appearance tab. If everything is done correctly, the Availability field should appear.

Substitute the CSS Selector
- Go to the product page in your browser.
Note
The example covers the basic way of inspecting elements on a web page using DevTools in Google Chrome for Windows. If you use another browser or operating system, refer to the documentation for using DevTools and inspecting elements specific to that platform.
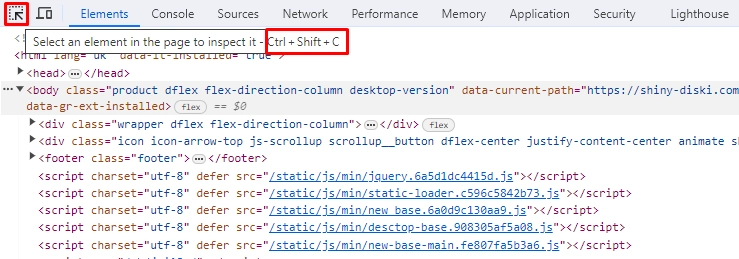
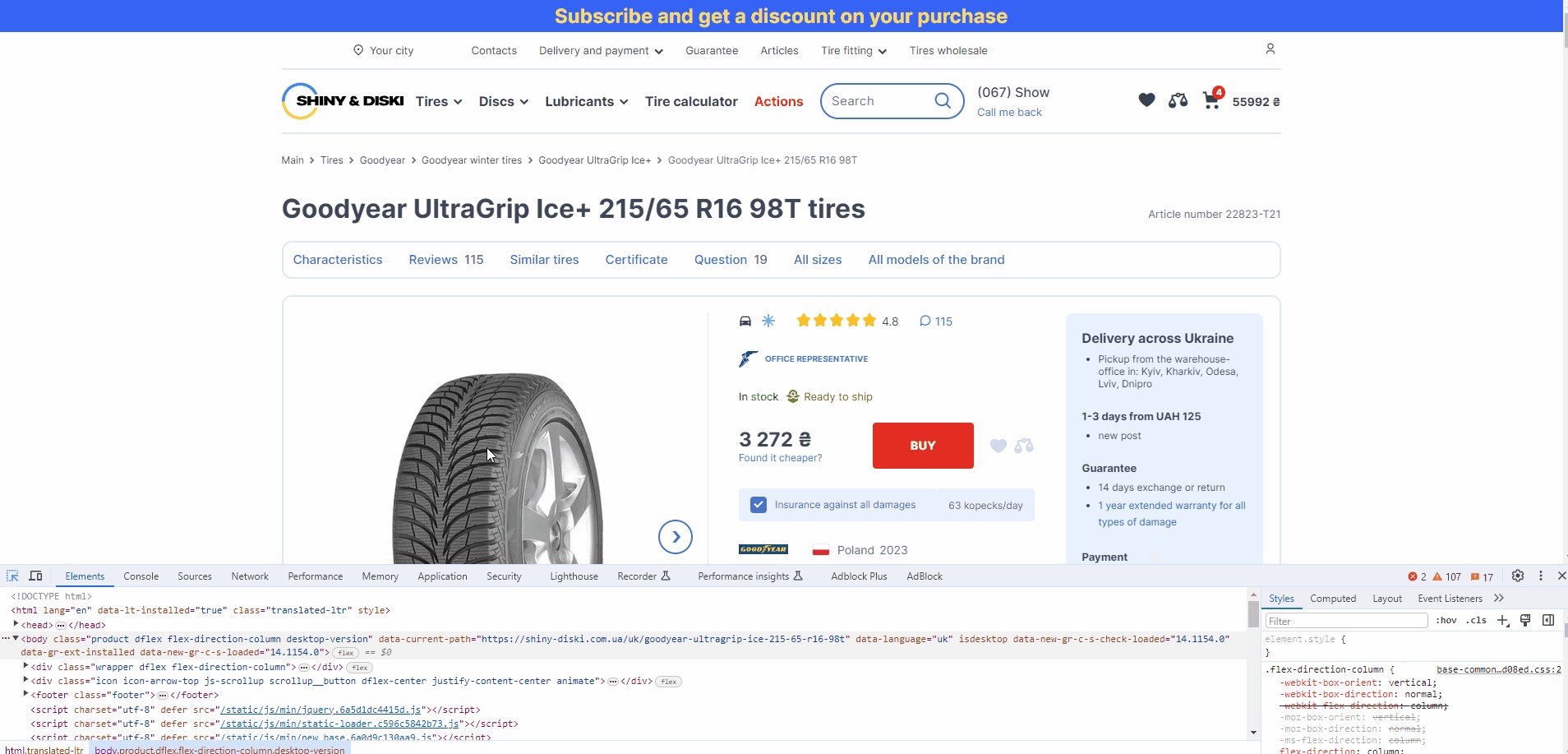
- Press Ctrl + Shift + I or F12 on your keyboard to open DevTools and Inspect the page element.
