Introduction to Velocity
Apache Velocity is a software product consisting of several Java libraries. The product's main component is the Velocity Engine, a library that allows you to generate dynamic output content (images, links, text) based on message templates.
Velocity conditionals such as if/else, for, and foreach allow you to set flexible conditions for displaying content depending on the JSON object parameters.
More about velocity variables’ types and functions to use in Yespo >
Velocity Engine could be used both in bulk campaigns and triggered campaigns.
Dynamic content in messages is used to substitute the personalized data to send to the user — for example, goods on a placed order, the username, or their personal promotional code.
Data for substitution in the message can be transmitted:
- From the user profile in the Yespo system
- From the external data sources
- From the event
No matter where you transfer data from, it enters the Yespo system in the same format: JSON object data with some parameters.
To substitute data from such object to the message, use Velocity variables. Variables are the type of reference that can refer to something defined in the JSON code. The more user data you have, the more dynamic variables you can use.
Referring to JSON object values via variables
JSON (JavaScript Object Notation) is a human-readable text data exchange format based on JavaScript. Easy to read by man and machine.
Formatting of a JSON object is set using curly braces { } containing the data with the key values. The pairs of key values are separated by a colon: {"key" : "value"}. Every pair of values is separated by a comma, so the middle section of the JSON object looks like this:
{
"key" : "value",
"key" : "value",
"key": "value"
}.
As an example, the object which is transmitted in the event by the smartsend API method containing two pairs of key values looks as follows:
{
"discount": "5%",
"link": "https://example.site.com/items_for_sale"
}
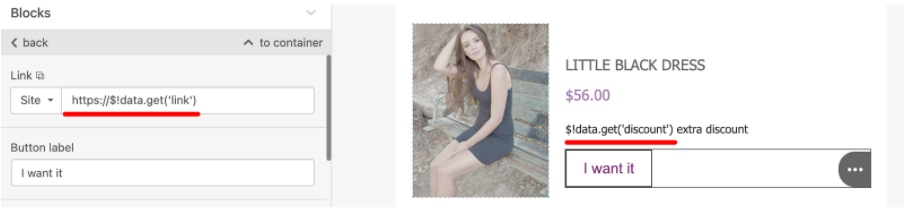
To display the transmitted values in a message, you have to use the velocity structure $!data.get('discount') and $!data.get('link') in the message, where:
$!data.get— command to extract data,- value in quotes and brackets indicates the field where to extract data from.

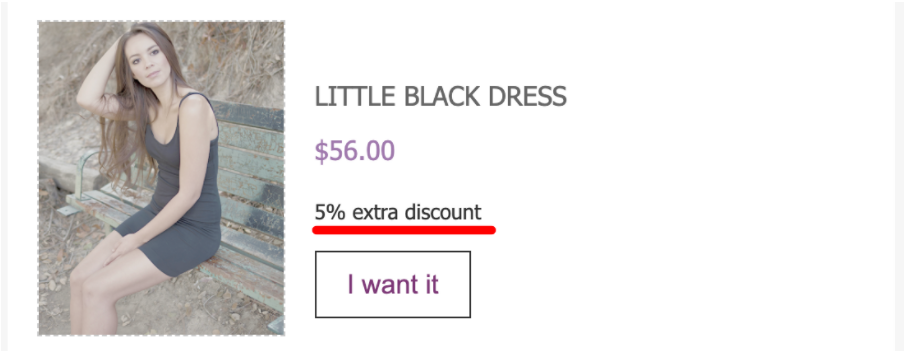
After data substitution when sending, the message will look as follows:

The value “5%” substitutes the discount variable, and the value https://site.com/items_for_sale substitutes the link variable as the link for the button.
For more information on how to use velocity variables, see the articles below:
Updated 2 months ago
