Configuring App Inbox for Websites
Setting up App Inbox includes:
- Getting authentication token.
- Script installation and initialization.
- Integration of a widget displayed on the site.
Note
App Inbox functionality works only for users authorized on the site.
Getting Authentication Token

Send the request from your backend to our API to receive the authentication token (authToken).
Authenticate the request using one of the methods specified in the API instructions, for example, using an API key.
| Request method | POST |
| URL | https://v1/auth/contact/token |
| Request header | Content-Type: application/json |
| Request body | { "email": string, "phone": string, "externalCustomerId": string } |
| Response: HTTP 200 | { "token": "string" } |
The request has to contain the known contact fields: email, phone, externalCustomerId (at least one field is required). Those fields are used for searching a contact in the platform. Afterward, the script uses authToken in requests to our system's server.
You can find additional information about managing contacts in API methods for adding contacts.
Important
- The token can become invalidated at any moment for security considerations, so you get it more than once. The script renews the token automatically by calling
getAuthTokenCallback.- If a contact is not in the system, the token is not returned, and the following response comes back instead:
{
"token": ""
}
Script Installation and Initialization
Install and initialize the script on your frontend. Transmit getAuthTokenCallback in the parameters. This shall have the function calling your backend and returning the token.
If you have installed our script to work with web tracking, forms and recommendations, you don’t need to reinstall it. Just add parameters for App Inbox to the initialization call.
Example:
eS('init', {getAuthTokenCallback: () => yourImplementationOfAuthCallback(), language: 'en', });
Important
Call the
'init'initialization command one time at every page loading.
If you have not installed the script before, contact our support team to get it, indicating that you need it for App Inbox.
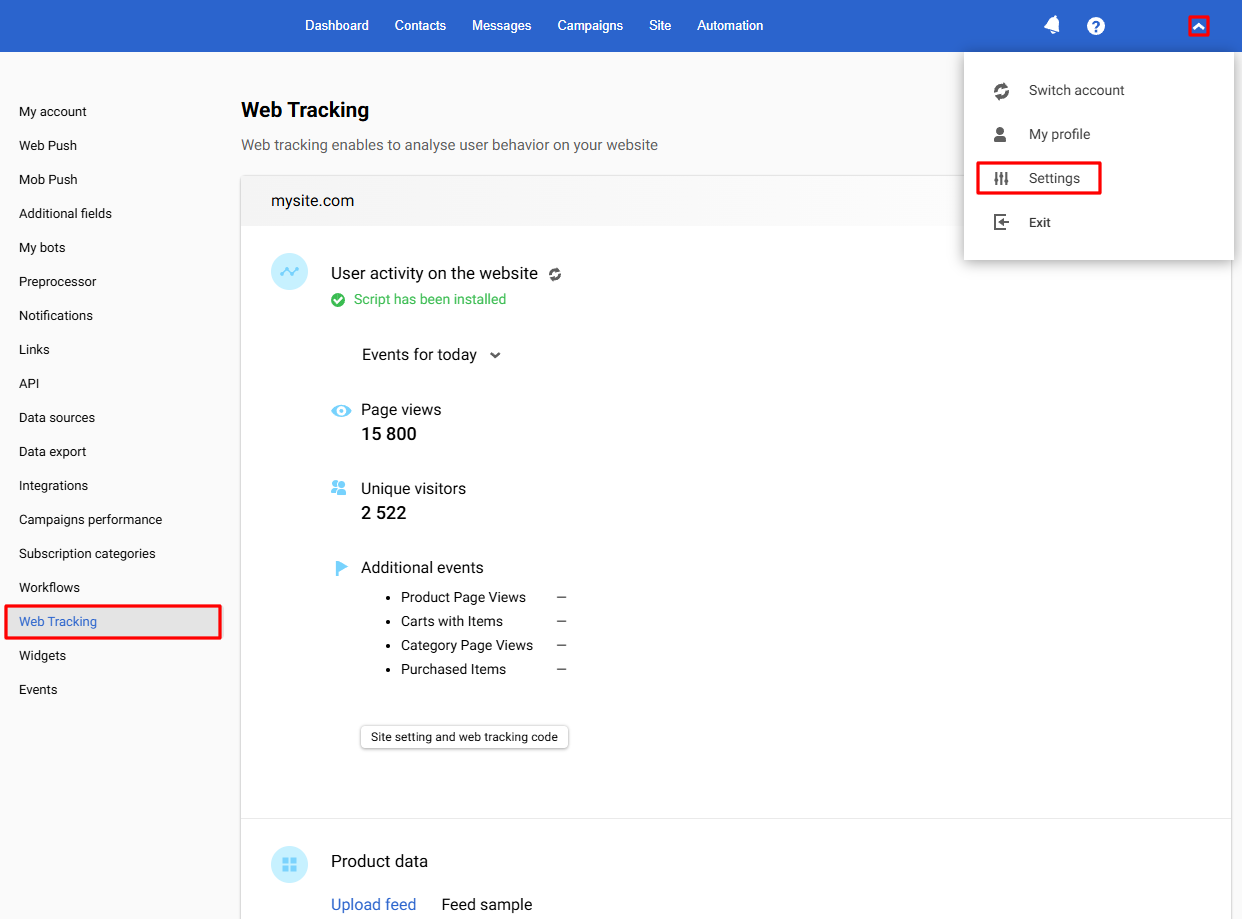
You can get the script by yourself in the Settings→ Web Tracking section.

You can learn how to set up a web tracking code here.
Important: Modify the call of the 'init' command in the script generated in the Web Tracking section as follows:
instead of
eS('init')
it has to be
eS('init', {getAuthTokenCallback: () =>yourImplementationOfAuthCallback(), language: 'en', });
Example of a script with initialization:
<script> !function (t, e, c, n) {var s = e.createElement(c); s.async = 1, s.src = 'https://scripts/' + n + '.js'; var r = e.scripts[0]; r.parentNode.insertBefore(s, r); var f = function () {f.c(arguments); }; f.q = []; f.c = function () {f.q.push(arguments); }; t['eS'] = t['eS'] || f; }(window, document, 'script', 'UUID'); </script><script>eS('init', {getAuthTokenCallback: () => yourImplementationOfAuthCallback(), language: 'en', });</script>
Parameters of the Object Passed to our platform's Function
| Name | Example | Description |
|---|---|---|
| getAuthTokenCallback | function yourImplementationOfAuthCallback() { return new Promise((resolve, reject) => { // place here code with your backend API request, // parse token from response and pass it // to resolve function callresolve('token should be placed here'); }); } type: () => Promise | Asynchronous function called by the script to get authToken. It has to address to the Customer Backend and return Promise |
| language | en Required Type: String | ISO 639-1 |
Integration of App Inbox Widget
To integrate the widget on the site, the user has to provide to our CDP:
- CSS selector
- Insert type position relative to other element(s) (insertAdjacentHTML method is applied).
In addition, you can submit an SVG file with the desired design of the notification icon (Bell button) and the design of notifications.
Note
Send us a request to make up the bell button and notifications according to your design.
Updated about 2 months ago