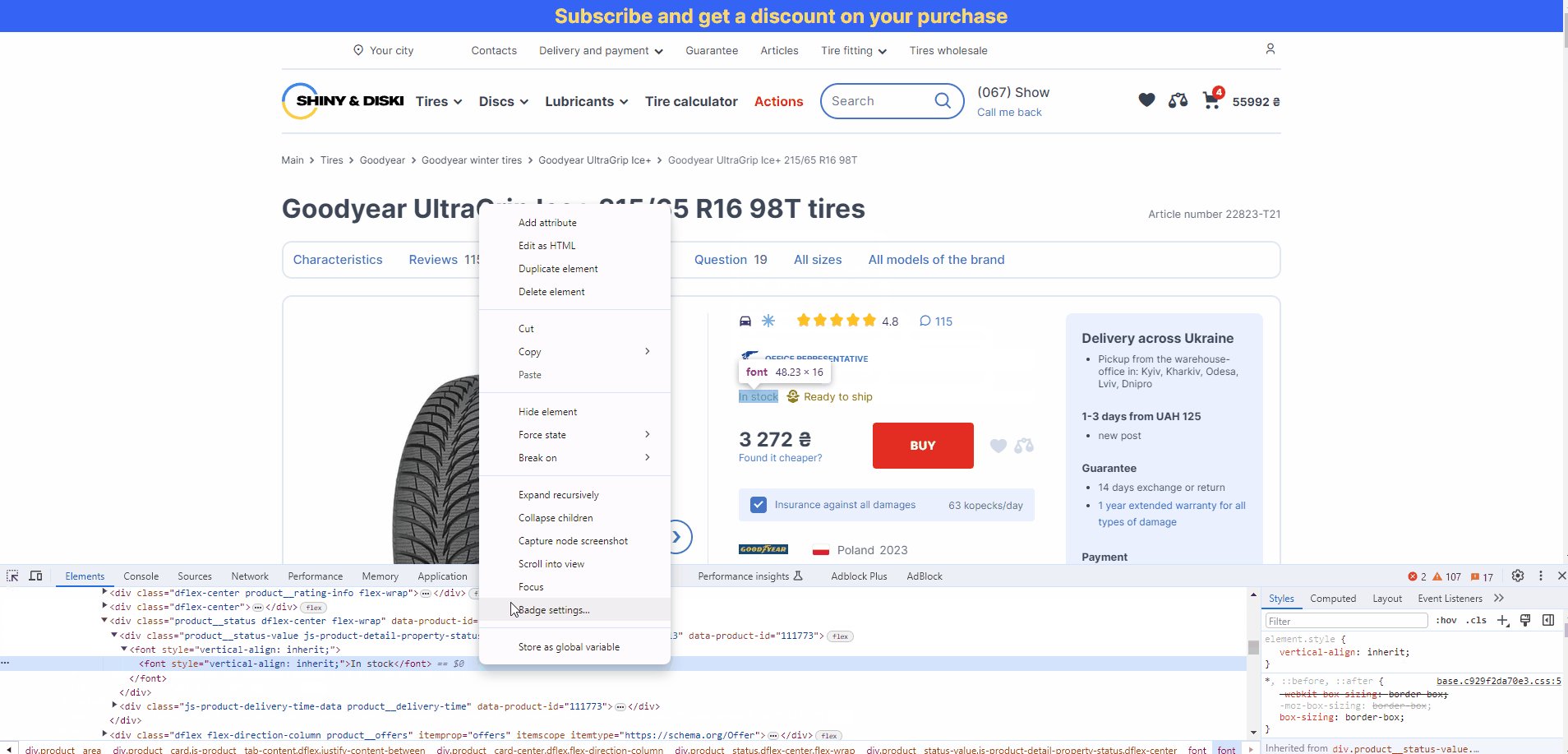
- Press Ctrl + Shift + C or click the cursor icon in the top left corner of the DevTools panel to select the Inspect Element option.

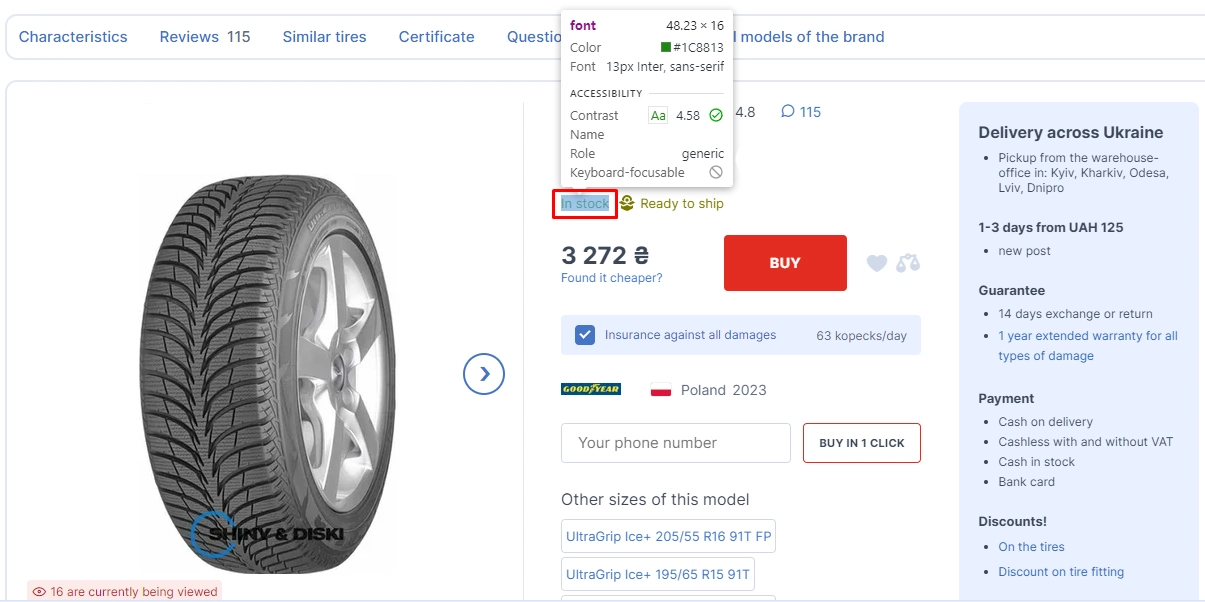
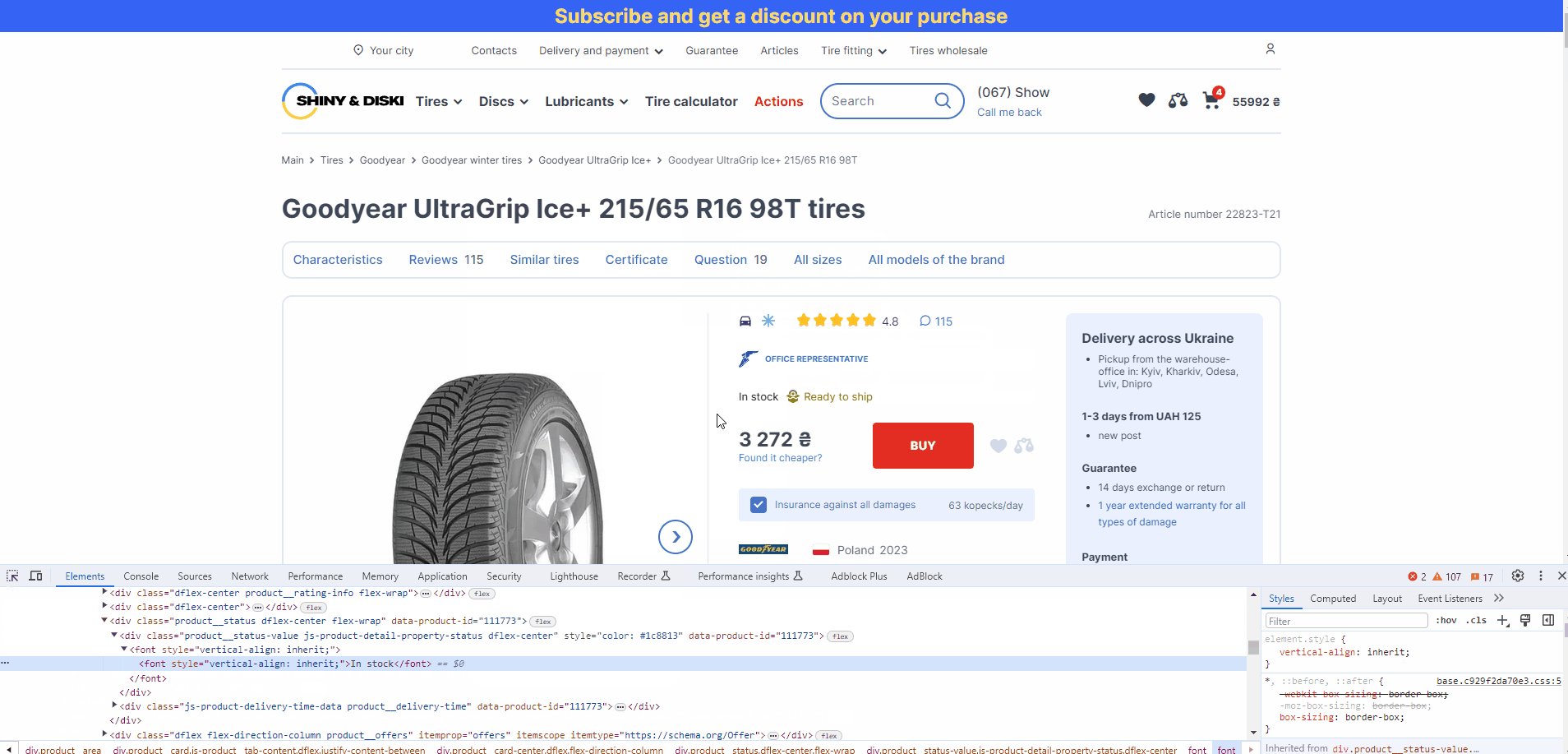
- Select an element on the page by clicking the left mouse button. In our case, it is In stock.

- In the code editor, right-click and select Copy selector from the drop-down menu.

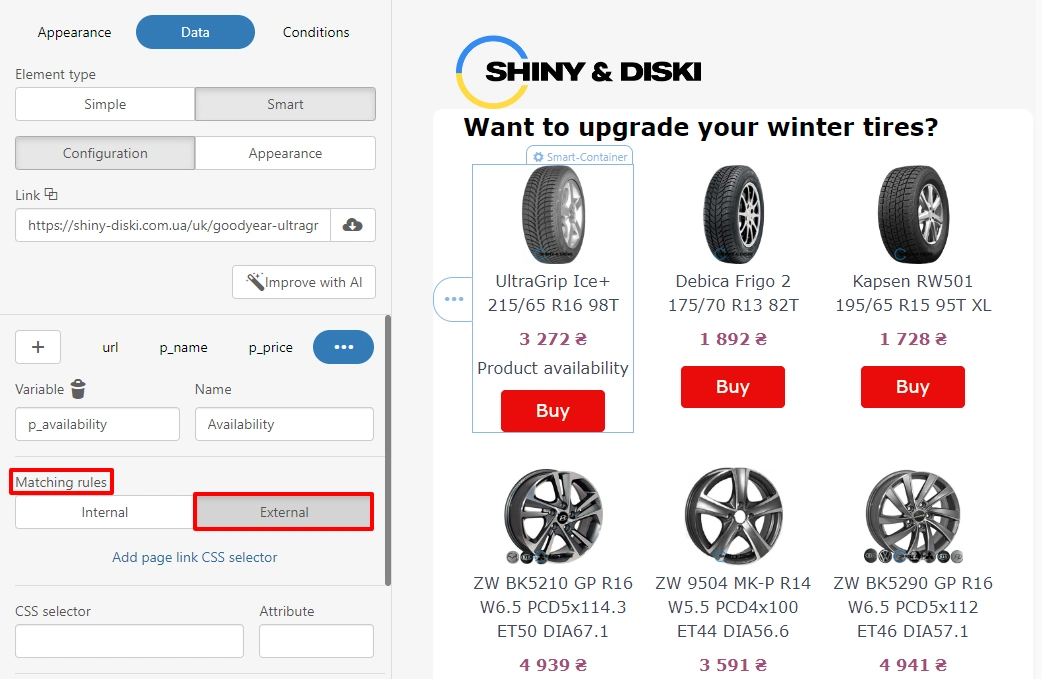
- Go to the Matching rules section in the smart container and select the External tab.

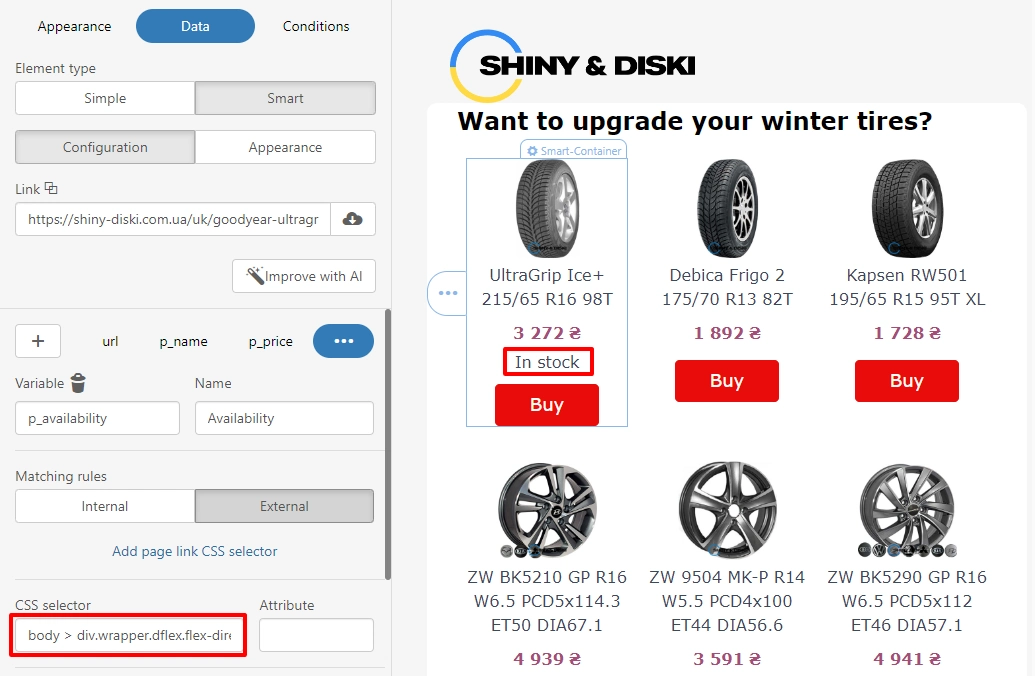
- For the p_availability variable, paste the copied selector into the CSS selector field. Leave the Attribute field empty.
Information about the availability from the product page will be inserted into the container.

Note
Websites usually use standard CSS selector names. Setting up smart containers should work for most pages following CSS standards. However, some pages may have unique selector names and attributes. These might need advanced settings or creating new smart containers.
The steps to set up a new container will be similar to those outlined in the Adding Parameters to Existing Cards section. However, adding variables and mapping rules need to be specified for each element.
If you have questions about setting up smart containers, please contact us at support@esputnik.com.
Updated 2 months ago